Por lo general, se utilizan fuentes de iconos o el código fuente SVG se descarga e inserta en el HTML manualmente. La fuente debe optimizarse, de lo contrario, el usuario descargará todos los íconos a la vez innecesariamente. Trabajar con código fuente requiere operaciones DOM intensas y es potencialmente peligroso.
Para protegerse contra el código SVG malicioso, debe "limpiar". El desinfectante integrado de Angular, por ejemplo, no funciona con SVG y los convierte en una cadena vacía. Puede usar la probada herramienta DOMPurify y conectarla usando nuestra biblioteca ng-dompurify , de la que hablé en detalle .
Echemos un vistazo a otro método disponible en los navegadores modernos: la etiqueta USE .

¿En qué nos resulta útil USE?
Esta etiqueta está diseñada para reutilizar símbolos y bloques SVG completos en una página. Pero en los navegadores modernos (lo siento IE) ¡incluso puede llegar a recursos externos!
Los SVG externos deben estar en el mismo dominio, por lo que una CDN no funcionará. Bye .
Esto permite que los SVG se inserten de forma nativa en Shadow DOM, como
IMGuna etiqueta de atributo src, solo con la capacidad de usar CSS. ¡E incluso funciona con la propia caché! Pero necesitas preparar un poco los iconos. Esto es lo que debe hacer:

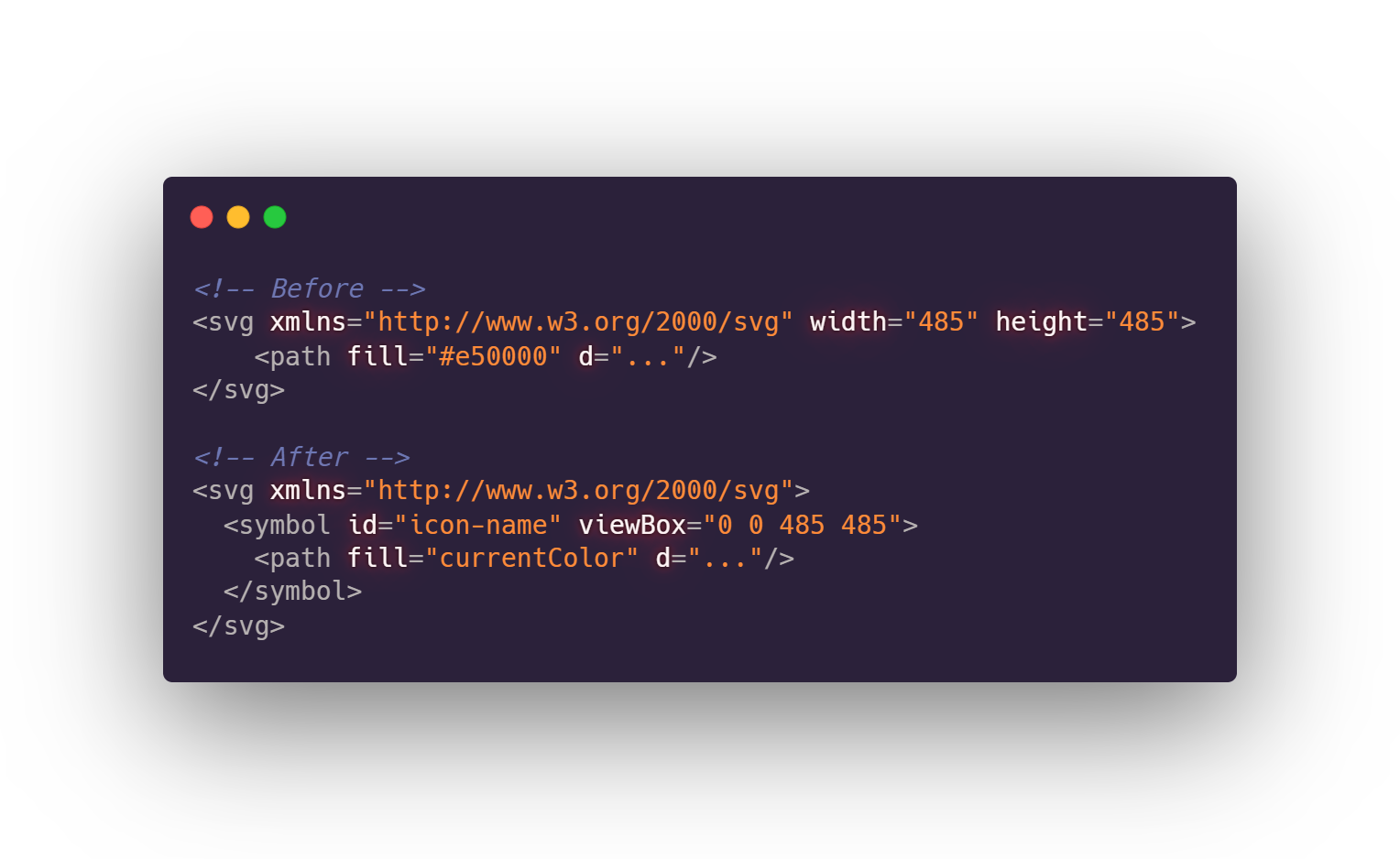
primero, en cada ícono debe crear un símbolo con una identificación única y moverlo
viewBoxa él.
Luego debe asignar
fill(o stroke) a currentColor, luego usar la regla CSS colorpara establecer el color. También puede establecer estos atributos inheriten otros elementos, lo que le permitirá crear iconos de dos colores (para obtener más detalles, consulte el ejemplo a continuación).
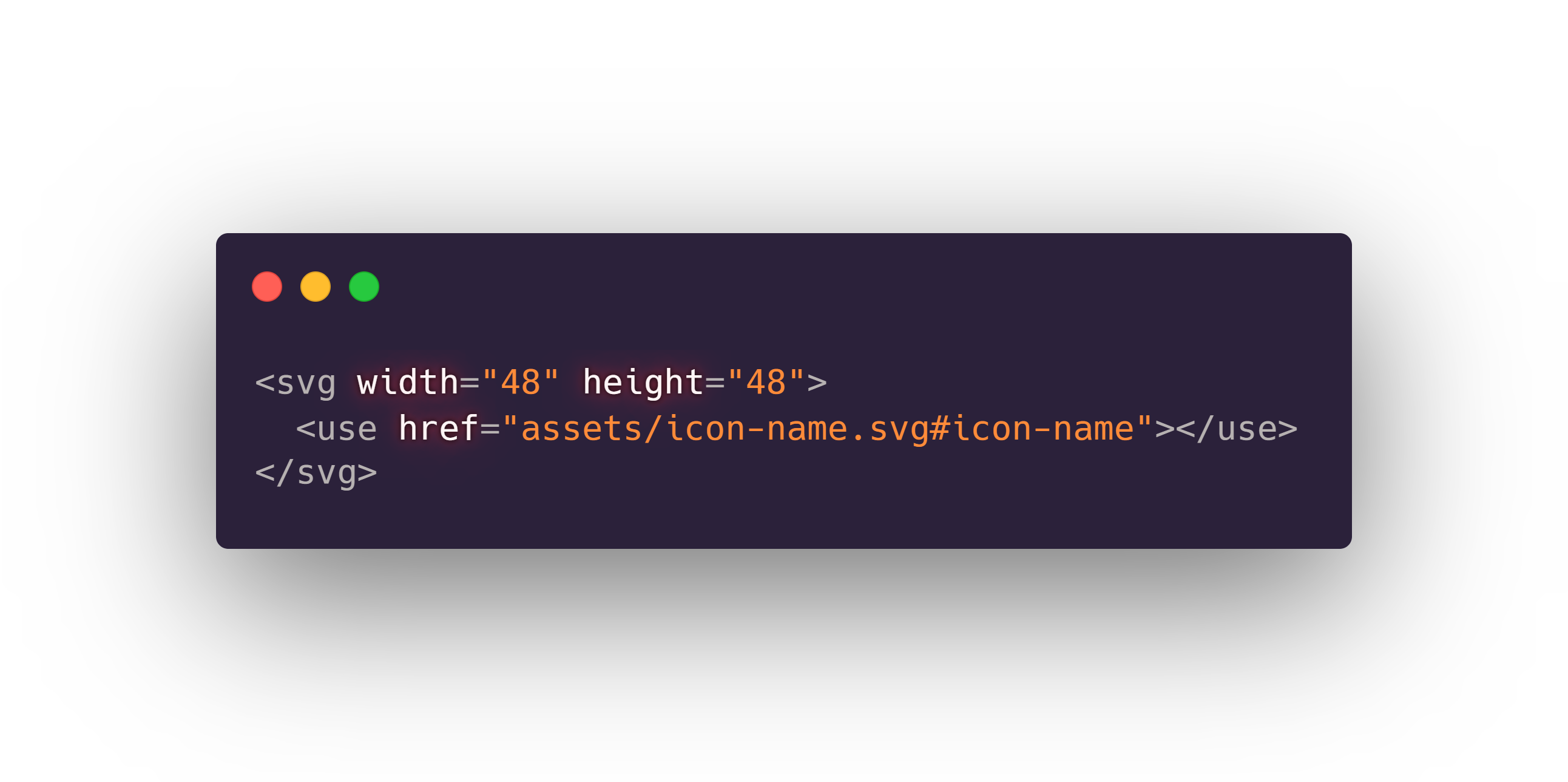
Cuando nuestros iconos están preparados, todo lo que queda es colocarlos en una carpeta
assetsy usar:

Componente de icono con nombre para Angular
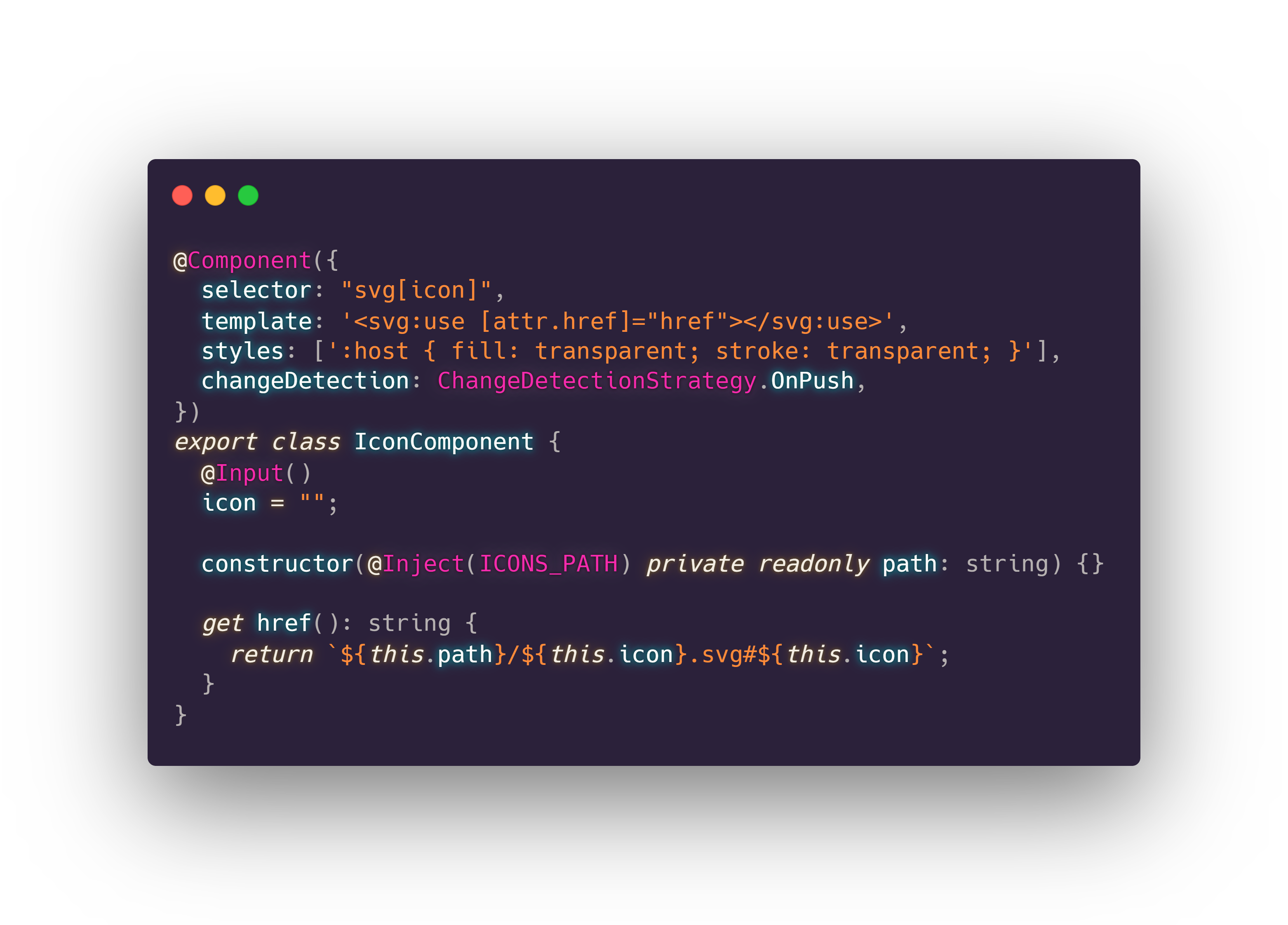
Escribir un camino y hacer referencia a un símbolo cada vez es tedioso. Hagamos un componente angular que busque iconos por nombre. Dependency Injection lo hace muy fácil.
Necesitaremos un token para proporcionar una ruta a todos nuestros íconos y un componente simple. Se formará en
hreffunción del nombre y la ruta especificada. Incluso podemos colgarlo en un SVG nativo usando un selector: de esta forma eliminamos la preocupación por el tamaño.
Tenga en cuenta que Safari anterior a 12.1 solo admite la sintaxis heredada xlink:href. Por lo que es mejor usar ambas opciones.
Hagamos que
strokese filltransparente para múltiples colores en CSS:

ejemplo vivo: stackblitz.com/edit/angular-colored-svg
Conclusión
Este enfoque tiene limitaciones: falta de IE y compatibilidad entre dominios. Sin embargo, si no son críticos para usted, esta solución puede ser una buena alternativa a otros métodos.
No es necesario que incluya iconos en el paquete de la aplicación ni que los descargue a pedido. Puede confiar en la caché para acelerar la carga, y la ausencia de operaciones DOM hace que este enfoque sea más rápido y seguro que la inserción manual de fuentes. ¡Todas las decisiones brillantes!