Tabla de contenido
1.
2. Backend
2.1. .
2.2. . SSL.
2.3. Dart.
…
3. Web
3.1. «Under construction»
…
4. Mobile
…
2. Backend
2.1. .
2.2. . SSL.
2.3. Dart.
…
3. Web
3.1. «Under construction»
…
4. Mobile
…
Introducción
Como desarrollador de Flutter, los conocidos a menudo me preguntan: "¿Qué es el lenguaje Dart?" Sacuden la cabeza con las palabras: "Pero Petya escribe transportes serios en Java, y en Yandex generalmente hay ventajas en la venta ...". Bueno, quizás, de hecho, Dart está lejos de la práctica de " fábricas para crear fábricas " de Java. Sin embargo, si la tarea es implementar aplicaciones cliente para varias plataformas a la vez, sin ahogarse en el flujo de tareas para sincronizar desarrolladores de diferentes sistemas operativos de destino; para crear una interfaz de usuario coherente que sea reconocible, pero específica para Android, iOS y la web, y en general para cumplir con un presupuesto y un marco de tiempo adecuados, aquí Flutter no tiene competidores. Y estas preguntas son doblemente importantes si tienes ... una startup.
Entonces, la leyenda: una startup decidió crear un nuevo servicio ... bueno, por ejemplo, para
compartir listas de compras
entre los usuarios del servicio. El objetivo de la puesta en marcha es lanzar un MVP en tres meses en tres plataformas (más la cuarta es el servidor, por supuesto).
, , ToDo , :)
Hace 10 años diría que este caso no tiene solución y trataría de alejarme de él, hace 3 años la pila ReactNative / React / NodeJs podría convertirse en la solución, en 2020 hay Dart para esto. Bienvenido a la atmósfera del desarrollo de la versión alfa del servicio, intentaré recorrer visualmente y explicar todo el proceso de desarrollo. El código de todas las aplicaciones se hará público. Se aceptan comentarios, incluidos bocetos y holivars. Puedes preguntarle al autor "en esencia" o simplemente recibir algún consejo en el canal de Telegram de nuestro departamento.

Infraestructura de backend
La forma típica de alojar una aplicación de servidor es, por supuesto, un VPS (servidor privado virtual). De hecho, esto es parte de un servidor físico en un centro de datos, cuyos recursos (núcleos de procesador y RAM) se separan mediante tecnología de virtualización (puede leer sobre las tecnologías de virtualización de hardware más comunes aquí XEN , KVM ). Atención: las tecnologías de virtualización de software ( OpenVZ , Virtuozzo ) pueden no ser adecuadas para nuestra tarea debido a conflictos con Docker y sobreventa agresiva.(A menudo, tras una lectura cuidadosa del contrato de arrendamiento de dicho VPS, es posible que los proveedores garanticen "al menos un 5%" (!) De utilización del núcleo del procesador alquilado. Esto significa que el proveedor planea vender nuestro núcleo del procesador 20 (!) Veces).
Entonces, obtengamos un VPS económico con las siguientes características: 1 núcleo de procesador, 1 GB de RAM, 10 GB de almacenamiento (en mi caso, este es un disco duro híbrido). Elijamos Ubuntu como sistema operativo, preferiblemente una de las versiones LTS . Después de eso, un correo electrónico recibirá un mensaje sobre la activación del servidor con un nombre de usuario y contraseña para el acceso SSH ( acceso encriptado a la consola del sistema operativo de nuestro VPS) en formato SSH:
Dirección IP: 91.230.60.120
Usuario: root
Contraseña: <Password>
Comprobemos la conexión escribiendo en la línea de comando:
ssh root@91.230.60.120y, previa solicitud:
password: <>El resultado debe ser la salida de información sobre el servidor virtual y el campo de entrada en la parte inferior: El
servidor está alojado por xxxxxxxxxx
Nombre de host: 91.230.60.120
Kernel: 3.19.0-22-generic (Ubuntu xx.xx LTS)
Tiempo de actividad: 09:07:06 hasta 3 días, 17:17, 1 usuario, promedio de carga: 0.00, 0.01, 0.05
CPU: Intel® Xeon® CPU 0 @ 2.00GHz (1 cores)
Memoria: 989 MB en total / 723 MB libres
root@91.230.60.120: ~ $
Felicitaciones, nuestro el servidor virtual está creado y disponible para trabajar.
Ahora definamos la estructura del backend. Necesitamos un servidor HTTP. Usaremos NGINX . Sus tareas serán:
- Sirviendo archivos estáticos (archivos de aplicaciones web).
- Distribución de recursos del servicio, por ejemplo, archivos de prueba de propiedad de dominio para aplicaciones móviles, información sobre el propietario para la obtención de certificados SSL Vamos a cifrar, etc.
- Proxy inverso para acceder a las aplicaciones del servidor.
- Cifrado de conexiones - https.
Dos aplicaciones de servidor:
- Solicitud de registro y autorización de usuario. Llamémoslo auth_app.
- Aplicación con datos. Llamémoslo aplicación.
- Para cada una de las aplicaciones en la cláusula 2, necesitamos una base de datos PostgreSQL separada.
- Aplicación para la obtención y renovación automática de certificados de cifrado SSL (en el próximo artículo).
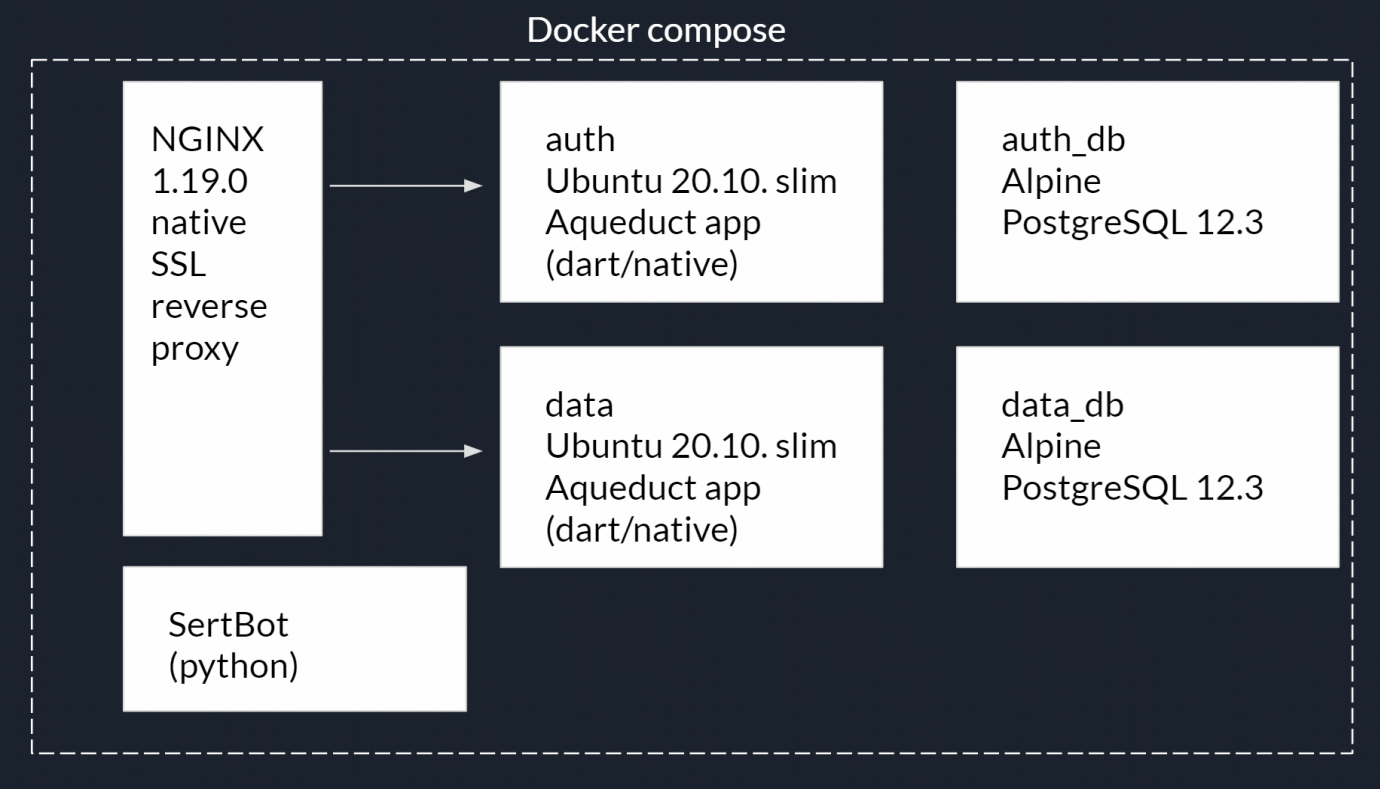
Obviamente, este "zoológico" de aplicaciones debe estar aislado entre sí y también bloqueado desde el exterior. Para ello utilizaremos la tecnología de contenedorización de Docker y el administrador de contenedores de composición de Docker . En forma de diagrama, esto se puede representar de la siguiente manera: El

desarrollo se llevará a cabo en el Visual Studio Code IDE de Microsoft, que, gracias a los múltiples plugins disponibles, permitirá trabajar con todas las tecnologías necesarias. También necesita instalar las siguientes extensiones:
- Estibador
- Remoto-SSH
- YAML
Después de reiniciar VScode, conectemos a nuestro VPS. Presione F1 y comience a ingresar el comando:
Remote-SSH: connect to Host…luego una nueva conexión:
+ Add New Ssh Hostluego:
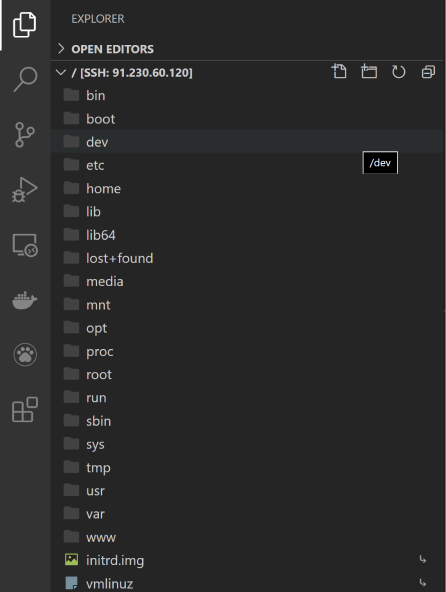
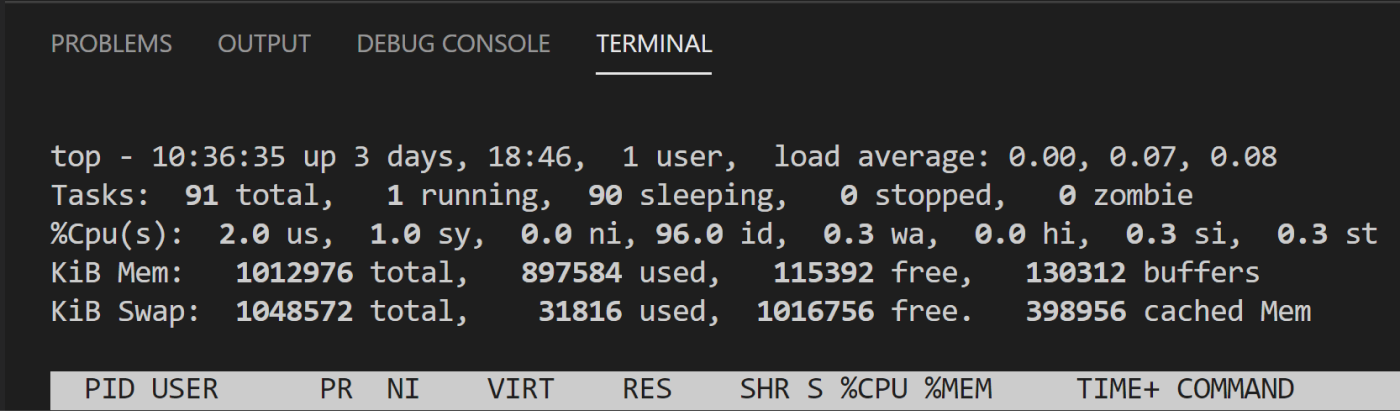
ssh root@<ip- >Abra la ventana del terminal VScode (Menú / Terminal / Nuevo terminal) y verifique los recursos del sistema con el comando:
topListo, se obtiene acceso a la consola y al sistema de archivos VPS:


La utilidad superior se usará con bastante frecuencia, así que instalemos su pseudo versión htop:
Ctrl-C # topapt-get update # apt-get install htop # htop htop # 
Ahora necesita instalar Docker y Docker compose:
Ctrl-C # htopDado que Docker no está en el repositorio oficial de Ubuntu, instalaremos un repositorio adicional
apt-get install apt-transport-https ca-certificates curl gnupg-agent software-properties-common # curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - # docker add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" # apt-get install docker-ce docker-ce-cli containerd.io #curl -L "https://github.com/docker/compose/releases/download/1.26.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose # Docker compose chmod +x /usr/local/bin/docker-compose # « »ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose # docker --version #docker-compose --versionGenial, el servidor está listo para probar la implementación del servicio.
Ahora instalemos el escritorio Docker en nuestra PC de desarrollo local. Instalador para Windows 10 , versión MacOS aquí . No solo se instalará Docker, sino también la caja de herramientas de Docker, que incluye utilidades gráficas y de composición de Docker para trabajar con contenedores.
Abra una nueva ventana de VScode, Menú / Archivo / Abrir carpeta ... Cree una nueva carpeta para nuestro proyecto, por ejemplo, Srv y ábrala . En esta carpeta, cree el archivo docker-compose.yaml :

este archivo describe el script para iniciar los contenedores de servicios, sus dependencias, variables, comandos, redes, almacenamientos, etc.
Aquí es donde debemos detenernos y aclarar la diferencia entre una imagen y un contenedor Docker. Un contenedor es una aplicación + sus dependencias (por ejemplo, paquetes y bibliotecas) + un sistema operativo que puede ejecutar usando Docker como una aplicación normal. Y una imagen es un contenedor preparado para su lanzamiento y empaquetado en un archivo. Así, todo nuestro backend será un conjunto de contenedores con una descripción del script para su lanzamiento.
El primer contenedor que planeamos será el servidor HTTP NGINX. Y preparemos la imagen necesaria ... ¿o no? El hecho es que para muchas aplicaciones web y sus entornos de ejecución, los desarrolladores o la comunidad ya han recopilado las imágenes necesarias y las han colocado en el registro público de DockerHub . Por supuesto, ya se ha ensamblado una imagen tan utilizada y nos espera en esteenlace .
Preste atención a la lista: estas son versiones diferentes, difieren tanto en las versiones de NGINX como en las herramientas adicionales (por ejemplo, instaladas por PERL). Para el desarrollo, puede usar la etiqueta "latest" (la última versión estable en el momento de la solicitud de imagen), pero para la implementación en el servidor, por supuesto, debe usar una versión específica. Actualmente esta es la imagen nginx: 1.19.0 .
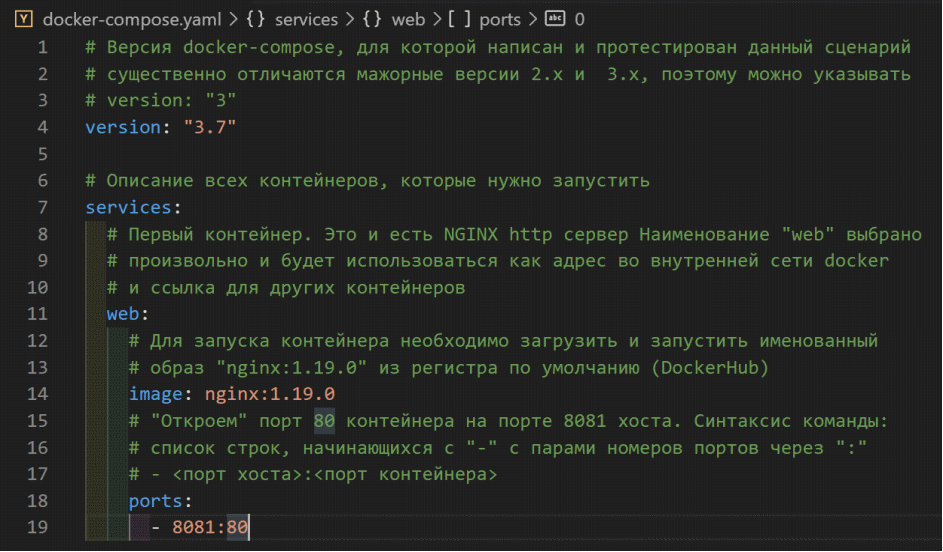
A continuación, indicaré las explicaciones necesarias sobre el contenido de docker-compose.yaml en los comentarios de la propia lista de archivos:

Guarde los cambios en el archivo, abra la consola VScode y ejecute el comando de lanzamiento del script.
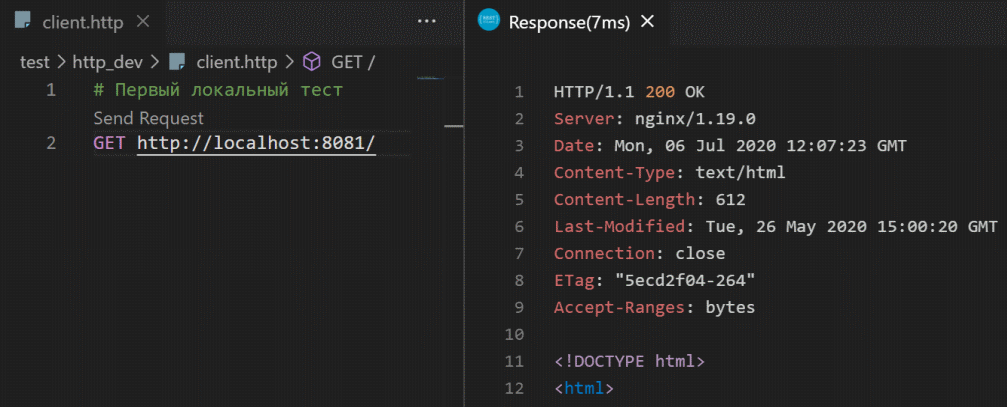
docker-compose upEste comando no solo ejecutó el script, sino que también envió la salida de la consola del contenedor a la consola del host. Ahora, si se dirige al host local en el puerto 8081 en la barra de direcciones de su navegador, recibirá la respuesta estándar de NGINX:

Nuestro primer contenedor ya se está ejecutando. Por lo general, el script se ejecuta mediante el comando:
docker-compose up -desto permite que los contenedores se inicien en modo de servicio (sin salida a la consola). La detención de los contenedores de scripts se realiza con el comando:
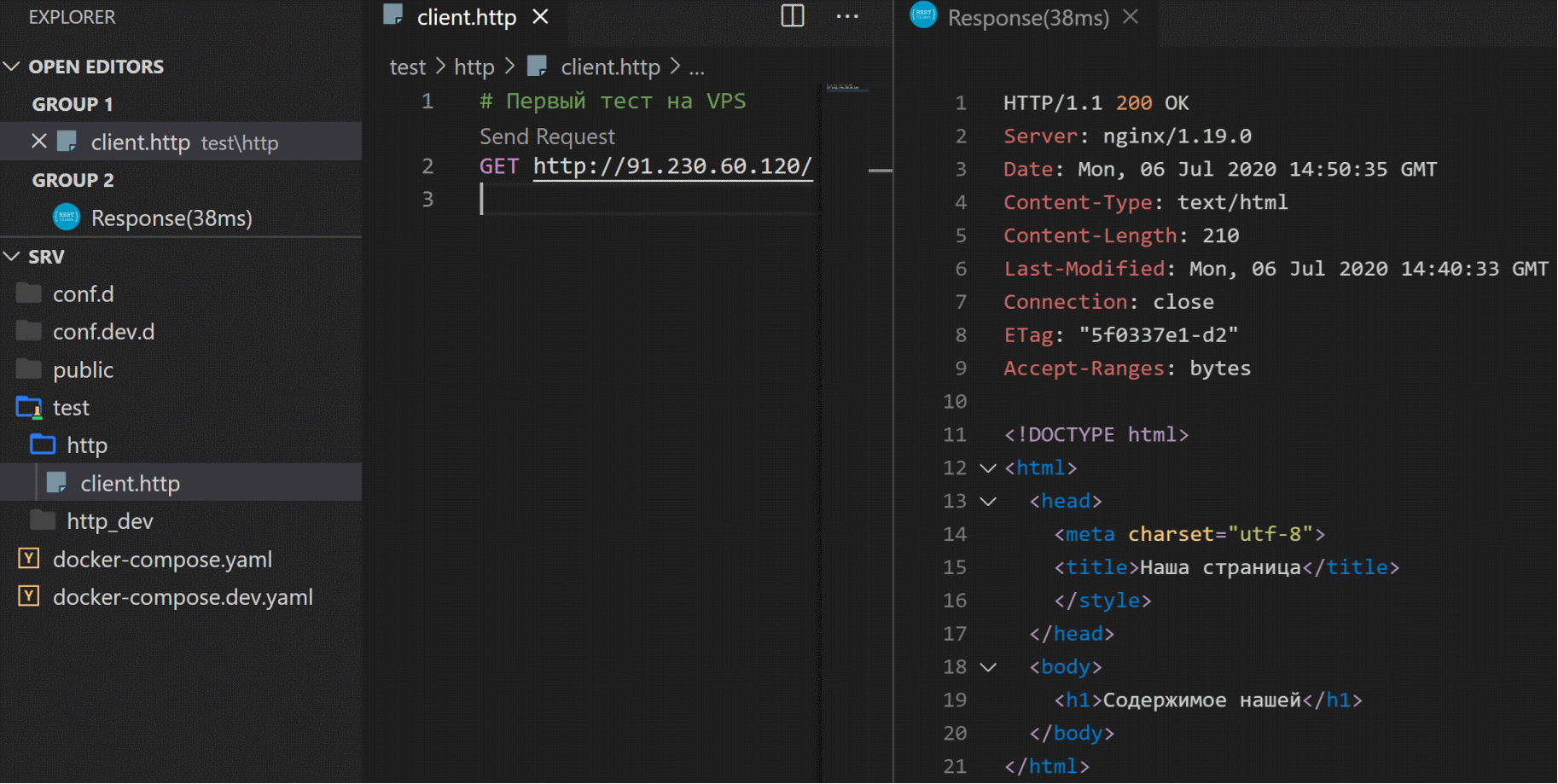
docker-compose downPara probar solicitudes http, VScode tiene una práctica extensión de cliente REST .
Instalemos y escribamos la primera prueba de depuración de nuestro servicio. Para hacer esto, cree un archivo client.http en la carpeta test / http_dev / :


así, puede realizar solicitudes de prueba viendo la información detallada sobre las respuestas del servidor.
Ahora echemos un vistazo al interior del contenedor. Detenga la ejecución del script en la consola:
Ctrl-Cy corre con una bandera:
docker-compose up -dAhora solicitemos una lista de los contenedores (procesos) que se están ejecutando actualmente:
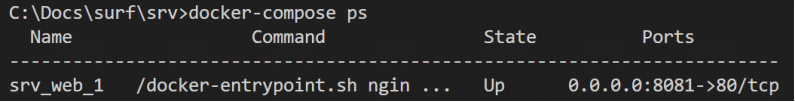
docker-compose ps
Solo hay un contenedor en la lista de ejecutables. Vamos a abrirlo:
docker exec -it srv_web_1 bashEste comando ejecuta (exec) una aplicación bash (shell de comandos de Linux) en el contenedor srv_web_1 y evita que la consola se cierre (-it flags):

El comando
lsmostrará la estructura de carpetas estándar de Linux:

Estamos interesados en el archivo /etc/nginx/conf.d/default.conf - Configuración de NGINX, puede usar la utilidad cat para ver
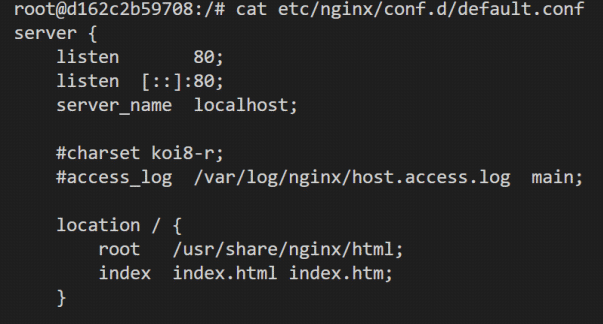
cat /etc/nginx/conf.d/default.conf
En la configuración de NGINX, hay un bloque (la llamada ubicación ), en el que está habilitado escuchar en el puerto 80 y servir archivos estáticos desde la carpeta contenedora / usr / share / nginx / html . Puede intentar realizar cambios en el archivo de configuración de NGINX y reiniciarlo, aplicando los cambios, pero cuando reinicie el script, el contenedor se restaurará desde la imagen y no se guardará ninguno de nuestros cambios. Esta es la forma incorrecta.
Salgamos de la consola del contenedor:
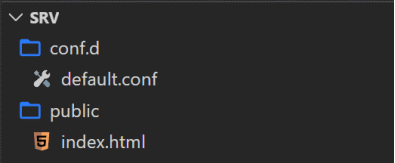
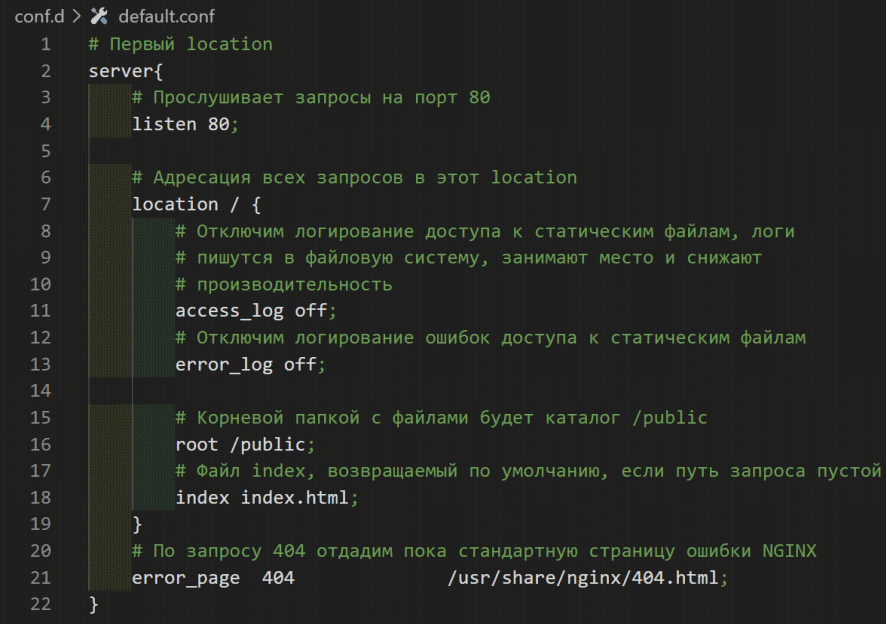
Ctrl-DEscribiremos nuestro archivo de configuración y colocaremos nuestros archivos estáticos, y al inicio los montaremos en el contenedor NGINX. Cree un archivo default.conf en la carpeta /conf.d de nuestro proyecto:


Cree un stub para el archivo estático /public/index.html :

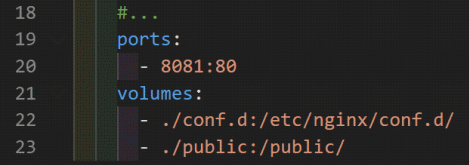
Ahora, en el script de inicio docker-compose.yaml, monte nuestras carpetas en el sistema de archivos contenedor:

Tenga en cuenta que el contenido de la carpeta del proyecto. /conf.d reemplazará el contenido del contenedor en /etc/nginx/conf.d/, y la carpeta ./public se montará en la carpeta raíz de la carpeta contenedor.
Reiniciemos el script:
docker-compose restartSolicitud de prueba:

echemos un vistazo al archivo default.conf . Tenga en cuenta que hemos desactivado el registro de acceso a archivos estáticos access_log off . Esta es una buena solución de venta, pero muy inconveniente para las pruebas y el desarrollo. Creemos un archivo de configuración NGINX de prueba /conf.dev.d/default.conf y un script docker-compose.dev.yaml .



Detengamos el guión:
docker-compose downy ejecutarlo con banderas de nombre de archivo:
docker-compose -f docker-compose.yaml -f docker-compose.dev.yaml upEjecutar el script de esta manera primero leerá la configuración del archivo docker-compose.yaml y luego agregará o reemplazará los campos coincidentes de docker-compose.dev.yaml (puertos, volúmenes). Revisemos el registro repitiendo la solicitud:


Entonces, solo necesitamos copiar y ejecutar en el servidor. Cree la carpeta / opt / srv_0 / en el servidor (aún no hemos cerrado la ventana VScode con conexión SSH al VPS) y copie todo el contenido de nuestro proyecto en ella con el comando:
scp scp -r ./* root@91.230.60.120:/opt/srv_0/ 
Ahora en el servidor en la carpeta del proyecto / opt / srv_0 / ejecute el comando:
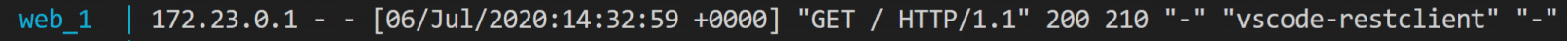
docker-compose up -dEscribamos otra prueba http, ahora para VPS:

O abra el enlace en el navegador .
-> Código fuente github
En lugar de una conclusión
Entonces, se ha dado el primer paso. Hemos implementado con éxito la aplicación en el servidor de producción. En el segundo artículo, continuaremos configurando el servidor asignando un nombre de dominio e instalando un certificado de cifrado SSL. En el tercer artículo, escribiremos una aplicación web flutter con una cuenta atrás para el lanzamiento de nuestro servicio, la construiremos y la colocaremos en nuestro servidor. En el cuarto artículo, escribiremos y construiremos un servidor Linux nativo en el lenguaje Dart, que se convertirá en la base de las aplicaciones de autorización y los datos de nuestro servicio.
Comentarios y sugerencias son bienvenidas. Puedes chatear con el autor en el canal de Telegram .