
→ Vue.js principiantes lección 1: instancia Vue
→ Vue.js para principiantes, lección 2: atributos de enlace
→ Vue.js principiantes lección 3: renderizado condicional
→ Vue.js principiantes lección 4: listas de renderización
→ Vue .js para principiantes lección 5: procesamiento de eventos
→ Vue.js principiantes lección 6: clases y estilos vinculantes
→ Vue.js principiantes lección 7: propiedades calculadas
→ Vue.js principiantes lección 8: componentes
El propósito de la lección
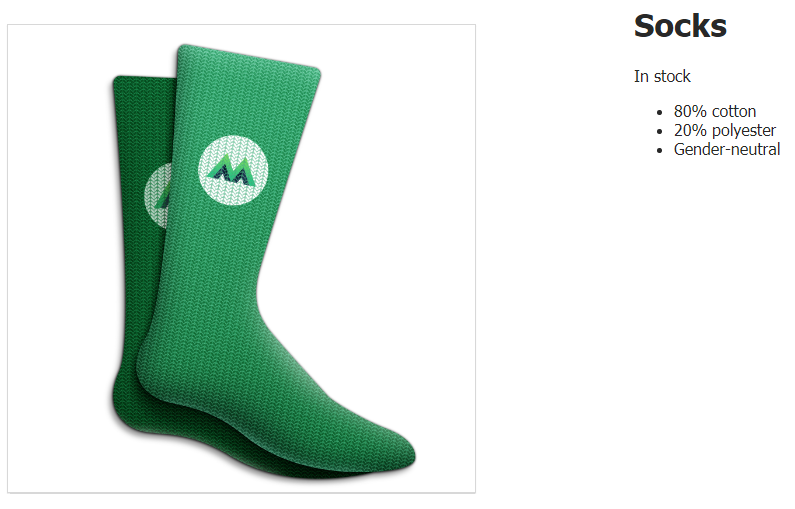
Necesitamos mostrar información adicional al respecto en la tarjeta del producto. Esta información debe presentarse en forma de una lista que contenga lo siguiente:
- 80% algodón
- 20% poliéster
- Genero neutral
Código inicial
Comencemos con el
index.htmlsiguiente código HTML (archivo ):
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
</div>
</div>
Así es como se verá el objeto
datautilizado al crear una instancia de Vue main.js:
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral']
}
Aquí ha aparecido una nueva propiedad: una matriz
details.
Tarea
Es necesario mostrar el contenido de la matriz en la página
details. Esto requiere encontrar respuestas a preguntas sobre cómo iterar sobre una matriz y cómo visualizar sus datos.
details: ['80% cotton', '20% polyester', 'Gender-neutral']
La solucion del problema
Otra directiva de Vue nos ayudará aquí -
v-for. Le permite iterar sobre matrices y mostrar los datos que contienen.
Agregue al
index.htmlsiguiente código:
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
Gracias a esto, aparecerá en la página una lista de información adicional sobre el producto.

Lista en la página
La sintaxis usada entre comillas con una directiva
v-forles resultará familiar a quienes hayan usado bucles de JavaScriptfor ofofor in. Hablemos de cómo funciona la directivav-for.
Aquí usamos el sustantivo singular (
detail) como un alias para los valores de cadena recuperados de la matriz. Luego escribimosiny especificamos el nombre de la colección sobre la queiteramos(details). Las llaves dobles indican qué tipo de datos queremos mostrar ({{ detail }}).
Dado que la construcción
v-forestá dentro de un elemento<li>, Vue inferirá un nuevo elemento<li>para cada elemento de la matrizdetails. Si la directiva sev-forusó dentro de un elemento<div>, luego, para cada elemento de la matriz, se generará un elemento <div>que muestre el valor de ese elemento en la matriz.
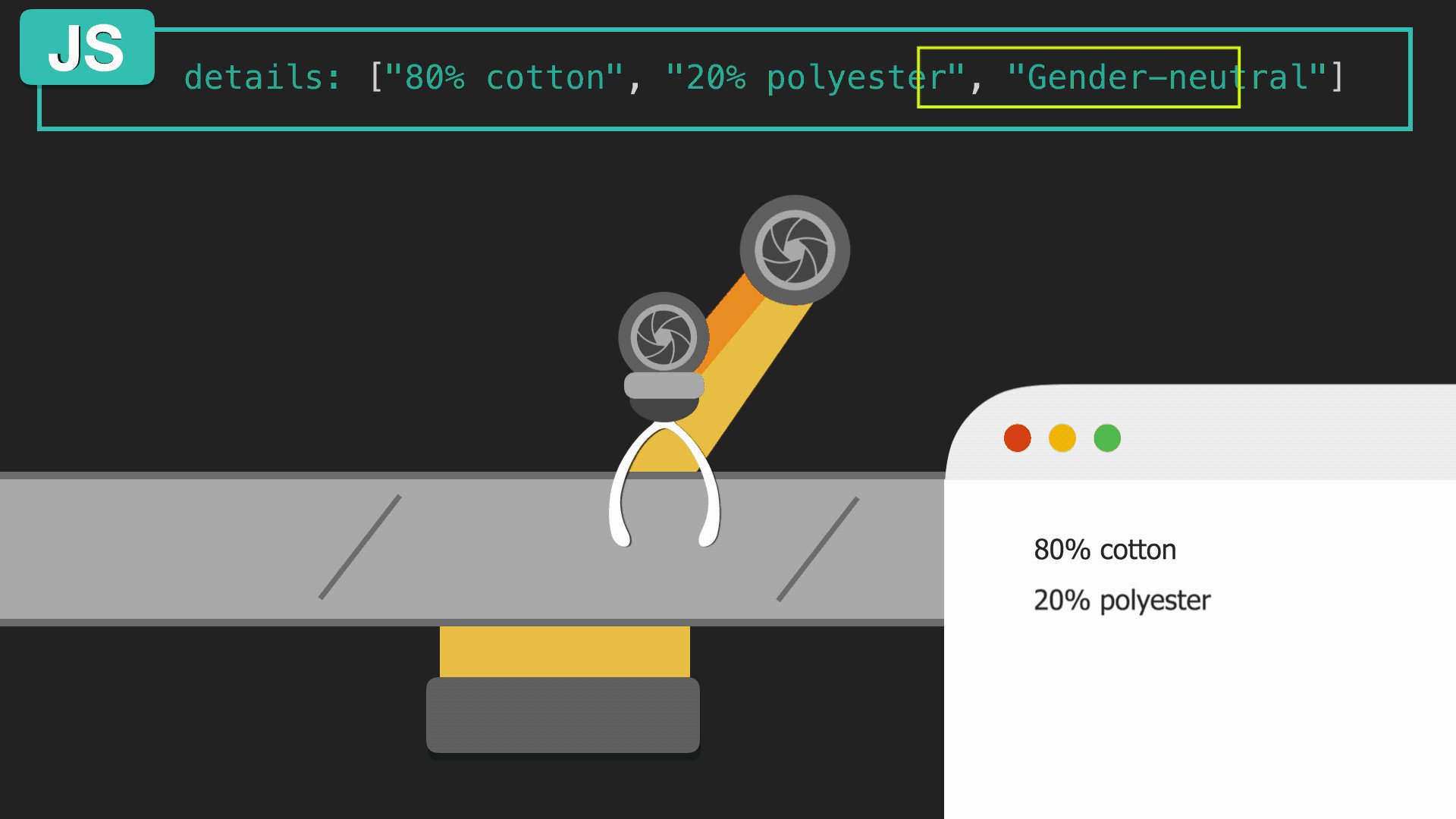
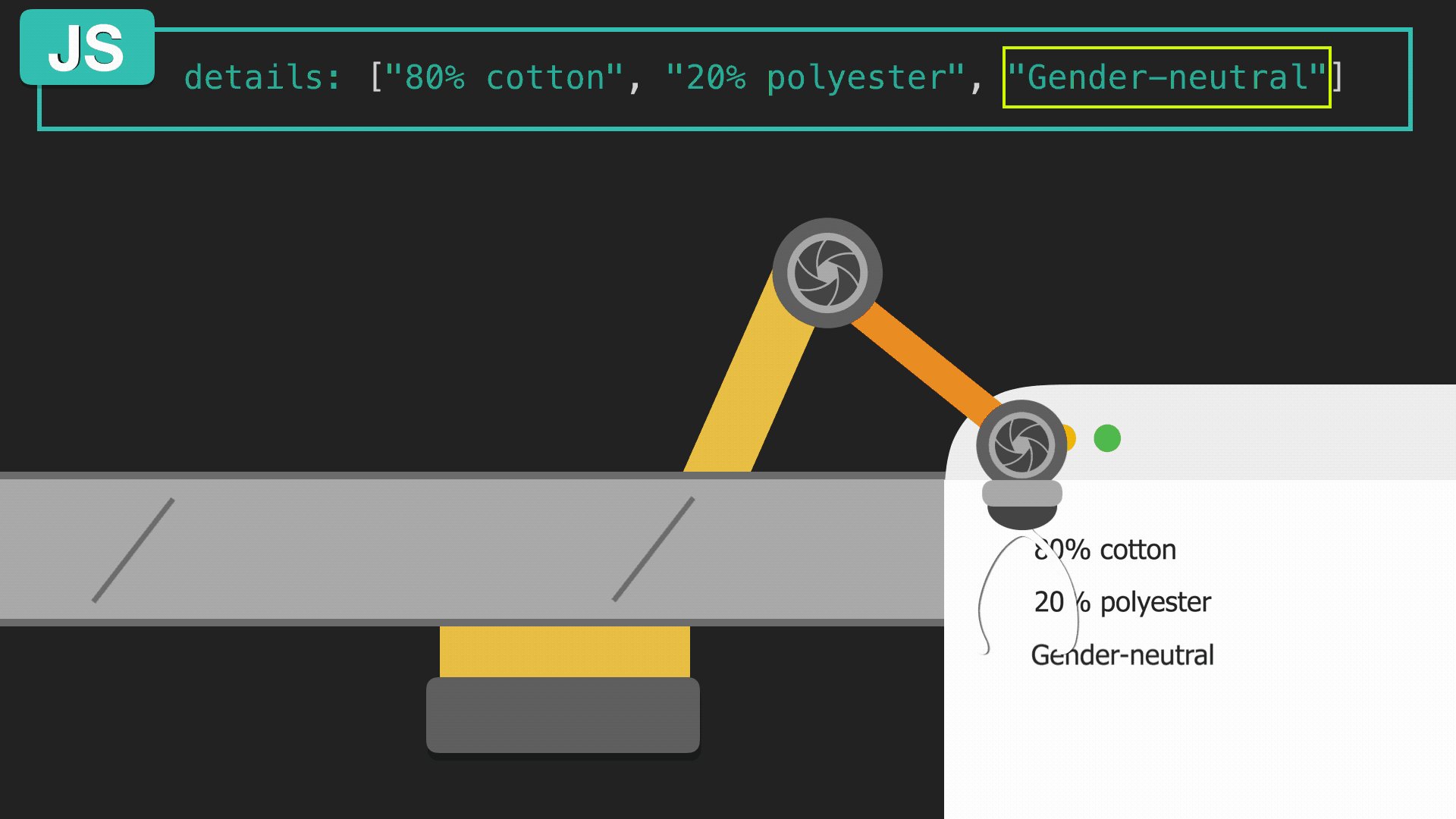
Piense en una directiva
v-forcomo una tubería con un manipulador. Toma los elementos de la colección, uno a la vez, y ensambla una lista.

La directiva v-for es como una tubería.
Veamos otro ejemplo
v-formás complejo de uso . Aquí sacaremos <div>datos almacenados en una matriz de objetos en un elemento .
Recorrer una variedad de objetos
La tarjeta de producto, que estamos desarrollando, necesita la capacidad de mostrar información sobre diferentes versiones del mismo producto. Esta información está contenida en una matriz de objetos
variants, que se almacena en un objeto de datos data. ¿Cómo iterar sobre esta matriz de objetos para generar datos?
Aquí está la matriz en cuestión:
variants: [
{
variantId: 2234,
variantColor: 'green'
},
{
variantId: 2235,
variantColor: 'blue'
}
]
Los objetos contenidos en esta matriz contienen el nombre del color y el identificador de la variante del producto.
Visualicemos estos datos en la página:
<div v-for="variant in variants">
<p>{{ variant.variantColor }}</p>
</div>

Lista de variantes de producto
Aquí solo necesitamos mostrar el nombre del color correspondiente a las diferentes variantes de producto. Por lo tanto, cuando nos referimos a los elementos de la matriz, usamos la notación de puntos. Si escribiéramos entre llaves
{{ variant }}, todo el objeto se mostraría en la página.
Tenga en cuenta que se recomienda utilizar un atributo personalizado al representar dichos elementos
key. Esto le permite a Vue realizar un seguimiento de la identidad de los elementos. Agreguemos un atributo de este tipo a nuestro código, utilizando como valor una propiedad única de losvariantIdobjetos que contienen información sobre las opciones del producto:
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
Taller
Agregue una matriz que
sizescontenga información sobre los tamaños de los calcetines al objeto de datos y, utilizando la directiva v-for, muestre los datos de esta matriz en la página como una lista.
La matriz
sizespodría verse así:
sizes: ['S', 'M', 'L', 'XL', 'XXL', 'XXXL']
Aquí hay una plantilla que puede usar para resolver este problema.
→ Aquí está la solución al problema
Salir
Hoy aprendimos lo siguiente:
- La directiva le
v-forpermite iterar sobre matrices para mostrar los datos que contienen. - La construcción
v-forusa un alias para acceder a los elementos de la matriz. El nombre de la matriz en sí también se indica aquí. Por ejemplo, podría tener este aspecto:v-for=«item in items». - Al iterar sobre una matriz de objetos, puede utilizar la notación de puntos para acceder a las propiedades del objeto.
- Cuando se usa,
v-forse recomienda asignar una clave única a cada elemento mostrado.
¿Está buscando en la documentación de Vue para este curso?
→ Vue.js principiantes lección 1: instancia Vue
→ Vue.js para principiantes, lección 2: atributos de enlace
→ Vue.js principiantes lección 3: renderizado condicional
→ Vue.js principiantes lección 4: listas de renderización
→ Vue .js para principiantes lección 5: procesamiento de eventos
→ Vue.js principiantes lección 6: clases y estilos vinculantes
→ Vue.js principiantes lección 7: propiedades calculadas
→ Vue.js principiantes lección 8: componentes
