
¡Hola!
La revista Tinkoff ha publicado artículos durante 5 años. Durante este tiempo, desde un blog en WordPress, se ha convertido en un gran sistema hecho a sí mismo de docenas de proyectos y herramientas. Gestiono el desarrollo en T-Z, y hoy les contaré en términos generales sobre la arquitectura de la revista y los servicios en los que funciona.
El sitio web de T-Z funciona gracias a diferentes servicios:
- Motor del sitio - Mercurio.
- Mono-repositorio de primera línea, o simplemente mono-frontal.
- Plataforma social.
- Urania es una plataforma educativa.
- Características: calculadoras, pruebas y otras características interactivas.
- Aplicaciones móviles.
- Mediaservice.

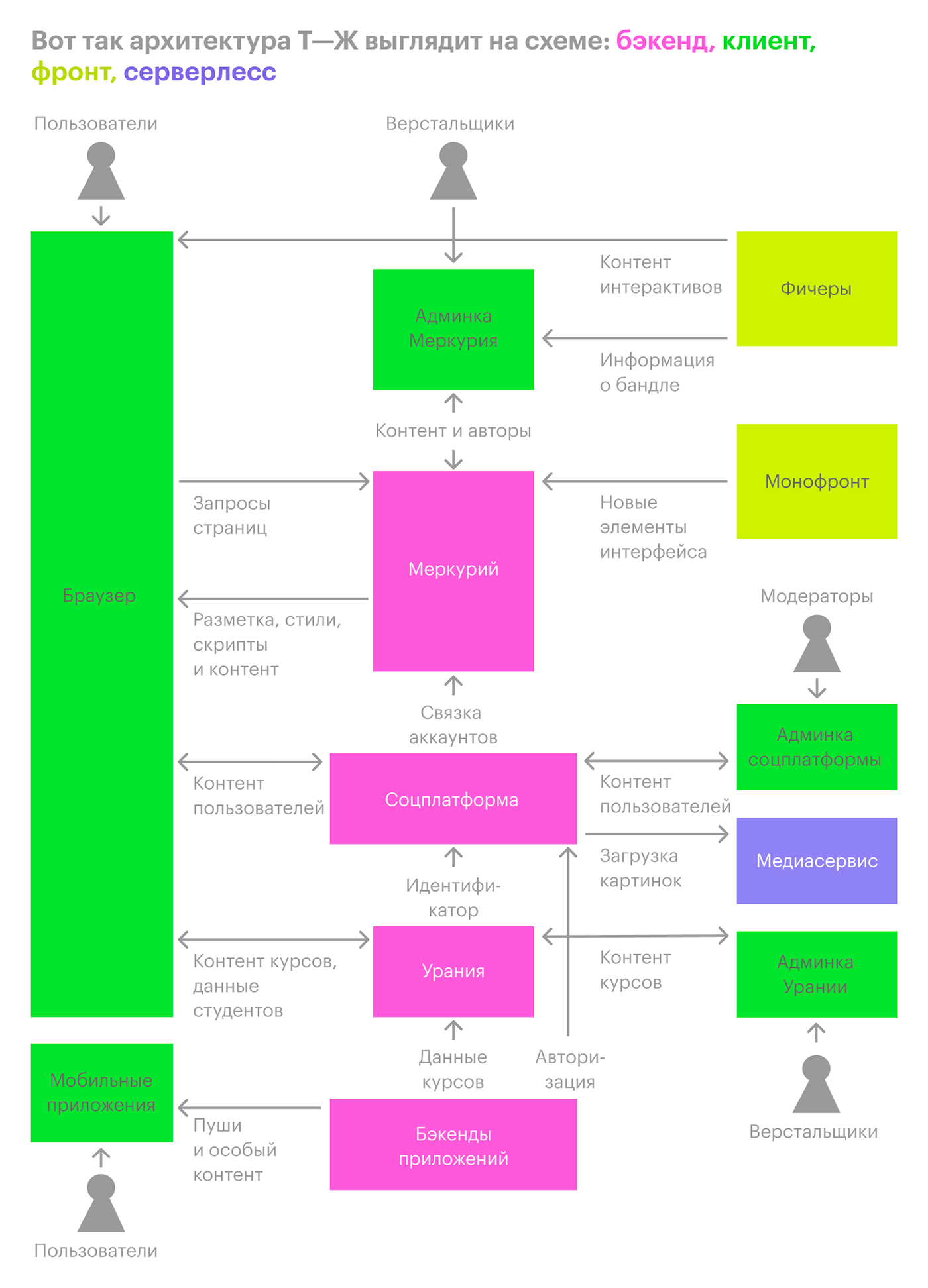
Cómo funciona T-Z desde adentro
A continuación: sobre lo que hace cada uno de estos servicios y cómo interactúan entre sí.
Mercurio
La aplicación de back-end principal T-Z es su motor. Necesitábamos nuestro propio motor cuando la revista se mudó de WordPress en 2017. El motor se llamaba Mercurio en honor del antiguo dios romano de la riqueza y el comercio, porque somos una revista sobre dinero. Escrito en Python + Django.
Mercury recoge las páginas que ve el lector de la revista. Traduce algunos de los componentes de la página en marcas y estilos de sus propias plantillas de django: contenido del artículo, una página sobre la revista y resultados de búsqueda. Para los componentes más nuevos (un encabezado, un sótano, un perfil, etc.), va a la capa de servicio, que ya proporciona el marcado y los estilos desde nuestro frente.
Mercury almacena y procesa el contenido de copyright en sí mismo: imágenes, artículos, estructura editorial de materiales y estadísticas de contenido publicado. Proporciona editores y diseñadores de diseño con una interfaz para administrar todo esto: el panel de administración.
Los diseñadores de diseño escriben artículos de revistas en sintaxis html. Para mayor comodidad, el panel de administración también admite códigos cortos: son como etiquetas, solo que se expanden en construcciones de sintaxis más complejas con estilos especiales. La lista de servicios desde el comienzo del artículo en el panel de administración se escribe con el código corto [ol type = milchin] [/ ol].

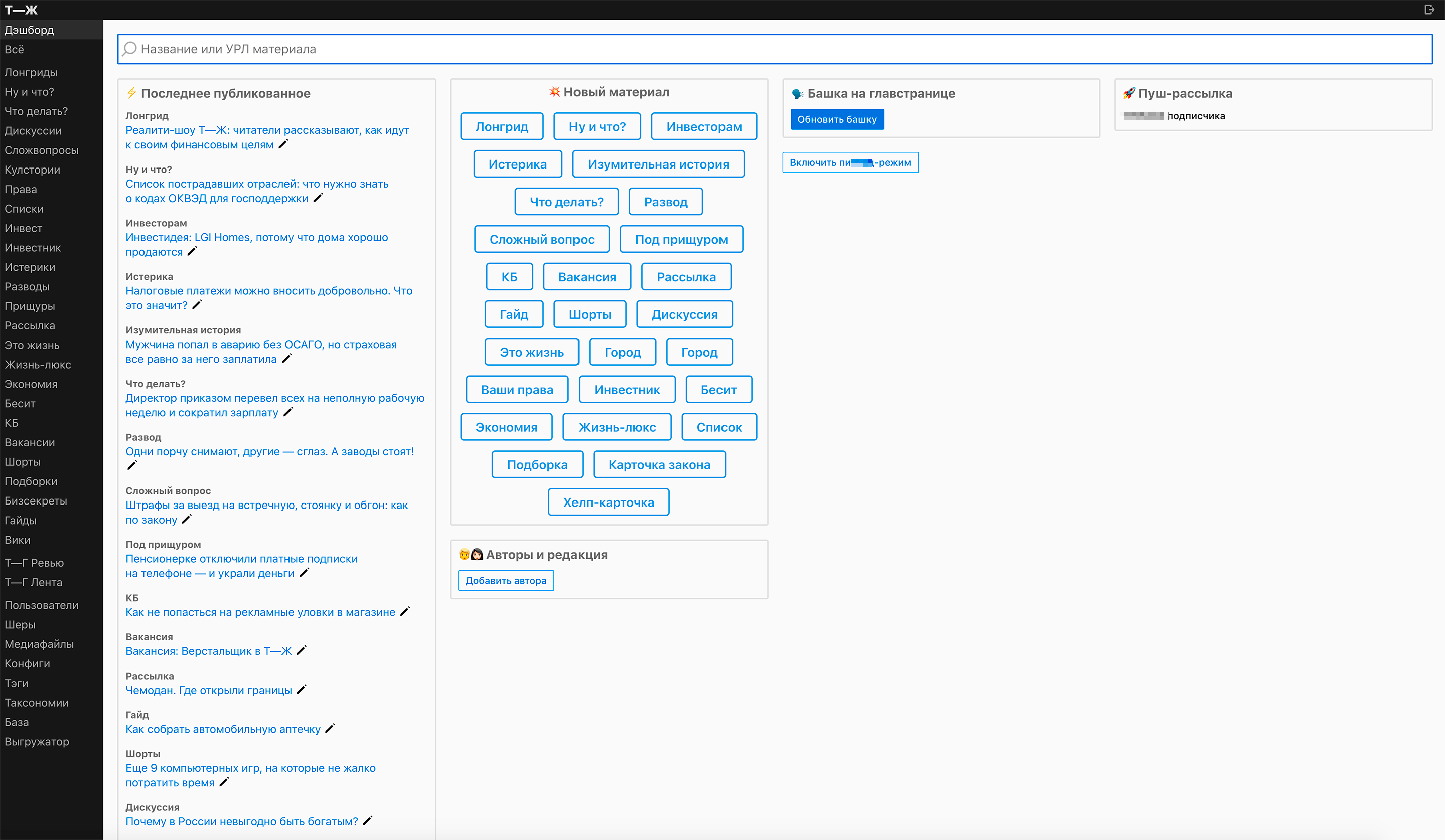
La interfaz con la que trabaja el diseñador de diseño y, a veces, el editor.

Pantalla principal de administrador. El mismo botón utilizado para cortar la búsqueda y las recomendaciones. Luego los optimizamos y dejamos el botón por motivos nostálgicos.

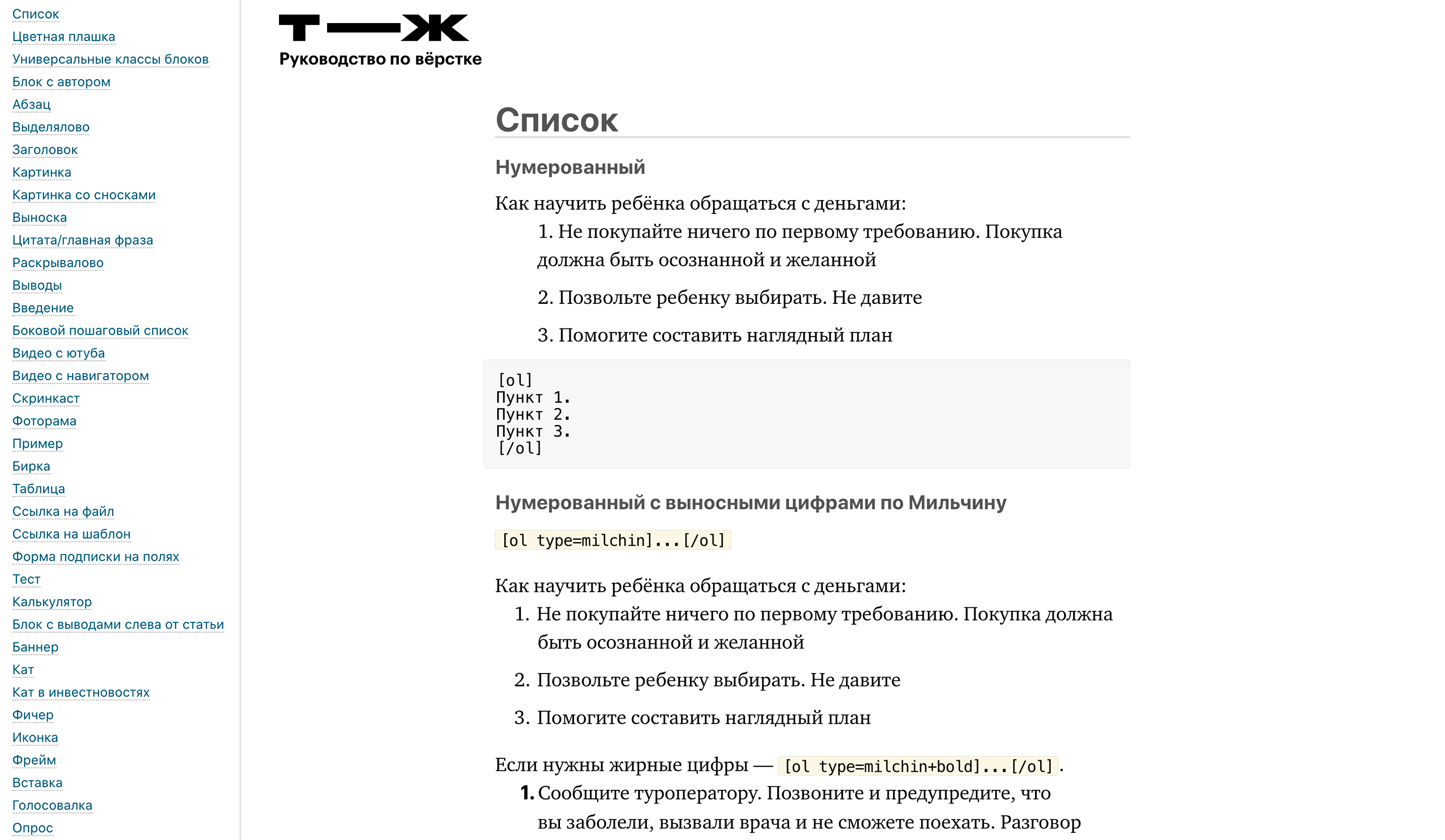
Una guía para el diseño de materiales de códigos cortos y más. Los diseñadores de diseño también tienen sus propios manuales en documentos de Google.
Cuando se guarda un artículo en el área de administración, un tipógrafo lo revisa. Este es un guión que cambia algunas de las construcciones en el texto para que cumplan con la tipografía y la política editorial de la revista. Por ejemplo, coloca el signo de rublo y los espacios que no se rompen. Utilizamos una solución lista para usar, solo reescribimos un par de reglas para que el resultado nos convenga.
Mercury almacena en caché la mayoría de los datos: contenido, inicio, artículos y otras páginas que cambian raramente. De esta forma, ahorramos costosos cálculos y renderizaciones para mantener a más usuarios en línea al mismo tiempo.
Hay páginas en la revista que combinan otros artículos, por ejemplo:
Mercury también procesa las reglas por las cuales se recopilan estas páginas: estas pueden ser fórmulas, establecer manualmente la configuración del editor o sus combinaciones. Para tales configuraciones, también tenemos configuraciones separadas.

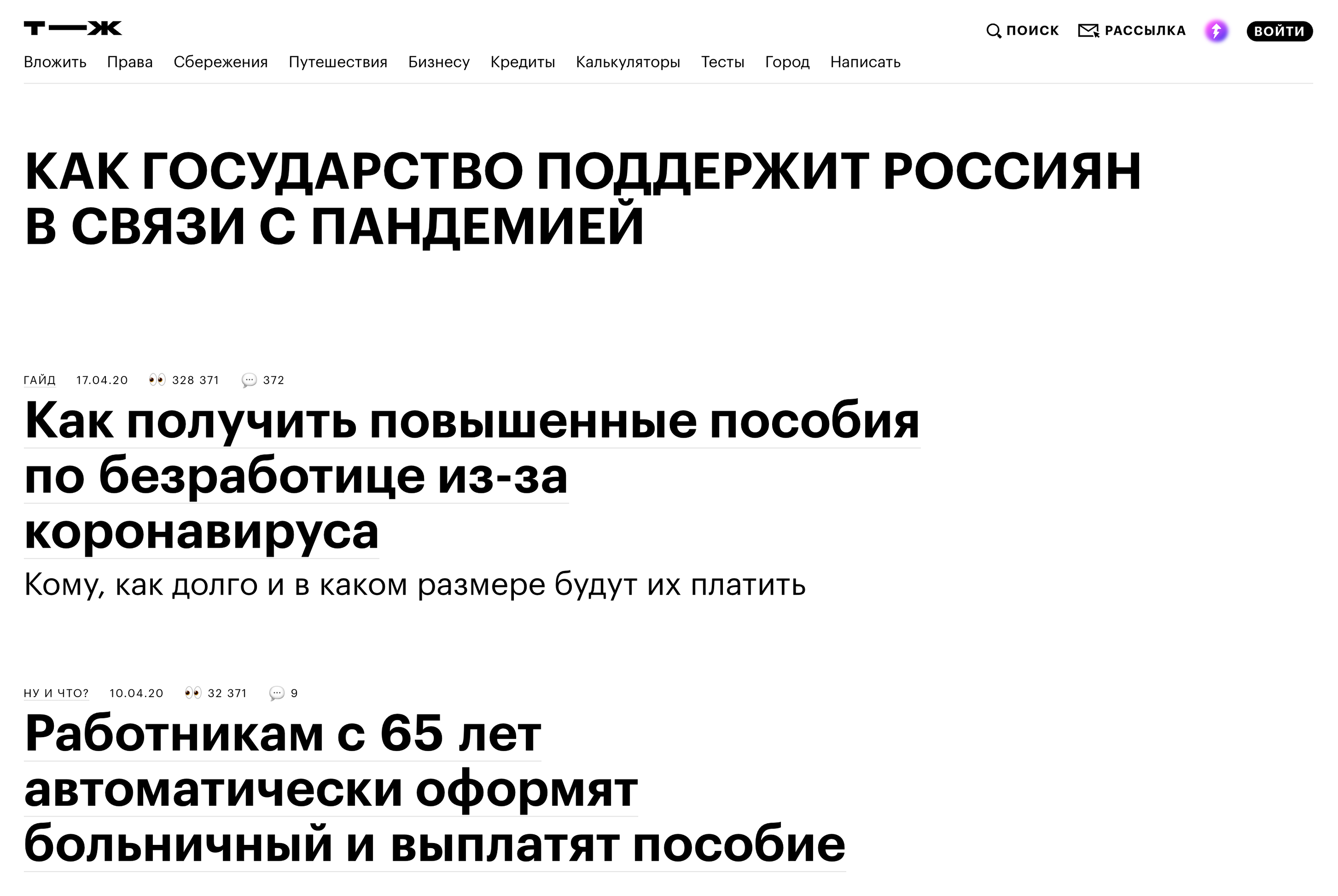
Sección de cría sobre viajes. Aquí se dibujan automáticamente artículos nuevos con este tema, y el editor configura el bloque de selecciones.

Selección de escaparate. El editor recopiló artículos para ella.

Resultados de búsqueda que se recopilan automáticamente. La búsqueda en sí también se implementa en Mercurio.
En abril de 2020, comenzamos a probar una nueva versión de nuestro motor, que llamamos Mercury Retrograde. Resolvimos completamente el código, lo dividimos en varios servicios e incorporamos nuevas funciones: conectores web en el administrador, búsqueda mejorada y otros. También escribimos en Python, pero con FastAPI, al igual que otros backends de revistas grandes.
Monofront
Cuando finalmente nos mudamos de WordPress a Mercury, queríamos agregar interactividad a las páginas de la revista. Las posibilidades de las plantillas de django son limitadas aquí, porque solo en ellas no pudimos cambiar el contenido de las páginas en tiempo de ejecución.
Para no desarrollar un montón de páginas personalizadas, decidimos invertir en un frente completo: Monofront.
Mono: porque hemos recopilado en un proyecto:
- Interfaz de registro y autorización.
- Comentarios
- Pie de página.
- Heder
- Visualización de metainformación de materiales.
- Perfil del usuario.
- Banner promocional.
- Formularios de suscripción.
- Página de gestión de suscripciones.
- Cursos educativos
También maneja la lógica del seguimiento web de los eventos del usuario: de dónde vino el usuario a la página de registro, qué hace exactamente en ella.

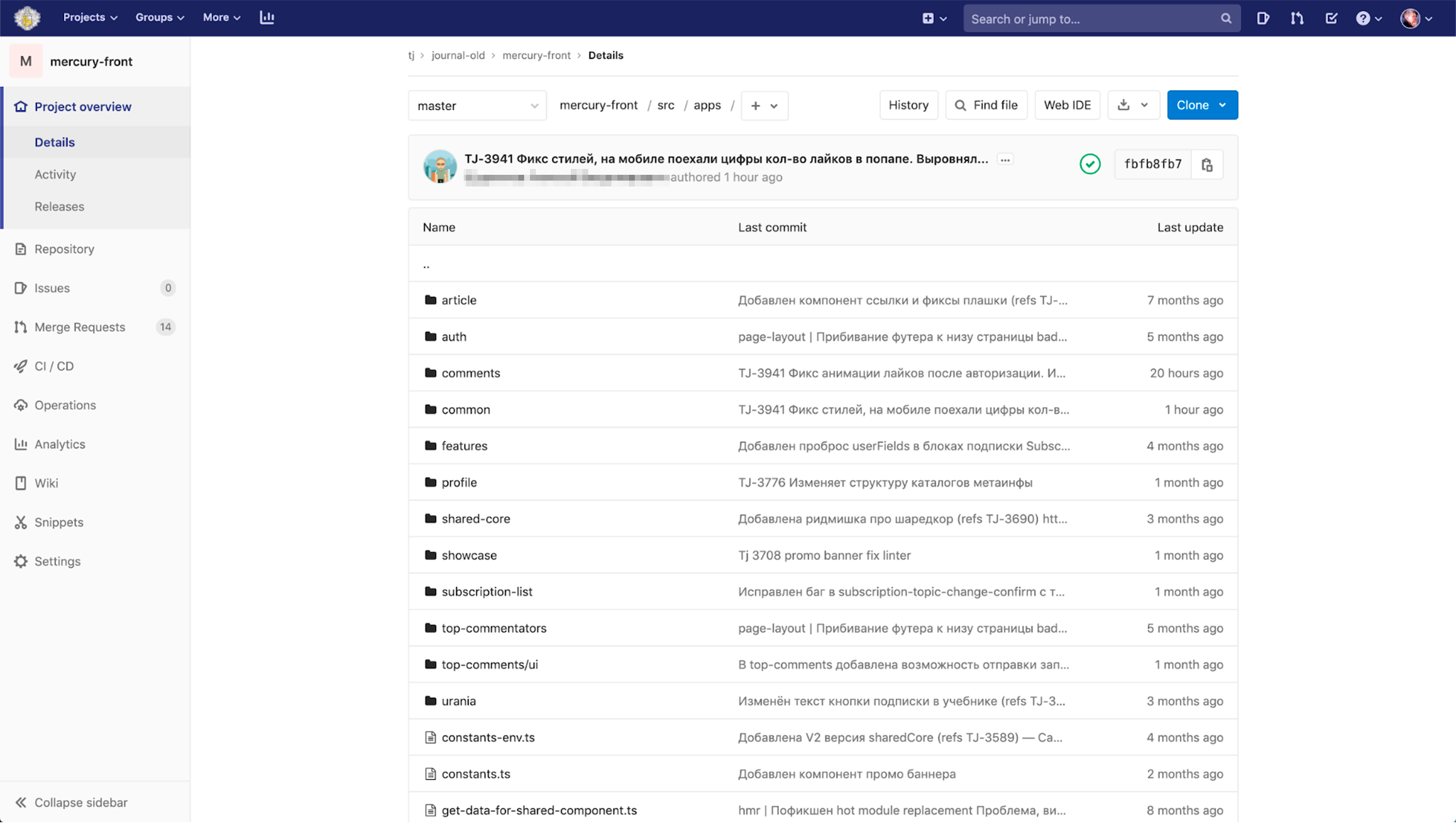
Cómo se ve en el repositorio.
En 2020, queremos hacer varias aplicaciones independientes desde un monofront, extraer widgets simples en paquetes npm y complejos en tiempo de ejecución y elevar el sistema de diseño. Si bien hemos creado y desplegado la aplicación frontal de la plantilla, nos estamos preparando para transferir la representación de los materiales allí. Escribimos en React, Redux y TypeScript.
Plataforma social
En T-Z no solo hay contenido del autor, sino también contenido generado por el usuario. Los usuarios se registran, comentan artículos, se suscriben, contactan al consejo editorial a través de cuestionarios especiales. Todo esto sucede gracias a la plataforma social.
Para registrar o autorizar a un usuario, la plataforma social interactúa con la API de las redes sociales. Guarda valiosos datos de usuario, incluidos datos personales: nombre, apellido, correo.
Estamos desarrollando una interfaz para editar datos de usuario en su perfil. Hasta que esté listo, hemos cambiado la responsabilidad de moderar el nombre y la foto en la red social. En parte, así es como resolvimos el problema de los bots, porque las redes sociales comenzaron a pedir un enlace a un número de teléfono. Pero el problema persiste con el hecho de que el sistema considera a una persona de diferentes redes sociales como diferentes usuarios.
Los autores de revistas generalmente tienen dos cuentas. Uno: en Mercurio, determina la autoría de los artículos. El segundo está en una plataforma social para responder a los comentarios. Creo que en el futuro cambiaremos a una cuenta común, pero por ahora, solo hemos hecho la vida un poco más fácil para los editores: cuando una cuenta de Mercury está vinculada a la cuenta de un autor en una plataforma social, todos sus artículos se extraen automáticamente de allí.
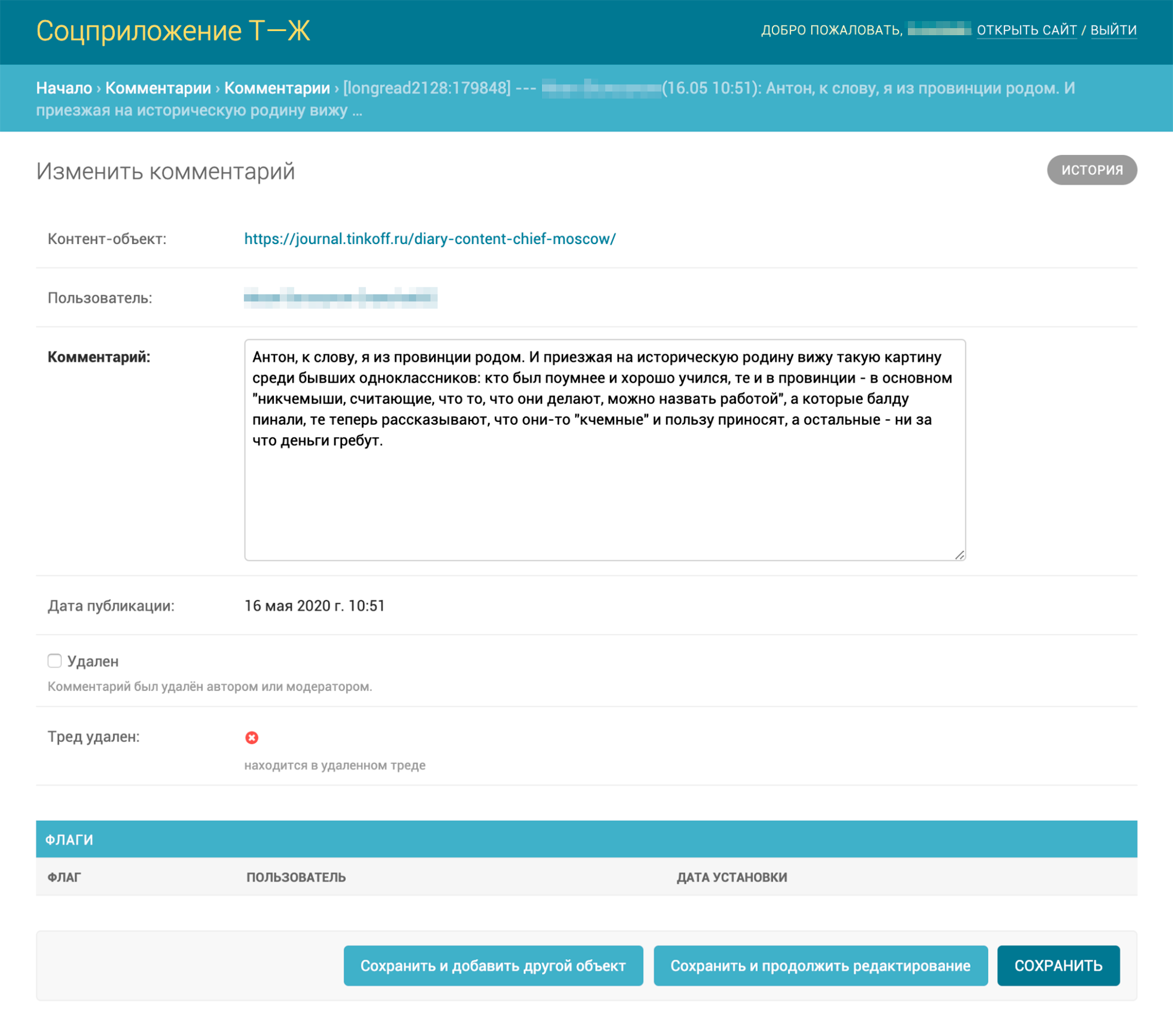
La comunidad no puede desarrollarse sin reglas. Hay infractores para cada regla. Por lo tanto, la plataforma social proporciona a los editores y moderadores una interfaz para verificar comentarios y prohibir a los infractores.

Un moderador puede eliminar un comentario o disfrazar parte de él si contradice las leyes de la Federación Rusa o las reglas de uso del sitio.
La plataforma social almacena todos los comentarios de los usuarios e información relacionada: me gusta y no me gusta, ya sea un comentario sobre un artículo o una respuesta a otro usuario en el hilo. Los comentarios en sí mismos se transmiten a Telegram a través de un bot especial para que los moderadores puedan reaccionar rápidamente y los editores reciban comentarios.
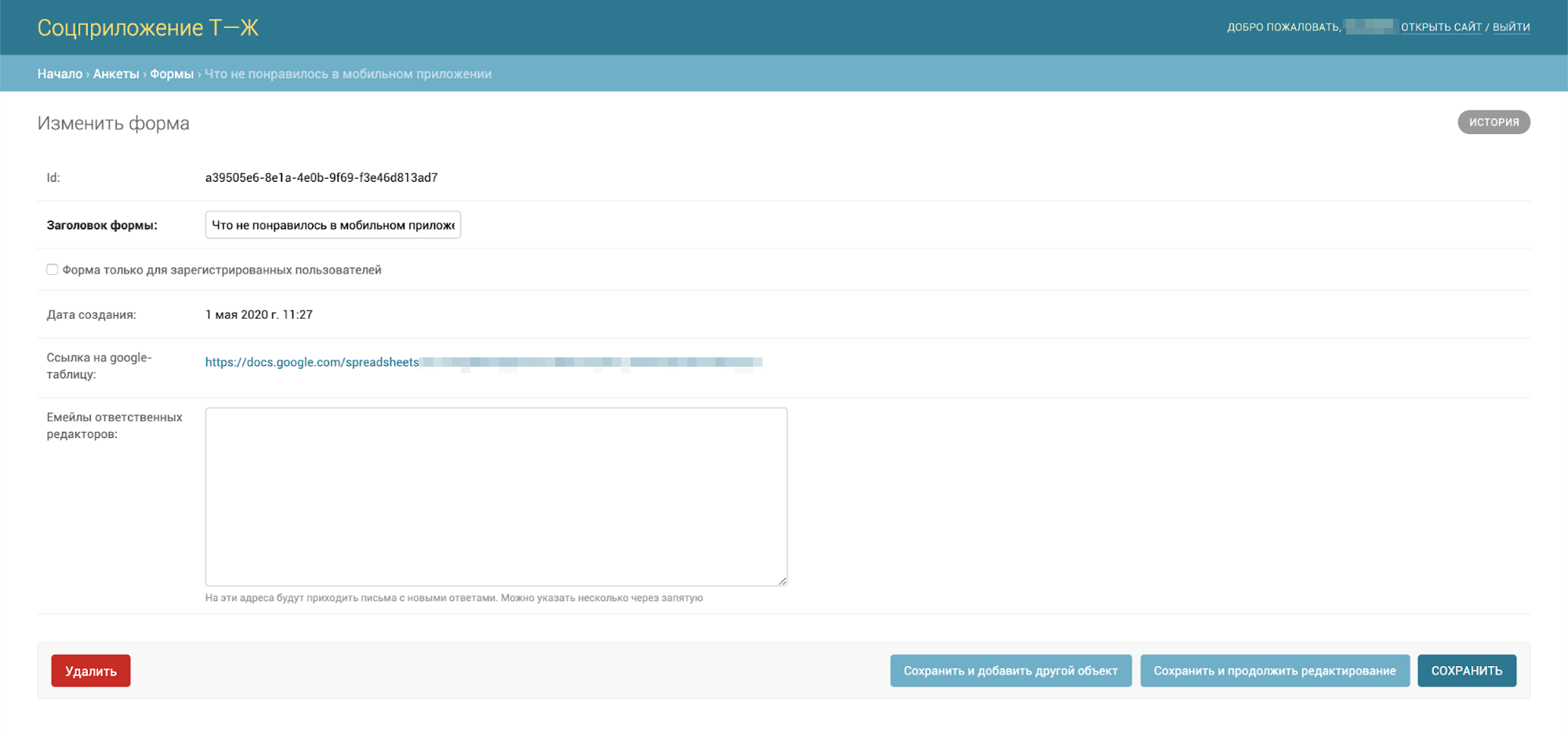
A menudo invitamos a nuestros lectores a compartir algo con los editores: hablar sobre su profesión, cómo administrar un presupuesto o lo que los enfurece. Aquí debe guiar la lógica de guardar las respuestas a las preguntas del formulario y asegurarse de que lleguen a los editores. Anteriormente, comenzamos los formularios de Google manualmente y atornillamos el reenvío de datos al frente, y ahora lo hemos automatizado en una plataforma social.

El editor mismo puede crear una nueva encuesta, editar las preguntas en que consiste y armar la encuesta a partir de códigos cortos.
Urania
En 2019, decidimos lanzar nuestra propia plataforma educativa. Nuevas entidades aparecieron de inmediato: estudiante, curso, lección, examen. Para crearlos y editarlos, desarrollamos un panel de administración y backend separado: Urania. Solo querían continuar con el tema de la mitología antigua. Pero en general, más a menudo llamamos a Urania solo un libro de texto.
Cuando un estudiante se registra, utilizamos la misma cuenta que ya está en la plataforma social como su identificador. Arriba agregamos el correo actual, el curso que está tomando el estudiante y el progreso del aprendizaje. De esta forma no mezclamos datos, pero al mismo tiempo simplemente podemos sincronizarnos con la plataforma social. En los mismos comentarios, los datos de la plataforma social y el libro de texto se utilizan uno al lado del otro, por ejemplo, para obtener una medalla para el usuario del curso que completó. Es conveniente tomar estos datos una identificación a la vez.
El contenido de los cursos mismos que Urania todavía está tomando de Mercurio. El curso consta de lecciones, y la lección es en realidad un artículo ingeniosamente diseñado. Con las páginas principales del curso y la próxima página del curso para todos los cursos, Urania trabaja por sí sola.

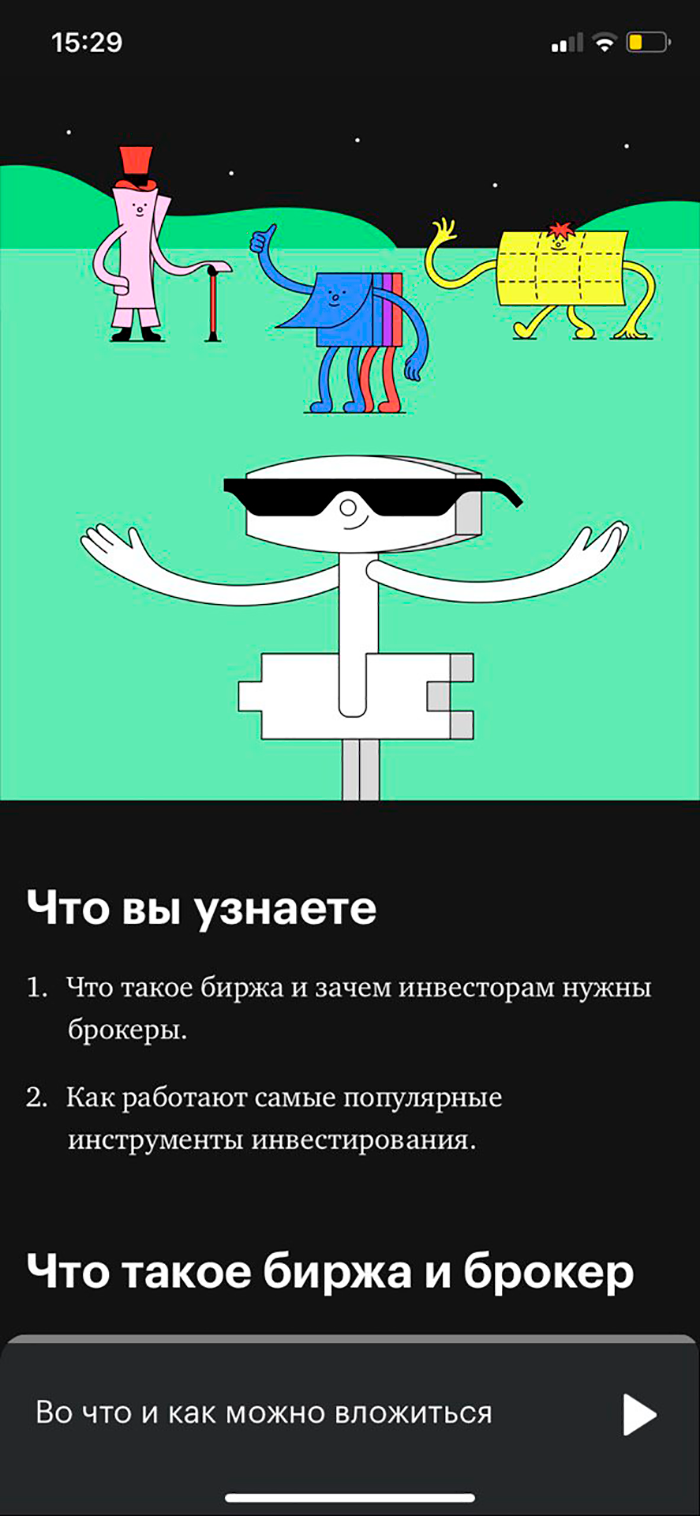
Página de inicio del curso "Cómo invertir".

Un fragmento de la lección sobre cómo elegir un corredor.

Al final de cada lección: pruebas para consolidar el material. Al final del curso, un examen, también en formato de prueba.
Las pruebas regulares en el diario solo funcionan en la parte delantera, pero en los cursos también verificamos las respuestas en la parte posterior. El tutorial no solo almacena preguntas, opciones de respuesta y respuestas correctas, sino que interactúa con las pruebas porque son aplicaciones separadas. Te contaré un poco más sobre ellos.
Caracteristicas
En T - G, se publican calculadoras, mapas, pruebas, encuestas y otros materiales interactivos. Estas son aplicaciones separadas de primera línea. Los desarrollamos como un equipo separado y no los arrastramos a Monofront. Las características se recopilan en paquetes de JavaScript, y Mercury las sustituye en páginas junto con información sobre configuraciones.

ip-calendar.js contiene toda la lógica de lo interactivo, lo que ayuda al SP a enviar informes a tiempo. La dirección completa del paquete en el CDN contiene el hash. Así es como admitimos el control de versiones de los interactivos.
La mayoría de los interactivos se utilizan en un máximo de dos lugares: en una página separada y dentro de un artículo sobre el mismo tema. Pero algunos de ellos se han arraigado tanto que los usamos docenas de veces, por ejemplo:
- Pruebas que ayudan a los lectores a descubrir qué tipo de riqueza valen o consolidar el conocimiento en cursos educativos.
- Encuestas que provocan discusión en los comentarios.
- Intercambiador de divisas que convierte el precio de la moneda local en rublos al tipo de cambio actual y sustituye el valor en el artículo.
- Un servicio de emoji que proporciona emoji de un conjunto a todos los navegadores y todos los dispositivos.

El intercambiador de divisas convierte todos los precios en rublos al tipo de cambio actual. Los editores lo llaman una característica de moneda.

Encuesta de muestra al final del artículo.
Aplicaciones móviles
Mientras que las aplicaciones que hacemos están en desarrollo o pruebas beta cerradas. Pero ya puedes decir algo.
En primer lugar, las partes del cliente utilizan activamente todos los backends que ya están en la revista: toman el contenido de Mercury, los usuarios de la plataforma social, el progreso de los estudiantes de Urania. En segundo lugar, tienen sus propios backends que manejan contenido de aplicaciones especiales y resuelven notificaciones push.
Las aplicaciones mismas están escritas en React Native y TypeScript. Los backends se basan en Node.js y TypeScript.

Así es como se ve la lección del curso sobre inversión en una aplicación móvil La aplicación tiene un backend separado. Allí procesamos contenido que solo está en la aplicación: lecciones de audio y artículos para lectura adicional después del curso. Usamos el mismo backend para notificaciones push.

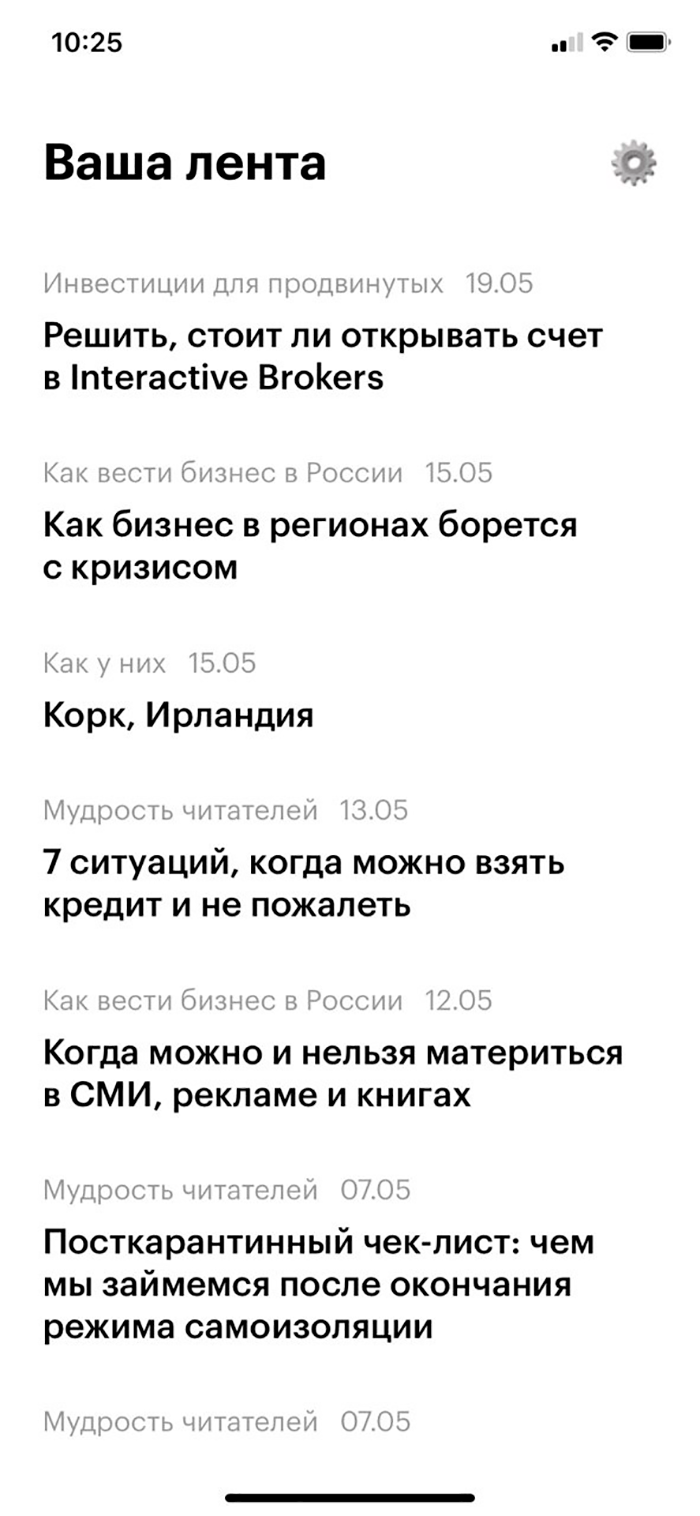
Esta es la primera versión de la aplicación móvil de la revista. Hasta ahora, la característica principal es suscribirse a colecciones. El back-end de esta aplicación almacena y procesa la configuración del usuario y también es responsable de las notificaciones push.
Mediaservice
Los principales archivos multimedia de la revista son imágenes. El servicio de medios verifica cada imagen, la convierte a webp y png, optimiza el tamaño, la recorta para las plantillas de la configuración y la carga en el CDN. En respuesta, recibe enlaces al resultado del procesamiento: imágenes de diferentes formatos y tamaños, que se obtuvieron del original. El servicio simplemente coloca cuidadosamente el resto de los archivos multimedia en la CDN.
Mediaservice es especialmente notable por su modelo sin servidor. No es un backend completo implementado en un servidor o en la nube. Solo usa las características de la nube de Google y el patrón pub / sub.
Mediaservice utiliza una plataforma social para imágenes personalizadas en comentarios y perfil. Esta funcionalidad aún no está en producción, pero estamos trabajando en ello.
Que sigue
En los siguientes artículos, le informaremos más sobre servicios, infraestructura y procesos de equipo.
Vacantes T - Zh .
Githab T - Zh .