Hola, me llamo Artyom. Soy el líder de desarrollo de Flutter en Surf y el coanfitrión del podcast FlutterDev.
El departamento de Flutter en Surf tiene más de un año. Durante este tiempo, hemos completado varios proyectos: desde proyectos de pequeñas oficinas hasta comercio electrónico y banca en toda regla. Al menos, muchos de ustedes ya habrán visto la aplicación de farmacia Rigla. En este artículo, le contaré sobre el paquete mwwm lanzado recientemente: la arquitectura en la que se basan todos nuestros proyectos.

¿Qué es MWWM?
MWWM es la arquitectura e implementación del patrón Model-View-ViewModel, que transferimos a Flutter en Surf. Reemplazamos la palabra Ver con Widget, porque Ver no se usa muy a menudo en Flutter y será más fácil de entender para los desarrolladores. Lo principal que le permite hacer es separar el diseño y la lógica, tanto de negocios como de presentación.
Un poco de historia
¿Por qué usamos MWWM en Surf? Volvamos a principios de 2019, cuando comenzamos nuestro departamento de Flutter. ¿Qué pasó en ese momento?
Flutter : , . , , ? , .
Android- Surf Flutter . , . , .
2019 ( ). , : BLoC, Redux, Vanilla, MobX . BLoC Redux. , , .
, BLoC Redux ? ?
BLoC?
Business Logic Component — . , , « » , - Dart — . Dart - (, Flutter for Web Angular Dart, ). . . «»: ? ? UI ?
Bloc Felix Angelov. flutter_bloc. , . , , , . .
Redux?
— Android . Clean Architecture, MVVM. - - . Redux : , Android- Rx CleanArchitecture.
Surf, , Android- Surf Flutter-. Flutter- Android, , , . Model – Widget – WidgetModel.
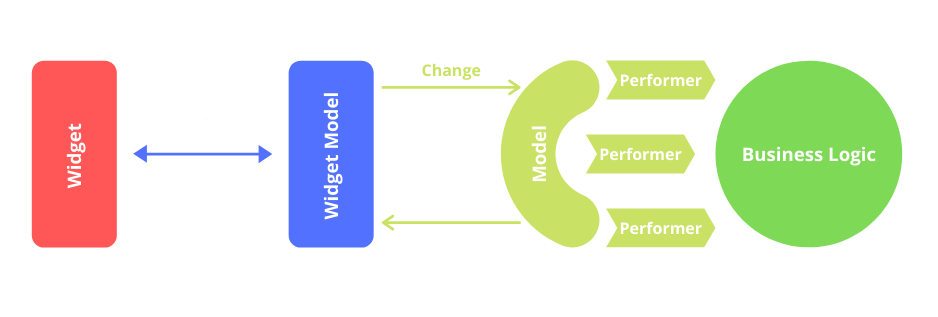
Model-Widget-WidgetModel
.

GitHub. .
- Widget-UI — .
- WidgetModel — UI .
- Model — . . Interactor’ WM.
.
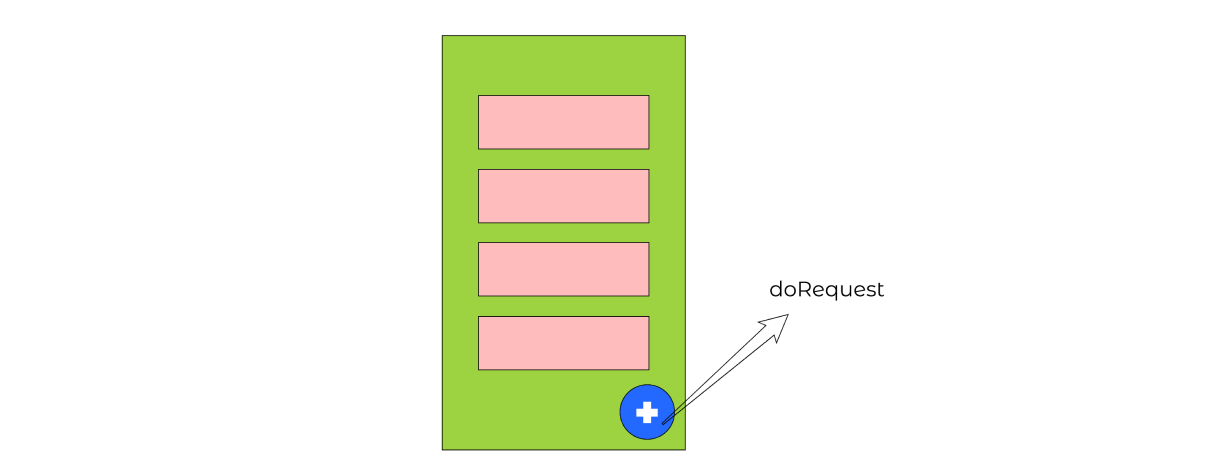
Widget — . – , if (), , – loader. : , — WidgetModel. , .
, MwwmWidget ( , ) Flutter-. ? , .
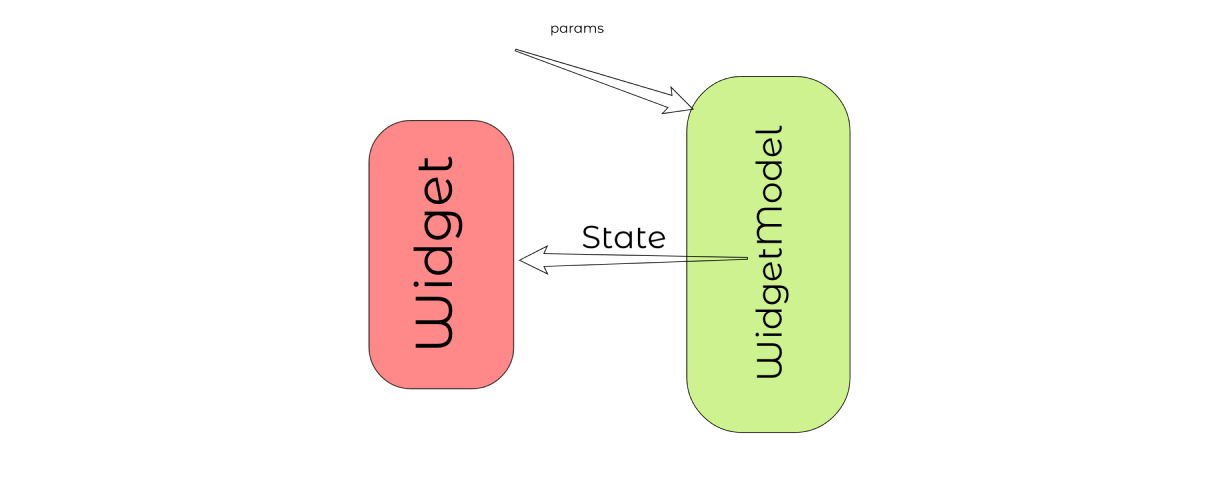
WidgetModel – , , . ? . , . , , mapping , . -, , ViewModel.
.

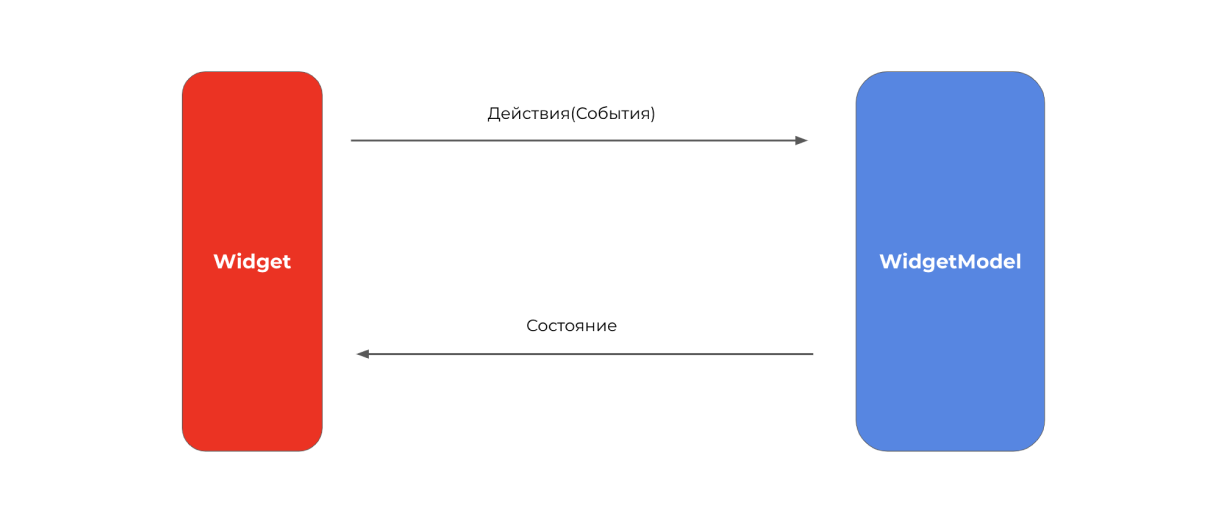
, , . Widget . WidgetModel. , WM . - Stream’.
class SomeWidgetModel{
final _itemsController = StreamController<List<Items>>.broadcast();
get items => itemsController.stream;
}
( ) -. BLoC’. input/output. input — , output — , UI. , — -. : , - ; ..
. StreamBuilder . , .
Stream<bool> get isBtnDisabled => btnController.stream; , 5 . , , , . , . , - . Widget+WidgetModel , .
, - – . ? Flutter, , . , stateless-.
WM? -. . - , WM, . , . , .

W-WM

-? — . - . ( Surf), . StreamBuilder’.
//…
child: StreamBuilder<Item>(
stream: wm.item,
builder: (ctx, snapshot) => //...
),, Widget WidgetModel . . , , pub.dev.
Relation
MWWM Relation. Relation – , -. . StreamedState Action. Relation .
final toggleAction = Action<int>();
final contentState = StreamedState<int>(0);
//…
subscribe(toggleAction.stream, (data) => contentState.accept(data));
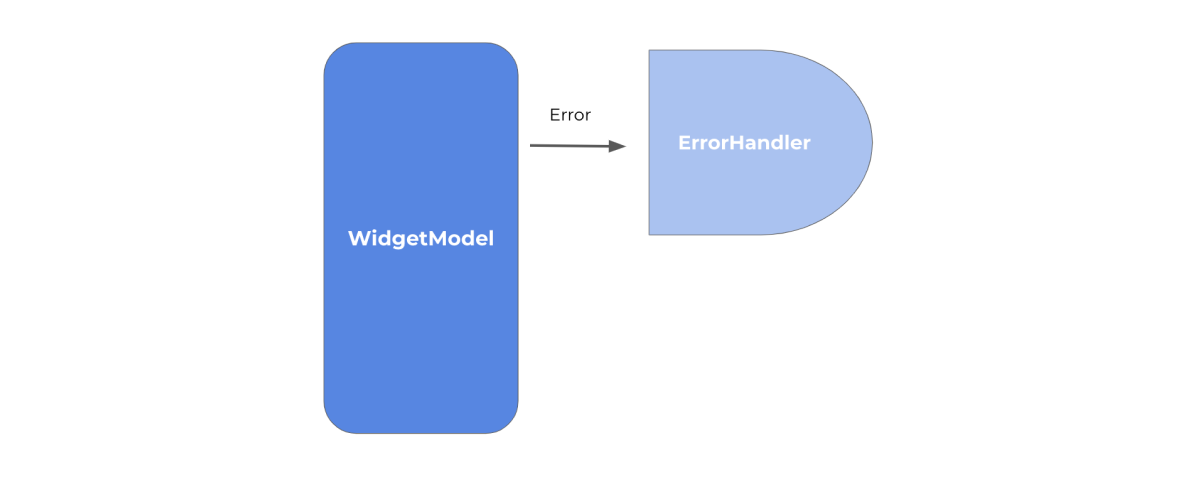
. MWWM ErrorHandler, WM. WidgetModel , ( ), . WM ...HandleError().
subscribeHandleError(someAction, (data) => doOnData());
doFutureHandleError(someFuture, (data) => doOnData());ErrorHandler .
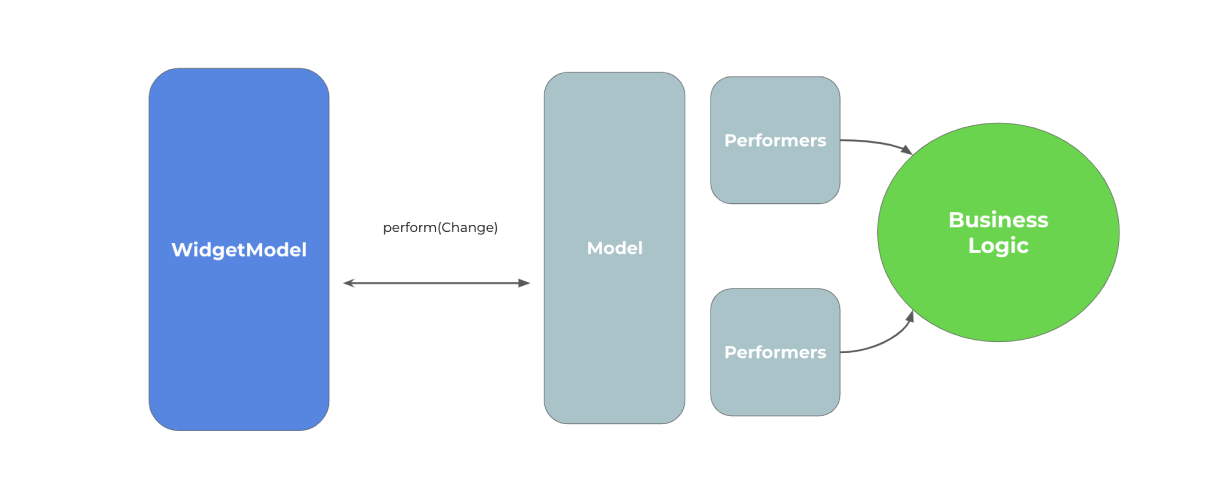
Model
Model – , . - - .

.
Model — . : perform listen. Performer’, .
, WM : «Model, ( ) . » . , .
Change
, - , . , . data- Kotlin.
class Authenticate extends FutureChange<Result> {
final String name;
Authenticate(this.name);
}Performer
– Performer. Performer – . — UseCase. . Change – , , Performer – , , , Change. , -, . - -.
– . , - . Performer Change.
class AuthPerformer extends FuturePerformer<Result, Authenticate> {
final AuthService authService;
AuthPerformer(
// ,
this.authService,
);
Future<Result> perform(Authenticate change) {
return authService.login(change.name);
}
},
? , . - , . – , . Change. Model .
: Performer, .
-
. MWWM , - . , . Surf CleanArchitecture, pet- , . , . MWWM , , .
Surf
Surf – .

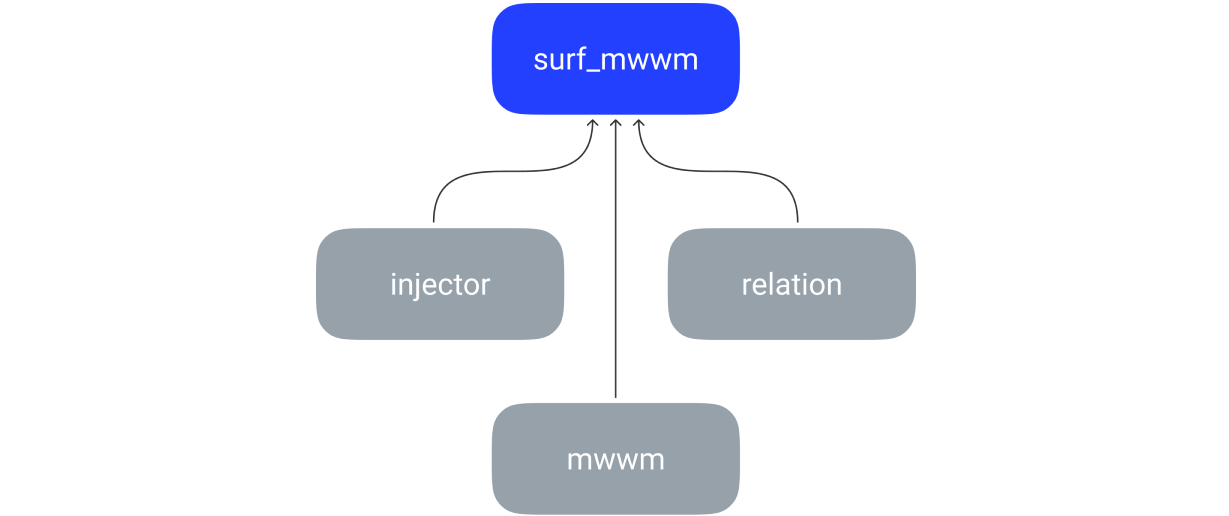
surf_mwwm. , GitHub.
:
- injector — DI. InheritedWidget. .
- relation — .
- mwwm —
- surf_mwwm — , .
, . , , , , . .
, , . , , . .
, .
, MWWM:
:
- (UI, Presentation Logic, Business Logic).
- .
- .
- .
:
- , « ».
- .
MWWM – . — SurfGear. , Surf.
pub.dev:
Surf .