Es probable que haya visto este tipo de comentarios acerca Reaccionar nativo y cómo las empresas están moviendo fuera de ella. Compartiré mi opinión personal de un desarrollador, no de una empresa.
Este artículo es para aquellos que:
- No está familiarizado con la multiplataforma y quiere comprender la principal diferencia entre tecnologías.
- Escribe en React Native y quiere saber en qué se beneficiará al cambiar a Flutter.
- No escribí en React Native, solo en Flutter.
A continuación te diré por qué en un momento elegí React Native, compartiré las razones para dejar Flutter y daré las principales diferencias entre React Native y Flutter, que, en mi opinión, son las más importantes. Ha pasado mucho tiempo desde que salí de React Native; algo ha cambiado y se ha solucionado. Intenté tener esto en cuenta, pero es posible que me haya perdido algo.

Por qué elegí React Native
Llegué a React Native desde el desarrollo web con React.js en 2017. La empresa necesitaba un desarrollador React / React Native.
Causas:
- El mismo idioma es JavaScript.
- Las mismas reglas para construir una interfaz de usuario y un sistema de componentes.
- Plataforma cruzada.
¿Por qué se fue a Flutter?
React Native es bueno hasta que comienzas a hacer algo pesado, con muchas pantallas y lógica incremental, y la aplicación se vuelve cada vez más difícil. Probé varias formas de mejorar el rendimiento: shouldComponentUpdate, PureComponent, usando claves, memorización, optimización de bucle, etc., y comencé a pensar en reemplazar JSCore (Hermes aún no estaba allí). Como resultado, encontré un consejo para probar Flutter.
Flutter tiene herramientas más ricas, mejor rendimiento y no tiene problemas de React Native. Por supuesto, no niego que mi código RN podría no ser el más perfecto.
Ventajas de React Native que me ayudaron a empezar
1. React Native usa el conveniente marco de componentes React.js.
React.js:
function App() {
return (
<div className="App">
<header className="App-header">
<Image
logo={logo}
/>
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<AppLink>
Learn React
</AppLink>
</header>
</div>
);
}
function Image({logo}) {
return <img src={logo} className="App-logo" alt="logo" />
}
function AppLink({children}) {
return (
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
{children}
</a>
);
}
export default App;

Reaccionar nativo:
function App() {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}
>
<Header />
</ScrollView>
</SafeAreaView>
</>
);
}
function Header() {
return (
<View>
<Text>head</Text>
</View>
);
}
const styles = StyleSheet.create({
scrollView: {
backgroundColor: Colors.lighter,
},
});
export default App;

2. Sin WebView ni HTML: se utilizan widgets de plataforma nativa (OEM). La comunicación entre JS y la parte nativa ocurre a través de un puente .
Hace unos dos años escribí aplicaciones con una parte de interfaz de usuario en el lado de WebView. Al final, el mayor desafío fue lograr que fuera nativo, especialmente la capacidad de respuesta y el desplazamiento de los componentes. Y el uso de widgets OEM automáticamente elimina estos problemas.
3. CodePush . Permite a los usuarios cambiar el código de la aplicación casi de inmediato sin actualizar la versión de la tienda.
4. Durante su existencia, han aparecido muchas bibliotecas para React Native.
Una de las colecciones de bibliotecas .
En mi primer proyecto React Native, utilicé la biblioteca react-native-fcmpara las notificaciones push, solo se requerían notificaciones y nada más. En otro proyecto, ya usamos react-native-firebase , porque además de las notificaciones, se necesitaban análisis.
Pros de Flutter
1. Liberar.
Versión estable y confiable. Los lanzamientos simultáneos de Dart y Flutter garantizan que la nueva versión de Flutter utilice lo último en Dart. Dado que son desarrollados por la misma empresa: Google.
2. Rendimiento de la interfaz de usuario.
La interfaz de usuario se renderiza en su propio motor Skia . Flutter tiene su propio conjunto de widgets Material y Cupertino , que son una copia de los componentes OEM de la plataforma. Esto permite que se utilicen simultáneamente en ambas plataformas. Para obtener más información sobre cómo funcionan los widgets, consulte el artículo Flutter Under the Hood .
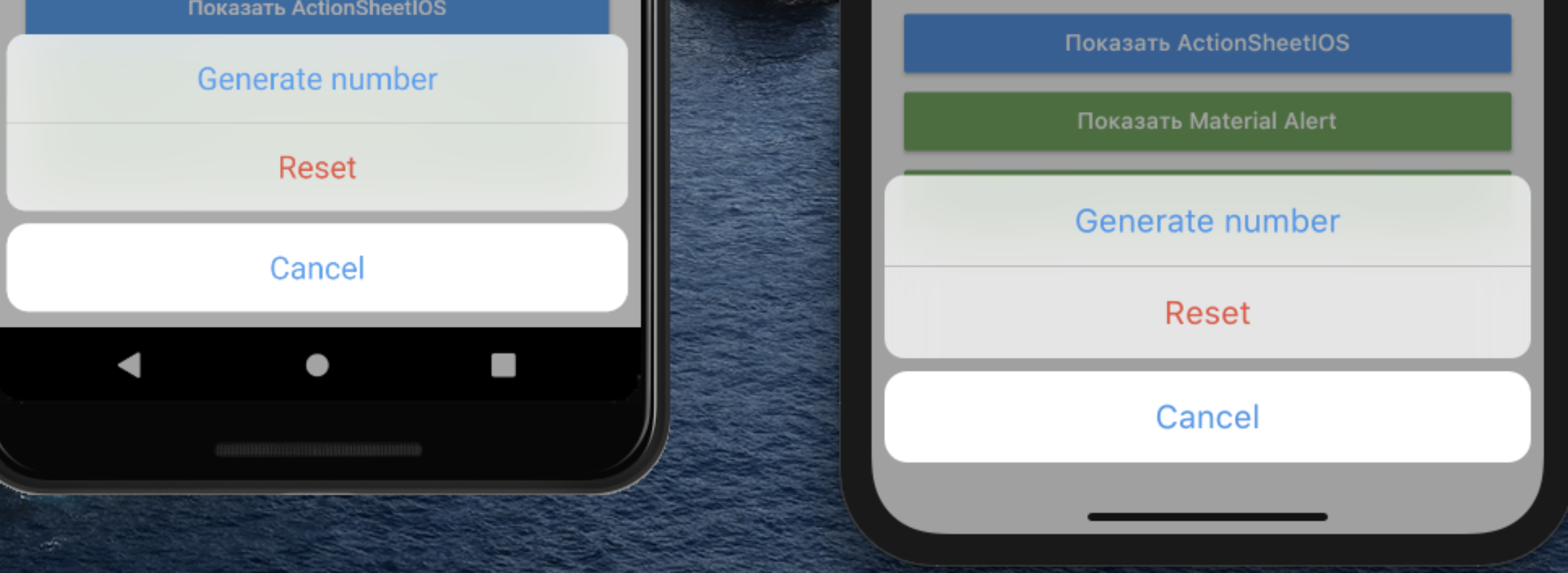
Un ejemplo de lanzamiento de un widget de iOS en ambas plataformas:

Sin componentes OEM ni costes de interacción. Aunque son una ventaja de React Native sobre las tecnologías que usan WebView, son inferiores en flexibilidad y rendimiento a los widgets de Flutter. Recientemente trabajé en una aplicación que usa principalmente widgets de material para Android e iOS, pero DatePicker dependiente de la plataforma.
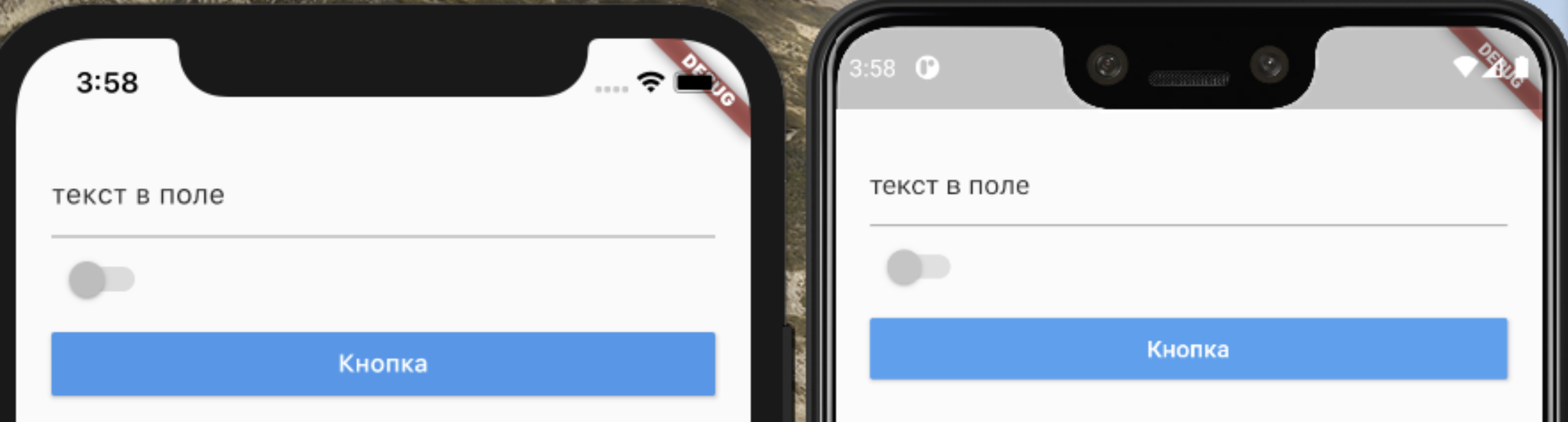
Interfaz de usuario de muestra en ambas plataformas:

3. Hot Reload : inyecta archivos de código fuente actualizados en una máquina virtual Dart en ejecución. Después de eso, Flutter reconstruye el árbol de widgets, mostrando inmediatamente los cambios sin reiniciar la aplicación. Esto ahorra mucho tiempo en el diseño de la interfaz de usuario y la escritura lógica.
4. Compilación de Flutter.
En React Native, solo compilación JIT. Flutter usa JIT solo en modo de desarrollo; esto permite que Hot Reload funcione. La versión de lanzamiento de Flutter usa la compilación AOT en archivos de plataforma nativa, que es más segura y eficiente que React Native, donde puede acceder al código JavaScript en la versión. La versión de lanzamiento de Flutter es mucho más rápida que la versión de lanzamiento de React Native.
Comparación del rendimiento Native vs Flutter vs React Native .
5. Aislamientos.
En Flutter y React Native 1, el proceso con 1 hilo asíncrono y tareas pesadas bloquearán la interfaz de usuario.
Salida:
- Desglose en operaciones asincrónicas. No bloquean la interfaz de usuario, sino que se ejecutan en el mismo hilo.
- La extracción en aislamiento es un proceso independiente con su propio flujo, lo que le permite no preocuparse por este bloqueo del flujo principal.
Flutter Dev Podcast tiene un gran lanzamiento sobre aislamientos y bibliotecas para trabajar con ellos.
6. Todo es un widget.
Gracias a esto, los widgets se pueden anidar entre sí según lo requieran los desarrolladores, sin restricciones especiales.
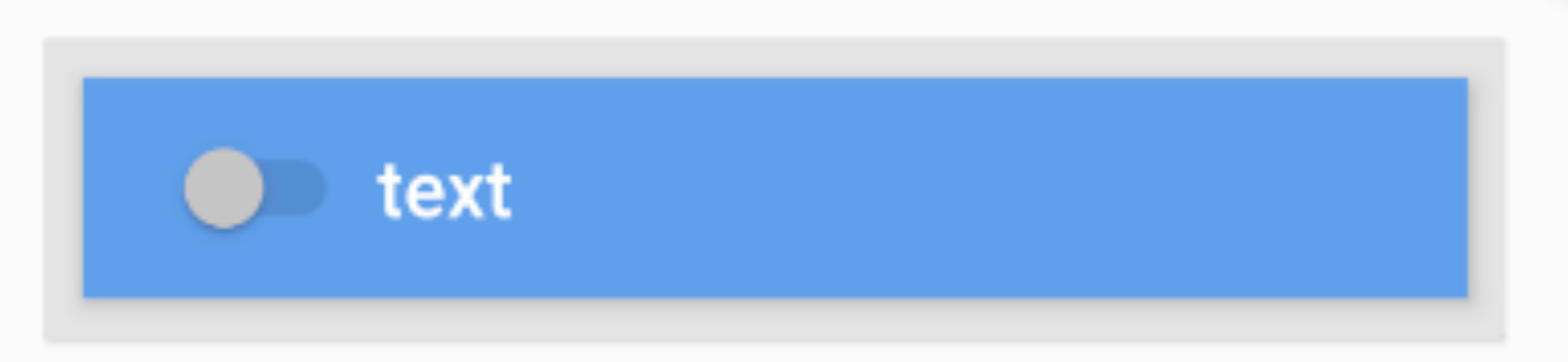
Ejemplo: un botón que contiene una AppBar con un título de Switch.
RaisedButton(
padding: const EdgeInsets.all(10),
child: AppBar(
title: Row(
children: <Widget>[
Switch(
value: false,
),
Text('text'),
],
),
),
),

Puedes escribir tu propio widget:
- Una combinación de widgets.
- Usando Canvas para geometrías más complejas.
- Usar una capa de renderizado cuando se necesita un comportamiento específico.
Recientemente escribí una funcionalidad que era más fácil de hacer usando no una capa de widget, sino una capa de renderizado usando RenderObject. Pero hablaré de esto en uno de los siguientes artículos, donde describiré el problema y su solución.
Un artículo sobre capas de renderizado.
Contras de React Native
1. Todavía no es 1.0.0.
Por lo general, en el proyecto se quedaron en una determinada versión de RN. Las actualizaciones a menudo resultaban en interrupciones de la biblioteca o en el dispositivo interno de la enfermera registrada. Las herramientas de actualización automática de versiones estaban fallando. Fue más rápido volver a crear el proyecto en una nueva versión, ya que los clientes de subcontratación no pagan por el tiempo dedicado a la actualización.
Se actualizaron solo cuando la biblioteca necesaria lo requirió o se corrigió un error crítico para nosotros en la nueva versión. En este caso, existía el riesgo de que las bibliotecas antiguas fueran incompatibles con la nueva versión de React Native. Pero ya ha pasado año y medio, veamos cómo con esto ahora. Intentemos actualizar React Native en un par de minutos, porque el tiempo del cliente es importante para nosotros.
Creamos un proyecto React Native en v0.61.5 (penúltimo en este momento).
react-native init test_version --version 0.61
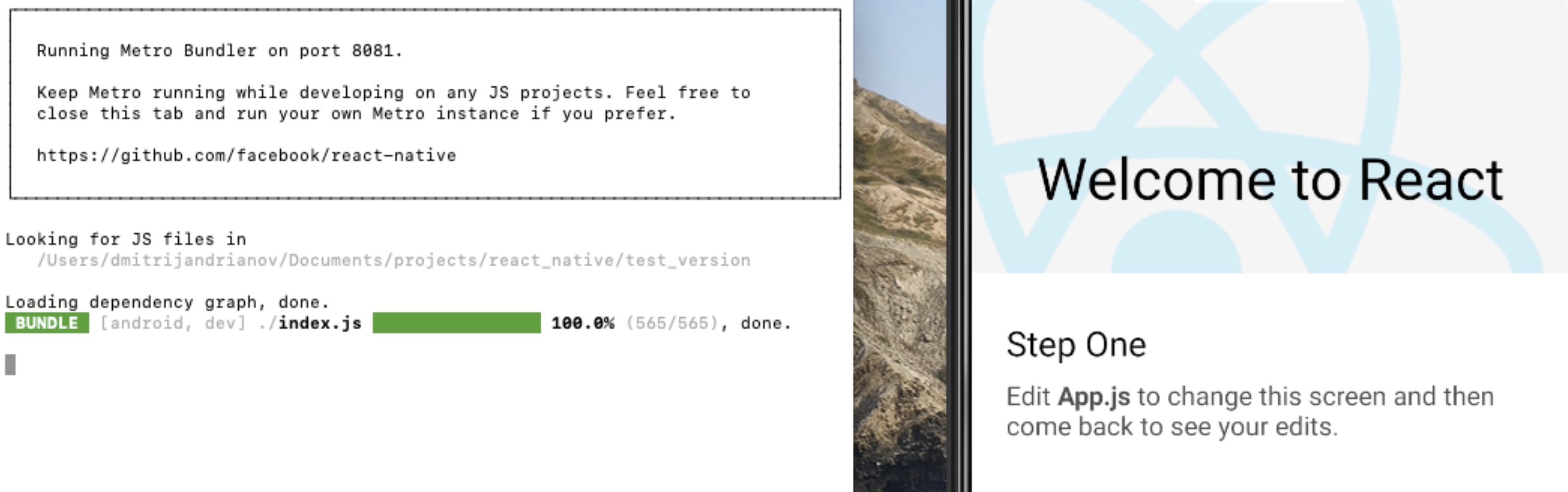
Ejecutar:

Todo está bien.
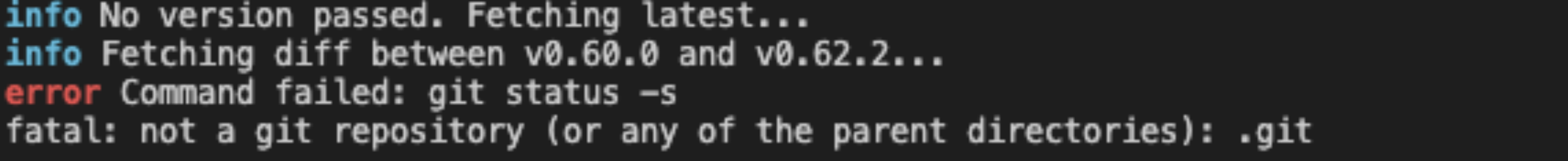
Inicializamos el repositorio, ya que la actualización funciona sobre Git y sin él habrá un error:

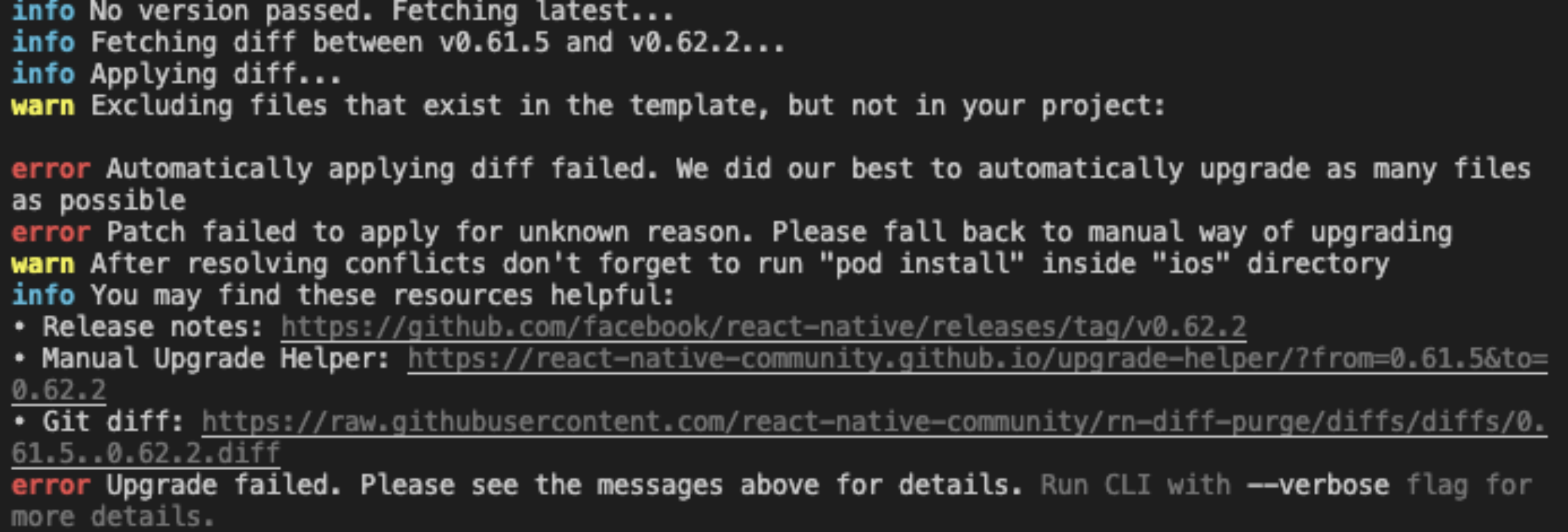
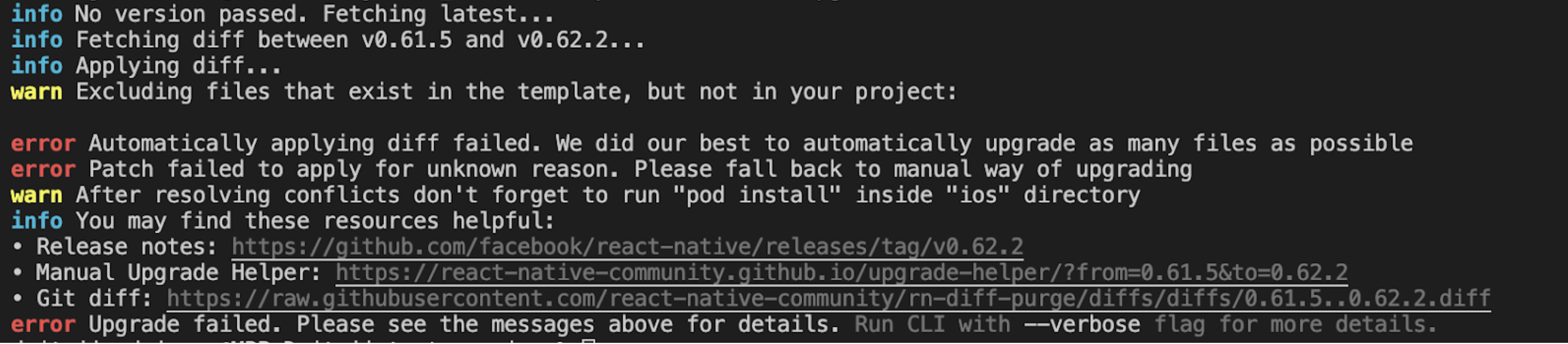
Ejecutar npx react-native upgrade:

Un proyecto limpio arroja un error al actualizar.
Sigamos el enlace que se ofrece en el treminal. Lista de archivos para actualizar manualmente:
- package.json
- .gitattributes
- .flowconfig
- App.js
- app.js / android / app / build.gradle
- android / app / src / debug / java / com / rndiffapp / ReactNativeFlipper.java
- android / app / src / main / AndroidManifest.xml
- android / app / src / main / java / com / rndiffapp / MainApplication.java
- android / build.gradle
- android / gradle.properties
- android / gradle / wrapper / gradle-wrapper.properties
- android / gradlew
- ios / Podfile
- ios/RnDiffApp.xcodeproj/xcshareddata/xcschemes/RnDiffApp-tvOS.xcscheme
- ios/RnDiffApp.xcodeproj/xcshareddata/xcschemes/RnDiffApp.xcscheme
- ios/RnDiffApp/AppDelegate.m
Después de actualizar los archivos, ejecuto upgrade:

Run npm install. Hecho. El proyecto se ha actualizado.
El criterio principal es el tiempo. Se gasta en actualizar y solucionar problemas o en reconstruir el proyecto desde cero. En Flutter, escribe "actualización de flutter" en la consola y listo. Flutter se actualizará para todos los proyectos a la vez. Puede haber cambios importantes, pero generalmente hay un par de ellos para todo el proyecto y son muy fáciles de arreglar.
2. Rendimiento.
No fue suficiente. Aún no tan rápido como nos gustaría. Los evaluadores constantemente detectaban errores de bajo rendimiento "no nativo". Las optimizaciones no siempre ayudaron. A medida que la aplicación crece, se serializan más datos para el puente y los que responden menos.
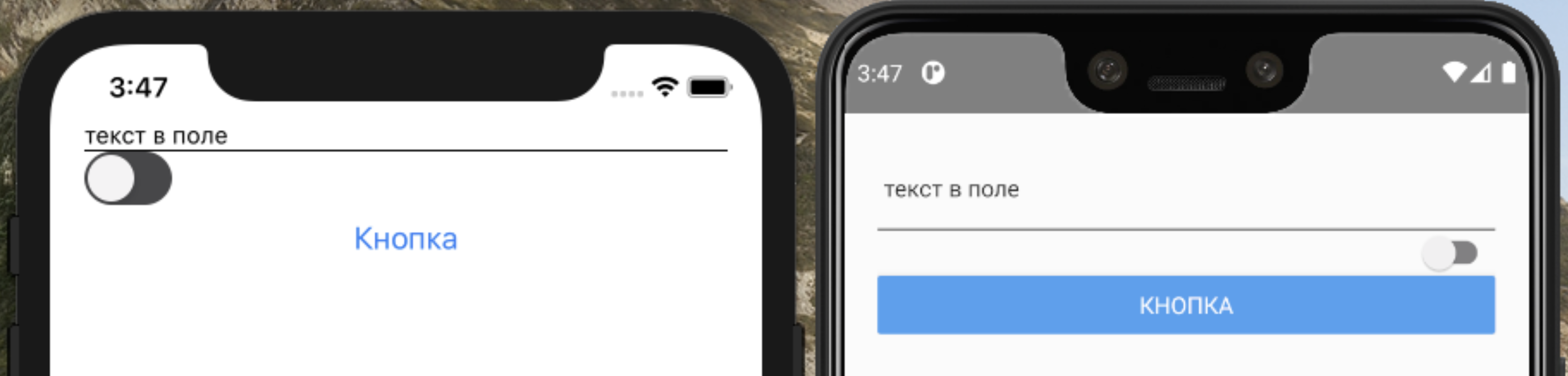
3. Dado que se utilizan componentes nativos, se ven diferentes en Android e iOS.
Para lograr la coherencia, deberá escribir un análogo del componente para una de las plataformas o desde cero para ambas. O diseñe un diseño teniendo en cuenta estas características y diferencias.
Misma interfaz de usuario. IOS a la izquierda, Android a la derecha.

Adicionalmente
JavaScriptCore
React Native ha tenido JS Core para Android durante mucho tiempo. Con la llegada de Hermes, la situación ha mejorado, pero a juzgar por las revisiones de desarrolladores y pruebas familiares, no todo es tan simple.
Comparación de motores JS .
Expo
Es difícil atribuirlo a los pros y contras. Proporciona bibliotecas importantes y funcionalidades listas para usar, pero tiene sus propios problemas que neutralizan sus ventajas. Si necesita alguna funcionalidad a nivel de plataforma que falta en Expo o una biblioteca externa que usa código nativo, entonces debe impulsar el proyecto y las ventajas de Expo desaparecen o se convierten en sus contras. Reaccionar Native init vs Expo .
Contras de Flutter
Sería injusto no mencionarlos. Aún así, esta no es una fórmula mágica.
1. Menos especialistas y vacantes.
Menos desarrolladores y empresas que se basan en Flutter en comparación con React Native. Cuando estaba buscando trabajo en Flutter en mayo de 2019, me encontré con solo 3 empresas.
2. El número de bibliotecas es menor que en React Native.
Debido al hecho de que Flutter es una tecnología más joven, hay muchas menos bibliotecas para ella, pero su número está creciendo activamente. Pero durante más de un año de trabajo, esto no me dio ningún problema especial, ya que todas las bibliotecas necesarias están disponibles.
3. No apto para:
- Juegos.
- Aplicaciones ligadas al trabajo con hierro.
- Aplicaciones de realidad aumentada. Dado que necesita implementar la lógica por separado para cada plataforma.
Pero si hay mucha IU común, quizás la opción de usar canales de plataforma para interactuar con código nativo o integrar Flutter en una aplicación nativa sea suficiente.
Documentación
React Native tiene bastante buena documentación que responde a muchas preguntas que surgen. Está mejorando gradualmente (antes de que pudiera tropezar con páginas en blanco: hay un título, pero no hay contenido) y el material está mejorando.
En Flutter, la documentación es impresionante. Ejemplos, explicaciones, recetas con ejemplos, videos. Si hay un problema al usar algo, la documentación puede resolverlo.
Umbral de entrada
En ambos casos, el umbral de entrada es bastante bajo.
- React Native: necesita conocer JS, React y puede comenzar.
- Flutter — JS / Java / Kotlin / Swift / C ( JS — ), Dart .
React Native, Flutter .
React Native
- .
- .
- .
- .
- .
Flutter
- , . .
- , .
- .
- .
- .
Al usuario no le importa lo que use para las solicitudes de red Http o Dio.
¿Ha estado buscando el desarrollador JS del día o el desarrollador Flutter del mes? Lo principal es que la aplicación realiza las tareas requeridas y es productiva. Flutter le permite cumplir con estos requisitos de manera mucho más eficiente.
El análisis de la resolución de los mismos problemas utilizando Flutter y React Native estará en la segunda parte del artículo.