
A finales de 2019, iOS 13 y Android 10 se lanzaron con soporte para el cambio automático a un tema oscuro. Decidimos agregarlo a la aplicación Rostelecom Key para iOS y Android, en la que estábamos trabajando en ese momento. El proceso no estuvo exento de complicaciones. Te contamos nuestra experiencia para que puedas ahorrar tiempo y nervios en una situación similar.
¿Por qué hacer un tema oscuro?
Puede parecer que todo esto está en la ola de exageración. Pero no solo :)
Tema oscuro: mejora funcional. Es necesario para aplicaciones que lo usan en condiciones de poca luz. Para entender por qué esto es así, necesitamos profundizar un poco en la estructura de nuestra visión.
Si dejamos un cuarto oscuro en uno claro, entonces por un tiempo nos quedamos ciegos, pero nos acostumbramos a las nuevas condiciones en 4–6 minutos. Cuando nos movemos de un lugar brillante a uno oscuro, la adaptación lleva más tiempo: un promedio de 30 a 45 minutos. Si una persona constantemente tiene que cambiar sus ojos entre una aplicación brillante y un entorno oscuro, la adaptación a una pantalla brillante será rápida, pero la adaptación inversa a la oscuridad será lenta.
Por esta razón, algunas aplicaciones, como los navegadores, lanzaron temas oscuros antes que los sistemas operativos. Si una persona conduce en la carretera por la noche, es importante que la pantalla de navegación no distraiga el movimiento.
En nuestro caso, la aplicación RT Key es un servicio multiplataforma para administrar dispositivos en el territorio de la casa: intercomunicadores, barreras, cámaras de CCTV en el patio y en la entrada. Los residentes de las casas lo usan tanto de día como de noche.
Es justo decir que el tema oscuro también ayuda a ahorrar energía (para algunos tipos de pantallas: OLED / amoled - sí, LCD - no). Y a largo plazo, puede retrasar el desarrollo de la miopía.
Cómo ir al lado oscuro: instrucciones paso a paso
Si no sabe nada sobre el tema oscuro, puede comenzar a familiarizarse con los artículos en las Pautas de interfaz humana para iOS y en la Guía de materiales para Android. Detalla cómo los colores y las capas interactúan entre sí en el modo nocturno. Pasemos a nuestros consejos:
1. Ordene los diseños y monte el kit de
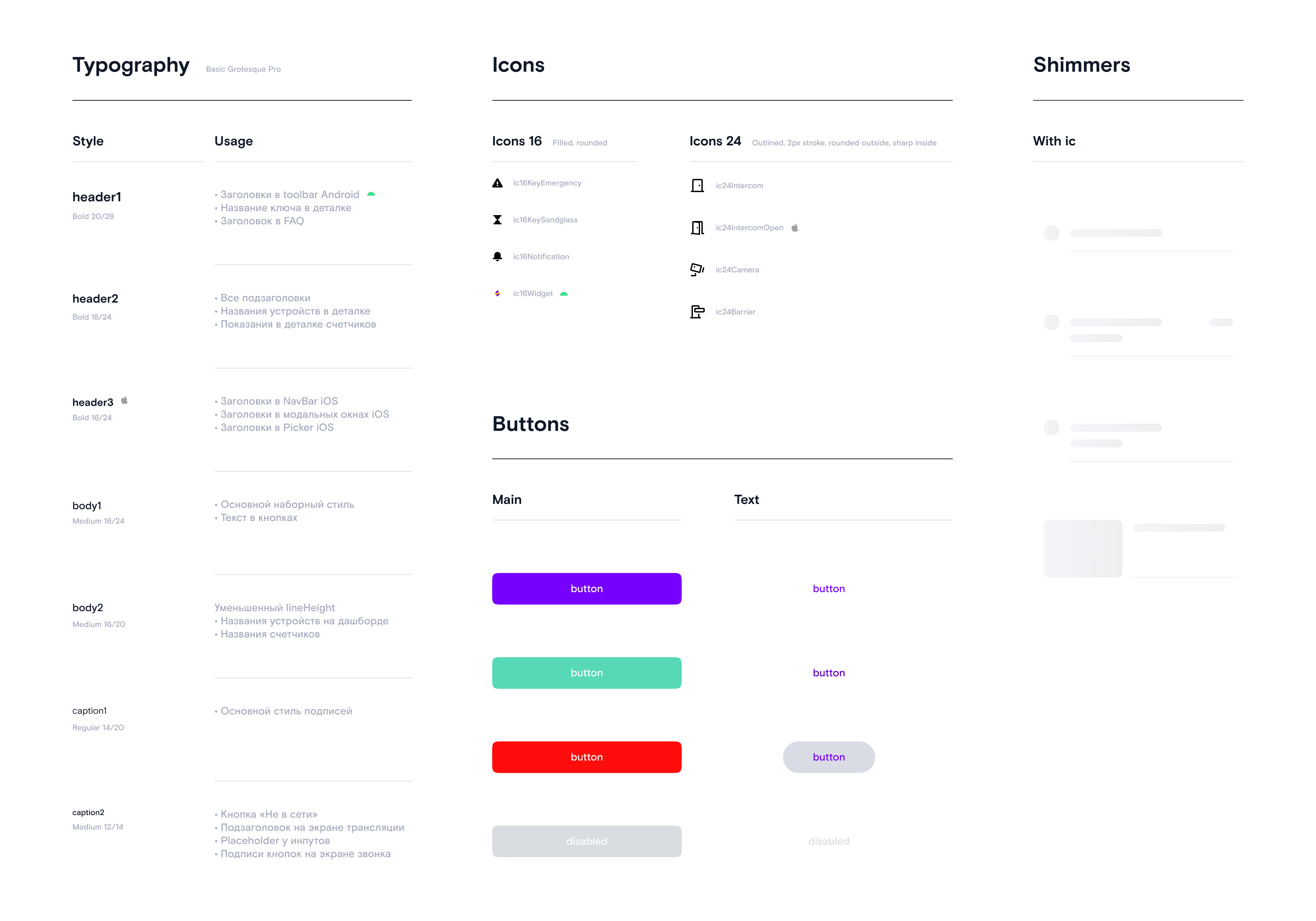
interfaz de usuario. El kit de interfaz de usuario acelera seriamente el trabajo del diseñador y los desarrolladores. Por lo general, lo armamos justo después de que se aprueba el concepto visual, utilizando el ejemplo de varias pantallas principales de la aplicación. El kit de IU incluye:
- La paleta de colores de estilos para el estado normal de elementos, el estado cuando se presiona, los colores para elementos inactivos, entradas enfocadas, etc.
- Estilos de texto
- Todos los elementos de la interfaz (botones, campos de entrada, elementos de lista, bloques con títulos, etc.) en varios estados y situaciones en forma de componentes maestros.
- Conjunto de iconos en negro.
- Ilustraciones.
 |
 |
Todas las pantallas posteriores se ensamblan a partir de componentes confeccionados. Pero al exportar diseños de Sketch a Figma, nuestro kit de interfaz de usuario sufrió daños graves: tuvimos que actualizarlo, reasignar un estilo de color para cada elemento y reconstruir pantallas a partir de componentes.
Todas las pantallas posteriores se ensamblan a partir de componentes confeccionados. Pero al exportar diseños de Sketch a Figma, nuestro kit de interfaz de usuario sufrió daños graves: tuvimos que actualizarlo, reasignar un estilo de color para cada elemento y reconstruir pantallas a partir de componentes.
2. Acuerde los nombres de los colores.
Para facilitar que los diseñadores, desarrolladores de iOS y Android se comuniquen entre sí, decidimos nombrar los colores universalmente para ambas plataformas. En la versión anterior del kit de interfaz de usuario, marcamos los estilos de color de una manera simple: por números: C1, C2, C3 ... No fue muy conveniente: durante la discusión, todos llamaron colores no por números, sino por tonos: morado, naranja, negro, etc.
Sin embargo Con el advenimiento del tema oscuro, se hizo imposible usar sombras en los nombres de los colores: por ejemplo, el color de fondo blanco en el tema claro cambió a oscuro. Por lo tanto, era necesario idear un nuevo principio de denominación.
Después de varias reuniones con la participación de todo el equipo, se decidió que el nombre del color dependería de su propósito y consistiría en las siguientes partes:
- El propósito del color o el elemento en el que se utiliza.
- Prioridad de uso (opcional).
- El estado del artículo, si corresponde (opcional).

A la izquierda están los nombres de los colores del botón en el estado normal cuando se presiona en iOS, el color Ripple en Android y el botón inactivo en ambas plataformas. A la derecha, hay nombres para textos en varias superficies.
En general, si su proyecto aún no tiene un kit de interfaz de usuario, y en lugar de estilos de color que ha asignado colores regulares, es hora de "peinar" los diseños.
3. Elija los colores para el tema oscuro
Katya Rokityan, diseñadora de Redmadrobot:
, , . . , , , «». , .
3.1. Color de fondo
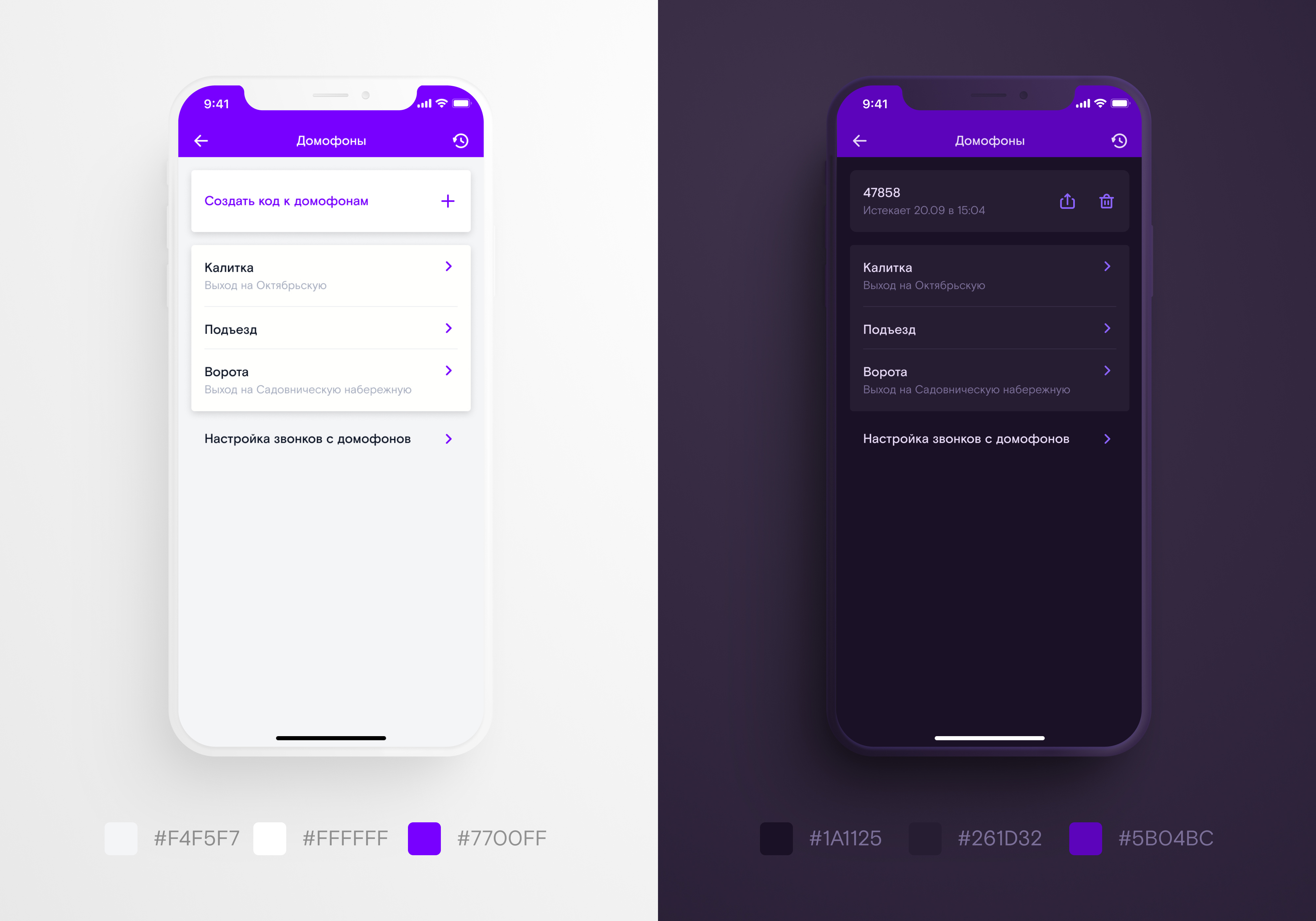
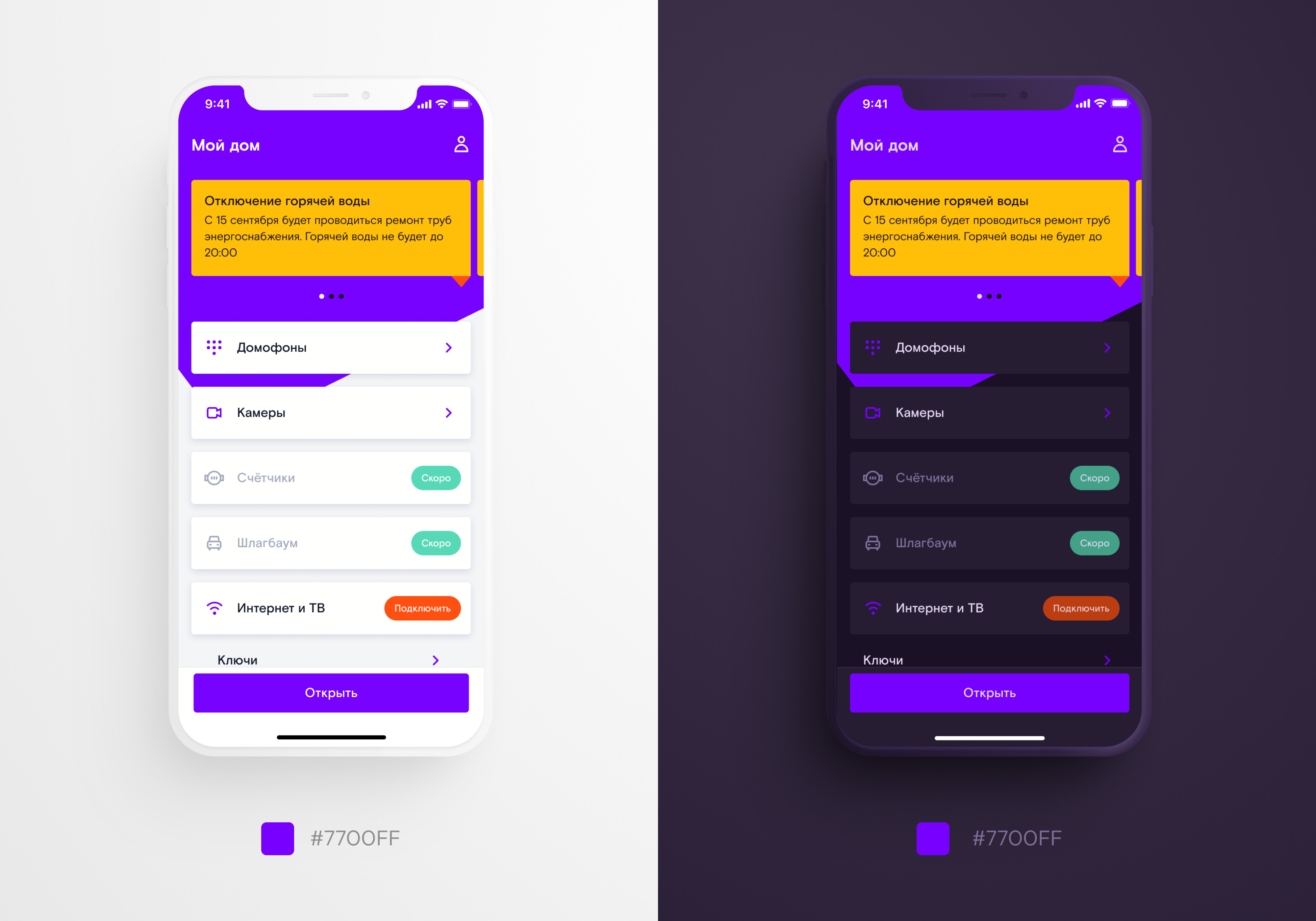
Debería comenzar a volver a dibujar el diseño con el color de fondo: ocupa la mayor parte de la pantalla. Las guías de diseño de materiales recomiendan utilizar un gris oscuro neutro (# 121212) como base. A diferencia del negro, deja espacio para construir la "profundidad" de la pantalla.
El color de fondo debe ir bien con el color de los elementos interactivos: botones, íconos, etc. En nuestra paleta de luces para elementos interactivos utilizamos el color púrpura corporativo de Rostelecom - # 7700ff. En un trabajo posterior, partieron de él.
El gris oscuro neutro no se veía bien con el morado marcado, por lo que seguimos los consejos de las pautas de Diseño de materiales. Los chicos recomiendan superponer el fondo neutro gris # 121212 con un color corporativo con 8% de opacidad.

Colores de fondo neutros y de marca en un tema oscuro
Además del fondo principal, también tenemos tarjetas con un ligero "aumento" sobre la superficie. Material Design recomienda crear la elevación del elemento en un tema oscuro aligerando el fondo: cuanto más cerca esté la tarjeta del usuario, más claro.
Puede encontrar los colores correctos superponiendo el color de fondo con una capa blanca semitransparente. Nosotros acabamos de hacer eso.

3.2. Crear una paleta básica
Material Design recomienda reemplazar los colores con colores menos saturados del mismo tono al crear un tema oscuro de marca. Usamos el púrpura como color corporativo para RT Key.
Cuando traté de aligerarlo con la receta de Diseño de materiales, su tono se volvió rosado. El color original de la marca parecía "azul", por lo que lo modificamos manualmente.

El tono que obtuvimos con la superposición blanca era demasiado rosa: cambiamos el tono hacia el azul
En el tema claro, usamos un color púrpura para los botones grandes, los iconos de línea y la barra de navegación. Al elegir colores para el tema oscuro, no pudimos encontrar un tono púrpura que se viera igual de bien en todas estas formas.
La barra de navegación y los botones grandes en la versión violeta clara distrajeron especialmente el contenido, y si disminuimos el brillo, los iconos de línea se perderían contra el fondo oscuro.

En el tema claro original, el púrpura intenso se ve igualmente bien en bloques grandes con texto blanco e iconos de líneas finas sobre un fondo claro. Pero sobre un fondo oscuro, no todo es así
, tuve que reemplazar un color original con tres en temas oscuros y claros: uno para iconos de contorno, el segundo para botones grandes con fondo, el tercero para la "esquina" en la pantalla principal y la barra de navegación en el resto.

Reemplazó uno púrpura por tres, es mucho mejor.
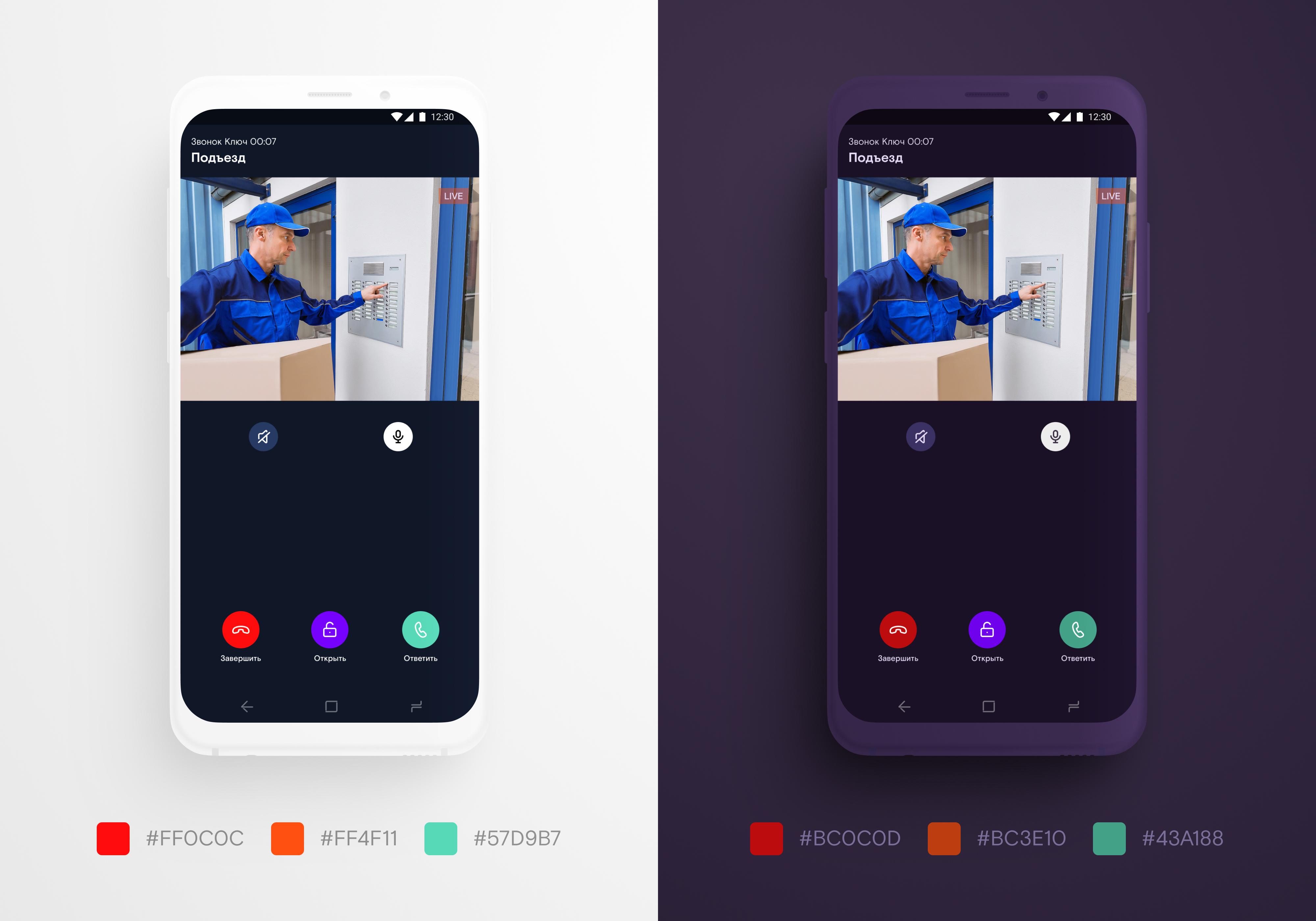
Además del púrpura, usamos naranja, amarillo, turquesa y rojo. Naranja - para elementos de llamada a la acción, amarillo - para notificaciones, turquesa - para confirmación de la operación, rojo - para errores.
Cuando aligeramos estos cuatro colores siguiendo el consejo de Material Design, el contraste de la aplicación cambió drásticamente en comparación con el tema claro. Tuve que alejarme de las guías: no aligeramos el naranja, el turquesa y el rojo, sino que lo oscurecimos. El amarillo se dejó sin cambios porque estaba "sucio" cuando se oscureció.

3.3. Características de la paleta de iOS
En iOS, puede establecer un color de tinte (también conocido como tinte) que se usará para colorear todos los elementos interactivos: botones, íconos, interruptores, etc. Por ejemplo, en la "configuración", el iPhone usa un color azul, y en la aplicación "reloj": Naranja.
En el tema claro, nuestro tinte coincide con el color de los botones grandes, y en el tema oscuro, lo hicimos un poco más claro para que los iconos de línea sean claramente visibles sobre un fondo oscuro.

Color de tinte en tema oscuro
IOS tiene la capacidad de cambiar el color de los elementos interactivos al hacer clic. Esto es útil porque es inmediatamente claro para el usuario si la aplicación ha reaccionado a su acción o no.
Por defecto, el color se vuelve semitransparente al hacer clic. Pensamos que sería más interesante si, cuando se presiona el botón, se "profundizan", es decir, se oscurecen.
3.4. Características de la paleta de Android
En Android, cuando hace clic en un elemento interactivo, una onda se extiende desde el punto de contacto. Este efecto se llama ondulación. Por defecto, la ondulación oscurece un poco el elemento original, pero queríamos aclararlo, por el contrario.
Ripple en la aplicación de Android Android
también tiene características para dibujar la barra de estado y la barra de navegación. Barra de estado: una barra de estado que muestra notificaciones, intensidad de la señal, batería y tiempo. Barra de navegación: el panel donde se encuentran los botones para atrás, inicio y aplicaciones recientes.
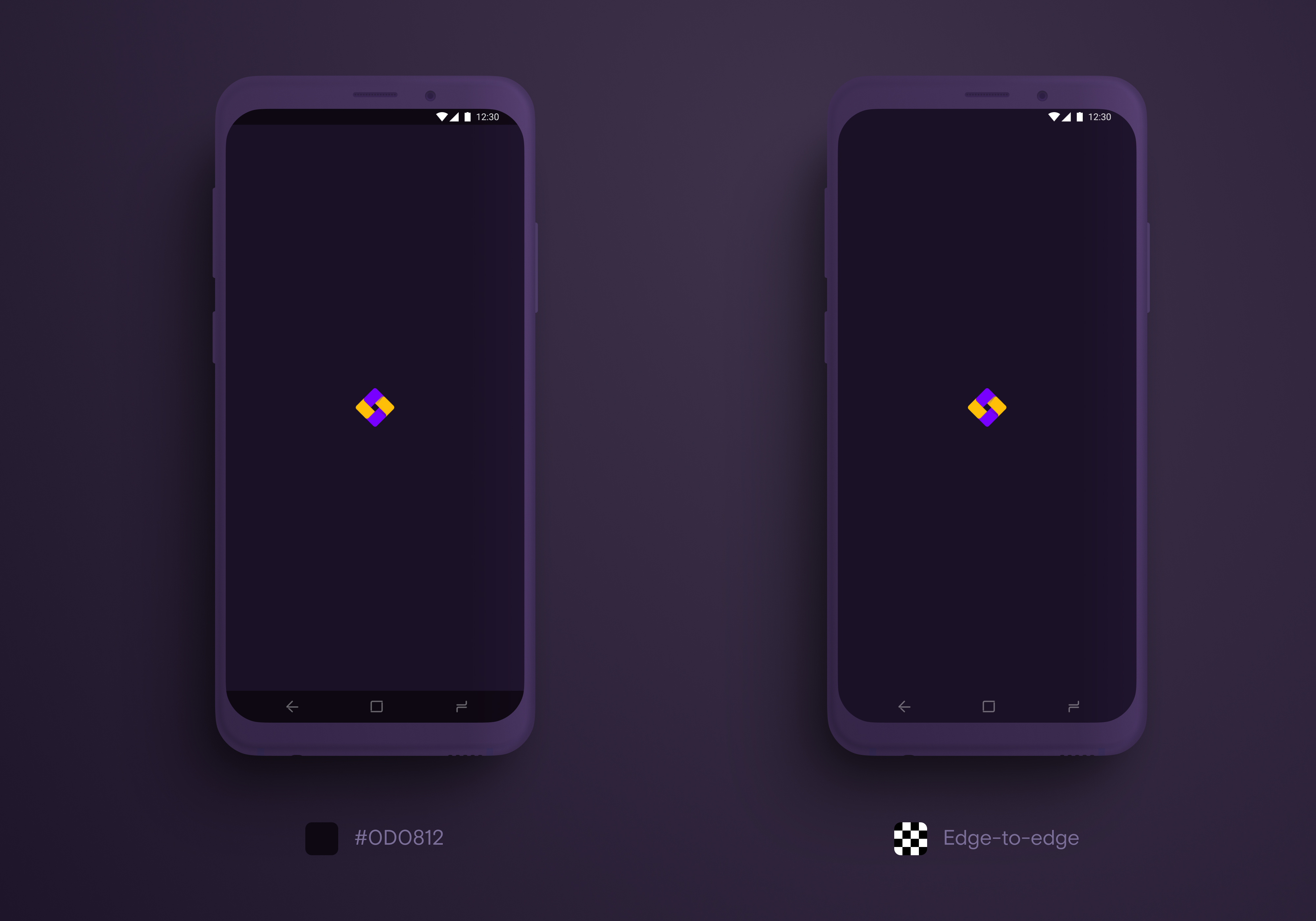
Con la llegada de los teléfonos inteligentes con pantallas grandes que llegan hasta el borde del dispositivo, "golpes" y "agujeros" para la cámara, Material Design introdujo el concepto de borde a borde. Su esencia es que los elementos de servicio no deben "consumir" el área utilizable, y el contenido útil debe ocupar tanto espacio en la pantalla como sea posible.
Para hacer esto, Android ha mejorado la compatibilidad con la barra de estado transparente y la barra de navegación. El punto es que estos paneles no tienen la misma altura en todos los teléfonos. Y si antes del inicio del soporte para borde a borde les asignamos un fondo transparente, en algunos dispositivos se superponían feos en el contenido de la pantalla. Los componentes de material ahora tienen relleno del sistema: los desarrolladores pueden dimensionar la barra de estado y la barra de navegación y configurar el relleno apropiado para el contenido. Por lo tanto, anteriormente en Diseño de materiales se recomendaba elegir un fondo opaco para la barra de estado y la barra de navegación, y ahora es al revés.
Sin embargo, es importante tener en cuenta que no todas las versiones de Android compatibles pueden asignar el color de los iconos en los componentes del sistema:
- hasta 6.0 iconos en la barra de estado y la barra de navegación son siempre blancos;
- a partir de la versión 6.0, puede establecer si los iconos en la barra de estado serán blancos o negros, pero la barra de navegación se comportará como en versiones anteriores.
- desde la versión 8.1 puede elegir el color de los íconos tanto en el estado como en la barra de navegación.
Para evitar superposiciones extrañas en el contenido de la "Clave", hicimos lo siguiente:
- en versiones anteriores de Android hasta 6.0, ambos paneles se configuraron en un fondo negro con 50% de transparencia; los iconos blancos se ven bien en él;
- de 6.0 a 8.1, la barra de navegación permanece con un fondo negro semitransparente y la barra de estado es completamente transparente;
- desde la versión 8.1: el fondo de ambos paneles es completamente transparente.
Si por alguna razón no está preparado para tal soporte de borde a borde, es mejor que la barra de estado y la barra de navegación sean universales. Soporte de borde a borde:
 |
 |
3.5. Verifique el contraste de los elementos
Antes de aprobar el esquema de color para el tema oscuro y continuar, verifique si tiene suficiente contraste. El hecho es que las personas, especialmente si tienen una vista imperfecta, una pantalla defectuosa o abren la aplicación al sol brillante, tendrán dificultades para ver los elementos que contrastan débilmente con el fondo. Especialmente si estos elementos están compuestos de líneas finas como texto e iconos de línea.
La mejor manera de verificar el contraste es mediante pruebas: abra la interfaz en un teléfono inteligente usando Figma Mirror o un software similar, salga al sol brillante (el tema oscuro está diseñado para usarse en la oscuridad, pero nada impide que las personas lo usen en la luz ).
También será útil pedirles a las personas con discapacidad visual que miren la aplicación (miopía, hipermetropía, daltonismo ). Pero si esto no es posible, el contraste se puede verificar en el sitio web de relación de contraste o usando el complemento en Figma .
3.6. Ilustraciones y animaciones
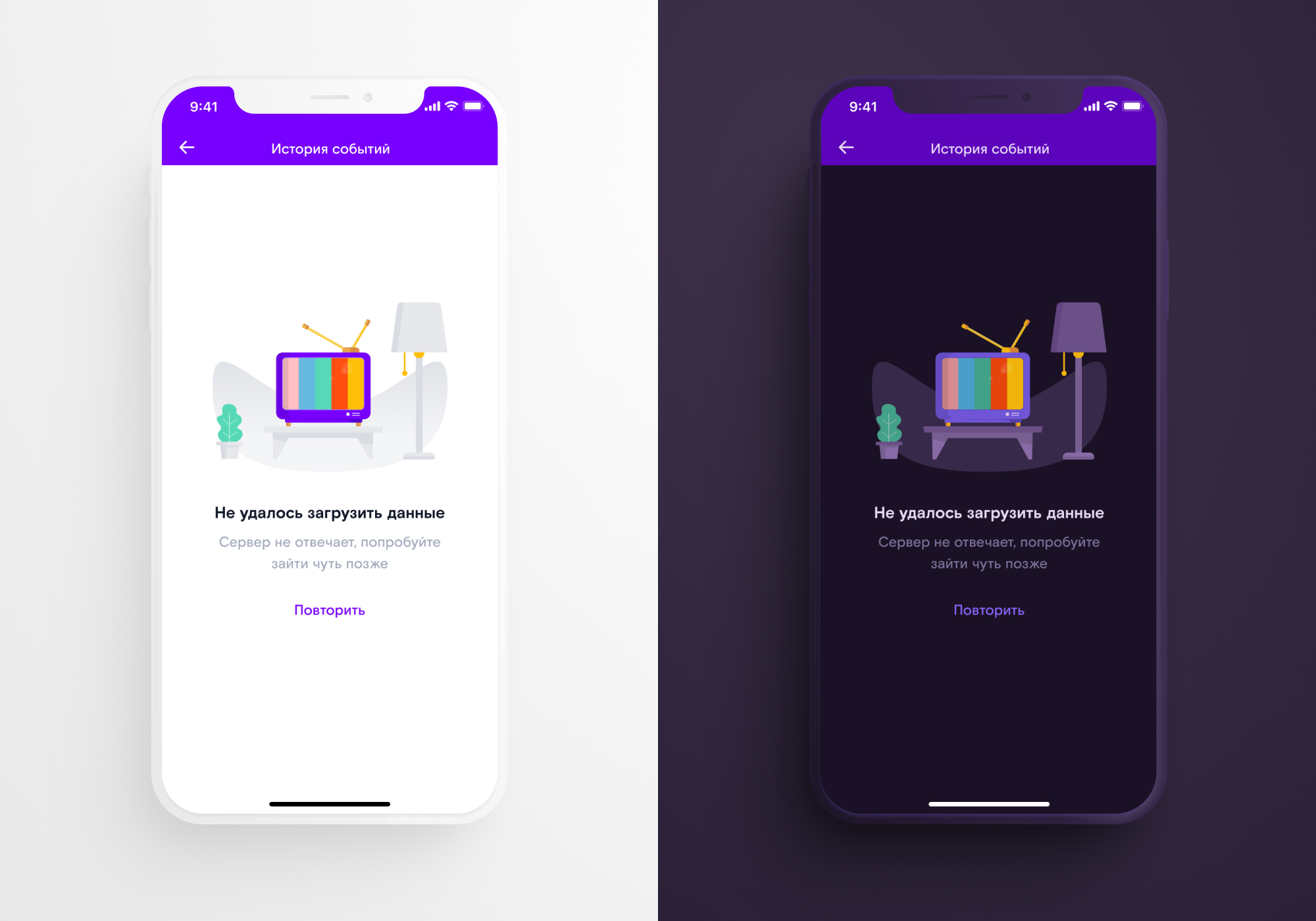
Si su aplicación utiliza ilustraciones, deberá volver a colorearlas para el tema oscuro. Los colores intensos, que se ven muy bien en superficies claras, lastiman los ojos y dificultan la visión en los oscuros. Usa tonos menos saturados.

Para un tema oscuro, debe hacer versiones separadas de ilustraciones y animaciones en colores oscuros.
Cómo someterse al desarrollo
Trabajamos con Figma + Zeplin. Puede parecer extraño, pero toda nuestra compañía cambió a Figma desde Sketch a fines del verano de 2019, justo antes de comenzar a trabajar en un tema oscuro. Y para ahorrar tiempo en la adaptación de los desarrolladores a la nueva herramienta, continuamos trabajando con Zeplin. Y luego nos presentó varias sorpresas.
No es posible crear estilos de color con el mismo HEX en la paleta Zeplin. Por lo tanto, tuvimos que cambiar ligeramente, casi imperceptiblemente a la vista, el HEX del color púrpura en el tema claro.
Daniil Subbotin, desarrollador de iOS en Redmadrobotsubdan:
Resultó que ninguna de las herramientas de diseño, incluido Zeplin, admite el tema oscuro y, por lo tanto, no permite múltiples paletas de colores en un proyecto. Tuve que buscar soluciones alternativas. Por ejemplo, creamos dos proyectos: uno con una paleta clara y el otro con una oscura.
1. Características del desarrollador de iOS
La siguiente sorpresa que nos dio Zeplin es que solo puede exportar una paleta de ella a un proyecto Xcode. Ya sea claro u oscuro. Al intentar exportar los colores de la paleta oscura, Zeplin simplemente reemplazó todos los claros con ellos. Comenzamos a transferir colores manualmente copiando valores HEX. Lo mismo se hizo con las imágenes.
Daniil Subbotin, desarrollador de iOS en Redmadrobotsubdan:
Después de mucha agonía, escribí una utilidad que descarga ambas paletas de colores directamente en un proyecto Xcode usando la API Zeplin. Esto hizo la vida mucho más fácil. El diseñador dice que agregó un nuevo color o cambió uno antiguo, ejecuto el script y todos los cambios se incorporan automáticamente al proyecto
2. Características del desarrollador de Android
En Android, el tema oscuro está disponible en todas las versiones del sistema operativo (lo hemos probado desde el quinto). Pero puede cambiarlo en el sistema solo en el 10º Android, por lo que vale la pena agregar a la aplicación la capacidad de cambiarlo manualmente.
Vladislav Shipugin, desarrollador de Android en Redmadrobotshipa_o:
: , , (9- ), (10- ). , .
Android tiene su propio sistema de color para componentes de material (botones, barra de aplicaciones, cuadros de texto, etc.). Pautas de diseño de materiales para el color.
Es importante hacer coincidir su paleta con su paleta de materiales con la descripción del tema de la aplicación. Aquí hay un artículo para ayudar a sus desarrolladores de Android a descubrir cómo hacer esto . Incluso entonces, el problema con los colores incorrectos puede persistir. Para solucionar esto, puede describir el estilo de un componente específico.
 |
 |
Cómo mantener y desarrollar
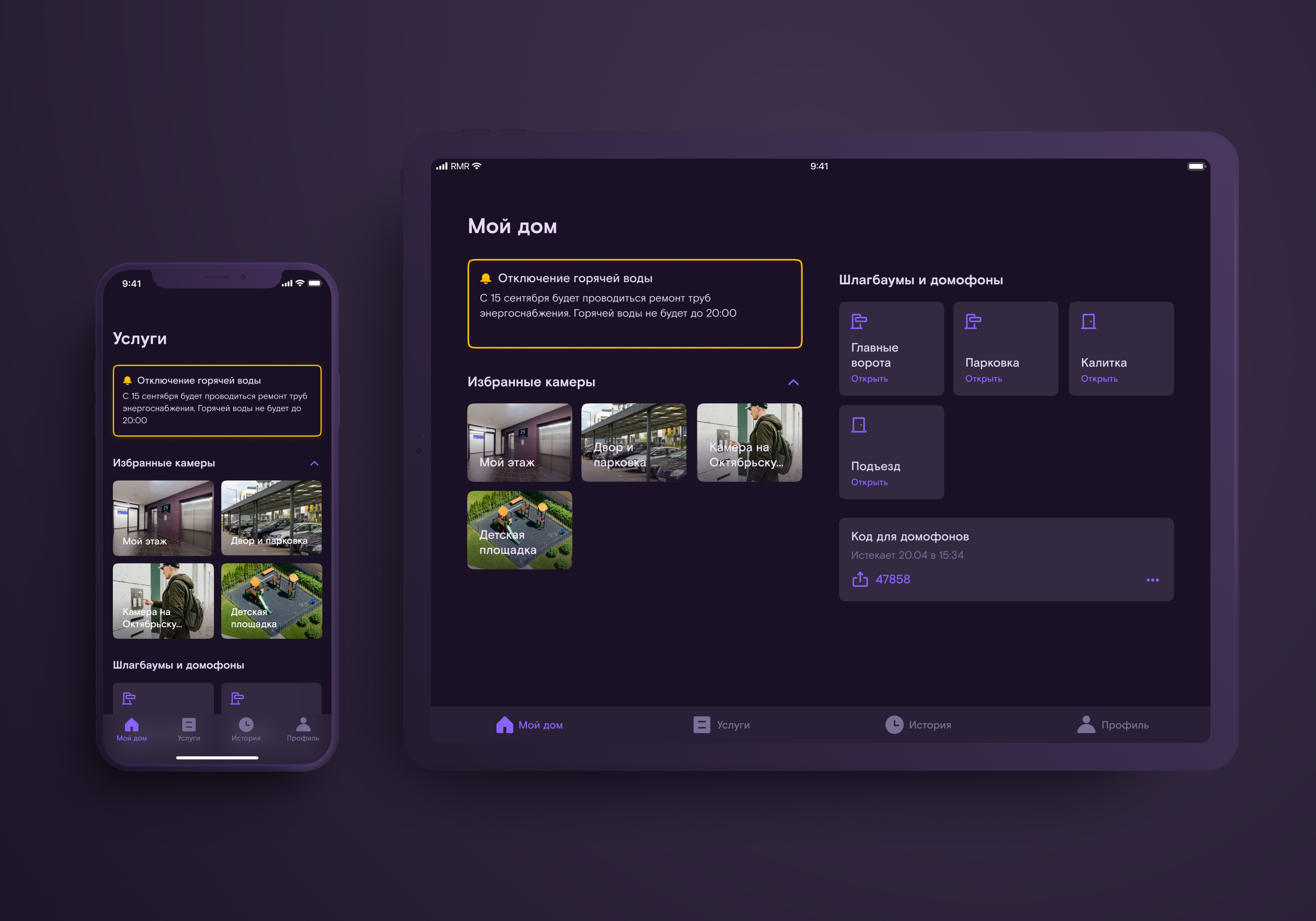
Desde que trabajamos en el tema oscuro, hemos agregado varias funciones nuevas, han aparecido usuarios de tabletas y la oficina de productos en Rostelecom ha pensado en lanzar la aplicación RT Key como etiqueta blanca para desarrolladores, en sus colores corporativos.
Olya Sartakova, directora de arte de Redmadrobot:
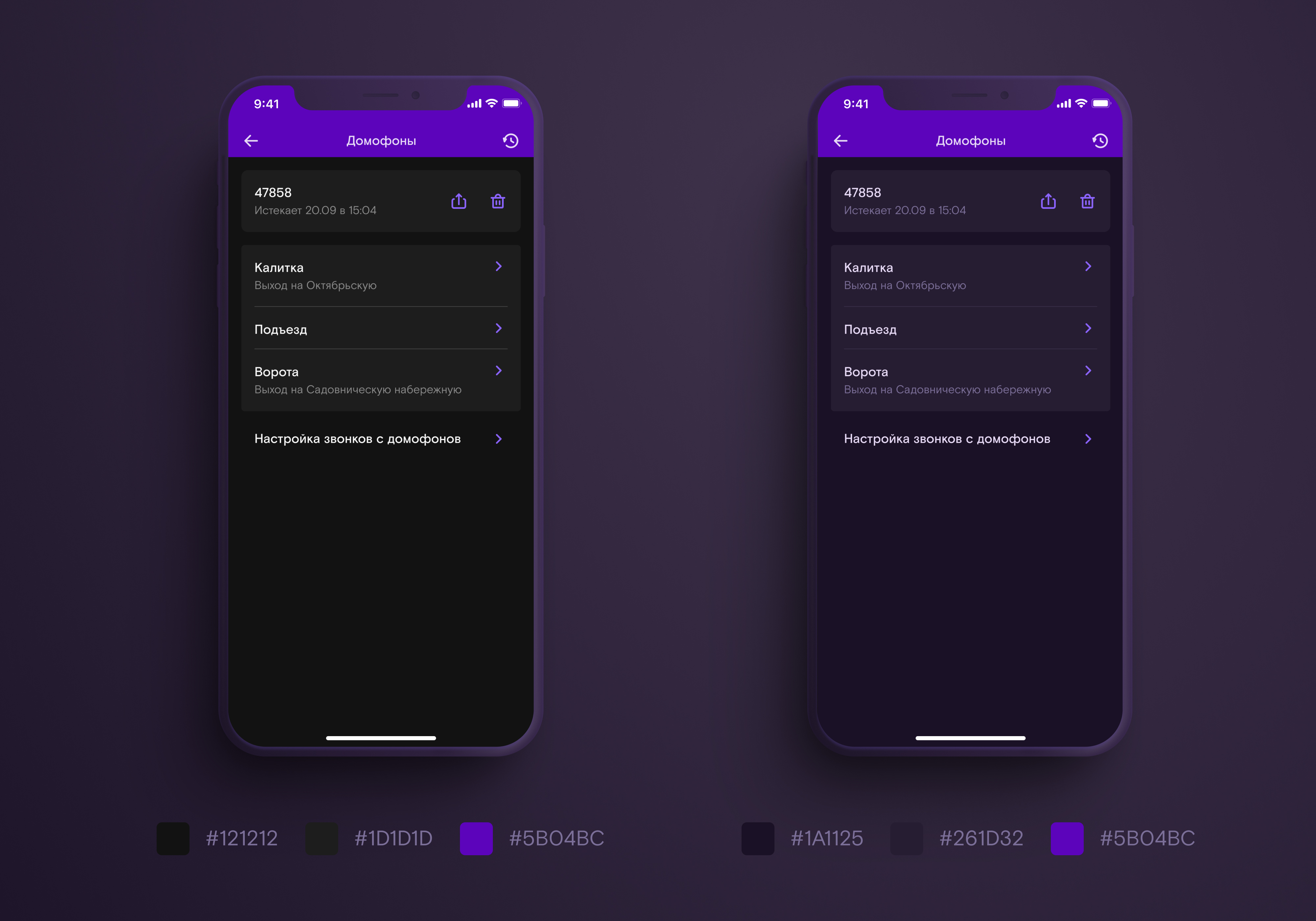
Nos dimos cuenta de que la versión actual del diseño, desarrollada para el lanzamiento del MVP, es hora de repensar tanto estructural como visualmente. Hemos rediseñado por completo la estructura de la aplicación, teniendo en cuenta las funciones que deberían aparecer en los próximos dos años, agregamos un tablero para un acceso rápido a las funciones más populares, eliminamos elementos corporativos brillantes en el diseño (como una esquina en la pantalla principal y una barra de navegación de color). Pero el trabajo competente en el sistema de color permitió preservarlo casi por completo con un rediseño total de la aplicación.
La segunda versión del diseño de la aplicación en la misma paleta de colores:
 |
 |
Daniil Subbotin, desarrollador de iOS en Redmadrobot subdan:
Cuando se lanzó la segunda versión, nos habíamos mudado sin problemas a Figma, adapté la utilidad que originalmente había escrito para Zeplin para Figma. Ahora actualizamos colores, iconos e imágenes en Xcode y Android Studio con un solo clic
Puede descargar nuestra utilidad aquí .
Conclusiones: como la nuestra, solo que mejor
Si su aplicación necesita un tema oscuro, es mejor comenzar con él, justo después de que se apruebe el concepto visual. Esto ayudará a evitar casi todos los problemas que hemos encontrado. Cómo hacerlo:
- Montar el kit de interfaz de usuario.
- Piense en un sistema de nombres de colores o use el nuestro.
- Elija un color de fondo de marca.
- Elija un tono para los colores corporativos primarios y secundarios.
- Si su aplicación es multiplataforma, haga una lista de las diferencias entre los esquemas de color de iOS y Android. Compruebe también si necesita agregar configuraciones manuales de temas oscuros a la aplicación de Android.
- Verifique el contraste de los colores seleccionados.
- Prepare ilustraciones y animaciones para el tema oscuro.
- Actualice el kit de IU.
- Use nuestra utilidad para transferir artículos para el desarrollo.
Materiales utiles
Para profundizar en el tema oscuro:
- para conocer la teoría del color: Johannes Itten "El arte del color" ;
- para una introducción sobre cómo interactúan los diferentes colores entre sí, - Joseph Albers, "La interacción del color" ;
- una inmersión rápida, para aquellos que no tienen tiempo para leer la teoría: pautas de diseño de materiales para crear un tema oscuro ;
- y pautas similares para iOS ;
- sesión con WWDC 2019 sobre diseño de tema oscuro para iOS;
- Los fundamentos del diseño de un tema oscuro para diferentes sistemas operativos en la colección de Yuri Vetrov.
Y algunas cosas útiles para los desarrolladores:
- Sesión WWDC 2019 sobre tema oscuro para iOS;
- creando temas y estilos en aplicaciones de Android;
- Trabajando con componentes materiales en Android.