Gráfico de precios de acciones estilo Robinhood

Robinhood tiene un hermoso gráfico para mostrar los precios de varias acciones. A medida que avanza por el gráfico, la línea de desplazamiento cambia con una animación de texto de desplazamiento. Si se pregunta cómo crear una animación de este tipo, este repositorio puede ser extremadamente útil.
Lo que puede aprender de un gráfico de precios de acciones al estilo Robinhood:
- Cómo obtener datos de precios de acciones a través de API.
- Cómo mostrar un gráfico con diferentes escalas de tiempo (por ejemplo, mostrar precios durante 3 meses, medio año, un año, etc.)
- Recrea la animación con el costo de desplazamiento.
Puede usar esta API para obtener cotizaciones de acciones. Si conoce la mejor API que se puede utilizar de forma gratuita, publíquela en los comentarios a continuación.
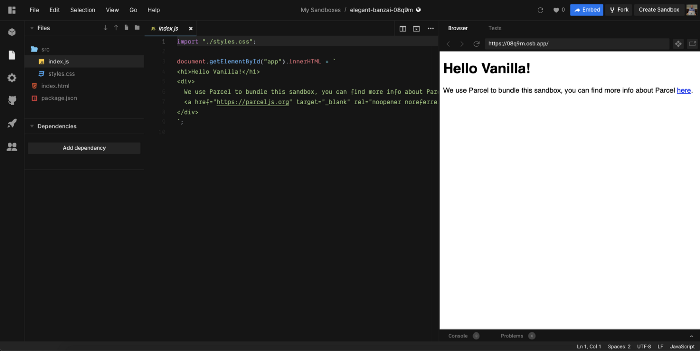
Código de clonación
CodeSandbox es un editor de código en línea y una herramienta de creación de prototipos para acelerar la creación y el intercambio de aplicaciones web.

No se complique demasiado, intente implementar solo las funciones más básicas. Concéntrese en el editor ya que esta es la característica más útil.
Lo que aprenderá al crear un clon de CodeSandbox:
- Cómo renderizar y ejecutar HTML, CSS y JavaScript dentro del navegador.
- Cómo reiniciar con visualización de cambios en tiempo real tanto en el editor como en la vista completa.
- Cómo generar una URL incrustada. La incrustación le permite incluir una caja de arena en un documento, publicación de blog o sitio web utilizando un iframe (o en cualquier lugar que tenga compatibilidad con Embedly como Medium, Reddit, Trello y Notion) Puede mostrar solo código, vista previa o ambos.
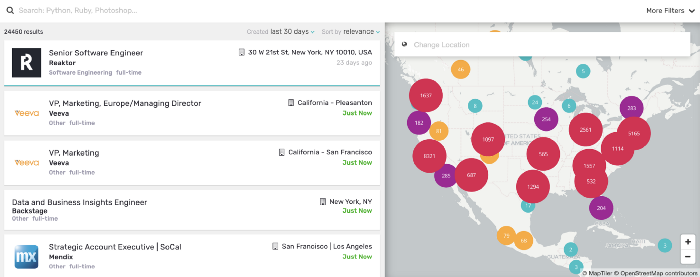
Clon de Whoishiring
Whoishiring presenta los trabajos más relevantes en forma de mapa. Los solicitantes de empleo pueden encontrar fácilmente empleadores en el lugar más atractivo para ellos.

Lo que aprenderá al crear un clon de Whoishiring:
- Cómo trabajar con diferentes cartas y dibujar en ellas.
- Trabajar con un diseño complejo, por ejemplo, con un mapa y navegación lateral que deben sincronizarse.
- Trabajando con una base de datos para recibir asignaciones. Sugeriría usar datos ficticios ya que esto es solo un clon, su objetivo es perfeccionar sus habilidades de front-end.
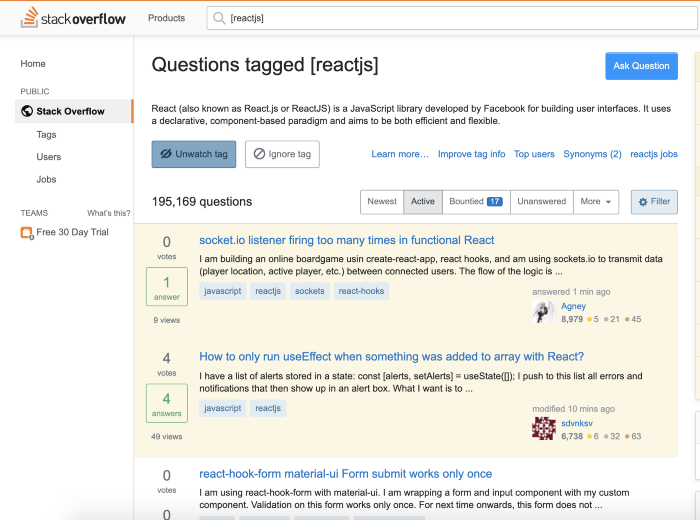
Clon de Stackoverflow (solo preguntas y respuestas)
Cuando los desarrolladores se enfrentan a un problema, StackOverflow es el primer lugar al que van. ¡Este es un amigo inteligente que tiene todas las respuestas que necesitas!
Stackoverflow es un sitio enorme, así que no intentes clonarlo por completo. Comience con preguntas y respuestas. Ofrezca a los usuarios la capacidad de hacer, responder y etiquetar preguntas.

¿Qué aprenderá construyendo un clon de StackOverflow?
- Trabajando con una base de datos como PostgreSQL o MongoDB. Las preguntas y respuestas deben guardarse y recuperarse de la base de datos cada vez que alguien abre su clon StackOverflow.
- Etiquetado de mensajes e implementación de búsqueda indexada. Debe proporcionar una experiencia de búsqueda concisa pero completa para los usuarios. También debe implementar la capacidad de buscar preguntas y respuestas utilizando palabras clave simples como
[react]o[javascript].
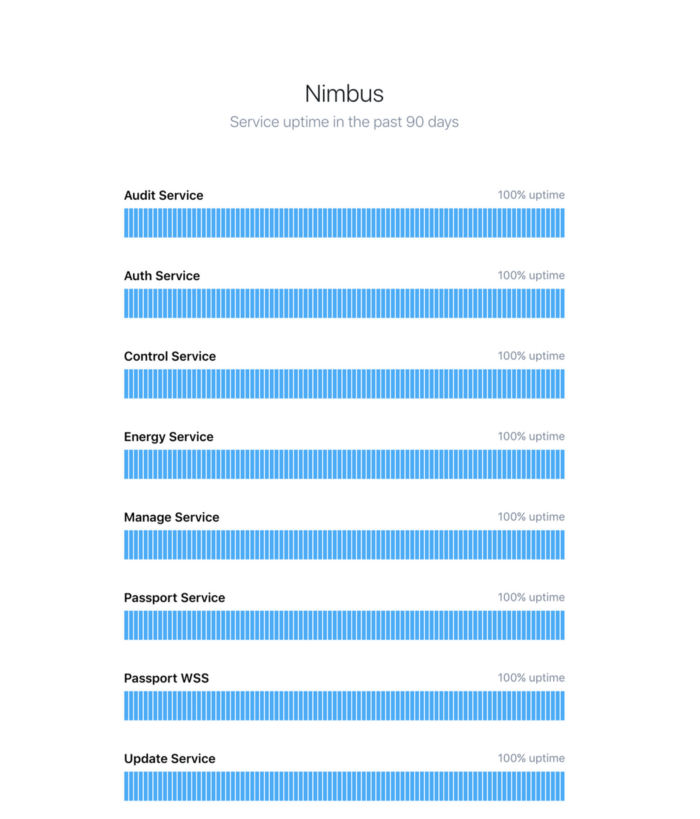
Monitor de tiempo de actividad del sitio
Existen muchos servicios que le permiten monitorear el rendimiento de la aplicación y el tiempo de actividad. Son fáciles de implementar, así que ¿por qué no construir uno por diversión?

Lo que aprenderá al crear un clon del monitor de tiempo de ejecución:
- Trabajando con la terminal. Cómo usar la línea de comando y verificar el estado del sitio. Si el sitio devuelve un código
200, no haga nada. Si devuelve un código404o500, háganoslo saber por correo electrónico. - Construyendo gráficos. Todos quieren usar aplicaciones intuitivas y de aspecto fresco. Crea hermosos gráficos para mostrar el estado del servidor.
Péndulo de Newton en CSS
El péndulo de Newton es un dispositivo que demuestra la conservación del momento y la energía a través de una serie de esferas oscilantes. Cuando una esfera al final sube y baja, actúa sobre las esferas inmóviles, transmitiendo a través de ellas una fuerza que empuja la última esfera hacia arriba.

Lo que aprende al construir un clon del péndulo de Newton:
- Trabajar con fotogramas clave en CSS y crear animaciones.
Si decides usar Canvas en JavaScript, eso es genial.

Descubra los detalles de cómo obtener una profesión de alto perfil desde cero o subir de nivel en habilidades y salario tomando los cursos en línea pagos de SkillFactory:
- Profesión Desarrollador web (8 meses)
mas cursos
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )
Útil
- 450
- Data Sciene 2020
- Data Science . Business Science
- Data Sciene : Decision Intelligence
- Data Science : Cambridge Analytica