
Verano. Aquí hay una lista de ideas divertidas e interesantes para entrenar tus habilidades de codificación.
La siguiente lista es un desafío para su habilidad, una inspiración, no una guía paso a paso para desarrollar los proyectos enumerados.
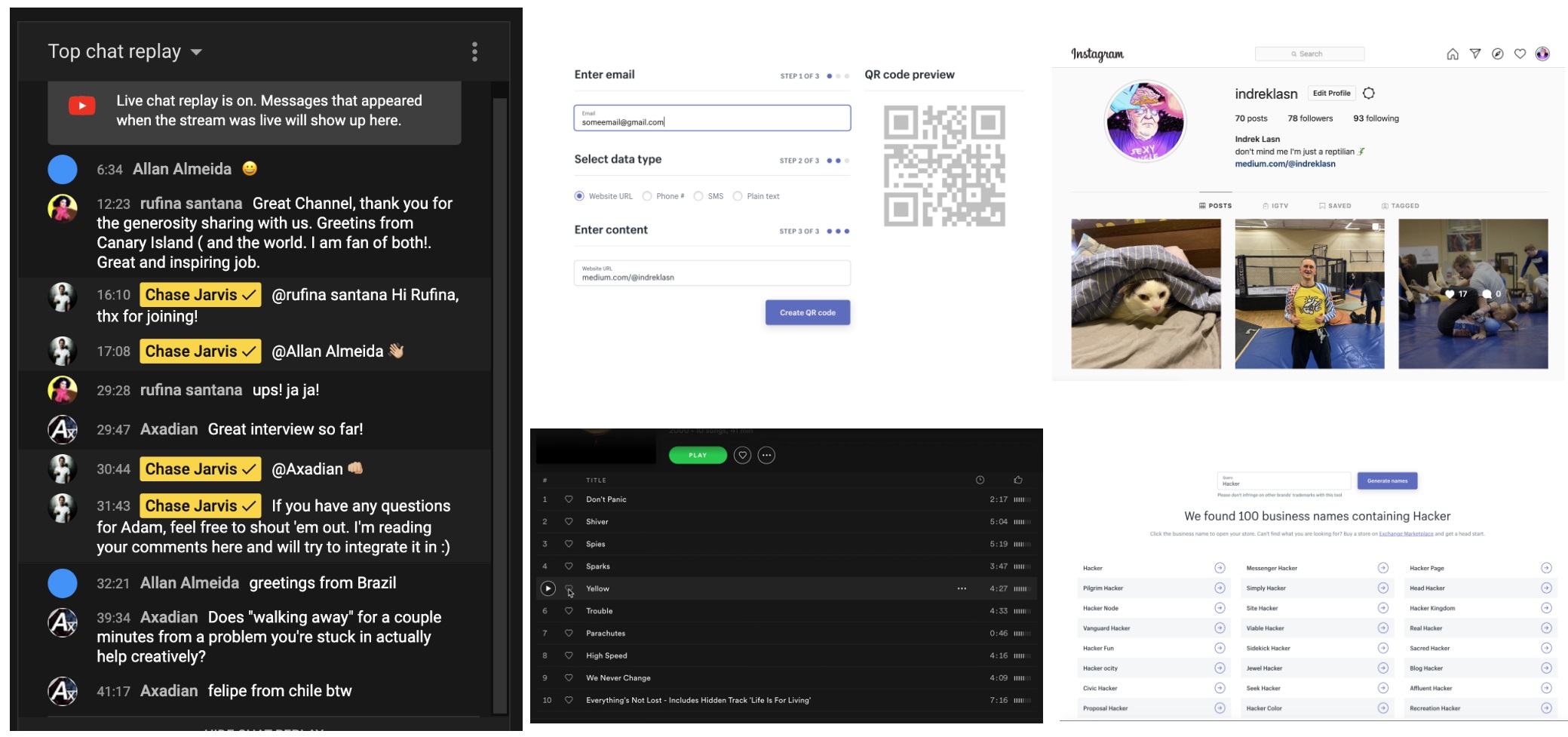
Clon de chat de YouTube (solo chat)
Elegí este desafío porque YouTube es tan omnipresente y cualquier empleador decente requerirá que implemente una funcionalidad similar, aunque a una escala mucho menor.

Esto es lo que aprenderá al crear un clon de chat de YouTube.
- Usando la API websockets . En pocas palabras, los websockets son una tecnología avanzada que permite una sesión de comunicación interactiva bidireccional entre el navegador de un usuario y un servidor.
- Autorización de usuario. Debe dar apodos a los usuarios de chat e implementar un registro simple.
- Procesamiento de formularios. De hecho, absolutamente todos los chats no son más que formas complejas.
Clon de Instagram (Galería de imágenes + sección de comentarios)
Instagram es realmente bueno para captar nuestra atención con muchas fotos. Nadie va a Instagram para leer textos largos. Intentemos emular la parte que funciona realmente bien en Instagram: galería de imágenes y dar a los usuarios la capacidad de comunicarse a través de comentarios.

Esto es lo que aprenderá al implementar una galería de imágenes similar a Instagram.
- Procesamiento y carga de imágenes sin pérdidas a servicios en la nube como AWS, Azure, Google Cloud Platform y otros. Apuesto a que Instagram tiene más de 1 millón de cargas de imágenes por día. Ninguna foto se puede distorsionar o perder, es una gran tarea.
- Trabajando con imágenes, renderizándolas eficientemente en el navegador sin sacrificar calidad y velocidad.
- Autorización de usuario. Permite a los usuarios registrarse y comentar imágenes.
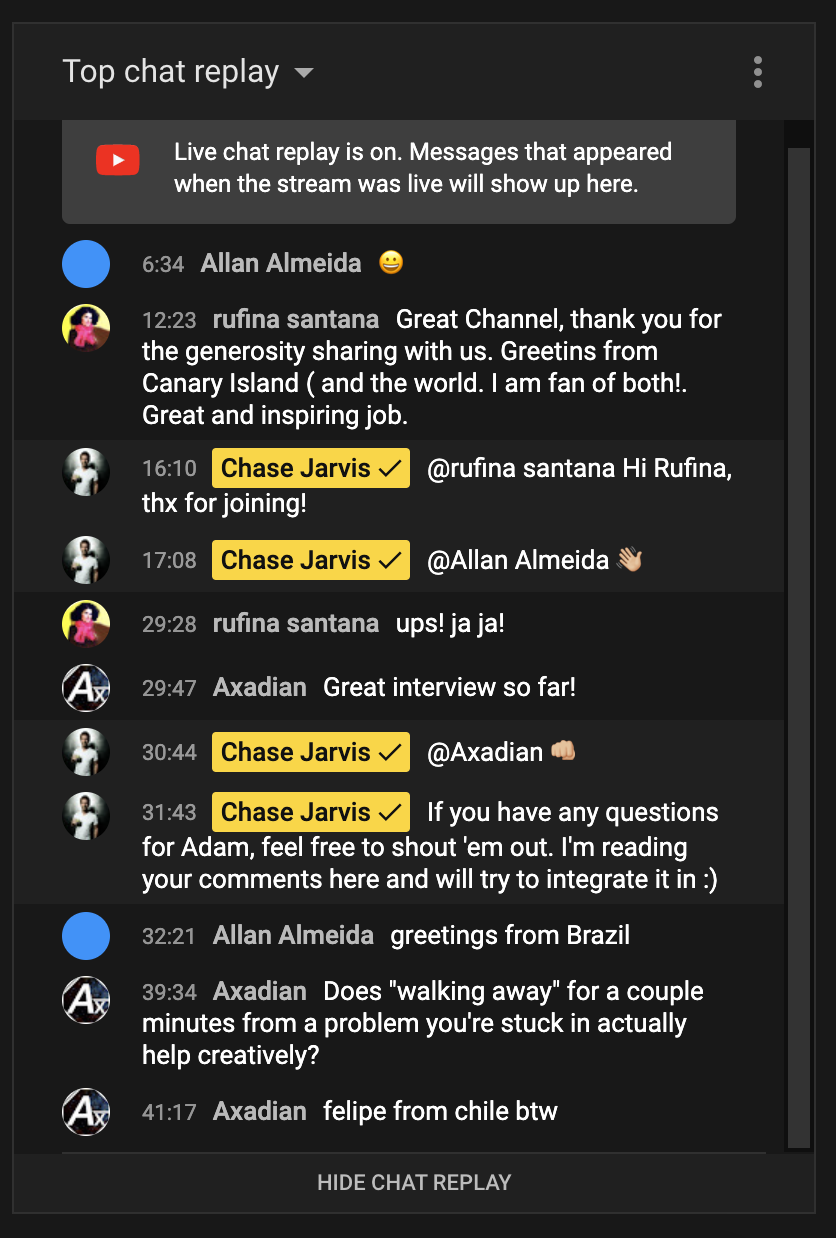
Generador de nombres para empresas
Shopify tiene un montón de herramientas gratuitas disponibles para emprendedores y una de ellas es un generador de marcas. El generador de nombres comerciales hace exactamente lo que espera que haga: genera nombres comerciales y verifica la disponibilidad del dominio apropiado.

Esto es lo que aprenderá al construir un generador de nombres comerciales:
- Verificando los nombres de dominio disponibles (DNS) usando consultas API y presentando los resultados al usuario.
- Procesamiento y validación de formularios. En caso de que aún no lo hayas notado, las formas son una gran parte de nuestra vida diaria. Asegúrese de que estén rellenados correctamente.
- Relleno y visualización de tablas con datos. Si tiene experiencia relevante, intente que las tablas sean receptivas y amigables para dispositivos móviles.
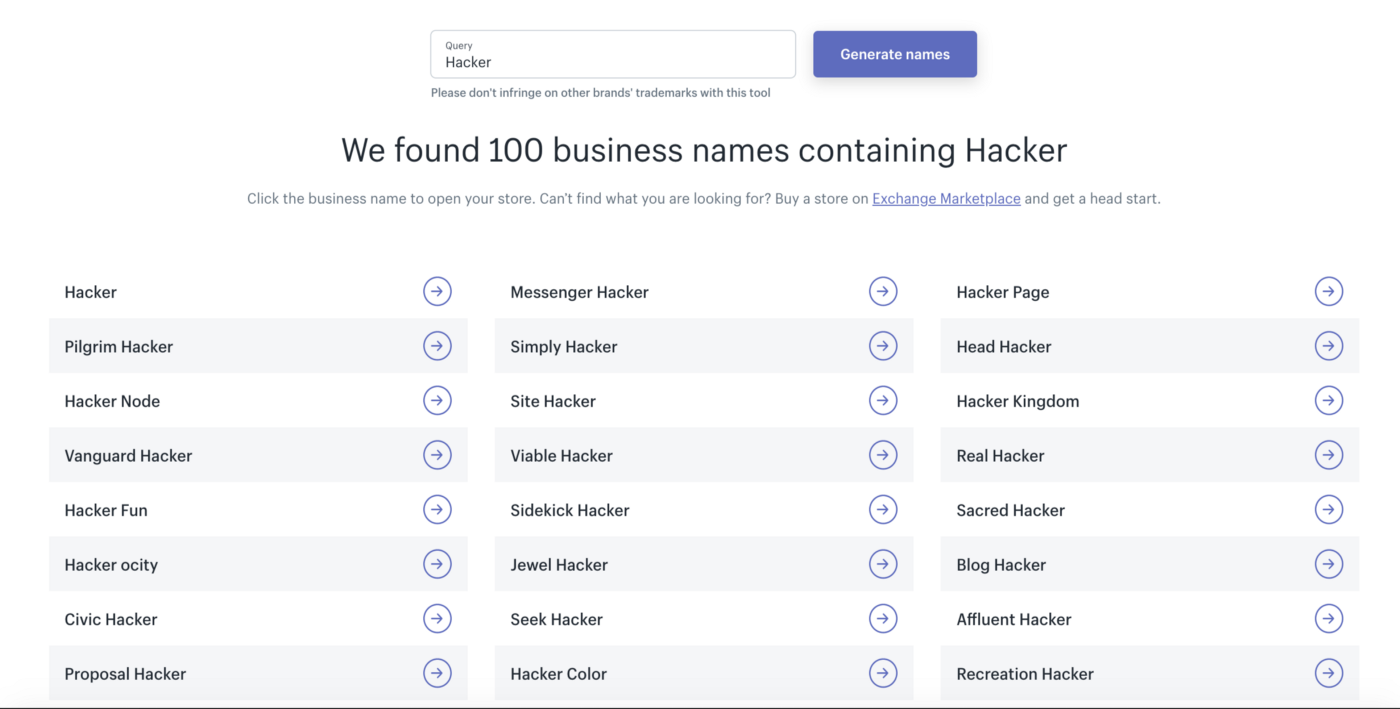
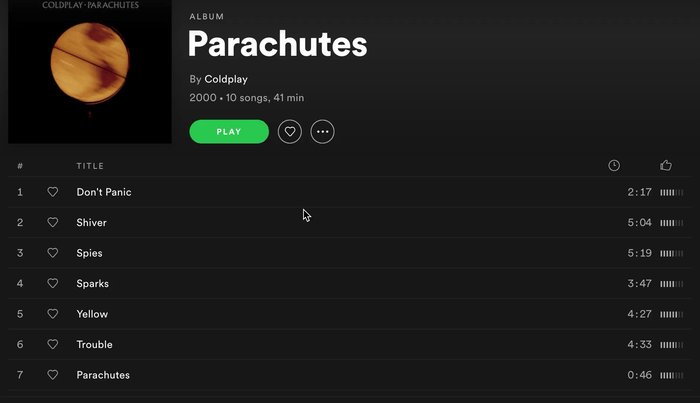
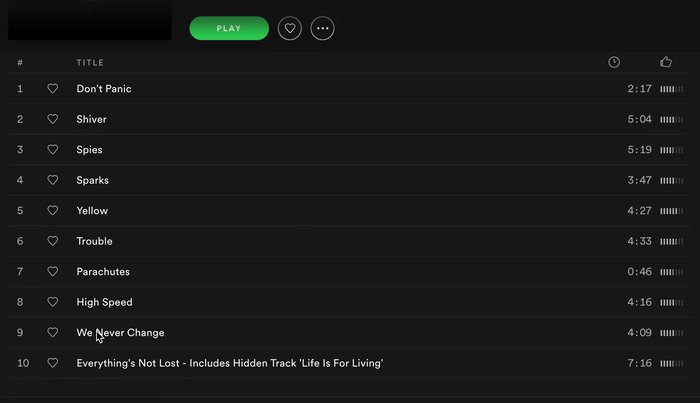
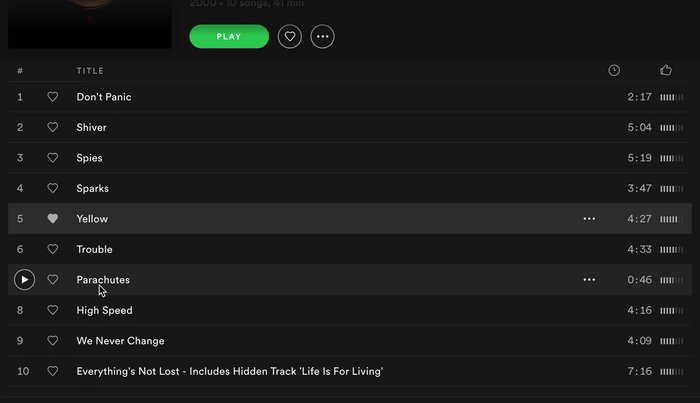
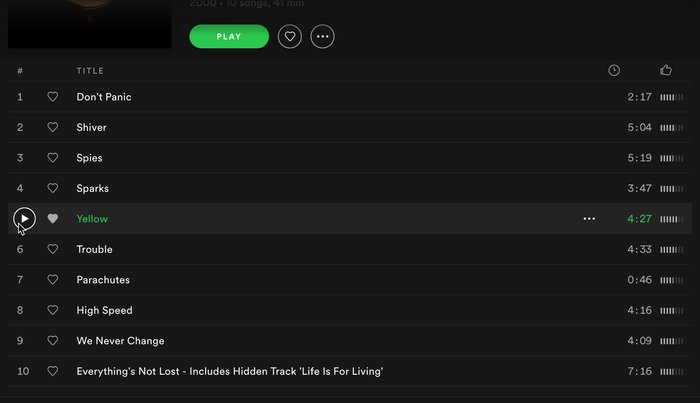
Pantalla de visualización del álbum de Spotify
El diseño y la experiencia del usuario hicieron de Spotify un soplo de aire fresco. La razón por la que Spotify es tan popular es la simplicidad e intuición de la interfaz. Además, Spotify es rápido y elegante.

Esto es lo que aprenderá al crear una pantalla de exploración de álbumes desde Spotify:
- Recuperando canciones y álbumes (y datos sobre ellos) a través de la API de Spotify.
- Trabajando con Web Audio API . Necesitas una forma de reproducir y pausar canciones.
- Cómo dar me gusta y canciones favoritas y crear listas de reproducción.
Generador de código QR
Use los códigos QR para atraer el interés del cliente, impulsar el tráfico y aumentar las ventas a través de impresión, correo electrónico o web.

La aplicación de demostración toma un correo electrónico y una URL y los incrusta en un código QR.
Esto es lo que aprenderá al crear un generador de código QR.
- Los conceptos básicos del desarrollo front-end se tratan de trabajar con HTML, CSS y JavaScript.
- Manejo de formularios y aportes del usuario. El usuario especifica los datos de entrada y usted los coloca en el código QR.
- Finalmente, aprenderá a trabajar con códigos QR y dibujarlos en Canvas en JavaScript. Para hacer esto, debe usar una biblioteca ya existente (esto se puede hacer desde cero).
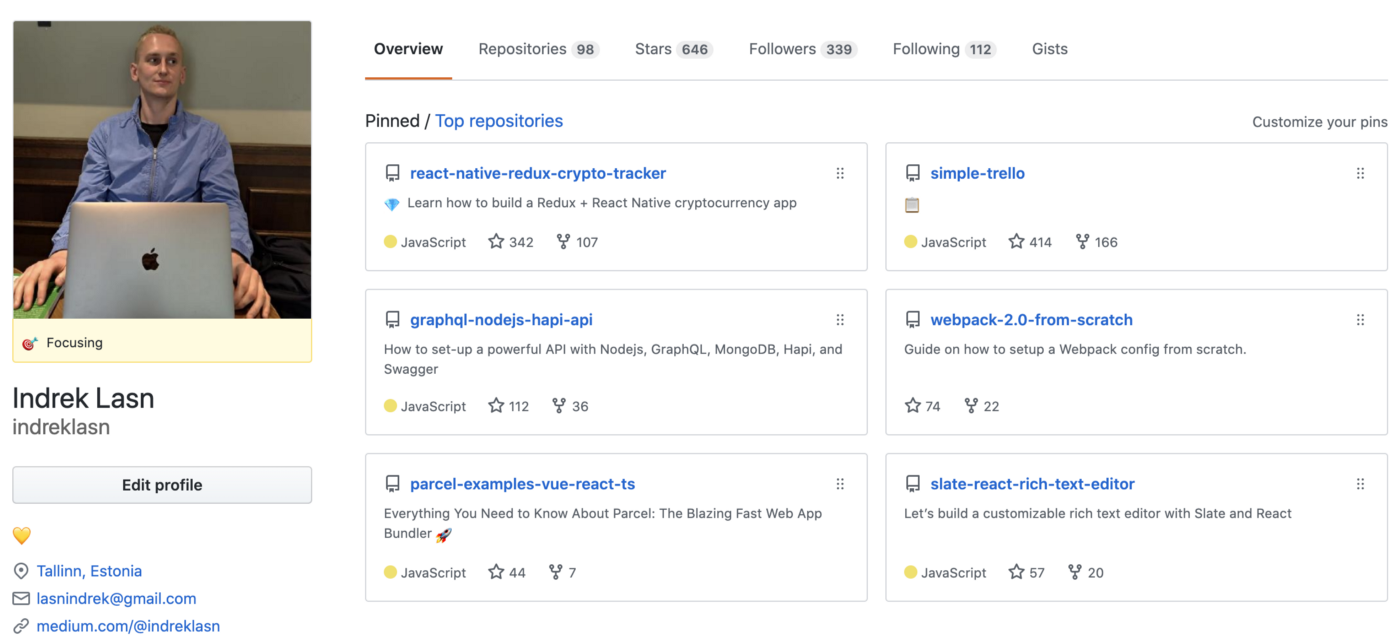
Perfiles de clonación en GitHub
En su página de perfil en GitHub, puede contarle a la gente sobre su trabajo mostrando los repositorios que le interesan, así como también cómo contribuyó y cómo se comunicó.

Esto es lo que aprende al implementar perfiles como en GitHub:
Cómo usar GraphQL para obtener datos (la última API de GitHub usa GraphQL ). Si no está interesado en aprender GraphQL, la versión 3 de la API utiliza la API REST más tradicional .
Recrea la plantilla de perfil. Intente usar marcos como React.js, Vue.js, Svelte.js, Angular, etc. No hay un marco incorrecto. Todos logran el mismo objetivo.

Descubra los detalles de cómo obtener una profesión de alto perfil desde cero o subir de nivel en habilidades y salario tomando los cursos en línea pagos de SkillFactory:
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )