
Información general
Cuando usted, cuando habla de un determinado elemento de una página web, descubre que es una envoltura o un contenedor, significa que, de hecho, frente a usted hay un grupo de elementos que están "envueltos" en otro elemento o "colocados" "Dentro de este elemento. Si, al personalizar una página web, no utiliza elementos adicionales, asignando la función de un contenedor a un elemento
<body>, puede diseñar este elemento de esta manera:
body {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Pero en el entorno actual, el uso de un elemento como contenedor
<body>puede no ser práctico. El contenedor le permite evitar que los niños salgan de sus límites.

El contenedor no permite que los niños vayan más allá de sus fronteras.
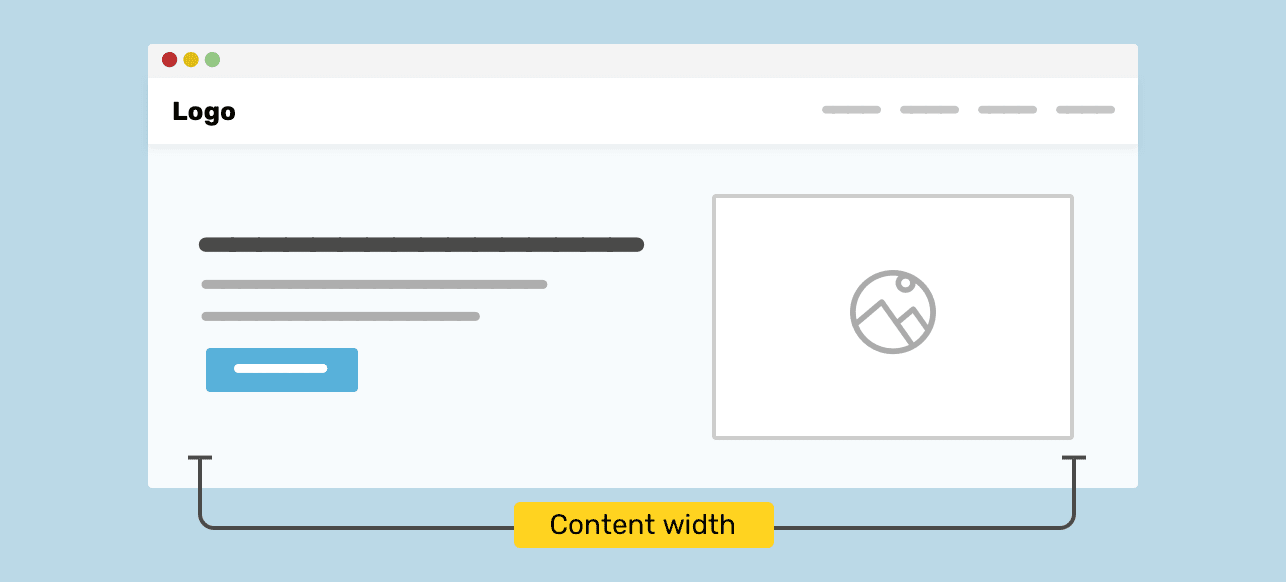
Hay un área lateral y principal de la página. Ambas áreas están dentro del elemento contenedor. Se le asigna una clase
.wrapper. Entre otras propiedades del contenedor, por supuesto, también se establece su ancho. La estructura del código HTML para dicha página se ve así:
<div class="wrapper">
<aside>...</aside>
<main>...</main>
</div>
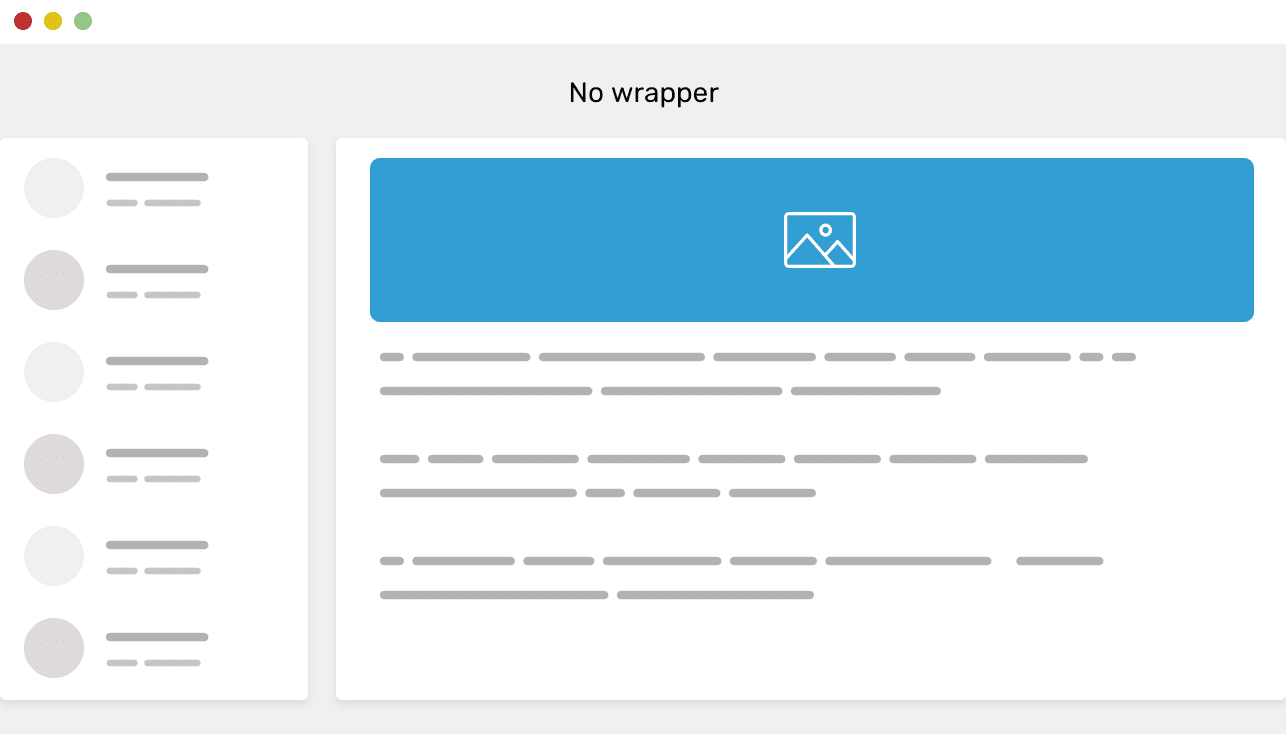
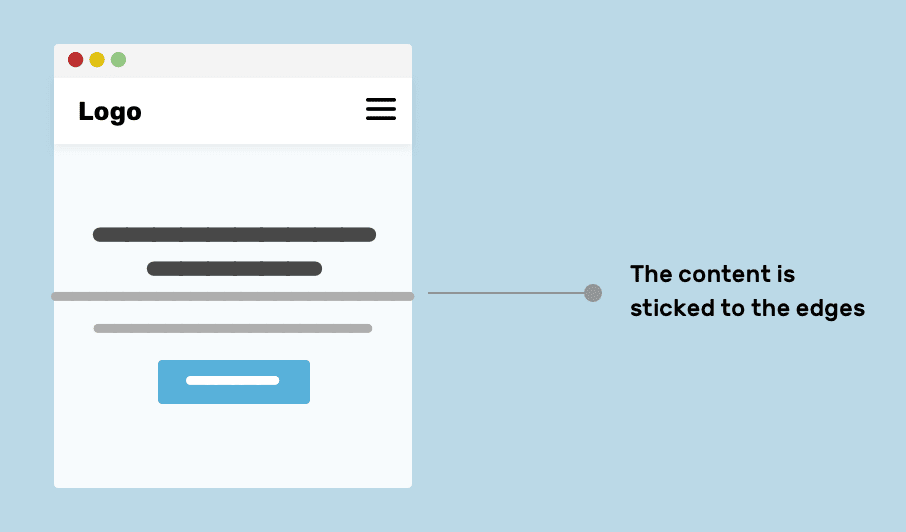
Sin usar un elemento envoltorio, los niños se distribuirán según los bordes de la pantalla. Esto puede ser inconveniente para los usuarios. Especialmente para aquellos que trabajan en pantallas grandes.

Una página sin un elemento contenedor que contenga su contenido
Esto muestra cómo los elementos se estiran para llenar toda la pantalla. Esto sucede cuando no hay ningún elemento contenedor en el diseño de página. Supongo que no deberías pedir a los usuarios que trabajen con tales páginas. Déjame explicarte este pensamiento.
Sobre la necesidad de usar contenedores para el contenido de la página web
El uso de un contenedor para contenido web tiene muchas fortalezas que los diseñadores y desarrolladores deben tener en cuenta. Algunas de estas fortalezas son:
- El uso de un contenedor mejora la legibilidad del contenido de la página. Sin un contenedor, el contenido como el texto puede extenderse a todo el ancho de la pantalla. En pantallas pequeñas, esto puede dar un resultado aceptable. Pero en pantallas grandes se ve muy mal.
- Agrupar elementos de diseño de página facilita el ajuste de la distancia entre ellos.
- Si necesita agrupar elementos de diseño en columnas, será difícil hacerlo sin usar un contenedor.
Personalizar un elemento contenedor usando CSS
Ahora que hemos cubierto los conceptos básicos del uso de contenedores y los beneficios de usarlos, echemos un vistazo a cómo personalizarlos usando CSS.
▍Configurar el ancho del contenedor

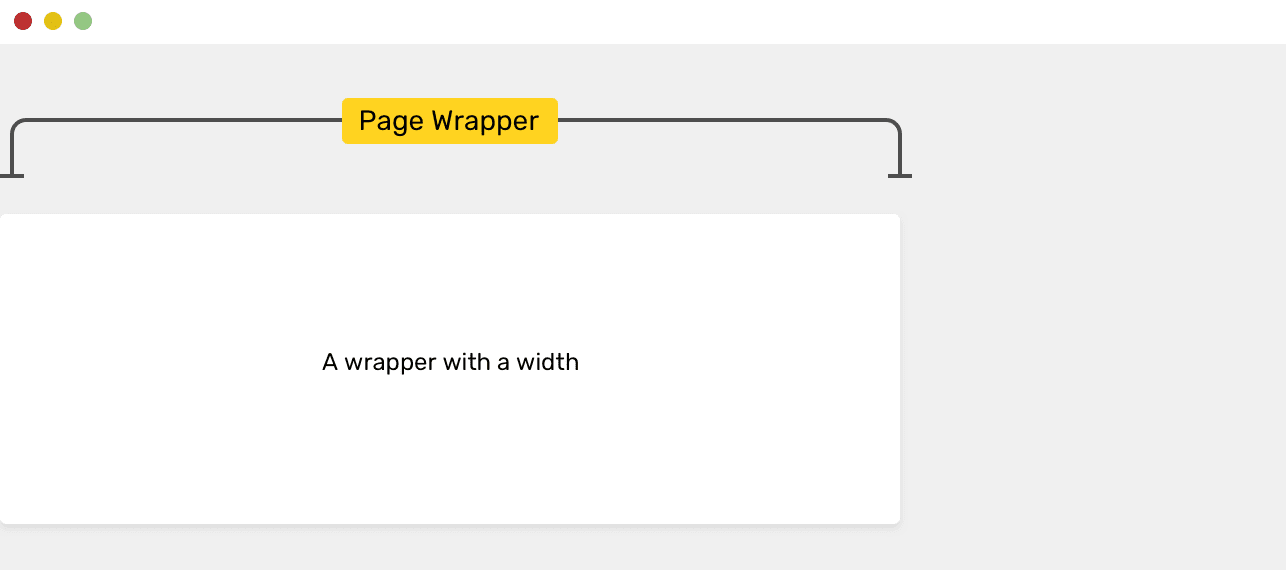
Elemento de contenedor personalizado
Al crear un contenedor, lo primero que debe decidir es qué tan ancho será. La pregunta sobre el ancho deseado del contenedor puede responderse analizando el diseño de la página. En general, podemos decir que los contenedores con un ancho en el rango de
1000px- seusan con mayor frecuencia1300px. Por ejemplo, el popular marco Bootstrap usa anchos iguales1170px.
.wrapper {
width: 1170px;
}
Esto demuestra cómo establecer el ancho de un elemento con la clase
.wrappera 1170px, pero de hecho es widthno recomienda el uso de la propiedad para establecer el ancho de los contenedores. El hecho es que esto lleva a la necesidad de desplazamiento horizontal de la página en el caso de que el ancho del área de la ventana del navegador disponible para mostrar la página sea menor 1170px. Puede resolver este problema utilizando la propiedad max-width:
.wrapper {
width: 1170px;
max-width: 100%;
}
Si bien este es un truco viable, puede deshacerse de la propiedad por completo
widthy, como en el siguiente ejemplo, usar solo la propiedad max-width:
.wrapper {
max-width: 1170px;
}
Ahora que hemos encontrado un mecanismo adecuado para ajustar el ancho del contenedor, hablemos sobre cómo alinear el contenedor al centro de la página.
▍Alinee el contenedor al centro de la página

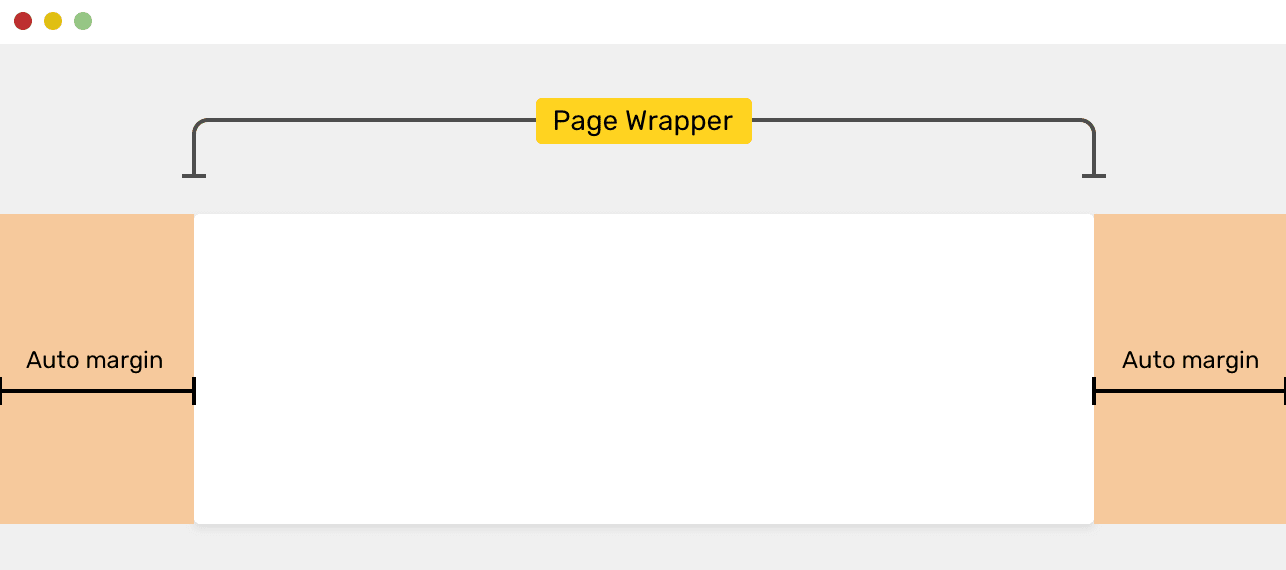
Centro
Alineados Recipiente para alinear un recipiente al centro de la página, al fijar sus márgenes, utilice el valor
autode los márgenes izquierdo y derecho:
.wrapper {
max-width: 1170px;
margin: 0 auto;
}
Así es como los rellenos a los que se les asigna un valor se comportan de acuerdo con la especificación CSS
auto:
si el margen izquierdo y el margen derecho se configuran en automático, los valores que se utilizarán para estos rellenos serán los mismos. Esto permite que el elemento se centre horizontalmente en relación con los bordes de su bloque contenedor.
Si está interesado en los detalles del uso de palabras clave
autoen CSS, eche un vistazo a este artículo mío.
Usé la construcción aquí
margin: 0 auto. Restablece el tamaño de las sangrías superior e inferior a 0, y ajusta las sangrías izquierda y derecha de acuerdo con la aplicación particular de la palabra claveauto. Este paso tiene algunas consecuencias, que analizaré a continuación. Mientras tanto, quiero señalar que se recomienda utilizar la versión completa de la construcción abreviada descrita anteriormente para configurar sangrías externas:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
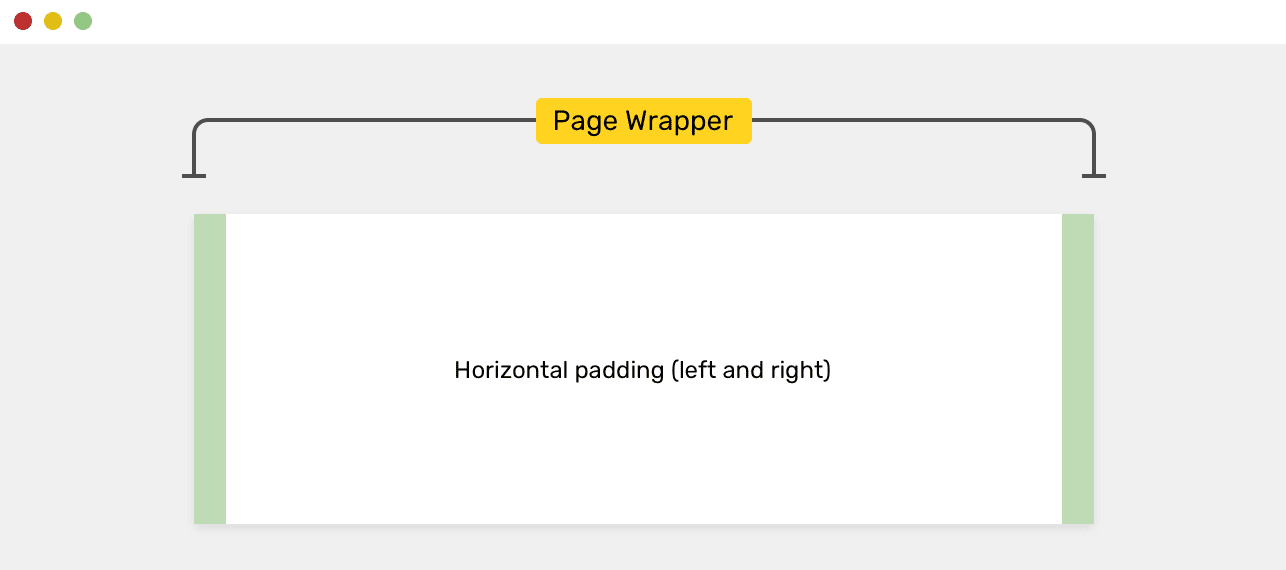
▍Ajuste el relleno izquierdo y derecho

Relleno horizontal (izquierdo y derecho)
Al diseñar un contenedor, es importante prestar atención al ajuste de su relleno izquierdo y derecho. Cuando el tamaño de la ventana gráfica es menor que el ancho máximo del contenedor, esto hará que los bordes del contenedor se acurruquen contra los bordes de la ventana gráfica. Aquí hay un ejemplo de diseño de un contenedor con relleno:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Al ajustar el relleno interno del contenedor, podemos estar seguros de que los bordes del contenedor, en cualquier caso, se ubicarán al menos
16pxdesde los bordes de la ventana gráfica, incluso si el ancho de la ventana gráfica es menor que el ancho máximo del contenedor. La sangría es un tipo de mecanismo de protección que evita que los bordes del contenedor se presionen contra los bordes de la ventana gráfica, incluso cuando la ventana gráfica es más estrecha que el ancho máximo del contenedor.
▍Utilice porcentajes al configurar contenedores
Después de la publicación de la versión original de este material, me escribieron sobre el uso de porcentajes al configurar contenedores. En particular, estamos hablando de usar una propiedad CSS en
max-width: 90%lugar de usar las propiedades padding-lefty padding-right.

Uso de porcentajes al configurar contenedores y situaciones en las que el ancho máximo: el valor del 90% conduce a resultados aceptables e inaceptables
Aunque este enfoque resultó bastante funcional, resultó que en pantallas grandes el 90% del ancho de la ventana gráfica es demasiado. Pero este problema se puede resolver utilizando la consulta de medios:
.wrapper {
max-width: 90%;
margin-left: auto;
margin-right: auto;
}
/* - */
@media (min-width: 1170px) {
.wrapper {
max-width: 1170px;
}
}
Como resultado, resulta que al usar un valor porcentual, complicamos el código CSS. Para evitar tener que aplicar una consulta de medios, podemos usar un valor fijo para el ancho. Otra solución sugerida en este tweet es usar una combinación de propiedades
width: 90%y max-width: 1170px:
.wrapper {
width: 90%;
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
Este es un enfoque interesante, pero preferiría ajustar la sangría yo mismo, sin depender de valores porcentuales.
▍La propiedad de visualización del elemento contenedor
Como las etiquetas se usan para diseñar contenedores
<div>, los contenedores, por defecto, son elementos de bloque. ¿Qué pasa si necesita cambiar la propiedad de contenedores displaypara grid, con el fin de colocar a sus hijos en la parrilla?
No recomiendo hacer esto, ya que va en contra de la idea de separación de preocupaciones. Un elemento contenedor, un "contenedor", es una entidad cuyo propósito es "envolver" otros elementos. Si necesita colocar los elementos secundarios del contenedor en la cuadrícula, debe agregar otro al contenedor
<div>, que incluye otros elementos, cuya propiedad se displayestablece engrid. Esto será más fácil y más limpio que configurar la cuadrícula utilizando el contenedor principal. Este enfoque, además, nos permite decir que en el futuro el proyecto en el que se utilice será más fácil de apoyar.
Tengamos un contenedor como este:
<div class="wrapper">
<!-- -->
</div>
No se
display: gridrecomienda establecer la propiedad de dicho elemento porque dicho elemento se puede usar en diferentes páginas. Su configuración especial puede provocar accidentalmente una colocación incorrecta de elementos. Aquí está la opción de configuración incorrecta para el contenedor en cuestión:
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Sería mejor usar el siguiente código HTML:
<div class="wrapper">
<div class="featured-news">
<!-- , -->
</div>
</div>
Un elemento con una clase
featured-newsse puede diseñar así:
.featured-news {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Tenga en cuenta que en este ejemplo, utilizamos un elemento separado
<div>como otro contenedor para el contenido de la página. Puede ignorar los nombres de las clases utilizadas aquí. Para resolver este problema, puede elegir nombres de clase más exitosos que sean adecuados para su uso repetido en varias páginas del sitio. Sin embargo, nombrar entidades CSS está más allá del alcance de este artículo.
▍Ajuste los márgenes que separan los elementos del contenedor
¿Recuerdas que no recomendé usar la forma abreviada de ajustar los márgenes exteriores para centrar el elemento contenedor? Se trataba de este diseño:
.wrapper {
margin: 0 auto;
}
Aunque este es un estilo completamente funcional, si hay varios elementos envolventes en la página y debe haber cierta distancia entre ellos, el uso de este estilo puede generar confusión. Si, por alguna razón, decide aclarar la estilización del elemento contenedor utilizando una clase adicional, entonces establecer la sangría externa usando esta clase no dará los resultados deseados debido a las peculiaridades de calcular los valores de especificidad de las reglas CSS.
Me refiero a este esquema de estilo:
.wrapper-variation {
margin-top: 50px;
}
Una propiedad
marginpara un elemento con una clase .wrapper-variationno se aplicará al elemento porque anula la propiedad margin: 0 auto. La forma abreviada para establecer una propiedad anula su forma completa. Para evitar esto, se recomienda en tales casos utilizar la forma completa de las propiedades de grabación. Es decir, al diseñar un elemento con una clase, .wrapperdebe hacer esto:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Ahora hablemos de ajustar los márgenes externos de los elementos. Mientras trabajo en cada uno de mis proyectos, preparo un conjunto de clases auxiliares para configurar el relleno y el relleno. Los uso donde los necesito. Echa un vistazo a la siguiente figura.

Contenedor independiente y contenedor dentro de un elemento
<section>
Aquí está el HTML:
<div class="wrapper mb-5"></div>
<section>
<div class="wrapper"></div>
</section>
<div class="wrapper"></div>
Aquí está el estilo:
.mb-5 {
margin-bottom: 3rem !important;
}
Con este enfoque, el código CSS para el elemento contenedor permanece sin cambios, y el espacio entre los elementos se ajusta mediante clases de ayuda CSS. Aquí puede tener una pregunta sobre por qué necesitaba usar varios contenedores en la página, cuando puedo salir con uno. Observe que en el código HTML anterior hay un elemento
<section>entre los dos elementos de contenedor.
Aquí es donde el uso del modificador funciona bien
!important. El hecho es que el significado del uso de clases auxiliares es forzar el cambio de los valores de propiedad. Puedes lograr este comportamiento con !important.
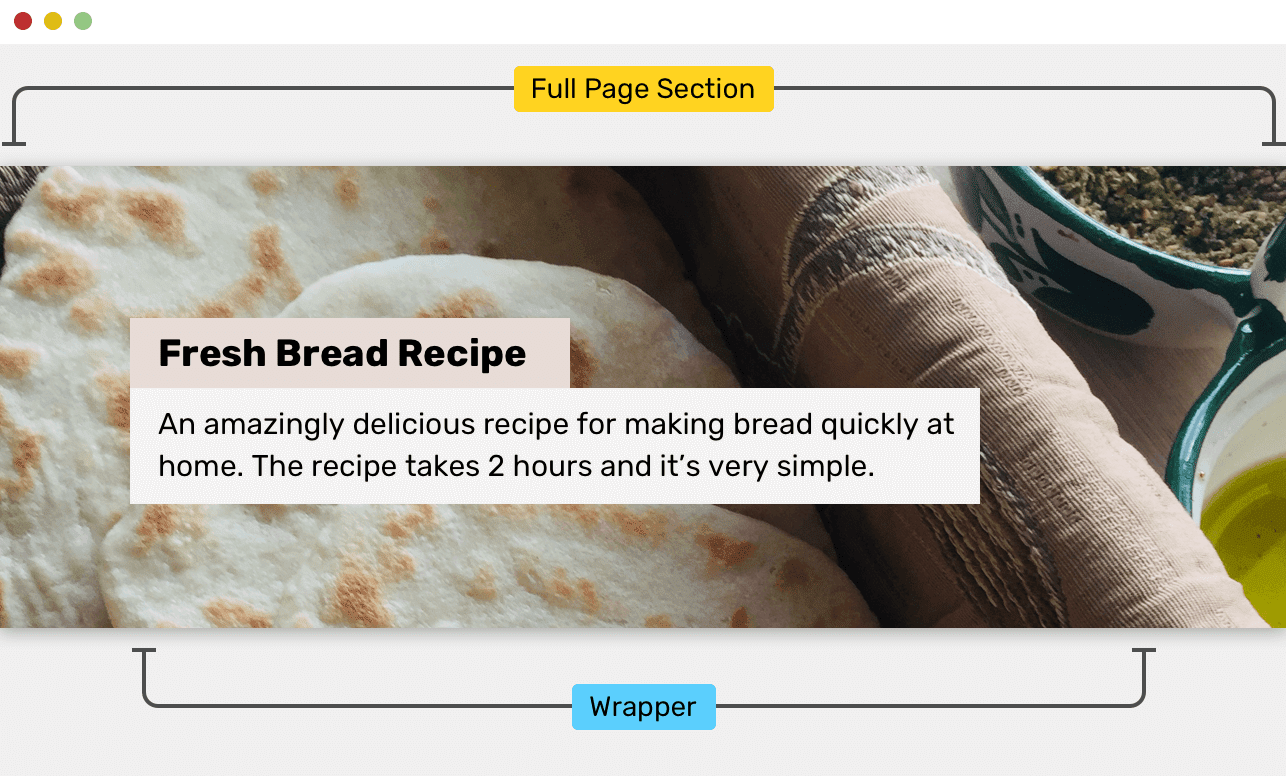
Un contenedor dentro de un elemento de pantalla completa
En algunos casos, sucede que hay un elemento
<section>con un fondo que ocupa el 100% del ancho de la ventana gráfica, y dentro de este elemento hay un elemento contenedor. Este esquema es similar al que examinamos en la sección anterior.
La estructura HTML de la página en esta situación puede verse así:
<section>
<div class="wrapper"></div>
</section>
<section>
<div class="wrapper"></div>
</section>
El elemento
<section>ocupa el 100% del ancho de la ventana gráfica. Puede asignar una imagen de fondo o color de fondo a este elemento. El contenedor dentro de este elemento evita que el contenido ocupe todo el ancho de la ventana gráfica.

El elemento
<section>ocupa todo el ancho del área de visualización, el contenedor limita el espacio en el que se muestran los contenidos de la página.
En esta figura, el elemento tiene una
<section>imagen de fondo. Se extiende por todo el ancho de la ventana gráfica, y el contenido de la página que se muestra en el contenedor está limitado al ancho del contenedor.
¿Necesito envolver el contenido del bloque superior de la página en un contenedor?
¿Necesita un contenedor para diseñar el bloque superior de la página, que a menudo se denomina "Sección de héroe"? Depende de cada situación específica. Exploremos dos de los enfoques más comunes para el estilo de encabezado de página.
El primer enfoque implica centrar el contenido del bloque y limitar el ancho del contenido.

El ancho del contenido del bloque superior de la página es limitado. La
segunda opción proporciona la distribución del contenido dentro del bloque superior.

El contenido se distribuye dentro del bloque superior de la página.
Para comprender mejor estos patrones, sugiero examinar las características de su estructura interna.
El bloque superior de la página cuyos contenidos están centrados
A medida que diseña el bloque superior de una página, es posible que desee colocar
<section>algo de contenido en el elemento correspondiente y alinearlo con el centro sin utilizar un elemento contenedor.
<section class="hero">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>....</p>
<p><a href="/sign-up">Sign up</a></p>
</section>
Al diseñar el código HTML anterior, puede centrar su contenido en el centro utilizando la propiedad
text-align:
.hero { text-align: center; }
Con este enfoque, todo se verá decente hasta que cambie el ancho de la ventana del navegador. Aquí hay una discusión de los problemas que esto puede causar.
▍Problema n. ° 1: el contenido de la sección se presiona contra los bordes de la ventana gráfica
Como en este ejemplo, el relleno derecho e izquierdo no está configurado, el contenido de la sección se colocará cerca de los bordes de esta sección. Esto crea inconvenientes para los usuarios, ya que les será más difícil leer el contenido del bloque superior de la página.

El contenido de la sección se presiona contra sus bordes.
▍ Problema número 2: líneas de texto demasiado largas en pantallas grandes
En pantallas grandes, el texto etiquetado
<p>puede ser muy difícil de leer porque el párrafo es demasiado largo. Según este documento, el número recomendado de caracteres por línea es 45-75. Las longitudes de línea fuera de este rango complican la lectura.

Longitud de línea demasiado larga
▍Resolver problemas
Se puede usar un contenedor para resolver los problemas anteriores. Permitirá a ambos mantener la longitud de la línea dentro de límites razonables y evitará que el contenido se acurruque en los límites de la sección.
<section class="hero">
<div class="hero__wrapper">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>...</p>
<p><a href="/sign-up">Sign up</a></p>
</div>
</section>
Aquí, al configurar el contenedor, utilizo el nombre de la clase
hero__wrapper, ya que este contenedor, posiblemente, será único y solo se usará para diseñar el bloque superior de la página. Por lo tanto, en particular, el ancho del contenedor puede ser menor que el ancho de los contenedores utilizados en condiciones normales.
.hero__wrapper {
max-width: 720px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Puede usar cualquier enfoque conveniente para centrar el contenido del bloque superior de la página. Todo depende de cada situación específica. En este ejemplo, para alinear el contenido, solo use la propiedad
text-align: center.
¿Cómo alinear el contenedor: centro o izquierda de la página?
No puedo dar una respuesta definitiva a esta pregunta, pero he visto sitios donde los contenedores utilizados están centrados en las pantallas de las computadoras portátiles y alineados a la izquierda en las pantallas de escritorio.
Un ejemplo de tal sitio es Techcrunch. Tenga en cuenta que en la pantalla de la computadora de escritorio, el contenido del sitio está alineado con el borde izquierdo de la página.

Alinear los contenidos en la pantalla de la computadora portátil y en la pantalla de la computadora de escritorio
Me gusta trabajar con sitios cuyo contenido está centrado. Las páginas de dichos sitios tienen sangrías simétricas izquierda y derecha. Pero el hecho de que el contenido de algunos sitios esté alineado a la izquierda de la página, puede haber alguna razón que desconozco. Si usted sabe por qué esto es así, que yo sé.
Usar variables CSS para crear diferentes opciones de estilo de contenedor
Raramente sucede que todos los elementos contenedores utilizados en un proyecto tengan el mismo ancho. El ancho del contenedor puede variar dependiendo del contenido del contenedor y de cómo se usa. El uso de variables CSS proporciona una gran flexibilidad para trabajar con contenedores. Esto, además, es un enfoque muy moderno para configurar contenedores. Considera un ejemplo.
Aquí está el HTML para el contenedor:
<div class="wrapper"></div>
Aquí está el estilo:
.wrapper {
max-width: var(--wrapper-width, 1170px);
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Si lees cuidadosamente el CSS, es posible que hayas notado que
var()se están pasando dos valores: el primero es una variable --wrapper-width, el segundo es un valor normal 1170px. El segundo valor es un repuesto. El significado de su existencia es que se utilizará si el valor de la variable --wrapper-widthno está definido.
Qué significa eso? Esto significa que tenemos una herramienta para crear varias variantes de elementos envolventes debido a la posibilidad de redefinir el valor de una variable
--wrapper-width. Se parece a esto:
<div class="wrapper" style="--wrapper-width: 720px"></div>
Con este enfoque, pude crear un contenedor personalizado sin hacer lo siguiente:
- Agregar una nueva clase a un elemento.
- Copiar y duplicar estilos existentes.
Tal elemento será más fácil de mantener en el futuro. Y además, es más fácil de configurar con las herramientas de desarrollo del navegador.
Si no le gusta este enfoque porque usa un estilo incorporado para anular el valor de la variable CSS, puede resolver este problema agregando una nueva clase al elemento. Por ejemplo, como se muestra a continuación.
Aquí está el marcado HTML:
<div class="wrapper wrapper--small"></div>
Así es como se ve el estilo:
.wrapper--small {
--wrapper-width: 720px;
/* . */
}
Un ejemplo de trabajo se puede encontrar aquí .
Uso de la pantalla: contenido
Primero, déjame contarte un poco sobre el valor de la
contentspropiedad display. Cada elemento en CSS es un bloque. Este bloque contiene algo, tiene relleno y relleno y un borde. El uso de una propiedad display: contentshace que el bloque al que está asignado se elimine del flujo de documentos. Piense en esto como eliminar las etiquetas de apertura y cierre de un bloque.
Aquí está el marcado:
<header class="site-header">
<div class="wrapper site-header__wrapper">
<!-- -->
</div>
</header>
Aquí está el estilo:
.site-header__wrapper {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}

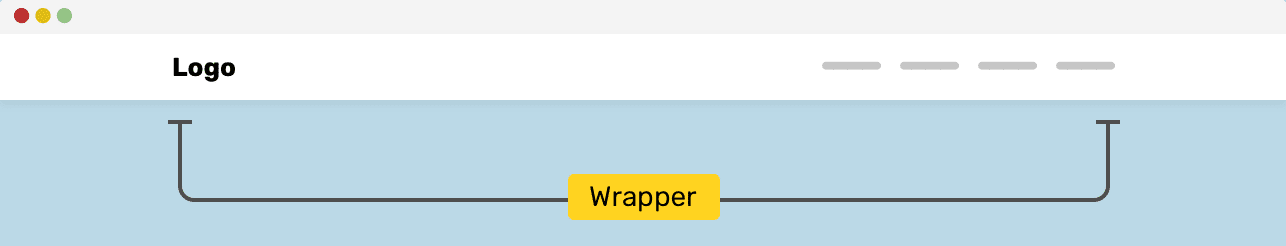
Elemento de ajuste
Al implementar algo parecido a este ejemplo, es posible que deba hacer que la sección de encabezado del sitio se extienda al ancho completo de la página para que su ancho no esté limitado por las propiedades del contenedor.
.site-header__wrapper {
display: contents;
}
.site-header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
Aquí, debido al uso de la propiedad
display: contents, el elemento contenedor estará "oculto" por así decirlo. Ahora, cuando display: flexse aplica una propiedad a un elemento con una clase .site-header, los elementos secundarios del contenedor se convierten en elementos secundarios .site-header.

La parte del encabezado del sitio ocupa todo el espacio disponible
Fondo receptivo y contenido fijo
El libro CSS Secrets presenta una técnica interesante que se puede usar para diseñar secciones que tengan un fondo receptivo (un fondo que pueda ocupar todo el ancho disponible de la ventana gráfica) y un elemento contenedor para el contenido. Echemos un vistazo a la forma habitual de crear diseños para tales secciones.
Aquí está el marcado HTML:
<section>
<div class="wrapper"></div>
</section>
Aquí están los estilos:
section {
background-color: #ccc;
}
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Aquí, los valores de
margin-left: autoy margin-right: autose calculan tomando la mitad del ancho de la ventana gráfica y restando el ancho del contenido. Lo mismo se puede lograr con relleno.

Acolchado interno
section {
padding: 1rem calc(50% - 585px);
}
Pero el acuerdo aún no se ha hecho. En dispositivos móviles, el contenido será empujado a los bordes del área de visualización. Puede resolver este problema, por ejemplo, así:
section {
padding: 1rem;
}
@media (min-width: 1170px) {
section {
padding: 1rem calc(50% - 585px);
}
}
Como solución alternativa, puede sugerir el uso de una nueva función CSS
max(). Al usarlo, establecemos el tamaño mínimo del relleno interno igual 1rem, y cuando se le pasa el segundo valor, especificamos la expresión 50% — 585px.
section {
padding: 1rem max(1rem, (50% - 585px));
}
Si está interesado en detalles acerca de las funciones de CSS
min(), max()y clamp()- aquí está mi material sobre este tema.
¿Cómo diseñas los elementos del contenedor?
