
TLDR: Tilda es un cáncer que está absorbiendo gradualmente un Runet saludable (y en una escala mucho más pequeña que el resto de Internet). Tilda toma el trabajo de los desarrolladores y diseñadores y se lo da a las personas que están mucho peor. Ella contribuyó a la aparición de una capa completa de "especialistas" que no conocen más que el diseño visual, pero se posicionan y se venden como diseñadores / desarrolladores geniales. ¡Genera páginas más pesadas que WordPress!
Tilda es una editora visual absoluta. En él, puede usar el mouse para dibujar una página estática de longitud y complejidad arbitrarias, agregar un poco de funcionalidad dinámica allí, disponible desde el cuadro, y publicar todo esto en un par de clics. Es muy simple. Demasiado fácil.
Este mal
Lo vi cuando llegué a un gran proyecto en Tilda. En ese momento, logré ejecutar varios sitios de diversa complejidad y, en general, estaba satisfecho con la plataforma, la facilidad que me brindaba. El proyecto casi no necesitaba dinámica, pero había un montón de estática que tuve que organizar y peinar en un solo estilo. El sitio estaba ocupado anteriormente por una persona que estaba lo más lejos posible del diseño y el diseño, y el primer día entendí de inmediato todo: sobre la persona y sobre Tilda, y sobre el horror que sucede cuando estos dos se encuentran. El sitio tenía un subdominio en el que se realizaban todas las ventas, es decir, todo el dinero en el sitio giraba en este subdominio. ¿Sabes cuánto pesaba su página principal? Setenta y ocho megabytes. Ella cargó ETERNITY. Puede comprar algo en el sitio solo a través de él.
¿Qué pesaba tanto allí? Imágenes. Toda la página constaba de docenas de bloques de pantalla completa, cada uno de los cuales contenía 3-5 imágenes y gifs, incluidos algunos muy pesados. Algunas imágenes ocuparon un área del orden de 300 * 200 píxeles, pero se cargaron a una resolución de 3000 * 2000. Algunos gifs pesaban entre 5 y 10 megabytes cada uno. Fue un verdadero Sodoma, y lo más triste es que no se me permitió reescribirlo por completo, solo comprimir las imágenes y tirar algunos de los gifs inútiles y feos.
Entonces me di cuenta de que los grandes problemas vienen con gran fuerza. Es fácil elegir Tilda cuando no necesita un sitio costoso complejo, es fácil editar textos e imágenes en él, cambiar el diseño. Pero tarde o temprano, no tendrá tiempo suficiente o simplemente se volverá demasiado perezoso para hacer todo sabiamente, diseñar correctamente, supervisar la sangría, adaptabilidad, comprimir imágenes antes de descargar (porque Tilda incluso comprime fotos de alta calidad, esta compresión casi no tiene efecto en el tamaño del archivo ) Y luego, su sitio lindo y ordenado se verá abrumado por una ola de pendientes, y será desagradable entrar en él.
¿Y por qué?
Porque antes de WYSIWYG, dichos sitios estaban cautivados principalmente por freelancers (los estudios web eran más caros). Ellos tampoco eran especialistas geniales y a menudo escribían mal, pero el apoyo generalmente funcionaba de manera diferente. El contenido fue llenado por una persona, y el diseño fue gobernado por otra, todos estaban ocupados con sus propios negocios y todos vivían felices. Y ahora, en un esfuerzo por ahorrar dinero, el propietario está tratando de reducir simultáneamente la funcionalidad de una cuenta barata (porque un negocio completo cuesta un año como desarrollo y soporte de un sitio web normal por parte de personas normales) y cuelga todas las tareas en una persona, como regla, un administrador. Como resultado, el propietario finalmente ahorra en sus propias ventas o gasta más dinero inicialmente, el gerente odia a todos y ha visto el sitio con el propietario en su tumba, y el profesional independiente está sin trabajo y odia a Tilda.
Para ser honesto, generalmente tengo una mala idea de la audiencia de los editores del sitio WYSIWYG. Antes de Tilda, la mayoría de ellos trabajaban de alguna manera e hicieron algo sensato solo en el mismo shareware Wix, que tiene los mismos inconvenientes. Entonces, ¿quién necesita editores visuales? ¿Pequeña empresa que no puede obtener suficiente dinero para un buen proyecto? ¿Algún autor de páginas personales? No importa quién venga con qué propósito, el resultado es siempre el mismo: el sitio, de una forma u otra, está ocupado por una persona, y la apariencia del sitio depende directamente de sus habilidades de diseño, generalmente exiguo. Pero la funcionalidad no depende en absoluto y, de hecho, está determinada por el talón izquierdo del editor. Para pequeñas estadísticas como una cartera o una página de servicio de automóvil con contactos y forma, esto no da miedo, pero vale la pena crecer un poco ... y terminas en el infierno.
Tilda no es WordPress
Tilda a menudo se compara con Wordpress. Inicialmente se ve mejor, con su personalización de cualquier elemento, color de fondo y la capacidad de editar texto en cualquier parte de la página con un solo clic. Pero en términos de funcionalidad dinámica, WP es mucho, mucho mejor. Todo está impregnado de una gran cantidad de complementos para una variedad de ideas, y siempre puede agregar uno nuevo. Por ejemplo, las tiendas en línea en WP trabajan principalmente en WooCommerce, para lo cual hay muchos temas, complementos, personalizaciones. En Tilda, es casi imposible construir una tienda en línea completa, a pesar de la funcionalidad declarada. Hay una canasta, hay tarjetas de productos, puedes vender algo simple (cursos, por ejemplo). Para todo lo demás, Tilda se descompone estúpidamente: no hay personalización de la cesta, no hay ganchos en absoluto, ¡ni siquiera hay una base de datos completa trabajando fuera de la caja! Como resultado, no hay filtrado ni clasificación, y mucho más. Si en Tilda le falta algo, hay dos formas: intente obtener la solución a través de inserciones HTML (respectivamente, los estilos y las secuencias de comandos están conectadas a través de ellas) o escriba soporte técnico y solicite actualizaciones.
Por cierto, sobre soporte técnico. Todo es simple con ella:
- Ella siempre está abrumada.
- Prácticamente no responde si no ha pagado su cuenta comercial.
Es decir, literalmente reporté errores (por cierto, a menudo se encuentran) dentro del mismo proyecto desde dos cuentas diferentes: una pagada, la otra está en el proyecto de forma gratuita por invitación. En los boletos del primero, me respondieron dentro de 1-3 días, en los boletos del segundo de una semana o más. Permíteme recordarte que esto es soporte para un producto pago .
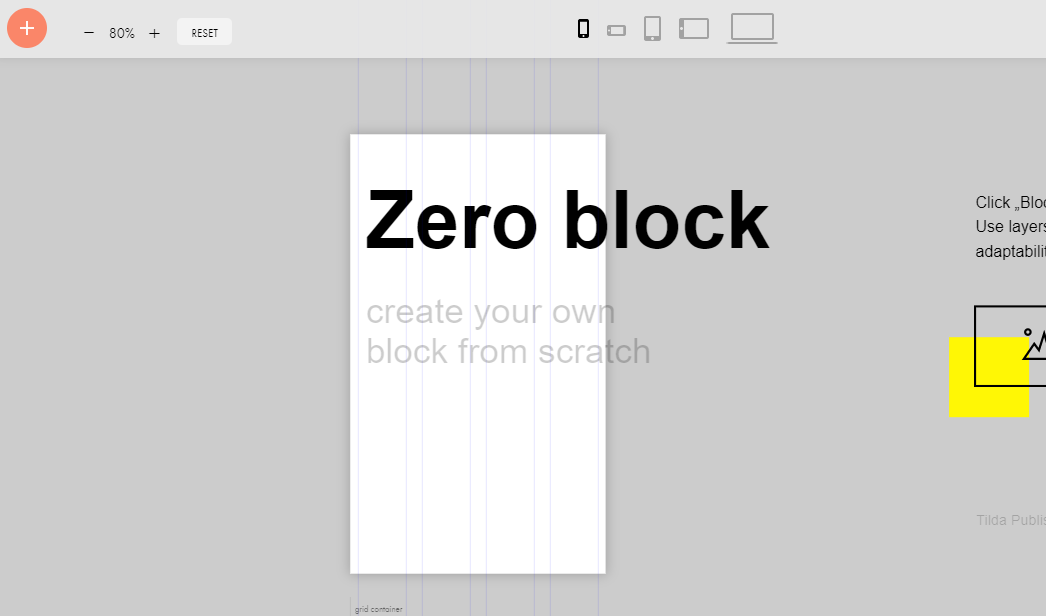
Bloques cero
Zero Blocks es la característica favorita de Tilda, promocionada como un saber hacer único. Parece una hoja vacía de tamaño arbitrario, en la que puede colocar texto, imágenes, marcos y cualquier otra cosa al estilo de Photoshop. Conveniente, creativo ... pero el resultado son enormes fideos con envoltorios, encima de los envoltorios, encima de los envoltorios, que, además, deben adaptarse manualmente a todas las pantallas. Y asegúrese de que con cualquier edición, toda su hermosa adaptación no salga volando, al motor Tilda le encanta.

Incluso en el diseño del marcador de posición, decidieron no vaporizar con un diseño adaptativo. ¡Y así será!
Debo decir que el 99% del diseño en Tilda se realiza en bloques cero (porque los bloques de construcción reducen demasiado el vuelo de la imaginación y se usan únicamente para la comodidad de la edición), y en mi experiencia, en términos de precisión y atención al detalle, se realizan exactamente como en La imagen de arriba.
Móvil amigable
Otra de las enfermedades crónicas de Tilda: no puede crear menús y barras de navegación personalizados, simplemente no existe tal funcionalidad. Y los acabados se vuelcan muy a menudo en pantallas móviles, lo que los obliga a recurrir a una muleta particularmente cínica: un menú establece el área de visualización de 1200 px de ancho o más, el otro 1199 o menos. Todo estaría bien, de hecho, la separación habitual de @ media-request, pero debido a la incapacidad de ajustar adecuadamente el tamaño de las fuentes móviles y la sangría, gradualmente la mitad del sitio se mueve a dichos bloques duplicados, cada uno de los cuales debe editarse por separado y monitorearse para que nada pase. Una emoción diferente es la visualización secuencial de estos bloques en la página de edición, que aumenta en una y media o dos veces.
Alternativas
Para un sitio predominantemente estático, la mayoría de las herramientas de JAMstack funcionarán bien. Este es un método de desarrollo que requiere la generación de HTML válido en la etapa de implementación, excluyendo la representación como tal. Funciona lo más rápido posible, pero casi elimina el uso de contenido dinámico.
Una gran opción para alojar contenido estático como un blog es usar el generador de sitio estático (SSG) junto con las páginas de GitHub. Hay muchos artículos y tutoriales, por ejemplo .
Los CMS sin cabeza (o impulsados por API) también están estrechamente relacionados con JAMstack. Dan más flexibilidad, acercándose a la funcionalidad del CMS tradicional ( aquí hay una comparación real con WP), pero conservan ligereza y seguridad. Adecuado para todo, desde un blog hasta una tienda en línea, pero generalmente requiere una cantidad decente de desarrollo.
Los CMS tradicionales suelen ser lentos, generan páginas pesadas y pueden ser vulnerables. Pero, por otro lado, son fáciles de administrar y ejecutar, admiten una gran cantidad de funcionalidades a través de extensiones y, en general, pueden hacer mucho de forma inmediata. Para aquellos que no quieren codificarse y gastar mucho dinero en outsourcing.
Para lanzar rápidamente tiendas en línea, hay motores especializados como OpenCart ( sitio , artículo ) o Shop-Script ( sitio , artículo ). Son los más adecuados para la gestión del sistema y las integraciones con servicios de terceros y backends.
Moralidad
Entiendo que Habr no es el lugar más adecuado para transmitir a la audiencia de Tilda. Aquí no se sientan amas de casa con gerentes, pero son pocos los desarrolladores e incluso los mismos trabajadores independientes. Pero tengo una opinión y quiero transmitirla a todos los involucrados:
- Tilda es malvada.
- Los editores del sitio WYSIWIG son malvados.
- Diseño visual "diseñadores" son malvados.
- Freelance es bueno.
- La separación de funciones es obligatoria.

