Nos esforzamos por lanzar dos lanzamientos principales cada año. Esto se hace por varias razones. Primero, hacer que Angular se mantenga al día y corresponda con el estado actual del ecosistema JavaScript. En segundo lugar, para que Angular tenga un calendario de lanzamiento predecible. Planeamos lanzar Angular 11 este otoño. Hablemos de las novedades en Angular 10.

Nuevo componente para seleccionar rangos de fechas
El material angular ahora incluye un nuevo componente para seleccionar rangos de fechas.

Nuevo componente
Para usarlo, necesita los componentes
mat-date-range-inputymat-date-range-picker.
Aquí hay un ejemplo de su aplicación.
Aquí puedes aprender más al respecto.
Advertencias de importación de CommonJS
Cuando se usan dependencias empaquetadas en formato CommonJS, esto puede conducir a un aumento en el tamaño de la aplicación y a una disminución en su rendimiento.
Comenzando con Angular 10, el sistema emitirá advertencias si tales paquetes se usan en ensamblajes. Si encuentra tales advertencias con respecto a sus dependencias, reconfigure el proyecto para indicar que prefiere el paquete ESM (Módulo ECMAScript).

El uso de dependencias CommonJS o AMD puede hacer que sea necesario tomar medidas para ayudar a optimizar el proyecto.
Un modo especial que aplica configuraciones de proyecto más estrictas
Angular 10 ofrece al desarrollador una versión más rigurosa de la configuración del proyecto utilizada cuando el equipo crea un nuevo espacio de trabajo
ng new. Así es como se ve:
ng new --strict
Gracias al uso de la bandera, un
--strictnuevo proyecto se inicializa usando varios parámetros nuevos que mejoran el soporte del proyecto, ayudan a detectar errores por adelantado y permiten que las herramientas de línea de comandos optimicen mejor la aplicación. Es decir, gracias a esta bandera, sucede lo siguiente:
- Habilita el modo estricto en TypeScript.
- El modo estricto se habilita cuando se verifican los tipos en las plantillas.
- Los límites de tamaño estándar para las diversas partes del paquete se vuelven aproximadamente un 75% más estrictos.
- Permite el uso de reglas de enlace para evitar que se declaren tipos de entidad
any. - La aplicación está configurada para que su código esté libre de efectos secundarios, lo que permite un uso más eficiente del mecanismo de sacudidas de árboles.
Mantener las características angulares actualizadas
Como se suele hacer en las nuevas versiones de Angular, esta vez hicimos algunos cambios dependiendo. Esto permite a Angular utilizar las soluciones más avanzadas del ecosistema de JavaScript.
- La versión de TypeScript en uso se ha incrementado a 3.9.
- Biblioteca TSLib actualizada a la versión 2.0.
- Actualizado, a la versión 6, TSLint linter.
También cambiamos la estructura del proyecto. Comenzando con Angular 10, podrás trabajar con a
tsconfig.base.json. Este archivo tsconfig.json adicional es más compatible con los mecanismos para resolver los tipos de paquetes y las configuraciones utilizadas por el IDE y las herramientas para crear proyectos.
Nueva configuración predeterminada del navegador
Cambiamos la configuración del navegador utilizada en nuevos proyectos, excluyendo los navegadores obsoletos y los navegadores que rara vez se usan.
Estas son las opciones predeterminadas del navegador en Angular 9.

Opciones de navegador utilizadas en Angular 9
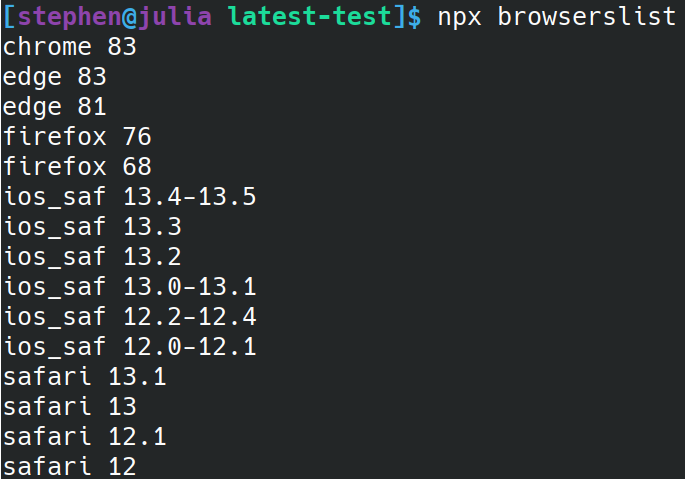
Esto es lo que se utiliza en Angular 10.

Opciones de navegador utilizadas en Angular 10
Este paso tiene un efecto secundario, que es que ahora en proyectos nuevos, por defecto, las compilaciones ES5 están deshabilitadas. Para habilitar las compilaciones ES5 y la carga diferencial para los navegadores que lo necesitan (como IE o UC), simplemente agregue
.browserslistrc los navegadores que desea admitiral archivo.
Mejorando el compromiso con la comunidad angular
Estamos seriamente comprometidos en mejorar nuestro trabajo con la comunidad angular. Entonces, en las últimas tres semanas, la lista de tareas abiertas en los rastreadores ha disminuido en aproximadamente 700 entradas. Estamos hablando de tareas relacionadas con el marco , las herramientas de línea de comandos y los componentes . De una forma u otra, hemos trabajado en dos mil tareas y planeamos aumentar el ritmo en los próximos meses. E interactuar con las comunidades nos permitirá hacer cosas aún más útiles.
Funciones remotas y funciones que no se recomiendan.
En Angular 10, eliminamos algo y algunas de las características atribuidas a la categoría de eliminación planificada.
Entonces, ahora el formato de paquete angular ya no incluye paquetes ESM5 o FESM5. Esto ahorra aproximadamente 119 MB de tráfico al ejecutar comandos
yarno npm installpara paquetes y bibliotecas angulares. Estos formatos ya no son necesarios ya que las transformaciones necesarias para admitir ES5 se realizan al final del proceso de compilación.
En base a una discusión seria con la comunidad, decidimos dejar de admitir los navegadores heredados, incluidos IE 9, 10 e Internet Explorer Mobile .
Los detalles sobre lo que se ha eliminado de Angular 10 y lo que está en desuso se pueden encontrar aquí .
Actualización a Angular 10
Para obtener detalles sobre la actualización de Angular, visite el recurso update.angular.io . Para que todo salga bien durante la actualización, recomendamos que siempre actualice a una sola versión principal en un solo paso de actualización.
Si describimos el proceso de actualización en pocas palabras, se verá así:
ng update @angular/cli @angular/core
Aquí puede encontrar información detallada sobre cómo actualizar Angular a la versión 10.
¿Ya ha actualizado a Angular 10?

