En los últimos años, he hecho todo lo posible para mantenerme al día con las innovaciones del ecosistema React y, más específicamente, las innovaciones en JavaScript, donde el cambio está ocurriendo a una velocidad alucinante. Durante la mayor parte de este tiempo, también me prometí aprender algunos idiomas nuevos, probar nuevas tecnologías, en general, hacer algo que me sacara de mi zona de confort, en cuyo centro estaba JavaScript.

Pero yo, casi siempre, no hice nada por el estilo. El punto aquí era que React y JavaScript, si te esfuerzas por estar al tanto de todo lo que sucede en estas áreas, toma demasiado tiempo y esfuerzo. A veces realmente temía que mis conocimientos y habilidades pudieran quedar obsoletos. Todo esto me dejó muy poco tiempo para explorar algo nuevo.
Momento crucial
Un día me di cuenta de que tenía que pagar las facturas de fatiga de JavaScript. Luego vino el lanzamiento de la biblioteca Recoil , diseñada para controlar el estado de los componentes en React. Más recientemente, profundizaría en la documentación, probaría la biblioteca, leería mucho el código fuente y trataría de profundizar en los detalles de implementación. Pero esa vez no quise hacer nada de esto.
Todo lo que puedo decir ahora sobre Recoil es que, aparentemente, a los programadores les gusta esta biblioteca, y que usa algo llamado "átomos". ¿Quizás por eso la llamaron Recoil?

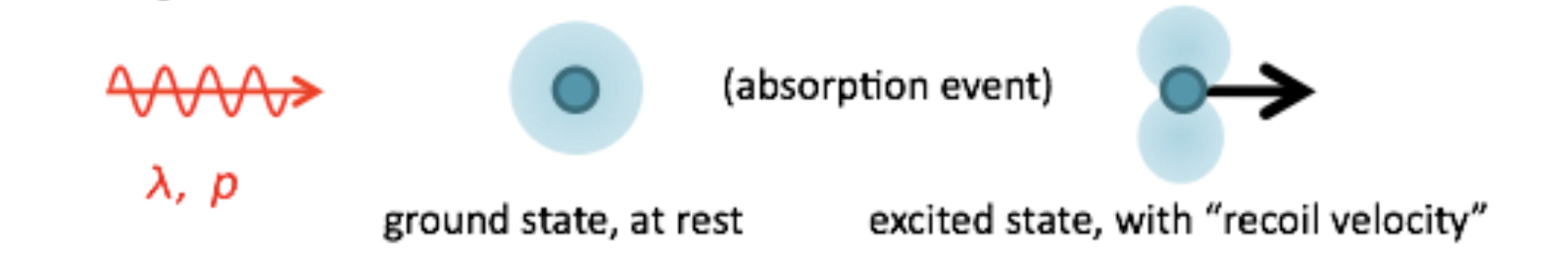
La primera intersección de mi trabajo y química: lo que estudié (estado fundamental, en reposo; acto de absorción; estado excitado y "tasa de retorno")
Quiero explicar todo muy claramente, en caso de que mi empleador lo lea. Seguiré amando mi trabajo de JavaScript y React. De lunes a viernes, estaré tan dedicado a mi causa como siempre. Aprenderé cosas nuevas y probaré nuevas herramientas. Pero, fuera del horario laboral, probablemente estaré ocupado con otra cosa.
¿Que sigue?
Todavía estoy en una encrucijada, pero tengo algunas ideas.
▍Escribir artículos
Podría agregar algunas publicaciones de blog sin terminar y, con suerte, podría encontrar nuevos temas en el futuro previsible.
▍Pequeños experimentos con arquitecturas utilizadas en proyectos a gran escala
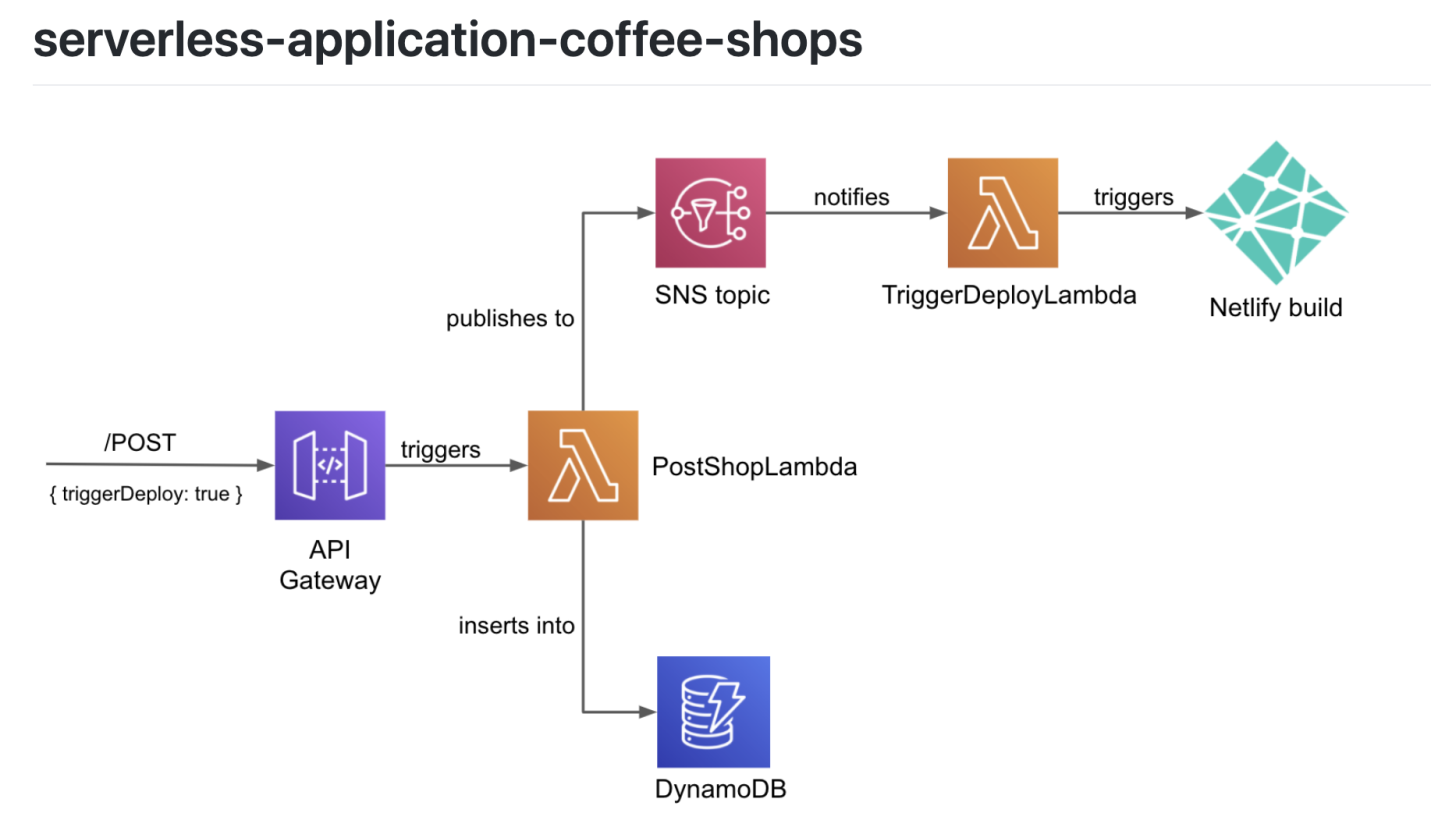
Experimentos como este se pueden hacer con el plan gratuito de AWS. Solía estar interesado en hacer esto. Digamos que tomé una lista simple de cafeterías y, basada en SAM , hice algo poco realista. Este proyecto utilizó funciones lambda, DynamoDB y SNS.

Experimentos interesantes con arquitectura rediseñada
▍Oxidación del aprendizaje
Me gustaría aprender a programar en un lenguaje de nivel bastante bajo. Además, quiero entender las razones por las cuales muchos programadores llaman a Rust su idioma favorito.

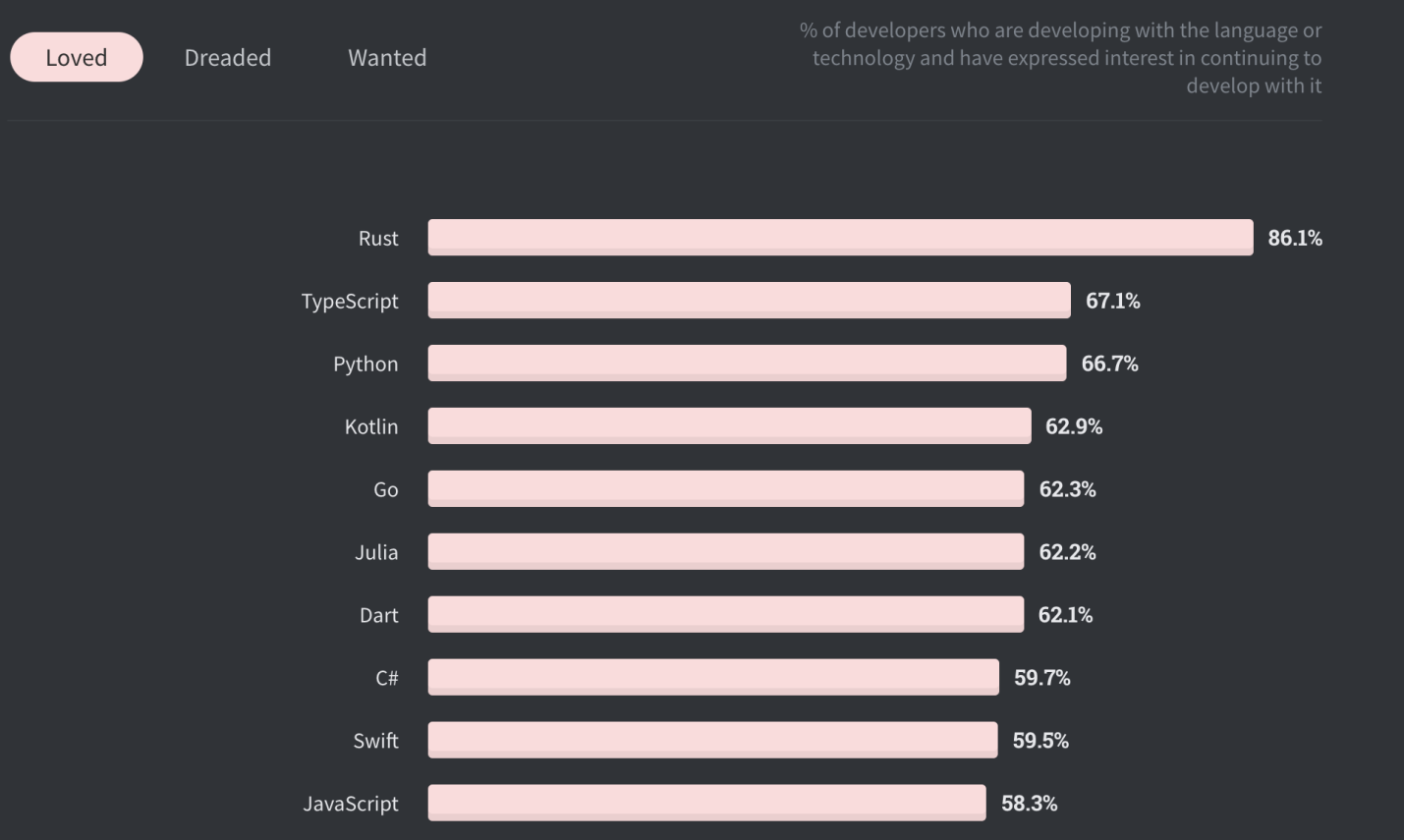
Resultados de la investigación de Stack Overflow 2020
El hecho es que Rust ha liderado la investigación de Stack Overflow como el lenguaje de programación favorito durante 5 años seguidos.
Además, me atrae mucho el hecho de que Rust compila a WASM. Y WebAssembly es otra tecnología que me gustaría dominar.
Para hacerme la vida más fácil, puedo comenzar con Yew . Este es un marco de desarrollo de aplicaciones web basado en Rust inspirado en la biblioteca React. Yew es un marco basado en componentes que usa algo como JSX.
O, aunque probablemente será más complicado, podría intentar crear alguna herramienta de línea de comandos en Rust.
▍Desarrollo de una aplicación móvil en Flutter
Nunca me ha interesado particularmente el desarrollo móvil. Por eso lo voy a probar.

Las aplicaciones de Flutter están escritas en Dart
In Flutter me atrae es que al usar este marco, no tendré que pensar en cómo escribirme en la aplicación iOS o Android. Lo que se hace en Flutter funcionará allí y allá. Además, el lenguaje de programación Dart me parece interesante.
Salir
Quizás pueda implementar solo algunas de las ideas anteriores. Todo es posible. O tal vez leeré la documentación de Recoil y volveré a mi zona de confort.
Pero pase lo que pase, en este momento estoy listo para retrasarme un poco el ritmo frenético del desarrollo de React a cambio de aprender algo nuevo.
¿Estás cansado de JavaScript?

