Materiales útiles para cada etapa del ciclo de vida.
Hablamos mucho sobre cómo crear gadgets y ejecutarlos en la plataforma VK Mini Apps. Y vemos cuántas ideas interesantes tienen los desarrolladores, tanto experimentados como principiantes. Me gustaría que todos pudieran hacer realidad su idea en un servicio compacto que entrará fácilmente en la vida del usuario.
Por eso, en este artículo recopilamos todos los materiales, recomendaciones y enlaces útiles. Agrupémoslos de acuerdo con las etapas del ciclo de vida del gadget: desde la idea hasta el lanzamiento y la monetización.
Hay aún más apoyo para los desarrolladores en nuestro programa VK Fresh Code : estos son cursos educativos y una competencia con un fondo de premios total de 15 millones de rublos. ¡Únete a nosotros!

Encontrar una idea
Busque la idea de un servicio conveniente, en su propia experiencia y en la de los demás, en los problemas de las personas, en cualquier área de la vida. Haz una lluvia de ideas contigo mismo, con tu familia o amigos, y captura cada pensamiento. Estas notas lo ayudarán a planificar su desarrollo para que no tenga que volver al principio y agregar una característica faltante más adelante.
→ Qué leer:
- Cómo
llegar a unaidea de notificación para una mini-aplicación - artículo de VK Mini Apps.
Diseñamos y prototipamos
Cuando la idea esté completamente articulada, comience a diseñar. Aquí, la creatividad es reemplazada por procesos rutinarios, pero muy importantes: le ahorrarán nervios y recursos en la etapa de implementación.
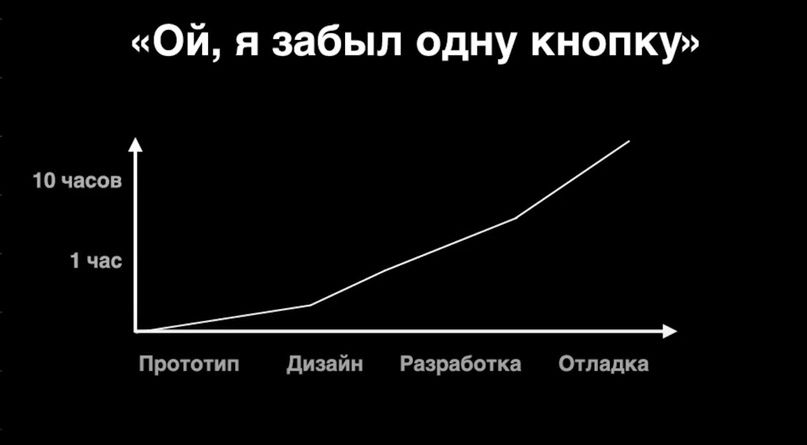
Un buen ejemplo del costo del error en diferentes etapas de desarrollo:

asegúrese de que la idea sea viable. Si planea ganar dinero con su mini-aplicación y necesita tráfico, investigue el mercado potencial. Recopile datos, comuníquese con el público objetivo, estudie sus necesidades y dolores. Redacte dos o tres historias de usuarios. Sumérjase en el diseño técnico: haga una lista de las características que desea ver en el MVP y en la versión final.
Después de eso, puede proceder a crear un prototipo de su futura aplicación.
→ Qué ver:
- Conferencia de Andrey Oshanin, gerente de plataforma de VK Mini Apps , sobre diseño, trabajo con una audiencia, análisis de mercado y herramientas que lo ayudarán a esbozar rápidamente un prototipo.
→ Qué leer:
- Diseño y creación de prototipos : notas de clase para reforzar los puntos fundamentales.
¿Has terminado el prototipo? Es hora de pensar en cómo se verá su dispositivo.
Personalización de UX / UI
En esta etapa, debes equilibrar entre “hago lo que me gusta”, “hago lo que puedo” y “hago lo que conviene a los usuarios”.
Encontrar y mantener este equilibrio es difícil incluso para diseñadores y desarrolladores experimentados. Entonces, la etapa de personalización es un campo de experimentos interminables, pruebas A / B y pruebas de hipótesis. Aquellos que crean dispositivos tienen una ayuda poderosa: VKUI. Este es un conjunto de componentes de React que se pueden usar para crear interfaces que aparentemente no se pueden distinguir de una aplicación VK.
→ Qué es útil:
- Guía de estilo de VKUI : todos los componentes de interfaz disponibles para que su widget se vea como un cliente nativo. Bono: VKUI Assets para Figma: son gratuitos por sí mismos, pero solo están disponibles en la versión paga del programa.
- React Tutorial : útil si aún no ha trabajado con este marco. Luego, puede volver a los componentes de VKUI.
- VK Icons es un conjunto de iconos SVG presentados como componentes de React.
- Happy Santa VK App UI Style Guide : material útil para la implementación de miniaplicaciones en el escritorio.
→ Qué ver:
- Conferencia del diseñador del equipo de VKontakte, Alexey Mazeluk , si desea claridad y ejemplos.
→ Qué leer:
- Recomendaciones para UX / UI de nuestros expertos : sección de un artículo extenso sobre los criterios de moderación en la plataforma VK Mini Apps.
Nosotros desarrollamos
Finalmente, puede comenzar a implementar. Compartimos todos los enlaces que te ayudarán.
→ Debe leer antes del desarrollo:
- Reglas para colocar servicios en la plataforma VK Mini Apps - documento No. 1.
- Criterios de moderación del servicio de VK Mini Apps : un excelente artículo sobre cómo ingresar al catálogo.
→ Prepárese para el lanzamiento con anticipación:
- Inicio rápido : material oficial detallado sobre cómo lanzar su primer dispositivo.
- Cómo crear la primera aplicación en VK Mini Apps : la experiencia de un desarrollador externo.
→ API VK y documentación:
- Familiarización con la API de VK : un artículo con una descripción detallada de los métodos y objetos de la interfaz, el proceso de registro de la aplicación, la autorización del usuario, los derechos de acceso.
- Revisión de la API de VK del gerente de proyectos de VK Mini Apps, Ksyusha Cherotchenko : principios de trabajo y métodos de API.
- Documentación VK Mini Apps .
→ Implementar:
- Implementar el servicio en páginas de GitHub : instrucciones.
- CodeSandbox es un servicio útil: el botón Agregar dependencia le permite agregar las bibliotecas requeridas y Guardar creará un enlace único a su proyecto.
→ Materiales educativos y otras cosas útiles:
- Web Skills es una hoja de ruta para el aspirante a desarrollador web. Descripción general de áreas de conocimiento y conceptos con enlaces a materiales de estudio (en inglés).
- Taller del desarrollador de gadgets de VK Team , parte 1 - Gleb Vorontsov muestra la parte técnica del desarrollo: el panel de administración, herramientas y mucho más.
- Taller de desarrollo de mini-aplicaciones , parte 2 - recta final: VKUI, VK Bridge y codificación visual.
- Esquema de navegación y color : un artículo detallado sobre cómo hacer la navegación en una mini-aplicación para plataformas iOS y Android, que incluye deslizamientos y botones de hardware.
- Poo-Mini-App : repositorio de github con un ejemplo de implementación de mini-aplicación.
- VK Bridge Sandbox es una caja de arena para probar VK Bridge.
Las pruebas deben ser el resultado del desarrollo. Es siempre.
Pasamos la moderación y las pruebas
Cuando la última actualización entró en producción, tiene más o menos confianza en la calidad de la miniaplicación y está listo para la prueba; es hora de enviar su proyecto para moderación.
Los moderadores comprobarán si cumple con las reglas de colocación de servicios en la plataforma VK Mini Apps y si se tienen en cuenta los criterios de colocación . También pueden señalar dónde mejorar la UX y la UI. Los comentarios de los moderadores ayudarán a mejorar la aplicación y, durante la revisión final, también eliminarán las vulnerabilidades que amenazan los datos del usuario.
→ Qué ver:
- Una conferencia sobre cómo prepararse para la moderación y entrar en el directorio - del director de proyectos de VKontakte, Anton Nizhegoltsev
El siguiente paso son las pruebas beta en el sistema Testpool . Aquí la aplicación es revisada por los chicos de VK Testers .
Para que el servicio llegue a ellos el próximo jueves (relevante para cada semana), debe escribirle al moderador que está listo para la prueba el lunes antes de las 18:00 hora de Moscú.
En promedio, las pruebas beta demoran aproximadamente dos semanas completas. Tiene sentido tratar de participar lo antes posible, especialmente si está solicitando una subvención de VK Fresh Code. Los concursantes colocan la miniaplicación terminada en el catálogo antes de la fecha anunciada. Para la cuarta ola actual del programa, este es el 21 de octubre de 2020.
Moderación final: ir al directorio
Todos los informes están cerrados y su mini-aplicación salió de las pruebas casi perfecta. Es hora de recordarle al moderador sobre usted nuevamente, en el mismo ticket en el que se comunicó anteriormente.
Todo lo que queda es hacer las pequeñas cosas agradables: cargar íconos y portadas para mostrarlos en el catálogo y en los fragmentos. Después de eso, su proyecto se publicará en el catálogo oficial de la plataforma VK Mini Apps.
Después del lanzamiento: promoción y monetización
La audiencia activa está creciendo, el número de impresiones de anuncios está aumentando, el sistema de monetización está funcionando. ¿Que sigue?
Lo principal es no estar satisfecho con lo que ya se ha logrado y pensar en una campaña publicitaria de alta calidad para el gadget.
Promoción
→ Qué leer:
- Guía de la Academia VKontakte: cómo comenzar a comprender la promoción : un artículo del equipo de VKontakte para empresas . Está claro cómo crear contenido interesante y para qué sirve la segmentación de audiencia.
→ Qué ver:
- Promoción de aplicaciones en la plataforma VK Mini Apps. Rápida y eficientemente : una clase magistral a cargo de Eduard Mukhin, un especialista en publicidad certificado por VKontakte.
Qué hemos hecho para promover de manera rentable las miniaplicaciones:
- Hay una subasta separada para las miniaplicaciones publicitarias, lo que significa que no hay competencia con ofertas de ganancias y suscripción de clavos. El costo de las impresiones y los clics es de 2 a 3 veces más barato que el de los anuncios normales;
- desarrolló muchos métodos y herramientas de promoción nativos para afinar la audiencia;
- Regularmente realizamos promociones para desarrolladores de gadgets ; a veces, no tiene que gastar dinero en publicitarse.
Monetización
VK actualmente tiene dos modelos para monetizar gadgets: compras dentro de la aplicación y publicidad. Se pueden utilizar por separado o juntos.
→ Qué leer:
- Monetización de los servicios de VK Mini Apps : en detalle sobre cómo ganar dinero con una mini aplicación.
- AppsCentrum. Integración de anuncios : instrucciones sobre cómo agregar correctamente banners y prerolls a su widget.
VK Mini Apps — . VK Fresh Code: , . - 300 , — .