
Saludos, queridos lectores de Habr. ¿Con qué frecuencia nos encontramos con atributos de relleno para imágenes? Yo ... con bastante frecuencia. Y cada vez que comienzas a usar WordPress en el siguiente sitio, este proceso causa cierta molestia. Dado que, de fábrica, el CMS no instala correctamente las metaetiquetas de imagen, o más bien, no de la forma que los motores de búsqueda requieren para proporcionar correctamente la información sobre la imagen. Decidí corregir esta injusticia.
Problemático
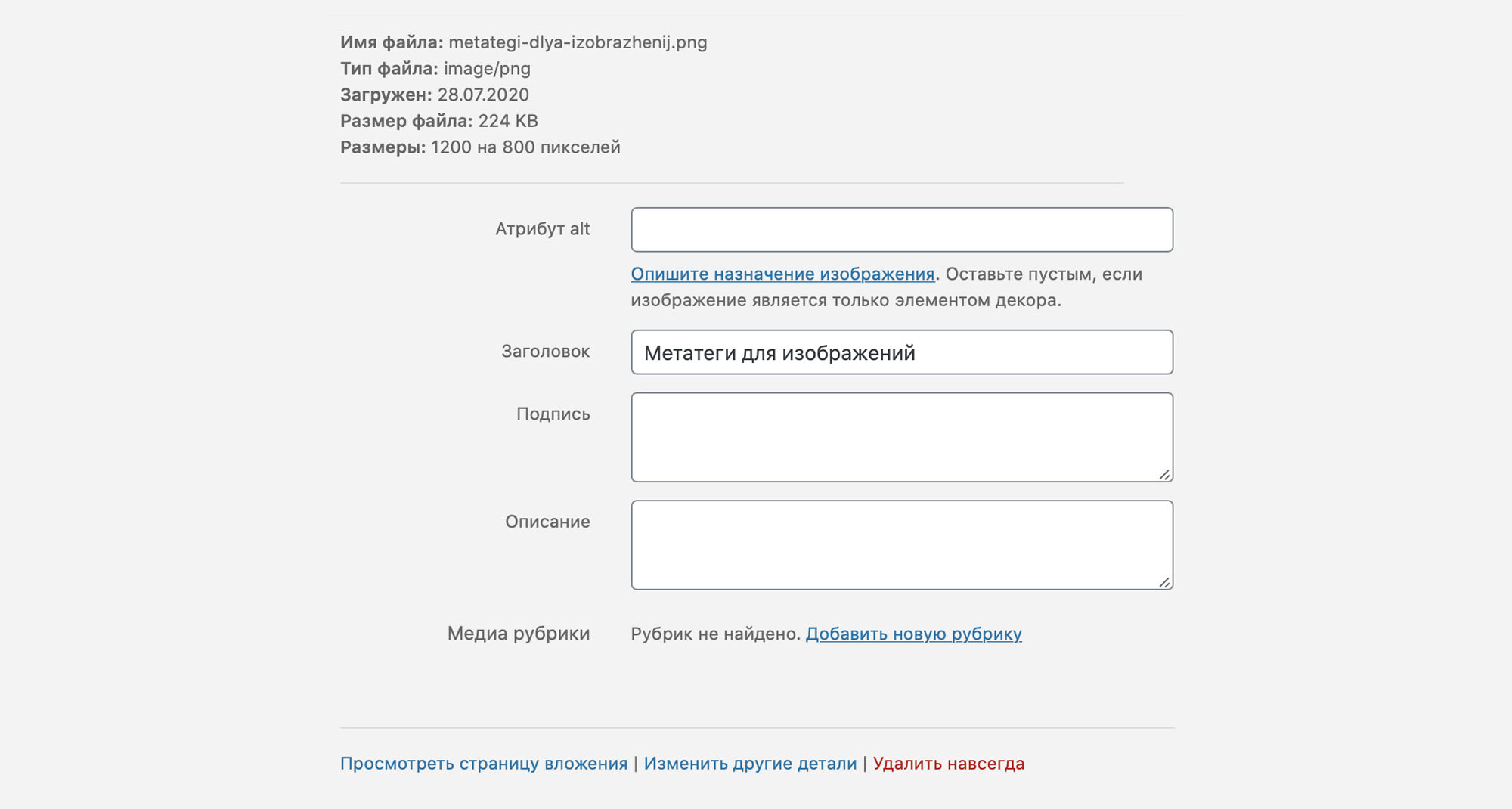
WordPress establece de forma predeterminada el título del archivo en el campo Título, que coincide con el atributo de título, y deja el atributo Alt en blanco. Esto provoca una manipulación adicional al completar las etiquetas de cada imagen. Cuando se usa el cargador estándar, los parámetros del archivo se ven así:

Como escribe Yandex, en su documentación :
El atributo alt es una fuente alternativa de información para los usuarios que han desactivado imágenes en su navegador. Si se define el atributo alt, cuando no se pueda mostrar la imagen, el texto del atributo se mostrará en su lugar.
El atributo de título proporciona información adicional sobre la imagen. El texto incluido en este atributo aparece cuando pasa el cursor sobre la imagen
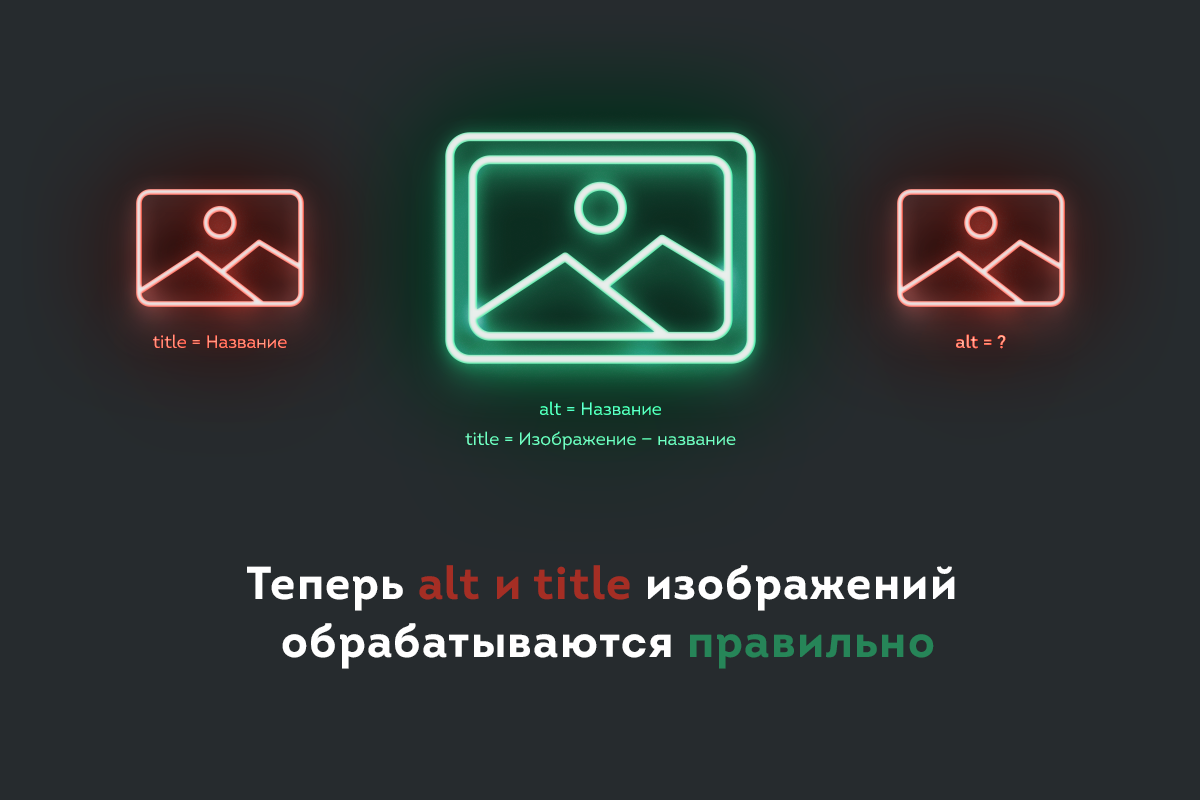
También advierte que dejar los atributos vacíos no es deseable y recomienda especificar un título único para cada imagen. Es decir, alt y title no deberían ser lo mismo.
Google, en su ayuda , solo menciona alt:
El texto alternativo pone el contenido a disposición de los usuarios que no pueden ver imágenes en las páginas (por ejemplo, porque están usando lectores de pantalla o debido a una conexión lenta a Internet).
Al determinar el tema de una imagen, Google tiene en cuenta las descripciones en los atributos alt y el contenido de la página, y también se basa en algoritmos de visión por computadora. Alternativamente, si opta por utilizar una imagen como vínculo, el texto alternativo puede convertirse en texto.
Según mi experiencia, se puede concluir que alt es significativamente más importante que el título. Sin embargo, es mejor completar dos atributos. Además, es importante considerar que el nombre del archivo de imagen en el sitio (mediante transliteración) debe corresponder a alt. Es decir, la optimización de imágenes competente para motores de búsqueda puede verse así:
- nombre de archivo: metaetiquetas para images.png;
- dirección antes de la imagen: /metategi-dlya-izobrazhenij.png;
- alt: metaetiquetas para imágenes;
- título: Imagen: metaetiquetas para imágenes.
Decisión
Dado que completar dos atributos puede ser un poco tedioso, el título simplemente complementa el alt. Nosotros, en nuestros proyectos, usamos algún tipo de palabra o construcción adicional para el título. Es importante que el diseño sea universal y adecuado para todas las imágenes del sitio. Por lo tanto, escribí una solución simple que cambia cómo funciona el cargador de WordPress predeterminado de la siguiente manera:
- atributo alt (alt): nombre de archivo;
- título: Imagen - nombre del archivo.
Obteniendo los siguientes parámetros de archivo:

Instalación de la solución
Para instalar la solución, debe agregar el siguiente código al functions.php de su tema:
# Automatically sets the image Title, Alt-Text, Caption & Description upon upload
add_action('add_attachment', 'pami_set_image_meta_upon_upload');
# Helper function
if (!function_exists('pami_image_meta_first')) {
function pami_image_meta_first($my_image_title, $encoding = 'UTF-8') {
$my_image_title = mb_ereg_replace('^[\ ]+', '', $my_image_title);
$my_image_title = mb_strtoupper(mb_substr($my_image_title, 0, 1, $encoding), $encoding). mb_substr($my_image_title, 1, mb_strlen($my_image_title), $encoding);
return $my_image_title;
}
}
# Main function
function pami_set_image_meta_upon_upload($post_ID) {
if (!wp_attachment_is_image($post_ID)) return;
$my_image_title = get_post($post_ID)->post_title;
// Sanitize the title: remove hyphens, underscores & extra spaces:
$my_image_title = preg_replace('%\s*[-_\s]+\s*%', ' ', $my_image_title);
// Sanitize the title: capitalize first letter of every word (other letters lower case):
$my_image_title = str_replace('"', '', $my_image_title);
$my_image_title = str_replace('«', '', $my_image_title);
$my_image_title = str_replace('»', '', $my_image_title);
$my_image_title = str_replace('—', '', $my_image_title);
$my_image_title = str_replace(':', '', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = pami_image_meta_first(mb_strtolower($my_image_title));
// Set the image Alt-Text
update_post_meta($post_ID, '_wp_attachment_image_alt', $my_image_title);
$my_image_title = mb_strtolower($my_image_title);
$my_image_meta = [
'ID' => $post_ID,
'post_title' => ' — ' . $my_image_title, // Set image Title to sanitized title
];
// Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post($my_image_meta);
}La solución propuesta también elimina caracteres adicionales (comillas, guiones, espacios dobles y otros símbolos) del nombre de la imagen. Y la construcción del título "Imagen -" se puede cambiar fácilmente a cualquier otra (56 líneas, cuando se ven en el editor).
Espero que la solución te sea útil y ayude a ahorrar algo de tiempo a los administradores de contenido.
PD Para aquellos que no quieren agregar código por su cuenta, sugiero simplemente instalar el complemento Prostudio Auto Meta Images del repositorio oficial de WordPress.