
Entonces, ha decidido crear una versión RTL de su sitio. No importa lo que lo impulse: los requisitos comerciales actuales, o si prevé tal necesidad en el futuro y desea prepararse, o simplemente está interesado en sumergirse en esta área del desarrollo de UI. Lo importante es que, muy probablemente, ya conoció algunos artículos sobre este tema, encontró complementos CSS para expandir estilos, se familiarizó con la escritura de caracteres en lenguajes RTL y el atributo dir mágico.
De lo contrario, aquí hay algunos enlaces útiles para comprender los problemas y las soluciones:
- De derecha a izquierda. ¿Qué es dir = rtl y cómo domesticar el árabe?
- De derecha a izquierda. Cómo cambiar la interfaz del sitio para RTL
- Estilo RTL 101: la guía definitiva para el estilo RTL en CSS
- Técnicas de internacionalización: creación de HTML y CSS
- Bidireccionalidad en el diseño de materiales
- André 小 山 Schappo's blog sobre internacionalización
Esto es suficiente para intentar adaptar interfaces estáticas para RTL, y lo más probable es que quede bastante satisfecho. Pero solo mientras en el sitio no aparezcan elementos de interacción con los usuarios, por ejemplo, formularios que puedan aceptar cualquier contenido independientemente del idioma de la interfaz.
Este problema tiene dos componentes: entrada y salida de contenido, y ambos son interesantes a su manera. Al mismo tiempo, el segundo está ampliamente cubierto en los artículos anteriores y otros, pero el primero no. Para solucionarlo, hay varios trucos que nos parecieron dignos de compartir con los lectores de Habr.
Primero, comparemos algunas interfaces de aplicaciones RTL para las que las audiencias RTL no son un gran problema, y veamos cómo hacen frente a la tarea de ingresar texto.
Ejemplo 1. Una red social
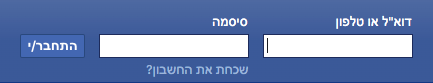
1.1 Formulario de inicio de sesión
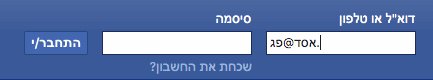
En el formulario de inicio de sesión en la página principal, el campo "Correo electrónico" se comporta como LTR por defecto. Esto es bastante razonable, ya que la mayoría de las direcciones de correo electrónico solo contienen letras latinas.


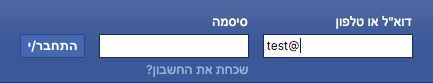
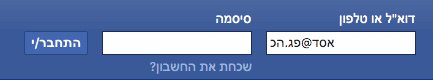
Pero no universalmente. Los estándares actuales permiten que se utilice casi cualquier carácter en las direcciones de correo electrónico. Como resultado, la dirección escrita en hebreo será:
- alineado a la izquierda;
- en el proceso de escribir los símbolos "@" y ".", que tienen escritura neutra, toda la construcción cambiará de posición, lo que no es muy conveniente.

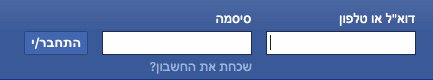
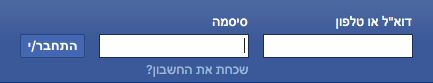
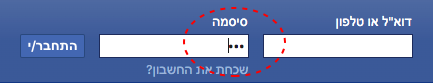
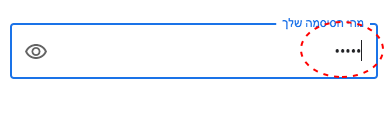
La contraseña predeterminada es RTL, el cursor está a la derecha.

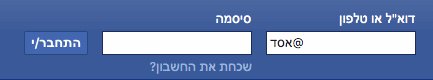
Pero, ¿qué pasará si intentamos ingresar una contraseña de caracteres latinos o números? A medida que escribe, el cursor se colocará a la izquierda del texto que ingrese. Esto no es crítico, ya que todavía no vemos la contraseña (hasta que tengamos el botón "Mostrar contraseña"), pero el comportamiento del campo podría mejorarse mostrando al usuario en qué disposición está ingresando la contraseña. La especificidad de las interfaces RTL es que, a pesar de que la mayor parte del texto es para diestros, los usuarios a menudo tienen que cambiar la distribución del teclado para ingresar correo electrónico, inicio de sesión y contraseña, que generalmente se escriben LTR. Un pequeño consejo aquí sería útil.

1.2 Formulario de registro
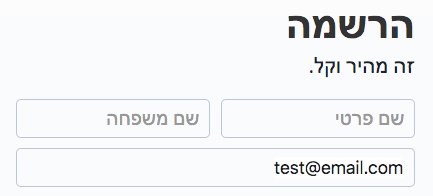
Ahora veamos el formulario de registro, también ubicado en la página principal.

Aquí puede ver que todos los campos se consideran RTL sin ambigüedades y están alineados a la derecha, lo que no es muy conveniente cuando se trata de texto LTR. Se vuelve especialmente desagradable al ingresar un correo electrónico: símbolos "@" y "." forzar partes de la dirección a cambiar de lugar durante el proceso de marcación. Lo que no era muy crítico para las direcciones RTL raras en el ejemplo anterior se vuelve crítico para LTR.

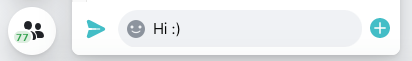
1.3 Messenger - compacto
Messenger es una de las herramientas clave de esta aplicación. Seguro que todo debería ser perfecto. Echemos un vistazo a la versión compacta:

De hecho. El campo se considera RTL por defecto, pero tan pronto como comenzamos a ingresar texto LTR, su dirección cambia a una conveniente para la entrada. Saltar nada. Asegurémonos de que todo esté en orden también en la versión ampliada.
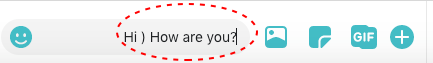
1.4 Messenger - expandido
¡Ups! Aunque el texto latino en el campo RTL se comporta correctamente, está alineado a la derecha. Es acrítico, pero la lógica no es clara: ¿por qué el comportamiento del mismo componente ideológicamente es diferente?

Aparentemente, los cuatro componentes considerados fueron desarrollados por diferentes equipos o en diferentes momentos, cuando los requisitos para las interfaces internacionales eran diferentes.
¿Hay algo que se pueda mejorar aquí? Nosotros creemos que sí. Además, de manera muy simple, sobre ellos, a continuación.
Ejemplo 2. Un servicio postal bastante conocido
2.1 Formulario de inicio de sesión
Aquí, los desarrolladores parten del principio de alineación requerida hacia la derecha, pero mantienen la actitud hacia el contenido de entrada como LTR. Esto conduce a varios puntos inconvenientes, similares a los mostrados en los ejemplos anteriores.
Por ejemplo, un campo de entrada de correo electrónico espera un texto de entrada a la derecha.

Sin embargo, el texto LTR ingresado se comporta como se esperaba, sin saltos (y el uso de caracteres no latinos en este servicio de correo está prohibido).
, , RTL- , . , : - , - — , , , . Badoo, , .

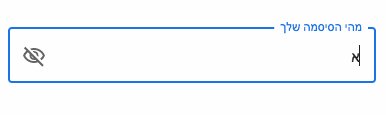
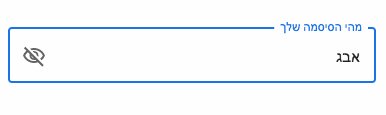
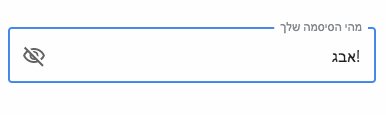
Comportamiento más interesante para el campo de contraseña. También está obligado a alinearse a la derecha y también se considera LTR, lo que, en nuestra opinión, conduce a la pérdida de información útil sobre la distribución del teclado al escribir en lenguaje RTL.

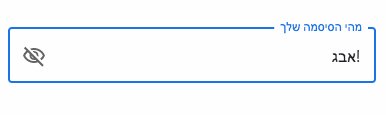
Y cuando enciendes la pantalla de contraseña, las cosas se ponen realmente mal, ya que los caracteres neutrales hacen que la contraseña salte, como es el caso del correo electrónico en los ejemplos anteriores. Entonces, en el ejemplo de la siguiente captura de pantalla, el signo de exclamación debe aparecer primero y el cursor debe estar a la izquierda.

2.2
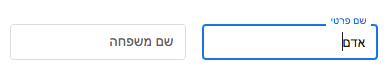
Formulario de registro El formulario de registro de repente es mucho más fácil de usar. Pero esto es lógico: la información ingresada es más diversa. Aquí aparecen al menos el nombre y apellido.
La alineación aquí también se alinea siempre a la derecha, pero el texto ya no se considera inequívocamente del lado izquierdo y los campos cambian de dirección según los caracteres ingresados.

La única excepción es el campo de dirección. Aquí queda la alineación. Parece un poco extraño.

Pero el campo de la contraseña vuelve a ser frustrante. A pesar de que esta página tiene la capacidad de cambiar dinámicamente la dirección del texto en los campos, por alguna razón no se agregó al campo de contraseña.

Como puede ver, incluso componentes tan simples plantean preguntas. ¿Qué podemos decir sobre controles complejos como un calendario?
Experiencia Badoo
Basándonos en los resultados de esta breve descripción general, formularemos los requisitos para el comportamiento de los campos de texto que nos gustaría obtener:
- los marcadores de posición deben alinearse según la dirección del idioma de la interfaz;
- el texto ingresado debe ocupar automáticamente el lado izquierdo o derecho del campo, dependiendo de su dirección;
- el cursor en un campo vacío debe estar alineado dependiendo de la dirección del idioma de la interfaz;
- texto ingresado en los campos para ingresar el teléfono, la URL siempre debe estar en el lado izquierdo;
- los campos de correo electrónico esperan texto para zurdos, pero también están listos para diestros;
- los cursores en los campos vacíos para correo electrónico, teléfono, URL están alineados a la izquierda.
Y tratemos de lograrlo.
Primero, veamos un campo de texto plano como un nombre sin trucos.
<html lang=”he” dir=”rtl”>
...
<input type="text">
...
</html>
El cursor está posicionado a la derecha como debería estar, porque la etiqueta INPUT hereda la dirección del texto de HTML, y para una interfaz para diestros, esperamos que el texto ingresado sea probablemente para diestros.
Pero, ¿y si empezamos a escribir caracteres LTR? Una situación que ya nos es familiar con un cursor inusual a la izquierda.

En los ejemplos anteriores, los desarrolladores abordan la solución al problema con dureza: observe los caracteres de entrada usando JavaScript y cambie el atributo dir sobre la marcha. Esto tenía sentido hasta hace poco, pero ahora todos los navegadores modernos comprenden muy bien el atributo dir = "auto" y manejan la expansión de texto por sí mismos. Vamos a agregarlo.
<input type="text" dir=”auto”>Resultó lo que necesitamos.

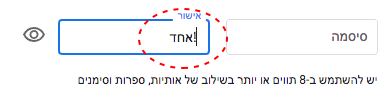
Intentemos agregar un marcador de posición al campo.
En general, el uso de marcadores de posición es un tema independiente que requiere familiarización. Según algunos desarrolladores, el uso irreflexivo de este atributo perjudica la usabilidad de los campos de entrada . Dejando la decisión a usted, en estos experimentos asumimos que necesitamos marcadores de posición.
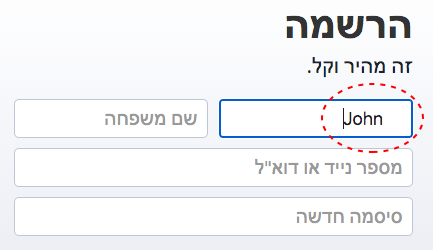
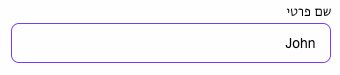
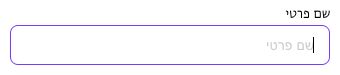
<input type="text" dir=”auto” placeholder=”שם פרטי”>
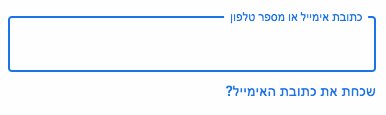
Oh! Por alguna razón, todo queda alineado a la izquierda, incluido el marcador de posición.

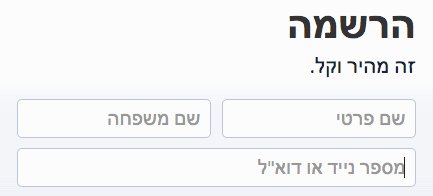
El punto está en el atributo dir = "auto". En ausencia de contenido, el navegador puede considerar que la dirección del texto es para zurdos. Intentemos colocar los marcadores de posición en el margen derecho. Suele ser texto en el idioma de la interfaz, por lo que realmente no necesitamos un diseño automático.
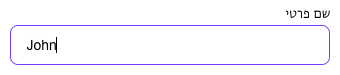
input::placeholder {
direction: rtl;
}

Mucho mejor. Solo la posición del cursor es confusa: todavía está a la izquierda. Intentemos diseñar una ENTRADA vacía con la pseudoclase lovely: placeholder-shown.
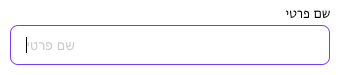
input:placeholder-shown {
direction: rtl;
}
Desafortunadamente, en entradas sin un marcador de posición, la propiedad: placeholder-shown no funcionará. Puede solucionar esto agregando un marcador de posición vacío a todos esos campos:
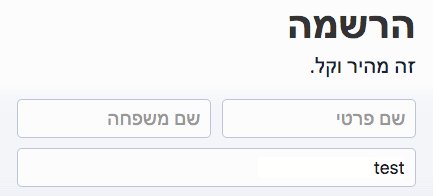
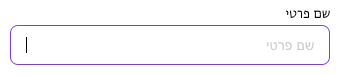
<input type="text" dir=”auto” placeholder=” ”>Ahora todo está como debe ser. Marcador de posición a la derecha, cursor a la derecha (porque en primer lugar esperamos texto RTL), texto, a la derecha oa la izquierda, dependiendo del idioma en el que estemos imprimiendo.

Pero esto no es suficiente.
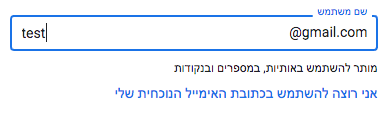
Recordamos que las direcciones de correo electrónico pueden contener cualquier carácter. Por tanto, el código de dicha ENTRADA será similar al anterior.
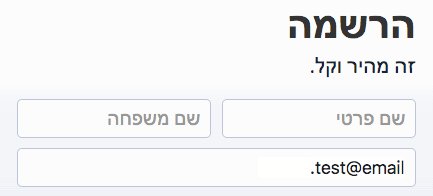
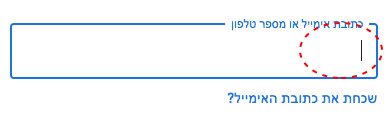
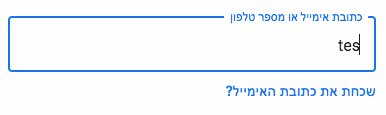
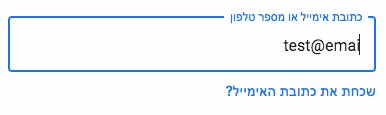
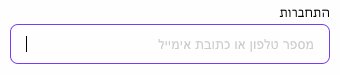
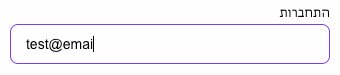
<input type="email" dir=”auto” placeholder=”כתובת אימייל או מספר נייד”>(En Badoo, esperamos, en primer lugar, ingresar un correo electrónico, pero también permitimos ingresar un número de teléfono, por lo que el marcador de posición dice sobre esto).
Pero aunque los caracteres pueden ser cualquiera, en primer lugar esperamos ingresar la dirección en latín (y en nuestro caso, números números de teléfono). Es decir, el cursor en un campo vacío debe estar a la izquierda. Hagamos una excepción en CSS.
input[type='email']:placeholder-shown {
direction: ltr;
}No vale la pena detenerse en esto. Todavía tenemos campos con tipos tel, number, url. Siempre son zurdos, por eso escribimos el siguiente código para ellos:
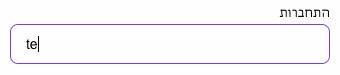
<input type="tel" dir=”ltr” placeholder=”מספר טלפון”>Y agregue excepciones para campos vacíos:
input[type='tel']:placeholder-shown,
input[type='number']:placeholder-shown,
input[type='url']:placeholder-shown {
direction: ltr;
}
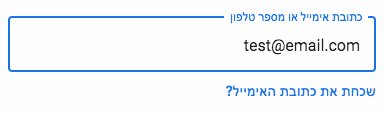
Ahora se ha convertido en lo que planeamos.

Solo un pequeño toque para aquellos que se preocupan por IE11. Este navegador no comprende el atributo dir = "auto", por lo que los cambios automáticos de dirección del texto no se pueden lograr sin JavaScript.
Pero aún permitimos que los usuarios ingresen direcciones de correo electrónico y números de teléfono de manera conveniente.
.ie11 input[type="email"],
.ie11 input[type="tel"] {
direction: ltr;
}
.ie11 input[type="email"]:-ms-input-placeholder,
.ie11 input[type="tel"]:-ms-input-placeholder {
direction: rtl;
}
Si recopila todo el CSS, agrega prefijos y el preprocesador SCSS, obtiene algo como esto (sí, recordamos que los campos INPUT pueden, por ejemplo, ser del tipo checkbox, pero por simplicidad ignoraremos este punto):
[dir=”rtl”] input {
&::-webkit-input-placeholder {
direction: rtl;
}
&::-moz-placeholder {
direction: rtl;
}
&:-ms-input-placeholder {
direction: rtl;
}
&::placeholder {
direction: rtl;
}
&:placeholder-shown[type='email'],
&:placeholder-shown[type='tel'],
&:placeholder-shown[type='number'],
&:placeholder-shown[type='url'] {
direction: ltr;
}
}
.ie11 [dir=”rtl”] input {
&[type="email"],
&[type="tel"] {
direction: ltr;
&:-ms-input-placeholder {
direction: rtl;
}
}
}
En Badoo dividimos los estilos en LTR y RTL, por lo que no tenemos una cascada de [dir = ”rtl”], y escribimos las propiedades de LTR para que se conviertan en RTL. Pero el principio, creo, es claro.
Para TEXTAREA, el esquema es el mismo con una excepción: allí no es necesario tener en cuenta los tipos de campo y colocar el cursor o el texto en el borde izquierdo; el contenido siempre se expande automáticamente debido al atributo dir = "auto".
Un punto importante a tener en cuenta: todos los requisitos de campo se aplican también a las interfaces LTR. El nombre ingresado en hebreo o árabe debe mostrarse a la derecha, el cursor debe estar a la izquierda. El raro fanático de una dirección de correo electrónico exótica con caracteres a la derecha debería ver su correo electrónico mientras lo escribe, de derecha a izquierda.
En pocas palabras: al agregar los atributos correctos a los campos de entrada y algunas líneas de CSS, puede, de manera asequible, si no adaptar completamente los formularios a los idiomas para diestros, al menos mejorar significativamente su usabilidad haciéndolos más lógicos y comprensibles para los usuarios.