
Colores de plataforma predeterminados
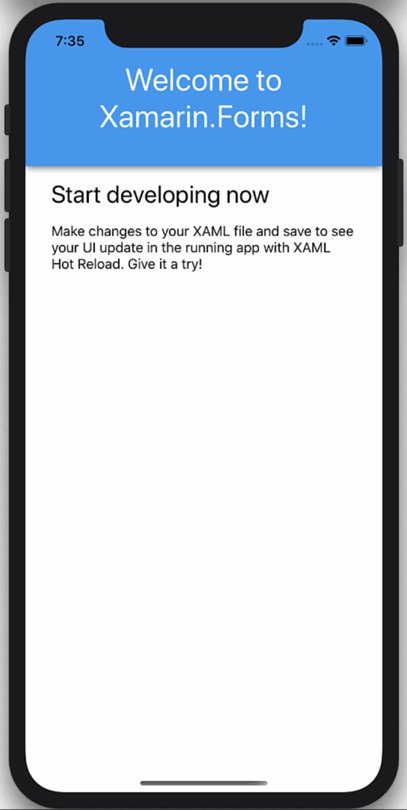
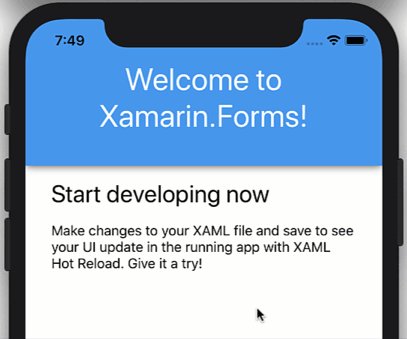
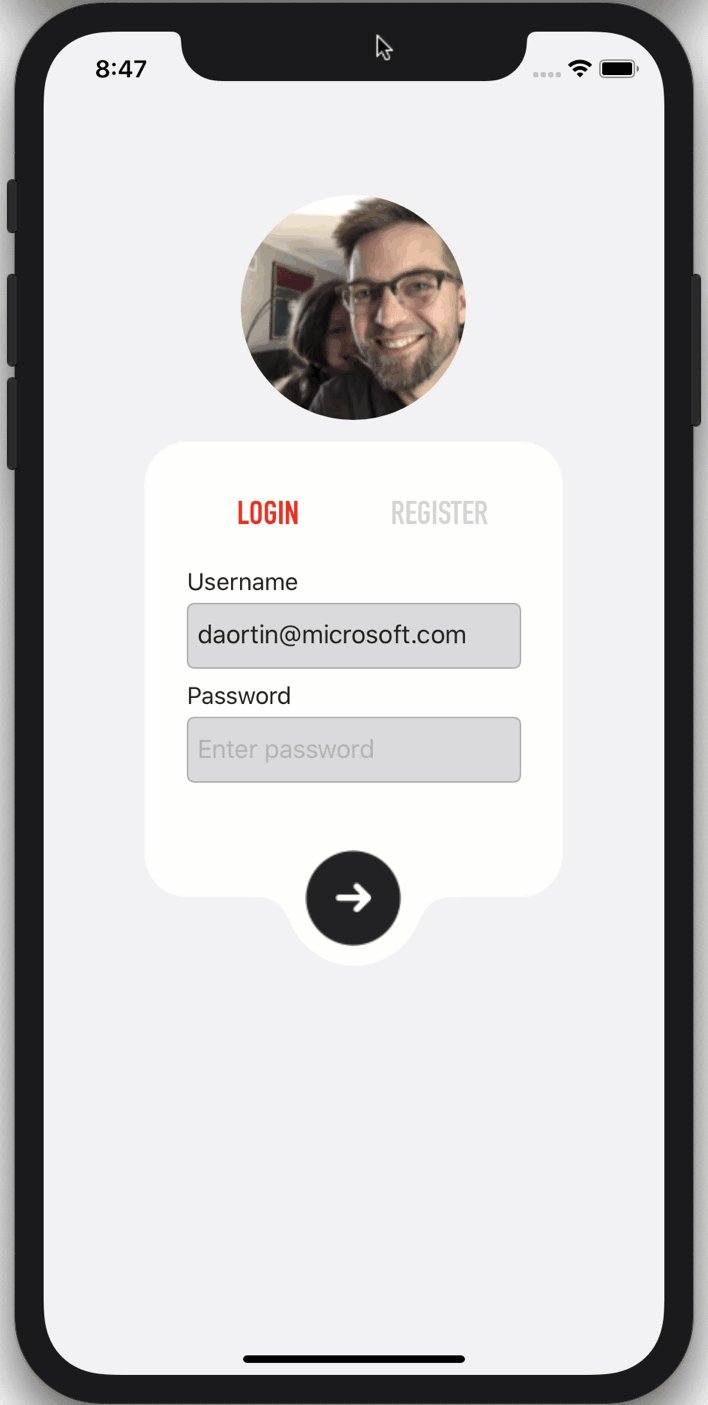
Cuando no estableces estilos o colores, tu interfaz de usuario usará el tema nativo de la plataforma en la que se ejecuta la aplicación. Por ejemplo, así es como se ve esta nueva plantilla de aplicación en blanco en iOS:
<StackLayout>
<Frame BackgroundColor="#2196F3" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="White" FontSize="36" />
</Frame>
<Label Text="Start developing now" FontSize="Title" Padding="30,10,30,10" />
<Label Text="Make changes to your XAML file and save to see your UI update in the running app with XAML Hot Reload. Give it a try!" FontSize="16" Padding="30,0,30,0" />
<Label FontSize="16" Padding="30,24,30,0">
<Label.FormattedText>
<FormattedString>
<FormattedString.Spans>
<Span Text="Learn more at " />
<Span Text="https://aka.ms/xamarin-quickstart" FontAttributes="Bold" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
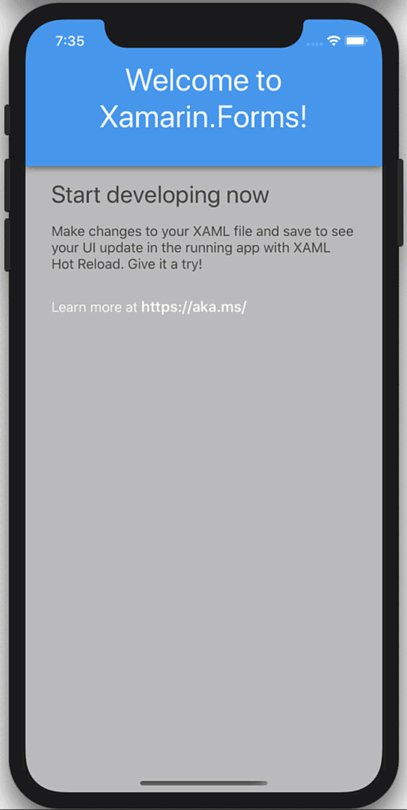
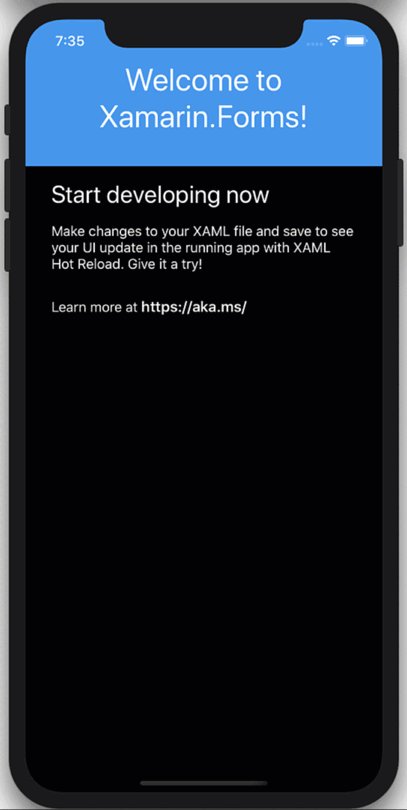
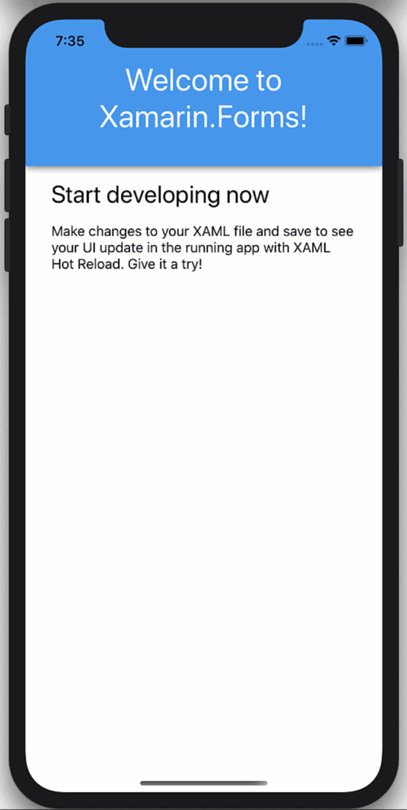
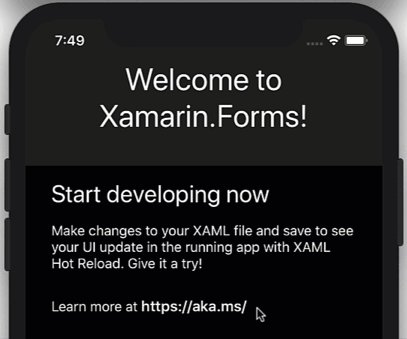
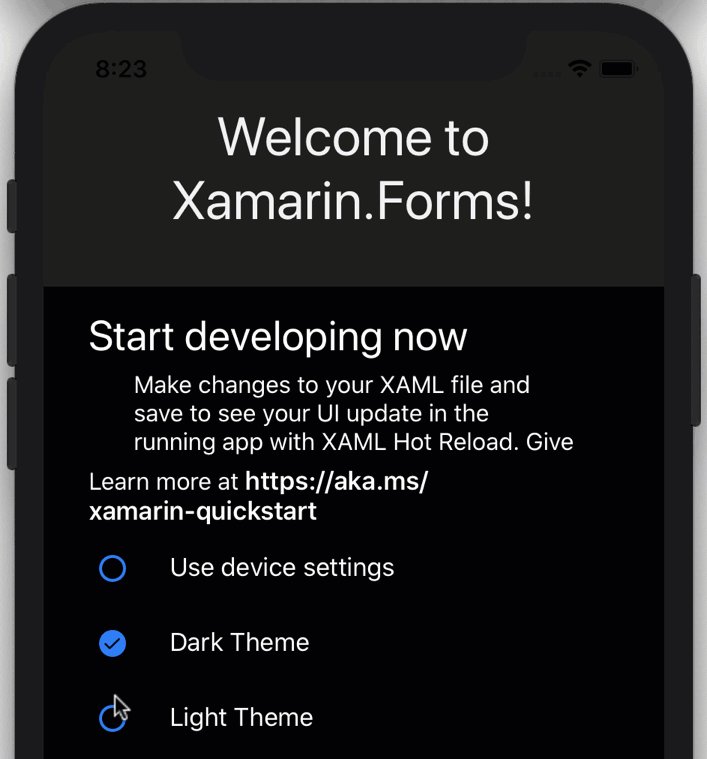
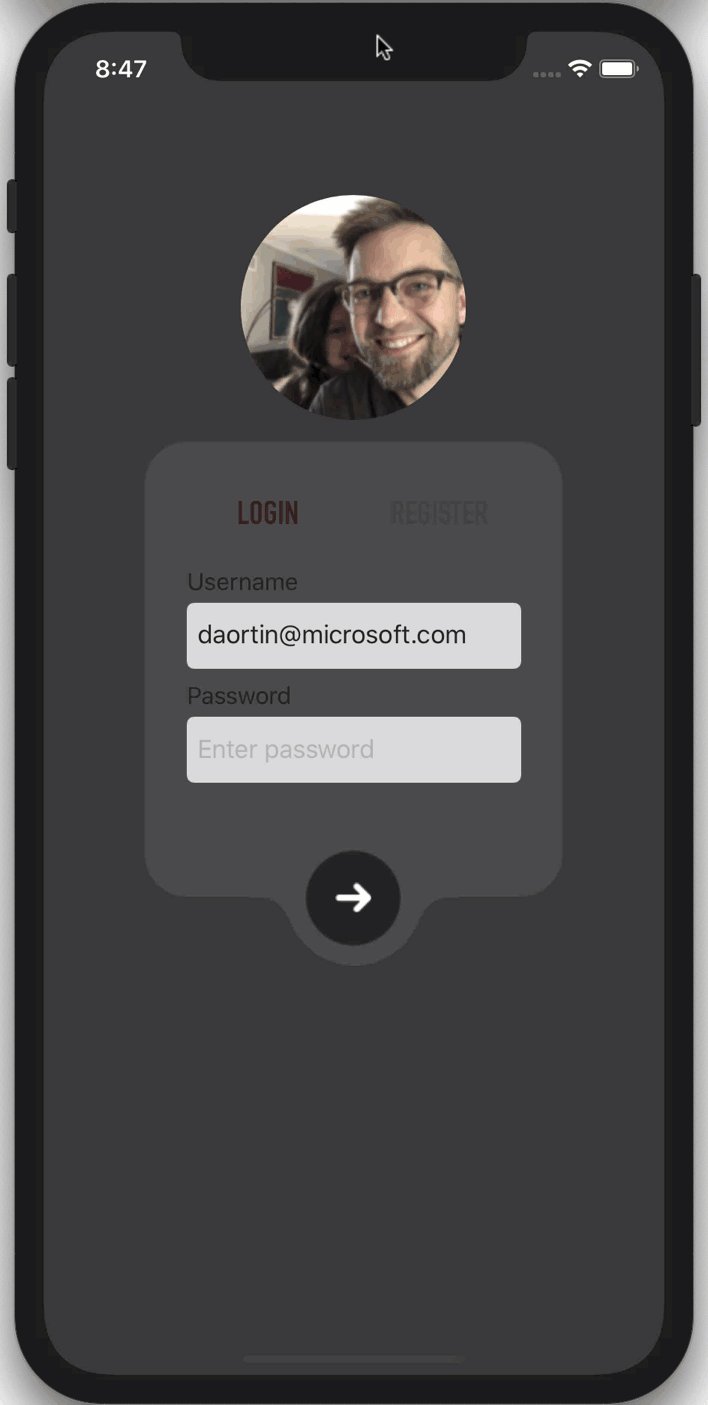
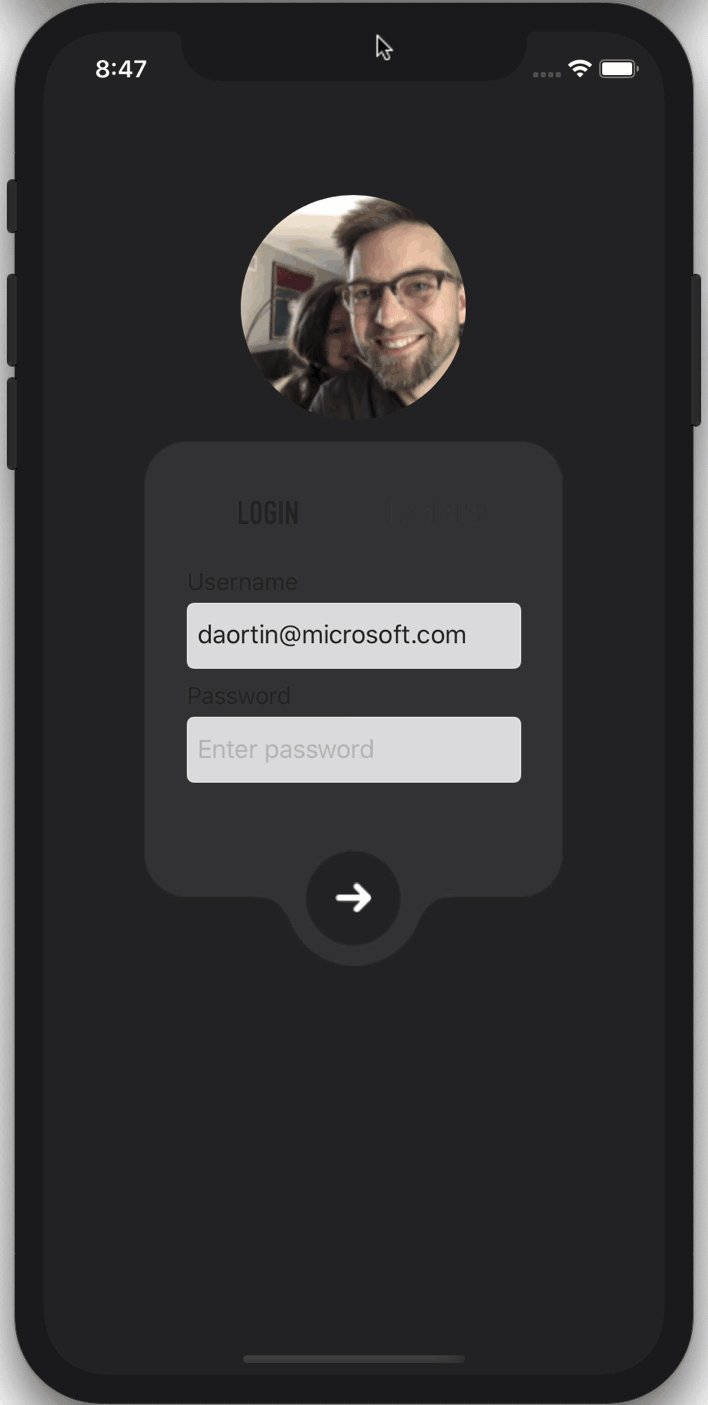
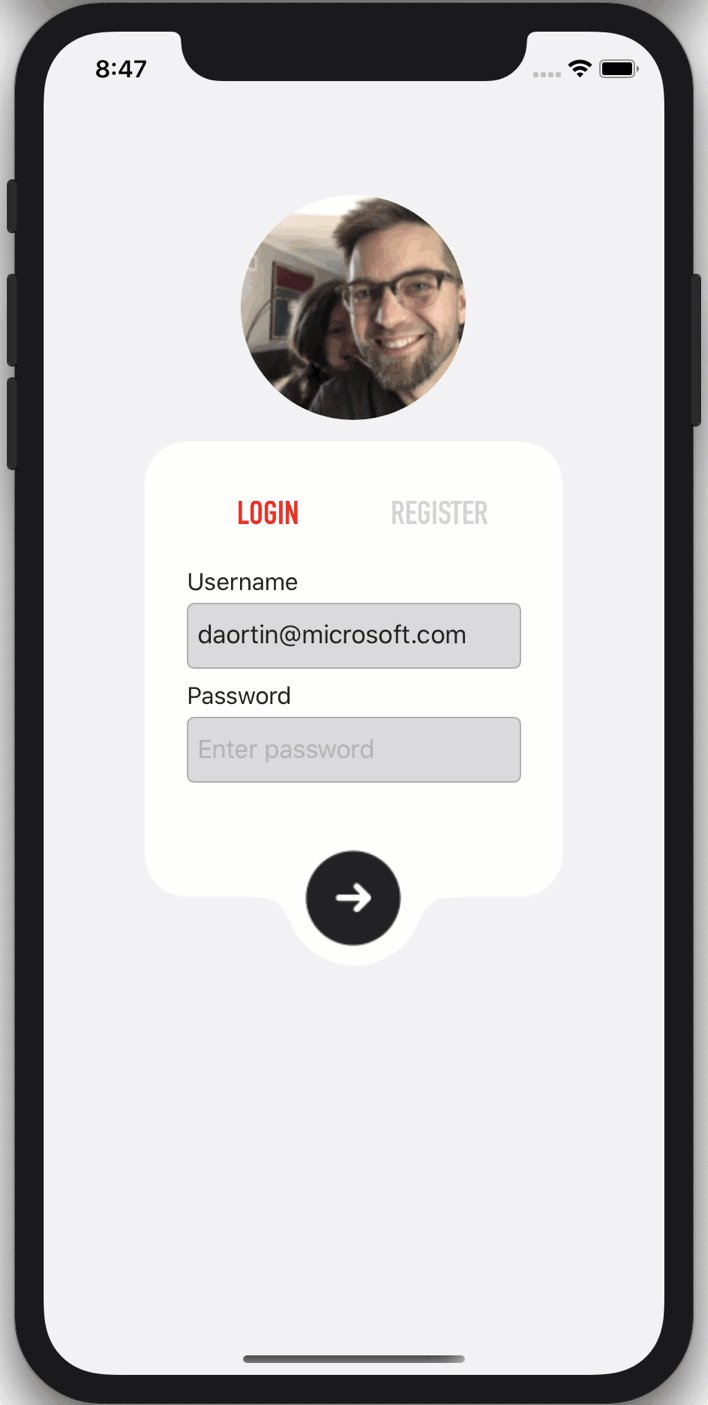
Cuando cambia el simulador de iOS entre los modos oscuro y claro (CMD + SHFT + A), puede ver que el fondo de ContentPage cambia de blanco a negro y el texto de negro a blanco. Estos son los colores de plataforma predeterminados. Compare esto con el título, que permanece azul, y el texto del título, que permanece en blanco. Estos son los colores explícitos establecidos en el código.
Tomando el control del negro
Para controlar ahora los colores del título y el texto oscuros y claros, puede reemplazar los colores estáticos con AppThemeBinding, que reaccionará en tiempo de ejecución a la configuración del tema de su sistema operativo. Primero habilite esta función agregando una bandera a su App.xaml.cs:
public App()
{
Device.SetFlags(new string[]{ "AppTheme_Experimental" });
InitializeComponent();
}Actualización de solo encabezado, se ve así:
<Frame BackgroundColor="{AppThemeBinding Dark=#2196F3, Light=#2196F3}" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="{AppThemeBinding Dark=DarkBlue, Light=White}" FontSize="36" />
</Frame>
Por supuesto, puede cambiar los estilos como aquí:
<ContentPage.Resources>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark=#1d1d1d, Light=#2196F3}"/>
<Setter Property="Padding" Value="36,48,36,36"/>
<Setter Property="CornerRadius" Value="0"/>
</Style>
<Style x:Key="HeaderTitle" TargetType="Label">
<Setter Property="TextColor" Value="{AppThemeBinding Dark=#F1F1F1, Light=White}"/>
<Setter Property="HorizontalTextAlignment" Value="Center"/>
<Setter Property="FontSize" Value="36"/>
</Style>
</ContentPage.Resources>
<Frame Style="{StaticResource HeaderBg}">
<Label
Style="{StaticResource HeaderTitle}"
Text="Welcome to Xamarin.Forms!" />
</Frame>Y si desea utilizar estilos de color predefinidos, podría verse así:
<Color x:Key="Background_Dark">#1d1d1d</Color>
<Color x:Key="Background_Light">#1d1d1d</Color>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark={StaticResource Background_Dark}, Light={StaticResource Background_Light}}"/>Dar al usuario una opción
A veces, es posible que desee dar al usuario control sobre el tema en lugar de confiar en el tema del sistema operativo. Para hacer esto, solo necesita proporcionar una forma de instalar App.Current.UserAppTheme de esta manera:
App.Current.UserAppTheme = OSAppTheme.Dark;
Luego, para restablecer la aplicación de modo que responda automáticamente a los cambios en el tema del sistema operativo, puede configurarla en "Sin especificar":
App.Current.UserAppTheme = OSAppTheme.Unspecified;Ahora cree la experiencia descrita anteriormente y agregue tres casillas de verificación a su interfaz: "predeterminado", "oscuro" y "claro".
<StackLayout Orientation="Horizontal" Spacing="10">
<CheckBox IsChecked="{Binding UseDeviceThemeSettings}" VerticalOptions="Center" />
<Label Text="Use device settings"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseDarkMode}" VerticalOptions="Center"/>
<Label Text="Dark Theme"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseLightMode}" VerticalOptions="Center"/>
<Label Text="Light Theme"
VerticalOptions="Center"/>
</StackLayout>Luego, agregue propiedades públicas al BindingContext de la página, en cuyo caso la página maneja su propio estado.
public MainPage()
{
BindingContext = this;
InitializeComponent();
}
private bool _useDarkMode;
public bool UseDarkMode {
get {
return _useDarkMode;
}
set {
_useDarkMode = value;
if(_useDarkMode)
{
UseLightMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Dark;
}
}
}
private bool _useLightMode;
public bool UseLightMode
{
get
{
return _useLightMode;
}
set
{
_useLightMode = value;
if (_useLightMode)
{
UseDarkMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Light;
}
}
}
private bool _useDeviceThemeSettings = true;
public bool UseDeviceThemeSettings
{
get
{
return _useDeviceThemeSettings;
}
set
{
_useDeviceThemeSettings = value;
if(_useDeviceThemeSettings)
{
App.Current.UserAppTheme = OSAppTheme.Unspecified;
}
}
}El código anterior cambia entre oscuro y claro según las preferencias del usuario en la aplicación, y luego cambia entre la preferencia del usuario y la preferencia del tema del sistema operativo.
¡Envoltura!
Este nuevo asistente de modo claro y oscuro de AppThemeBinding, junto con UserAppTheme, facilita el trabajo con modos oscuros en sus aplicaciones Xamarin.Forms. Esto funciona no solo para colores, sino también para imágenes y otros recursos. Como se mostró anteriormente, incluso funciona con los nuevos formularios y rutas agregadas en Xamarin.Forms 4.7.

Para obtener más información sobre los temas de las aplicaciones, consulte la documentación sobre los cambios en el tema del sistema. Si desea ir más allá de los temas oscuros y claros, intente usar recursos dinámicos e incluso cargar temas en tiempo de ejecución para crear temas en sus aplicaciones.