En esta área, los programadores tienen algunas ventajas sobre otras personas, ya que los programadores pueden crear de forma independiente dispositivos para una casa inteligente.

Tenemos componentes disponibles a nuestra disposición que nos permiten construir rápidamente una amplia variedad de dispositivos. Aquí quiero hablar sobre cómo, usando una Raspberry Pi, una pantalla LCD y algunas líneas de código, organizamos el monitoreo del clima. Nuestro sistema estará conectado a Internet, por lo que le permitirá monitorear el clima en cualquier lugar de la Tierra.
Prerrequisitos
Quiero mostrar de inmediato lo que tengo.

Sistema de monitoreo del clima en acción
Dado que este es un proyecto de bricolaje, necesitará obtener algunas cosas antes de poder reproducirlo. Es decir, estamos hablando de lo siguiente:
- Raspberry Pi 3 (o superior).
- Pantalla LCD.
- Conexión de cables.
- Resistencia variable (opcional).
- Protoboard (opcional).
Ahora hablemos sobre cómo ponerlo todo junto y configurarlo.
Paso 1. Preparación para trabajar con la API ClimaCell y conexión de la pantalla a la placa
El primer paso en nuestro trabajo es obtener una clave para acceder a la API de ClimaCell y conectar la pantalla a la placa.
Aquí usaremos la API de ClimaCell Weather como fuente de datos meteorológicos . Esta API brinda acceso a una variedad de métricas, incluidas métricas de calidad del aire.
Para trabajar con la API de ClimaCell, debe crear una cuenta en el sitio web del proyecto y obtener una clave de API que se utilizará para firmar solicitudes al sistema.

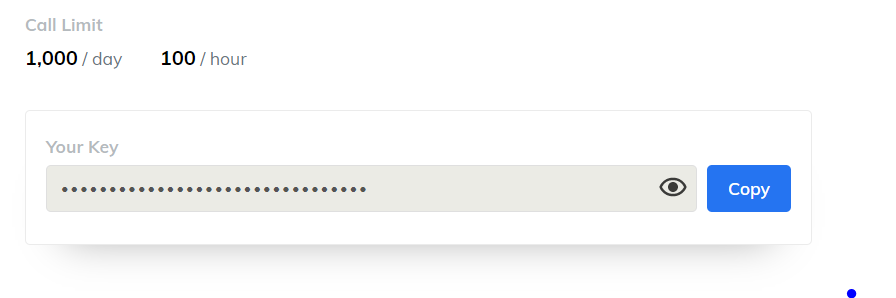
Límites de la API de ClimaCell El
registro en el sistema es gratuito, puedes realizar hasta 100 solicitudes por hora, la cantidad de solicitudes que se pueden realizar diariamente está limitada a 1000. Esto es más que suficiente para nuestro proyecto.
Una vez que tengamos la clave API a nuestra disposición, podemos pasar a trabajar con los componentes de hardware y comenzar a conectar la pantalla LCD a la Raspberry Pi. Antes de conectar la pantalla a la placa, apáguela.
El diseño de los puertos GPIO en Raspberry Pi 3 se muestra en la siguiente figura.

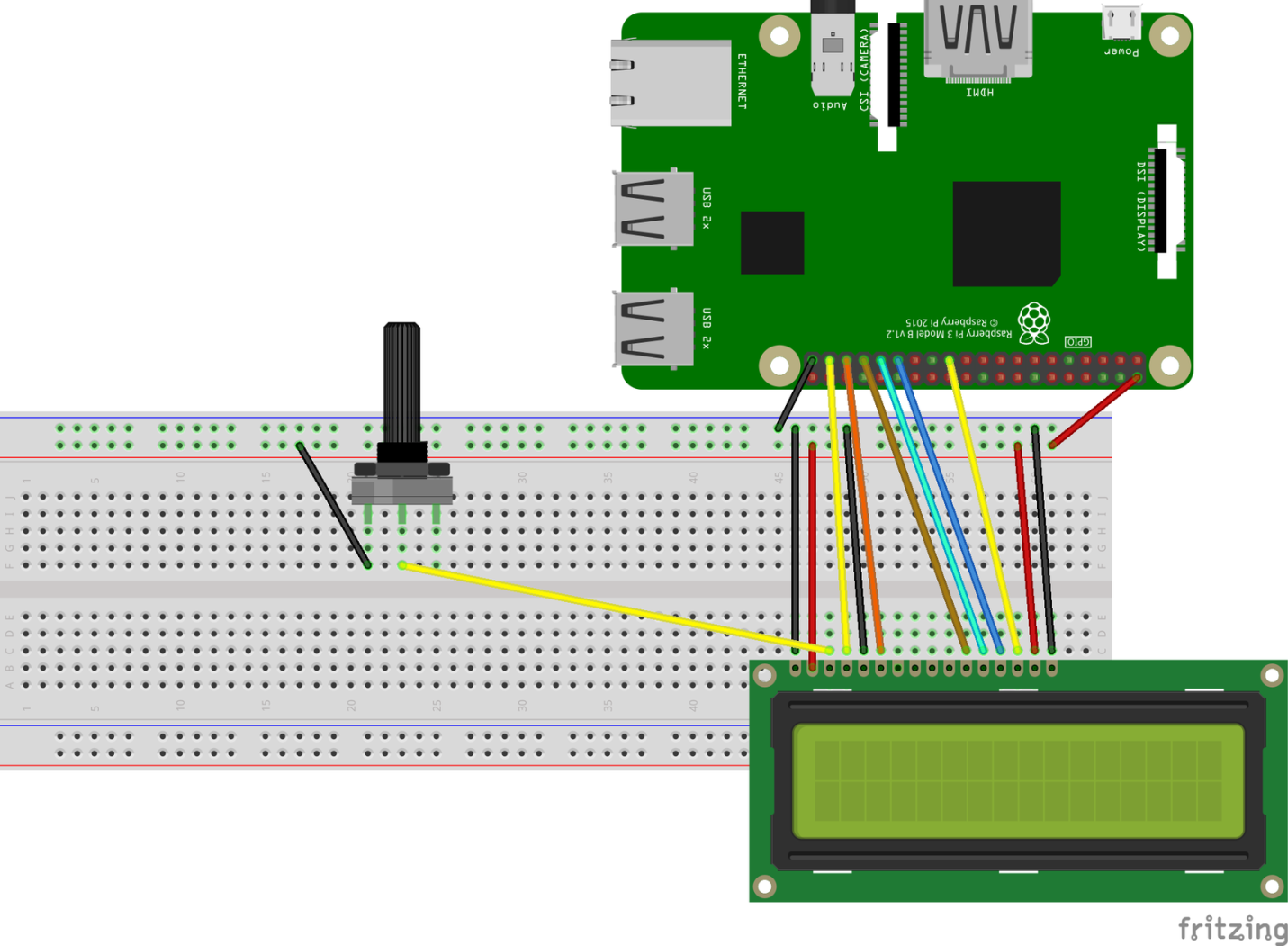
Diagrama de puerto GPIO de Raspberry Pi 3 Aquí hay un diagrama para conectar la pantalla a la placa.

Diagrama de conexión de la pantalla a la placa
Con esta conexión, la pantalla funcionará a pleno brillo y con total contraste. El nivel de brillo no es un problema, pero el contraste necesita un ajuste adicional, de lo contrario no podrá distinguir nada en la pantalla.
Por eso necesitaremos al menos una resistencia variable con la que ajustaremos el nivel de contraste de la pantalla.

Diagrama de cableado de la resistencia variable
Una vez que la pantalla está conectada a la placa, podemos encender la Raspberry Pi. Si todo está conectado correctamente, la pantalla se encenderá. Y con la ayuda de una resistencia variable, podemos ajustar el nivel de su contraste.
Paso 2. Preparar el proyecto Node.js
La parte de software de nuestro proyecto se basa en Node.js . Si su Raspberry Pi aún no tiene esta plataforma instalada, consulte esta sencilla guía.
Cree una nueva carpeta y ejecute el comando en ella
npm init -ypara inicializar un nuevo proyecto de Node.js. Luego ejecute el comando npm install lcd node-fetchpara instalar las dos dependencias que necesitamos.
- El paquete
lcdse utilizará para organizar el trabajo con la pantalla LCD. node-fetchNecesitamos el paquete para realizar solicitudes HTTP a la API de ClimaCell.
Se dijo anteriormente que necesitamos una clave API para interactuar con la API ClimaCell. Esta clave se puede colocar en el código del programa o en un archivo especial
config.jsondiseñado para almacenar la configuración del proyecto.
En el caso de usar,
config.jsonestamos hablando de agregarle lo siguiente:
{ "cc_key": "<your_ClimaCell_API_key>"}
Ahora, completando la etapa de preparación preliminar del proyecto Node.js, agreguemos el siguiente código a su archivo principal:
// *
const Lcd = require("lcd");
const fs = require("fs");
const fetch = require("node-fetch");
// *
const { cc_key } = JSON.parse(fs.readFileSync("./config.json"));
Paso 3. Trabajar con la pantalla LCD
La salida de datos a una pantalla LCD mediante un paquete
lcdes una tarea elemental. El paquete es una capa de abstracción por encima de los motores de visualización de bajo nivel. El uso de un paquete de este tipo nos ahorra tener que resolver muchas pequeñas tareas al mostrar datos en la pantalla.
Aquí está el código que se encarga de trabajar con la pantalla.
const lcd = new Lcd({ rs: 26, e: 19, data: [13, 6, 5, 11], cols: 16, rows: 2 });
function writeToLcd(col, row, data) {
return new Promise((resolve, reject) => {
lcd.setCursor(col, row);
lcd.print(data, (err) => {
if (err) {
reject();
}
resolve();
});
});
}
Primero, creamos un objeto
lcdpasando un objeto con parámetros al constructor apropiado, que contiene, entre otras cosas, información sobre los pines utilizados para conectar la pantalla a la placa.
Propiedades del objeto con parámetros
colsy rowsespecifique el número de columnas y filas de la pantalla. Utiliza una pantalla de 16x2. Si está utilizando otra pantalla, por ejemplo, una que tiene 8 columnas y 1 fila, reemplace los números 16 y 2, respectivamente, con 8 y 1.
Para mostrar algo en la pantalla, debe usar los siguientes métodos de objeto en secuencia
lcd:
lcd.setCursor()- selección de la posición desde la que se mostrarán los datos.lcd.print()- salida de datos.
Hemos realizado llamadas a estas funciones en una promesa para que podamos llamar a las operaciones correspondientes de forma asincrónica utilizando la construcción async / await.
A estas alturas, debería poder mostrar algo en la pantalla. Por ejemplo, la ejecución del comando
writeToLcd(0,0,'Hello World')debería resultar en la visualización, en la primera línea, comenzando con la primera columna, de texto Hello World.
Paso 4: descargar información meteorológica y mostrarla
Comencemos a descargar la información meteorológica y a mostrarla en la pantalla.
La plataforma ClimaCell nos proporciona muchos indicadores meteorológicos y, además, información sobre la calidad del aire, información sobre el nivel de polen en el aire, sobre el nivel de riesgo del tráfico, sobre incendios. Tenemos muchos datos, pero no debemos olvidar que nuestro display solo tiene 16 columnas y 2 líneas, es decir 32 caracteres.
Si necesita mostrar una gran cantidad de datos en una pantalla de este tipo y esta limitación parece demasiado fuerte, puede utilizar el efecto de desplazamiento.

Efecto de desplazamiento
Aquí, para no complicar el proyecto, nos limitamos a mostrar los siguientes datos en pantalla:
- Fecha actual (hora, minuto, segundo).
- Temperatura.
- Intensidad de precipitación.
Aquí está el código que se encarga de cargar los datos y mostrarlos:
function getWeatherData(apiKey, lat, lon) {
const url = `https://api.climacell.co/v3/weather/realtime?lat=${lat}&lon=${lon}&unit_system=si&fields=temp&fields=precipitation&apikey=${apiKey}`;
const res = await fetch(url);
const data = await res.json();
return data;
}
async function printWeatherData() {
const { temp, precipitation } = await getWeatherData(cc_key, 45.658, 25.6012);
// *
await writeToLcd(0, 0, Math.round(temp.value) + temp.units);
// *
const precipitationMessage =
"Precip.: " + precipitation.value + precipitation.units;
await writeToLcd(0, 1, precipitationMessage);
Para obtener datos meteorológicos de ClimaCell, por ejemplo, para una determinada ciudad, debe pasar las coordenadas geográficas a la API: latitud y longitud.
Para encontrar las coordenadas de su ciudad, puede utilizar un servicio gratuito como latlong.net y luego guardar las coordenadas en un archivo
config.jsonjunto con la clave API. Es muy posible ingresar estos datos directamente en el código.
Los datos devueltos por la API se ven así:
{
lat: 45.658,
lon: 25.6012,
temp: { value: 17.56, units: 'C' },
precipitation: { value: 0.3478, units: 'mm/hr' },
observation_time: { value: '2020-06-22T16:30:22.941Z' }
}
Este objeto, utilizando el mecanismo de asignación de desestructuración, se puede analizar y, habiendo recibido información sobre la temperatura y la precipitación, mostrar esta información en la primera y segunda líneas de la pantalla.
Paso 5. Completar el proyecto
Solo tenemos que modificar el código y, cuando lleguen nuevos datos, actualizar la información que se muestra en pantalla.
async function main() {
await printWeatherData();
setInterval(() => {
printWeatherData();
}, 5 * 60 * 1000);
setInterval(async () => {
await writeToLcd(8, 0, new Date().toISOString().substring(11, 19));
}, 1000);
}
lcd.on("ready", main);
// * ctrl+c, .
process.on("SIGINT", (_) => {
lcd.close();
process.exit();
});
Los datos meteorológicos se actualizan cada 5 minutos. Pero dado que ClimaCell limita la cantidad de solicitudes realizadas al servicio a 100 solicitudes por minuto, podemos ir aún más lejos y actualizar los datos cada minuto.
Podemos mostrar el tiempo usando uno de dos enfoques:
- Puede utilizar la propiedad del
observation_timeobjeto procedente de la API y mostrar la hora de llegada de los datos. - Puede hacer un reloj real y mostrar la hora actual.
Elegí la segunda opción, pero puedes hacer lo contrario.
Para mostrar la hora en la parte superior derecha de la pantalla, primero debe encontrar la columna desde la cual debe comenzar la pantalla. Esto permitirá que los datos se ajusten perfectamente al espacio de pantalla disponible. Para encontrar el número de columna, use la siguiente fórmula:
- ,
La longitud de la información de tiempo es de 8 caracteres y, dado que la línea de visualización tiene 16 caracteres, debe comenzar a mostrar esta información en la columna # 8.
El trabajo con la pantalla se organiza de forma asincrónica. Por lo tanto, para saber cuándo la pantalla está inicializada y lista para funcionar, debemos usar el método de biblioteca
lcd.on().
Otra técnica recomendada para trabajar con sistemas integrados es liberar recursos cuando se cierra el programa. Es por eso que usamos un controlador de eventos
SIGINTpara liberar recursos de visualización cuando el programa sale.
Hay otros eventos similares:
SIGUSR1ySIGUSR2- para la interceptaciónkill PID, como reiniciarnodemon.uncaughtException- para detectar excepciones no controladas.
Paso 6. Organización de la operación de secuencia de comandos continua
Nuestro script está listo y ya podemos ejecutar el programa. Pero todavía tenemos algo que hacer antes de reconocer el proyecto como completado.
En este punto, probablemente esté conectado a la Raspberry Pi mediante SSH o directamente. Pero independientemente de cómo se conecte a la placa, cuando cierre el terminal, el programa se detendrá.
Al mismo tiempo, si apaga el tablero y luego, inmediatamente o después de un tiempo, lo enciende nuevamente, el script no se iniciará automáticamente. Tendrá que iniciarlo manualmente.
Para resolver estos problemas, podemos utilizar un administrador de procesos como pm2 .
Esto es lo que debe hacer:
- Instalación de pm2:
sudo npm install pm2 -g - Cree una secuencia de comandos de inicio para pm2:
sudo pm2 startup - Lanzamiento de la aplicación:
pm2 start index.js - Guardar una lista de procesos entre reinicios del servidor:
pm2 save
La Raspberry Pi ahora se puede reiniciar. El script se ejecutará después de que el dispositivo esté listo para usarse.
Salir
Ahora tiene un sistema de monitoreo del clima a su disposición que puede personalizar a su gusto. Si el conocimiento de los datos meteorológicos es importante para usted (o si desea mantenerse al tanto de otras métricas proporcionadas por ClimaCell, como los niveles de contaminación del aire), puede crear una carcasa Raspberry Pi que también pueda contener una pantalla LCD. Y luego, habiendo equipado esta estructura con una batería, se puede colocar perfectamente en algún lugar.
La Raspberry Pi es una placa que se parece mucho a una computadora normal. Puede hacer cosas mucho más interesantes con él de lo que suele hacer con microcontroladores como el Arduino . Por lo tanto, la Raspberry Pi es fácil de emparejar con otros dispositivos que tenga.
¿Está planeando hacer algo similar a lo que se discutió en este material?
