Una de las características más importantes y útiles de la CLI de npm es que es altamente personalizable. Las posibilidades de personalizarlo son realmente enormes. Esto permite que todas las categorías de usuarios trabajen eficazmente con npm, desde grandes organizaciones hasta desarrolladores independientes.
Uno de los mecanismos de personalización de npm es
.npmrc. He estado viendo discusiones sobre este archivo durante mucho tiempo. Recuerdo especialmente el momento en que pensé que usando este archivo puedes cambiar el nombre del directorionode_modules... Durante mucho tiempo, no entendí lo útil que puede ser .npmrcy, de hecho, cómo usarlo.
Por lo tanto, hoy quiero hablar sobre algunas de las posibilidades de personalizar el entorno de trabajo de Node.js usando . Estas configuraciones me ayudan a ser más eficiente al preparar módulos Node.js y cuando trabajo en aplicaciones a largo plazo.

.npmrc
Automatización un poco más avanzada de lo habitual del comando npm init
Al crear un nuevo módulo desde cero, el trabajo suele comenzar con un equipo
npm init. Algunos desarrolladores no saben una cosa o dos sobre este comando. El hecho es que el proceso de creación de nuevos módulos puede ser muy automatizado al recurrir a los comandos de visualización npm config set ...que le permiten establecer opciones que se sustituyen por defecto cuando npm initcomienza a hacer preguntas sobre un nuevo proyecto.
A saber, así es como puede especificar su nombre, dirección de correo electrónico, URL del sitio web, información de licencia, versión inicial del módulo. Estos son los siguientes comandos:
npm config set init.author.name "Hiro Protagonist"
npm config set init.author.email "hiro@showcrash.io"
npm config set init.author.url "http://hiro.snowcrash.io"
npm config set init.license "MIT"
npm config set init.version "0.0.1"
En este ejemplo, he establecido algunos valores predeterminados para el desarrollador
Hiro. Los datos personales de los desarrolladores no cambian muy a menudo, por lo que establecer algunos valores predeterminados le permite no ingresarlos manualmente cada
vez.Además, hay un par de valores relacionados con los módulos.
La primera es una licencia que el equipo ofrecerá automáticamente
npm init. Personalmente, prefiero usar la licencia MIT. La mayoría de los demás desarrolladores de Node.js hacen lo mismo. Por lo tanto, aquí puede configurar lo que quiera. La capacidad de seleccionar casi automáticamente la licencia que está utilizando es una buena optimización.
El segundo valor es la versión inicial del módulo. Es una nimiedad, pero esta oportunidad realmente me hizo feliz. El caso es que cada vez que comencé a crear un módulo, no quería comenzar con la versión 1.0.0, que se ofrece por defecto
npm init. Siempre configuro el número de versión en 0.0.1, y luego, mientras trabajaba en el módulo, lo incrementé usando comandos como npm version [ major | minor | patch ].
Modificar el registro npm estándar
El progreso no se detiene, por lo que el ecosistema npm tiene cada vez más oportunidades para trabajar con registros de paquetes. Por ejemplo, es posible que deba utilizar como caché de registro de módulos que el desarrollador sabe que serán necesarios para la aplicación. O tal vez alguien decida utilizar un registro de módulos que hayan pasado algún tipo de verificación y certificación adicional. Incluso hay un registro de módulo separado para Yarn, pero este tema, aunque muy interesante, no se aplica a nuestra conversación de hoy.
Entonces, si necesita usar su propio registro de módulo con npm, esto se hace con un simple comando de una línea:
npm config set registry "https://my-custom-registry.registry.nodesource.io/"
La dirección de registro convencional utilizada en este comando se puede reemplazar con la dirección de cualquier registro compatible. Para restablecer esta configuración a su valor predeterminado, puede ejecutar el mismo comando con la dirección del registro estándar:
npm config set registry "https://registry.npmjs.com/"
El parámetro loglevel y la configuración de lo que imprime el comando npm install en la consola
Cuando instalas módulos usando un comando
npm install, toda una cascada de información cae sobre ti. Las herramientas de línea de comandos, de forma predeterminada, limitan la cantidad de dicha información. Hay distintos grados de detalle en la salida. Esto se puede configurar al instalar npm o mediante la configuración de parámetros escritos .npmrcy utilizados de forma predeterminada. Esto se hace usando el comando de vista npm config set loglevel=»..». Aquí están las opciones para los valores de los parámetros loglevel, desde el más "lacónico" hasta el más "hablador":
- silencio
- error
- advertir
- http
- info
- verboso
- tonto
Así es como se ve la instalación del paquete cuando se usa el parámetro
loglevelen el que está escrito silent.

Modo silencioso para mostrar información al instalar paquetes.
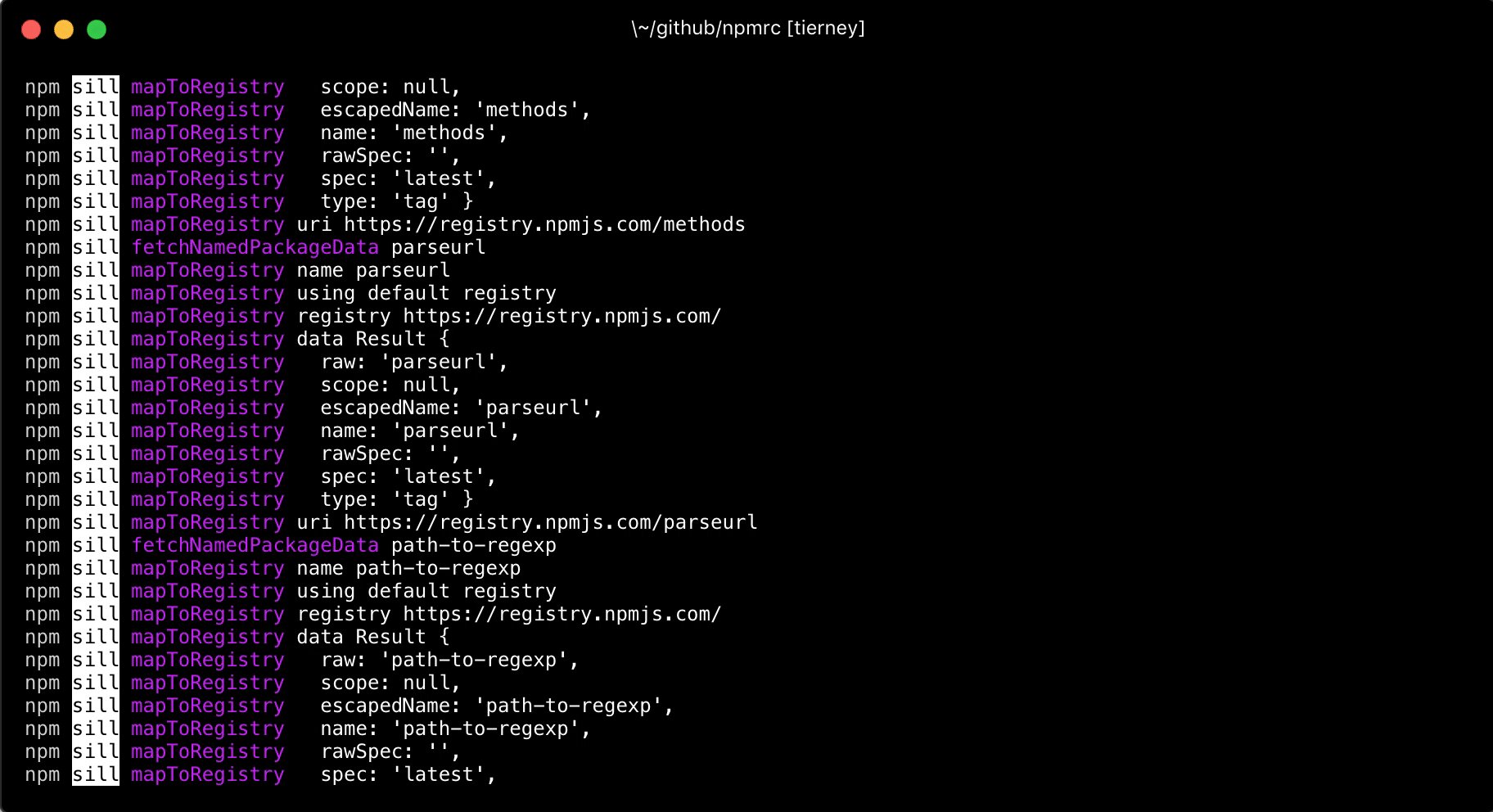
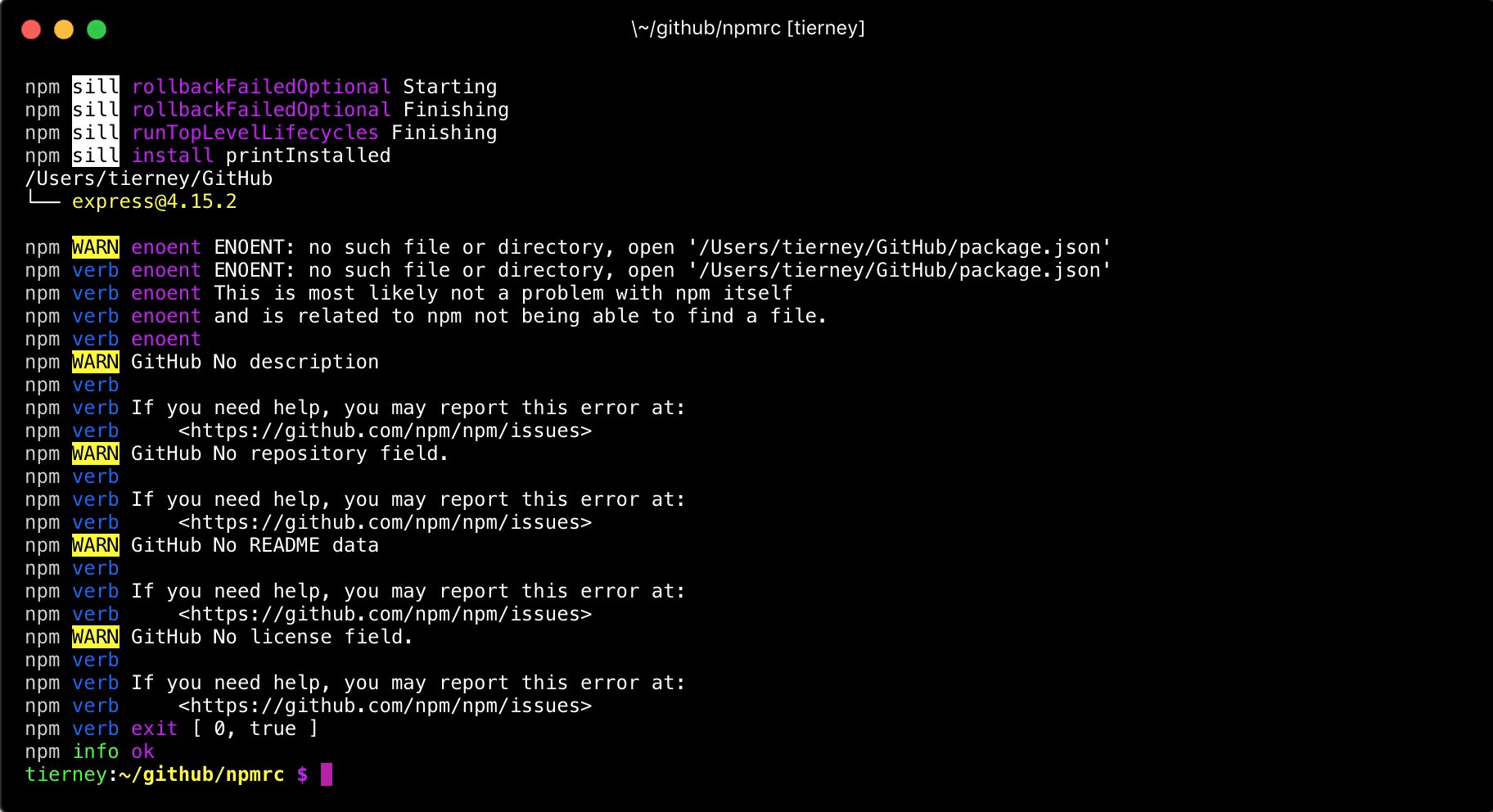
Esto es lo que sucede si se establece
loglevelen silly.

Modo de salida tonto al instalar paquetes
Si desea que se muestre un poco más (o un poco menos) de información al instalar paquetes de lo habitual
loglevel, puede cambiar el valor predeterminado. Por ejemplo, así:
npm config set loglevel="http"
Si experimenta un poco con esta configuración y decide restablecerla a los usos predeterminados de la CLI npm, ejecute el siguiente comando:
npm config set loglevel="warn"
Cambiar donde npm instala los módulos globales de forma predeterminada
Esta es una oportunidad asombrosa. Se necesitan algunos retoques para que npm instale paquetes globales en una nueva ubicación, pero el esfuerzo vale la pena. El punto es que con la ayuda de varios comandos, puede cambiar el lugar donde npm, por defecto, instala los módulos globales. Por lo general, se instalan en una carpeta de sistema privilegiada, que requiere autoridad administrativa. En sistemas basados en UNIX, esto significa que se requiere el comando para instalar los módulos globales
sudo.
Si escribe en el parámetro la
prefixruta al directorio sin privilegios, por ejemplo,~/.global-modules, esto significa que no necesita autenticarse al instalar módulos globales. Este es uno de los puntos fuertes de esta configuración. Otro punto fuerte es que los módulos instalados globalmente ya no estarán ubicados en el directorio del sistema, lo que reduce la probabilidad de que algún módulo peligroso (intencionalmente o no) haga algo malo en el sistema.
Primero, creemos una nueva carpeta con un nombre
global-modulesy escribamos en prefix:
mkdir ~/.global-modules
npm config set prefix "~/.global-modules"
Además, si no tenemos un archivo
~/.profile, crearemos dicho archivo en el directorio raíz del usuario. Agreguemos lo siguiente a este archivo:
export PATH=~/.global-modules/bin:$PATH
Esta línea en el archivo
~/.profileva a añadir una carpeta global-modulesa PATHy utilizará esta carpeta para instalar módulos de la NGP globales.
Ahora, en la terminal, debe ejecutar el siguiente comando para actualizar
PATHusando el archivo que acaba de editar ~/.profile:
source ~/.profile
Salir
Este artículo se escribió para ayudar a todos a configurar su entorno de desarrollo Node.js exactamente de la manera que deseen. Aquí está la documentación del comando
npm config. Aquí está el archivo .npmrc.
¿Cómo se configura npm?
