Esto es en 1999 cuando estábamos escribiendo
<font size="4" color="#000000">y así sucesivamente, y DHTML estaba de moda .
Cuando apareció CSS, mi enfoque del aprendizaje no fue diferente. Pero realmente desearía tomarme el tiempo para aprender CSS correctamente y perderme muchos conceptos fundamentales.
Aquí hay algunas cosas que no sabía pero que me gustaría saber antes.
Bloque, inline y inline-block
Aunque conocía estas propiedades, no las entendí completamente durante mucho tiempo.
En breve:
- los elementos de bloque se
blockexpanden horizontalmente para ocupar una línea completa (como un encabezado). Podemos aplicarles un acolchado vertical.
- Los elementos en línea se
inlineexpanden horizontalmente lo suficiente para acomodar el contenido (como elementosstrongoem). No podemos aplicarles relleno vertical y, por lo general, deben colocarse dentro de un elemento de bloque.
- Los elementos de bloque en línea
inline-blockson similares a los elementos en línea, pero puede aplicarles relleno vertical (lo que los hace útiles para objetos como botones).
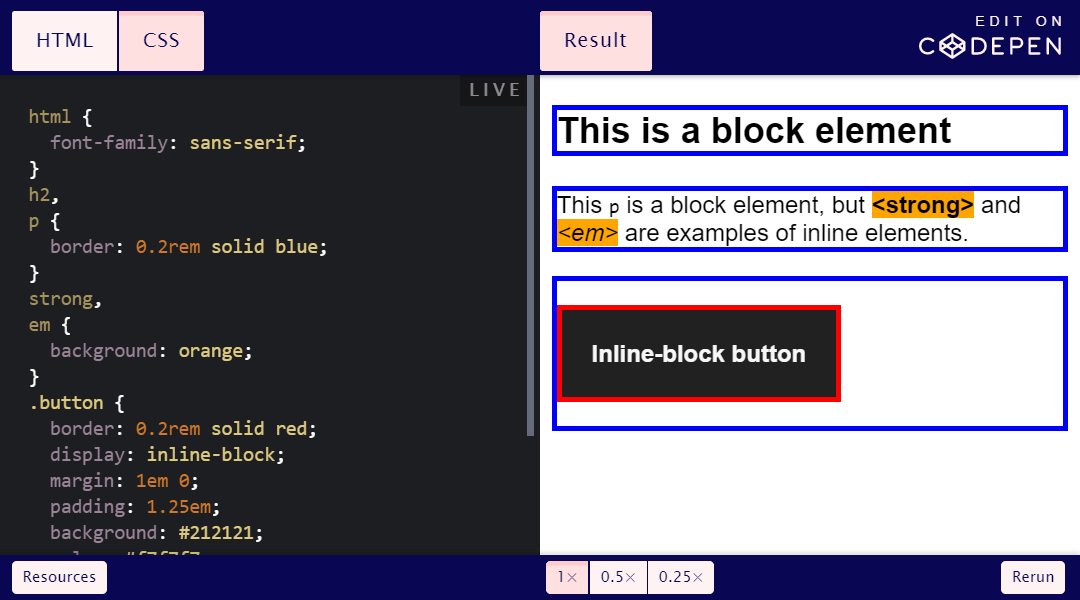
En el siguiente ejemplo, los elementos de bloque tienen un contorno azul, los elementos en línea tienen un fondo naranja y un elemento de bloque en línea tiene un contorno rojo.

Las imágenes están en línea
Que las imágenes sean
inlinelas predeterminadas no es un problema, pero puede resultar confuso al intentar colocarlas o agregar un relleno vertical.
Si su conjunto no tiene esto, sugiero agregar la siguiente regla:
img {
display: block;
}Esto hará que su comportamiento sea mucho más predecible. Es posible que también desee agregar
max-width: 100%;para que no se salgan de su recipiente.
Cómo se calculan la altura y el ancho
De forma predeterminada, el ancho / alto del cuadro se calcula agregando:
- Área de contenido
- Área de relleno
- Zona fronteriza
Por lo general, no hay problemas con la altura del elemento: no nos preocupamos demasiado por cómo se refleja el contenido verticalmente. Surgen problemas al intentar calcular el ancho de un elemento, especialmente si hay varios elementos en una fila.
Si tenemos el siguiente CSS:
.some-class {
width: 50%;
padding: 2em;
border: 0.1rem;
}El ancho total calculado
.some-classserá:
50% + 4em + 0.2 rem
Esto se debe a una propiedad nombrada
box-sizingcon un valor predeterminado content-box. Este valor significa que la propiedad widthse aplica al área de contenido: todo lo demás se agrega en la parte superior.
Podemos cambiar esto para todos los elementos con la siguiente regla:
* {
box-sizing: border-box;
}Volviendo a nuestro ejemplo, el ancho del elemento ahora se calculará a partir del borde, de modo que el ancho total de nuestro elemento sea 50%.
¿Qué pasa con el borde y el relleno? Estas propiedades / valores aún se aplican, pero no afectan el ancho total del elemento: están dentro de un área definida.
Echa un vistazo al Codepen para verlo en acción:

Relleno
No discutimos el margen aquí porque el relleno es el espacio entre elementos , por lo que nunca forma parte de este cálculo.
El acolchado y el acolchado no son lo mismo
Si un elemento no tiene fondo ni borde, puede parecer que el relleno y el relleno son iguales. ¡Esto no es verdad!
marginEs el espacio entre elementos
paddingEs el espacio dentro del elemento
Esto hace que el relleno sea útil para los elementos que tienen un fondo. A menudo, no queremos que el contenido esté cerca del borde del contenedor del elemento, sino
paddingque lo permitimos.
Acolchado absorbente
Esto ha sido durante mucho tiempo molesto para los novatos en CSS. Rachel Andrew describe esta propiedad de la siguiente manera:
“Al tragar se fusiona el relleno para que el espacio entre los dos elementos sea igual al más grande de los dos. El campo más pequeño está esencialmente dentro del más grande ".
Si tenemos dos elementos de bloque con
margin-bottom: 1emun elemento y margin-top: 1.5 emen el elemento inmediatamente debajo de él, el espacio total entre los dos elementos será igual 1.5 em.
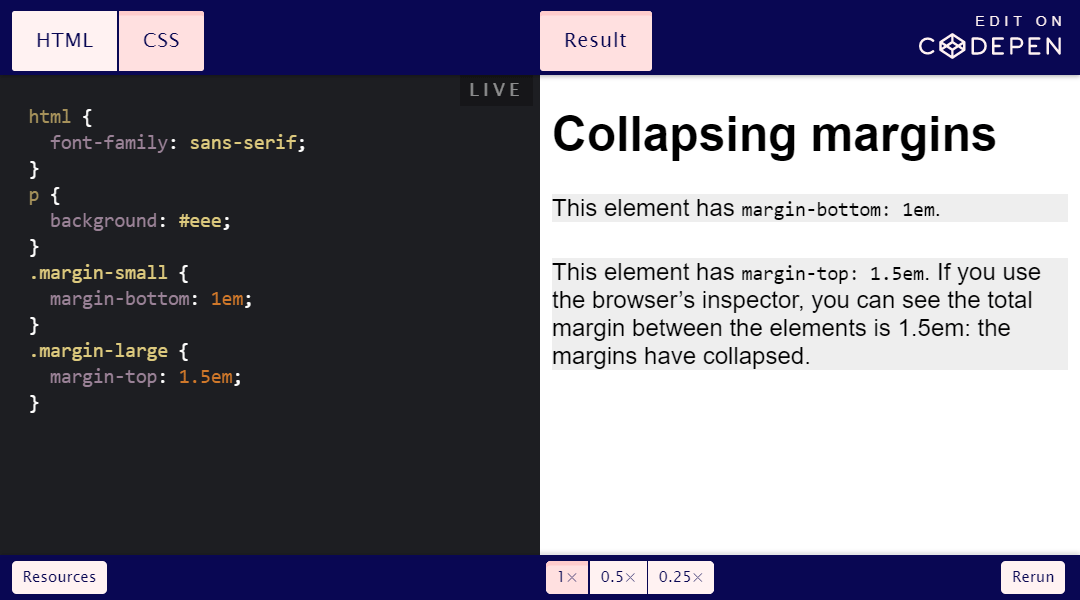
Esto se puede ver aquí:

cuando dos acolchados se encuentran, el acolchado más grande absorbe el acolchado más pequeño. Si tienen el mismo valor, se absorben entre sí.
Los cálculos de sangría son más fáciles de inmediato. También puede cambiar nuestro enfoque para administrar la sangría, y es en esta etapa que el selector de búho lobotomizado y técnicas similares pueden ser útiles .
Nota: el relleno no se absorbe cuando el padre está configurado en
display: grido display: flex.
Los navegadores tienen una hoja de estilo predeterminada
CSS son las siglas de Cascading Style Sheets. Por lo tanto, no debería sorprendernos que la cascada sea uno de los conceptos fundamentales de CSS.
Si bien podemos saber cómo interactúan nuestras propias hojas de estilo entre sí, debemos recordar que siempre hay una hoja de estilo del navegador predeterminada. Se carga antes que cualquier hoja de estilo personalizada, lo que facilita la declaración de valores existentes.
Los estilos declarados difieren según el navegador, pero son la razón por la que de forma predeterminada:
- Los encabezados tienen diferentes tamaños
- Texto negro
- Las listas están marcadas con puntos
- Los elementos pueden tener cualquier propiedad
display(por ejemplo,blockoinline)
Y muchas otras cosas.
Incluso si solo hay una hoja de estilo en el sitio, esa hoja de estilo siempre se combinará con los estilos predeterminados del navegador.
Utilice unidades relativas en todas partes
Es
pxtentador usar píxeles ( ) porque son fáciles de entender: declare un tamaño de fuente de 24 px y el texto será de 24 px. Pero esto no garantiza la comodidad de los usuarios, especialmente aquellos que cambian el tamaño del contenido a nivel del navegador o hacen zoom.
Empecé a usar durante mucho tiempo para determinar el tamaño de fuente
em(y más tarde rem). Tomó mucho más tiempo dominar emy remsangrar, márgenes, espaciado entre letras y límites de manera confiable .
Comprender la diferencia entre
emy remes fundamental para gestionar unidades relativas. Por ejemplo, podemos usarlo empara consultas @mediay relleno vertical, pero rempara anchos de borde consistentes.
Se necesita un poco de esfuerzo para ajustar el pensamiento para realizar una transición completa a unidades relativas, pero vale la pena.
Los pseudoelementos :: before y :: after necesitan contenido
Pseudo-elementos
::beforey ::afterrequieren una especificación obligatoria de la propiedad content, incluso si permanece vacía:
.some-class::before {
content: '';
}Si falta, el pseudoelemento no se mostrará .
Unidad ch
Una unidad
ch(carácter) es útil, en particular, para establecer el ancho de un elemento aproximadamente por el número de caracteres en una línea de texto.
¿Por qué? Técnicamente,
ch no cuenta el número real de caracteres en una cadena .
La unidad
chse basa en el ancho del carácter 0. Eric Meyer escribió sobre esto :
"1 canal suele ser más ancho que el símbolo medio, normalmente entre un 20% y un 30%".
Si lo usa para controlar el tamaño de los párrafos y similares, hay una diferencia a tener en cuenta.
Flujo normal
He escuchado este término muchas veces, pero no lo entendí completamente durante mucho tiempo. "Flujo normal" significa que los elementos se muestran en la página como aparecen en el código fuente.
Por ejemplo, si escribimos:
<h2>Heading</h2>
<p>Paragraph text.</p>Esperamos
<h2>Heading</h2>aparecer antes o arriba <p>Paragraph text.</p>. Este es un flujo normal .
Si un artículo se saca del flujo normal , no aparecerá en esa ubicación. Los elementos flotantes y absolutamente posicionados son un buen ejemplo.
Decoración del estado: foco
Me enteré de los pseudo selectores
:hover, :focusy :activeen el contexto de enlaces de estilo. En ese momento, todos los ejemplos de su uso se veían así:
a {
color: black;
}
a:hover,
a:focus,
a:active {
color: red;
}Sin embargo, es mejor organizar los estados de manera diferente
:focus .
:focusEs el estado en el que el usuario hace clic o desliza el dedo sobre los elementos enfocados en la página (por ejemplo, enlaces). Cuando el usuario hace clic en él [tab], no sabe dónde estará el foco.
Además, si el usuario se centra en un elemento que ya se ha desplazado, no sabrá dónde está el foco.
Por todas estas razones, es mejor peinar de manera
:focusdiferente a :hovery :active. Por ejemplo:
a:hover,
a:active {
/* styles */
}
a:focus {
/* styles */
}: enésimo niño ()
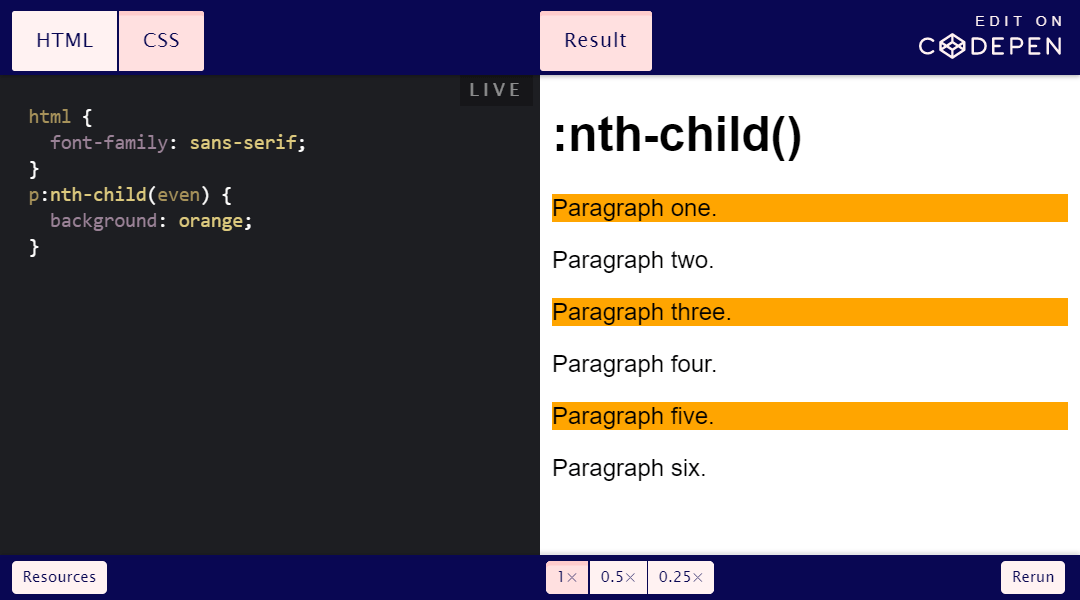
Mira este código : ¿

Ves las líneas impares en el fondo? Aunque el selector
p:nth-child(even)asume la selección de líneas pares.
Sin embargo, el selector
:nth-child()cuenta a todos los hermanos . La especificación de un elemento en un selector (por ejemplo, p:nth-child()) no hace que el selector comience desde el primer elemento de ese tipo.
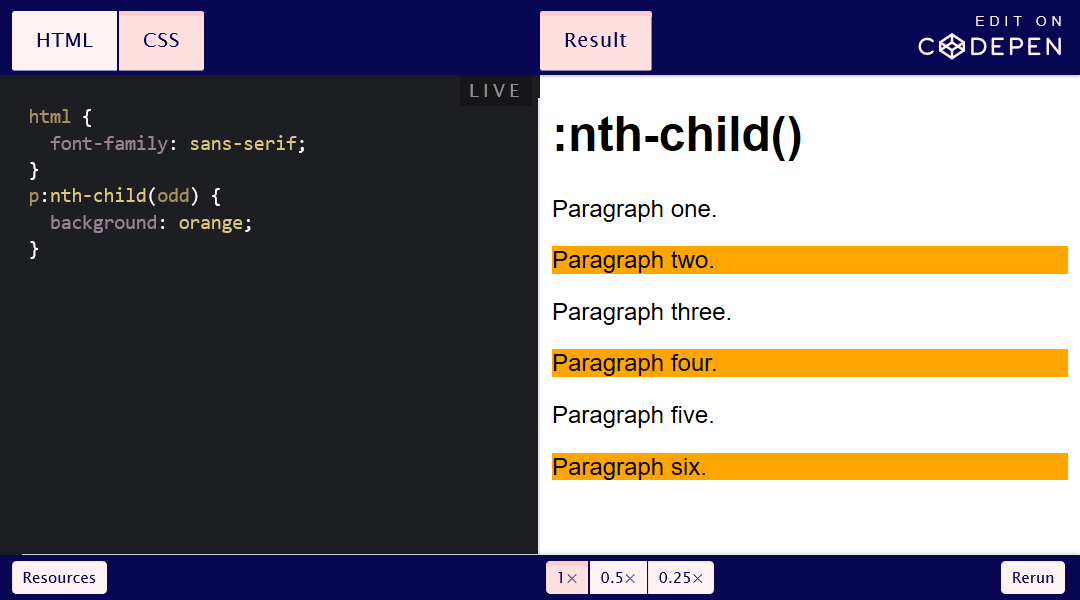
En cambio, especificar un elemento en un selector significa que la regla solo se aplicará a ese tipo de elemento. Si cambiamos nuestro ejemplo a elementos impares
p:nth-child(odd), veremos que:
h1no se destaca, aunque es un hermano extraño
- Los elementos
pque cumplen con los criterios están marcados (párrafos dos, cuatro, seis)

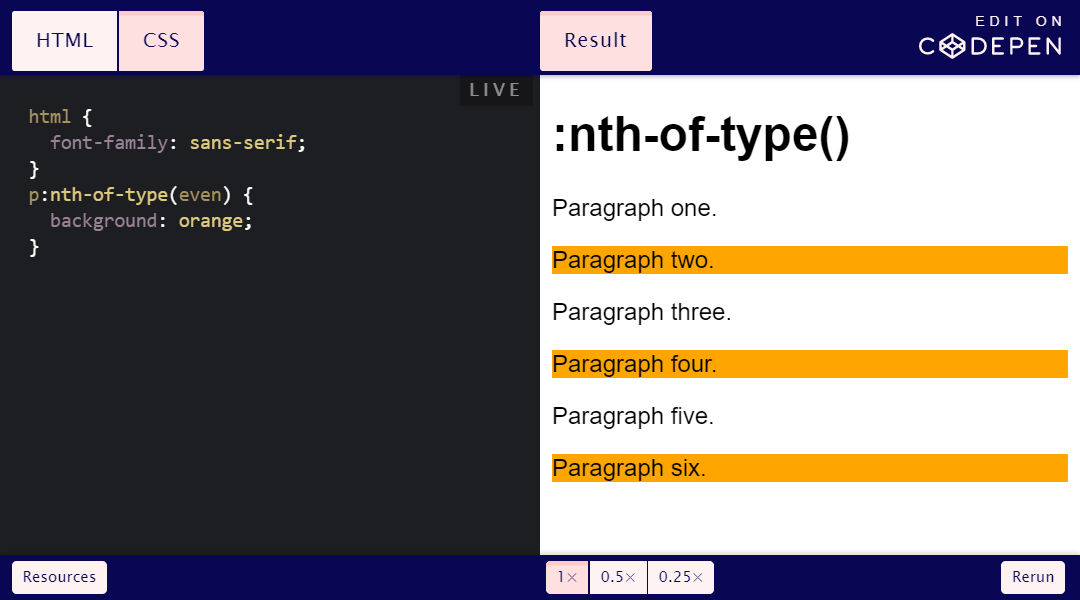
Volvamos al primer ejemplo. Digamos que queremos resaltar incluso elementos en el fondo
p. En este caso, será mejor que usemos un pseudo selector diferente. p:nth-of-type(even)

Esta es la diferencia clave entre
:nth-child()y :nth-of-type(). Aquí hay una diferencia sutil, pero evitará cierta confusión.
En conclusión
Es fácil dominar los conceptos básicos de CSS, pero comprender cómo y por qué las cosas funcionan como lo hacen es fundamental .
Si pasara más tiempo en mi juventud en esto, podría escribir código más rápido que sería más eficiente y estable.
Ver también: