
Patrones y mejores prácticas
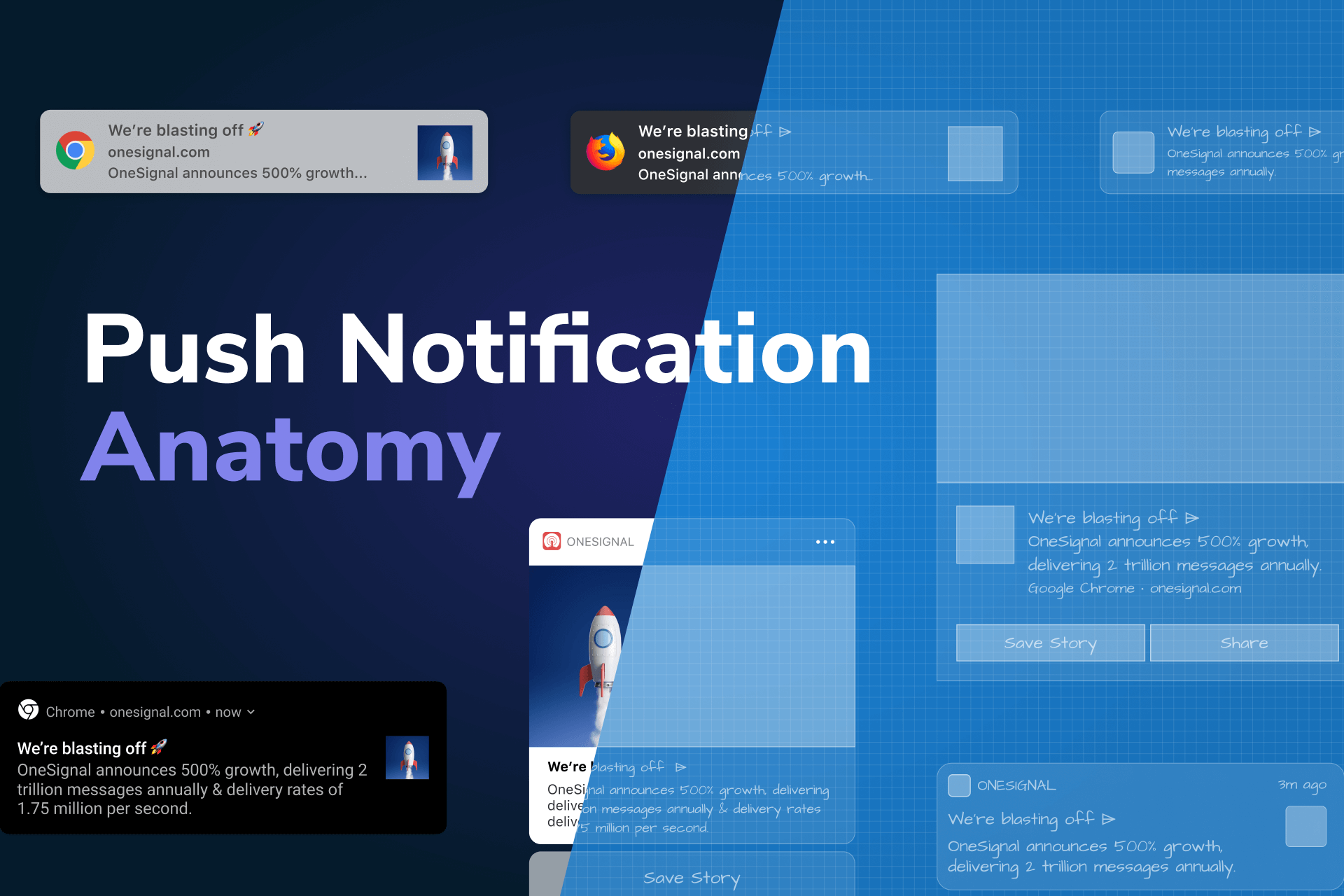
Diseño y anatomía de una notificación push 2020
Análisis de la estructura de notificaciones push de diferentes plataformas, navegadores y programas de Lee Munroe. Una ventaja es la plantilla en Figma .
Comunicación de cambios a lo largo del viaje del comprador: un estudio de caso de COVID-19
Kim Flaherty, de Nielsen / Norman Group, ofreció una descripción general de cómo informar a las tiendas en línea sobre la situación del coronavirus. Plazos de entrega extendidos y otras restricciones.
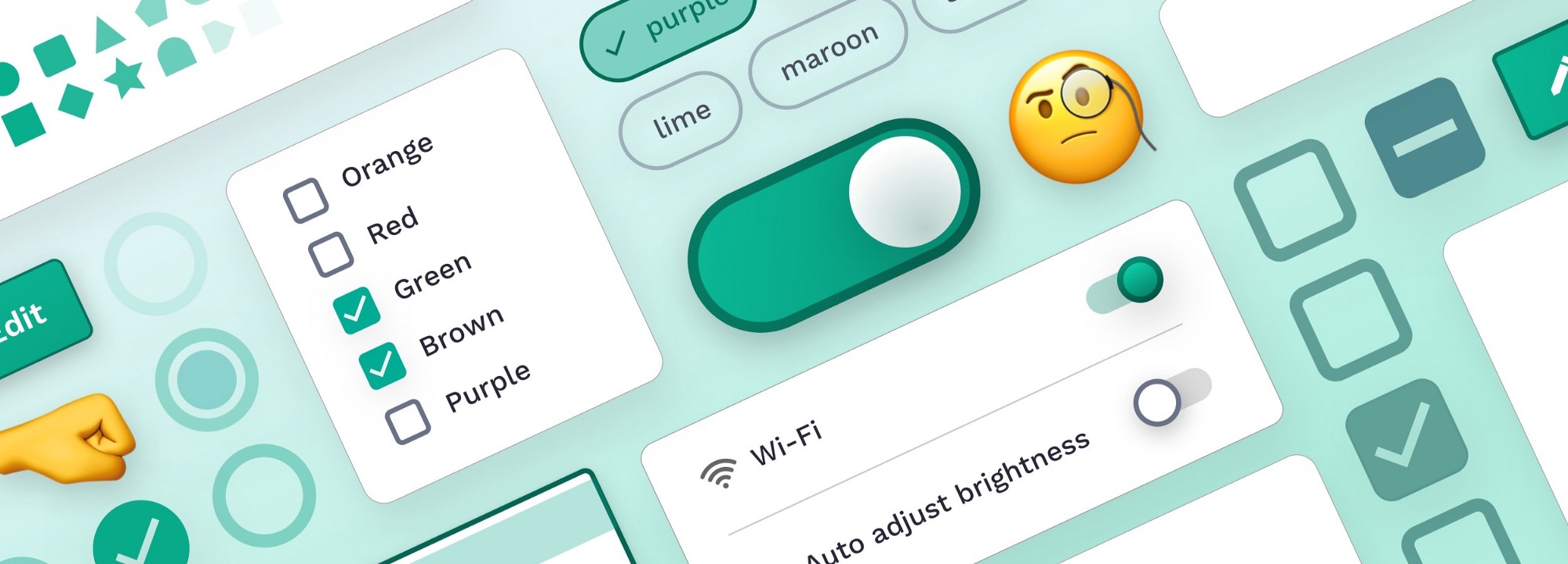
Controles de selección: serie de componentes UI
Análisis detallado de los estados de los elementos del formulario para la selección (casillas de verificación, ventanas de radio, interruptores de palanca, chips) de Taras Bakushevich.
Integración de aplicaciones móviles: análisis de componentes y técnicas
Alita Joyce de Nielsen / Norman Group describe patrones para conocer a un nuevo usuario en aplicaciones móviles. Sin embargo, aconseja evitarlos siempre que sea posible.
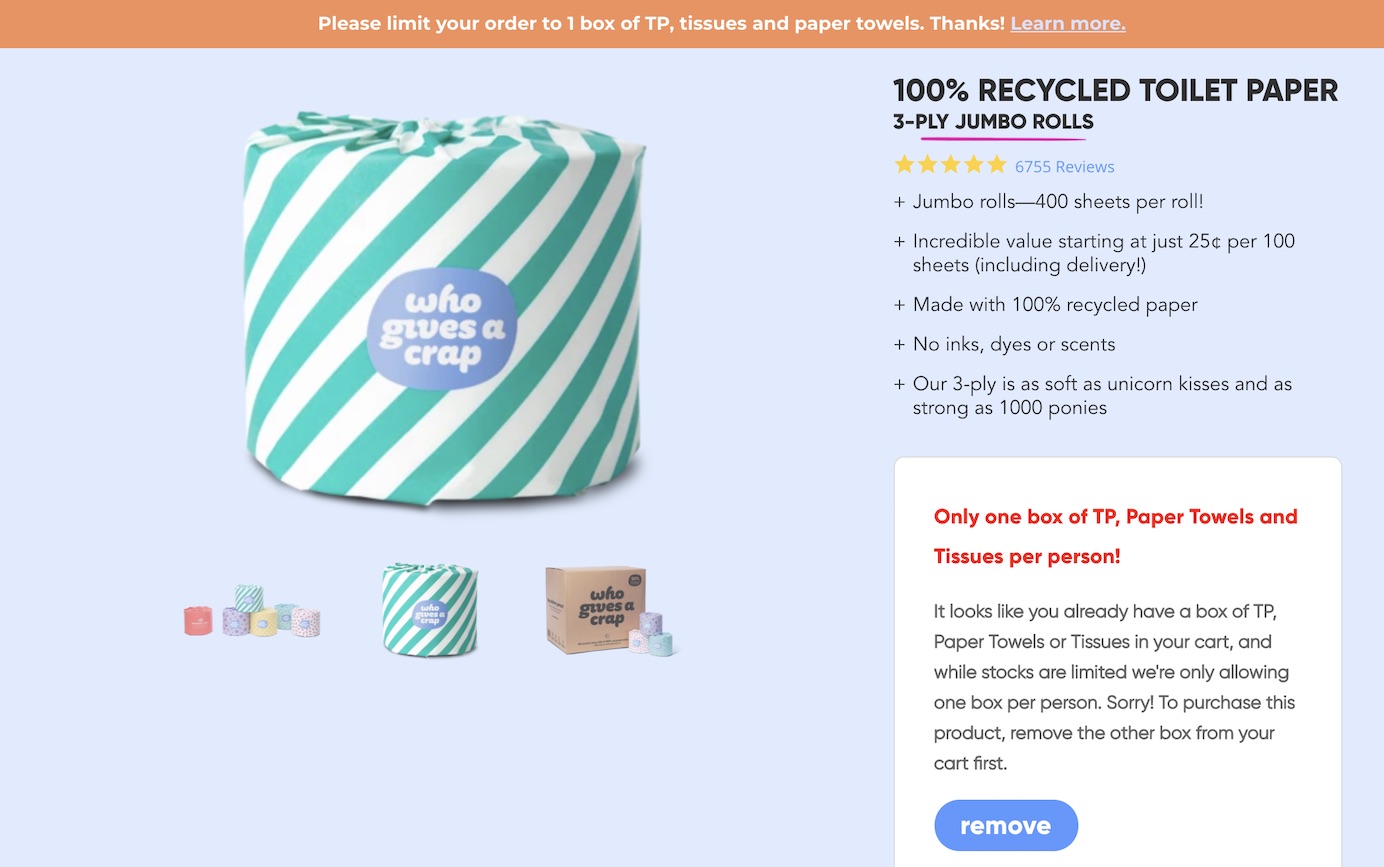
Tres trampas que se deben evitar si se implementan "vistas rápidas"
Rebecca Hugo de Baymard describe un problema con una capa emergente de vista rápida para una tarjeta de producto, que está diseñada para evitar que el usuario acceda a una página completa. Pero hay muchos problemas con él.Evite PDF para lectura en pantalla
Jakob Nielsen y Anna Kaley de Nielsen / Norman Group brindan consejos para enviar archivos PDF a sitios web. Aconsejan evitar leer información en el sitio de dichos documentos, dejándolos solo en caso de impresión o reenvío. Aarron Walter - Diseñando para la emoción
Aarron Walter - Diseñando para la emoción
Se ha publicado la segunda edición del libro. Se agregaron capítulos sobre privacidad, inclusión y seguridad.Emojis en líneas de asunto de correo electrónico: ¿ventaja o impedimento?
Kim Flaherty de Nielsen / Norman Group habla sobre la investigación de UX sobre cómo el emoji en el título de las cartas de correo atrae a los usuarios. Cosas como esta se verifican mejor mediante pruebas A / B, pero las notas son útiles.Decisiones de diseño inspiradas con Giovanni Pintori: la publicidad se convierte en una forma de arte
Andy Clarke continúa una serie de experimentos con diseños de revistas interesantes en la web. En el décimo número analiza la obra de Giovanni Pintori.Cómo realizamos las pruebas de accesibilidad en Alfa Digital
Maria Simonova habla sobre el soporte de accesibilidad en la aplicación móvil de Alfa-Bank para iOS.5 implementaciones del 'formulario de tarjeta de crédito' que hacen que 'LL Bean' sea el mejor en su clase
Rebecca Hugo del Instituto Baymard analiza buenos y malos ejemplos de formas de pago con tarjeta de crédito en tiendas online.Sistemas de diseño y pautas
Cómo comprender la salud de su sistema de diseño y, finalmente, su éxito
El artículo más genial de Christos Kastritis sobre el lanzamiento del sistema de diseño Deliveroo. Sesión de Strath para comenzar a trabajar, un conjunto de indicadores de salud, cálculo de ROI para diferentes secciones ( plantilla ).
Tema oscuro
Apoyar el modo oscuro en su sitio web
Instrucciones para introducir un tema oscuro en un sitio web personal de Jecelyn Yeen.Canal de televisión viernes
El canal de televisión de los viernes hizo un tema oscuro para el aire nocturno. Después de las 23:00, los videos promocionales brillantes y ruidosos serán reemplazados por una identidad tranquila y tranquila con cuentos de hadas y poemas.Clave Rostelecom
Los diseñadores de Redmadrobot hablan sobre la creación de un tema oscuro para la aplicación Rostelecom Key. Es cierto, solo la parte de diseño, no hay sistema de diseño en el código.WWDC 2020
Apple mostró las nuevas versiones de las plataformas en una conferencia anual que, como todo lo demás este año, tuvo lugar online. Tradicionalmente, destaqué las actualizaciones que preocupan a los diseñadores de interfaces:
iOS 14

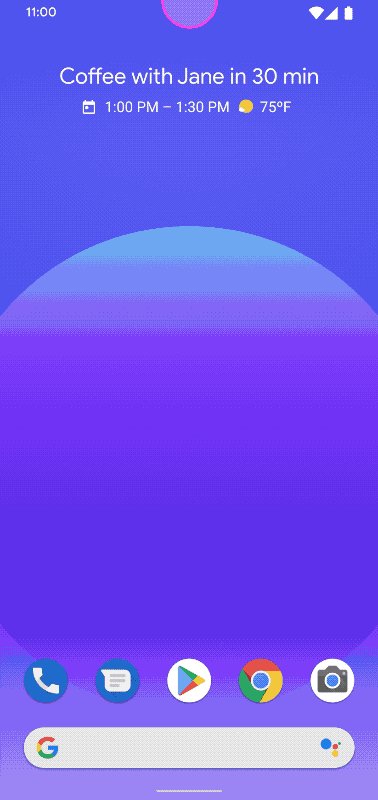
Widgets de la pantalla de inicio . Ahora, al igual que en Android, es fácil ensuciarse. Una ley de larga data establece que el 95% de los usuarios no personalizan la interfaz (y rara vez cambian la configuración predeterminada por los fabricantes de dispositivos). Pautas y plantilla de Figma ( otra ).

 Siri no cubre la pantalla, pero muestra el letrero abstracto corporativo en la parte inferior y una placa con el resultado en la parte superior.
Siri no cubre la pantalla, pero muestra el letrero abstracto corporativo en la parte inferior y una placa con el resultado en la parte superior.  Las llamadas tampoco cubren la pantalla, pero se muestran como una barra en la parte superior.
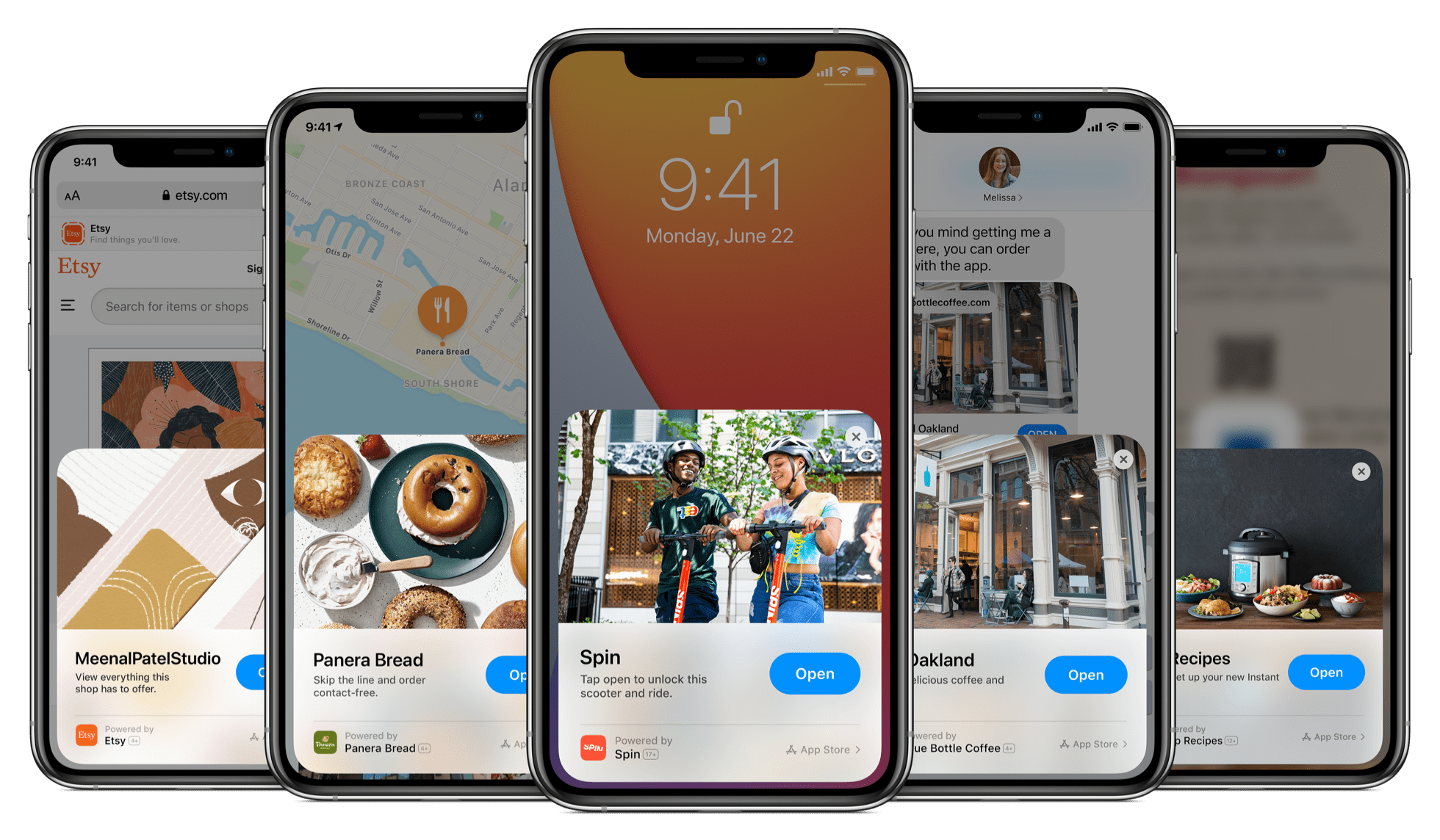
Las llamadas tampoco cubren la pantalla, pero se muestran como una barra en la parte superior. Mini versiones de sitios y aplicaciones sin instalación mediante código QR o NFC. Asume asistencia en acciones sencillas como acreditar puntos en el programa de fidelización de una cafetería donde eres demasiado vago para instalar la aplicación. Es cierto que esto solo funciona con su propio formato de código QR, lo que significa que es poco probable que reciba una cobertura normal. Directrices .

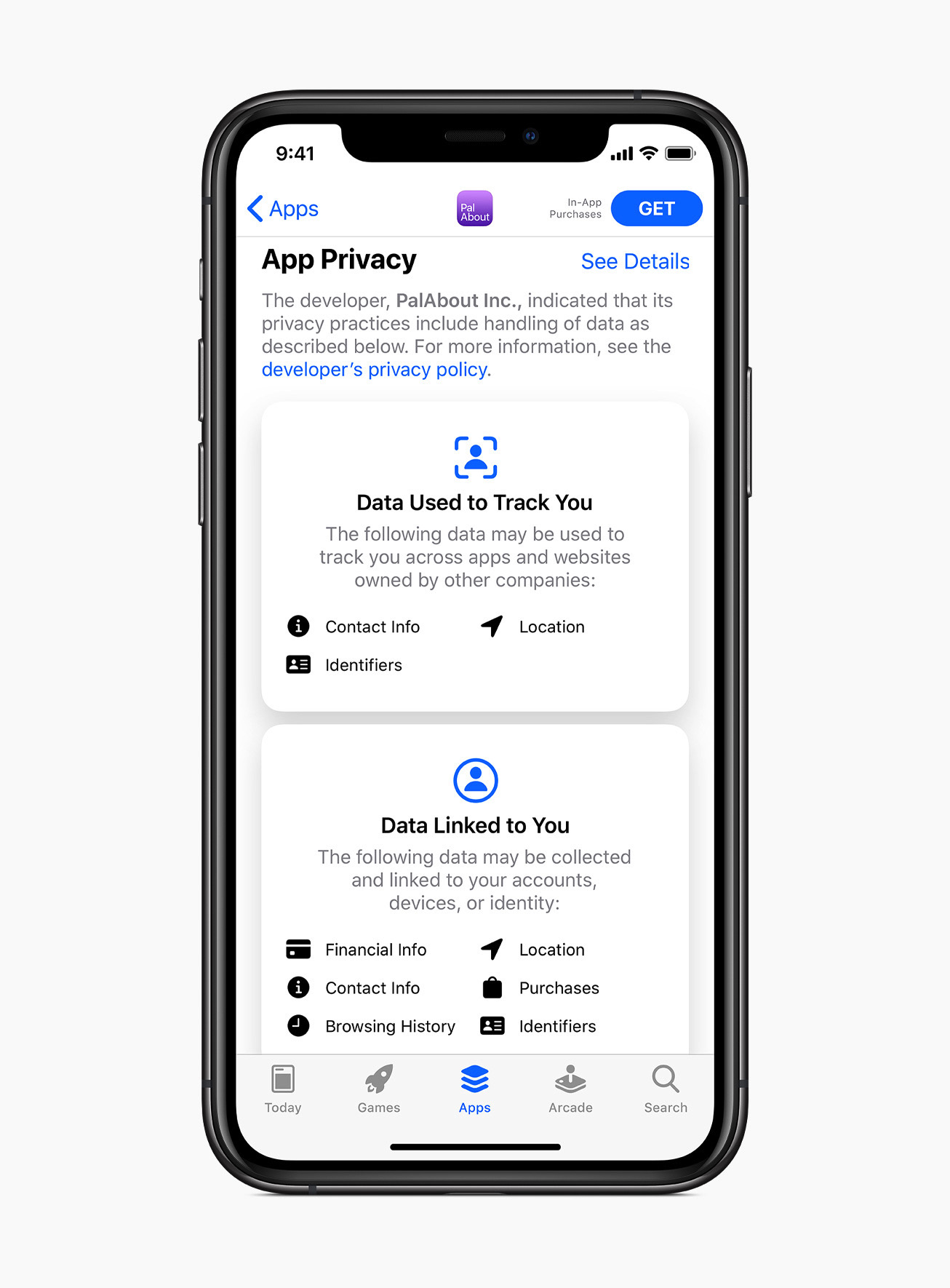
 Información visual sobre los datos recopilados por la aplicación
Información visual sobre los datos recopilados por la aplicación
(aproximadamente como el valor nutricional de un producto).
 La apertura del automóvil desde el teléfono , que gradualmente será respaldada por los principales fabricantes de automóviles.
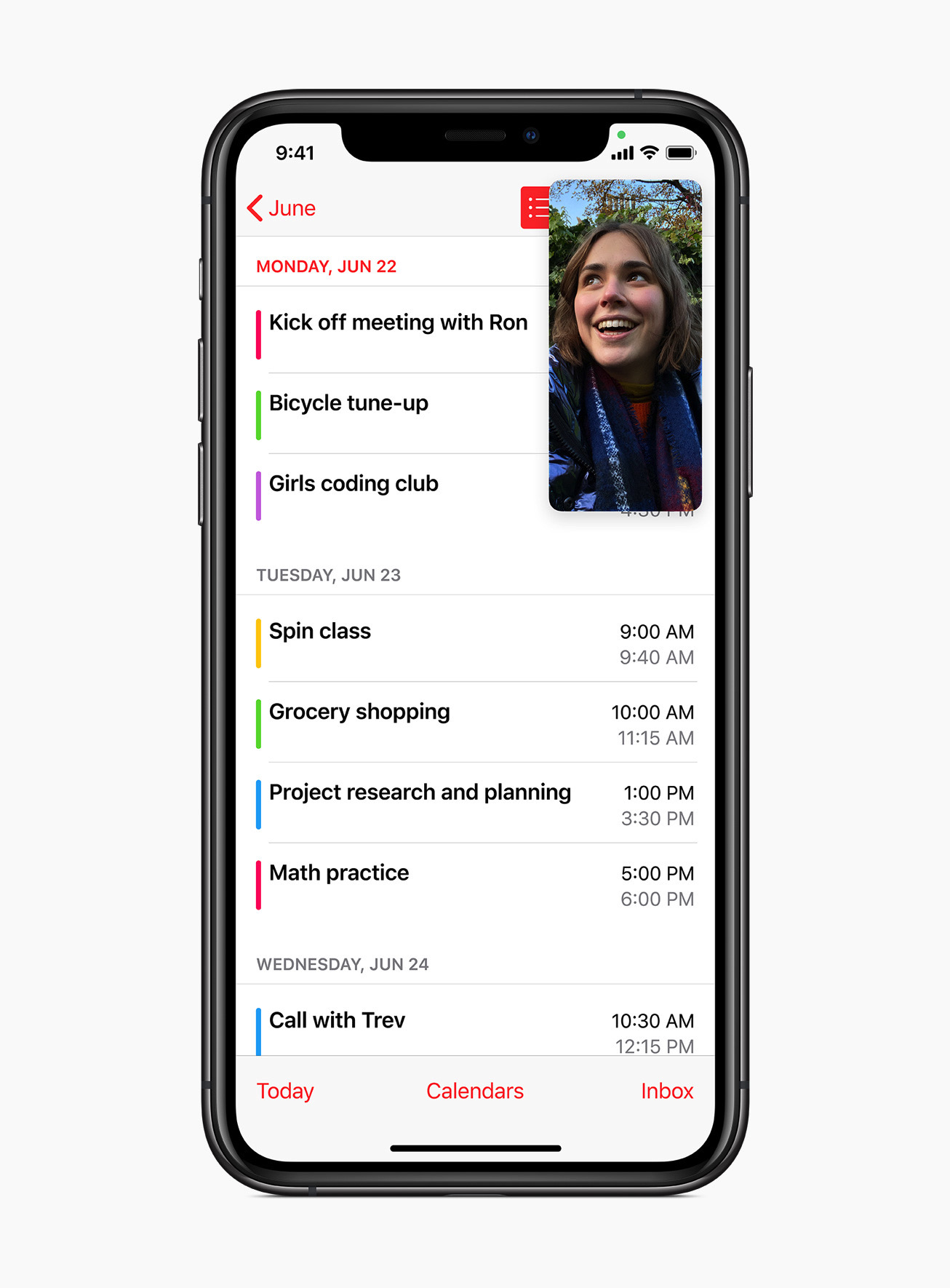
La apertura del automóvil desde el teléfono , que gradualmente será respaldada por los principales fabricantes de automóviles. Modo de imagen en imagen que le permite minimizar cualquier video a un tamaño pequeño y moverse entre aplicaciones.
Modo de imagen en imagen que le permite minimizar cualquier video a un tamaño pequeño y moverse entre aplicaciones. Será posible cambiar el navegador y el correo predeterminados , lo que aumentará ligeramente el alcance de los clientes de terceros.
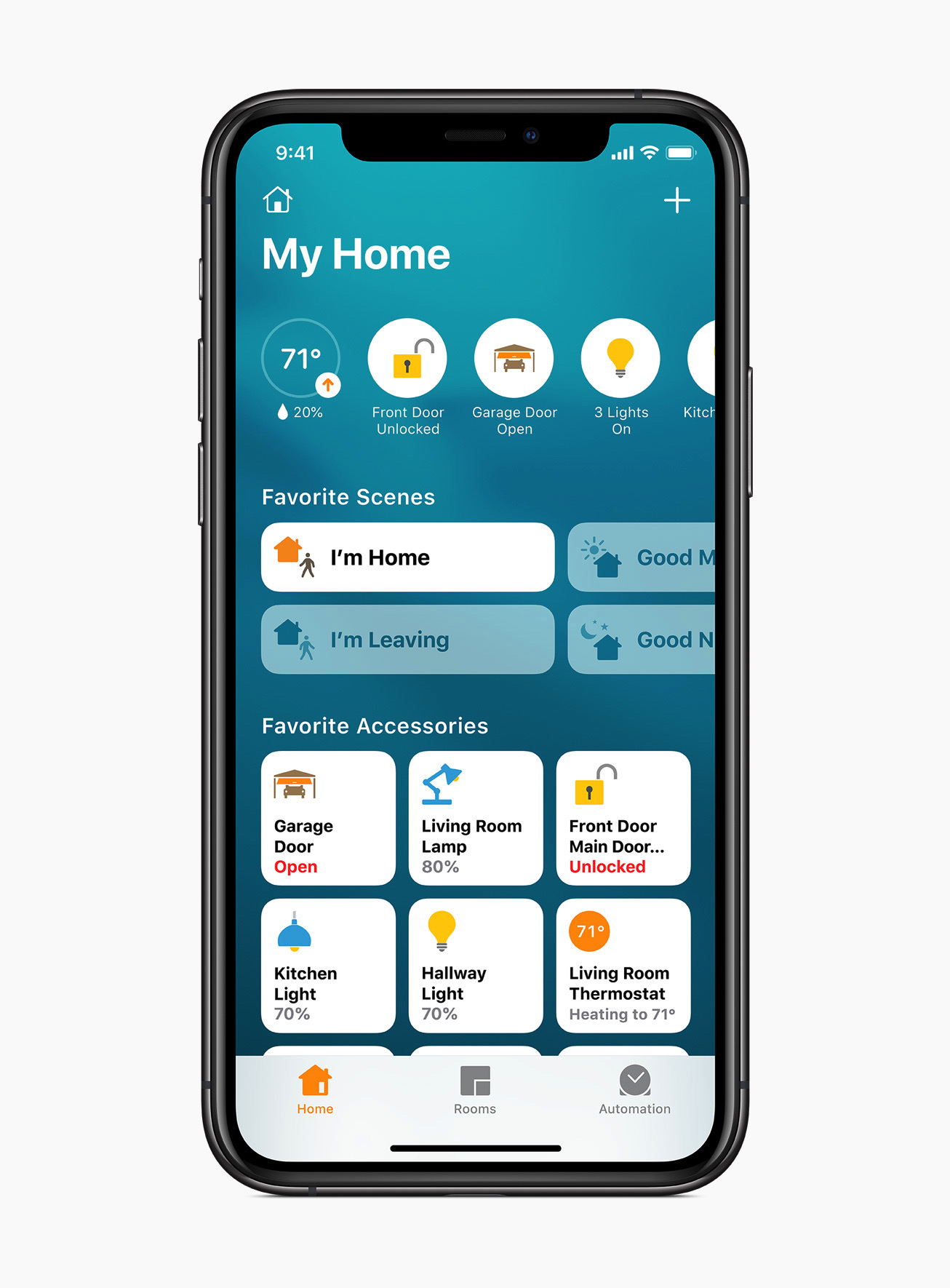
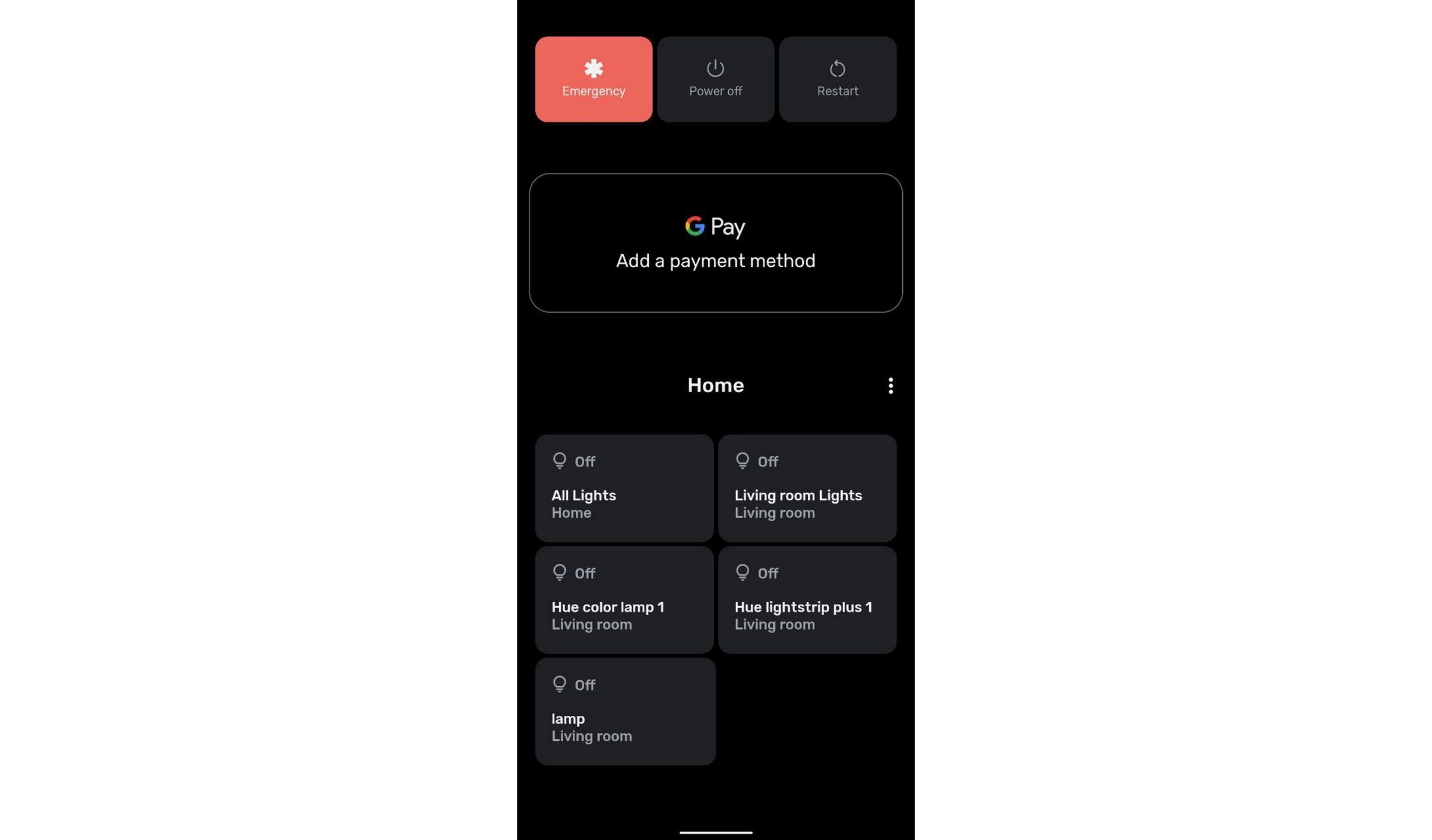
 La pantalla de inicio inteligente muestra mejor el estado actual de los dispositivos. Las
La pantalla de inicio inteligente muestra mejor el estado actual de los dispositivos. Las mejores aplicaciones iOS de Apple de 2020 .
Presentación de video sobre diseño:
- Diseña fantásticos widgets
- Los detalles de la tipografía de la interfaz de usuario
iPadOS 14

Barra de navegación lateral permanente, que se acerca aún más a las aplicaciones de escritorio.

Búsqueda universal al estilo de Spotlight.

 Reconocimiento de formas y texto escrito a mano .
Reconocimiento de formas y texto escrito a mano .watchOS 7
Le permite combinar información de múltiples aplicaciones en la pantalla. Desarrollo de capacidades de seguimiento de la salud y asistencia deportiva. De la agenda actual: analiza la eficacia con la que se lava las manos.
macOS Big Sur

Actualizando la interfaz, haciéndola un poco más cercana visualmente a iOS.

Y un paso atrás al esqueomorfismo: los íconos de aplicaciones ahora con sombras y detalles de basura.
 Y un paso atrás al esqueomorfismo: los íconos de las aplicaciones ahora con sombras de basura y detalles.
Y un paso atrás al esqueomorfismo: los íconos de las aplicaciones ahora con sombras de basura y detalles. Vaya, captura de pantalla incorrecta: ya han aparecido los

primeros diseños de iconos de mensaje en Figma y Sketch . Así como otros elementos de diseño "revolucionarios" (por ejemplo, el icono de notificación más de moda para 2001):

O esta adorable batería de Windows XP:

 Y los controles deslizantes obtuvieron algo de volumen.
Y los controles deslizantes obtuvieron algo de volumen.El péndulo de las tendencias del diseño es implacable, incluso si derrama respeto por los principios de los que hablaste con espuma en la boca anteayer. Ese momento incómodo en el que incluso el neomorfismo no es tan malo.
Las versiones beta ya se pueden entregar y las finales se lanzarán, como es habitual, en septiembre. Esto es un poco más interesante y útil que Android 11, que fue pateado debajo de la alfombra.
Android 11
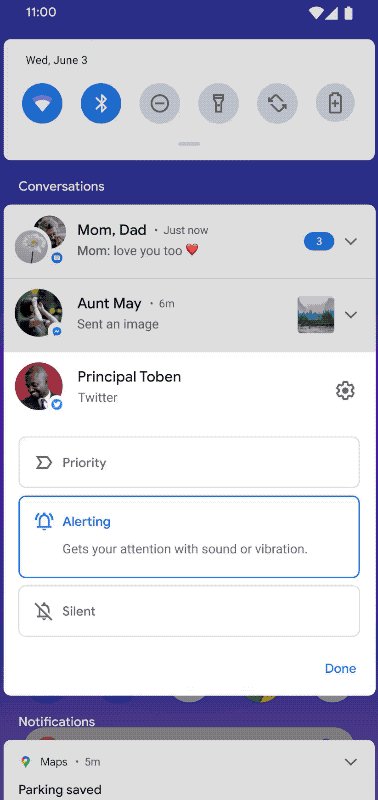
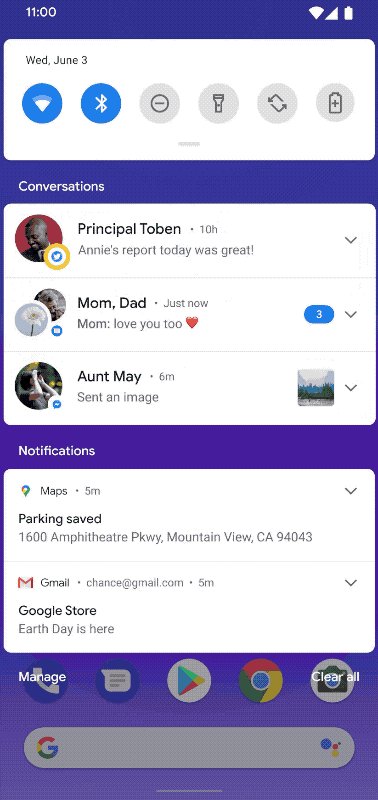
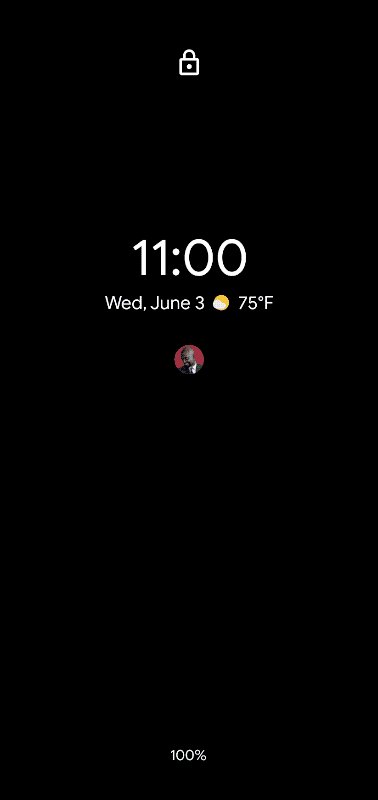
Este año, la E / S tradicional de Google se puso en línea por primera vez y luego se pospuso por completo debido a las protestas. Por lo tanto, la versión beta de Android 11 ha aparecido de manera relativamente silenciosa. No hay grandes avances, sino muchas optimizaciones diferentes: en la lista de notificaciones, se separaron las conversaciones con personas y todo lo demás de las aplicaciones. Además, hay un historial de notificaciones durante un día. Ha aparecido un reproductor multimedia en el mismo panel en la configuración rápida , por lo que ocupa una línea más. Incluso más configuraciones aparecerán con una presión larga en el botón de apagado del teléfono. El nuevo panel de control del hogar inteligente le permite ver todo en una pantalla. Acceso mejorado y simplificado a las capturas de pantalla; como muchas otras cosas, ahora es como en iOS.




En el modo multitarea, ahora también puede tomar una captura de pantalla.

El control de acceso por voz funciona de maravilla: solo puede nombrar un elemento en la pantalla .
Las aplicaciones de terceros tienen un acceso aún más limitado al teléfono; muchas cosas solo se pueden permitir cuando se usa.
Reseñas de Engadget y The Verge .
Google ha publicado algunos videos para este silencioso lanzamiento:
- Novedades de Android
- Novedades de la interfaz de usuario del sistema
- Novedades de las herramientas de diseño
- - pantallas grandes, pequeñas y foldabl correo
La versión final aparecerá en otoño. Ya puedes poner la beta .
Consejos rápidos para el modo de alto contraste
Sarah Higley le brinda consejos sobre cómo trabajar con el modo de alto contraste de Windows, que simplifica enormemente el diseño de sitios web.Cómo Salesforce acelera la productividad y la colaboración del diseño
El equipo de diseño de Salesforce Lightning ha lanzado un complemento de Sketch con todos los componentes.Composición del libro de cuentos
Storybook 6.0 le permite recopilar múltiples ramas en una sola guía en vivo. Para situaciones en las que diferentes equipos dentro de la empresa hacen diferentes marcos.Entendiendo al usuario
3 tipos de personas: ligero, cualitativo y estadístico
Page Laubheimer del Nielsen / Norman Group describe los detalles de la creación de tres tipos de personajes: el camino del experto, la investigación cualitativa y la encuesta cuantitativa. Pros, contras y trampas de cada uno.
Arquitectura de información, diseño conceptual, estrategia de contenido
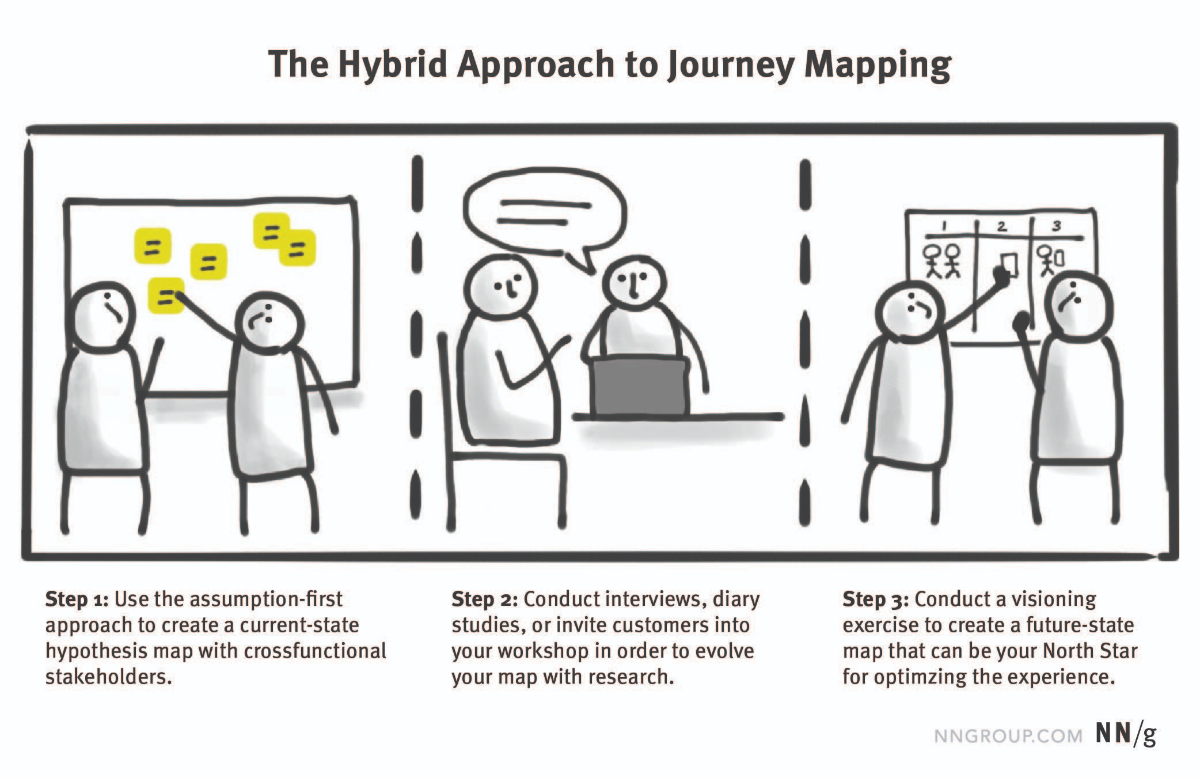
Enfoques para el mapeo de viajes: dos decisiones críticas que debe tomar antes de comenzar
Kate Kaplan del Nielsen / Norman Group describe dos caminos para crear CJM: versión experta y estado actual y futuro basado en investigaciones. La forma más inteligente es hacer primero una versión experta del estado actual, luego validarla con los usuarios y crear una visión del futuro.
Mapa de viaje del cliente: Delimobil
Stanislav Khrustalev de Hard Client armó un CJM para el coche compartido de Delimobil.
Nuevas herramientas de diseño de interfaz
Figma: Artículos
- Anne-Sophie Delafosse de Deliveroo habla sobre un complemento de localización de diseño . Le permite comprobar si la interfaz se desmorona.
- Instrucciones para crear un complemento de Varun Vachhar utilizando el ejemplo de un generador de confeti.
Plantillas
- Complementos para Google Apps .
Adobe xd
Actualización de junio . Fichas para colores y fuentes, pilas de elementos con comportamiento de caja flexible, desplazamiento dentro de bloques de prototipos, compatibilidad con el idioma ruso.UXPin
Una determinada sociedad de cartera, Xenon Partners, compró el instrumento . Compran diferentes servicios en la nube.Bosquejo 67
Aceleración del trabajo y optimización de la interfaz.
Pasta de copia en color
El servicio le permite definir un color a través de la cámara de su teléfono e insertarlo en Figma o Sketch.Creador de patrones sin fisuras
Un generador de textura repetida sobre un fondo de pictograma.Protopie 5
Líneas de tiempo para eventos, recetas de animación, bibliotecas (incluido iOS y Material Design).Aplicación Shape Divider
Generador de divisores rizados entre bloques en sitios promocionales.Manchas
El servicio ayuda a generar rápidamente una forma redondeada abstracta para los sitios de promoción.CreateStudio
Una nueva herramienta de diseño de animación y movimiento con un enfoque en videoclips. Muchas plantillas y recursos listos para usar.Animador de pose
Una herramienta experimental anima la ilustración basada en capturar tus movimientos desde tu webcam.SombraBoceto
La herramienta experimental le permite aplicar sombras automáticamente a las imágenes pintadas, incluidas las animadas.Investigación y pruebas de usuarios
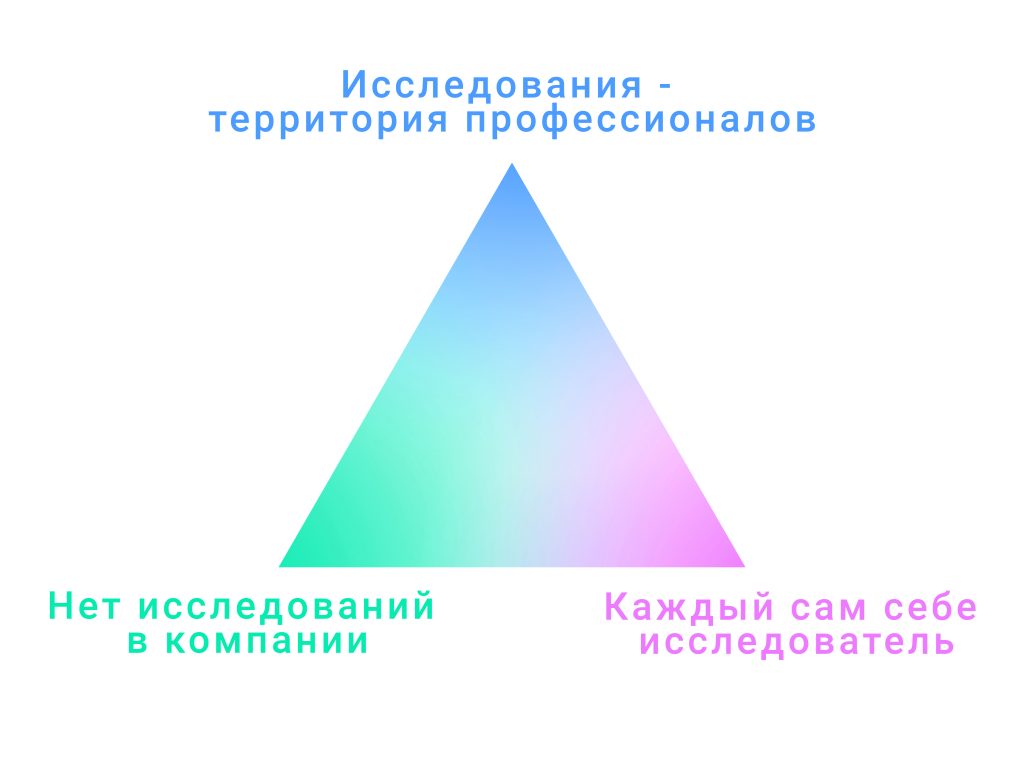
Cómo integrar correctamente la investigación de mercado y de usuarios en su equipo de producto
Anna Cohn de Joom describe tres formas problemáticas de integrar a los investigadores de usuarios en las empresas de productos: solo las llevan a cabo diseñadores y gerentes, o solo dentro del laboratorio de UX, y en algún lugar no existen en absoluto.
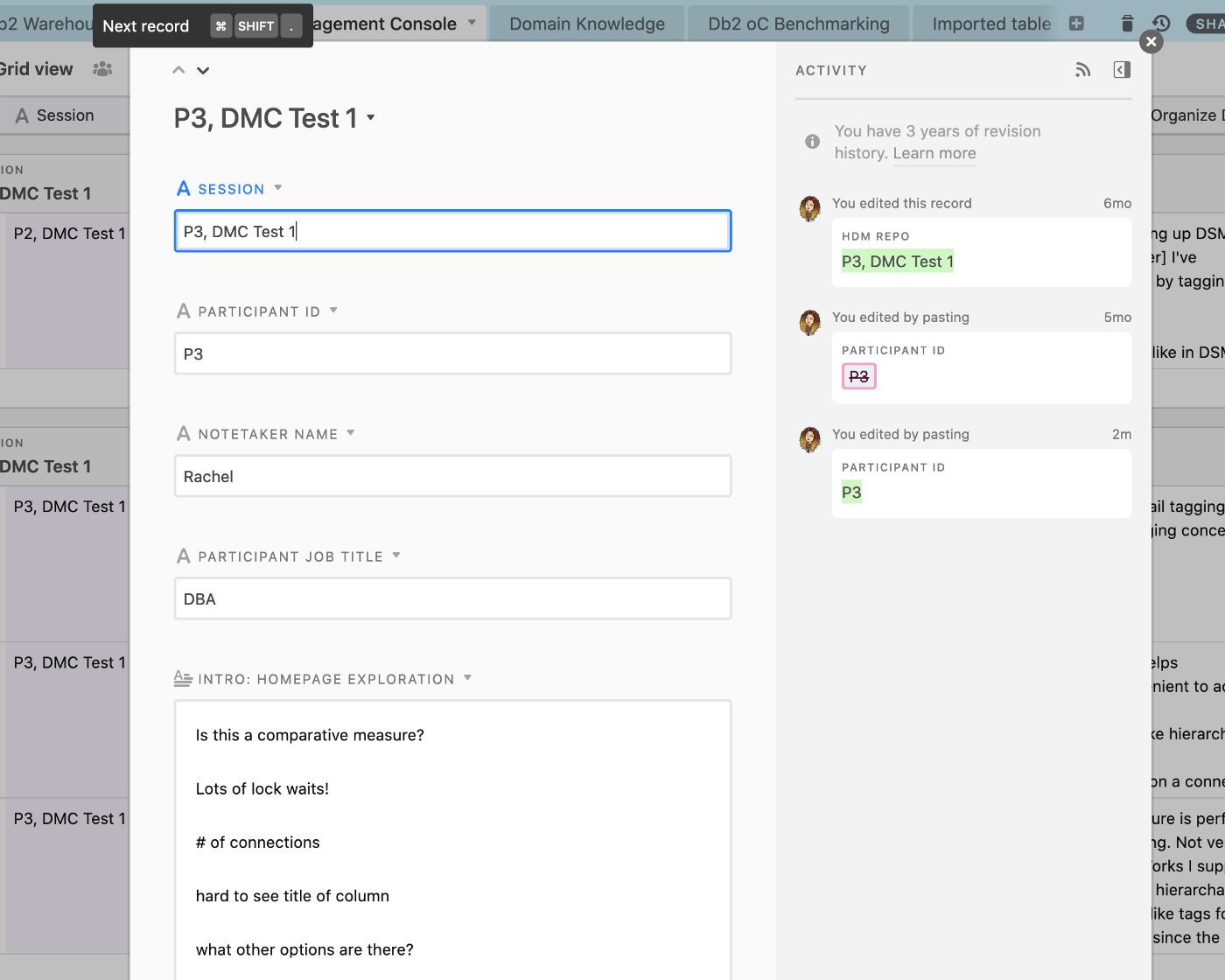
Sentido y estructura: como Airtable cambió mi práctica
Rachel Miles comparte cómo usa Airtable para almacenar los hallazgos de la investigación de los usuarios. Se basa en las antiguas instrucciones del propio servicio .
Herramientas y métodos de investigación de UX
Directorio de herramientas para la búsqueda de usuarios remotos del servicio Ethnio.Escalas de calificación en la investigación de UX: ¿Likert o diferencial semántico?
Maria Rosala del Nielsen / Norman Group describe la diferencia entre la escala Likert y el diferencial semántico. Estos son dos tipos populares de preguntas de investigación de usuarios calificados.Cómo convertir entre escalas de cinco y siete puntos
Jeff Sauro y Jim Lewis muestran cómo convertir los valores de la escala de la encuesta en diferentes dimensiones: opciones de respuesta de 5 y 7.Cómo probar la eficacia de un concepto de diseño
Una descripción general rápida de los métodos de prueba de conceptos de diseño por Paul Boag.12 formas de mejorar las preguntas de la entrevista de usuario
Consejos de Slava Shestopalova de ELEKS sobre preguntas competentes durante las entrevistas con los usuarios durante la investigación.Una hoja de referencia para la entrevista de usuario y las preguntas de seguimiento
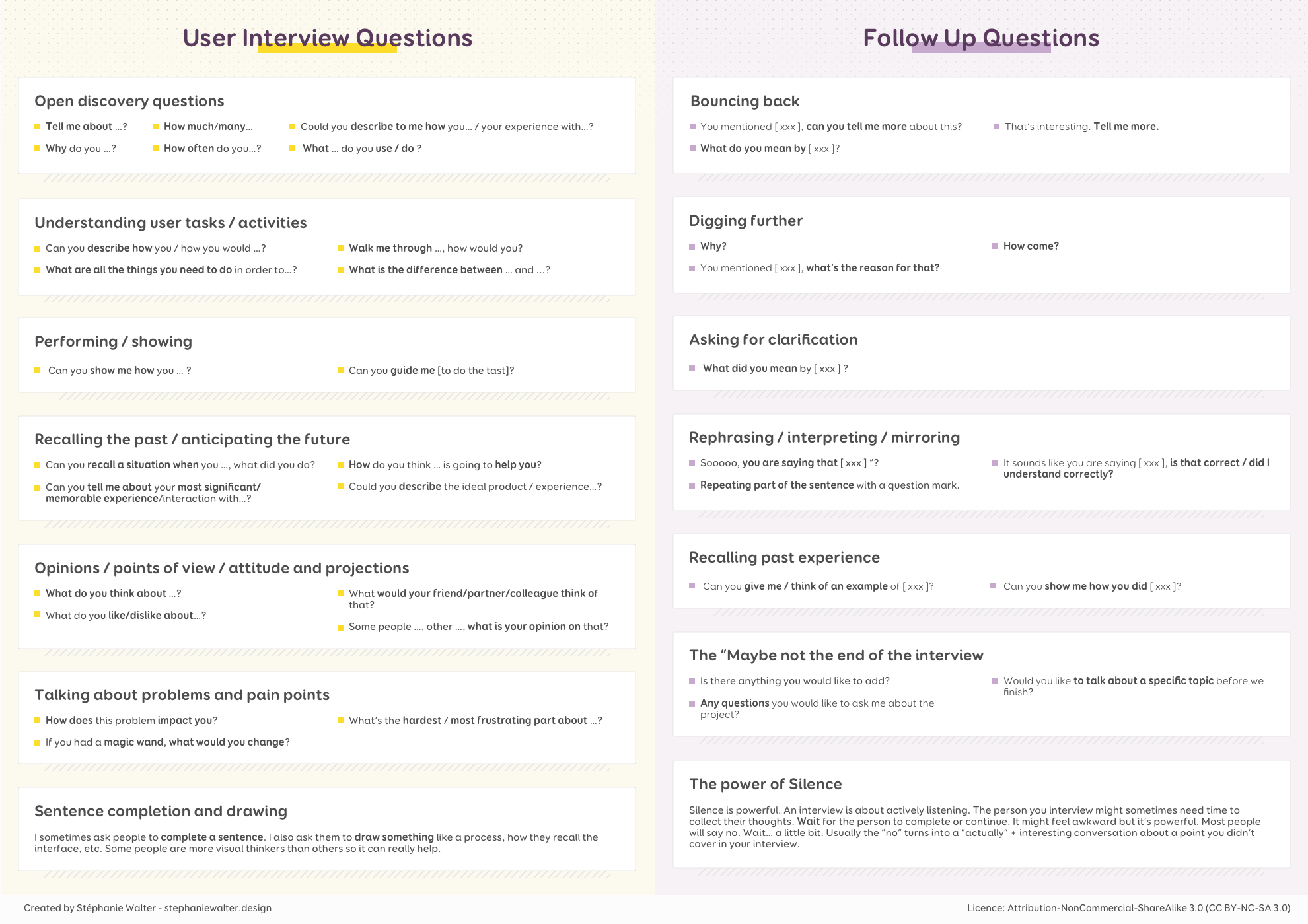
Lista de verificación de la entrevista estructurada del usuario de Stéphanie Walter.
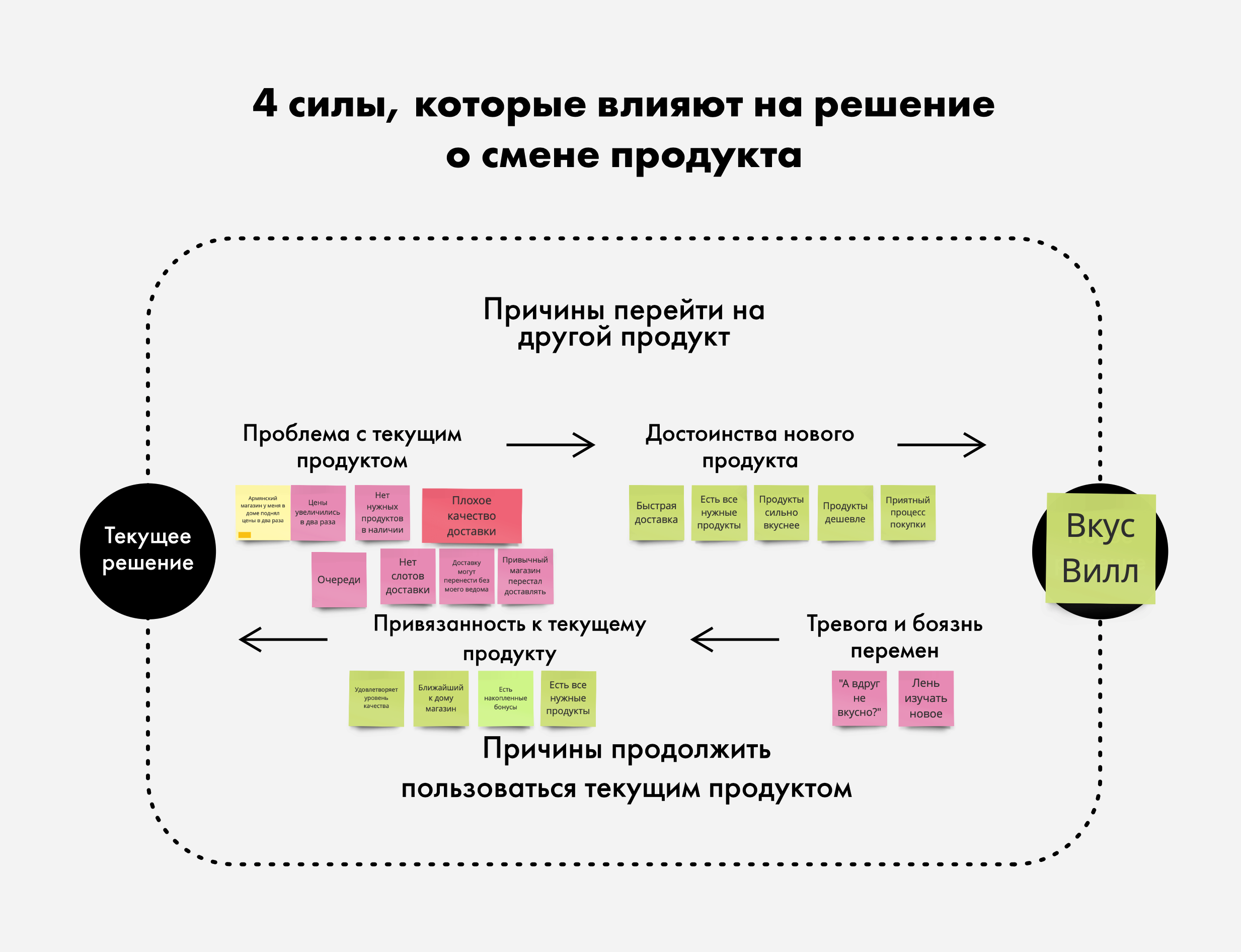
Caso "VkusVilla": venta minorista de alimentos en la era de la "crisis de la corona"
UXSSR realizó una investigación de UX para las tiendas Vkusville. Estudiaron el cambio en el comportamiento del consumidor durante el período de cuarentena.
Recomendaciones de tamaño de muestra para estudios comparativos
Jeff Sauro y Jim Lewis calcularon tamaños de muestra para la investigación comparativa de UX.Programación y diseño visual en el navegador
Tipografía cinética con Three.js
Tipografía cinética en el navegador en JavaScript.
Nuevos guiones
- Efecto de portada de revista plegable usando Mad Magazine como ejemplo .
- Cómo hacer ilustraciones complejas en CSS .
- Una cuadrícula de fotos que cambia con una animación ligera a medida que mueve el cursor .
Métricas y ROI
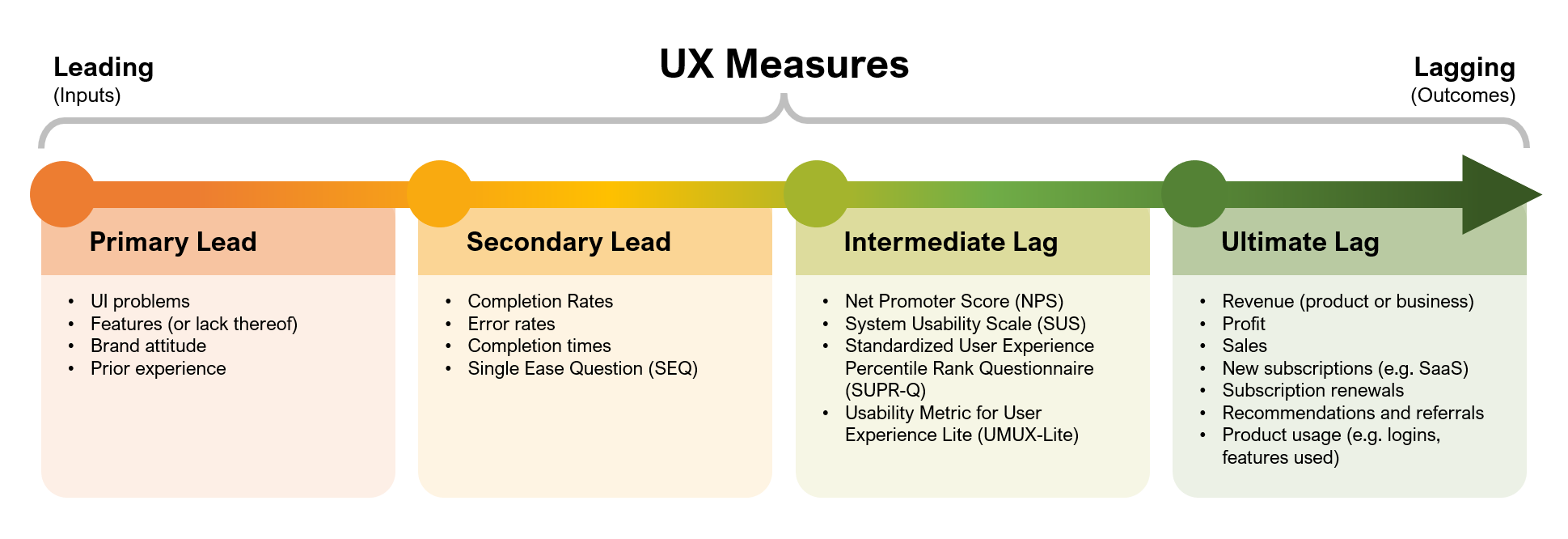
Líder vs. Medidas de retraso en UX
Jeff Sauro y Jim Lewis describen la relación entre métricas adelantadas y atrasadas. Cómo predecir el resultado de un producto y su interfaz en una etapa temprana.
Gestión de diseño y DesignOps
Madurez de DesignOps: baja en la mayoría de las organizaciones
Kate Kaplan de Nielsen / Norman Group encuestó a 557 profesionales de front-end y los descompuso en su modelo de madurez DesignOps. ¿Qué métodos y prácticas utilizan en tres áreas: interacción humana, resultado del trabajo y su impacto en el negocio?
Rediseño de la intranet centrado en el usuario: configuración para el éxito en 11 pasos
Kara Pernice de Nielsen / Norman Group describe una estrategia de rediseño de intranet. Cómo armar un equipo, establecer metas, diseñar y lanzar sistemáticamente una nueva versión.

Chris Avore y Russ Unger - ¡Despegue! Liderazgo de diseño práctico para elevar a su equipo, su organización y a usted
La reserva de libros está abierta. Está dedicado a las prácticas básicas de gestión de diseño para la gestión de equipos y se lanzará el 20 de julio.Presentamos los nuevos principios de diseño de Spotify
El equipo de diseño de Spotify habla sobre los principios de diseño rediseñados. Hay pocos detalles sobre su creación.DesignOps: un punto de vista de IBM
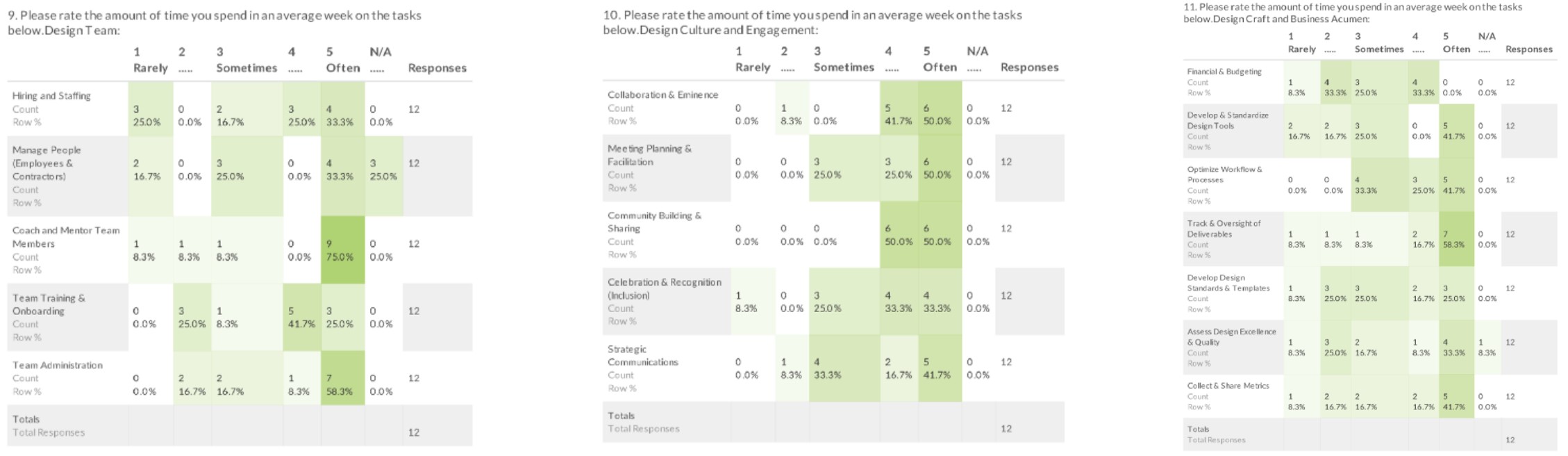
IBM encuestó a los directores de diseño de la empresa sobre las áreas de responsabilidad en las que dedican más tiempo.
Interacción de equipo
7 consejos para una demostración de UX eficaz
José Torre de Shopify ofrece consejos sobre cómo mostrar diseños a colegas para recopilar comentarios.Gestión y análisis de productos
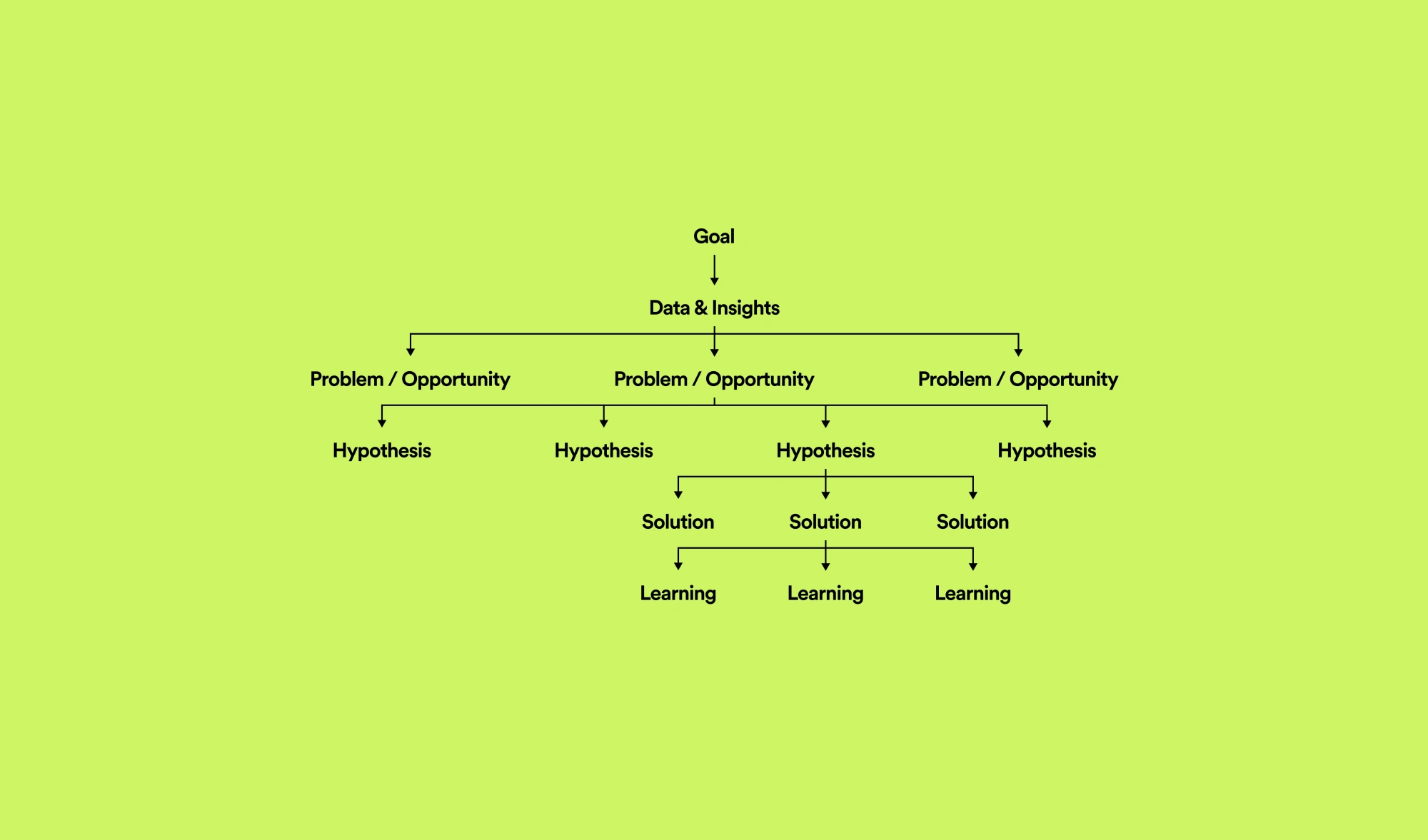
De la intuición al plan: el marco de ejecución reflexivo
Annina Koskinen de Spotify habla sobre el árbol de decisiones para el desarrollo de productos. Este enfoque va desde un objetivo comercial general hasta oportunidades de crecimiento e hipótesis específicas. Esto le permite iterar consistentemente a través del espacio de problemas y soluciones. Una plantilla en Figma .
Caso
Cómo Redmadrobot y Otkritie lanzaron un banco móvil para empresas en un año
El equipo de diseño de Redmadrobot habla sobre el trabajo en una aplicación móvil para emprendedores de Otkritie Bank.Marca de producto digital
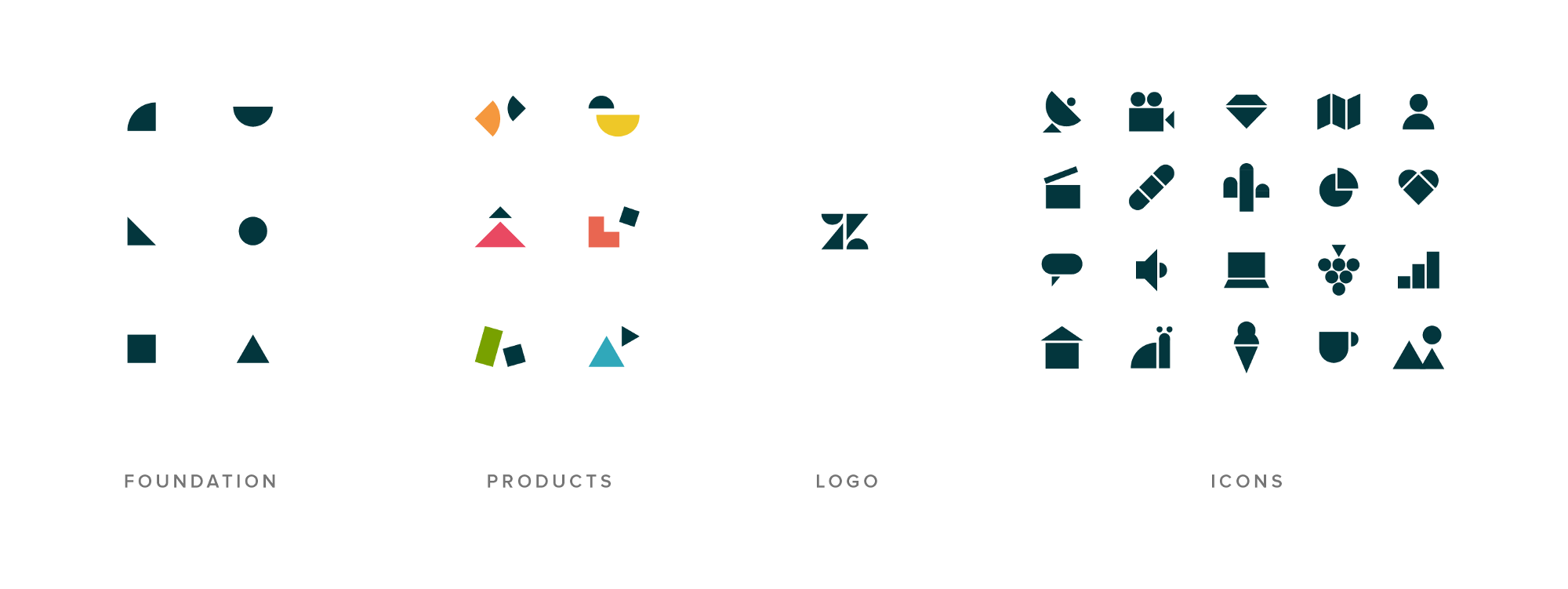
Dar forma a un icono
Nick Levesque de Zendesk habla sobre la creación de un sistema de íconos que respalden una marca. El resultado es un buen constructor a partir de formas básicas que se repiten en el logo y otros elementos de diseño.
Tendencias
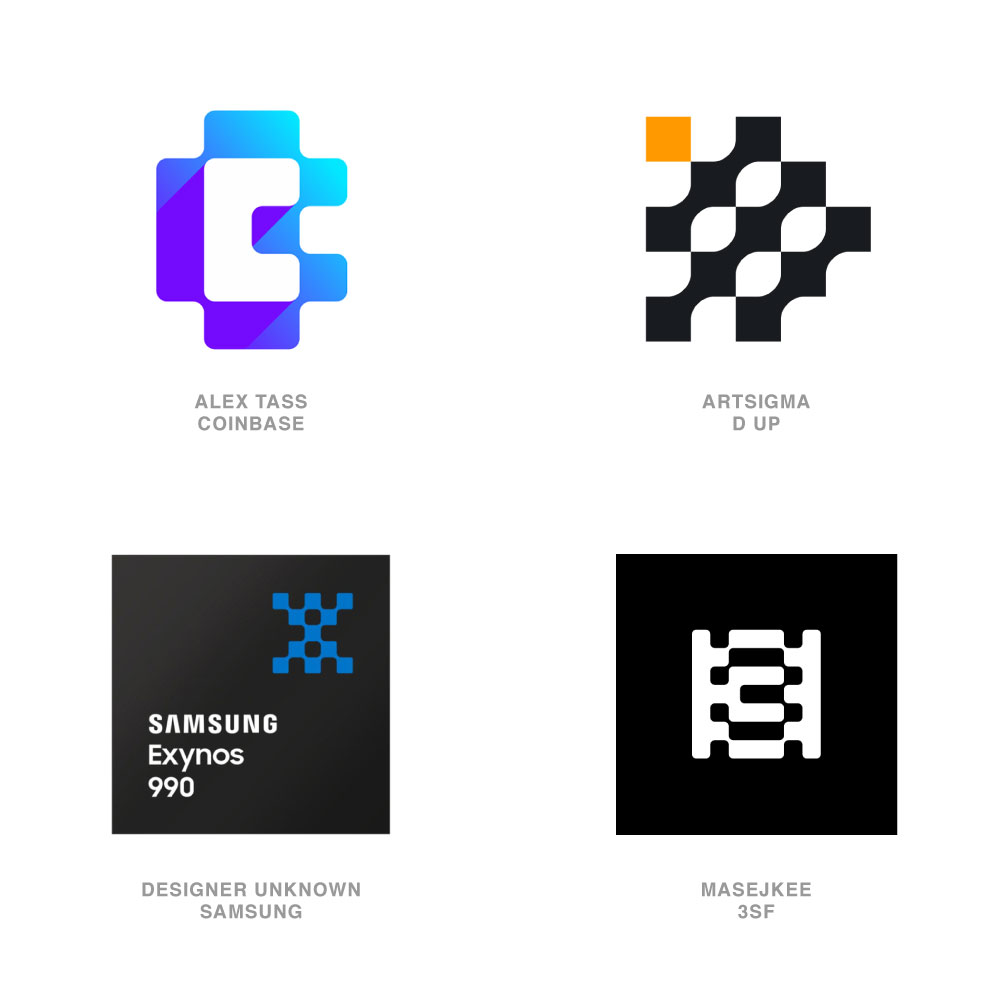
Informe de tendencias del logotipo 2020
Una descripción general de las tendencias de logotipos de Logo Lounge.
4 tendencias de diseño que definirán 2020
Tendencias de Adobe Stock. Qué técnicas gráficas ascendentes son visibles en su colección. |
 |
|---|---|
| Caída en abril
de las ventas de teléfonos inteligentes en Rusia |
Crecimiento en junio de
las ventas de teléfonos inteligentes en Rusia |
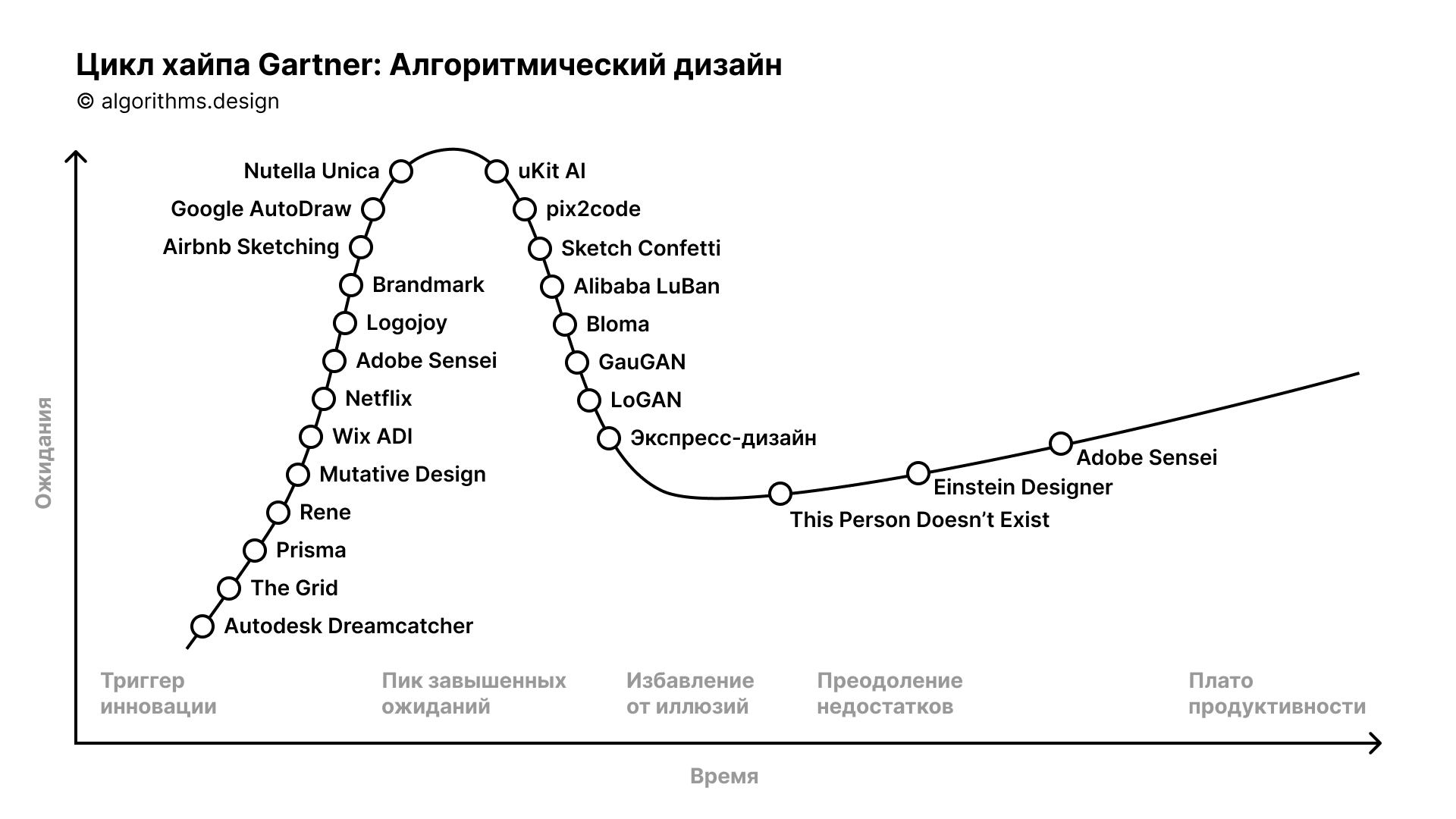
Diseño algorítmico: la curva exagerada
Durante ocho años he estado recopilando ejemplos de diseño algorítmico. Pero el año pasado, el tema se desvaneció lentamente; es posible que haya notado que no he hecho nuevas colecciones durante mucho tiempo. Hay tres razones: promesas exageradas, los ejemplos realmente prácticos parecen evidentes por sí mismos y el trabajo humano es más barato. Seleccioné 15 ejemplos de la colección que todavía tienen sentido.

Diseñador de Einstein: diseño personalizado a escala impulsado por IA
Sönke Rohde de Salesforce habla sobre el diseño algorítmico utilizando su motor Einstein Designer. Personaliza los bloques de interfaz según el historial y las preferencias del usuario; por ejemplo, una tarjeta de producto en una tienda en línea puede centrarse en información diferente. Video de historia corta .
Timecraft: pintando muchos pasados: sintetizando vídeos secuenciales de pinturas
El algoritmo experimental recrea el proceso de dibujar pinturas de artistas famosos paso a paso. Curiosamente, fue entrenado en screencasts por artistas reales.Interfaces de voz
Patrones de diseño en interfaces de voz
Jesús Martín ofrece su propio enfoque de los patrones de interfaz de voz: narrativa, lingüística y de audio.
Personas y empresas del sector
La icónica firma de diseño Astro se une a una firma de consultoría global de $ 600 millones
La consultora británica PA Consulting compró la reconocida agencia de diseño industrial Astro Studios.Diseño Societe Generale
Blog del equipo de diseño de Societe Generale.Materiales de conferencia
24 horas de UX
Una conferencia de diseño en línea que duró 24 horas; todo este tiempo habló un orador de una zona horaria específica. No hay materiales, pero el formato es sumamente interesante.Facebook, , , vc.ru ― . , , , , , , , , , . .