Hoy hemos preparado una traducción de otro artículo, esta vez de Andriy Haydash. Este artículo trata sobre la creación de funciones personalizadas a través de complementos. Puede encontrar el artículo anterior sobre la comparación de CMS vs WordPress de octubre aquí .
Si le gusta escribir código orientado a objetos y fácil de leer, este artículo es para usted. Aprenderá a escribir su propio complemento y por qué octubre puede ser una buena opción para su próximo proyecto.
El año pasado, investigué un poco sobre nuevos CMS basados en PHP en busca de una buena alternativa a WordPress . Idealmente, debería haber sido una solución de código abierto con una base de código moderna.
Entonces me interesó el CMS de octubre . Lo probé y me gustó casi de inmediato . October tiene una buena estructura de código y es fácil escribir sus propios complementos.
El propósito de este artículo es ayudarlo a comprender qué es la plataforma y qué esperar de ella antes de que decida usarla.
¿Por qué elegir October como su plataforma CMS?
Hay varias razones principales por las que decidí utilizar October para mis proyectos.
Escrito en el marco de Laravel
October CMS está construido sobre Laravel , el framework PHP más poderoso para construir aplicaciones web modernas. Puedo decir con seguridad que es el mejor. El marco es muy fácil de usar y extremadamente fácil de entender. Además, tiene todas las características que requiere un marco moderno: enrutamiento (enrutamiento) , mapeo relacional de objetos (ORM), autorización, almacenamiento en caché y muchas otras, brindando una estructura agradable y comprensible de acuerdo con el concepto Modelo-Vista-Controlador. Dado que el CMS de octubre está escrito en el marco de Laravel, heredó todas estas características de su "hermano mayor".
Documentación y código limpio
A diferencia de muchos otros CMS, October tiene una base de código muy limpia y bien documentada escrita utilizando el paradigma orientado a objetos.
En lugar del buen PHP, October usa Twig como lenguaje de plantillas, lo que facilita el trabajo del desarrollador. La documentación técnica también está bien redactada y proporciona respuestas rápidas a la mayoría de las preguntas.
Gran comunidad
Aunque la comunidad de octubre todavía es pequeña, la gente es receptiva y siempre está lista para ayudar. Hay un canal de Slack al que puedes unirte, y los desarrolladores estarán encantados de ayudarte a resolver tu problema con la comunidad que se muda a Discord .
Gran mercado
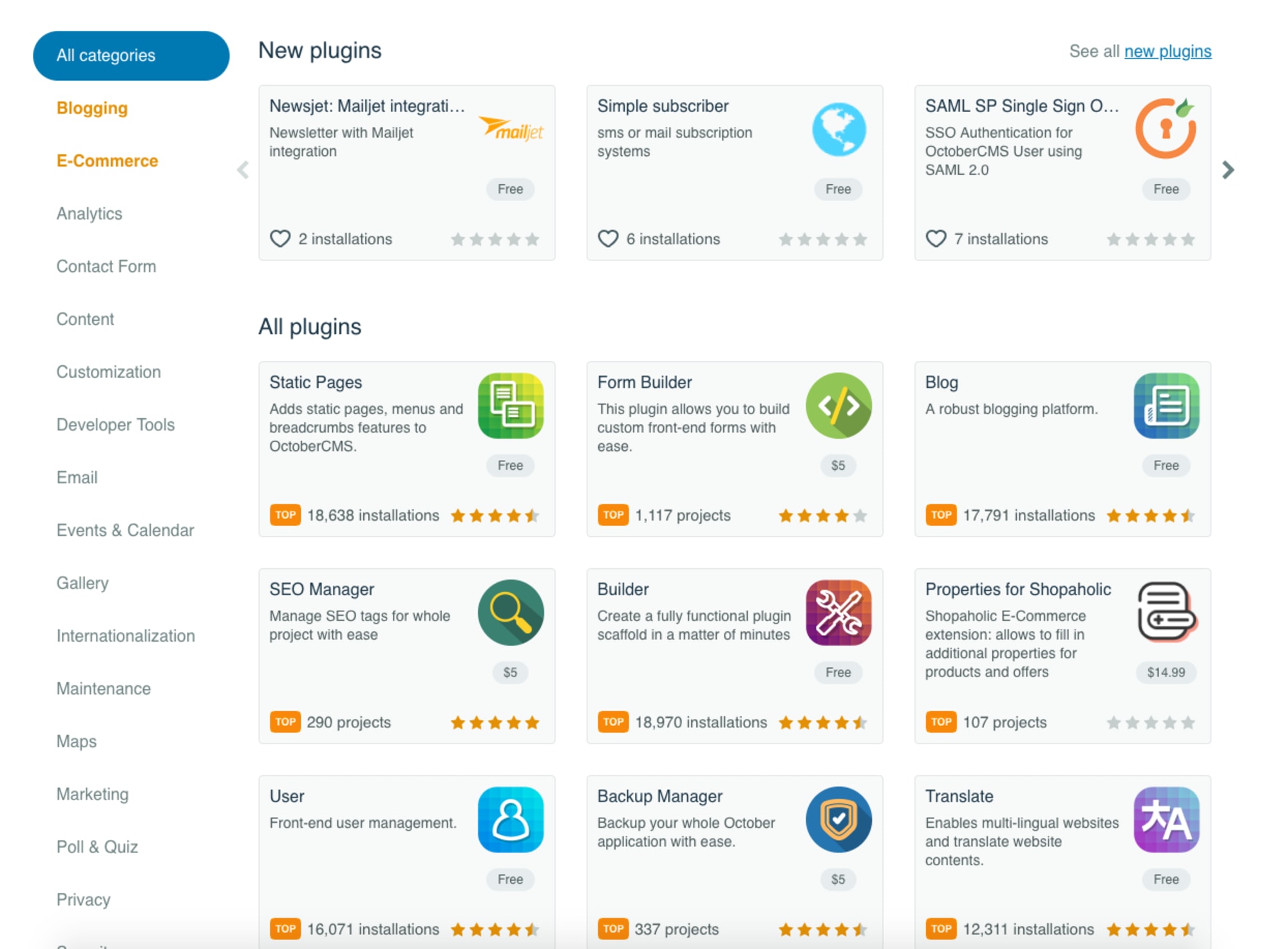
Al igual que WordPress y otros CMS, octubre tiene un mercado de temas y complementos. La selección de buenos temas no es muy grande, pero hay más de 700 complementos (a junio de 2020, hay más de 900 complementos publicados y alrededor de 200 temas, aproximadamente traducción) , por lo que es probable que pueda ampliar la funcionalidad simplemente buscando e instalando uno. de ellos. Una característica distintiva de los complementos es que se pueden sincronizar fácilmente entre todos sus proyectos simplemente agregando su ID de proyecto en el área de administración.
Complementos y componentes
Los complementos son la base para agregar nuevas funciones al CMS de octubre. Un complemento puede constar de varios archivos y directorios que son responsables de registrar componentes personalizados, modelos, actualizar la estructura de la base de datos o agregar traducciones. Un complemento generalmente se crea en un proyecto en el directorio complementos /. Dado que muchos complementos se agregan al mercado para que los usen otras personas, cada complemento debe tener su propio espacio de nombres, que generalmente comienza con el nombre de la empresa o desarrollador que creó el complemento. Entonces, por ejemplo, si su nombre es Acme y ha creado un gran complemento llamado Blog, su complemento se llamará Acme \ Blog.
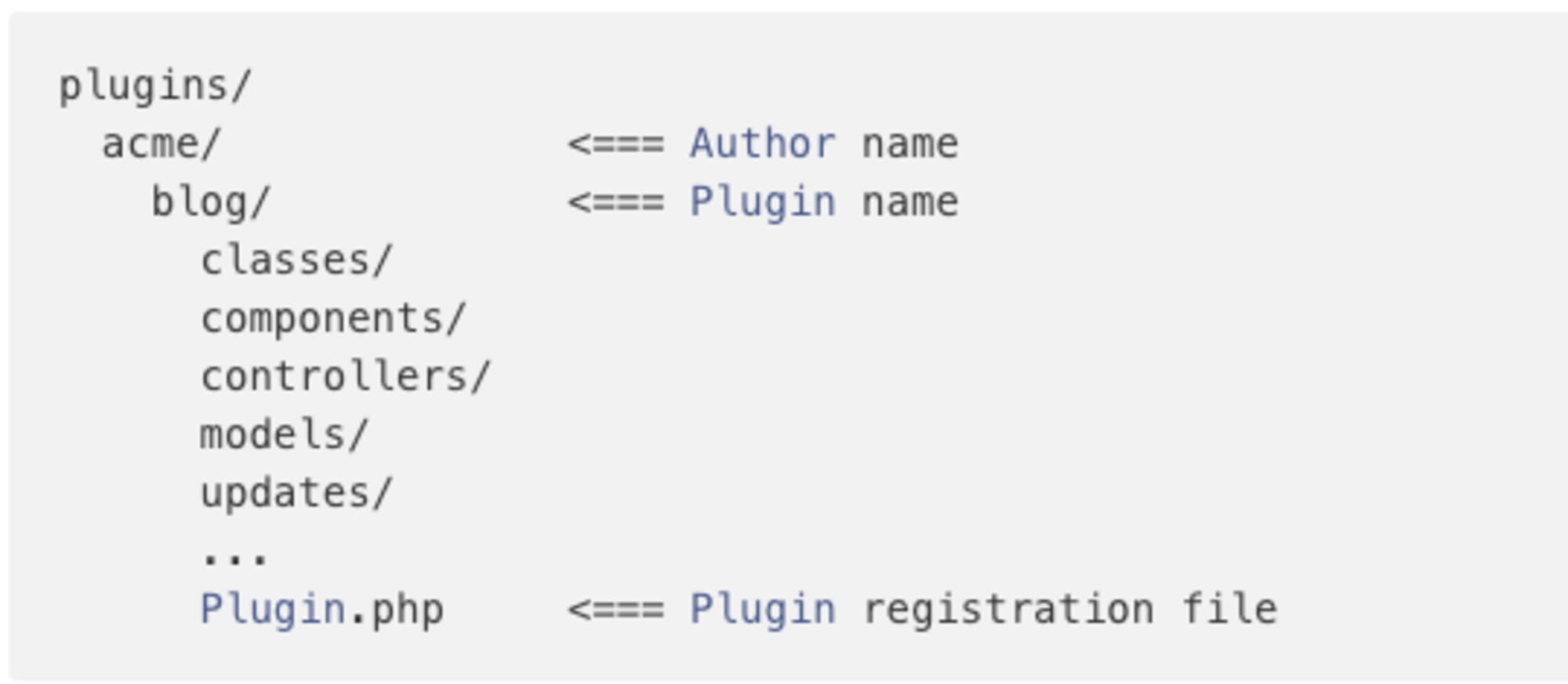
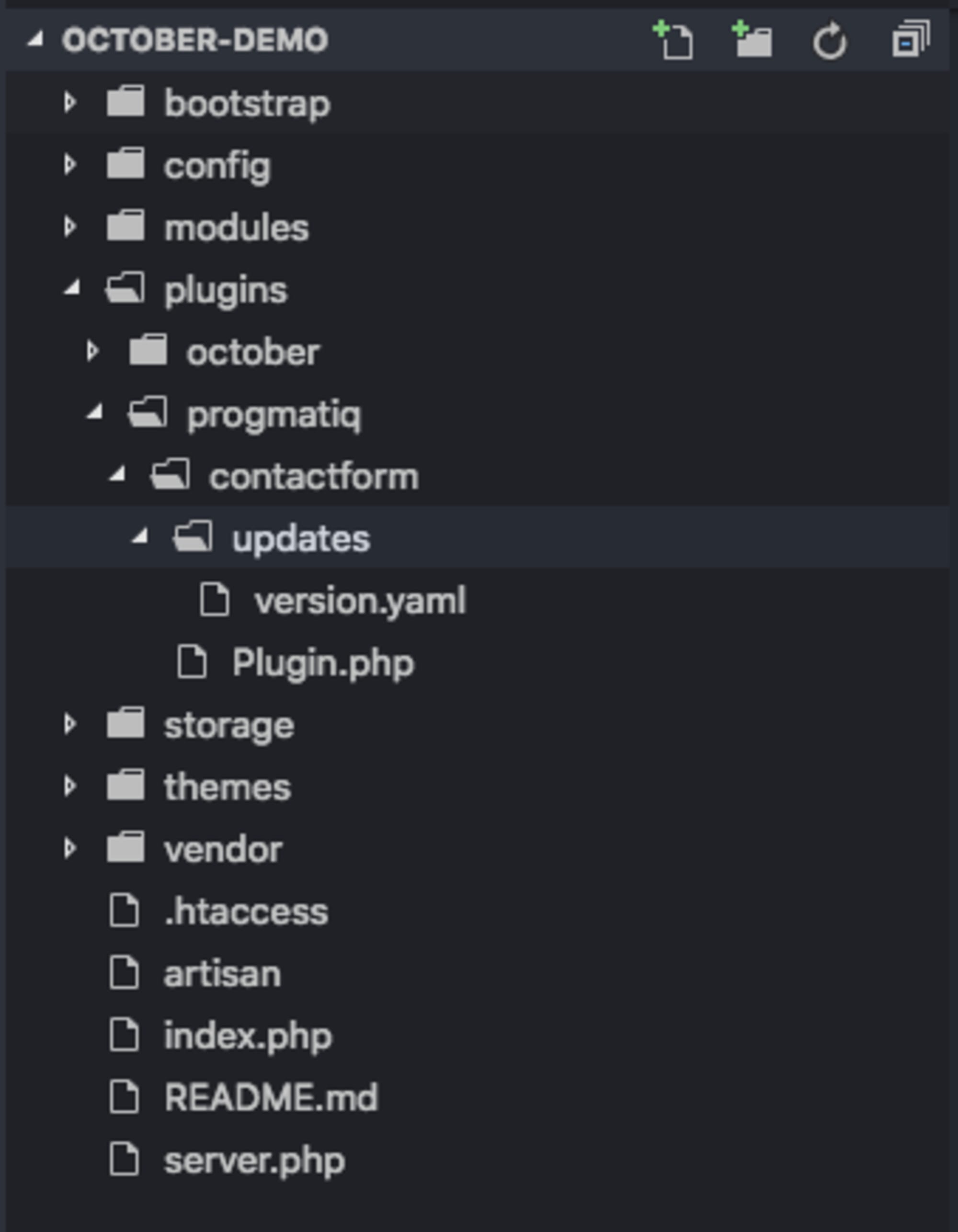
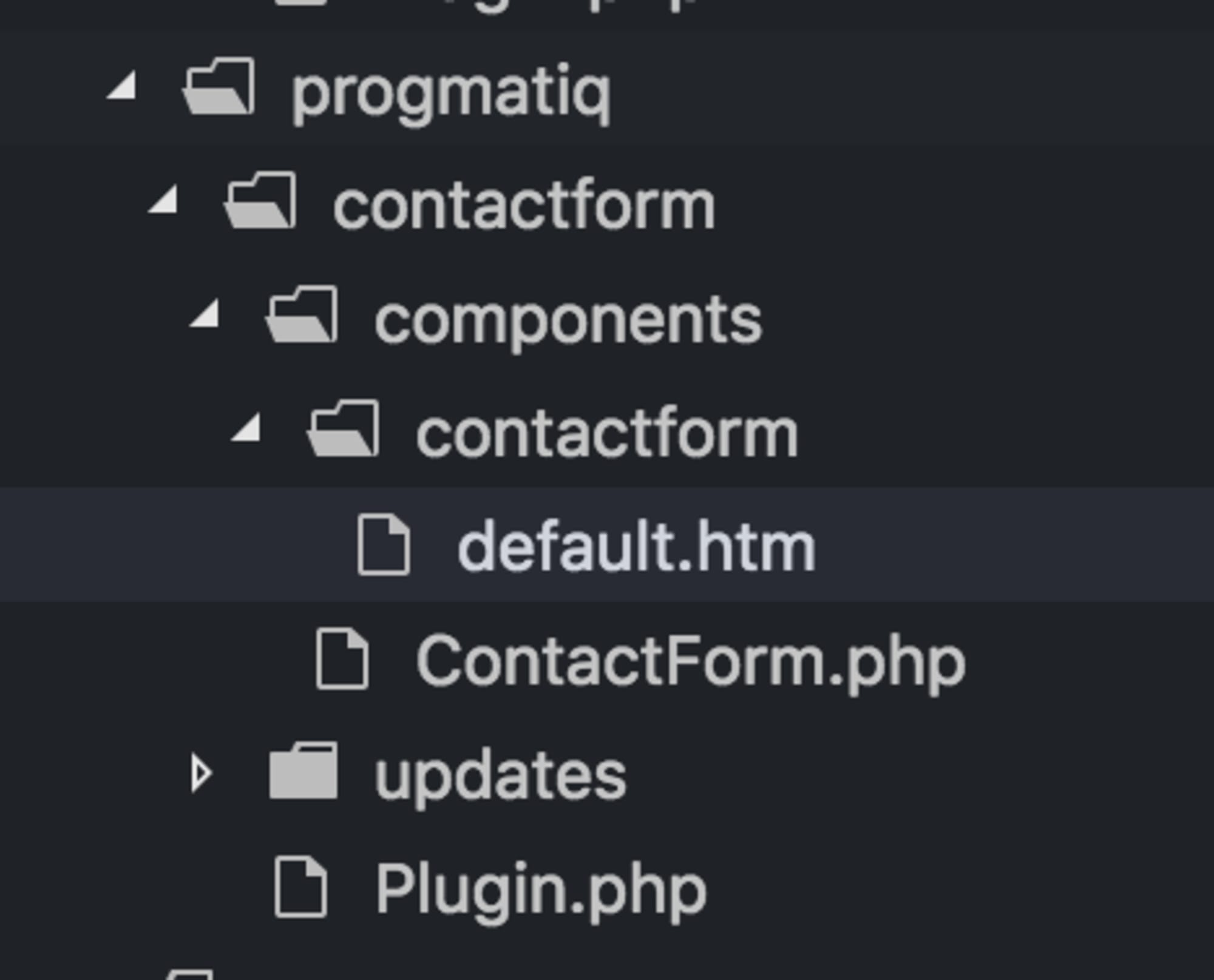
Déjame mostrarte cómo se vería la estructura de un directorio de complementos:

Como puede ver, existe un archivo llamado plugin.php que se encarga de registrar el complemento y todos sus componentes en el CMS de octubre.
Vale la pena mencionar que no todos los directorios enumerados anteriormente son necesarios para ejecutar el complemento. Su complemento puede tener la siguiente estructura y aún funcionar muy bien: la

mayoría de las veces , un complemento solo agrega una funcionalidad. Por ejemplo, el complemento Translate está diseñado para ayudarlo a traducir el contenido de su sitio a diferentes idiomas y brindar soporte al usuario multilingüe.
October CMS tiene un gran mercado donde puede encontrar todo lo que necesita.

A diferencia de Wordpress y otros CMS populares, los complementos de octubre pueden contener componentes. Según la documentación de octubre, los componentes son "módulos personalizados que se pueden adjuntar a cualquier página, parcial o diseño". Por ejemplo, un formulario de comentarios, navegación, preguntas frecuentes (una lista de preguntas frecuentes y sus respuestas); de hecho, todo lo que es lógico combinar en un módulo que se puede reutilizar en varias páginas.
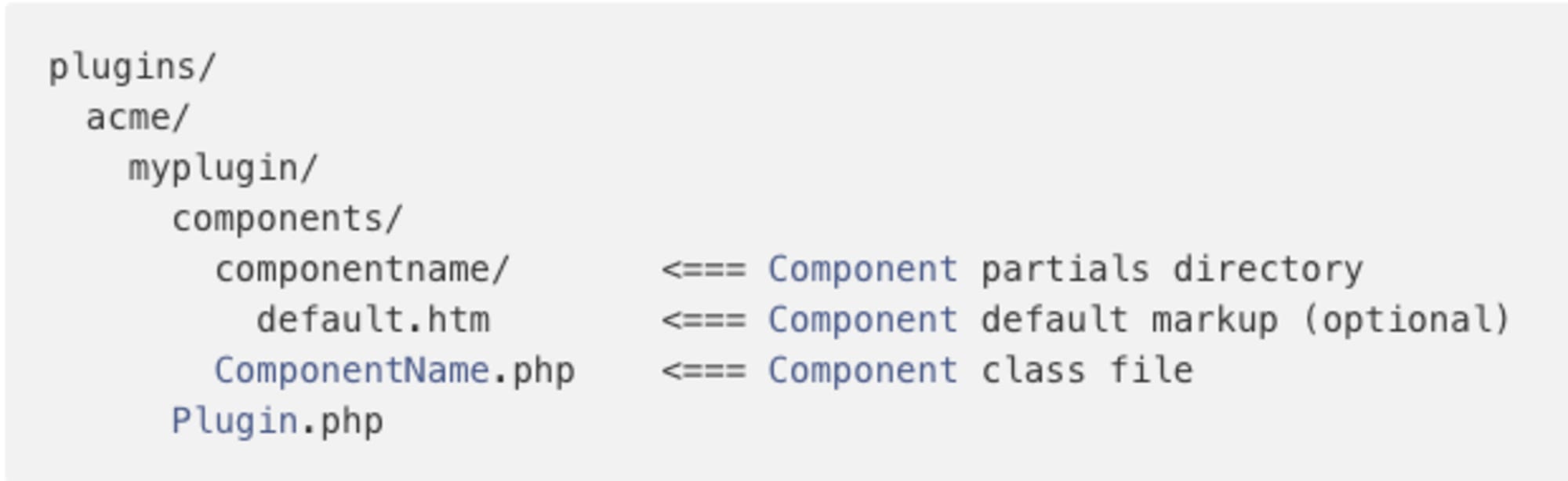
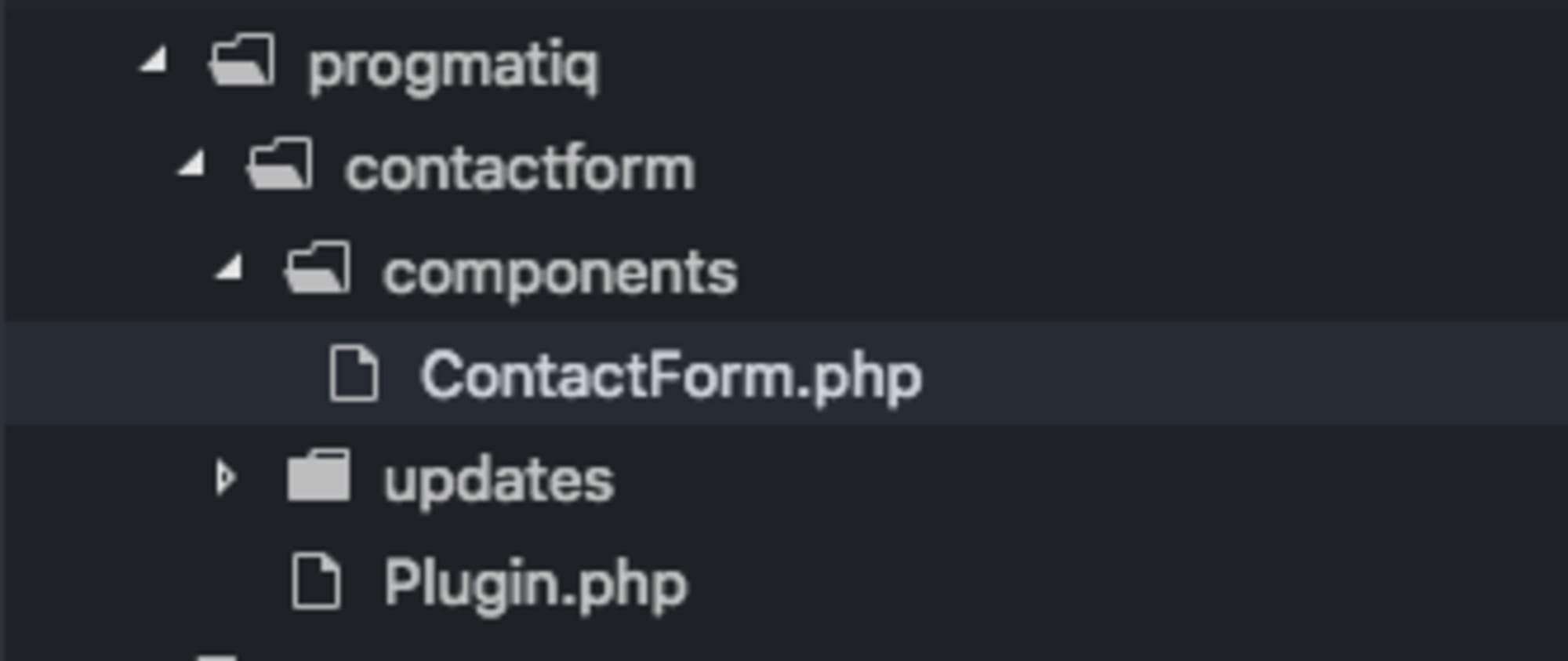
Los componentes se crean como parte del complemento y se encuentran en el subdirectorio components / :

cada componente tiene un archivo PHP como componentName.php que define el componente , así como un subdirectorio opcionalpara parciales. La carpeta de parciales de un componente debe tener el mismo nombre en minúsculas que el propio componente.
Para comprender cómo funciona un componente, supongamos que nuestro componente es responsable de mostrar las publicaciones del blog.
namespace Acme\Blog\Components;
class BlogPosts extends \Cms\Classes\ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Blog Posts',
'description' => 'Displays a collection of blog posts.'
];
}
// This array becomes available on the page as {{ component.posts }}
public function posts()
{
return ['First Post', 'Second Post', 'Third Post'];
}
} Como puede ver, el componente tiene dos funciones principales. El primero, componentDetails (), proporciona información sobre el componente al administrador que agregará y usará los componentes en sus páginas web. La segunda función, posts (), devuelve publicaciones vacías, que luego se pueden usar dentro del componente (blogposts / archivo default.htm), así:
url = "/blog"
[blogPosts]
==
{% for post in blogPosts.posts %}
{{ post }}
{% endfor %}Para que October CMS sepa que nuestro componente existe , debemos registrarlo usando el archivo de complemento principal dentro de la función registerComponents ():
public function registerComponents()
{
return [
'October\Demo\Components\Todo' => 'demoTodo'
];
}<Cómo crear un complemento de formulario de contacto
Escribiremos un complemento para crear un formulario de comentarios. Así es como debería funcionar:
- El formulario contendrá los siguientes campos: nombre, apellido, dirección de correo electrónico, mensaje.
- Los datos se enviarán al servidor mediante Ajax.
- Después de enviar los datos, el administrador recibirá un correo electrónico con el mensaje que envió el usuario. En este artículo usaremos una instalación limpia del CMS de octubre:

Comencemos a construir nuestro complemento ejecutando un comando en una terminal que genera la estructura del complemento:
php artisan create:plugin progmatiq.contactform 
El argumento progmatiq.contactform contiene el nombre del autor (progmatiq) y el nombre del complemento (contactform).

Ahora necesitamos abrir nuestro archivo plugin.php y cambiar la información del complemento de la siguiente manera:
public function pluginDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form plug-in',
'author' => 'progmatiq',
'icon' => 'icon-leaf'
];
}Aquí hay algunos otros métodos que vale la pena echarle un vistazo:
- registerComponents ()
Aquí puede definir una matriz de componentes que proporciona su complemento. - registerPermissions ()
Puede registrar permisos personalizados, que luego puede usar en otras áreas de la aplicación. - registerNavigation ()
Puede agregar un elemento de menú de URL personalizado al menú de administración.
Creemos un componente ContactForm:
- Cree una nueva carpeta de componentes en el directorio raíz de su complemento.
- Cree un archivo contactForm.php en el directorio components /.

- Pegue el siguiente código para decirle a October qué está haciendo nuestro componente. Podemos hacer esto creando un método componentDetails () dentro de nuestro componente.
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
}
Ahora necesitamos registrar el componente dentro del complemento. Para hacer esto, modificamos el método registerComponents ():
public function registerComponents()
{
return [
'Progmatiq\Contactform\Components\ContactForm' => 'contactForm',
];
}Esta función devuelve una matriz de componentes que proporciona nuestro complemento. El nombre completo de la clase de componente es la clave en este método, y el valor es el alias que usaremos para referirnos a nuestro componente en las plantillas de Twig.
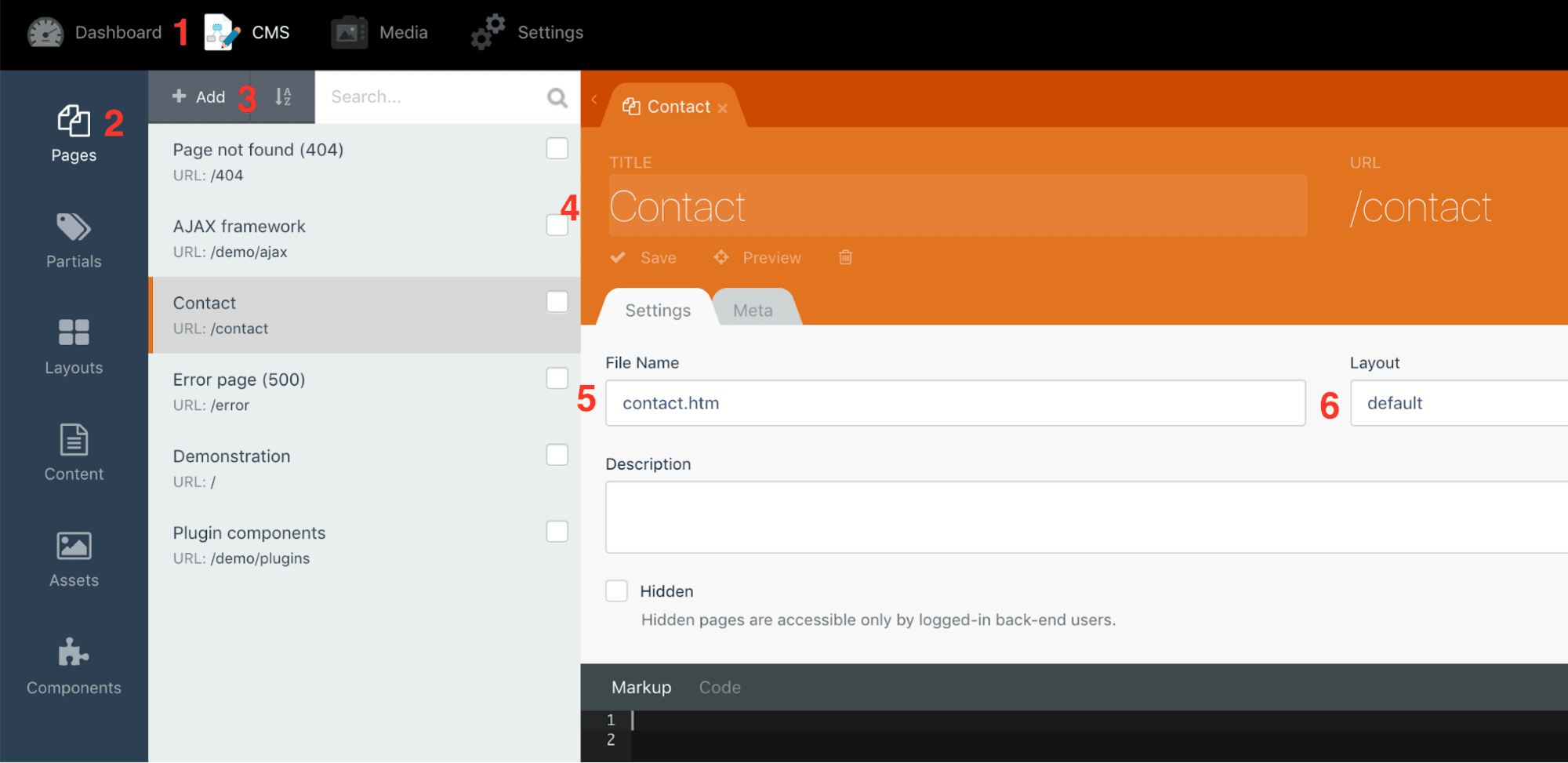
Después de haber registrado el componente, podemos crear una nueva página de contacto y agregar nuestro componente (el número de paso es el mismo que el de la ilustración en la captura de pantalla):
- En el panel de administración, vaya a CMS (1)> Páginas (2) y haga clic en + Agregar (3).
- Dé a su página un nombre y una URL (4).
- Nombre su archivo (5) y elija el diseño predeterminado (6).

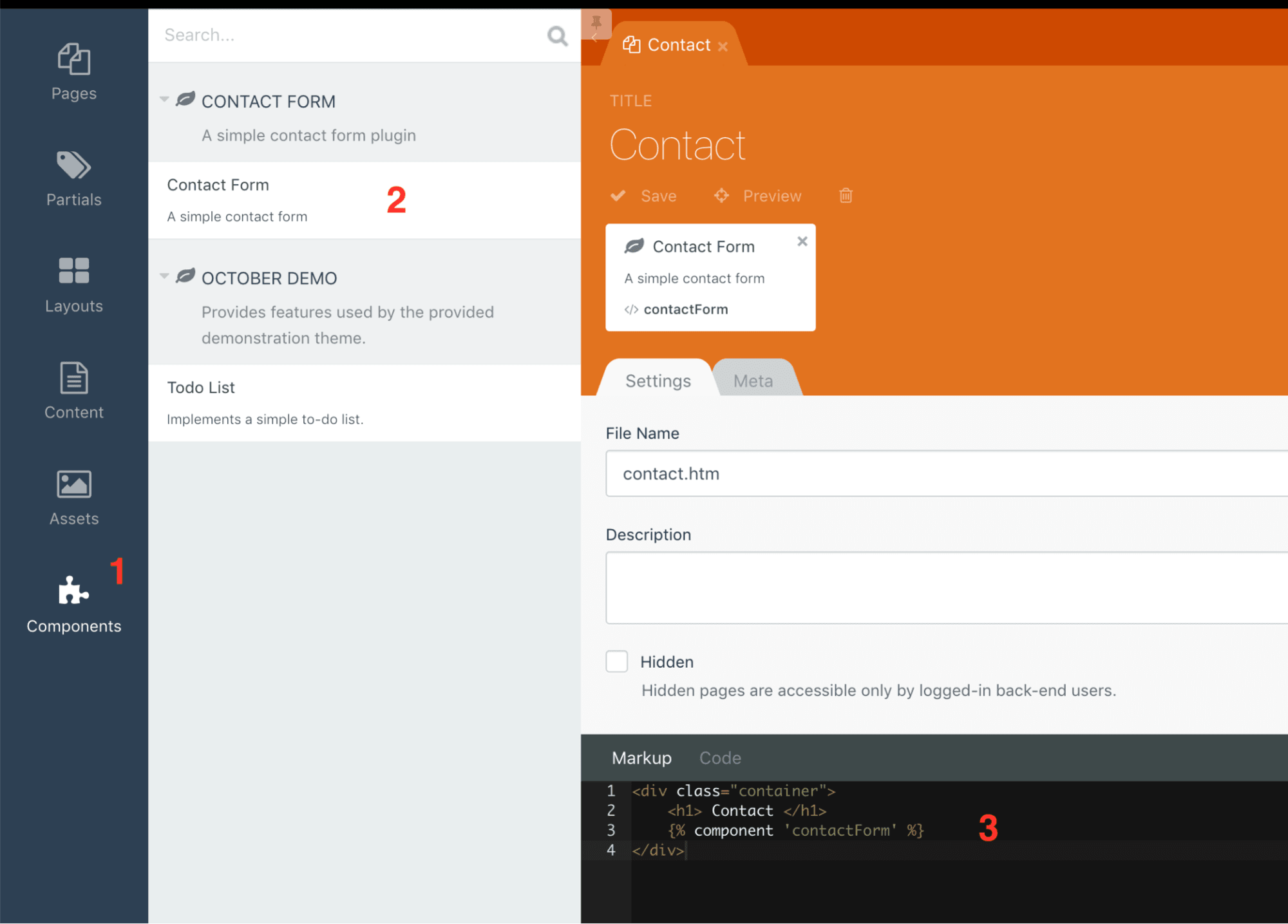
Agreguemos nuestro nuevo componente a la página:
- Haga clic en Componentes en el menú de la izquierda (1) y luego seleccione nuestro componente de formulario de contacto. Una vez que haga clic en él (2), debe agregarse a la página.
- Necesitamos colocar un fragmento de código que agregará un título a nuestra página, y también renderizar el componente usando la directiva Twig {% component 'contactForm'%}:
<div class="container">
<h1> Contact </h1>
{% component 'contactForm' %}
</dіv>

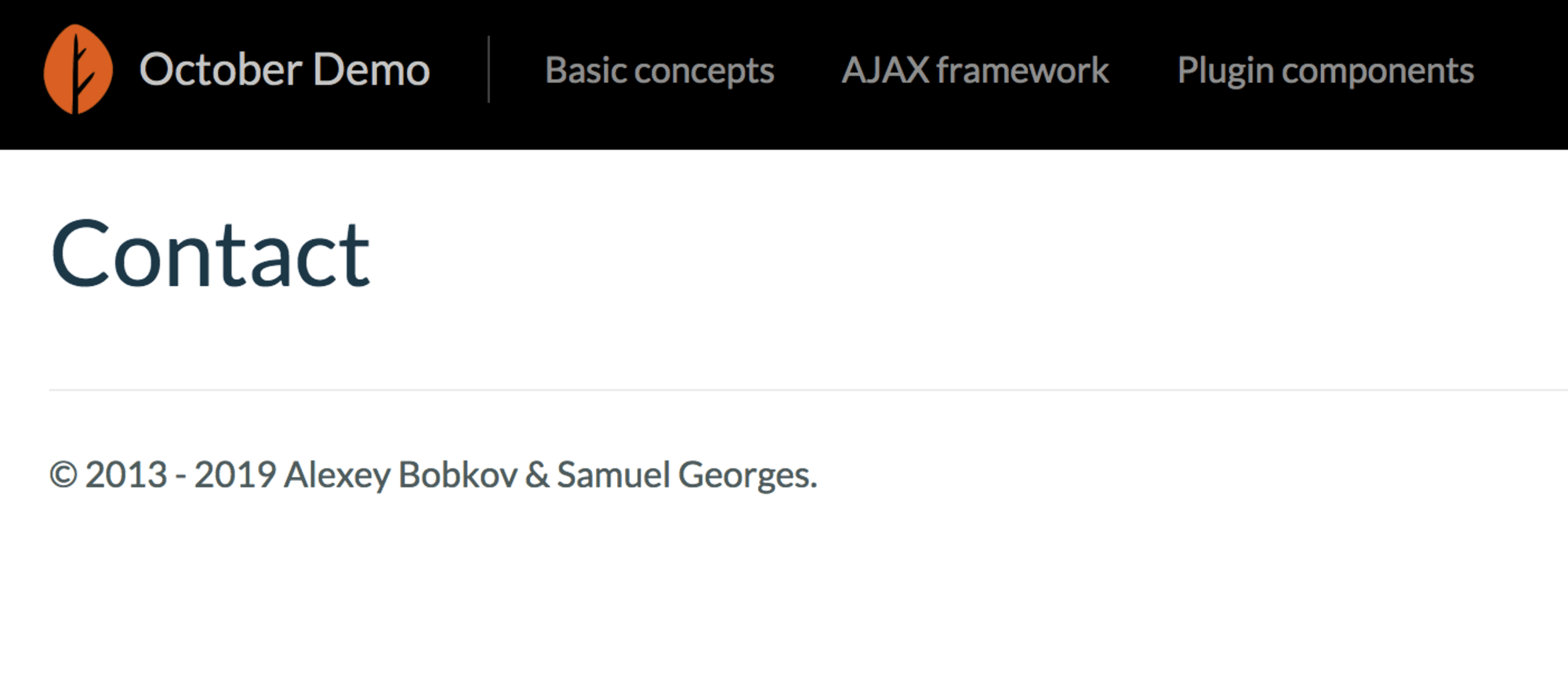
Si abre la página de contactos ahora, no verá nada excepto un encabezado que dice "Contactos".

La cuestión es que nuestro formulario no tiene HTML para mostrar.
Necesitamos crear un archivo contactform / default.htm en la carpeta components /.

También debe agregar el siguiente HTML al archivo:
<form method="POST"
data-request="onSend"
data-request-validate
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"
>
<div>
<label for="first_name">First Name</label>
<input type="text" name="first_name" class="form-control">
<p data-validate-for="first_name" class="text-danger"></p>
</div>
<div>
<label for="last_name">Last Name</label>
<input type="text" name="last_name" class="form-control">
<p data-validate-for="last_name" class="text-danger"></p>
</div>
<div>
<label for="email">Email</label>
<input type="text" name="email" class="form-control">
<p data-validate-for="email" class="text-danger"></p>
</div>
<div>
<label for="content">Content</label>
<textarea rows="6" cols="20" name="content" class="form-control"></textarea>
<p data-validate-for="content" class="text-danger"></p>
</div>
<div>
<button type="submit" class="btn btn-primary" data-attach-loading>Send</button>
</div>
</form>La mayor parte del código es bastante simple. Sin embargo, tiene atributos especiales de datos * que se pueden usar en octubre:
La etiqueta tiene tres atributos especiales:
data-request="onSend"Este atributo le dice a October que la función onSend de nuestro componente (que vamos a crear a continuación) debe llamarse cuando el formulario se envía usando Ajax.
data-request-validatepermitirá la validación de formularios a través de Ajax utilizando errores que se enviarán desde el servidor si el formulario no es válido.
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"borra el formulario y luego emite un mensaje si la solicitud fue exitosa y no hubo validación o errores del servidor.
Cada entrada tiene el siguiente bloque, que es responsable de mostrar los errores de validación devueltos por el servidor para una entrada determinada:
<p data-validate-for="content" class="text-danger"></p>El botón de envío tiene un atributo de carga de datos adjuntos, que agrega una ruleta y deshabilita el botón mientras el servidor procesa la solicitud. Esto es para evitar que el usuario envíe el formulario nuevamente hasta que se haya procesado la solicitud anterior.
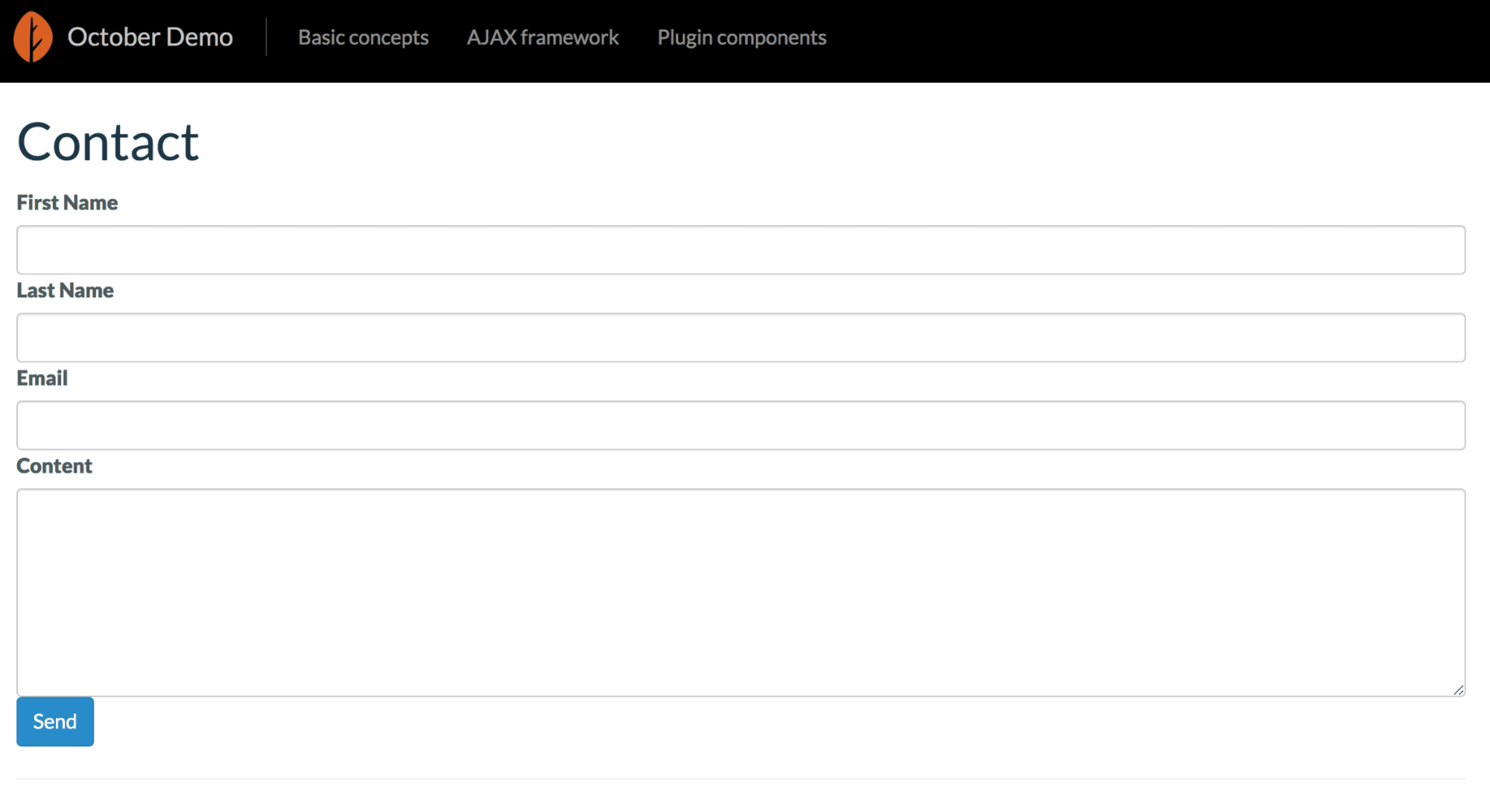
Y así es como se ve nuestra página ahora:

volvamos a nuestro componente contactForm.php y creemos los métodos auxiliares onSend () y validate () que serán responsables de enviar el formulario:
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}Lo primero que hacemos es obtener los datos de la solicitud y validarlos usando el método auxiliar validate (). Todas las reglas de validación disponibles que puede utilizar se pueden encontrar en la documentación . Si la validación falla, el método validate () arroja una ValidationException: la ejecución del código se detendrá y el servidor emitirá un código de estado 406 y un mensaje de error de validación.
Si la validación es exitosa, enviaremos un correo electrónico a nuestro administrador.
Nota: para simplificar, asumí que el correo al que queremos enviar una solicitud es admin@gmail.com. ¡Asegúrate de usar tu propia dirección de correo electrónico!
Aquí está el código completo para su complemento contactForm.php:
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
use October\Rain\Exception\ValidationException;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}
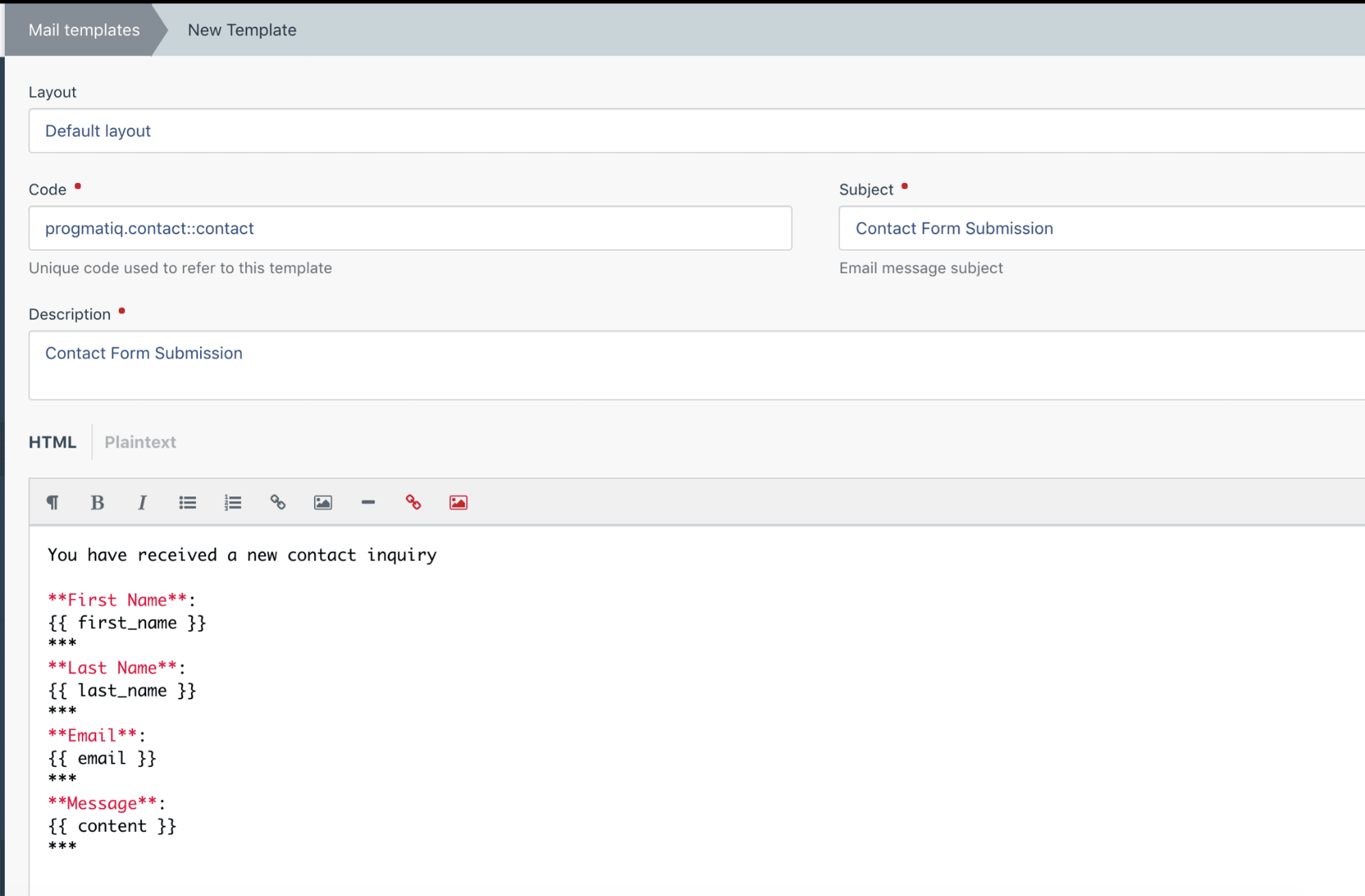
}Como puede ver, el primer argumento que toma la función Mail :: send () es el nombre de la plantilla de correo electrónico que aparecerá en el cuerpo del mensaje. Necesitamos crearlo en el panel de administración. Vaya a Configuración> Plantillas de correo electrónico y haga clic en el botón Nueva plantilla. Luego complete el formulario como se muestra en la siguiente pantalla:

Aquí está el cuerpo del correo electrónico que vamos a utilizar:
Ha recibido una nueva consulta de contacto
** Nombre **:
{{first_name}}
***
** Apellido **:
{{last_name}}
***
** Correo electrónico **:
{{email}}
** *
** Mensaje **:
{{content}}
***
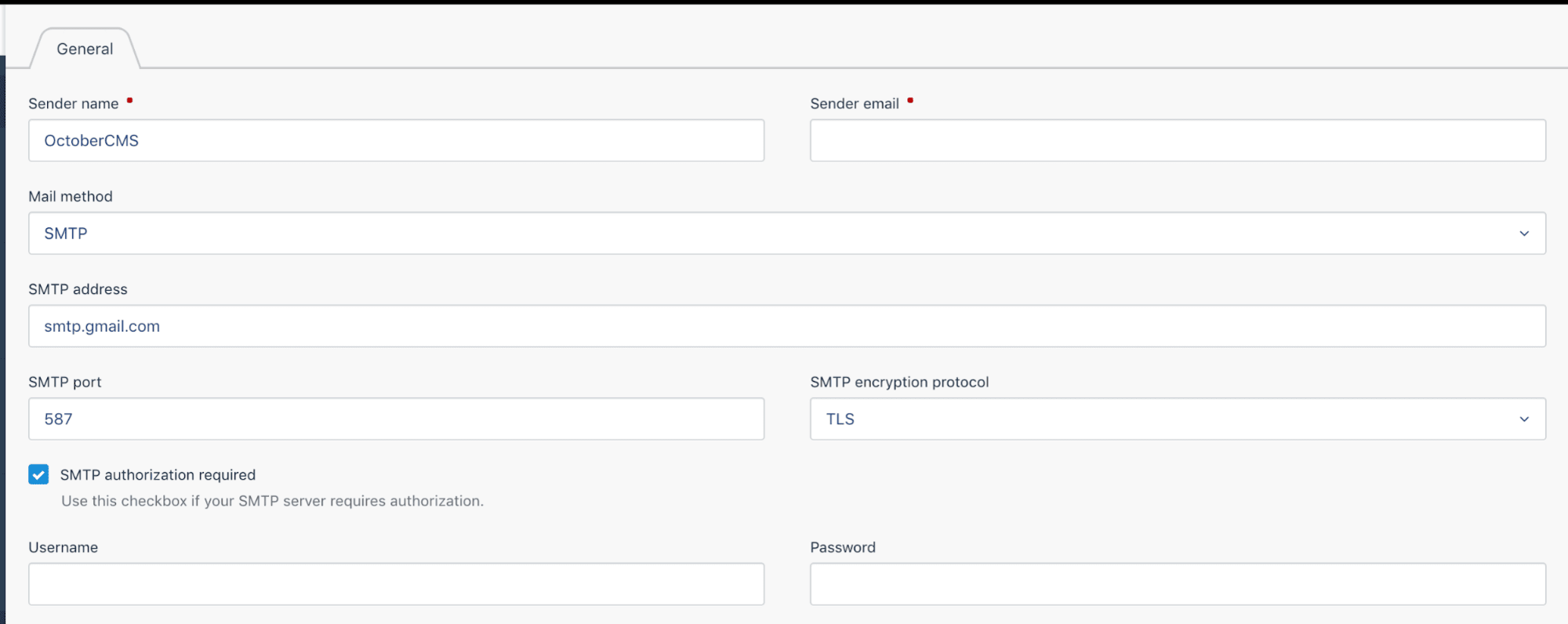
Ahora guarde su plantilla de correo electrónico. Lo siguiente que debemos hacer es configurar un servidor SMTP que enviará correos electrónicos.
Vaya a Configuración> Configuración de correo y complete todas las configuraciones.

Por supuesto, no compartiré mi configuración. Utilice su propia configuración.
En esta etapa, estamos listos para comenzar a probar el componente del formulario de comentarios.
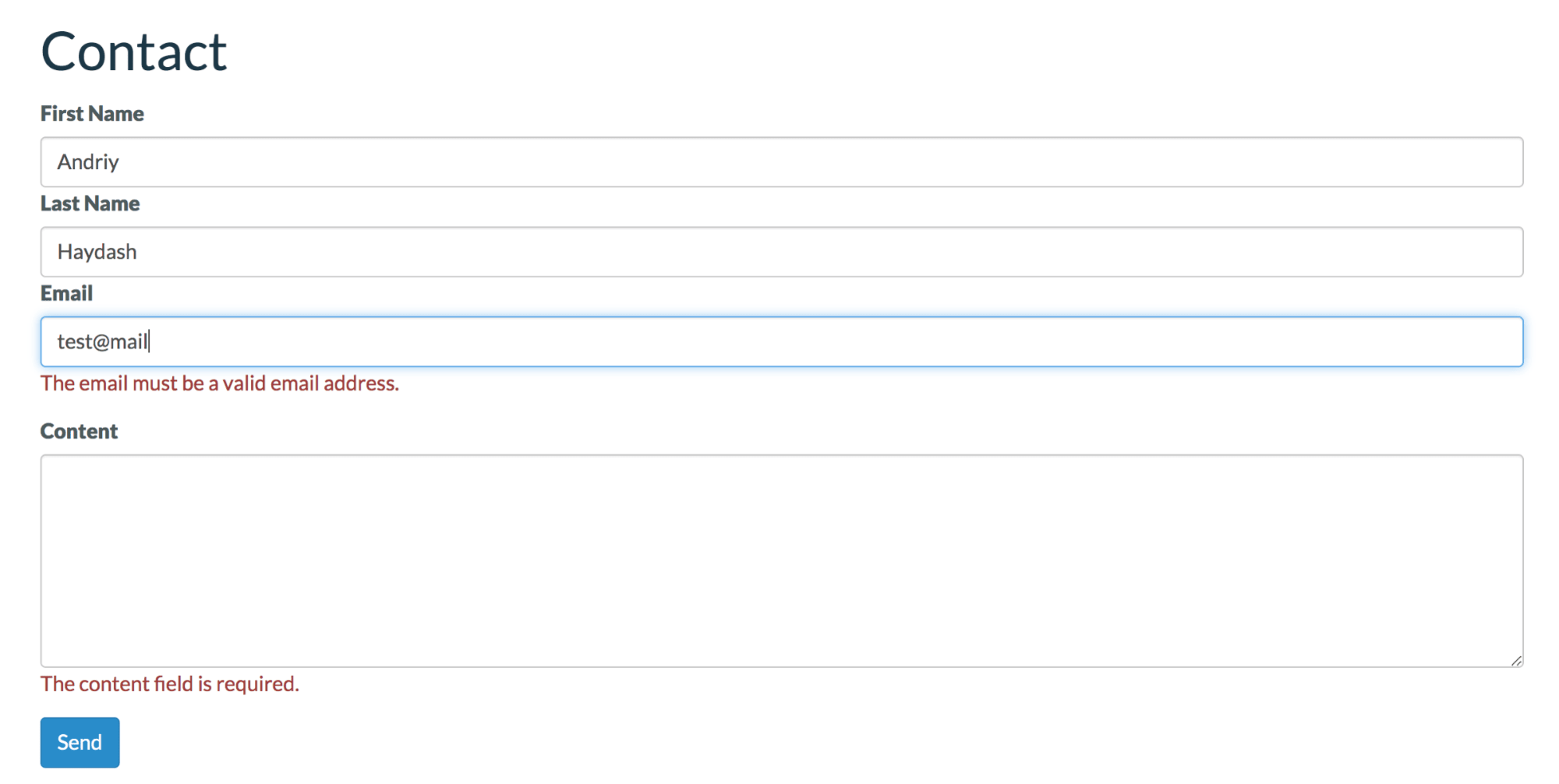
Primero, probemos si la validación está funcionando cuando dejamos el campo Contenido en blanco e ingresamos una dirección de correo electrónico no válida: La

validación funciona como se esperaba. Ahora ingresemos los detalles correctos y veamos si el correo electrónico se envió correctamente a nuestro administrador.
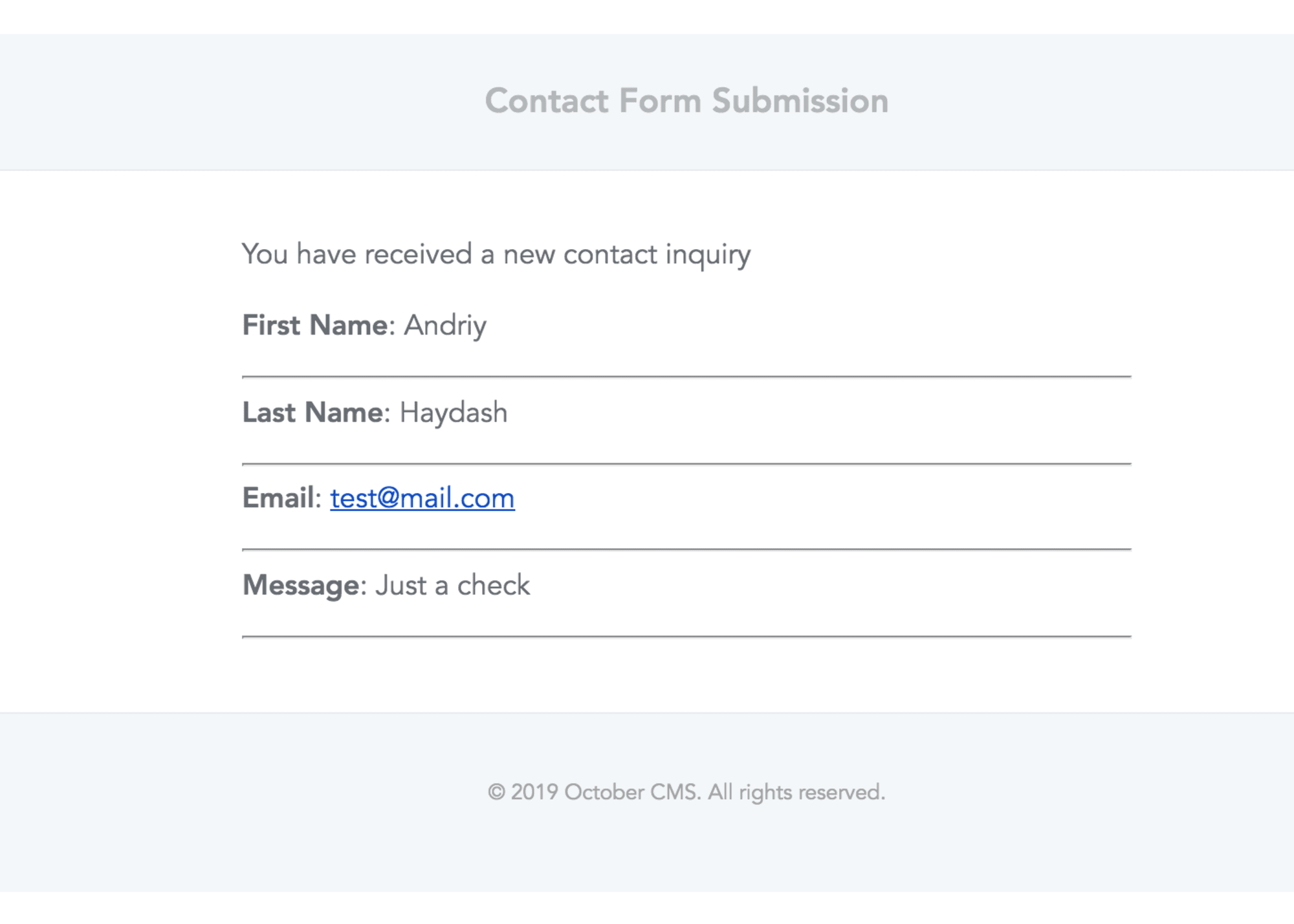
Aquí está el correo electrónico que recibirá admin@gmail.com:

Después de enviar correctamente el formulario, el usuario verá el mensaje correspondiente:

Salida
En este artículo, analizamos qué son un complemento y un componente y descubrimos cómo usarlos en el CMS de octubre.
No tenga miedo de crear su propio complemento para su proyecto si no puede encontrar un complemento existente que se adapte a sus necesidades. No es tan difícil y puedes controlarlo por completo, actualizarlo y expandirlo en cualquier momento. Incluso crear un complemento para un formulario de contacto simple, como lo que hicimos hoy, puede ser útil si luego quieres integrarlo con otros servicios, como Mailchimp o HubSpot.
Espero que este artículo te haya sido útil. Si tienes alguna pregunta, no dudes en plantearla en los comentarios.