
últimos meses, he estado desarrollando una aplicación para iOS y he consultado constantemente las Pautas de diseño de interfaz humana de Apple . Encuentro que esta guía es una lectura obligada para cualquier diseñador de UI / UX principiante o actual.
Esta guía es sorprendentemente accesible y comprensible. No está escrito en una jerga demasiado técnica y va directo al punto de diseñar interfaces para IOS.
Esta publicación proporciona una lista de los extractos más notables de los estándares de diseño de la guía.
Sé que la mayoría de las personas simplemente se desplazan por estos artículos y en realidad no los leen, por lo que las imágenes son solo para divertirse, disfrutar.
1.
« , , , , . , , , . , , . , ».
— Apple
Las aplicaciones del ciclo del sueño son un gran ejemplo . La aplicación tiene una interfaz relajante, oscura y que no aplasta y es perfecta para configurar una alarma antes de acostarse.
Además del color, me gustaría agregar que existen varios factores contextuales que afectan el comportamiento del usuario al interactuar con la interfaz. Piensa dónde se encuentra el usuario mientras usa nuestra aplicación, cuánto tiempo tiene y cuál es su estado emocional.
Siempre hay buenos y malos ejemplos. Las aplicaciones de navegación requieren un mínimo de lectura y control, el Kindle no deslumbra cuando lee al aire libre, las aplicaciones para tomar notas funcionan sin una conexión de red, etc.
Si su aplicación está pensada para usarse mientras se ejecuta, existen algunas limitaciones y consideraciones de diseño a considerar.
Shopify tiene un excelente artículo sobre el diseño contextual del usuario que recomiendo a cualquier persona interesada en profundizar en el tema.
2. Retrase la autorización tanto como sea posible

« , , - . , . – , , . , , ».
— Apple
Apple nos anima a repensar nuestra experiencia de inicio de sesión en la aplicación. Si es posible, elimine el registro y la autorización por completo.
Desafortunadamente, la aplicación que estoy desarrollando actualmente no me permite eliminar completamente la entrada. Pero hice que la pantalla de registro apareciera lo más lejos posible para que el usuario pudiera tener una idea del tipo de experiencia que puede esperar después de registrarse.
También es una buena idea presentar varias opciones para que el registro sea lo más rápido posible. La aplicación en la que estoy trabajando actualmente admite contraseñas de autocompletar , inicio de sesión de Facebook, inicio de sesión de Google, ID de Apple y correo electrónico + contraseña estándar.
3. Observe el modo de visualización que las personas han elegido en la configuración.

“Si ofrece una apariencia personalizada para una aplicación, está agregando trabajo a las personas porque tienen algunas configuraciones para modificar. Peor aún, podrían pensar que su aplicación no funciona porque no responde a la apariencia de su sistema elegido ".
- Guía para trabajar con el tema oscuro de Apple
4. Muestre el contenido lo antes posible

No debe confundirse con la pantalla de bienvenida , la primera pantalla es la pantalla que muestra los elementos de la página. Cree una pantalla de inicio que sea casi idéntica a la primera pantalla de su aplicación.
« , -, , ». , , ; . « ».
—
« , , . , , , . . , , ».
— Apple
5. , ,

“IOS ofrece una gama de colores del sistema que se ajustan automáticamente a los niveles de luz y los cambios en la configuración de accesibilidad, como aumentar el contraste y disminuir la transparencia. Los colores del sistema se ven muy bien individualmente y en combinación en fondos claros y oscuros, así como en los modos claro y oscuro ".
“No utilice valores de color del sistema de código fijo en su aplicación. Los valores de color proporcionados son para referencia durante el proceso de diseño de su aplicación. Los valores de color reales pueden variar de una versión a otra en función de diversas variables ambientales. Utilice siempre la API para aplicar colores del sistema; consulte UIColor para obtener una guía para desarrolladores " .
- Recomendaciones de color de Apple
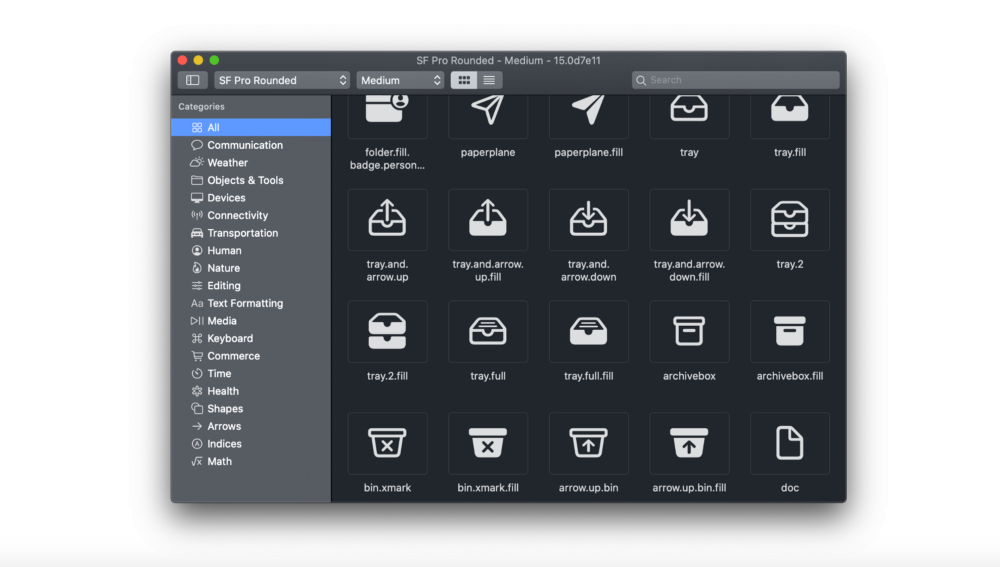
“SF Symbols proporciona un conjunto de más de 1.500 símbolos uniformes y altamente personalizables que puede utilizar en su aplicación. Los símbolos SF diseñados por Apple se integran perfectamente con la fuente del sistema San Francisco, por lo que los símbolos proporcionan automáticamente una alineación vertical visual con el texto para todos los pesos y tamaños. Puede usar caracteres SF en aplicaciones con iOS 13 y posterior, WatchOS 6 y posterior, y tvOS 13 y posterior ".
- Símbolos SF de Apple
Si quieres aprender cómo puedes usar los símbolos SF, aquí tienes un video .
6. Utilice palabras y frases familiares y comprensibles

« . , . , , . , , , . , ».
« , . , . , „“ „“, ».
— Apple
Lo más importante aquí es conocer a tu audiencia. Si su aplicación se está desarrollando para el ciudadano medio, evite la jerga. Si está dirigido a un grupo de arquitectos altamente especializado, entonces puede adoptar un enfoque diferente.
7. Considere la necesidad de ayuda

“Busque activamente situaciones en las que la gente pueda quedarse atascada. En un juego, por ejemplo, puedes mostrar consejos útiles cuando haces una pausa o cuando el personaje no avanza. Permita que las personas repitan el tutorial si se perdieron algo la primera vez ".
- Guía de arquitectura de aplicaciones de Apple
Agregar consejos rápidos, chat de servicio al cliente, chatbots, preguntas frecuentes, centro de ayuda, etc. ayudará a los usuarios que puedan confundirse.
En una aplicación que estoy creando, tengo varios usos de los iconos de ayuda que explican las acciones a los usuarios. Esto mantiene limpia mi interfaz, pero también proporciona una forma de aprender más cuando sea necesario.
8. Ayude a las personas a evitar perder información si es necesario

"Ya sea que las personas usen el gesto de deshacer o el botón para cerrar la pantalla, si una acción puede llevar a la pérdida de contenido generado por el usuario, proporcione un plan de acción que explique la situación y brinde a las personas formas de lidiar con ella".
- Guía de principios generales de Apple
« , , . , . , , . , , , , ».
— Apple
9.

« , . . , , - ».
- Apple
10. ,

« , , , , ».
— Apple

Descubra los detalles de cómo obtener una profesión de alto perfil desde cero o subir de nivel en habilidades y salario tomando los cursos en línea pagados de SkillFactory:
- Profesión de diseñador UX desde cero (9 meses)
- Profesión de diseñador web (7 meses)
Más cursos
- - (8 )
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )
Útil
- 450 cursos gratuitos de la Ivy League
- Tendencias en ciencia de datos 2020
- La ciencia de datos está muerta. Larga vida a la ciencia empresarial
- Ciencia de datos sobre esteroides: Introducción a la inteligencia de decisiones
- Proyecto de ciencia de datos más exitoso y controvertido: Cambridge Analytica