
Manipulación directa de DOM
Este tipo de error es especialmente común entre los desarrolladores que recién se están mudando de jQuery.
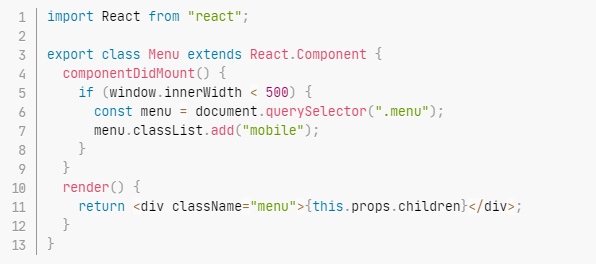
¿Escribiste ese código?

¿Cuál es el problema?
En React, debemos evitar las interacciones DOM directas. En lugar de obtener una referencia al nodo DOM y agregarle una clase directamente, debe cambiar el estado en el componente en sí, según el cual la clase se agregará al elemento.
¿Qué tiene de malo la manipulación DOM directa?
Cualquier aplicación web tiene que ver con el estado y su gestión. Existe una relación directa entre la complejidad del software y el estado que lo describe. Si su aplicación mezcla los estados DOM y React, la complejidad de mantenerla crecerá muy rápidamente.
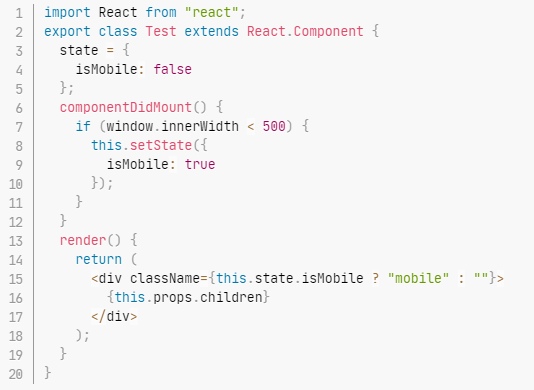
Solución posible

Echemos un vistazo a cómo usamos el estado de React para actualizar el atributo className en nuestro componente, y como resultado nos deshicimos del document.querySelector. ¡Excelente!
No supervise los recursos
Los novatos en desarrollo suelen escribir este código cuando trabajan con eventos. Tomemos, por ejemplo, un componente React simple que hace ... algo cuando el usuario presiona la barra espaciadora.

¿Observa cómo agregamos un detector de eventos, pero no nos importaba eliminarlo al final?
Esto puede provocar pérdidas de memoria y problemas sutiles en el futuro. La mejor solución es eliminar suscriptores antes de que nuestro componente se elimine del DOM.
Eche un vistazo a la solución a continuación:

Rechazo de pruebas (o número insuficiente de ellas)
Si me dieran un dólar por cada proyecto que miré y donde la única prueba fuera la que es la predeterminada en create-react-app, no escribiría este artículo. Y debe haber estado bebiendo un daiquiri en algún lugar de la playa.
¿Qué tienen las pruebas que asustan tanto a los Juns? Creo que la razón radica en la no trivialidad de probar los componentes, especialmente si están en constante evolución y aumentan en complejidad. A menudo veo a programadores junior escribir pruebas unitarias para alguna función pura específica, pero fallan cuando necesitan escribir una prueba de integración para un componente completo.
¿Quizás los talones los están confundiendo? ¿O tienen dificultades con qué probar y qué no?
Echemos un vistazo al componente que acabo de escribir. Este es un formulario de inicio de sesión muy simple donde el usuario debe ingresar su nombre de usuario y contraseña. Cuando este último confirma la información ingresada, hacemos una llamada a la API y, si la respuesta es positiva, dirigimos al cliente a otra página.

Entonces, ¿cómo prueba este formulario?
Primero, echemos un vistazo a cómo nuestro usuario interactuará con él.
El usuario ingresa sus datos.
El usuario hace clic en el botón de confirmación.
El usuario es redirigido a la página "de inicio".
Esto es todo lo que necesitamos probar.
A continuación escribí uno de los casos de prueba para este componente. ¿Puede sugerir otros escenarios que serían útiles para probar?

La opinión de un especialista en práctica de Reksoft Frontend
No se recomienda el ejemplo anterior con pruebas debido a la fuerte conexión con la capa de presentación y los detalles de implementación.
Para la capa de presentación se puede optar por una alternativa más ligera, desde el punto de vista del desarrollo, en forma de pruebas visuales a través de instantáneas, esto no cubrirá todas las necesidades, pero sí cubrirá la mayoría de los riesgos asociados al estilismo.
Al vincular las pruebas a los detalles de la implementación, nos condenamos a la necesidad de reescribirlos constantemente en caso de que esta implementación cambie (pero el comportamiento sigue siendo el mismo), por lo que aumentamos los costos de desarrollo. Tales pruebas, como consecuencia, son bastante lentas ya que emulan el entorno DOM para que funcionen las bibliotecas.
Las pruebas de integración son pruebas que comprueban el comportamiento de un conjunto de módulos relacionados, pero esto no significa en absoluto que deban incluirse bibliotecas de terceros en este paquete, que, aunque ofrecen una API estable, requieren la emulación del entorno del navegador, lo que afecta negativamente la velocidad de todas las comprobaciones. ... En lugar de tales bibliotecas, generalmente se usan objetos simulados que emulan su comportamiento, pero no están vinculados al entorno.
Si aún necesita algún medio para verificar dichas bibliotecas, por ejemplo, para reducir el riesgo de transiciones a nuevas versiones, entonces la solución sería un conjunto especial de pruebas, generalmente llamadas pruebas de aceptación. Antes de escribirlos, vale la pena compilar un conjunto claro de invariantes, precondiciones y poscondiciones en las que se basa nuestra aplicación cuando utiliza la biblioteca. Y concluir contratos de comportamiento formados en forma de pruebas. Es útil ejecutar tanto bibliotecas reales como objetos simulados a través de estas pruebas, que emulan el comportamiento de estas últimas.
En resumen, las buenas pruebas son aquellas que brindan una cobertura completa de los comportamientos (comportamientos, no implementaciones), son fáciles de leer (las pruebas deben leer mejor que el código normal), se ejecutan rápidamente (las pruebas lentas afectan negativamente el deseo de refactorizaciones frecuentes) y, finalmente, los vinculados al comportamiento, no a la implementación.
Malentendido Webpack
Algunos de los desarrolladores junior con los que trabajé sabían cómo usar, pero no entendían cómo funciona Webpack. Utilizaron solo con la base de código principal del proyecto y creían que todo lo demás "simplemente funciona porque". No profundizaron, descubrieron exactamente cómo el CSS y ES6 que escriben se transforman y fusionan en lo que finalmente usa el navegador del cliente.
Recomiendo a todos los desarrolladores de React que se tomen el tiempo y creen un proyecto modelo simple. En lugar de confiar en create-react-app y NextJS cada vez, comprenda cómo funcionan juntas las herramientas modernas de compilación de JavaScript. Esto mejorará su comprensión de su trabajo y, como resultado, lo convertirá en un desarrollador más eficiente, especialmente al resolver problemas de construcción.
Original:medium.com/frontend-digest/mistakes-junior-react-developers-make-c546b1af187d