 Un nuevo grupo de graduados del curso semestral "Desarrollo en iOS" de Technopark (Universidad Técnica del Estado de Moscú Bauman) defendió sus proyectos de graduación esta temporada. Fue un semestre experimental, todas las clases fueron en línea. Los profesores han elegido cuatro de las soluciones más interesantes de las que queremos contarte:
Un nuevo grupo de graduados del curso semestral "Desarrollo en iOS" de Technopark (Universidad Técnica del Estado de Moscú Bauman) defendió sus proyectos de graduación esta temporada. Fue un semestre experimental, todas las clases fueron en línea. Los profesores han elegido cuatro de las soluciones más interesantes de las que queremos contarte:
- Aplicación de profesor personal para tutores.
- Aplicación LocalFootball para torneos de fútbol.
- Aplicación PhoRent para alquiler de equipos.
- Aplicación TastyThings para cocinar recetas.
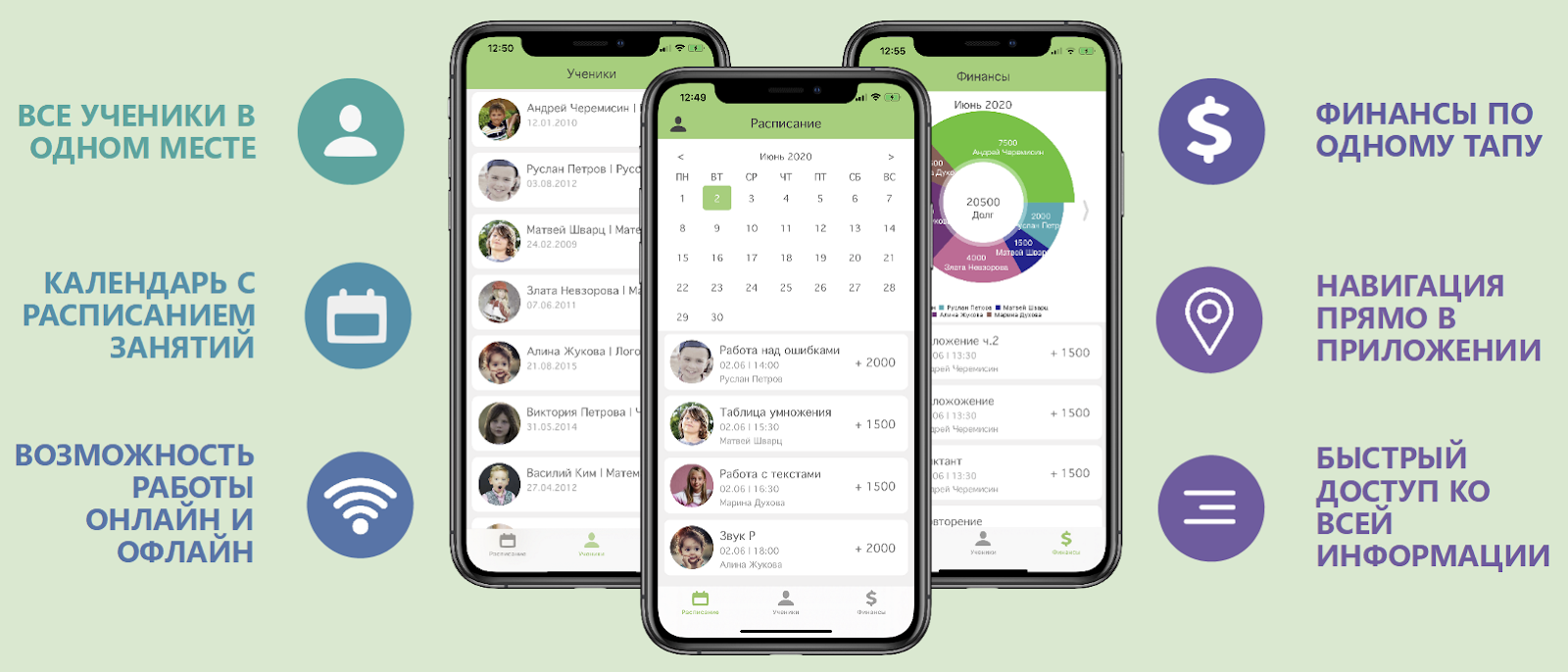
Aplicación Personal Teacher para tutores
Cuantos más estudiantes, más difícil será para el tutor estructurar y almacenar toda la información acumulada. Tienes que tener todo en tu cabeza o crear tus propios esquemas de almacenamiento en diferentes medios y en diferentes formatos, lo cual es inconveniente. Por lo tanto, los chicos crearon una aplicación en la que almacenarán y estructurarán todo lo relacionado con el trabajo del tutor.
La aplicación consta de tres pantallas principales:
- calendario,
- estudiantes
- Finanzas.

La pantalla de programación lo ayuda a encontrar rápidamente lecciones para fechas específicas. El título obtiene el nombre del mes como una cadena de viewModel (la aplicación se escribe de acuerdo con el patrón arquitectónico MVVM). El bloque de días de la semana es una vista de pila estática. Días del mes: colección Vista en la que el número de celdas corresponde al número de días del mes seleccionado + desplazamiento en relación con el primer día de la semana en el mes.
Debajo del calendario hay una vista de tabla con la información principal sobre la lección para el día actual: la foto y el nombre del estudiante, el nombre de la lección, su hora y fecha, el precio de la lección (la etiqueta de precio será verde si se paga la lección).
Pantalla del estudiantesirve como depósito para todos los estudiantes, como una guía telefónica. Es una vista de tabla a pantalla completa. Se utiliza la misma celda personalizada, solo llena con información diferente.
Cuando hace clic en un estudiante, lo llevan a su página personal en la aplicación. Contiene:
- Información sobre clases pagadas y deudas.
- Lista de todas las clases pasadas y futuras, ordenadas por fecha y hora.
Hay un botón de mapa en el stackView con los montos de las lecciones pagadas y la deuda. Al hacer clic se abrirá un MapController basado en MapKit y se mostrará la ubicación de la dirección del estudiante con su foto. Puedes hacer una ruta de senderismo allí.
Y cuando hace clic en alguna lección en la página personal del alumno, la aplicación abre una página separada con toda la información sobre esta lección:
- Tiempo y estado de pago.
- Deberes.
- Notas de la leccion.
- Se agregaron fotos de la lección.

La página de la lección consta de bloques:
- El primero es un stackView con información sobre el número ordinal de la lección, su fecha, hora y costo.
- Medio: una colección con un desplazamiento horizontal para agregar fotos.
- La inferior son tres vistas de texto con tarea, una nota sobre la lección anterior y un cuadro de texto para una notificación push futura.
Finalmente, la tercera pantalla principal es la pantalla de finanzas . En la mitad superior, se construye un gráfico para todas las lecciones pagas del mes, a continuación hay una lista de estas lecciones ordenadas por fecha. Es posible enumerar todas las actividades no pagadas y mostrarlas en una vista de tabla.

La aplicación fue creada utilizando tecnologías:
- Firebase
- Datos centrales
- MVVM.
La base de datos Firebase se usa para almacenar todos los datos de estudiantes y clases, excepto las fotos. Además, esta base de datos le permite trabajar sin conexión sin duplicar código. El almacenamiento en la nube de Firebase se usa para almacenar fotos e instantáneas de estudiantes de las clases, mientras que el trabajo sin conexión con fotos se proporciona usando CoreData. La autenticación de Firebase se usa para la autorización. En cuanto a la arquitectura, el proyecto se construyó de acuerdo con el patrón MVVM .
En el futuro, los autores planean crear una aplicación para estudiantes y una conversación entre un tutor y los estudiantes.
Equipo del proyecto: Vasily Sakharov, Nikita Pavlov.
Proyecto de protección .
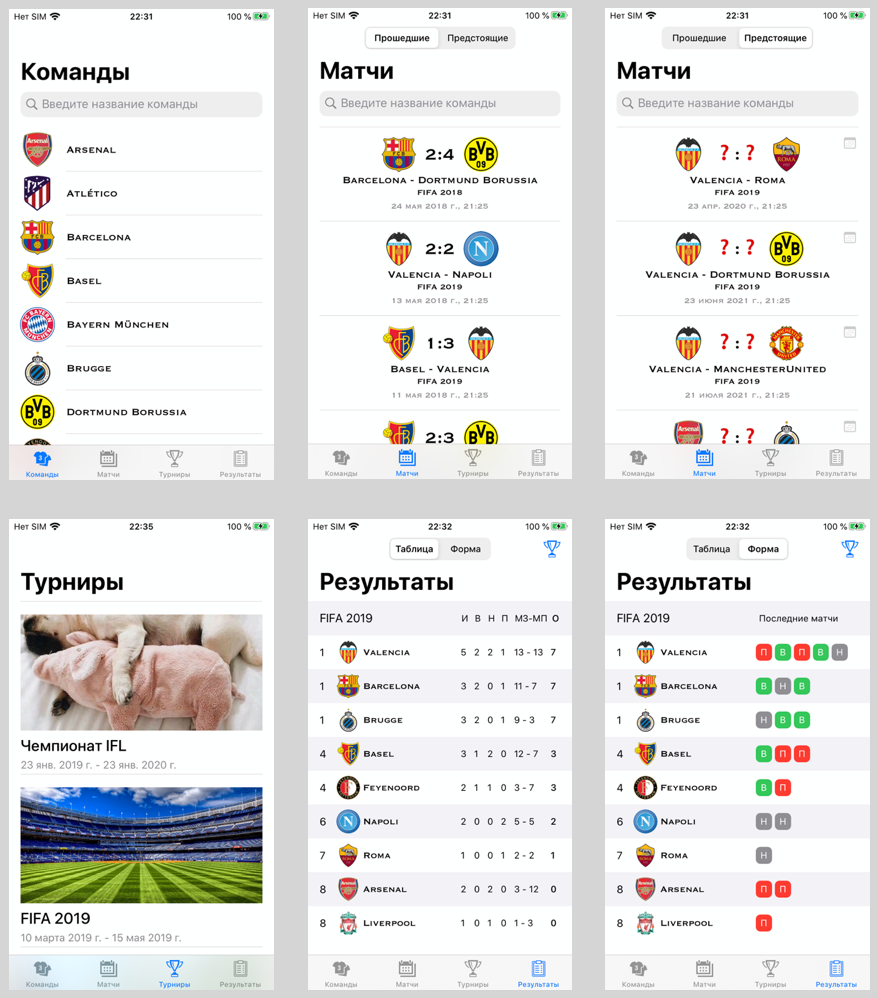
Aplicación LocalFootball para torneos de fútbol
La aplicación será de interés tanto para los fanáticos como para los jugadores y los organizadores del torneo. Aquí puedes ver toda la información necesaria:
- Datos del torneo.
- Tabla de clasificación en dos formas.
- Estadísticas actualizadas del equipo.
- Calendario y resultados de los partidos.


LocalFootball también puede agregar datos al calendario y recordarle de antemano acerca de los próximos partidos.
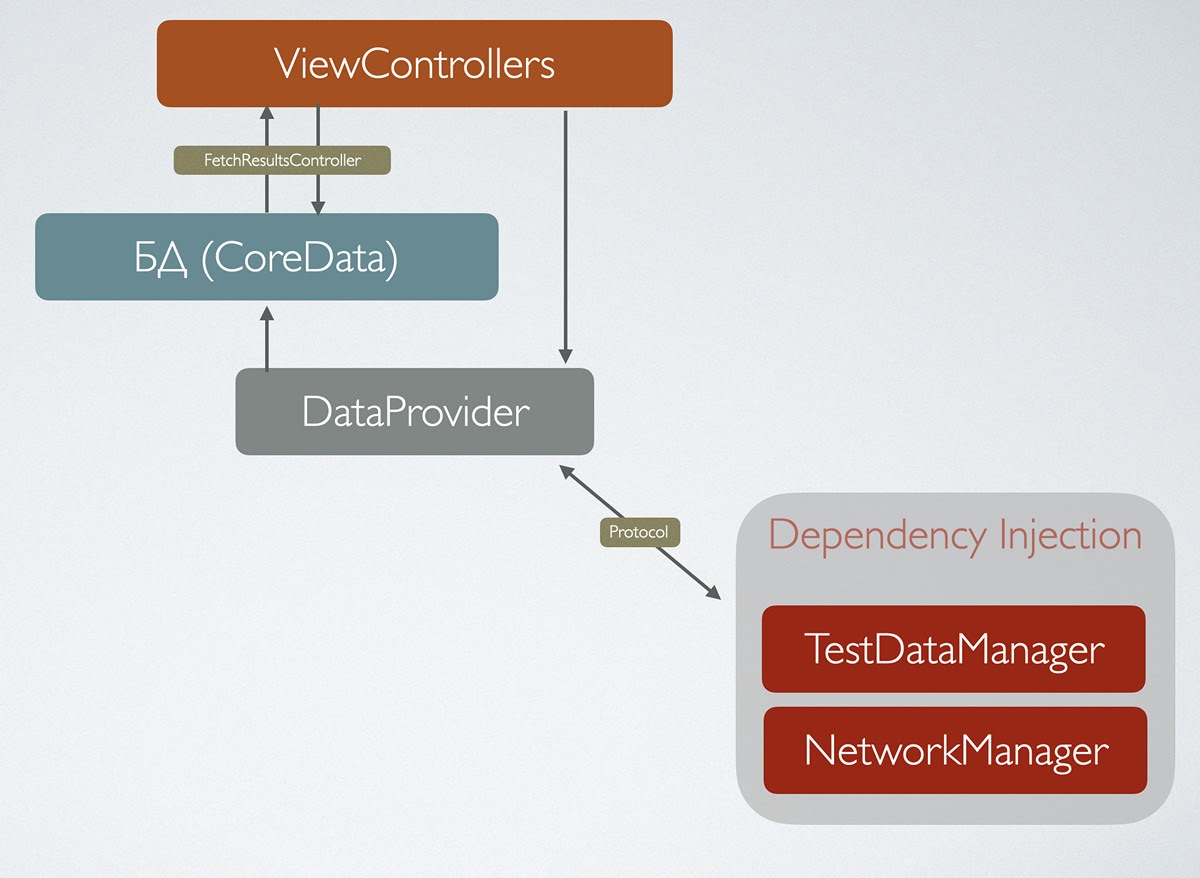
La aplicación tiene la siguiente arquitectura:

La aplicación fue creada utilizando tecnologías:
- MVC + Inyección de dependencia
- CoreData + FetchResultsController
- SwiftyJSON
- .xib + AutoLayout
- SDWebImage
- EventKit
El proyecto se basa en la arquitectura MVC, y para evitar los problemas típicos de este patrón, los autores:
- separó la lógica de UI común de todos los ViewControllers en una superclase separada;
- movió el trabajo con el calendario a un módulo separado;
- utiliza clases de configurador para cada celda de la tabla.
El proyecto también utiliza el patrón de inyección de dependencia para la capa de red. Y crear una clase fácilmente configurable con datos de prueba lo ayuda a probar diferentes escenarios y manejo de errores.
CoreData se utiliza para almacenar datos en el dispositivo y para mostrarlos
FetchResultsController. La interfaz está construida con archivos .xib y AutoLayout. SwiftyJSON se usa para analizar datos, SDWebImage se usa para cargar y mostrar imágenes, y la pureza del código se garantiza mediante SwiftLint.
Dado que la cantidad de información para mostrar las pantallas de equipos y torneos es pequeña, todos los datos necesarios para ellos se cargan con una sola solicitud. Y generalmente hay muchas más coincidencias, por lo que descargarlas todas a la vez no es una buena idea. Para la carga adicional de coincidencias, se implementó la paginación en la aplicación.
En el futuro está planeado:
- Desarrolle una pantalla detallada del equipo de fútbol con su lista.
- Agregue notificaciones push con el puntaje actual del partido.
- Crea una aplicación separada para los organizadores del torneo.
Equipo del proyecto: Anna Akentieva, Daria Leonova, Danil Rogozin.
Proyecto de protección .
Aplicación PhoRent para alquiler de equipos
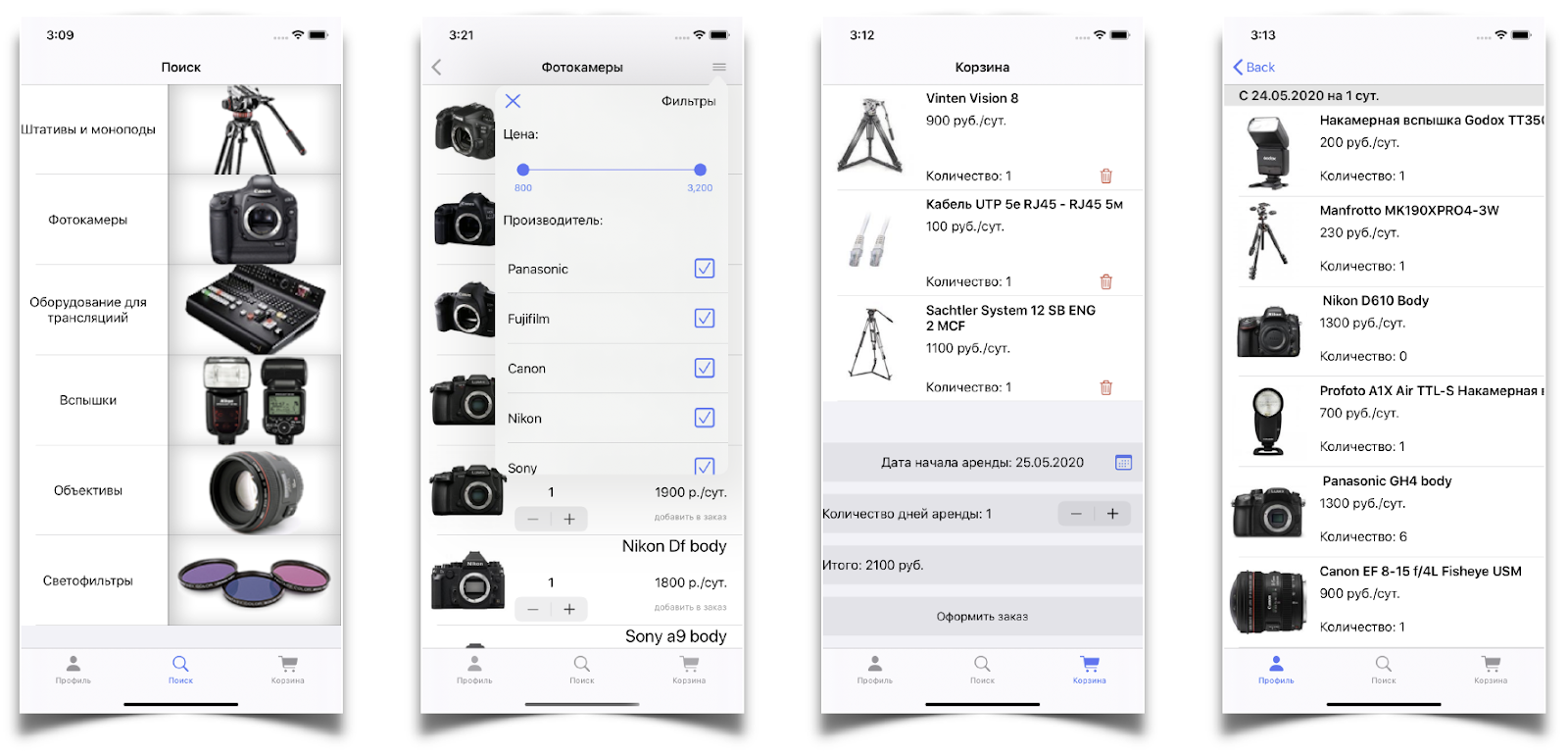
En primer lugar, la aplicación fue creada para el alquiler de equipos fotográficos. Hoy ya es un segmento notable del mercado, pero no tiene aplicaciones especializadas convenientes. PhoRent le ayuda a ver rápida y visualmente el equipo ofrecido para alquilar, comparar condiciones y hacer un pedido.

Los artículos de alquiler se dividen en categorías. Hay una búsqueda y filtros por precio de alquiler y fabricante. Puede especificar el número de unidades de alquiler: el valor máximo está limitado por el saldo actual en la base de datos. También puede especificar la fecha de inicio del arrendamiento en el pedido. Todos los artículos seleccionados se colocan primero en el carrito y luego el usuario paga el precio total del alquiler. El perfil almacena información sobre pedidos anteriores.
Sin embargo, la aplicación se puede utilizar para alquilar no solo equipos fotográficos, sino en general cualquier producto (excepto, tal vez, bienes raíces y transporte, en estos segmentos del mercado ya existen herramientas serias). Por lo tanto, PhoRent puede ser una herramienta conveniente no solo para aquellos que necesitan alquilar algo, sino también para empresas que necesitan expandir su base de clientes.
La aplicación fue creada utilizando tecnologías:
- Rápido.
- Martín pescador.
- Node.js.
- FireBase
- FireStore
La aplicación está construida de acuerdo con el patrón arquitectónico MVP . Tiene servicios agregados para varias tareas:
- ModuleBuilder para crear ventanas,
- Enrutador para comunicación y transición entre ellos,
- NetworkService para redes.
El guión gráfico no se usó, por lo que todas las transiciones se realizan en el código, algunas de las páginas se representan en xibs.
Para almacenar información sobre clientes y pedidos, se utiliza FireStore, para el cual la parte del servidor se escribió en Node.js. En el mismo FireStore, las URL de las imágenes se almacenan, las imágenes mismas se encuentran en el almacenamiento de FireBase y se cargan en la aplicación mediante KingFisher. Los usuarios se autentican a través de FirebaseAuth.
Algunas de las celdas de la tabla con productos se pueden personalizar según las necesidades de una empresa en particular. En el perfil del usuario, puede configurar un avatar, hay una verificación de la dirección de correo y el número de teléfono.
Equipo del proyecto: Elena Kacharmina, Ilya Buzyrev, Alexander Setrov.
Proyecto de protección .
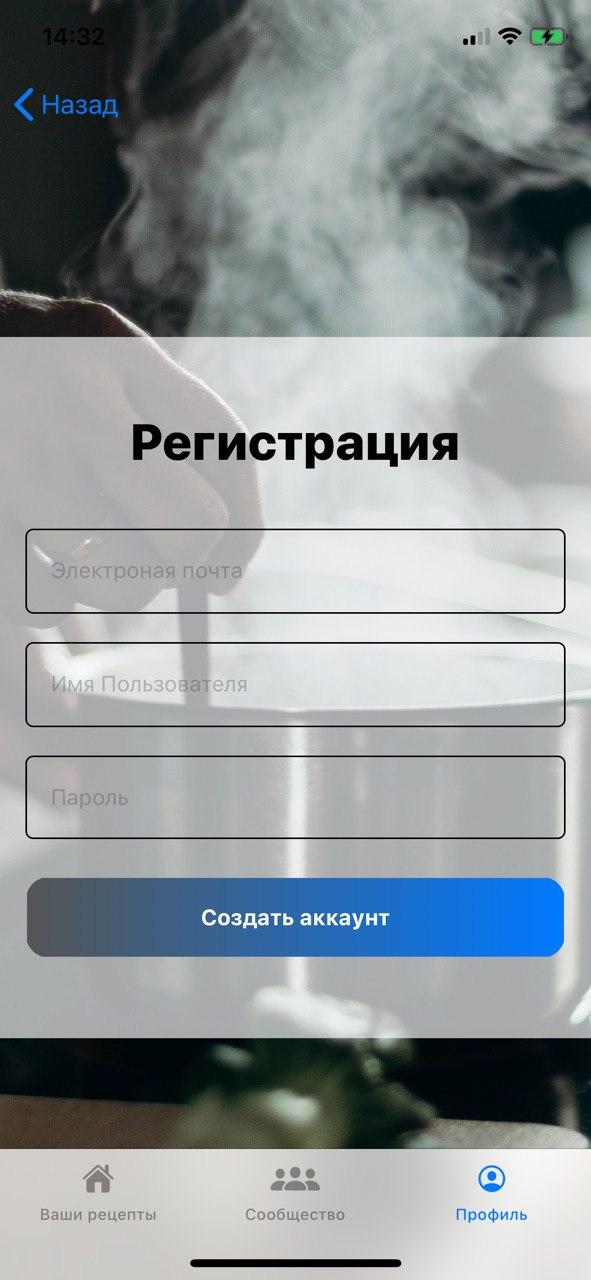
Aplicación de cocina TastyThings
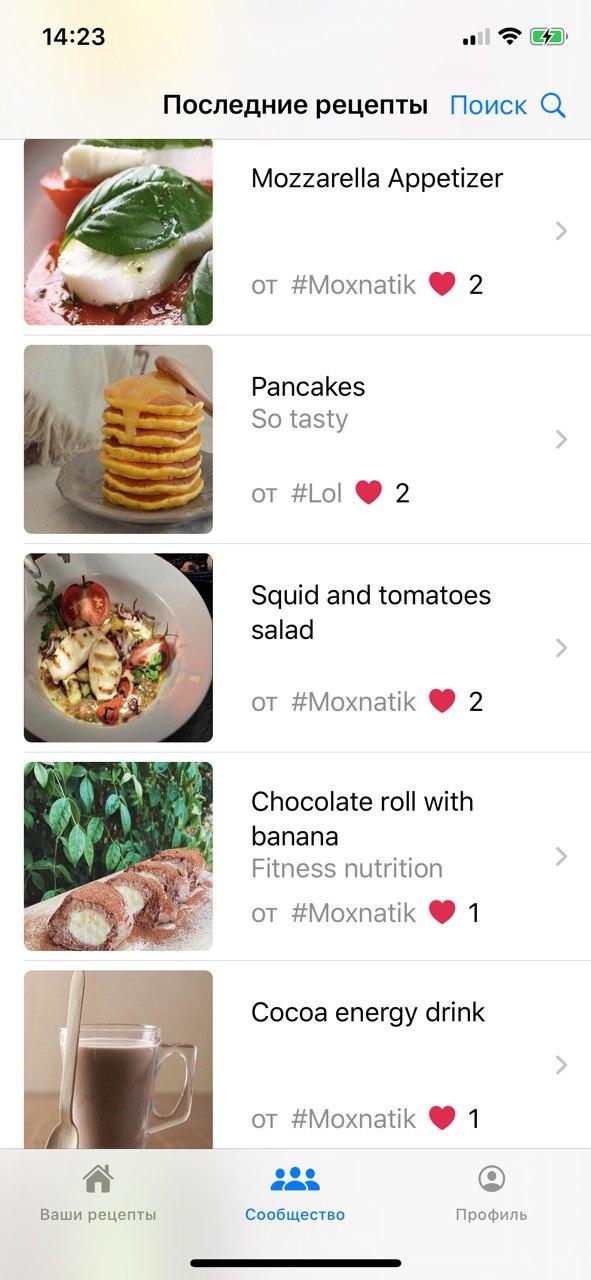
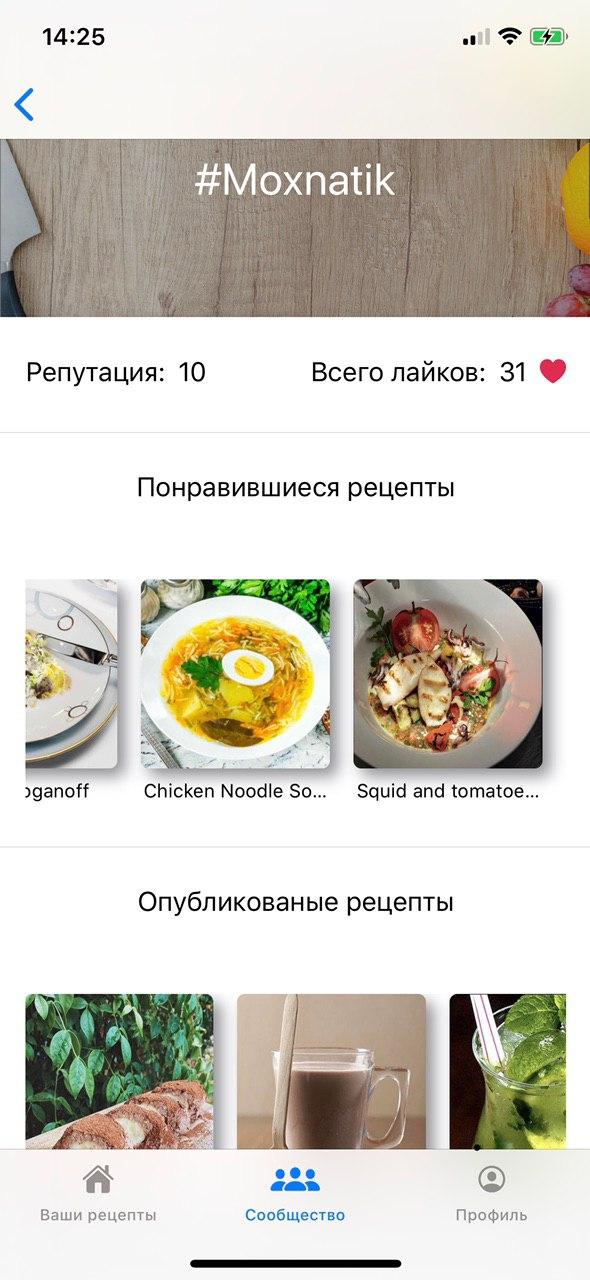
Los autores se inspiraron en su amor por la comida deliciosa y su preparación. Los chicos querían tener a mano todas sus recetas favoritas, por lo que crearon una aplicación conveniente para almacenarlas, que puede funcionar sin conexión y calcular automáticamente el contenido calórico de los platos.
TastyThings también tiene características sociales: los usuarios pueden compartir recetas. Hay un sistema de calificación de usuarios y la posibilidad de que les gusten las recetas. La aplicación le permite buscar por ingredientes (y no solo) para preparar platos interesantes a partir de lo que está en el refrigerador




. Firebase se utiliza para almacenar recetas y datos de usuario, así como para la autorización.
Toda la interfaz se crea en SwiftUI.
Equipo del proyecto: Anton Ukhanov, Ilya Shevchuk.
Proyecto de protección .
* * *
Pronto le informaremos sobre los proyectos de graduación más interesantes en desarrollo de Android, C ++, redes neuronales, desarrollo front-end, Go y creación de interfaz. Puede leer más sobre nuestros proyectos educativos en este enlace . Y con mayor frecuencia vaya al canal Technostream , regularmente aparecen nuevos videos de capacitación sobre programación, desarrollo y otras disciplinas.