
¿Alguna vez quisiste crear una hermosa página de inicio animada para tu sitio web? ¿Qué tal presentar su producto estrella en su mejor momento con animaciones cuidadosamente elaboradas? ¿Qué hay de llamar la atención de los usuarios hacia los enlaces del menú siguiendo un camino intrincado?
Para cumplir estos deseos, que son relevantes para el mundo moderno del desarrollo web, el módulo CSS de Motion Path Module Level 1 hace posible utilizar un tipo de animación completamente nuevo y le permite mover elementos HTML a lo largo de una trayectoria determinada.
Soporte del navegador
Comencemos con los momentos desagradables. Tendremos que decepcionar a los fanáticos de Safari (OS X e iOS) e Internet Explorer (si hay alguno): las propiedades del módulo Motion Path aún no son compatibles con todos los navegadores .
Sin embargo, al momento de escribir este artículo , aproximadamente el 75% de los visitantes de su sitio tienen la oportunidad de disfrutar de esta tecnología moderna.
, — . -.

Motion Path
:
- (
offset-path), - (
offset-distance) - (
offset-rotate).
offset-path
. : path(), ray(), url(), circle(), polygon(), inset(), none.
— path(), .
offset-path SVG. , , SVG .
, , , SVG — , , , , .. .
, div.
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, SS-Tricks la Cascade ( – . .) MDN.
offset-distance
offset-distance, . (, rem, ..). , .
div {
animation: move 1s; /* "move" 1s */
}
@keyframes move {
0% {
offset-distance: 0%; /* */
}
100% {
offset-distance: 100%; /* */
}
}
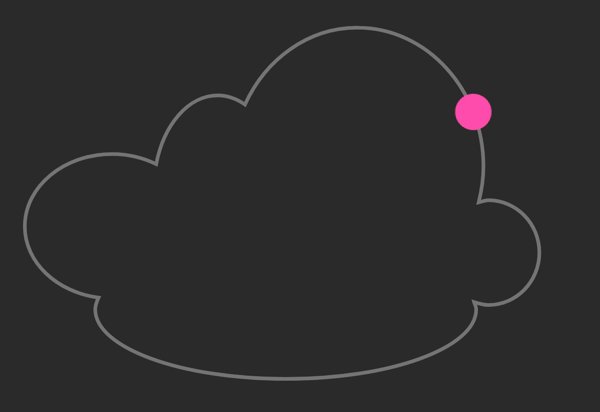
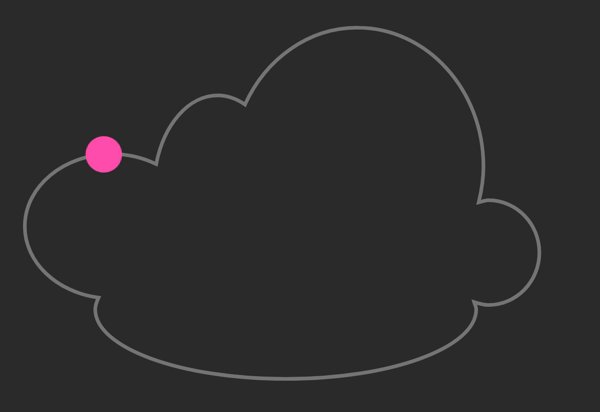
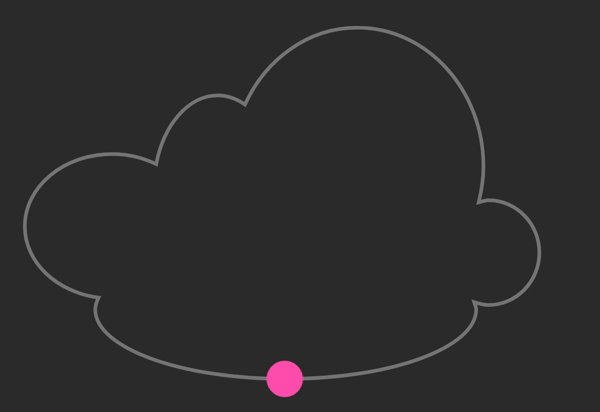
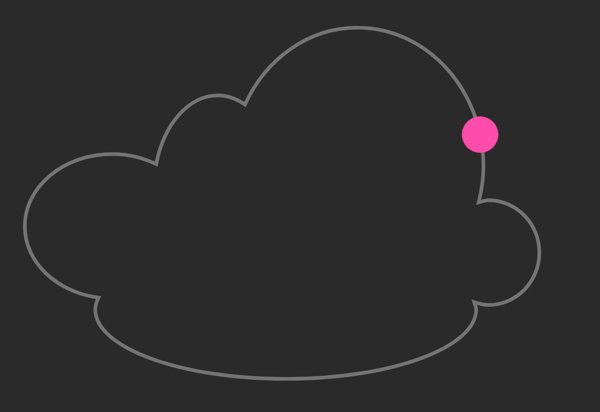
CodePen:

offset-rotate
, , offset-rotate, .
:
auto( ): , . .reverse: , 180° , .auto Xdeg(reverse Xdeg): X.
:

, , , , , , , .
, . SVG, «» , .
path()
, div:
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, .
SVG svg path, d
, SVG :
<svg ...>
<path d="M10 10 H 180 V 180 H 10 Z" fill="none" stroke="gray" />
</svg>
, SVG CSS, :
<svg class="svg-path" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 180 V 180 H 10 Z">
</svg>
:
.svg-path {
stroke: gray;
stroke-width: 4;
fill: none;
}
. :
- CSS-,
path( ), - ,
offset-path( ), - -,
position: absolute.
, :
<div class="motion-container">
<svg class="svg-path">
<path>
</svg>
<div class="motion-object"></div>
</div>
, , CSS:
/* .svg-path */
.motion-container {
position: relative;
}
.svg-path {
position: absolute;
left: 0;
top: 0;
}

, CSS-.
, , — . , , SVG. C SVG-. , Sketch Inkscape.
SVG- Method Draw.
, , , .
CodePen:

-
, , , , , . .
.
Motion Path, CodePen , :
- , ,
- -,
- ,
- ,
- ,
- , .
, CSS-, - - .
Comparta en los comentarios sus mejores prácticas sobre el tema del artículo o sus ejemplos favoritos de Internet.