Aquí presentaré algunas propiedades CSS que espero que encuentres que valga la pena considerar. Mientras hablo de algunos de ellos que no tienen compatibilidad perfecta con el navegador, hablaré sobre cómo aplicarlos utilizando la tecnología de mejora progresiva. Esto le permitirá disfrutar de estas propiedades sin preocuparse por el soporte del navegador.

Uso de la propiedad place-items con CSS Grid

Ejemplo de uso de la propiedad place-items
que aprendí sobre este truco de este tweet. La propiedad le
place-itemspermite centrar el elemento horizontal y verticalmente, mientras lo hace con una cantidad mínima de código CSS.
Aquí está el HTML que se utilizó para formar la página de la figura anterior:
<div class="hero">
<div class="hero-wrapper">
<h2><font color="#3AC1EF">CSS is awesome</font></h2>
<p>Yes, this is a hero section made for fun.</p>
<a href="#">See more</a>
</div>
</div>
Aquí está el código de estilo:
.hero {
display: grid;
place-items: center;
}
Antes de entrar en detalles, creo que vale la pena mencionar que una propiedad
place-itemses una abreviatura utilizada para establecer propiedades justify-itemsy align-items. Si no se utilizara esta propiedad, el código CSS anterior se vería así:
.hero {
display: grid;
justify-items: center;
align-items: center;
}
Puede interesarle los detalles de cómo funciona esta propiedad. Déjame contarte sobre ellos. Cuando
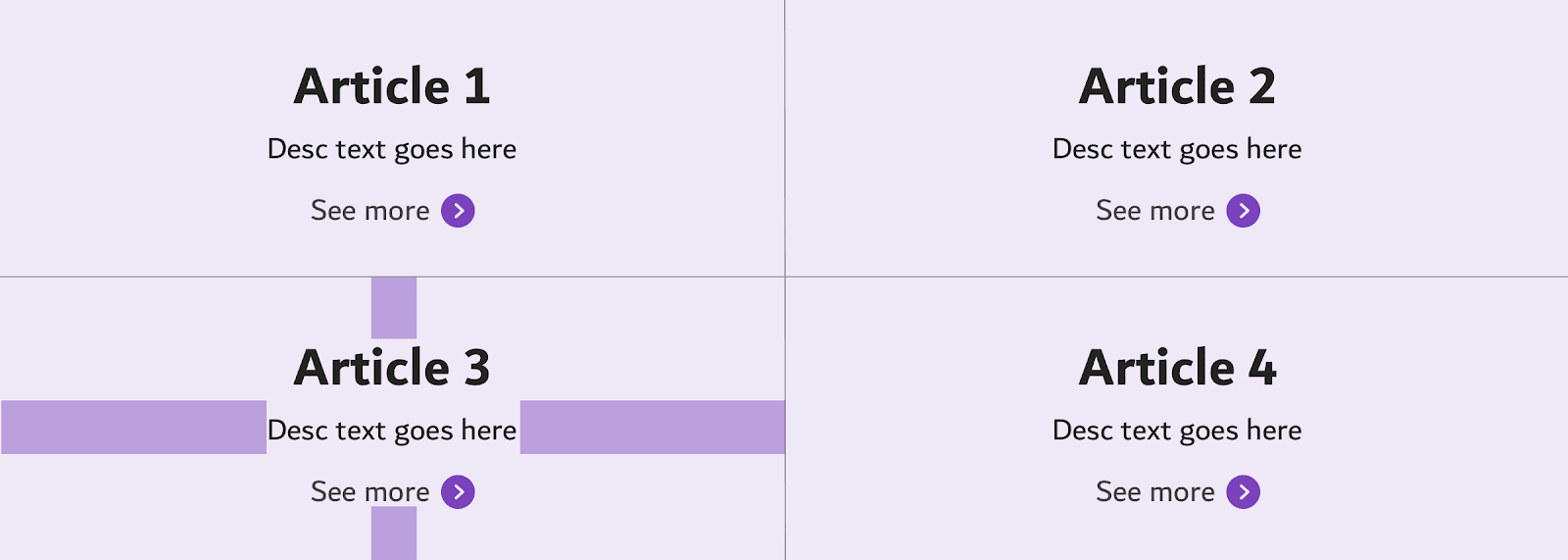
place-itemsse usa una propiedad , se aplica a cada celda de la cuadrícula. Esto significa que alineará al centro el contenido de todas las celdas. Es decir, se puede usar para diseñar todo lo que se coloca en las celdas de la cuadrícula. Para demostrar esto, veamos cómo diseñar una cuadrícula de varias celdas:
.hero {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
}
El uso de un estilo como este producirá el resultado que se muestra en la siguiente figura.

El contenido de todas las celdas está centrado.
Usando la buena propiedad de margen anterior con CSS Flexbox

Alinear elementos al centro cuando se trabaja con un diseño de Flexbox El
uso del diseño
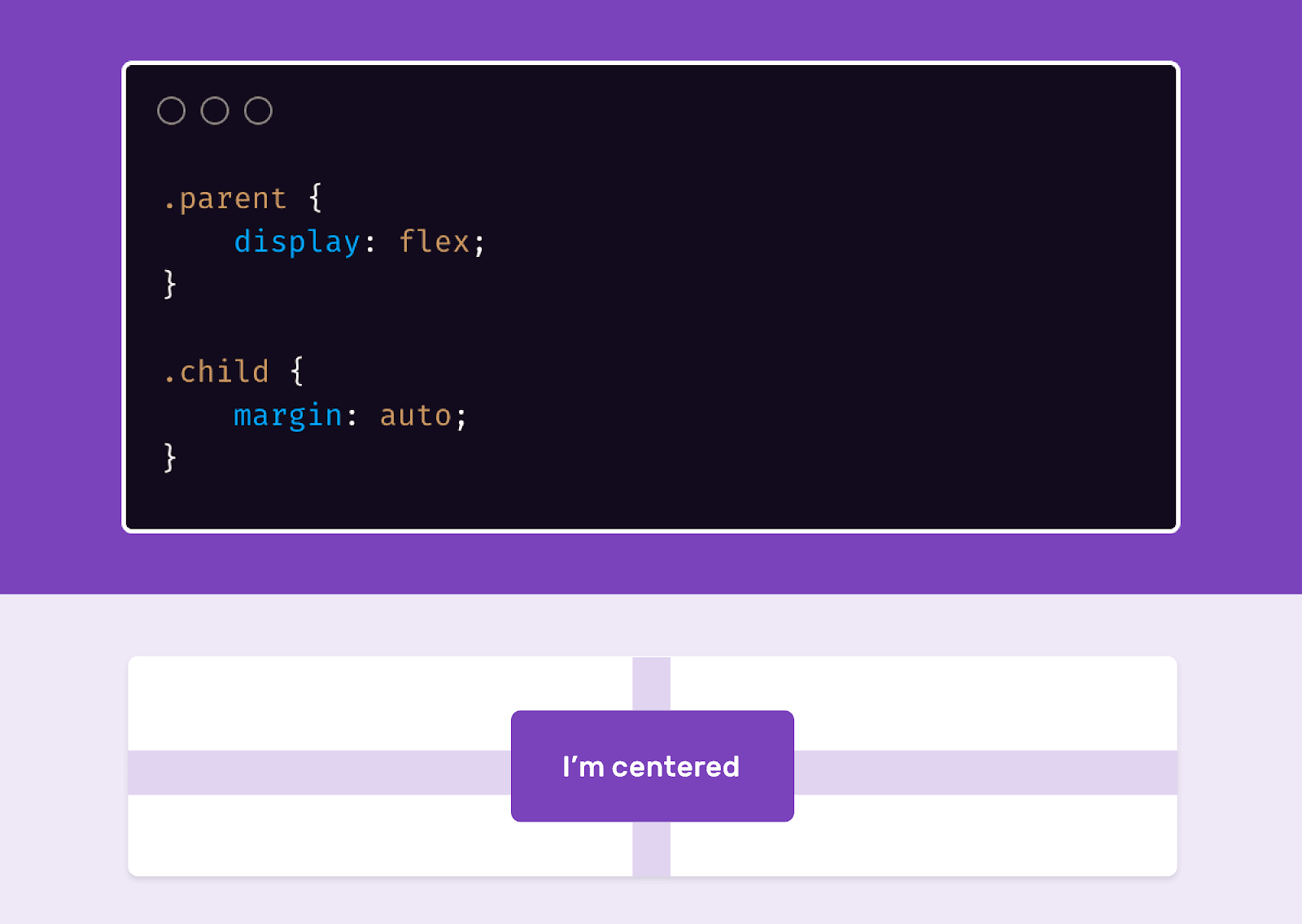
margin: autoen diseños de Flexbox hace que sea muy fácil centrar, horizontal y verticalmente alinear elementos.
Aquí está el marcado:
<div class="parent">
<div class="child"></div>
</div>
Aquí está el estilo:
.parent {
width: 300px;
height: 200px;
background: #ccc;
display: flex;
}
.child {
width: 50px;
height: 50px;
background: #000;
margin: auto;
}
Lista de estilo de viñetas

Viñetas de lista estilizadas Permítanme primero confesar que no estaba al tanto del hecho de que los pequeños círculos al lado de cada elemento de la lista con viñetas se llaman viñetas. Antes de que sabía de la existencia de la pseudo-elemento
::marker, he creado estos círculos restableciendo el estilo de lista y el uso de los::beforeopseudo-elementos::after. Pero esto es completamente poco práctico y está mal. Me refiero a lo siguiente:
ul {
list-style: none;
padding: 0;
}
li {
color: #222;
}
li::before {
content: "•";
color: #ccc;
margin-right: 0.5em;
}
Como puede ver, aquí el color del elemento se
<li>establece como #222, y el color del pseudo elemento ::beforees este #ccc. Si quisieras y <li>y ::beforetuviera el mismo color, entonces dado que el marcador hereda el color <li>, no habría necesidad del pseudo-elemento.
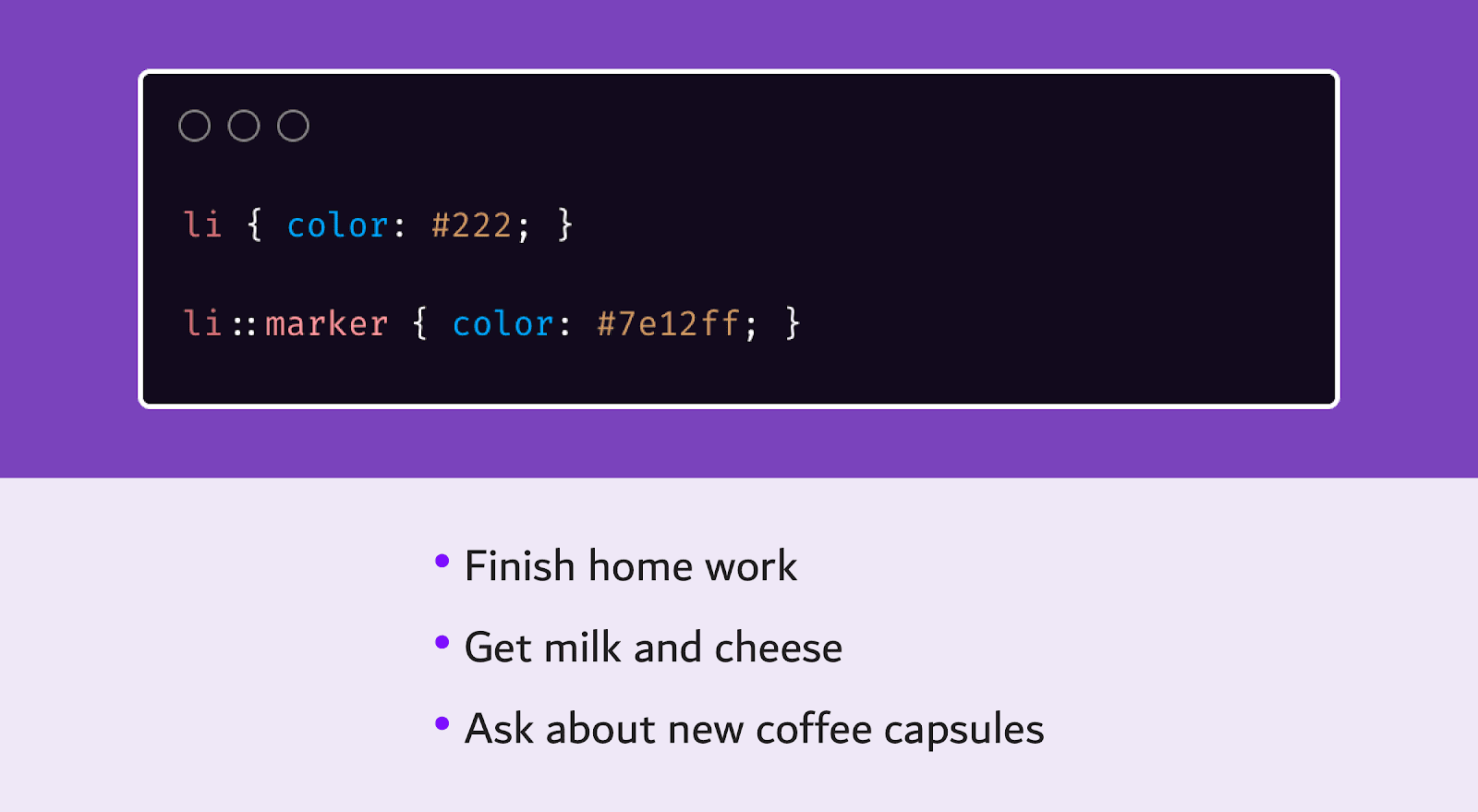
Y así es como se resuelve la misma tarea usando
::marker:
li {
color: #222;
}
li::marker {
color: #ccc;
}
En cuanto a mí, este enfoque es mucho más simple y más conveniente que aquel en el que se utilizó el pseudo-elemento
::before.
El pseudo-elemento es
::marker compatible con Firefox 68+ y Safari 11.1+. Y en Chrome y Edge 80+ para habilitar su soporte, debe activar el indicador correspondiente.
La propiedad de alineación de texto
A medida que crece la popularidad de CSS Grid y CSS Flexbox, algunos desarrolladores que recién comienzan a usar CSS a menudo usan mecanismos modernos para centrar y alinear el contenido, en lugar de la propiedad anterior
text-align. Pero esta propiedad sigue siendo perfectamente funcional.
El uso le
text-align: centerpermite alinear rápida y convenientemente los materiales de la página. Considera un ejemplo.

Alinear contenido en la parte superior de la página El
contenido de la sección debe estar centrado. ¿Qué usar para diseñar esta sección? Flexbox o Grid? De hecho, este problema se puede resolver fácilmente con solo usar la propiedad
text-align.
¿Qué pasa con esta propiedad con soporte de navegador? Te sugiero que lo descubras por ti mismo.
El valor de flexión en línea de la propiedad de visualización

Uso del valor de la propiedad de visualización en línea-flex
¿Alguna vez ha necesitado mostrar varios iconos en un contenedor Flexbox que sea un elemento en línea, haciendo de cada uno de esos iconos un elemento Flexbox? El valor de la
inline-flexpropiedadestá destinado a resolver este problemadisplay.
Aquí está el marcado que describe un conjunto de elementos:
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
Aquí está el código para diseñar estos elementos:
.badge {
display: inline-flex; /* */
justify-content: center;
align-items: center;
}
La próxima vez que necesite un elemento en línea con la funcionalidad de diseño Flexbox, asegúrese de usarlo
inline-flex. Es muy conveniente.
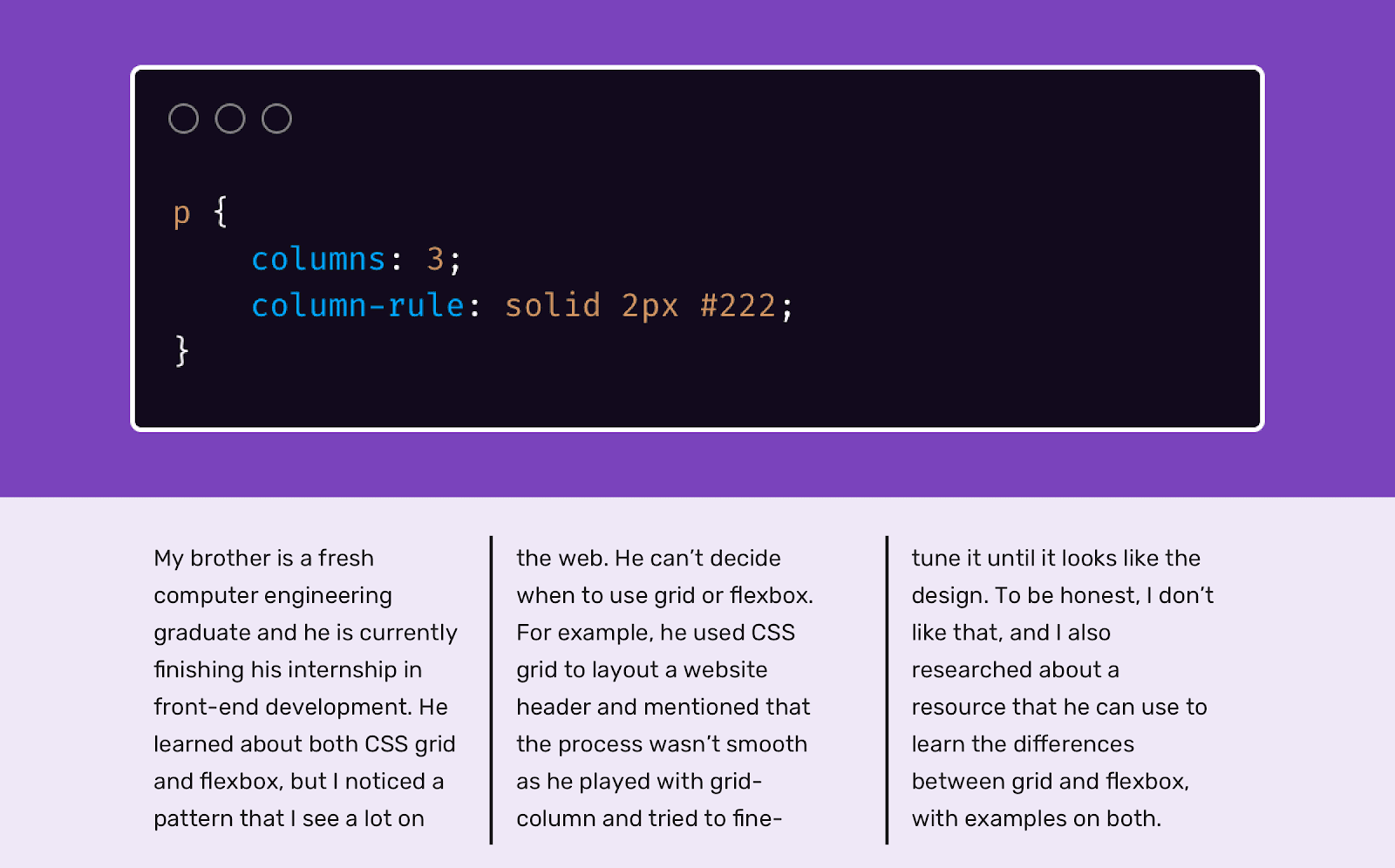
Propiedad de regla de columna

Aplicación de la propiedad de regla de columna La
composición tipográfica basada en columnas es una técnica especial para crear diseños de página. Cuando lo usa, los elementos se organizan en columnas. Por lo general, esta técnica se usa para alinear texto colocado en elementos
<p>. Pero el diseño de varias columnas tiene una característica que se usa con mucha menos frecuencia de lo que debería ser. Se trata de la capacidad de agregar separadores de columna. Aprendí sobre esto de este artículo.
p {
columns: 3;
column-rule: solid 2px #222;
}
El nombre de la propiedad
column-ruleno parece reflejar con precisión su propósito. Sería más lógico nombrarlo, por ejemplo, "border-right". Esta propiedad es muy compatible con todos los navegadores actuales (IE 10+, Firefox 3.5+, Chrome 4+, Safari 3.1+, Edge 12+).
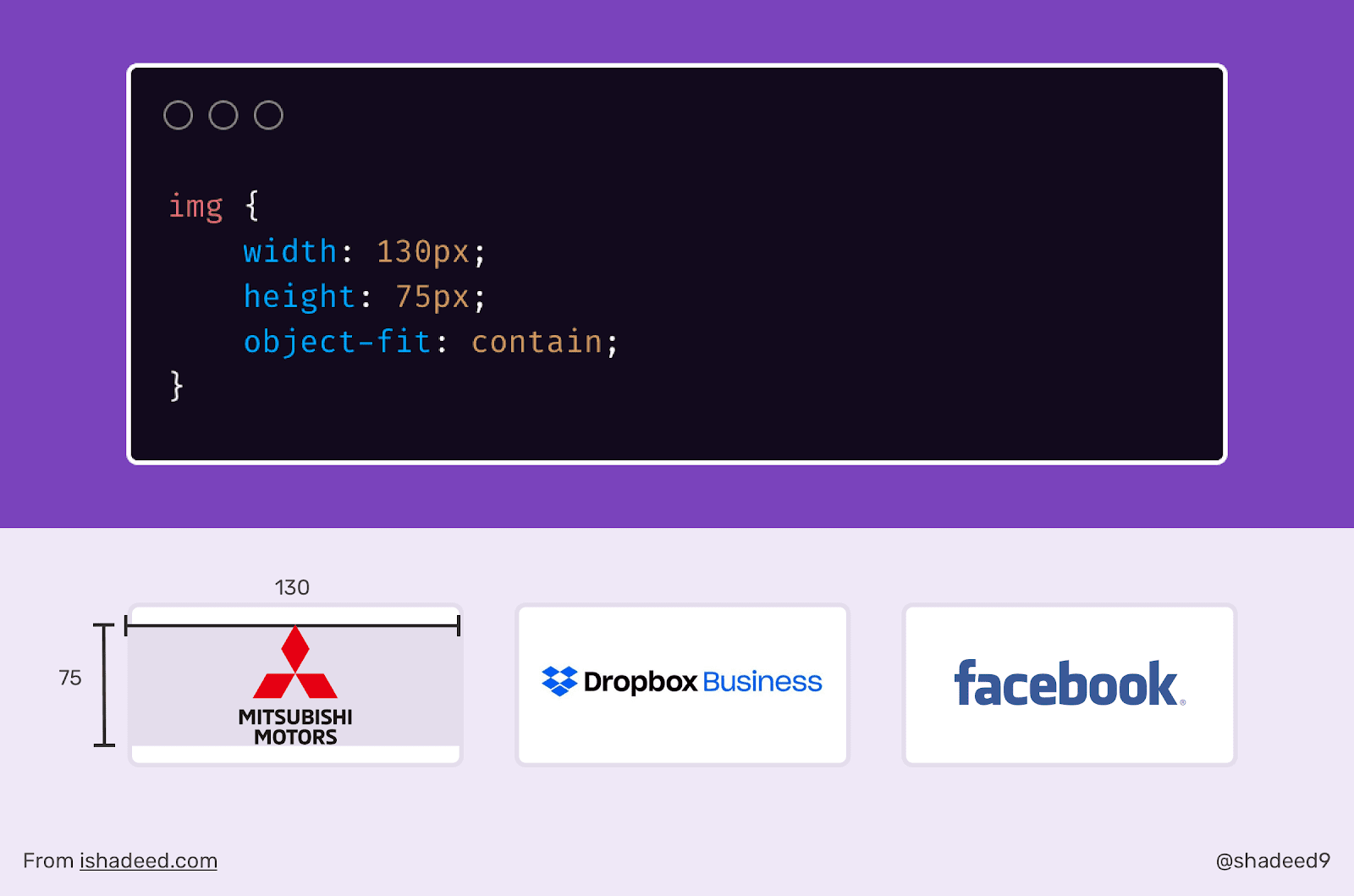
La propiedad de ajuste de objeto

Aplicación de la
propiedad de ajuste de objeto La propiedad CSS
object-fites la varita mágica de un diseñador web. Cuando me enteré, usándolo, comencé a trabajar de una manera nueva, lo que me hizo la vida mucho más fácil. Por ejemplo, recientemente trabajé en una sección de un sitio que mostraba un conjunto de logotipos. Estas secciones son a veces bastante difíciles de crear debido al hecho de que los logotipos son de diferentes tamaños. Algunos de ellos se estiran horizontalmente, algunos son verticales.
Utilizando la propiedad
object-fit: containpude manipular las propiedadeswidthy losheightlogotipos, lo que me permitió colocar los logotipos en áreas con un ancho y una altura predeterminados.
Aquí está el marcado:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
Aquí está el estilo:
img {
width: 130px;
height: 75px;
object-fit: contain;
}
Al establecer propiedades
widthy heightelementos <img>, podemos controlar el área en la que se colocará el logotipo. Es muy conveniente. Mejor aún, podemos poner el código anterior en una directiva @supportspara evitar estirar imágenes en navegadores que no son compatibles object-fit.
@supports (object-fit: contain) {
img {
object-fit: contain;
height: 75px;
}
}
¿Conoces algunas propiedades CSS interesantes pero poco conocidas?
