
En este artículo, voy a ver diferentes formas de colocar un grupo de logotipos en una página, diferentes enfoques para la alineación CSS de alta calidad. Creo que a los diseñadores web les gustará este artículo, ya que las técnicas discutidas en él les ayudarán a simplificar la solución del problema de la alineación perfecta de logotipos en las secciones correspondientes de los sitios en los que están trabajando.
Algunas palabras sobre diseño
Antes de sumergirnos en el CSS y hablar sobre cómo organizar mejor y diseñar logotipos de varios tamaños, me gustaría hablar un poco sobre cómo yo, como diseñador, trabajo con logotipos en una aplicación personalizada. Aquí hablaré de Sketch, pero puedes usar cualquier otra herramienta similar.
Entonces, tengo ocho logotipos para colocar en la cuadrícula. Lo primero que hago es seleccionarlos y arrastrarlos al espacio de trabajo de Sketch.

Logotipos
Este montón de logotipos se ve bastante feo. Arreglemos esto.
Al resaltar logotipos, asegúrese de que la relación entre su ancho y alto esté bloqueada, y luego acerque su ancho o alto
150px. En este video se muestra el cambio en el tamaño del logotipo y se colocan en la cuadrícula.

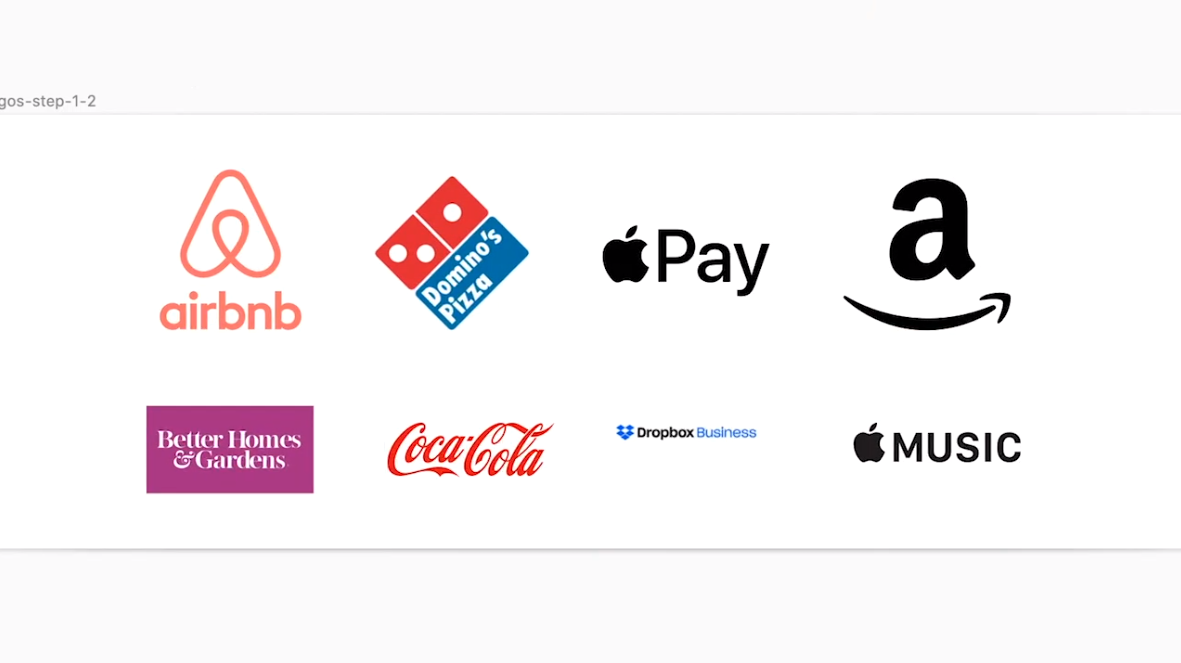
Colocación de logotipos en la cuadrícula
Tenga en cuenta que algunos logotipos aparecen más grandes que otros. El logo de Airbnb es el más grande de todos. Para entender lo que está sucediendo, generalmente los coloco en rectángulos. Estos rectángulos me ayudan a juzgar mejor el tamaño de los logotipos, su alineación entre sí y la distancia entre ellos.

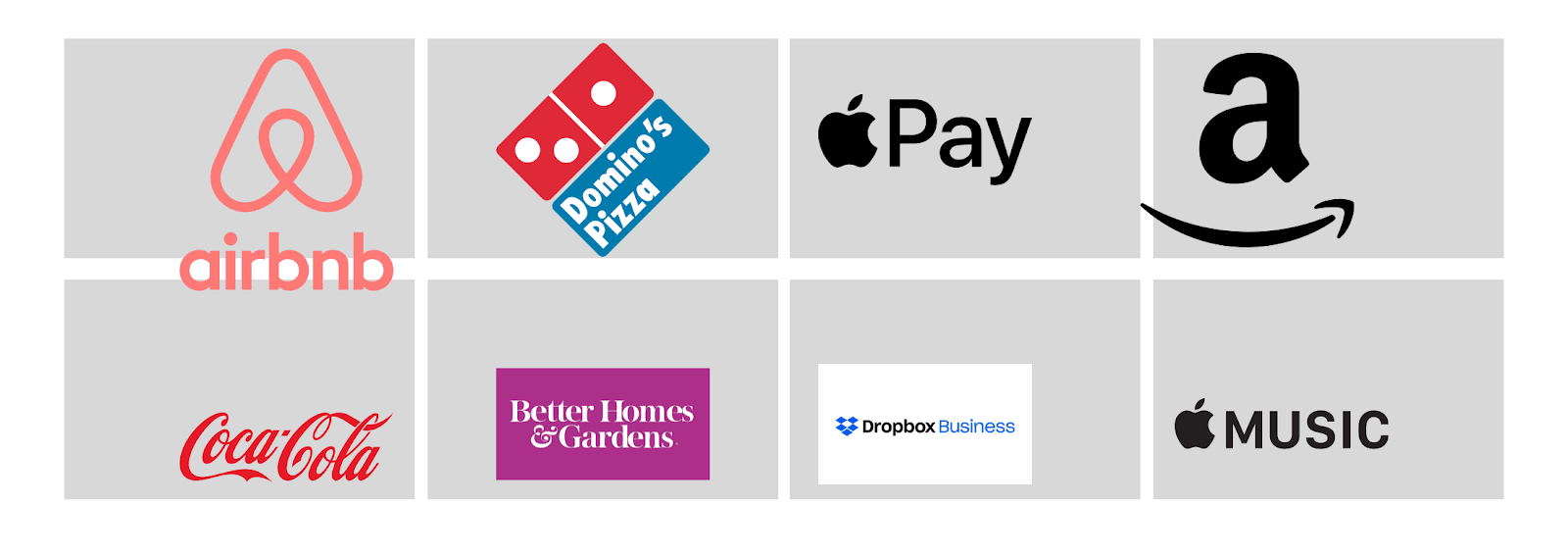
Análisis de logotipos
Tenga en cuenta que la distancia entre todos los rectángulos debe ser la misma. En Sketch, esto se puede lograr fácilmente seleccionando una fila, haciendo clic en la esquina superior derecha
Tidyy ajustando la distancia. Es mejor si esta distancia es al menos10px.
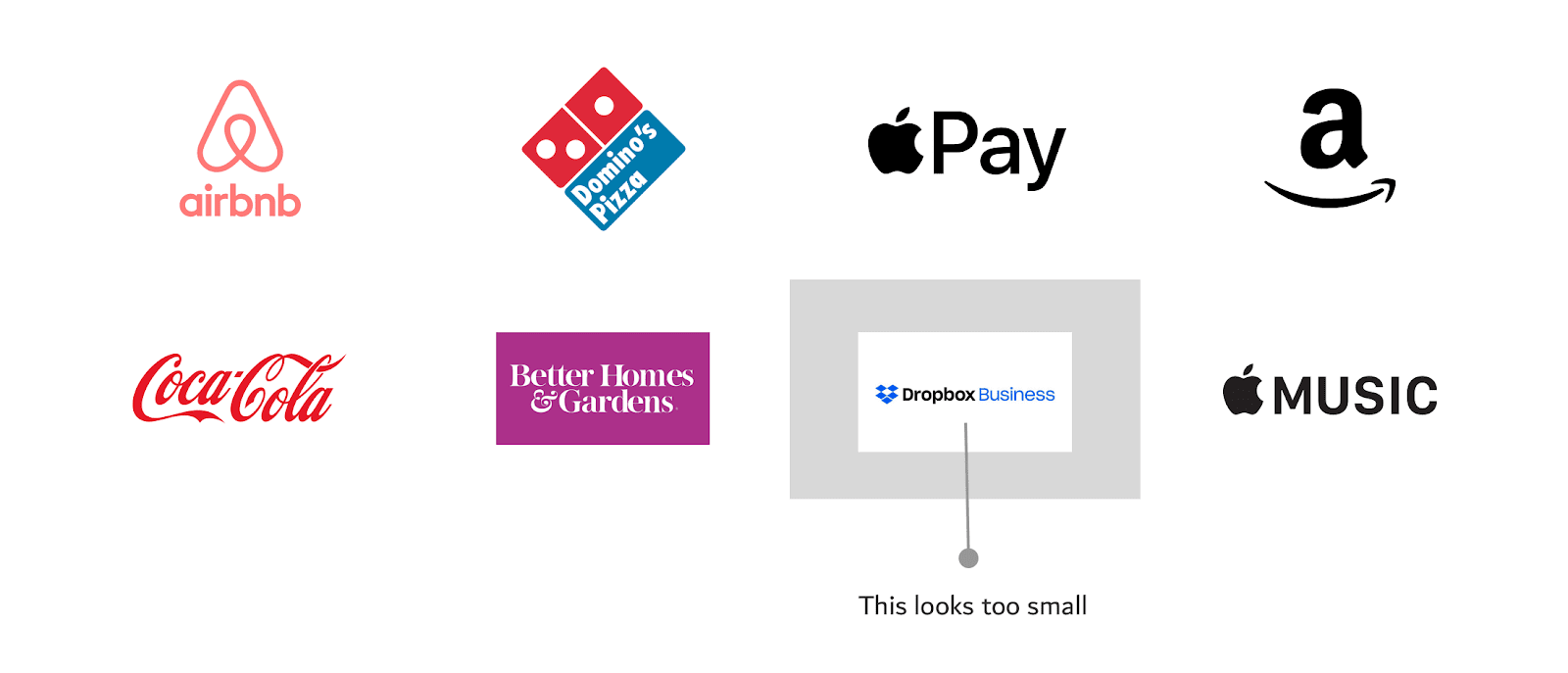
Ahora que hemos dibujado los rectángulos en la página, se hace claramente visible que algunos de los logotipos están desalineados, que algunos son notablemente más grandes que otros y que algunos logotipos están completamente en el lugar equivocado. Esto es lo que sucedió después de que ajusté los tamaños de los logotipos y los alineé al centro.

Resultado de redimensionar y alinear logotipos. El logotipo de Dropbox Business parece demasiado pequeño después de eso
Después de cambiar el tamaño y alinear los logotipos, descubrimos un problema con uno de ellos: el logotipo de Dropbox Business. Para hacer este problema más notable, dejé el rectángulo auxiliar correspondiente en la figura anterior. Para empezar, este logotipo está orientado horizontalmente (es muy largo) y también tiene un fondo blanco. Puede solucionar esto recortando el fondo en Sketch y ampliando el logotipo.

Corrección del logotipo de Dropbox Business
Ahora tenemos un diseño agradable listo para recrearse con HTML y CSS. Tenga en cuenta que en las siguientes secciones procederemos de la suposición de que usted es un programador web y que, del diseñador, obtuvo logotipos a los que nadie prestó mucha atención.
Implementación de un diseño para logotipos basado en CSS Grid
Hablemos sobre cómo crear una sección de una página que contenga logotipos, teniendo en cuenta los siguientes requisitos:
- La sección del logotipo debe seguir las pautas para un diseño web receptivo.
- Los tamaños de los logotipos deben ser tan cercanos entre sí como sea posible. Es decir, no se recomienda que entre los logotipos, por ejemplo, haya algún logotipo muy grande y otro muy pequeño.
- Es necesario que los tamaños mínimo / máximo se establezcan de antemano para los logotipos.
Aquí está el HTML:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
En este ejemplo, diseñaré un diseño de sección usando CSS Grid. Pero esto no debería limitarlo en la elección de la tecnología para crear tales secciones. Utilice aquí lo que funciona para usted y qué navegadores le interesan.
Aquí está el estilo:
.brands {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
grid-gap: 1rem;
}
.brands__item {
background: #eee;
}
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
}

Primeros pasos en la sección de logotipos del sitio
Como puede ver, como resultado resultó que los logotipos ocupan todo el ancho de los elementos principales. Los tamaños de los logotipos no son uniformes. Entonces, comencemos a mejorar nuestra sección configurando una propiedad para logotipos
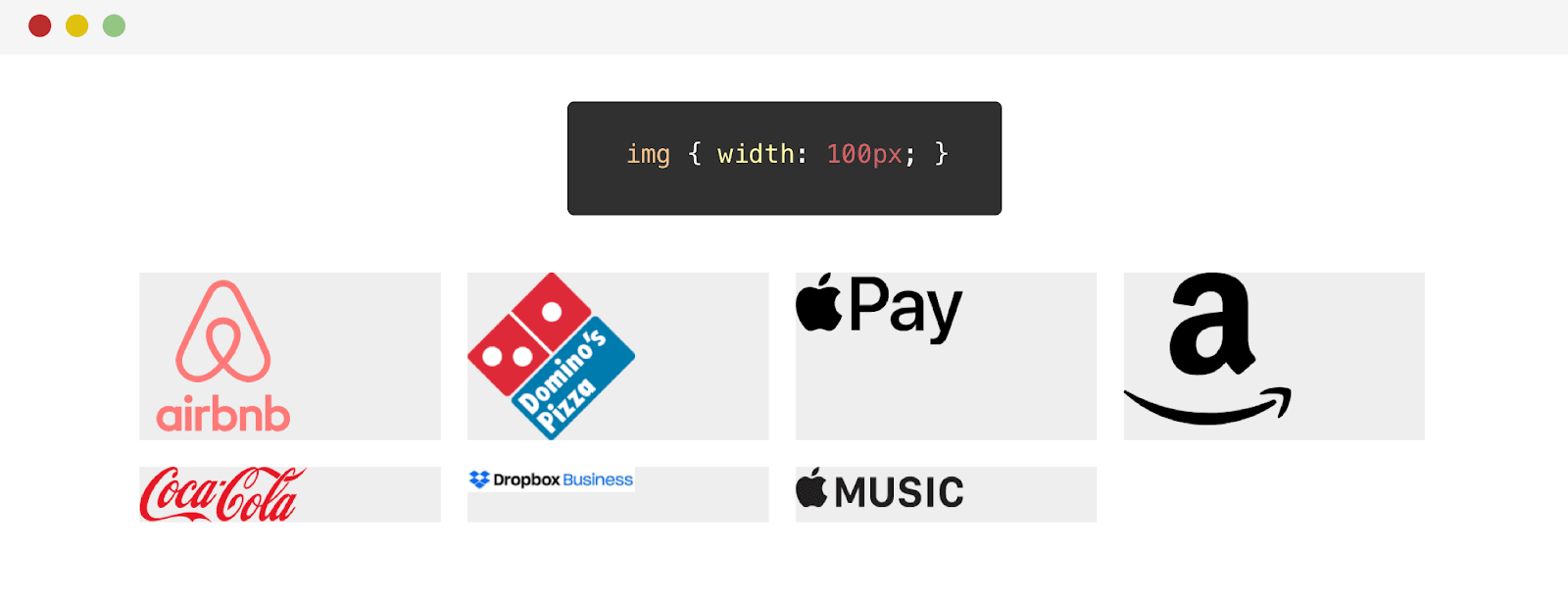
width:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
width: 100px;
}

Resultado del ajuste del ancho de los logotipos
Cambiar el ancho ha funcionado bien en algunos logotipos. Pero, por ejemplo, la apariencia del logotipo de Dropbox solo empeoró. El punto es que este es un logotipo horizontal. Antes de buscar una solución a este problema, intentemos ajustar la altura de los logotipos:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
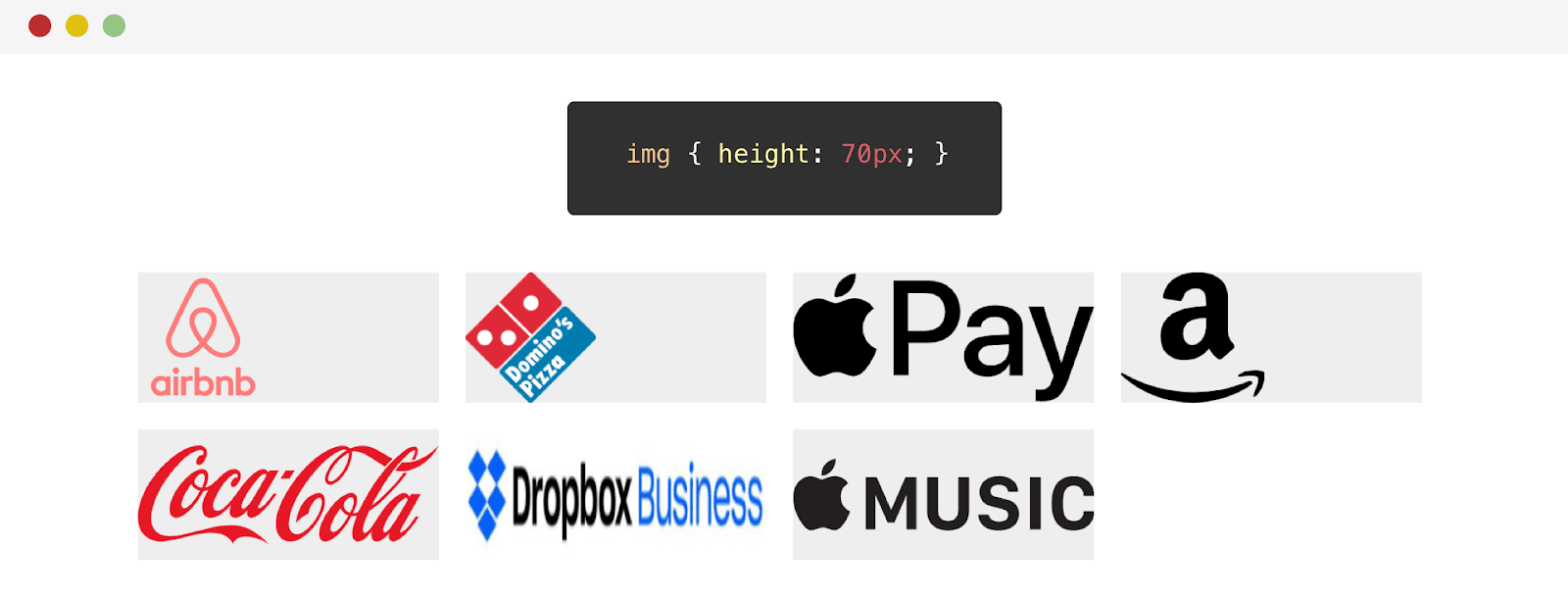
height: 70px;
}

Resultado de ajustar la altura de los logotipos
Entonces, tenemos un problema. El logotipo de Dropbox no está bien estirado en altura. El punto es que la altura de este logotipo es menor que la de los demás. Como resultado, el valor CSS
heightpara este logotipo es demasiado alto. Su aplicación lleva a estirar el logotipo fuera de proporción.
Puede resolver este problema utilizando la propiedad
object-fit:
.brands__item img {
/* */
object-fit: contain;
}
Como resultado, me enfocaré en la solución por ahora usando la propiedad
width.
Nuestro siguiente paso será alinear los logotipos horizontal y verticalmente.
.brands__item a {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
Los estilos de Flexbox permitieron centrar logotipos. Así es como se ven ahora.

Los logotipos están centrados, pero el logotipo de Dropbox es demasiado pequeño.
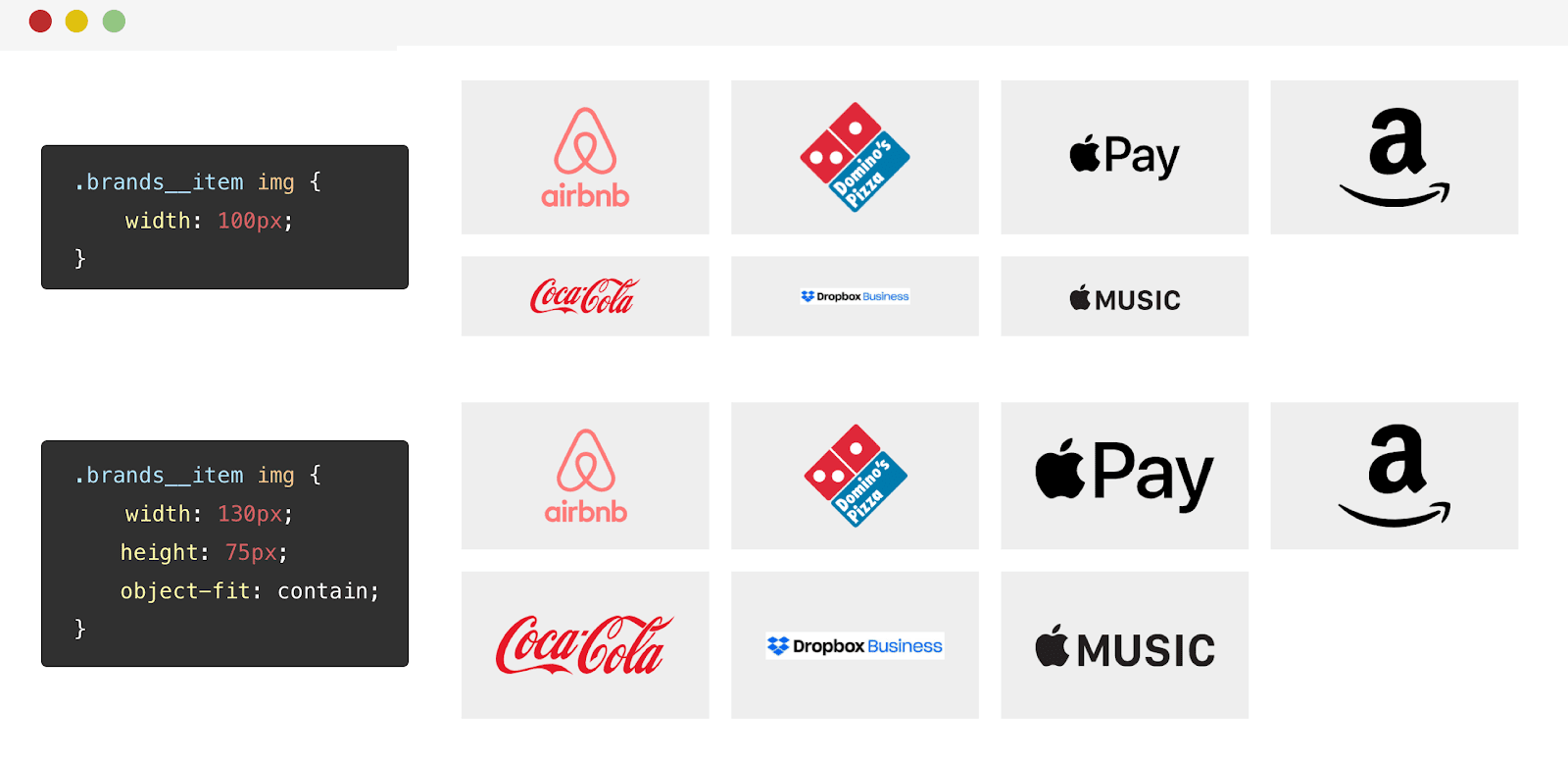
Tenga en cuenta que el logotipo de Dropbox es demasiado pequeño. Esto nos permite concluir que la configuración de ancho por sí sola no es adecuada para ello. ¿Cómo deberíamos estar? Otro enfoque que intenté resolver este problema que funcionó mejor que el enfoque de ancho fue combinar las propiedades
widthyheight. Pero esto, si recuerdas, condujo a la deformación del logotipo. Esto, sin embargo, se puede solucionar usando la propiedadobject-fit: contain.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
}

Los resultados de aplicar diferentes enfoques al diseño de logotipos Esta
propiedad es
object-fit: containbuena porque, independientemente del ancho o la altura del logotipo, hace que la imagen ocupe el espacio asignado y, al mismo tiempo, no se distorsione.
Sobre la directiva apoya y sobre la propiedad de ajuste de objeto
Yo, después de la publicación de este material, agregué esta sección. Es decir, estamos hablando de usar una directiva
@supportspara detectar el soporte del navegador para una propiedad object-fit. Si el navegador admite esta propiedad, se usa junto con la propiedad height. Esto es para evitar que los logotipos se extiendan en navegadores que no son compatibles object-fit. Gracias a Luis por el dato.
Para asegurarme de que esta técnica funciona como se esperaba, la probé en otro conjunto de logotipos. Me gustó el resultado.

Uso de la propiedad de ajuste de objetos
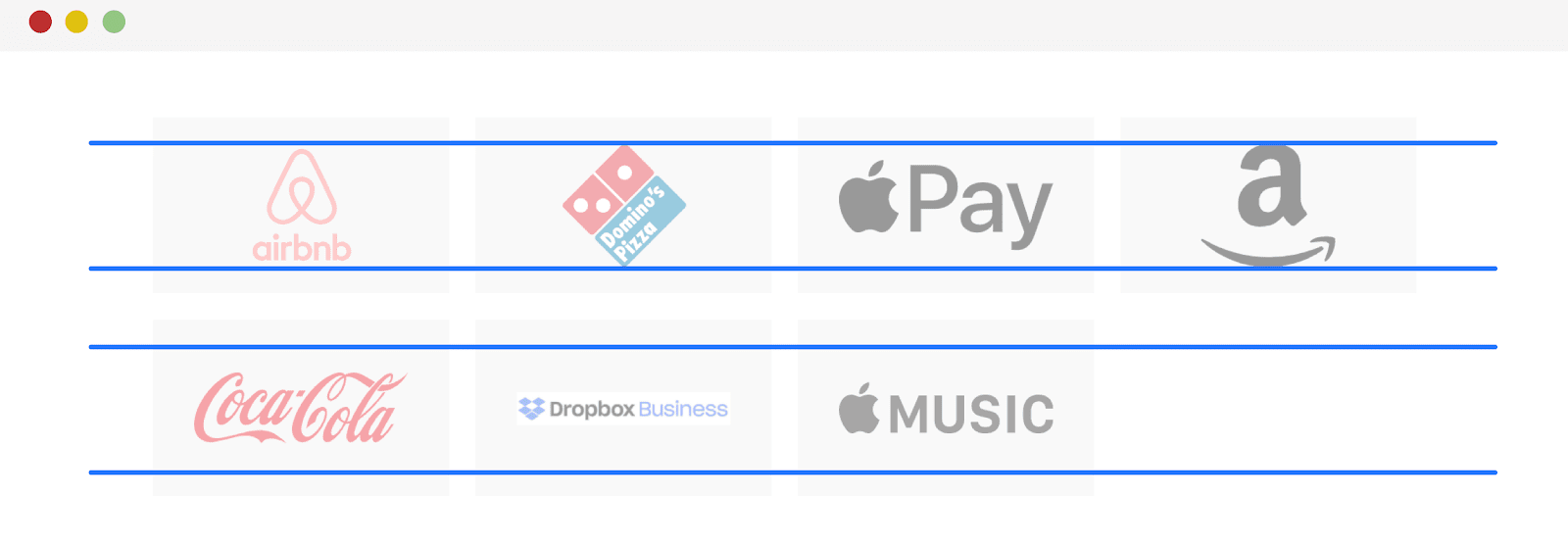
Aquí me gustaría demostrar una ilustración que pretende mostrar las fortalezas de la propiedad
object-fit. Observe que en la siguiente ilustración, los logotipos están contenidos dentro de dos líneas. Si, dada su relación de aspecto, no pueden llenar todo el espacio disponible, están alineados en el centro.

Análisis de colocación de logo
Uso de la propiedad mix-blend-mode para eliminar el fondo blanco
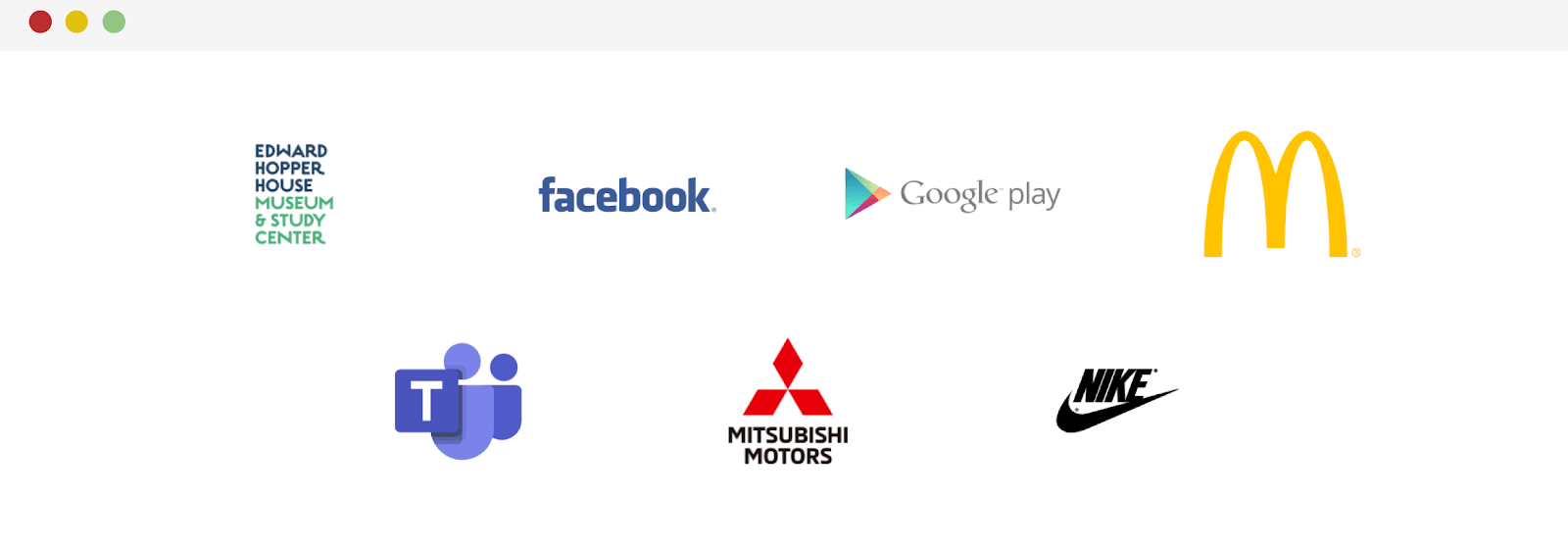
Los logotipos se colocan sobre un fondo gris. Gracias a esto, podemos notar que algunos de ellos, al ser imágenes JPG, tienen un fondo blanco opaco.
Si no puede obtener una versión de la imagen del logotipo con un fondo transparente, puede utilizar la propiedad CSS para deshacerse del fondo
mix-blend-mode. Con él, el fondo blanco desaparecerá como por arte de magia.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
mix-blend-mode: multiply;
}
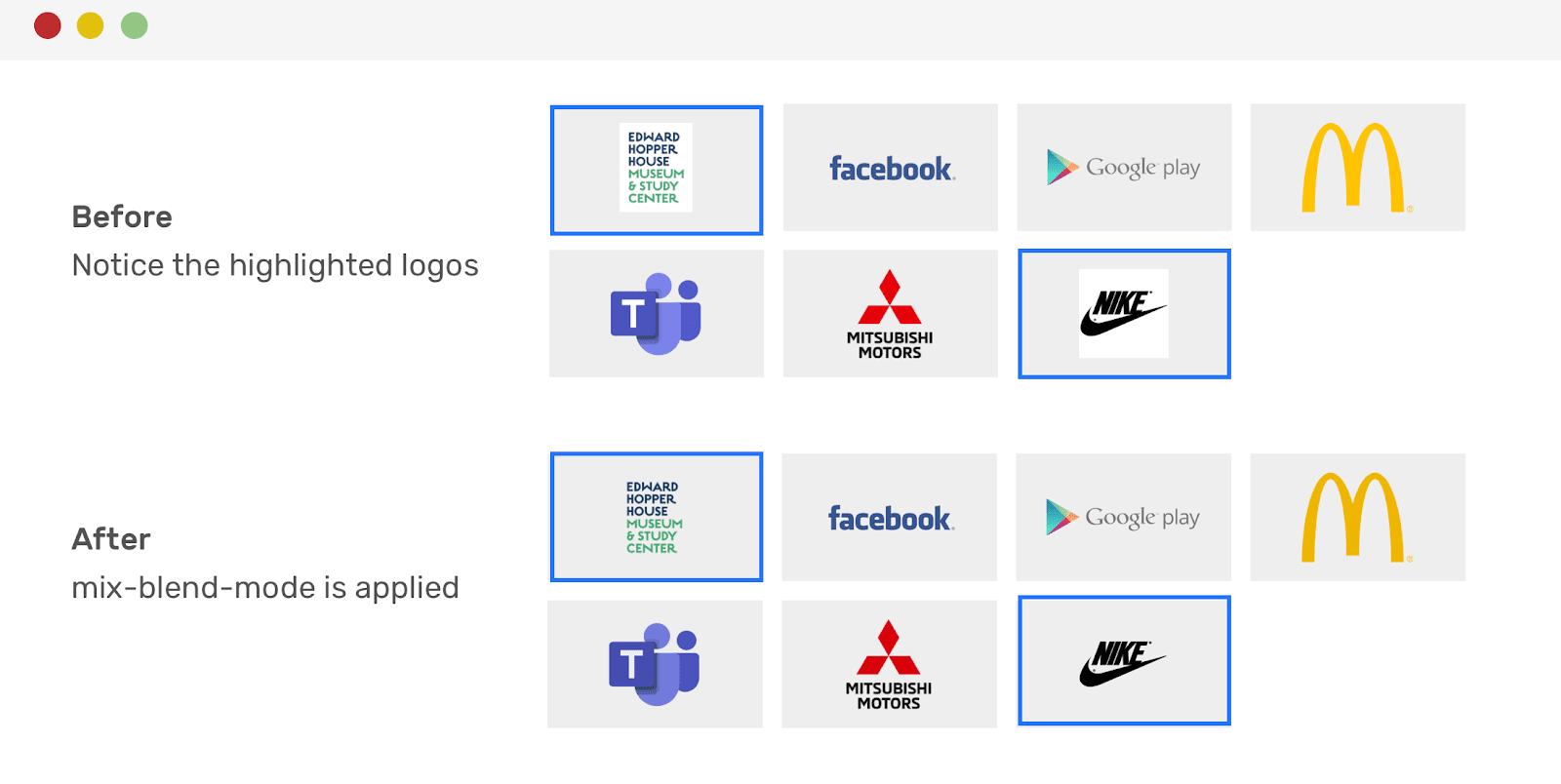
¡Se hace! El fondo blanco ha desaparecido. Sin embargo, vale la pena señalar que esta técnica puede oscurecer algunos logotipos. Por ejemplo, sucedió con el logotipo de McDonald's.

Logotipos antes y después de deshacerse del blanco. Presta atención a las imágenes resaltadas
Usando selectores CSS
Después de la publicación, hice otra adición al artículo. La cuestión es que, en este tweet, me pidieron que usara selectores CSS para aplicar la propiedad
mix-blend-modesolo a las imágenes .jpg y .png:
.brands__item img[src$='.jpg'],
.brands__item img[src$='.png'] {
mix-blend-mode: multiply;
}
Alinee la última fila de logotipos con el centro.
Al mostrar un conjunto de logotipos en una página y usar un diseño de cuadrícula, no puede estar completamente seguro de que todos los lugares en la última fila estarán ocupados. El espacio vacío en la última fila de logotipos (esta es la última fila en nuestro ejemplo) no se ve muy bien. Para alinear la última fila de logotipos en el centro, es mejor usar Flexbox en lugar de Grid para diseñar el diseño de la sección correspondiente.
.brands {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.brands__item {
flex: 0 0 50%;
}
@media (min-width: 700px) {
.brands__item {
flex: 0 0 33.33%;
}
}
@media (min-width: 1100px) {
.brands__item {
flex: 0 0 25%;
}
}
La última fila de logotipos ahora estará perfectamente centrada.

Diseño de Flexbox y alineación central de la última fila de logotipos
Recomendaciones finales
Antes de terminar este artículo, me gustaría darle algunos consejos que puede tener en cuenta al trabajar en un diseño de cuadrícula para la sección de la página donde planea mostrar logotipos:
- Verifique el ancho y la altura reales de las imágenes del logotipo. Por ejemplo, algunos de ellos pueden tener dimensiones como 2500x1200. Eso es mucho para un logo. Si se encuentra con tales imágenes, discuta con el diseñador la posibilidad de cambiar el tamaño de logotipos demasiado grandes, hable sobre cómo llevar todas las imágenes al tamaño aproximadamente. Por ejemplo, podría ser algo así como 250x100.
- , . , , ,
mix-blend-mode.
-, ?
