Curso de Inglés original se puso en línea vuemastery.com, hemos preparado para usted una traducción en Ruso. Después de completar la primera lección, aprenderá qué es una instancia de Vue y cómo comenzar a desarrollar sus propias aplicaciones de Vue.

Prerrequisitos
Se espera que quienes eligen tomar este curso tengan conocimiento de las tecnologías web básicas: HTML, CSS y JavaScript.
En este curso, desarrollaremos una página que es una tarjeta de producto.

La página que estaremos desarrollando
El proposito de la leccion
En este tutorial, veremos cómo usar Vue para mostrar datos en una página web.
Código inicial
Comenzaremos con un código HTML y JavaScript muy simple, ubicado en dos archivos.
Archivo
index.html:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Product App</title>
</head>
<body>
<div id="app">
<h1>Product Name</h1>
</div>
<script src="main.js"></script>
</body>
</html>
Archivo Main.js:
var product = "Socks";
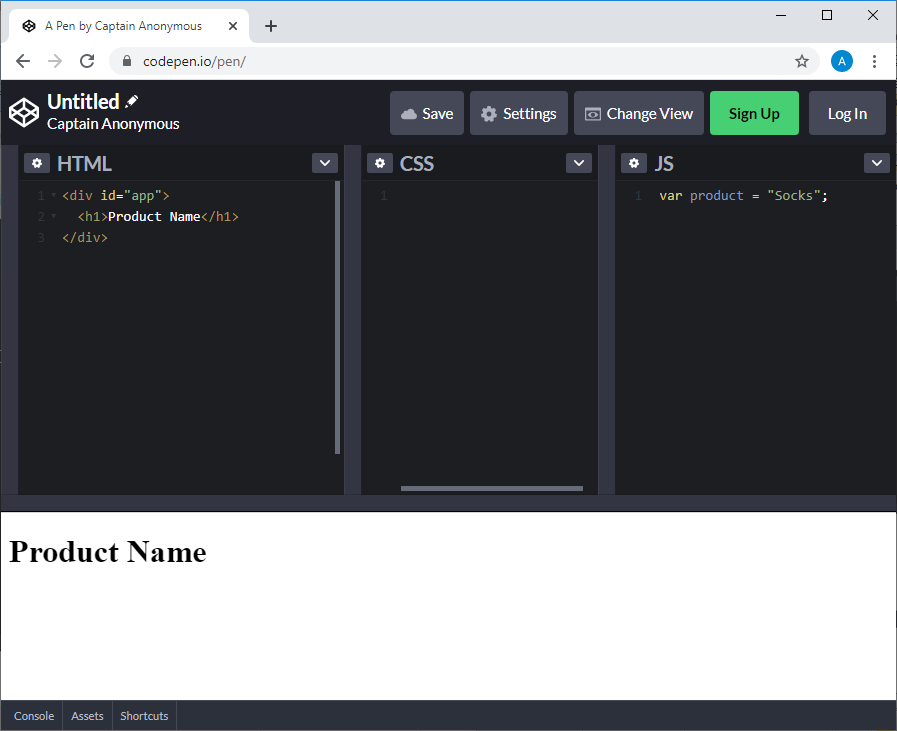
Este curso utiliza la plataforma codepen.io como el entorno en el que debe hacer su tarea . Las plantillas correspondientes están diseñadas como proyectos CodePen. Se alienta a quienes toman este curso a ejecutar de forma independiente todo el código que encuentran aquí.
La interfaz CodePen tiene tres áreas para el código. Estos son, respectivamente, campos HTML, CSS y JS. El código ingresado en los campos CSS y JS se conecta automáticamente a la página web descrita en el campo HTML. Es decir, para recrear el ejemplo anterior en el entorno de CodePen, debe ingresar en el área HTML el código contenido en la etiqueta del
<body>archivo index.htmlsin la última línea de conexión main.js, y en el área JS: el código main.js.

Introducción a CodePen No es necesario
usar CodePen para ejecutar el código de muestra. Puede utilizar fácilmente algún otro servicio en línea, o puede sobrevivir con un entorno de desarrollo local recreando los archivos descritos aquí.
Una tarea
Necesitamos un mecanismo que nos permita tomar un valor que está en el código JavaScript, por ejemplo, lo que está escrito actualmente en una variable
product, y ponerlo en el código de una página web, en una etiqueta h1.
El marco Vue.js nos ayudará a resolver este problema. Aquí está la guía oficial en ruso.
El primer paso en nuestro trabajo con Vue es conectar el marco a la página. Para hacer esto, hagamos cambios al archivo
index.htmlagregándole lo main.jssiguiente , justo encima del código de conexión del archivo :
<script src="https://unpkg.com/vue"></script>
Luego, en
main.js, ingresamos el siguiente código, eliminando la declaración de variable product:
var app = new Vue({
el: '#app',
data: {
product: "Socks"
}
})
Ahora necesitamos vincular el DOM a los datos de la instancia de Vue. Esto se hace usando una construcción HTML especial, usando la sintaxis de Moustache, que usa llaves dobles:
<div id="app">
<h1>{{ product }}</h1>
</div>
La expresión de JavaScript entre llaves se reemplazará con el valor de la
productpropiedad del objeto data.
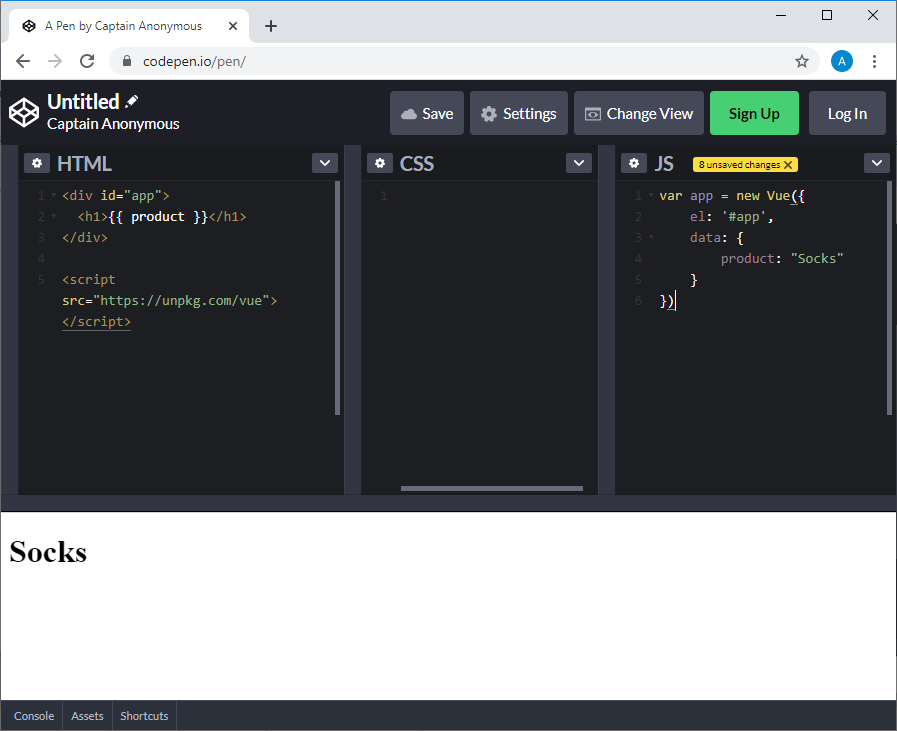
Así es como se verá el proyecto en CodePen si todo funciona como debería.

Datos transferidos de JavaScript a la página HTML
Como puede ver, pudimos transferir datos del código JavaScript a la página HTML. Ahora echemos un vistazo a lo que acabamos de hacer.
Vue Instance
Aquí hay un diagrama del código utilizado para crear una instancia de Vue:
var app = new Vue({options})
La instancia de Vue es la entidad raíz de la aplicación. Se crea pasando
Vueun objeto con opciones al constructor . Este objeto contiene varias propiedades y métodos que le dan a la instancia de Vue la capacidad de almacenar datos y realizar alguna acción.
Conexión de la instancia de Vue al elemento de la página web
Observe la siguiente propiedad del objeto de opciones utilizado para crear la instancia de Vue:
el: '#app'
Usamos esta propiedad para conectar la instancia de Vue a nuestro elemento de página. Esto nos permite crear un enlace entre la instancia de Vue y la parte correspondiente del DOM. En otras palabras, activamos Vue en el elemento
<div>con la ID appescribiendo '#app'en la propiedad del elobjeto de opción que se utilizó para crear la instancia de Vue.
Colocación de datos en una instancia de Vue
La instancia de Vue tiene algo de espacio de almacenamiento. Estos datos se describen utilizando una
datapropiedad de objeto con opciones:
data: {
product: "Socks"
}
Se puede acceder a los datos almacenados en una instancia de Vue desde el elemento de la página web al que está conectada la instancia de Vue.
Uso de expresiones de JavaScript en código HTML
Si queremos que el valor de la propiedad
productse muestre donde se muestra el texto del encabezado de primer nivel, el nombre de esta propiedad se puede colocar entre llaves dobles en la etiqueta correspondiente:
<h1>{{ product }}</h1>
De hecho, estamos hablando del hecho de que en llaves dobles es una expresión de JavaScript, cuyos resultados el marco sustituye en la etiqueta
<h1>como texto.
Un término importante: expresión
Las expresiones le permiten usar valores almacenados en una instancia de Vue, así como construcciones de JavaScript, cuyo uso le permite crear algunos valores nuevos.
Cuando Vue ve una expresión
{{ product }}, entiende que estamos haciendo referencia a los datos asociados con la instancia de Vue usando una clave product. El marco reemplaza el nombre de la clave con su valor correspondiente. En este caso, es - Socks.
Ejemplos de expresiones.
Como se mencionó, se pueden usar varias construcciones de JavaScript en llaves dobles. Aquí hay unos ejemplos:
{{ product + '?' }}
{{ firstName + ' ' + lastName }}
{{ message.split('').reverse().join('') }}
Conociendo la reactividad
La razón por la cual Vue genera un
<h1>valor de propiedad en la etiqueta inmediatamente después de que se carga la página productes porque Vue es un marco reactivo. En otras palabras, los datos de la instancia de Vue están asociados con todos los lugares en la página web que tienen enlaces a esos datos. Como resultado, Vue no solo puede mostrar datos en algún lugar de la página, sino también actualizar el código HTML correspondiente en caso de que se modifiquen los datos a los que se refiere.
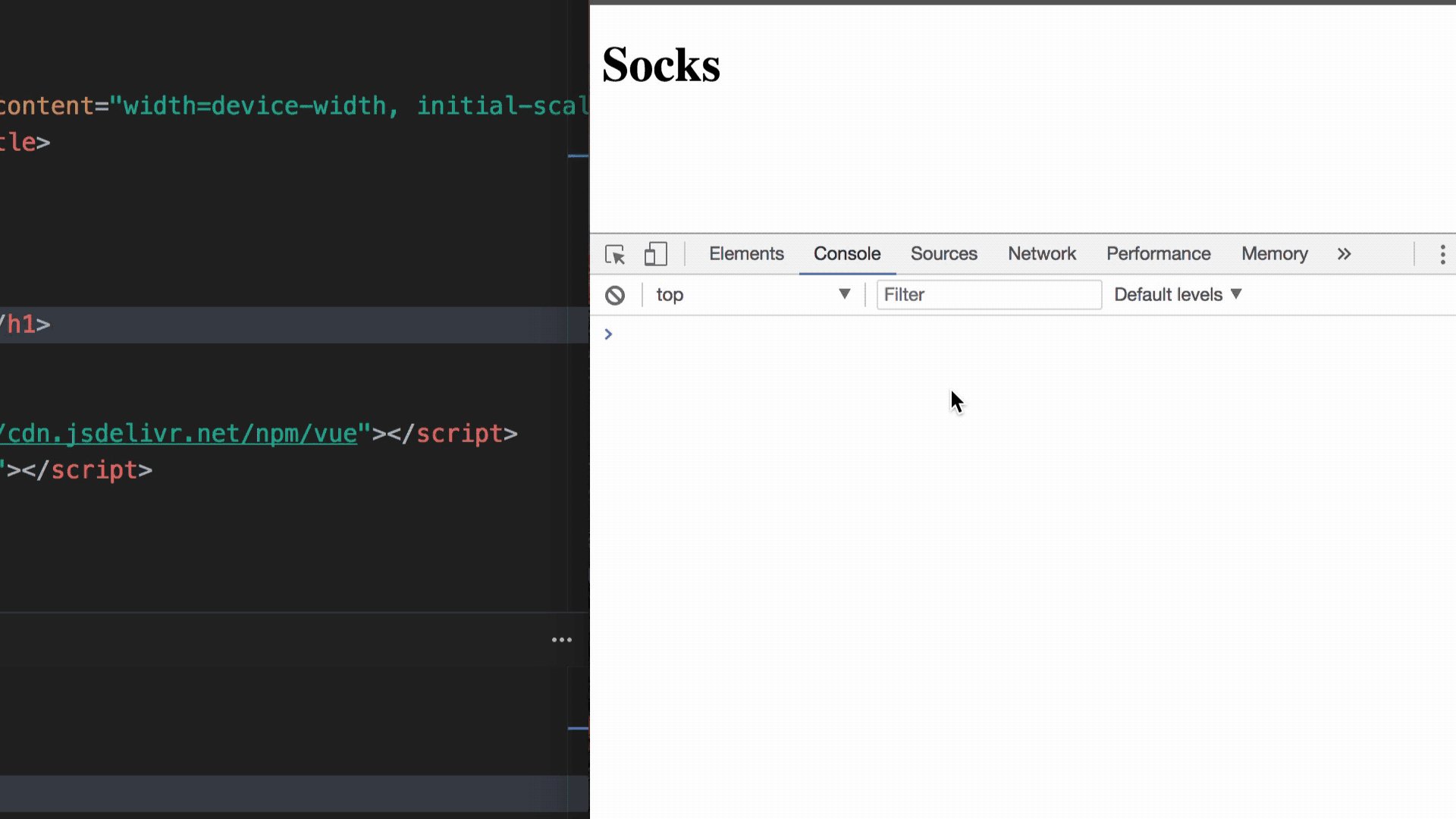
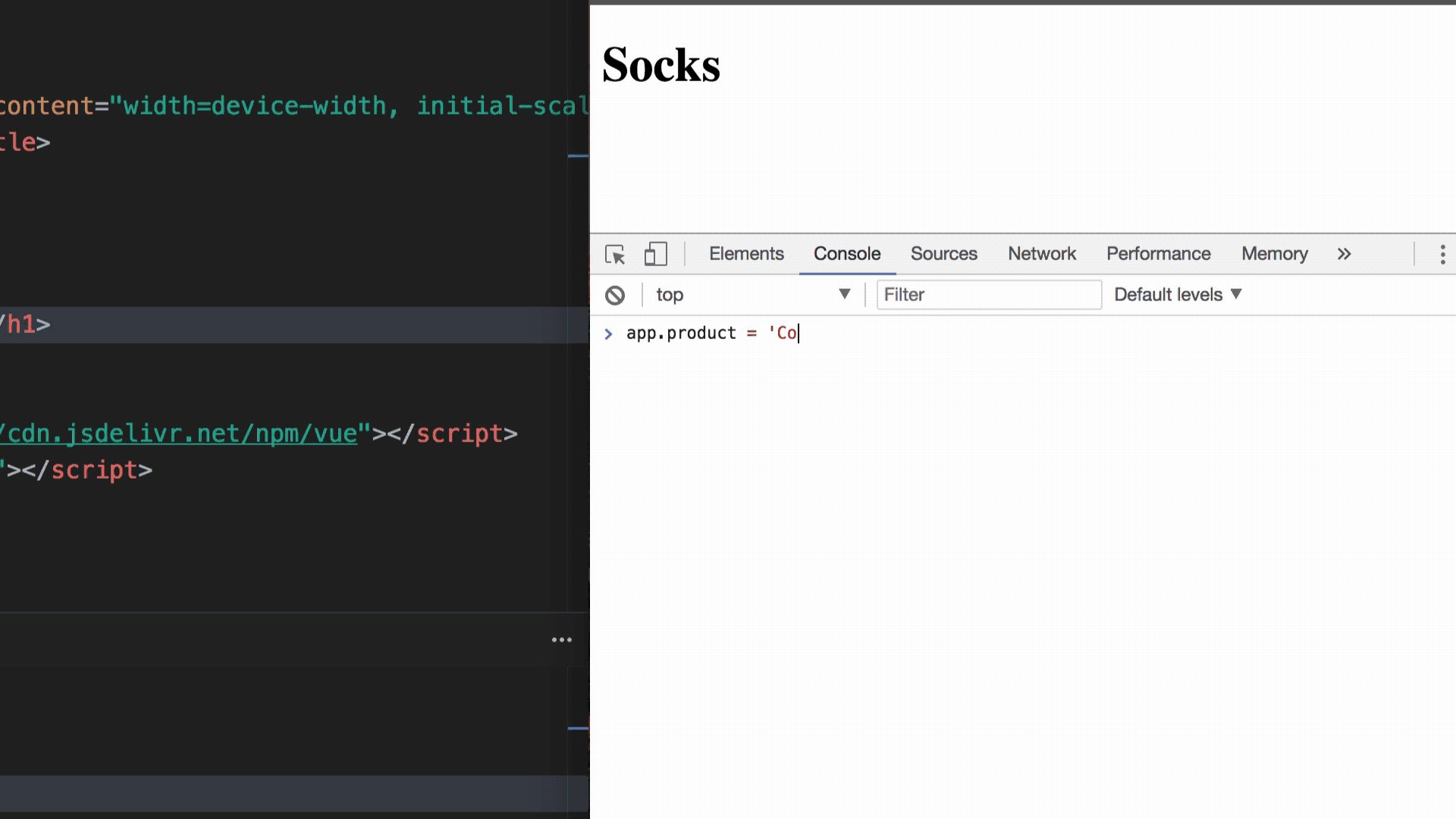
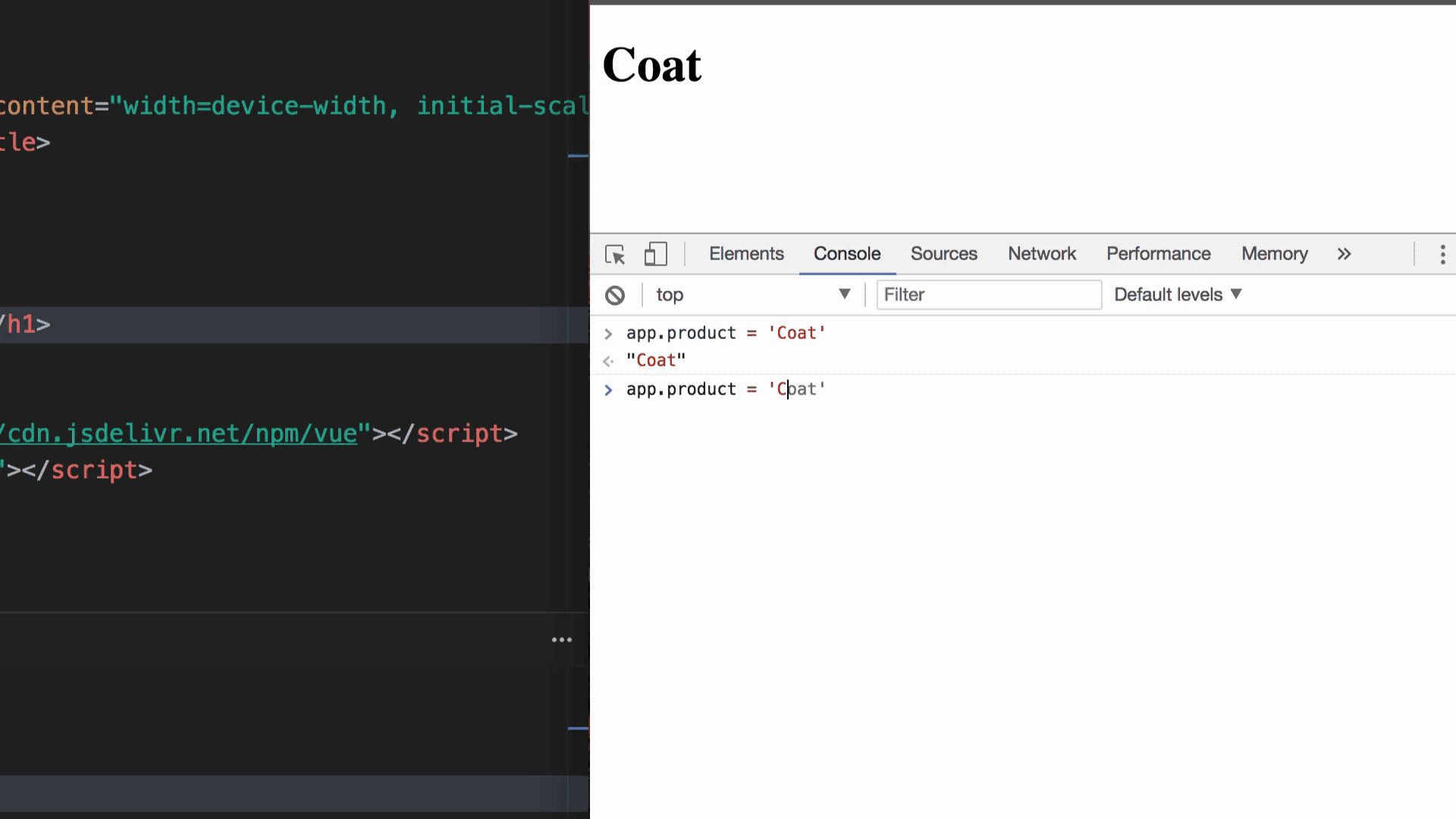
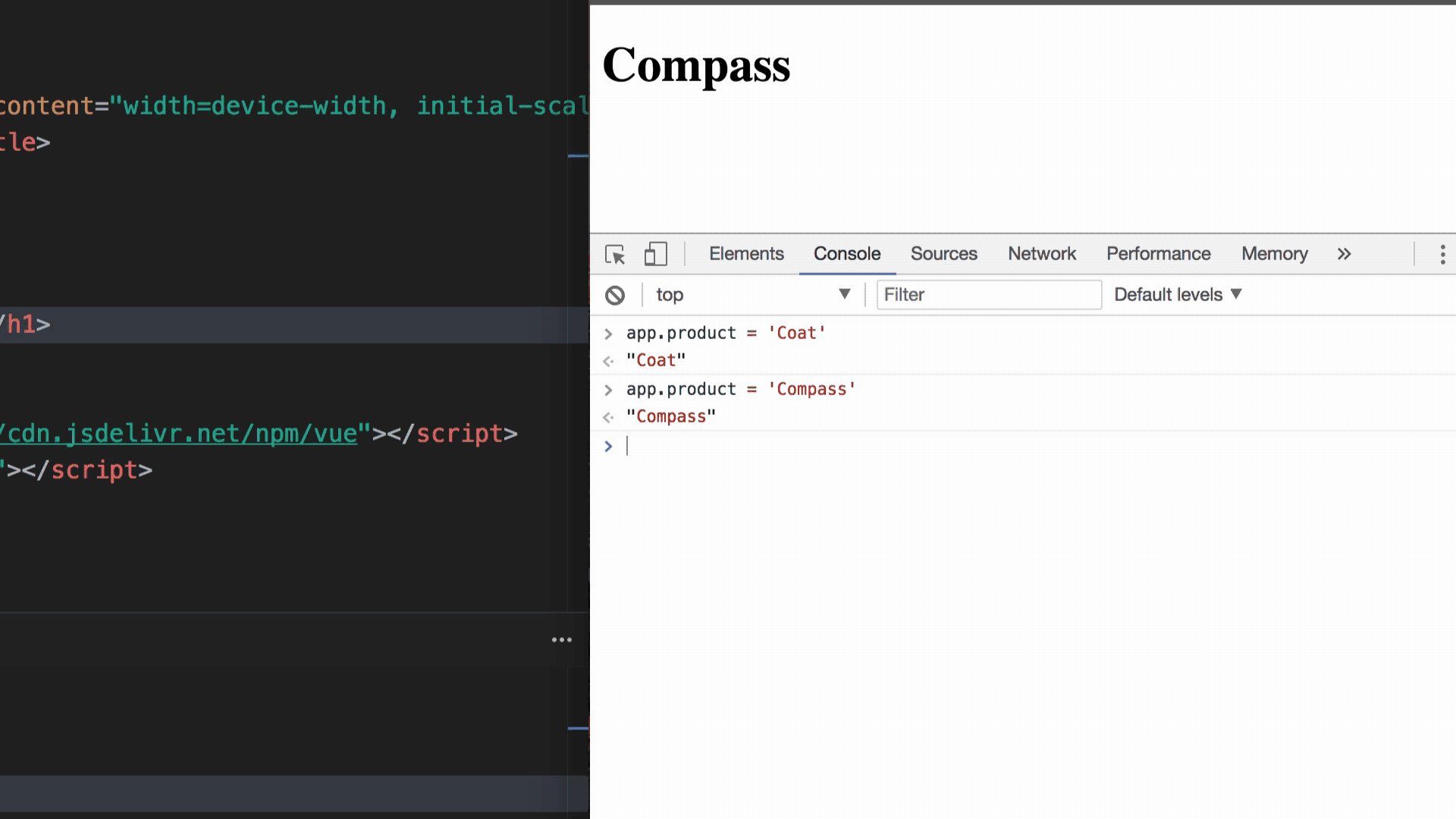
Para probar esto, abramos la consola de herramientas del desarrollador del navegador y cambiemos el valor escrito en la propiedad del
productobjeto app. Cuando hacemos esto, por ejemplo, al escribir en la consola app.product = 'Coat', el texto que se muestra en la página también cambiará.

Cambiar el valor de la propiedad del producto cambia el texto que se muestra en la página web
¿Ves lo fácil que es hacer esto?
Taller
Agregue una clave que
descriptioncontenga texto a los datos que ya están en la instancia de Vue A pair of warm, fuzzy socks. Luego imprima el valor de esa clave en el elemento <p>que debería estar debajo del elemento <h1>.
→ Aquí hay una plantilla que puede usar para resolver este problema.
→ Aquí está la solución al problema.
Salir
Hablemos de lo que aprendimos hoy:
- Aprendimos cómo comenzar a desarrollar una aplicación Vue creando una instancia de Vue y cómo mostrar datos en una página web.
- La instancia de Vue es la raíz de cada aplicación de Vue.
- La instancia de Vue se conecta al elemento DOM seleccionado cuando se crea.
- Los datos almacenados en una instancia de Vue pueden enviarse a una página utilizando la sintaxis de Moustache, que utiliza llaves dobles que
{{ }}contienen expresiones de JavaScript. - Vue es un marco reactivo.
→ Parte 1: Creación de instancias de Vue
→ Parte 2: Enlace de atributos en Vue
