 Hola Habr!
Hola Habr!
Pasemos a los negocios, pero todavía se necesita un poco de experiencia: hace un año y medio, se hizo necesario implementar una máquina de estado simple (máquina de estado), que poseía la teoría de la universidad, estaba seguro de que este problema era trivial (todos somos optimistas).
El tiempo pasado con Google transcurrió sin resultados, ya que las soluciones existentes no solo tenían un defecto fatal , sino también una serie de otras deficiencias graves, como una estructura compleja y la falta de documentación.
Pronto me encontré con este artículo , que confirmó la falta de soluciones convenientes.
¿Entonces que hiciste?
Como la tarea debía resolverse rápidamente (como de costumbre), mi máquina de estados finitos se implementó utilizando diccionarios, es decir:
- hay una lista de estados (Enum)
- ( )
- (map): --
, « » , , ( )
?
« » . , , , - .
: .
, .
...
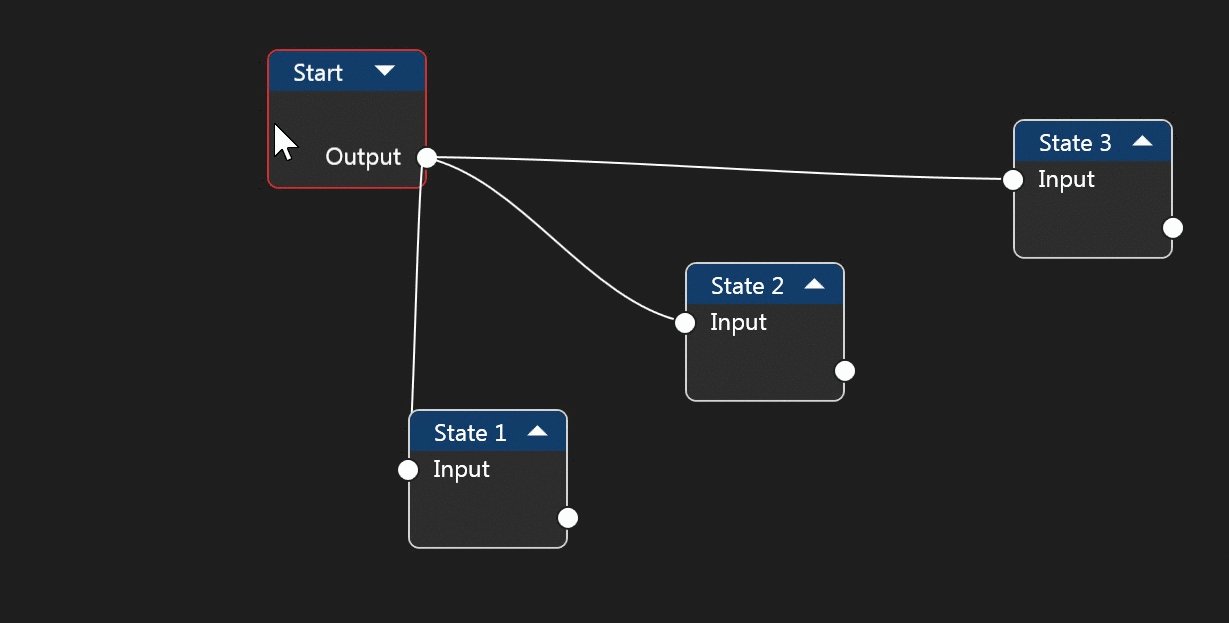
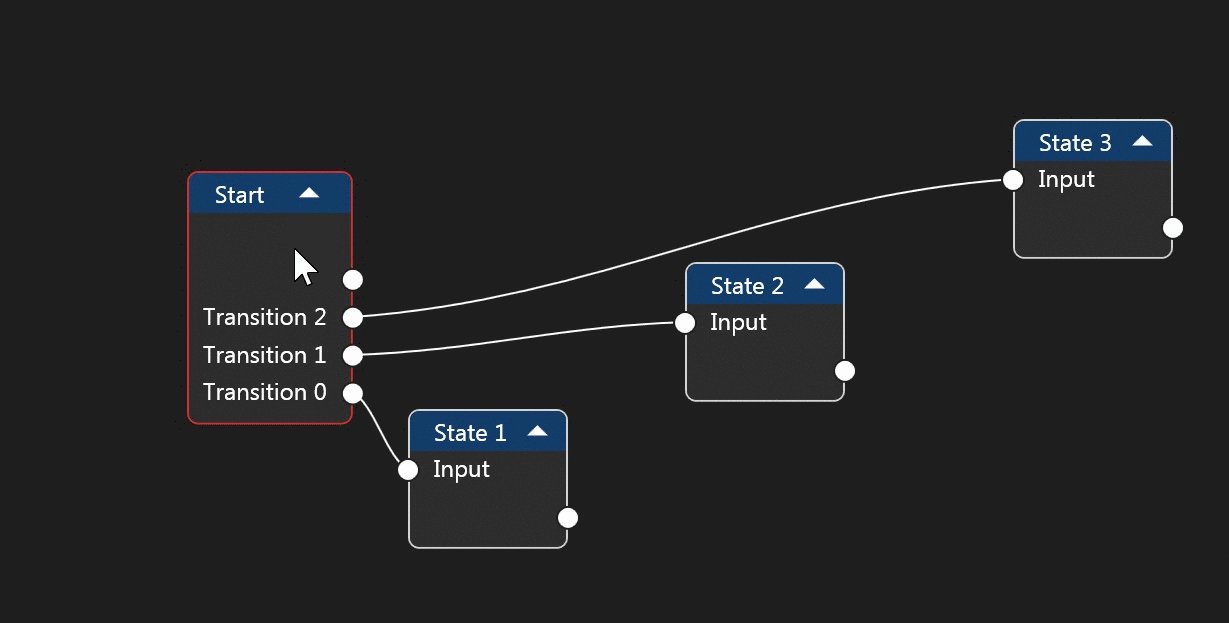
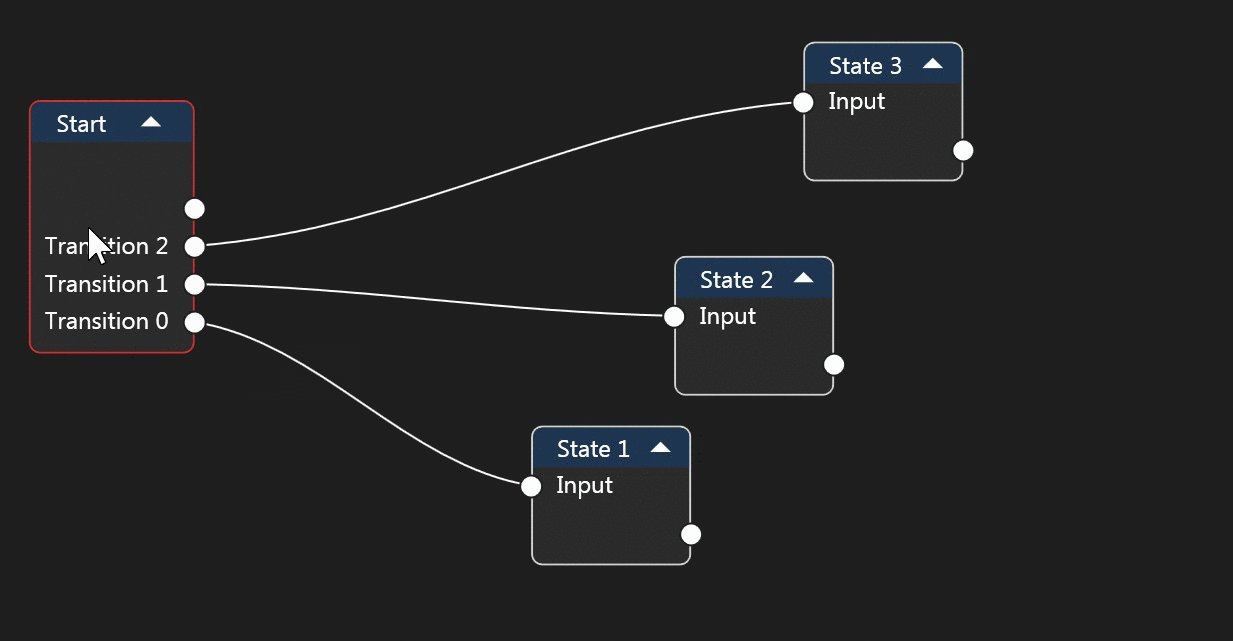
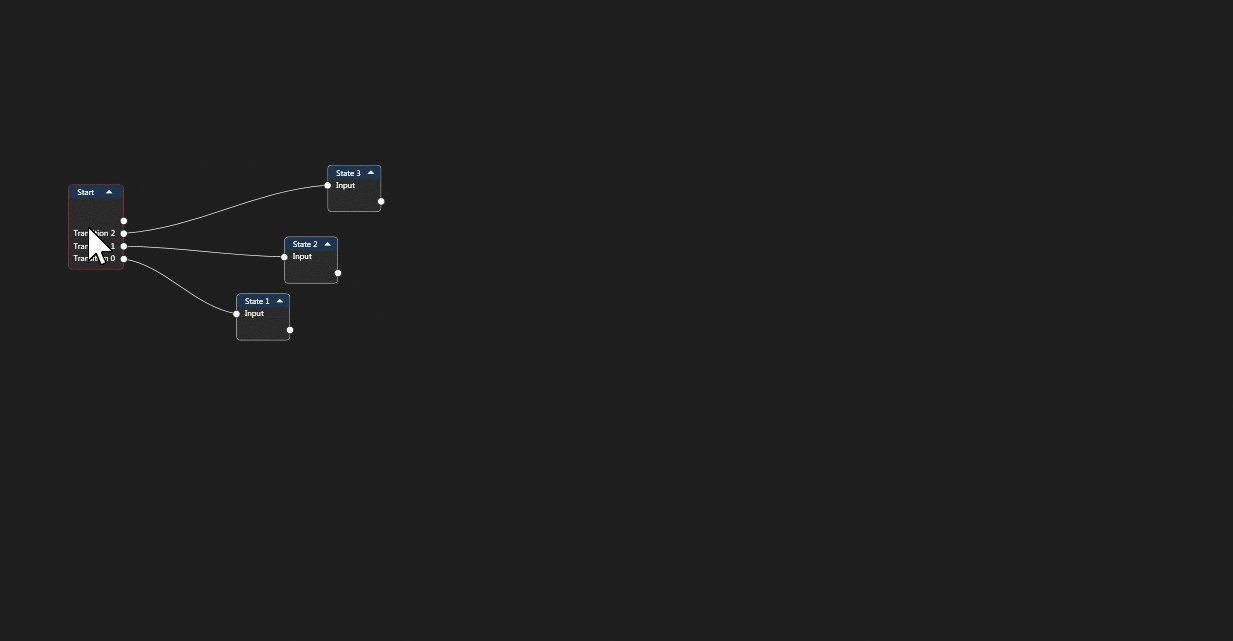
wpf ReactiveUI.
.
, xml .

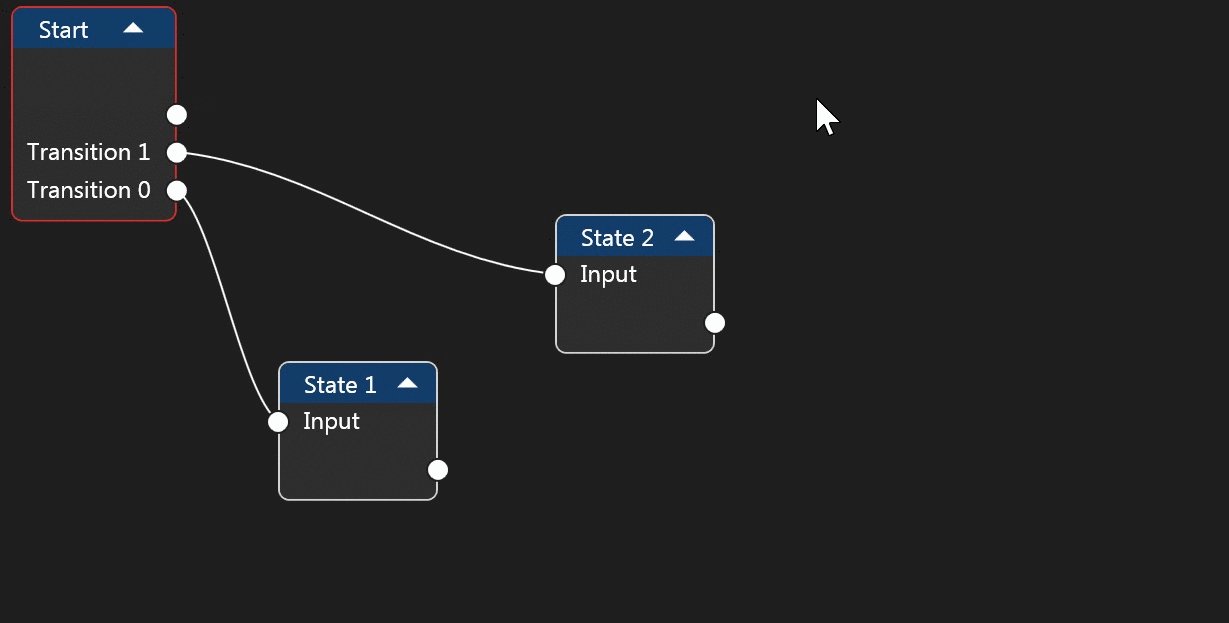
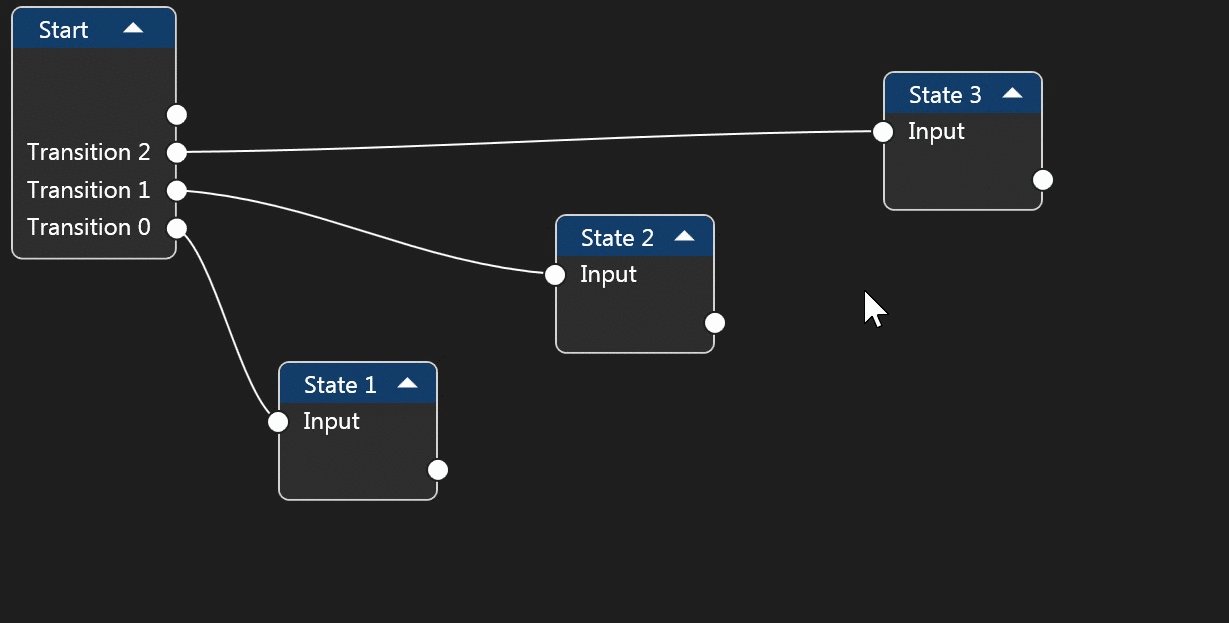
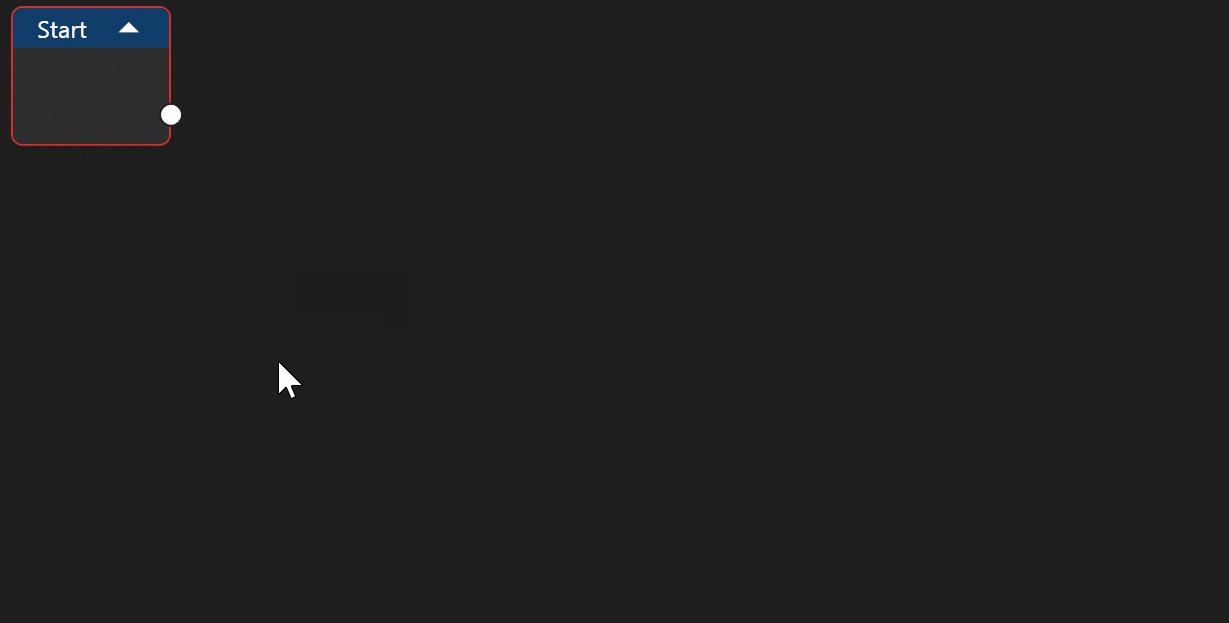
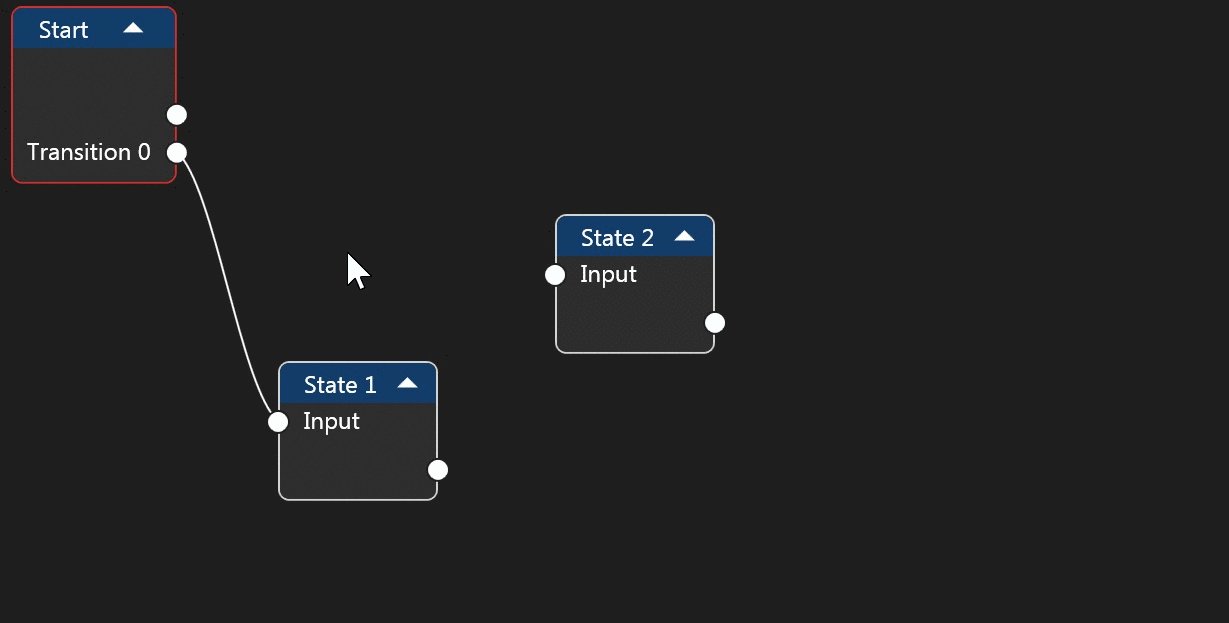
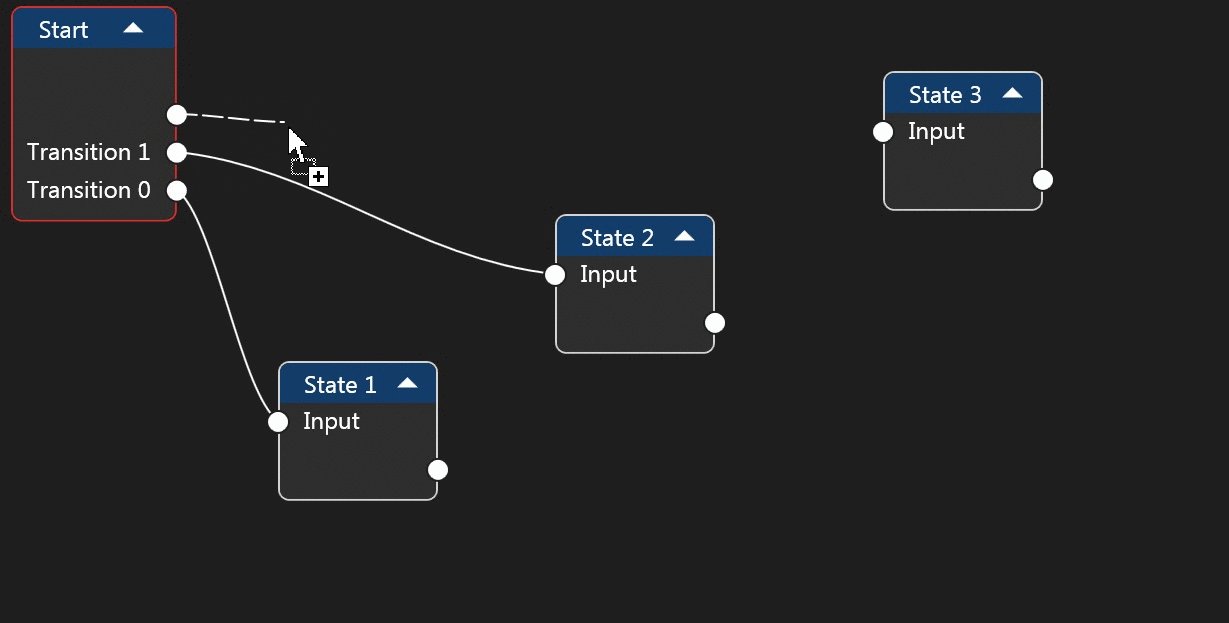
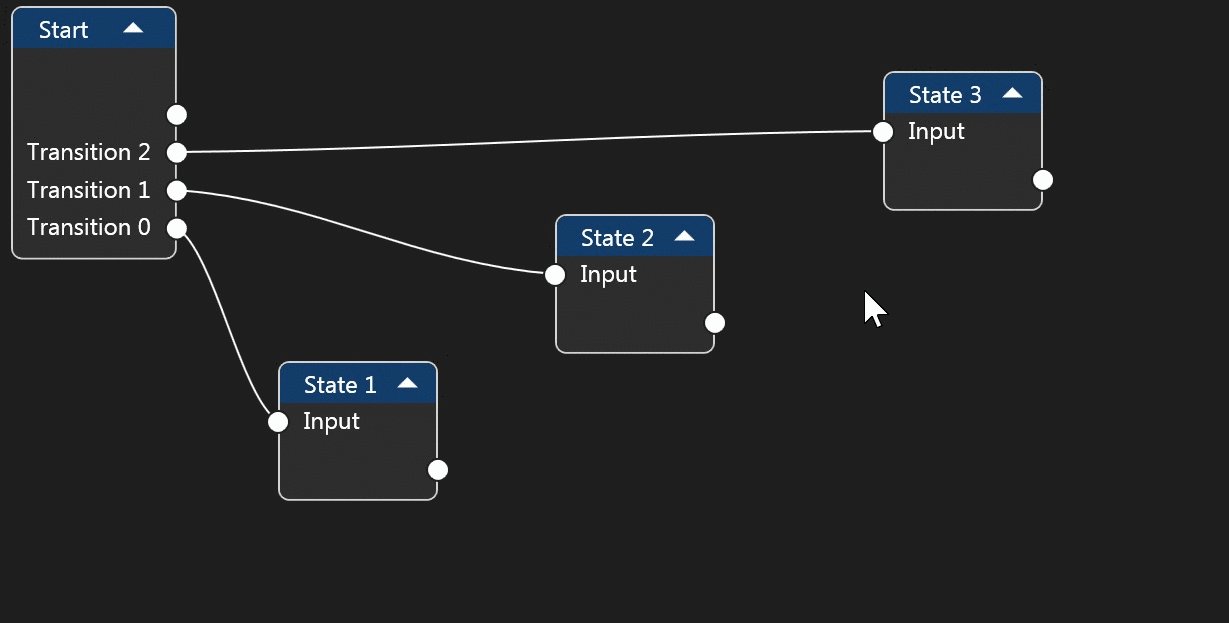
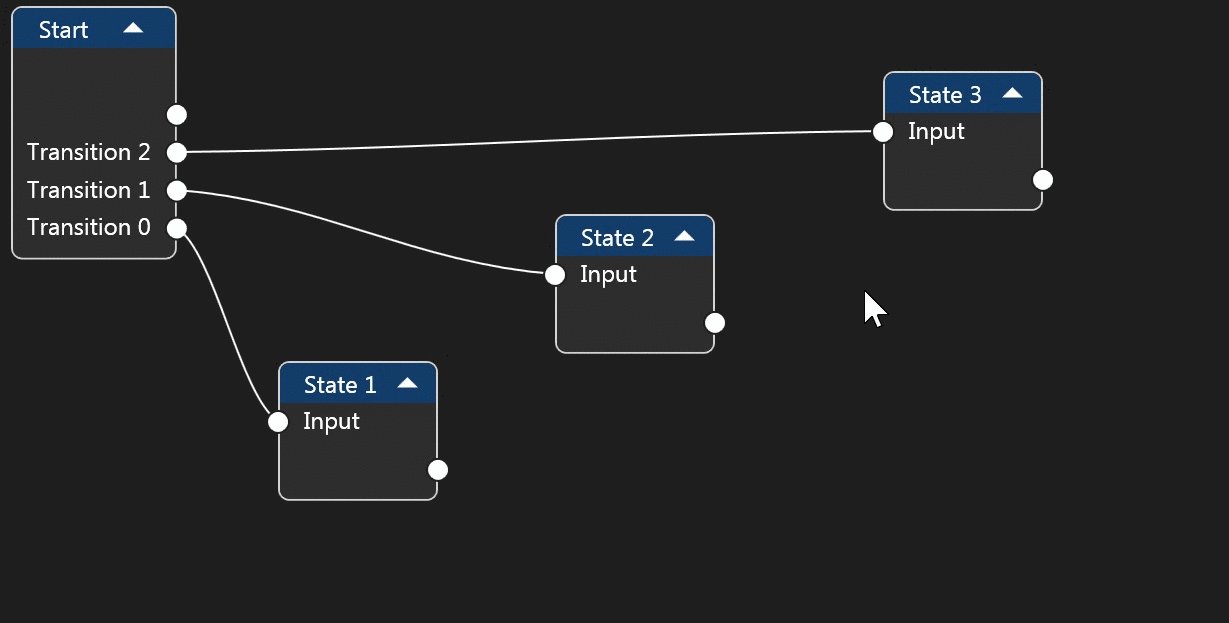
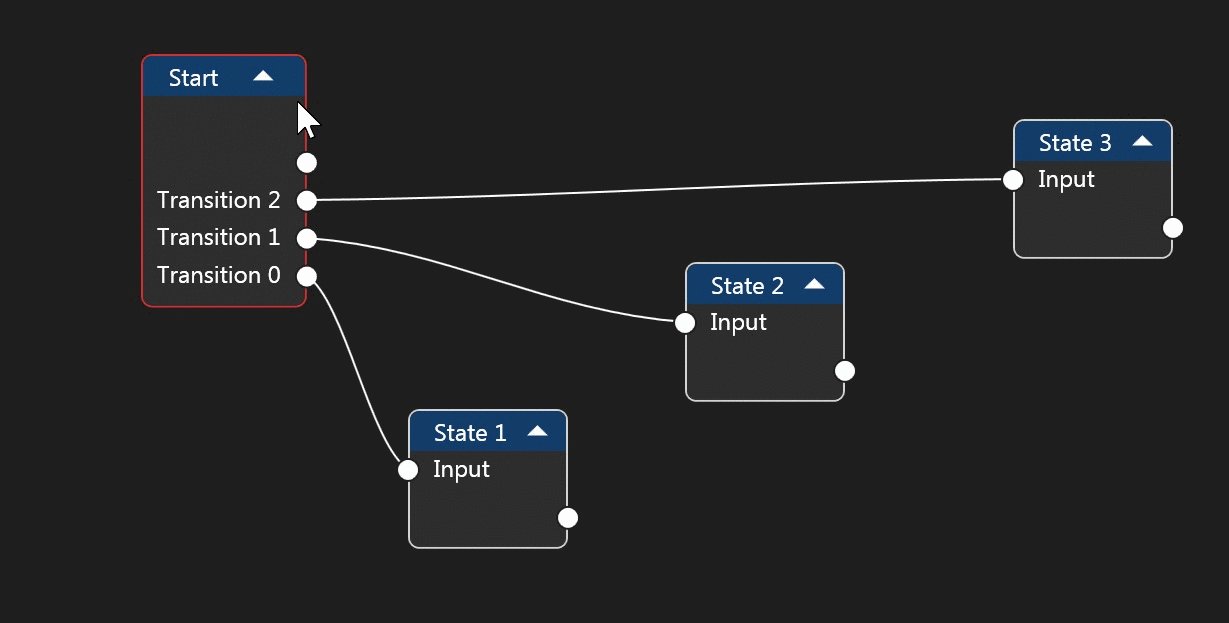
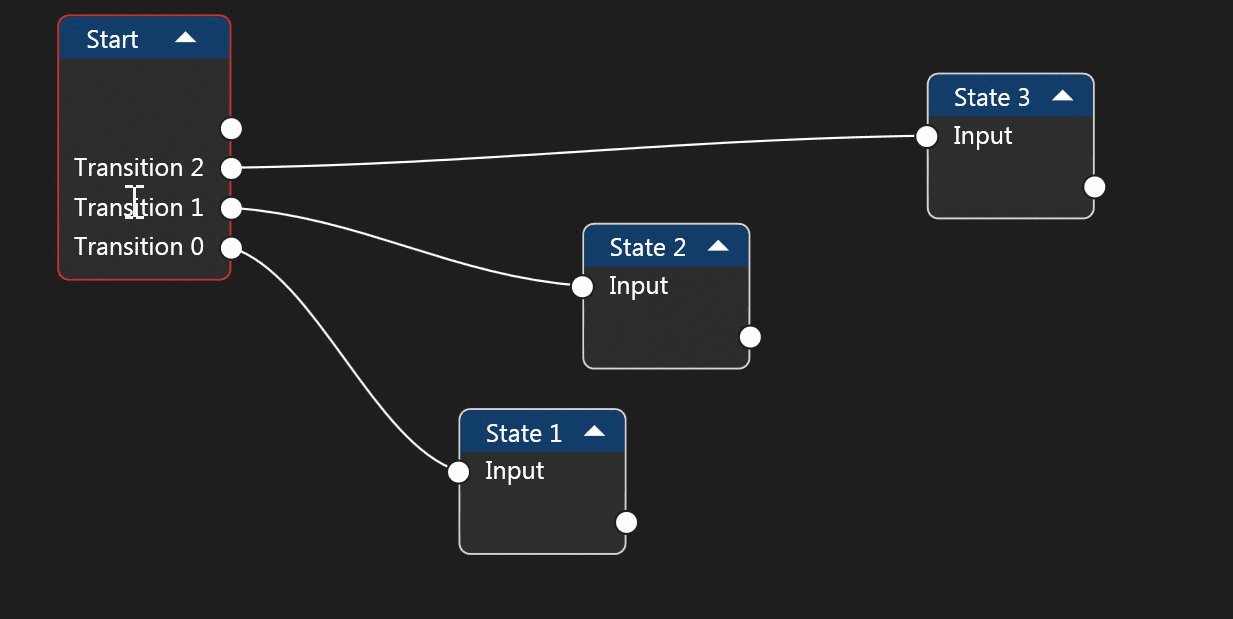
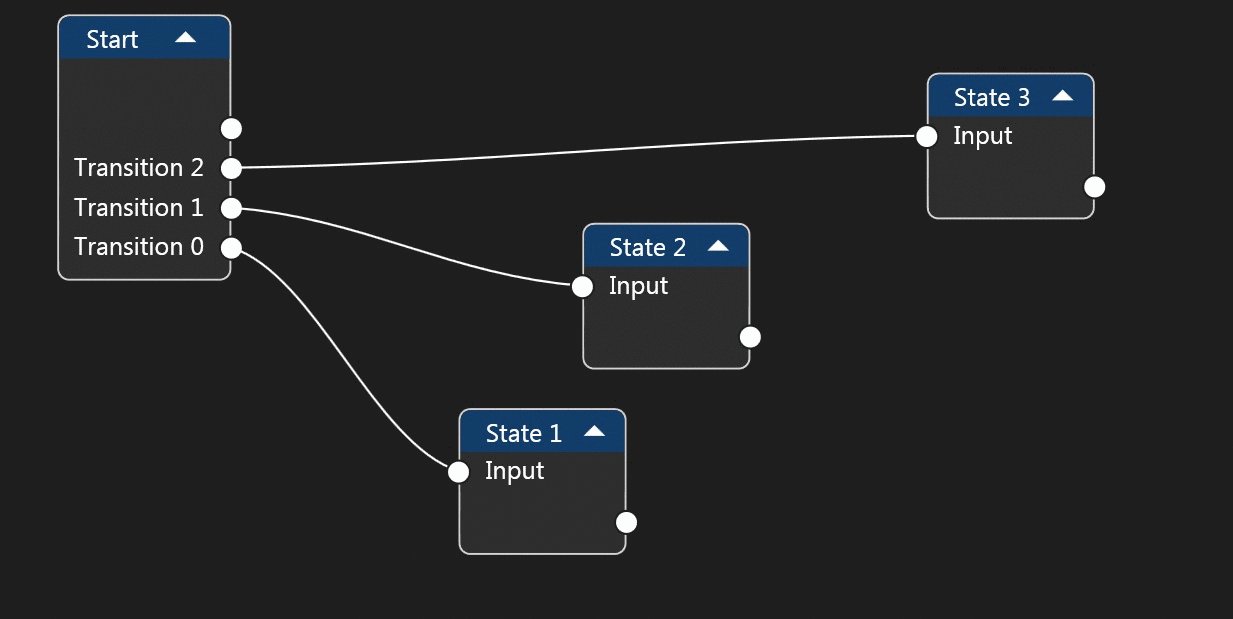
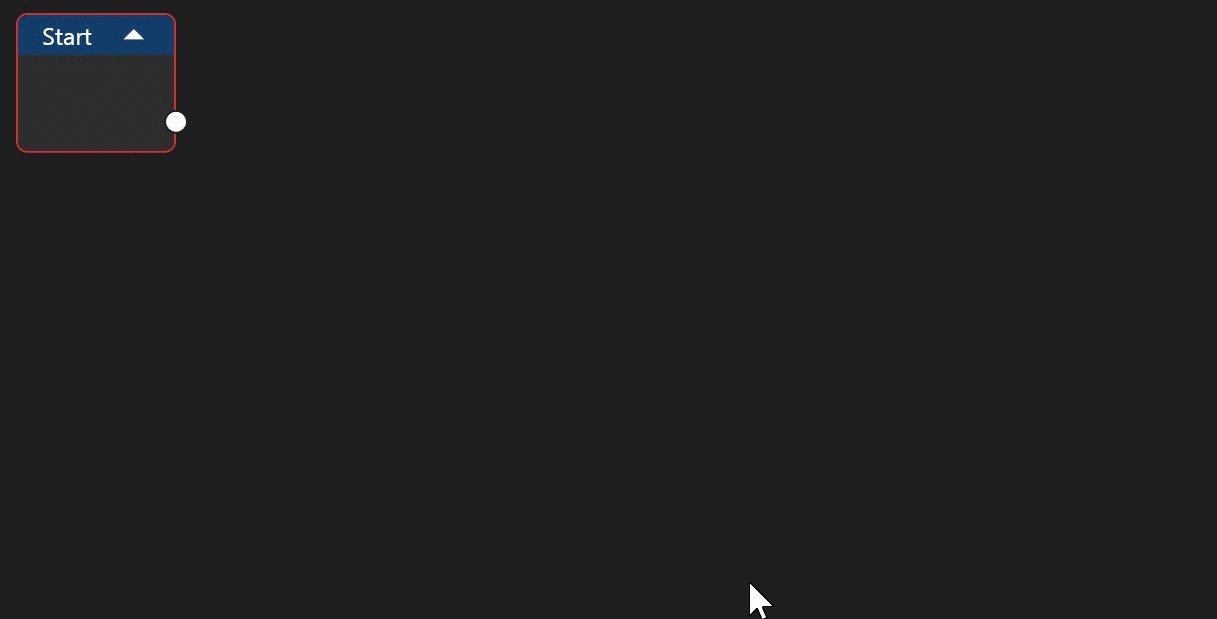
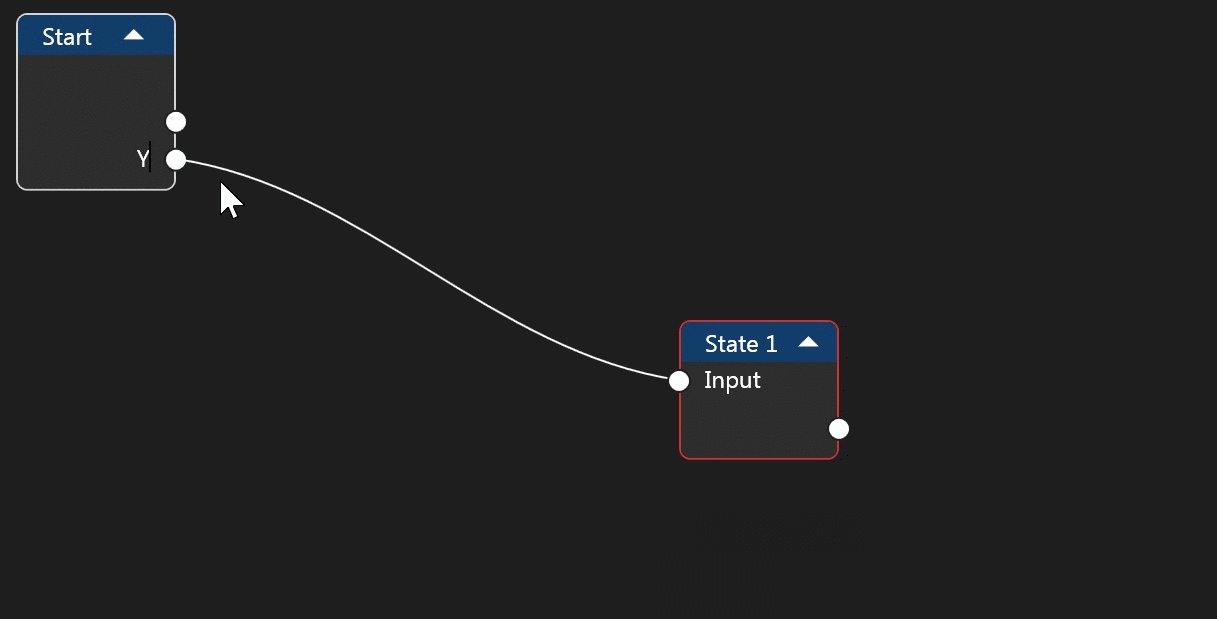
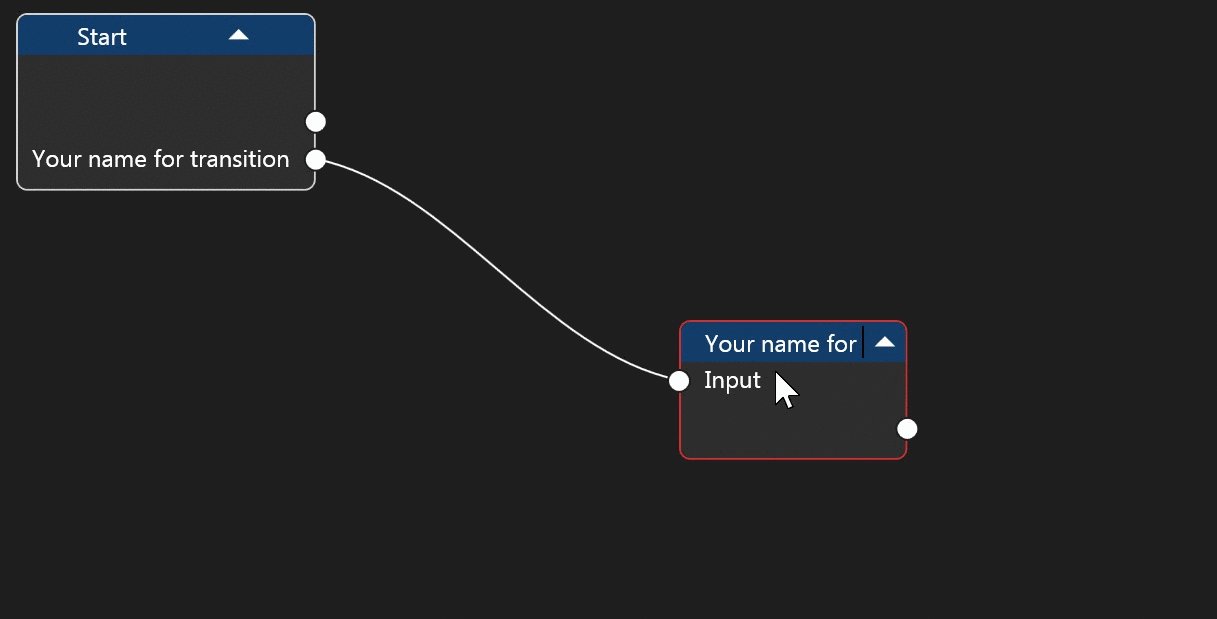
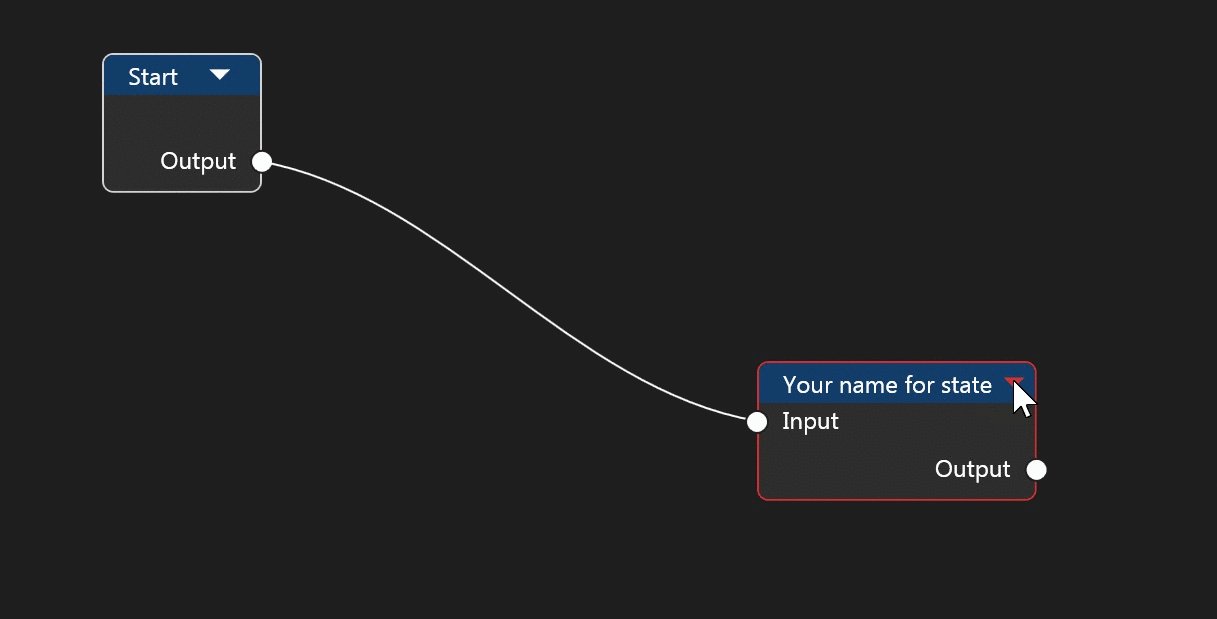
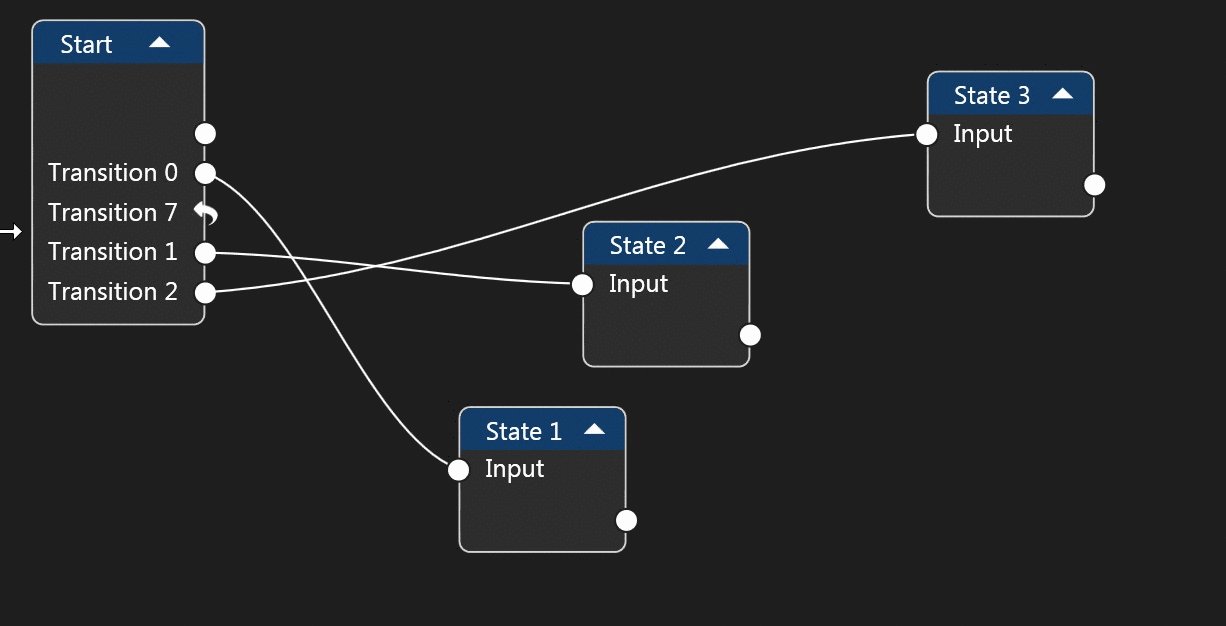
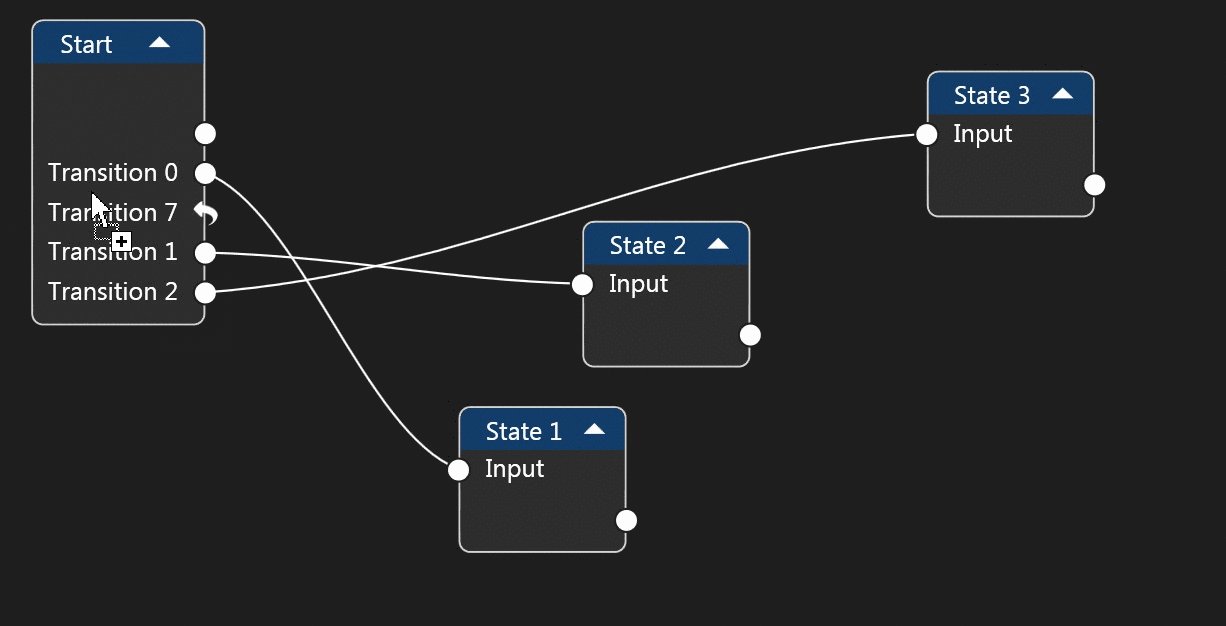
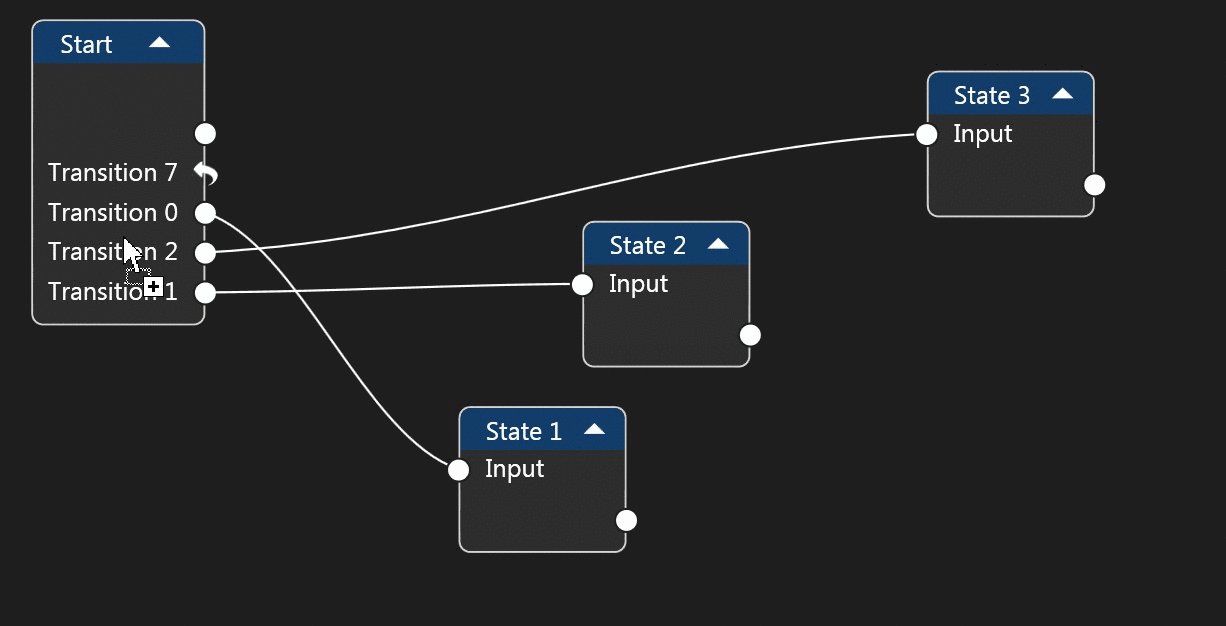
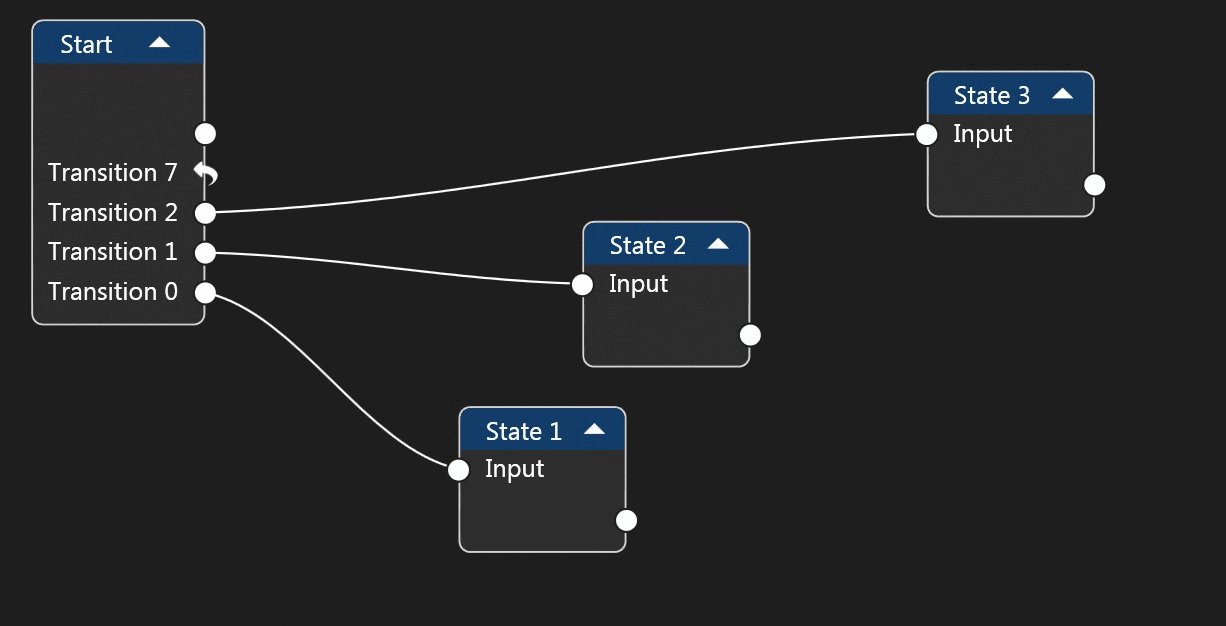
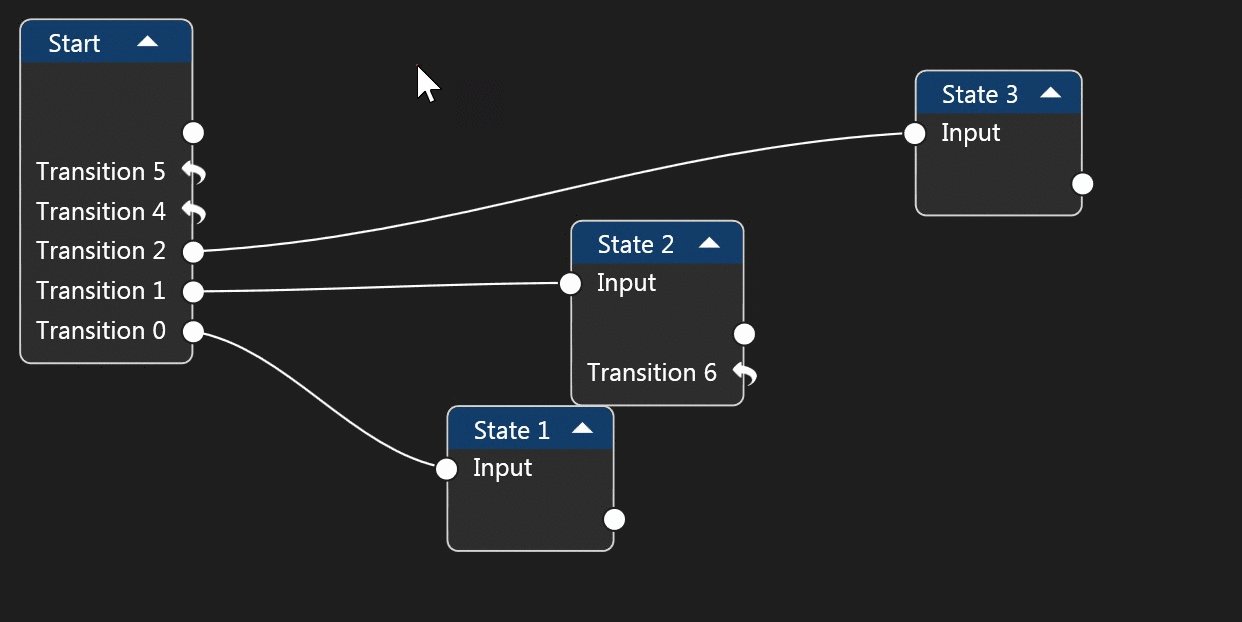
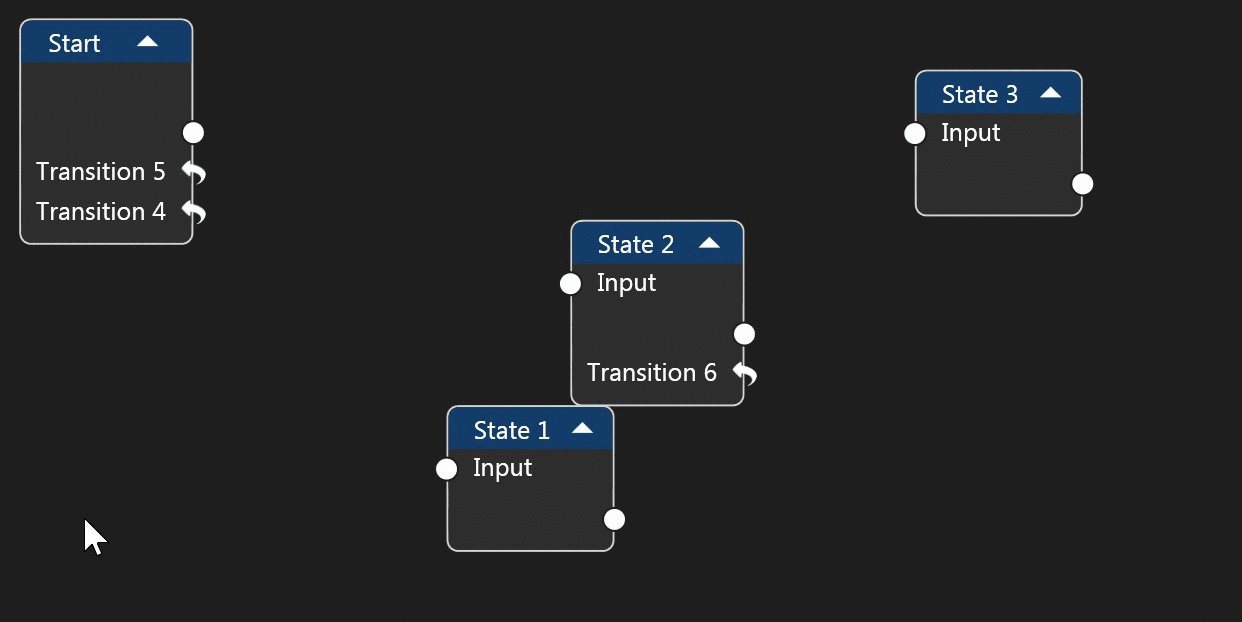
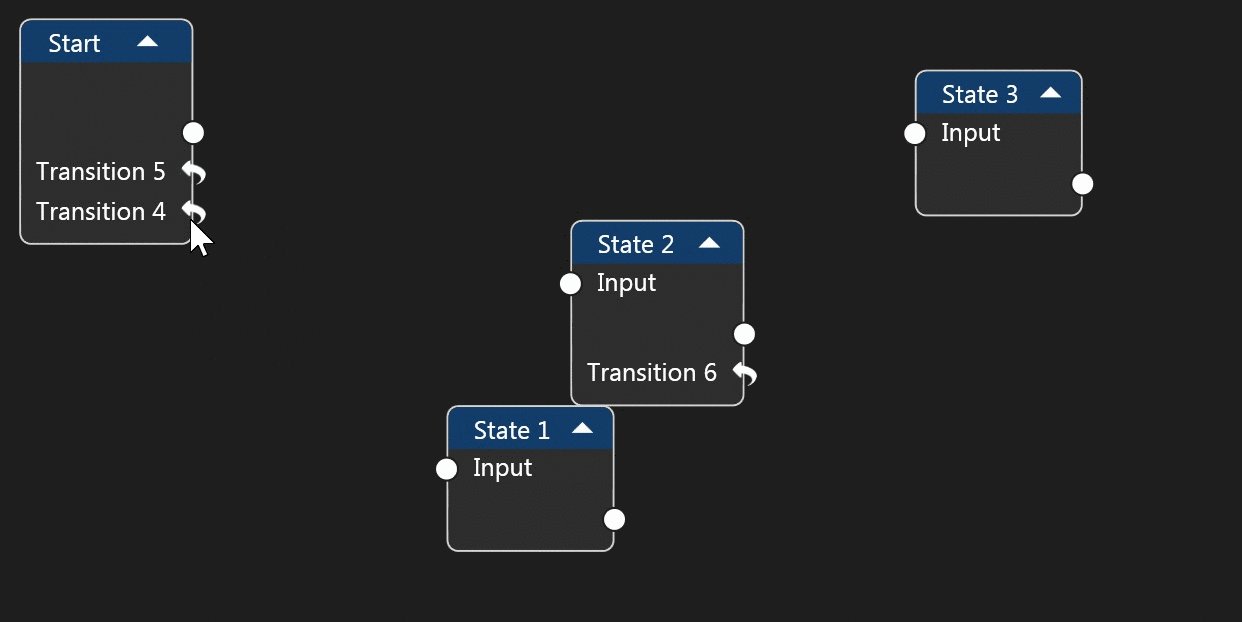
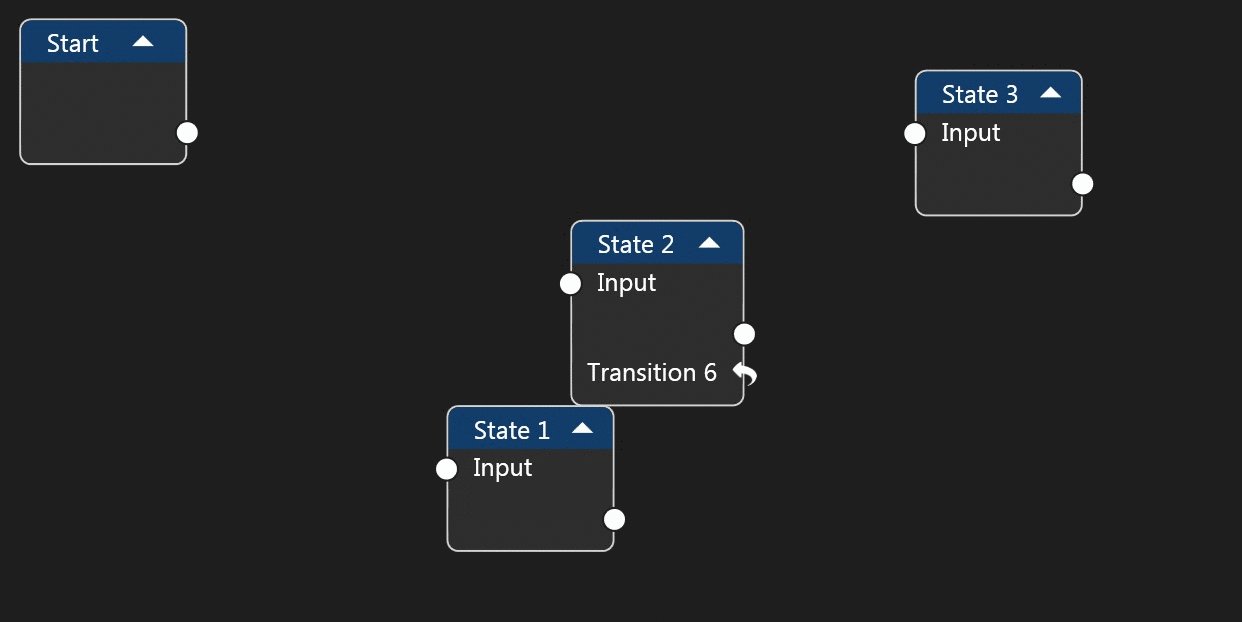
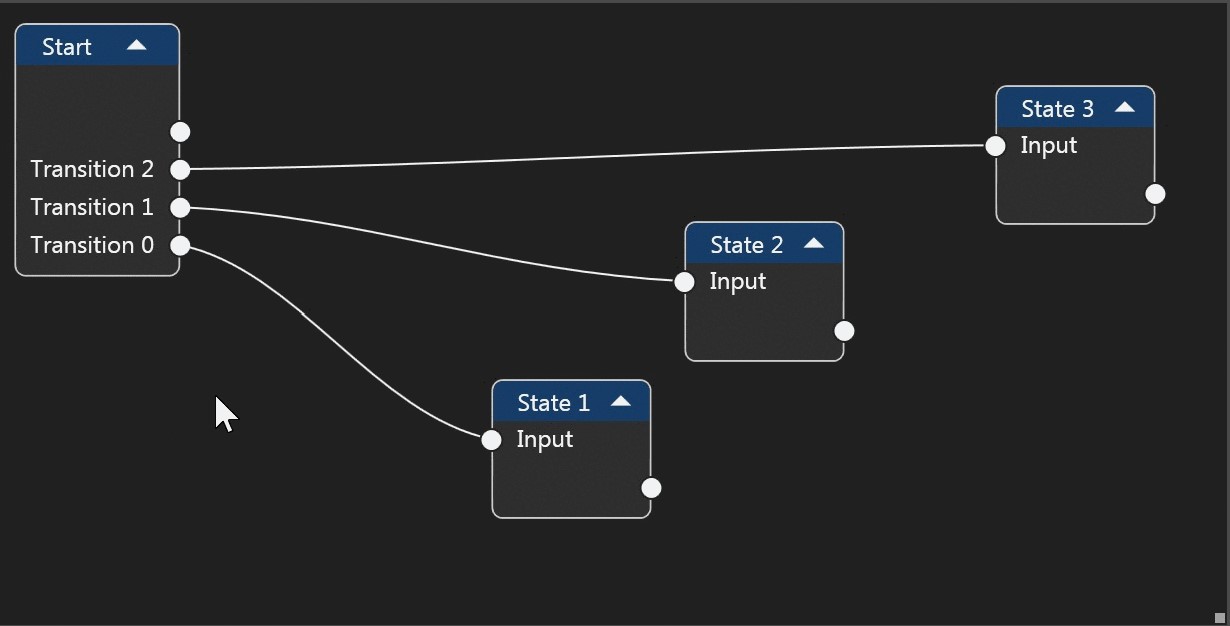
, — . gif .

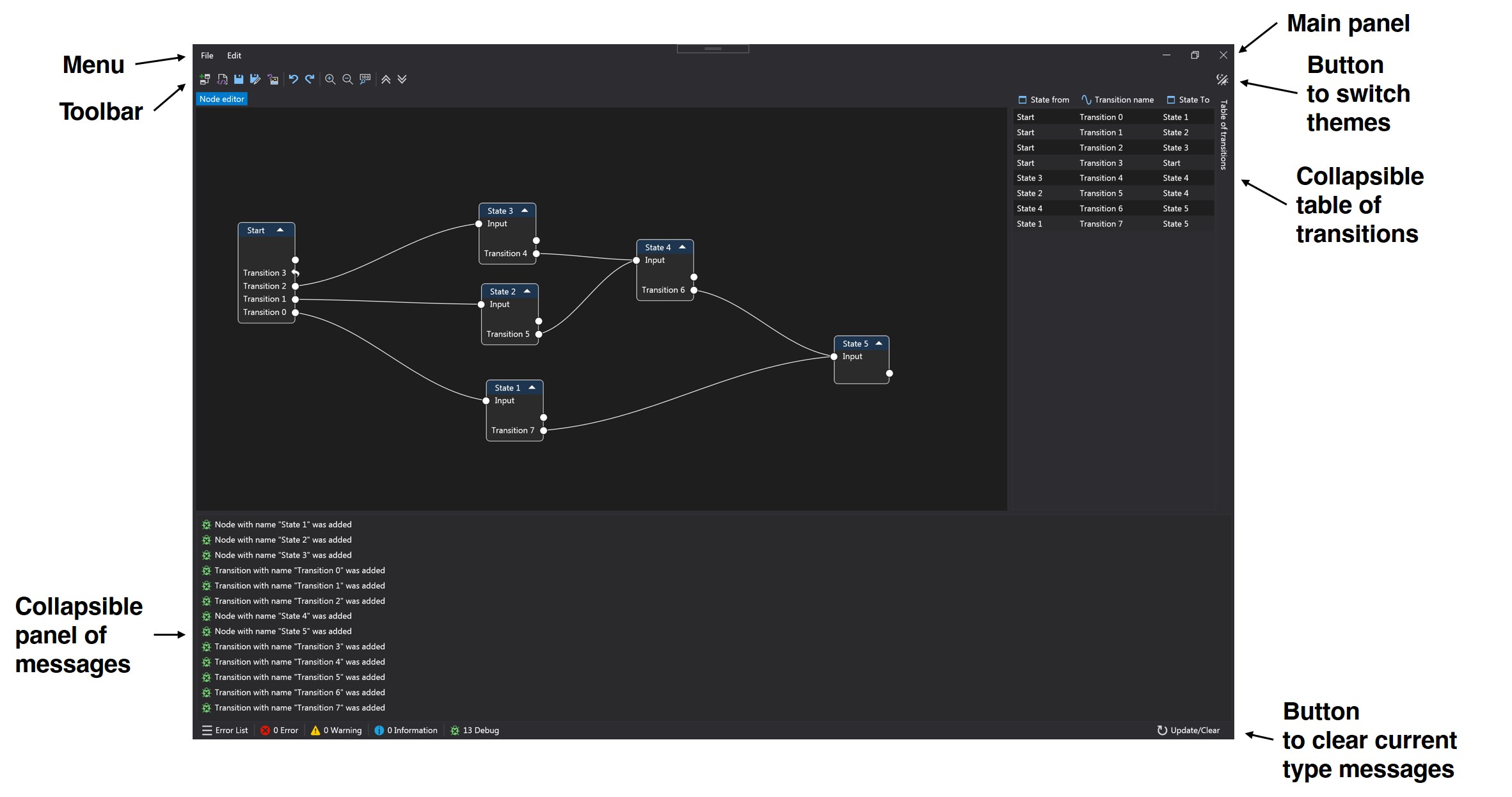
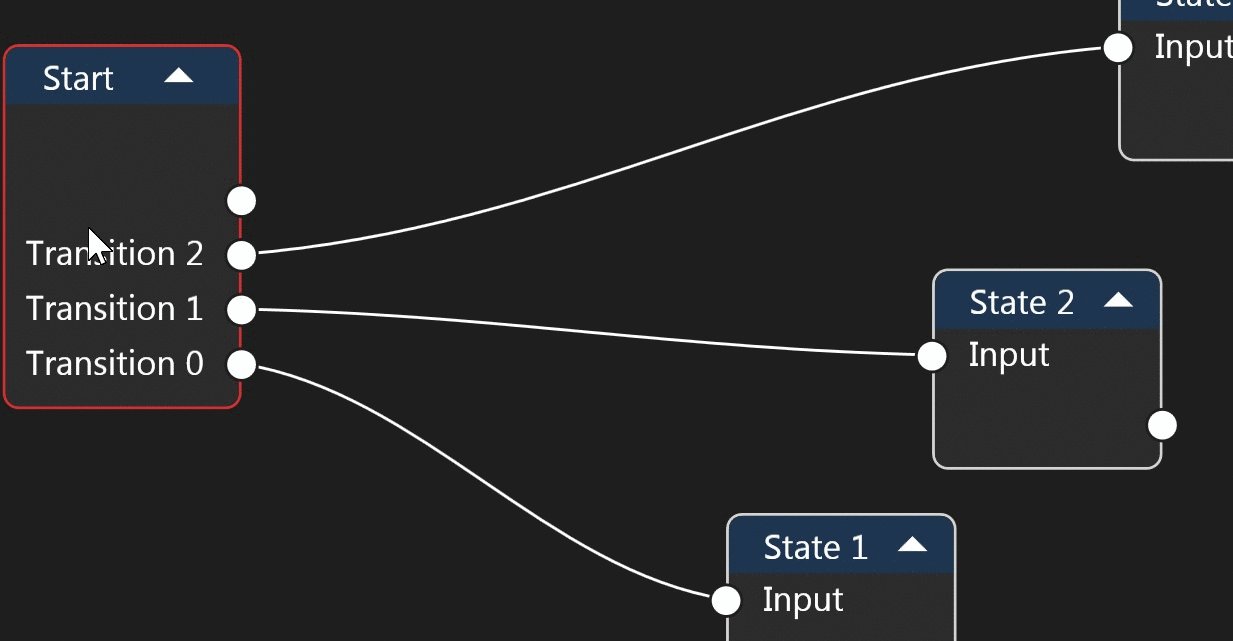
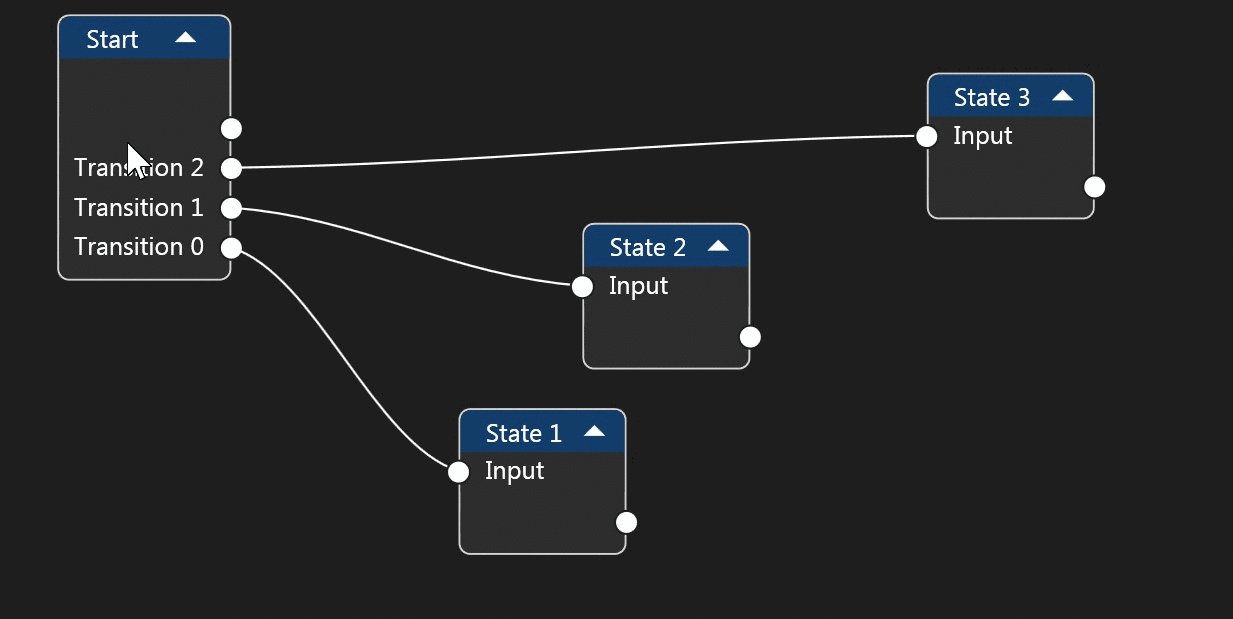
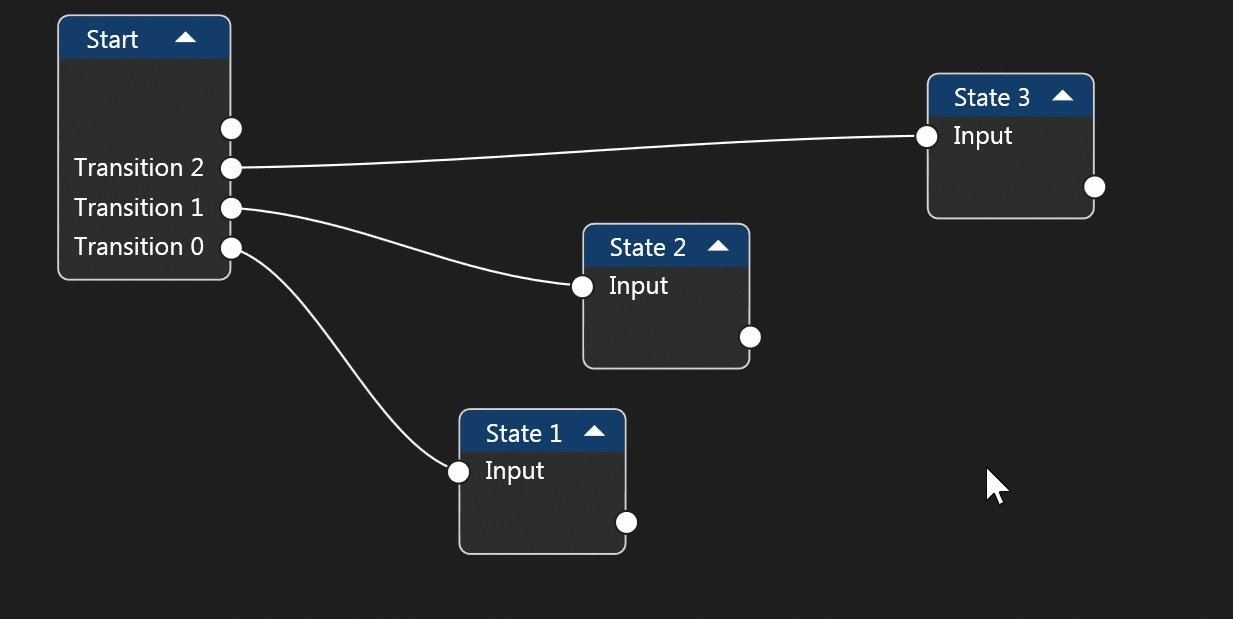
:
- ( )








/ / xml
<?xml version="1.0" encoding="utf-8"?>
<StateMachine>
<States>
<State Name="Start" Position="37, 80" IsCollapse="False" />
<State Name="State 1" Position="471, 195.54" IsCollapse="False" />
<State Name="State 2" Position="276, 83.03999999999999" IsCollapse="False" />
</States>
<StartState Name="Start" />
<Transitions>
<Transition Name="Transition 2" From="State 2" To="State 1" />
<Transition Name="Transition 1" From="Start" To="State 2" />
</Transitions>
</StateMachine>PNG/JPEG

:
- .
StateMachine stateMachine = new StateMachine("scheme.xml"); - , «» , .
stateMachine.GetState("State1").OnExit(Action1); stateMachine.GetState("State2").OnEntry(Action2); stateMachine.GetTransition("Transition1").OnInvoke(Action3); stateMachine.OnChangeState(Action4); - .
stateMachine.Start(parameters);
, , , , export , .
?
, Entry/Exit , :
StateMachine.InvokeTransition("Transition1", parameters);, , , .
?
- .
- Data — , StateMachine .
, .
:
- /
- / / xml
, .
.
, — , !
. :
. , .
:
stateMachine.GetState("State1");
stateMachine.State1; , dynamic .
- -, .
. :
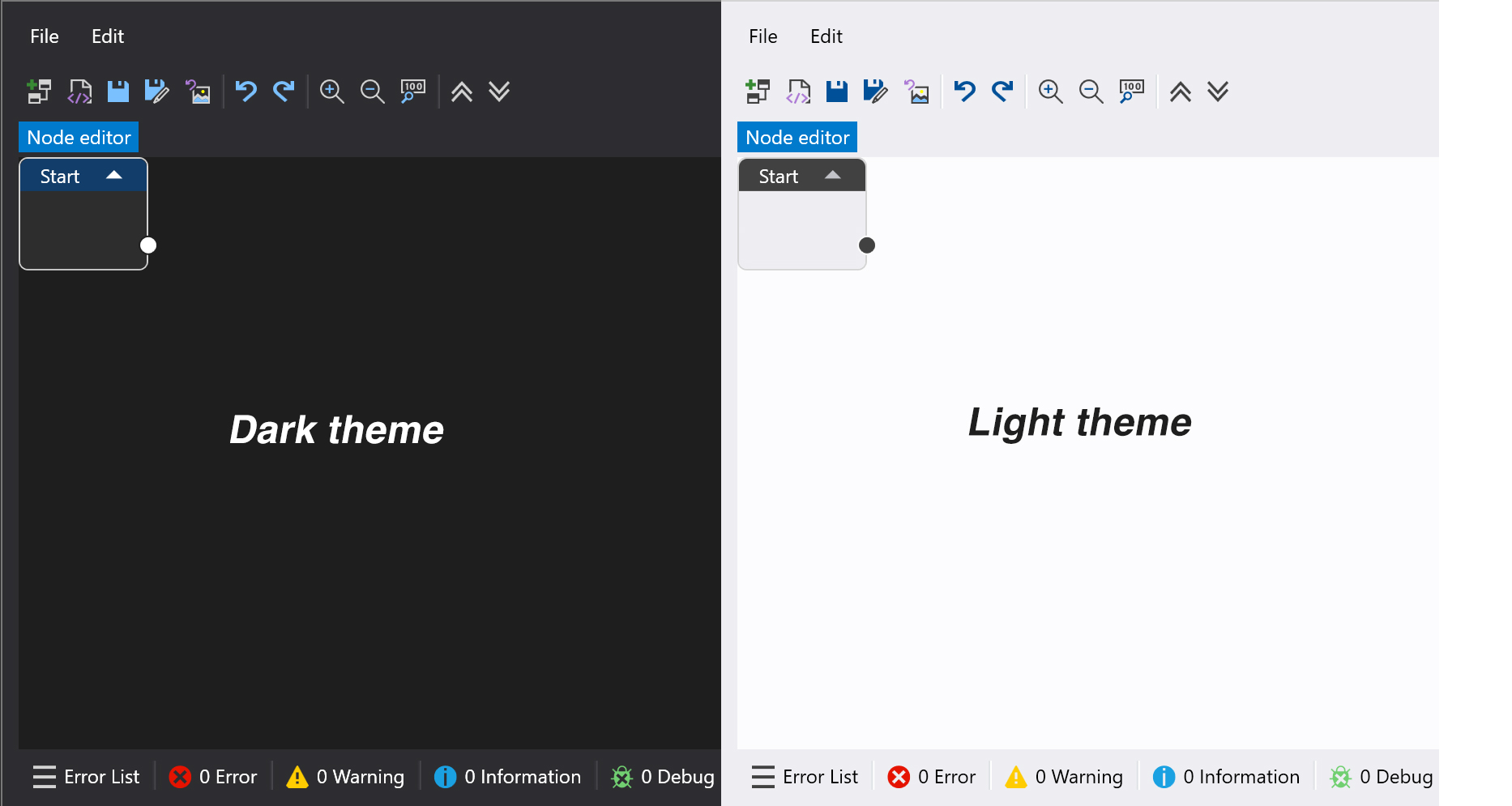
- .
-
Asignación automática de nodos : botón mágico para el diseño automático de elementos en el lienzo - Cross
- platform - Traducción del proyecto en AvaloniaUI
conclusiones
- Creamos una máquina de estado en tres pasos, mientras que en cualquier momento podemos visualizar y editar visualmente la estructura de la máquina.
- Desarrollo posterior del proyecto.
Enlaces
Editor gráfico, fuentes en GitHub: SimpleStateMachineNodeEditor
Library, fuentes en GitHub: SimpleStateMachineLibrary