
Antecedentes
Estamos revisando constantemente el rendimiento de las soluciones móviles multiplataforma disponibles en el mercado. Queremos saber qué tecnología es mejor para desarrollar un producto.
En este artículo, decidimos investigar el rendimiento de representación de la GUI, que es de gran importancia para los usuarios móviles. En palabras simples, cualquier freno será visible a simple vista.
La medición del rendimiento de la interfaz de usuario es compleja y requiere la misma implementación de la misma funcionalidad en todas las plataformas. Utilizamos GameBench como herramienta de pruebapara estar seguros de que somos objetivos (esto no cambia el hecho de que realmente amamos a Flutter y aún hacemos muchos proyectos en React Native, así como también hacemos desarrollo nativo). Logramos colocar cada aplicación en un solo entorno de prueba.
El código fuente es de código abierto, así que si lo desea, experimente y comparta sus pensamientos con nosotros. Las animaciones de la interfaz de usuario usan diferentes herramientas según la plataforma, por lo que hemos reducido nuestro alcance a las bibliotecas compatibles con cada plataforma (excepto en un caso), o al menos hemos hecho todo lo posible para lograrlo. Los resultados de las pruebas pueden variar y dependen de su enfoque de implementación. Calcularemos que usted, como un verdadero experto en una tecnología en particular, puede elegir y personalizar su conjunto de herramientas que proporcionarán tarifas más altas. Estaremos encantados si hace esto y nos cuenta lo que sucedió.
Acerca de hierro
Para fines de prueba, utilizamos Xiaomi Redmi Note 5 y iPhone 6s.
Enlace al repositorio: código fuente
Prueba 1: vista de lista
Hemos implementado la misma interfaz de forma nativa (en Android e iOS), en React Native y en Flutter. También automatizamos la velocidad de desplazamiento con RecyclerView.SmoothScroller en Android. En iOS y React Native, utilizamos un temporizador y desplazamiento programático. En Flutter, utilizamos el ScrollController para desplazarnos suavemente por la lista. En cada caso, teníamos 1000 elementos en la lista, y fijamos el mismo tiempo de desplazamiento al último elemento de la lista. En cada uno de estos casos, utilizamos el almacenamiento en caché de imágenes con diferentes bibliotecas para cada plataforma. Vea el código fuente para más detalles .
Bibliotecas para cargar y almacenar imágenes en caché
iOS
- Nuke
Androide
- Planeo
Reaccionar nativo
- React-native-fast-image

Desafortunadamente, el punto de referencia no produce puntos de referencia de GPU para dispositivos Android. Intentamos diferente, pero por desgracia.

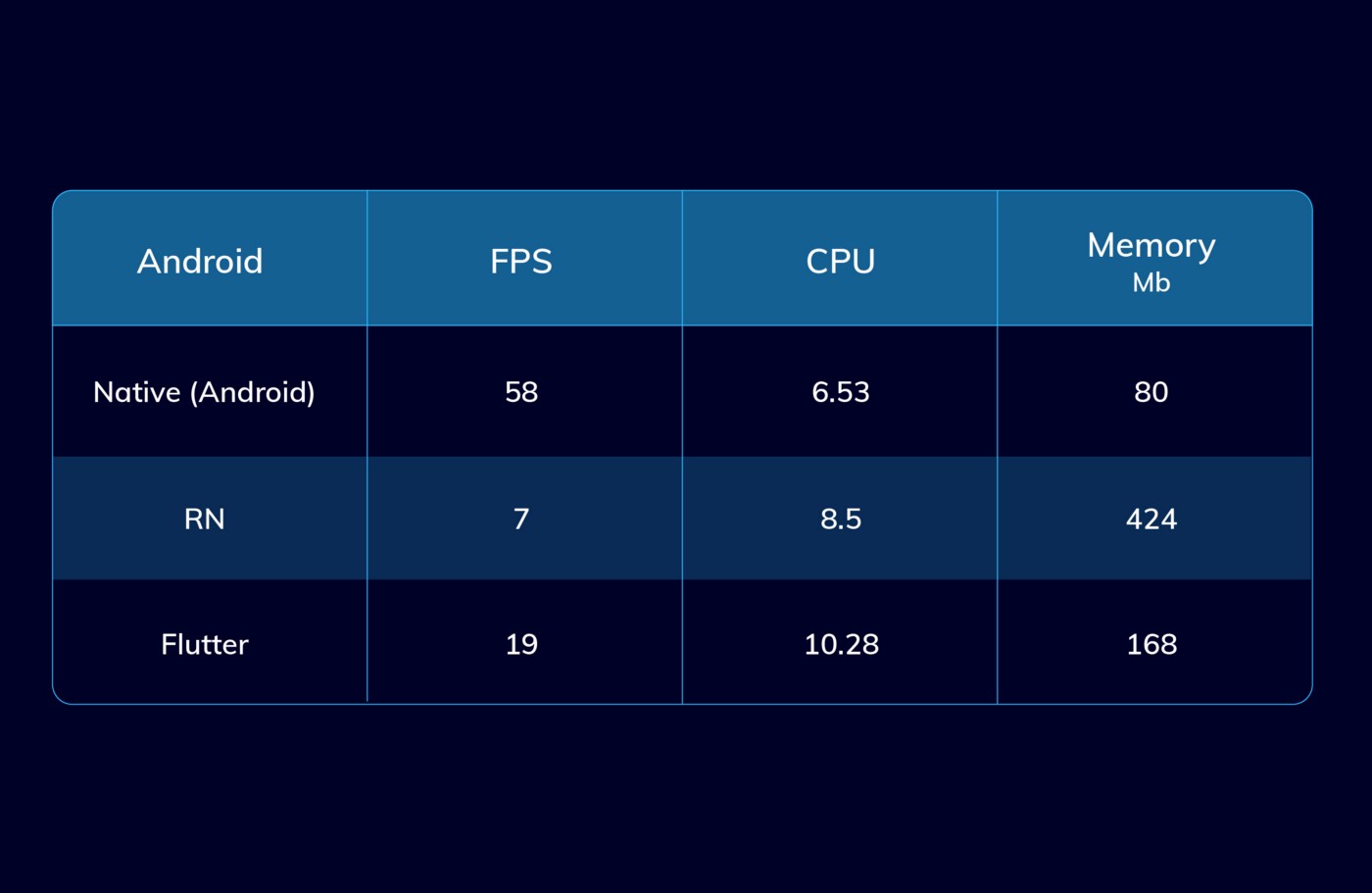
Otros resultados de pruebas para Android
- Todas las pruebas mostraron aproximadamente el mismo FPS.
- Android Native usa la mitad de la memoria que Flutter y React Native.
- React Native requiere el mayor uso de CPU. La razón es el uso de JS Bridge entre JS y el código nativo, lo que conduce a una pérdida de recursos para la serialización y deserialización.
- Cuando se trata de la duración de la batería, Android Native tiene la mejor puntuación. Reacciona los retrasos nativos detrás de Android y Flutter. La ejecución de animación continua consume más batería en React Native.
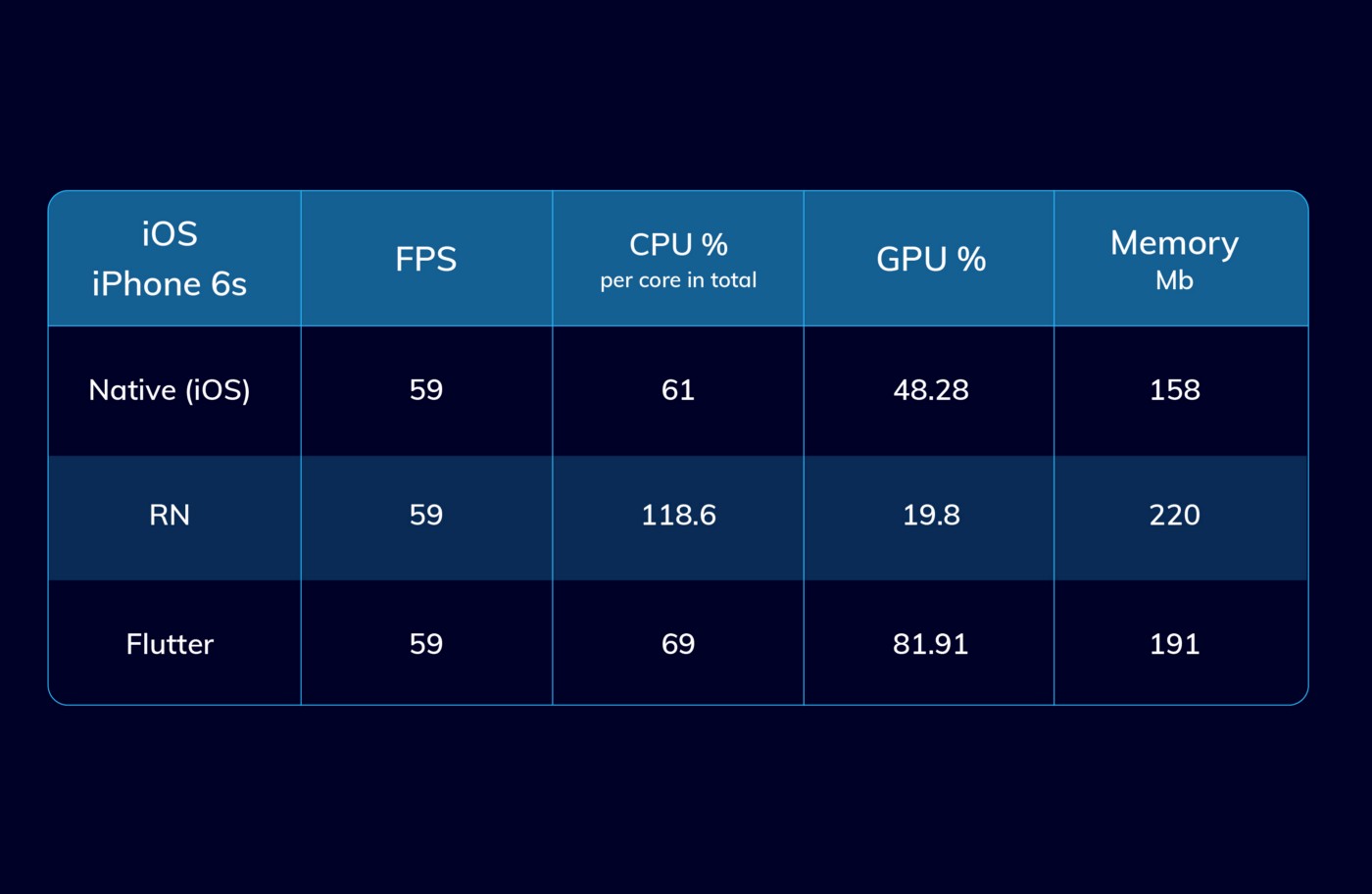
Resultados de prueba para iPhone 6s

- FPS React Native tiene peores resultados que Flutter y Swift. La razón es la imposibilidad de usar la compilación de IoT en iOS.
- Memoria. Flutter es comparable a Swift en términos de consumo de memoria, pero carga el procesador más duro. En esta prueba, React Native va muy por detrás de Flutter y Swift.
- Flutter vs Swift: Flutter es intensivo en CPU, Swift es intensivo en GPU.
Prueba 2: animación pesada
Hoy en día, la mayoría de los teléfonos con Android e iOS tienen un hardware potente. En la mayoría de los casos, al usar aplicaciones comerciales comunes, no se notaron caídas de FPS. Es por eso que decidimos ejecutar algunas pruebas con animación pesada. Para crear animaciones vectoriales, utilizamos Lottie para Android, iOS, React Native y Flare for Flutter:
Lottie para Android, iOS, React Native y Flare for Flutter .



Resultados de prueba de Android
- Android Native y React Native son comparables en rendimiento. Esto es obvio porque Lottie for React Native utiliza llamadas nativas (16-19% de CPU, 30-29 FPS).
- El resultado de Flutter fue sorprendente, aunque se estropeó un poco durante las pruebas (12% de CPU y 9 FPS).
- Android Native requiere la menor cantidad de memoria (205 MB); React Native requiere 280 MB y Flutter requiere 266 MB.
- Aplicación de arranque en frío. Según este indicador, Flutter es el líder (2 segundos). Para Android Native y React Native, se tarda unos 4 segundos.
Descubrimos que eliminar una animación de la cuadrícula aumenta el FPS al 40% para Flutter. Suponemos que Flare es pesado y está poco optimizado para este tipo de tarea. Es por eso que Flutter tuvo una caída tan grande en FPS.
Mira este:

Resultados de la prueba IOS
- Los resultados de iOS y React Native en esta prueba son casi los mismos que los de Lottie para React Native.
- Flare with Flutter nunca deja de sorprender. ¡La llamarada en esta prueba es generalmente genial!
- El código nativo para iOS aquí requiere la menor cantidad de memoria (48 MB). React Native requiere 135 MB y Flutter 117 MB.
- Aplicación de arranque en frío. Según este indicador, Flutter es el líder (2 segundos). Para el código nativo de iOS y React Native, lleva unos 10 segundos.
Tenga en cuenta: aquí usamos una biblioteca diferente con Flutter, que es mucho más pesada que la que usamos para otras plataformas, y esta puede ser la razón de la caída de FPS para Flutter.
Prueba 3: animación pesada con rotaciones, escalado y desvanecimiento
En esta prueba, comparamos el rendimiento de la animación con 200 imágenes. La rotación y el escalado se realizan simultáneamente.


Android
- Android Native .
- Flutter Native fps , .
- React Native .

iOS
- iPhone 6s , FPS 3 .
- , GPU.
- React Native , Flutter GPU.
- , React Native .
Para aplicaciones comerciales con animación ordinaria y apariencia hermosa, la elección de la tecnología para el desarrollo no es crítica. Pero si necesita una gran animación, tenga en cuenta que el desarrollo nativo proporcionará el mejor rendimiento en este caso. Luego viene Flutter, y luego React Native. Definitivamente no recomendaríamos usar React Native para tareas que pueden consumir muchos recursos de CPU, mientras que Flutter es ideal para tales tareas tanto desde el punto de vista del procesador como de la memoria.
La elección de la herramienta depende del producto y la situación específicos. Si desea desarrollar MVP para una plataforma, puede elegir el desarrollo nativo, pero tenga en cuenta que Flutter le permite crear aplicaciones tanto para dispositivos móviles como para la web. Entonces, quizás Flutter se convierta en el líder del mercado en el desarrollo multiplataforma en el futuro cercano. Hoy, Flutter es un competidor muy valioso para las herramientas de desarrollo nativas, especialmente si su presupuesto de desarrollo es pequeño, pero aún así desea proporcionar un nivel aceptable de rendimiento de la aplicación.
Hay muchos factores que influyen en los estándares de proceso y desarrollo para cada tecnología. Hemos tratado de maximizar la transparencia del proceso al proporcionar un entorno de prueba único para cada aplicación y un conjunto unificado de herramientas para medir el rendimiento.
Publicidad
¿Necesita un servidor para una aplicación móvil ? ¡Eche un vistazo más de cerca a nuestros servidores épicos ! ¡Estos son servidores con los últimos procesadores AMD EPYC! La configuración máxima le permitirá colocar un proyecto de cualquier complejidad: 128 núcleos de CPU, 512 GB de RAM, 4000 GB de NVMe.
