
Obviamente, no escribiría este artículo si pensara que TailwindCSS es solo otro marco. Creo que es fundamentalmente diferente de todos los demás marcos y crea un paradigma separado para el diseño web. Y al mismo tiempo realiza todas las tareas que se le asignan, lo que lo hace mejor y más conveniente que otros.
Aquellos que aún no estén familiarizados con TailwindCSS, intentaré reclutarlos en las filas de sus fanáticos. Los que están en contra de él, intentaré hacerlos dudar de esto y reconsiderar su opinión.
También quería saber tu opinión sobre este asunto. TailwindCSS: ¿es un paso adelante, atrás o simplemente marcar el tiempo? Puede dejar su respuesta en la encuesta al final del artículo. Y si tiene algo que agregar sobre el tema, hágalo en los comentarios.
Para aquellos que no lo saben, TailwindCSS es una biblioteca CSS que facilita el diseño de HTML de la misma manera que Bootstrap, al agregar una gran variedad de clases. Pero a diferencia de Bootstrap, que agrega componentes listos para usar como botones, alertas y barras de navegación, las clases TailwindCSS se dirigen a una propiedad específica. No hay un botón preescrito en TailwindCSS, debe hacerlo usted mismo.
De hecho, usted escribe su CSS como clases HTML en un formato similar al popular plugin Emmet. ¿Disparates? No importa cómo. La cosa es, como siempre, en los detalles y el entorno.
Entiendo perfectamente a las personas que fruncen el ceño al ver ese formato de grabación. Y entiendo por qué. Pero me parece que esto es solo un mal hábito de la "infancia de programación".
TailwindCSS. , CSS-. , TailwindCSS.
- , . , , , TailwindCSS .
- , .
- , .
- HTML – . " " inline, TailwindCSS .
- , . .
. , . ...
1. TailwindCSS – Bootstrap
TailwindCSS CSS-, Bootstrap, , , . TailwindCSS , , – CSS.
, TailwindCSS , . -, Bootstrap . -, , CSS.
Bootstrap – proof of concept. - , , – Bootstrap. , , (, ), – Bootstrap.
TailwindCSS . , (TailwindUI ).
, TailwindCSS . , margin 2.5rem, 3rem, 2.75rem. . tailwind.config.js, , .
2.
tailwind.config.js. PurgeCSS , TailwindCSS . , , – , . TailwindCSS , , , .
- JavaScript, whitelist, TailwindCSS . .
3.
CSS inline-, . TailwindCSS? It depends.
-, – @apply.
<button class="px-4 py-2 font-bold text-white bg-blue-500 rounded"></button> - . HTML- . main.css TailwindCSS- CSS-.
@tailwind base;
@tailwind components;
.btn {
@apply bg-blue-500 text-white font-bold py-2 px-4 rounded;
}
@tailwind utilities; btn CSS- HTML . - , TailwindCSS-.
<button class="btn"></button>
<button class="btn px-6 py-4 bg-red-500"></button>
-, . , , .
, , . TailwindCSS , . , btn btn-red. .
-, . @apply. . .
– Alpine.js.
<div x-data="cards()" class="space-y-12">
<template x-for="card in cards">
<div>
<img class="rounded" :src="card.img" :alt="card.imgAlt" />
<div class="mt-2">
<div x-text="card.eyebrow" class="text-xs font-bold text-gray-600 uppercase"></div>
<div class="font-bold leading-snug text-gray-700">
<a x-text="card.title" :href="card.url" class="hover:underline"></a>
</div>
</div>
</div>
</template>
</div>
<script>
// ...
</script>
, 7 , Alpine.js, . Alpine.js .
Alpine.js (React, Vue .), . <MyComponent>, .
4. HTML –
, . . , .
Web HTML- . style , , . , , media- ( TailwindCSS sm:, md:), . CSS .
Bootstrap, . , .
, . HTML- , . , . Vue Svelte, , .
TailwindCSS CSS?
CSS .
. , , .., TailwindCSS .
TailwindCSS . , , . , , . TailwindCSS .
TailwindCSS . . , CSS-.
, . . TailwindCSS : ", ". , . .
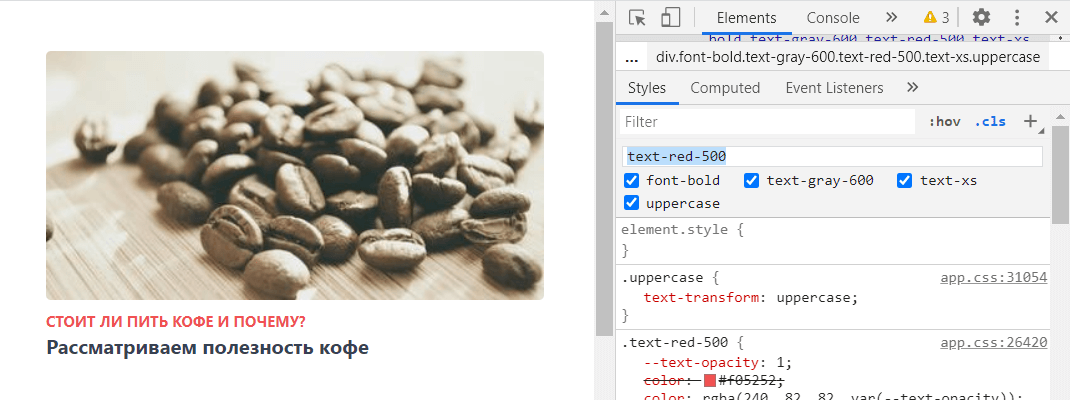
, TailwindCSS: Chrome DevTools.

,.cls, , .
UPD: , , CSS: