
Ilustración: Julia Prokopova
, soy programadora. No estoy involucrado en pintura digital, procesamiento de fotos, edición de video. Realmente no me importa la amplia gama o incluso la reproducción correcta del color. Paso la mayor parte de mis días en un navegador de texto, editor de texto y terminal de texto, mirando letras que apenas se mueven.
Así que estoy optimizando la configuración para mostrar letras realmente buenas. Esto requiere un buen monitor. No solo necesario, sino OBLIGATORIO. Y por "bueno" quiero decir lo mejor posible. Estos son mis pensamientos basados en mi propia experiencia de qué monitores son los mejores para la programación.
Pantallas de baja densidad
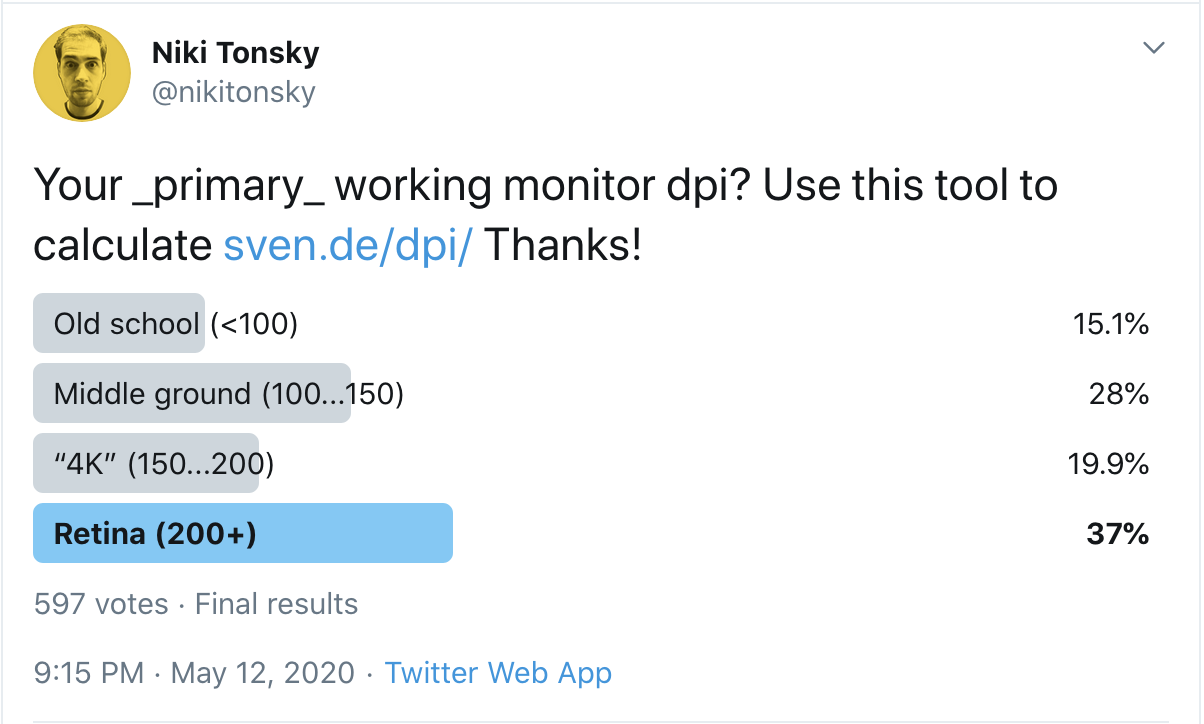
Según mi encuesta de programadores , el 43% todavía usa monitores con una densidad de píxeles por pulgada inferior a 150:

¿Cuál es la resolución de dpi de su monitor principal? Use esta herramienta para calcular
¿Por qué es esto un problema? Porque la única forma de obtener buenas letras es gastar más píxeles en una letra. Tan sencillo. En el pasado, la cantidad de píxeles en las pantallas era pequeña, por lo que aprendimos a vivir con ella e incluso inventamos algunos trucos muy inteligentes para mejorar nuestra vida. Dos cosas importantes para entender:
- Los días de las pantallas de baja resolución han terminado. Las pantallas de alta resolución ahora están en uso.
- Los trucos diseñados para pantallas de baja resolución no pueden hacer que el texto se vea mágicamente bien. Siempre ha sido y sigue siendo imposible. Simplemente hicieron que el texto fuera un poco menos horrible, pero sigue siendo horrible.
Si cree que de alguna manera puede lograr que su pantalla de 1080p muestre un buen texto, solo necesita algunos ajustes más, no. Esto no va a suceder. Cuanto antes acepte esto, antes podrá comenzar a buscar soluciones reales.
Para hacer mi declaración más razonable, echemos un vistazo más de cerca a cómo se ve realmente el texto en la pantalla de baja resolución y qué se puede hacer al respecto (spoiler: ¡no tanto!).
No hay suficientes píxeles
Primero, simplemente no hay suficientes píxeles para representar los caracteres. Tome la fuente Consolas, diseñada específicamente para programadores. Microsoft trabajó duro para configurarlo para renderizar en pantallas de baja resolución. Lo configuramos en 14px, que es el valor predeterminado en VS Code (¡y la gente a menudo lo reduce!):

Consolas a 14px, macOS
A este tamaño, la B mayúscula solo tiene 6x9 píxeles en la pantalla. Las letras minúsculas tienen solo 7 (¡siete!) Píxeles verticales. Esto no es tanto. Tengo más dedos en mis manos que píxeles aquí. No importa cuán bien diseñada esté una fuente, es difícil mostrar algo cuando todo lo que tienes son siete píxeles. Cualquier cosa un poco más compleja que "T" o "H" se convierte en un lío pixelado ilegible.
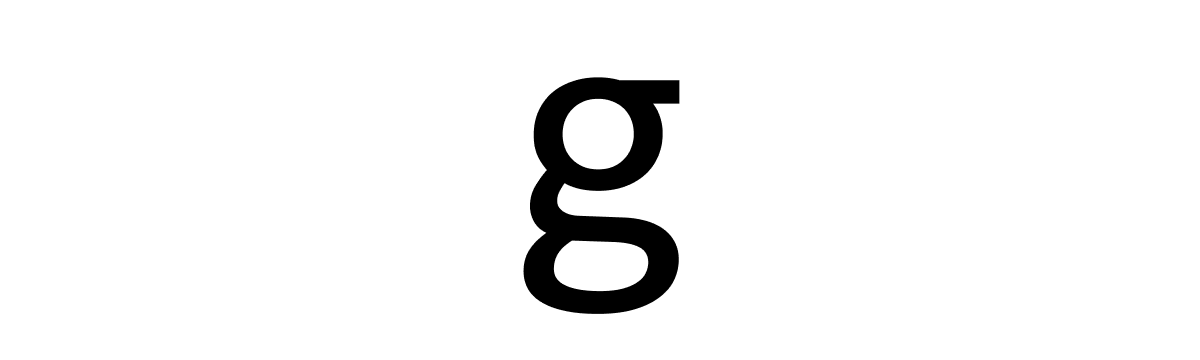
Mire la letra 'g' en la imagen de arriba. Es difícil saber dónde comienzan o terminan los trazos, o incluso cuántos hay. Es solo un ruido gris aleatorio o un tablero de ajedrez, pero no una letra. Aquí está la carta:

Consolas a 168px De
hecho, es muy decepcionante ver estos pequeños y hermosos detalles comprimidos a solo 7x10 píxeles.
Sugerencia horrible
Para lidiar con el problema del hash gris, Windows utiliza sugerencias bastante agresivas. De hecho, simplemente dobla y mueve las letras al píxel más cercano, proporcionando límites más nítidos.
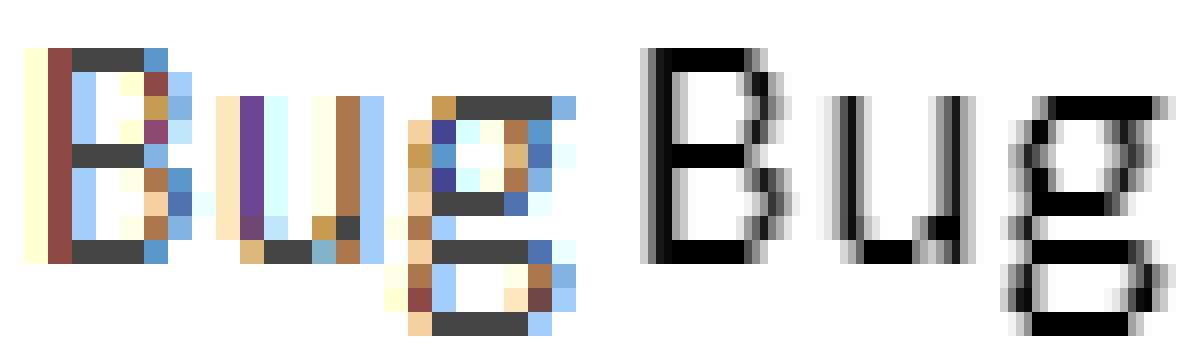
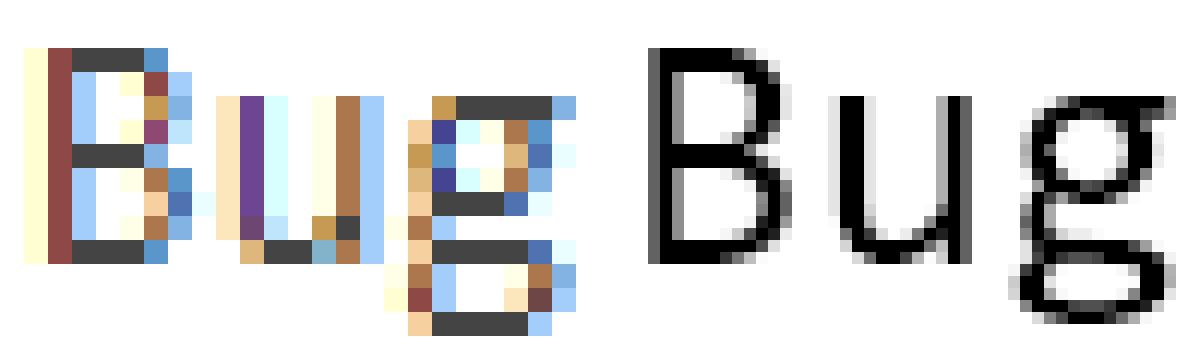
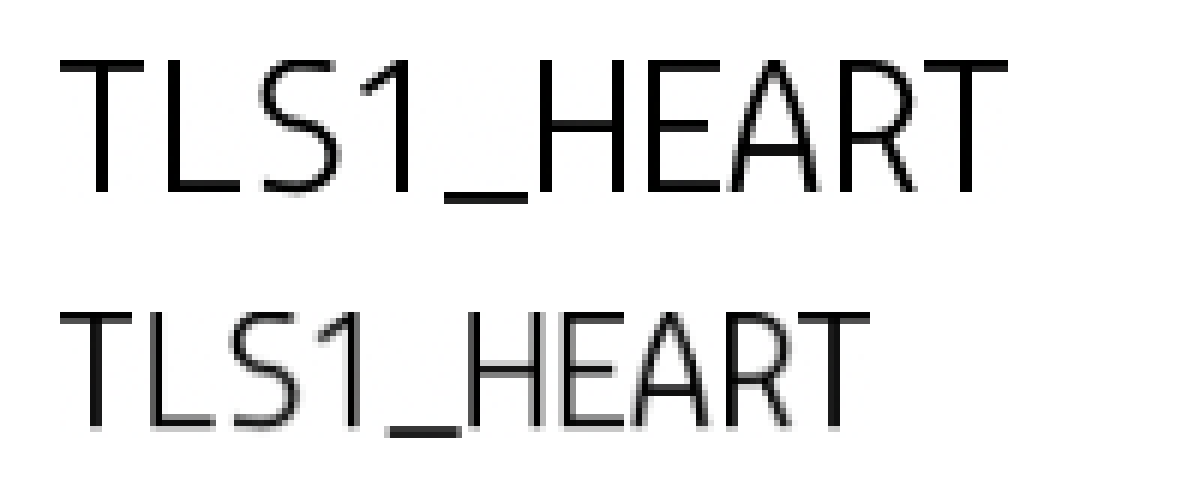
¡Y funciona! Las fuentes realmente se ven mejor con sugerencias que sin ellas:

sin sugerencias (macOS) → sugerencias (Windows)
Pero no confíe en ello: todavía no funcionará. No hará que el texto se vea bien . Se verá mejor , pero sigue siendo malo.
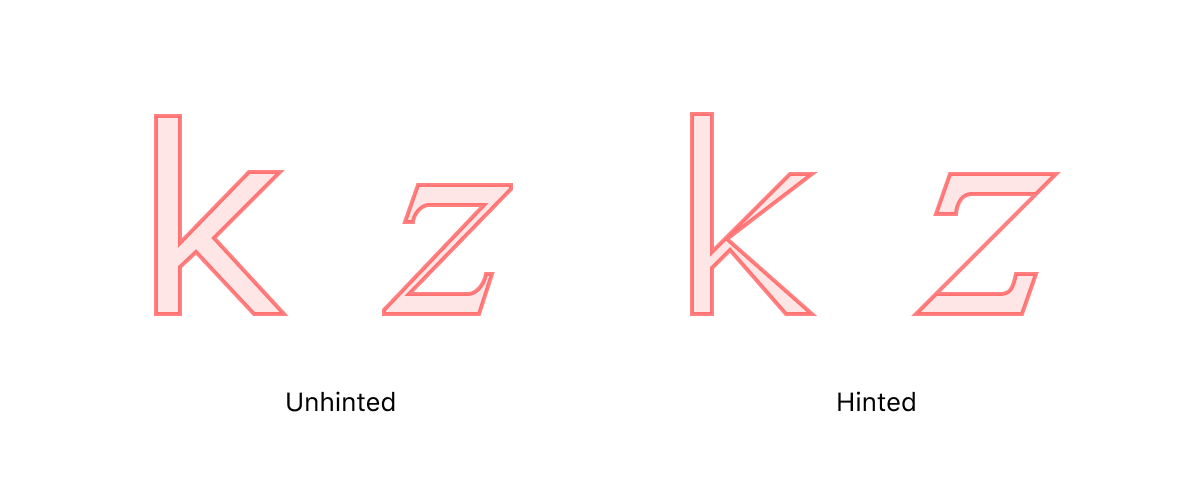
Sin embargo, el principal problema con las sugerencias es que destruye el contorno de las letras. Los píxeles no se representan donde deberían estar, sino más bien donde va la cuadrícula de píxeles. Por ejemplo:

Verdana (k) y Times New Roman Italic (z) antes de rasterizar a 13px. Fuente
La idea es que se verá mejor cuando se represente en píxeles reales.
Pero incluso si solo observamos la insinuación vertical de las líneas horizontales, todavía cambia demasiado la fuente:

¿Ves cómo las líneas horizontales cambian de su posición real en el archivo de fuente vectorial? ¡El error aquí es de hasta ¼ píxeles!
¡Pero hey! Si nunca has visto Consolas en alta definición, ¿a quién le importa si la 'g' tiene la misma forma o no? ¿A quién le importa si las líneas están en el lugar equivocado si no sabes dónde se suponía que estaban originalmente? Bueno, a veces los problemas son más obvios: los círculos no son círculos, las distancias iguales se vuelven desiguales, las proporciones son incorrectas, lo que debería ser pequeño se vuelve enorme y viceversa, y así sucesivamente. Aquí:

después de mover las líneas horizontales de acuerdo con la cuadrícula de píxeles (¡al cambiarlos a ½ píxel!), a Windows le resulta difícil dividir los otros 7 píxeles en tres espacios iguales. Desafortunadamente, la alternativa no es mejor:

desde mi experiencia personal con el desarrollo de Fira CodeHe visto demasiadas maneras en que la idea simple de "solo pegar los bordes al píxel más cercano" puede salir mal:


este es un juego que es simplemente imposible de superar.
Aplastamiento de píxeles
¿Puedes dibujar una línea perfecta que sea más delgada que un píxel?
Si. La idea es realmente simple. El píxel de su pantalla consta de tres subpíxeles verticales, cada uno de los cuales es responsable de su propio color. ¡Podemos iluminarlos individualmente, triplicando efectivamente la resolución horizontal!

En la práctica, sin embargo, no puedes implementarlo literalmente, porque solo terminas con una guirnalda navideña:

así que nuevamente debes comprometerte (¡dentro de otro compromiso!) Al establecer un límite sobre qué tan lejos puede desviarse un color del negro:

Esto significa que las formas las letras no son tres veces más nítidas, son quizás una vez y media más nítidas, pero en general siguen siendo bastante borrosas.

En última instancia, la legibilidad mejora, pero al mismo tiempo, el texto en blanco y negro adquiere un halo de color turquesa y naranja claro. Esto no es muy malo, pero puede notarlo.
Lo que intento decir es que todos estos trucos funcionan. Tenerlos es claramente mejor que no tenerlos. Para pantallas con DPI bajo, todo esto es imprescindible. Pero al mismo tiempo, representan un compromiso difícil, alcanzado en un momento en que no teníamos las mejores pantallas. Ahora que los tenemos, se acabó el tiempo de estos trucos.

Consolas 14px con ClearType y sugerencias → Consolas 14px @ 2x
MacBooks con retina
Retina MacBooks puede hacer que el texto se vea bien. Sin embargo, hay dos cosas que debes hacer absolutamente.
Deshabilitar suavizado de fuente
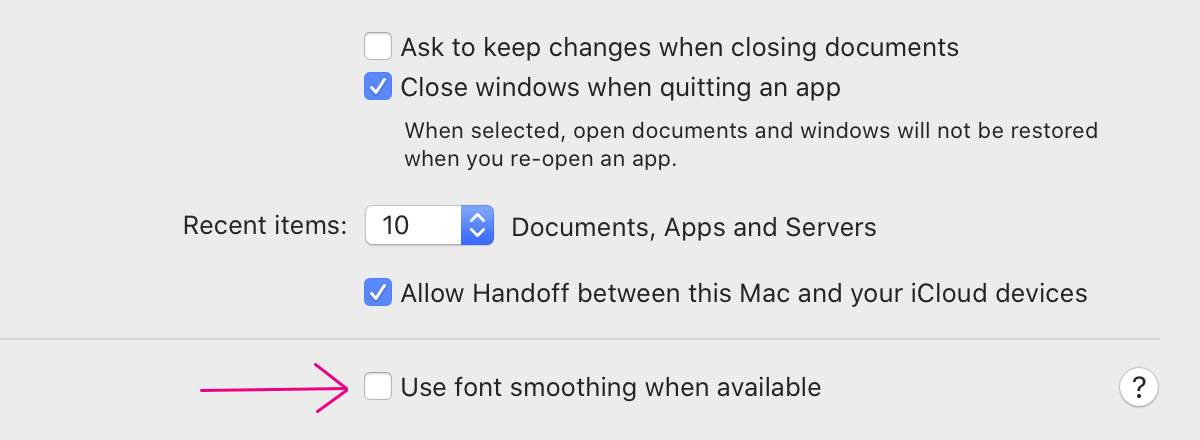
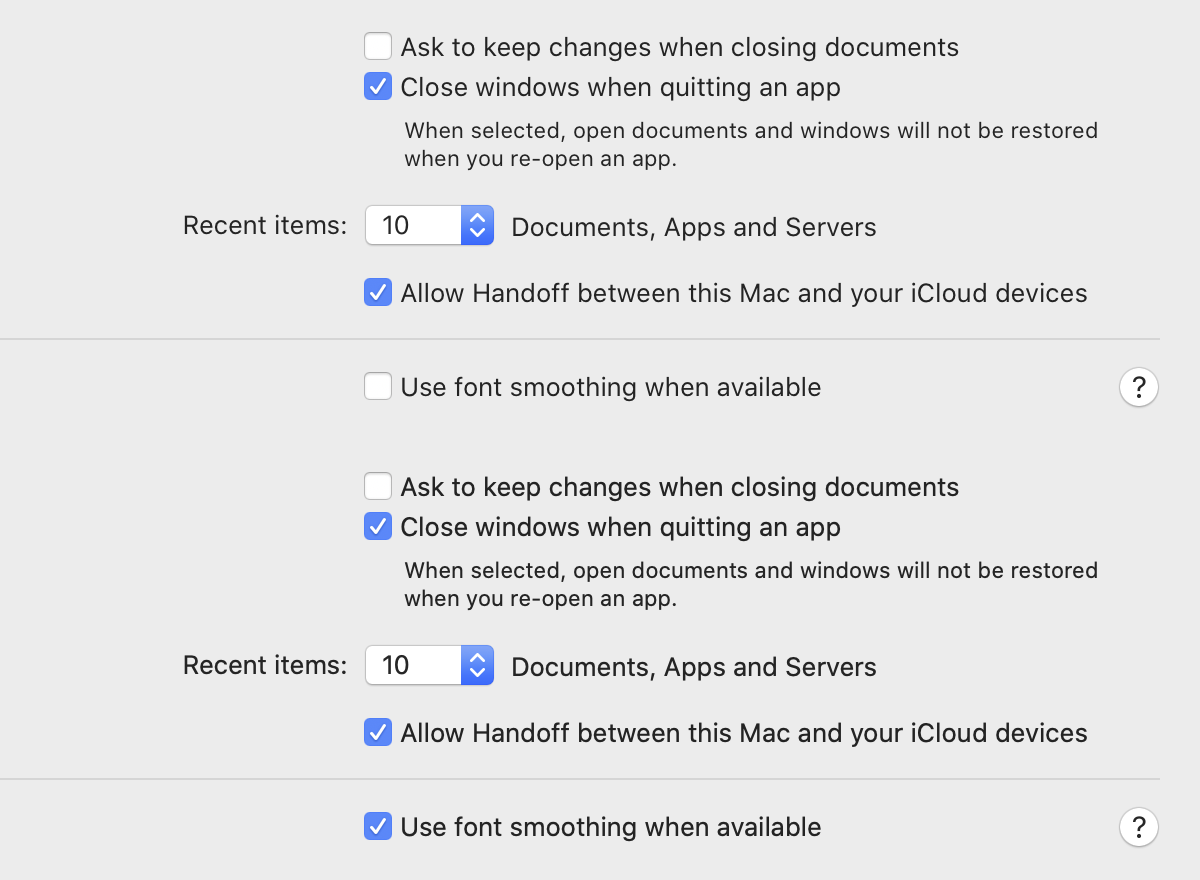
En primer lugar, desactive "Suavizado de fuente" en Preferencias del sistema → Configuración general:

no estoy seguro de cuál es el valor predeterminado hoy, pero asegúrese de que esté desactivado de todos modos.
UPD: a juzgar por las revisiones, parece que el valor predeterminado está activado. ¡Asegúrese de apagarlo!
Este nombre de la configuración es engañoso. Solía llamarse suavizado de fuente LCD, que implicaba suavizado de subpíxeles. Pero Apple eliminó el suavizado de subpíxeles de macOS en 2018, el mismo mes en que lanzó su última computadora portátil que no es Retina.
Otra cosa es que el nombre sugiere que sus fuentes no se pueden suavizar en absoluto. Este tampoco es el caso.
En realidad, solo hace que la fuente sea un poco más audaz:

Entonces, ¿por qué apagarlo? Porque no hay una forma automática de hacer que la fuente sea más audaz. Por lo general, cada fuente está cuidadosamente diseñada por un diseñador de tipos profesional. Es un proceso complejo que incluye millones de restricciones. Si intenta simularlo, por ejemplo, agregando un contorno a la carta, se verá terrible:

una fuente en negrita real y una falsa que imita un contorno.
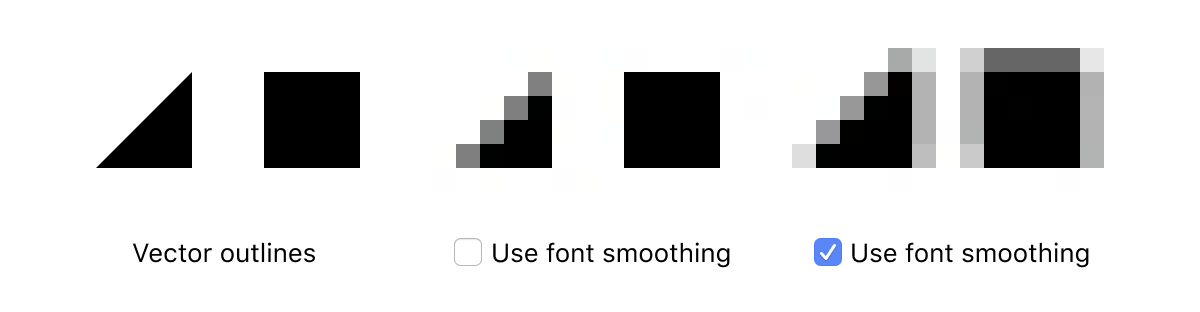
Pero esto es exactamente lo que hace el "suavizado de fuentes" en macOS. Aquí hay otro ejemplo. MacOS difumina los límites de píxeles con "suavizado de fuente":

imagine un diseñador de fuentes que equilibra cuidadosamente cada letra, colocando cada punto dentro de 1/100 de un píxel, solo para ser ignorado por un software tonto que cree que sabe mejor.
¿Qué significa esto para nosotros los programadores? Si toma una fuente que se optimiza manualmente para un tamaño de píxel específico (que son muchas fuentes de software, como Input a 11px o Monoid a 12px ), aparecerá borrosa, a pesar de todos los esfuerzos.

Y todas las demás fuentes, incluidas las fuentes del sistema, serán un poco más borrosas de lo necesario.
UPD: Chris Morgan mencionó en un comentario que esta configuración podría explicar por qué tantos diseñadores usan
font-weight: 300 páginas web predeterminadas como fuente . ¡Sobrecompensan el aumento de fuentes de macOS!
Escala entera
Cuando compré mi primera (y primera en el mundo) Retina Macbook Pro en 2012, era exactamente lo que se anunciaba: escala 2 ×, cada píxel lógico renderizado en una pantalla 2 × 2. Una pantalla de 2880 × 1800 se representa desde una fuente lógica de 1440 × 900.
Desafortunadamente, la mente ha dejado Apple desde entonces, y en algún momento la MacBook comenzó a obtener escalas extrañas no enteras por defecto. Por ejemplo, una pantalla de 2880 × 1800 tendrá una resolución lógica de 1680 × 1050. Este es un factor de escala de 1.7142857143 ..., o 12/7.
¿Por qué? Creo que alguien en Apple decidió que más área de pantalla se vendía mejor. El problema es que este no es un gran aumento: solo el 15%. Quiero decir que el 15% es bueno, pero no fundamentalmente. ¡Lo peor es que esto tiene el costo de perder cualquier posibilidad de renderizar cualquier imagen nítida en píxeles!
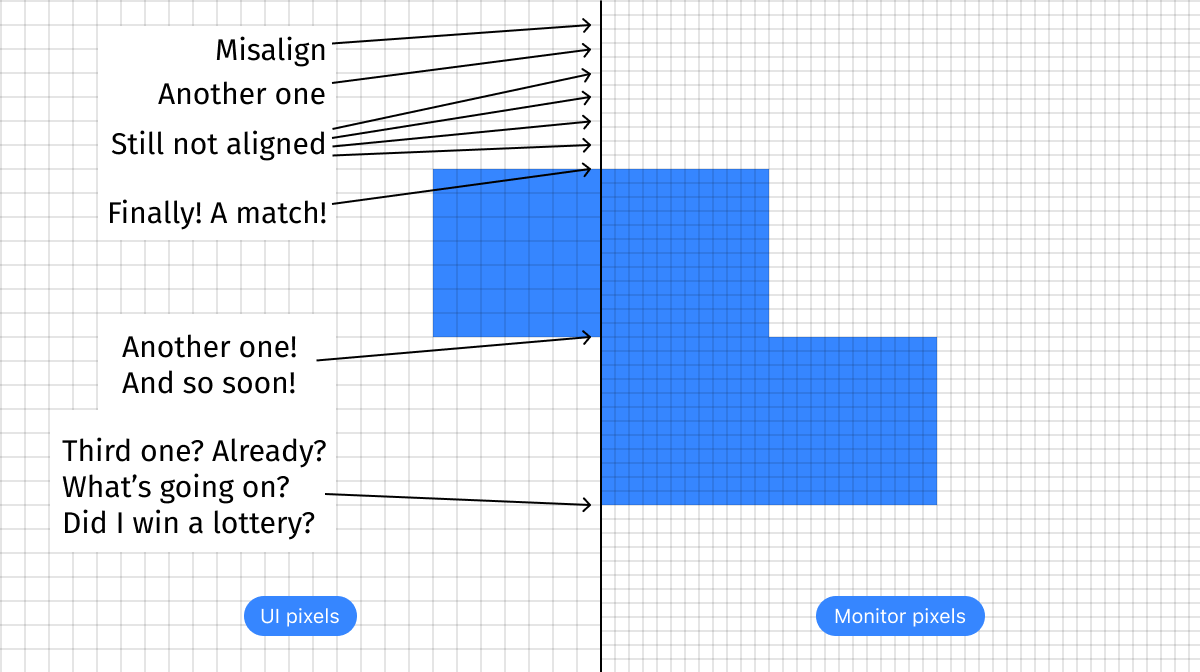
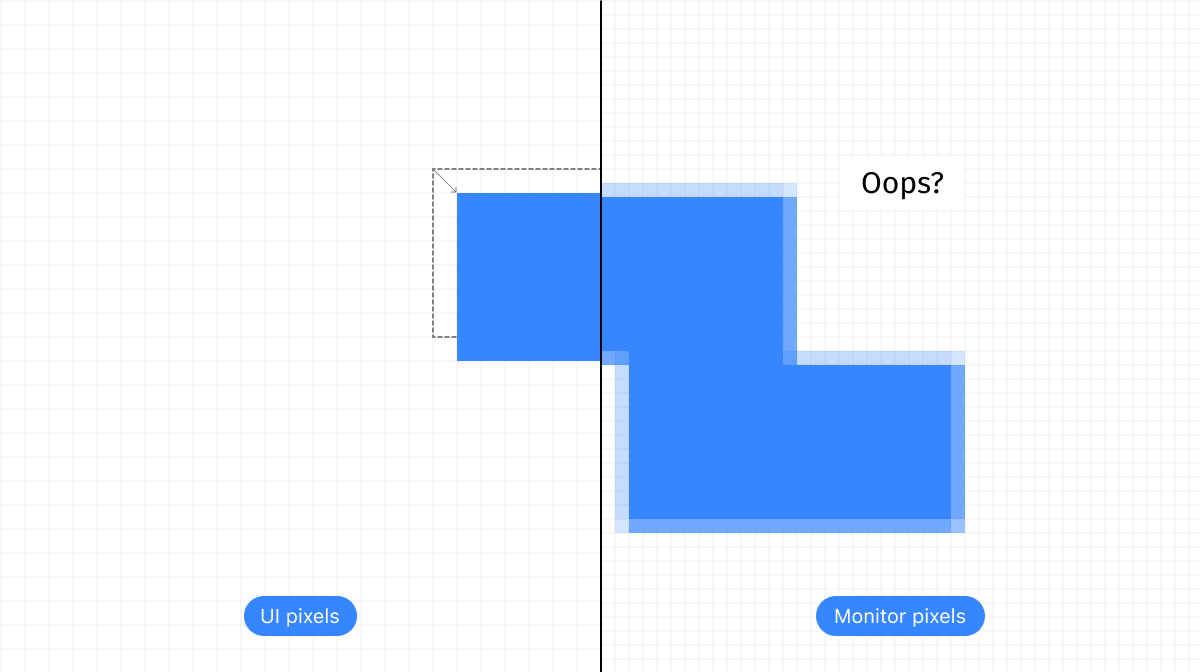
Vamos a mirar. Un factor de escala de 12/7 significa que por cada 7 píxeles lógicos, hay 12 píxeles de pantalla correspondientes. Esto significa que cada 7 píxeles tiene la posibilidad de dibujar un rectángulo de 7 píxeles de altura, y esta es su única oportunidad de alinearse con la cuadrícula de píxeles.

Mueve 1 píxel hacia arriba o hacia abajo y pierdes. Hazlo 1px más alto o más corto: pierdes.

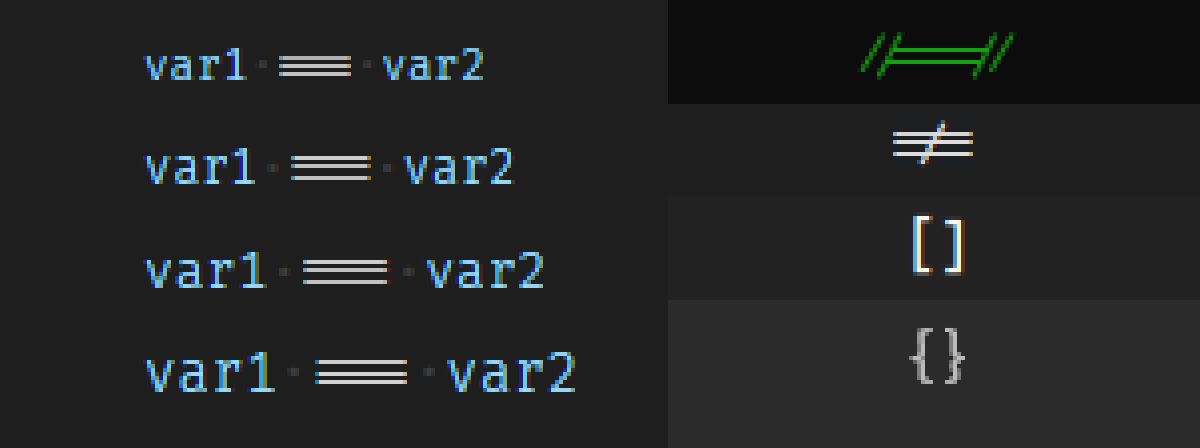
¿Línea perfecta de píxeles? Es una pena, pero no puede especificar 7/12 píxeles como el ancho de línea. Peor aún, cada línea de 1px se ve diferente dependiendo de su posición vertical:

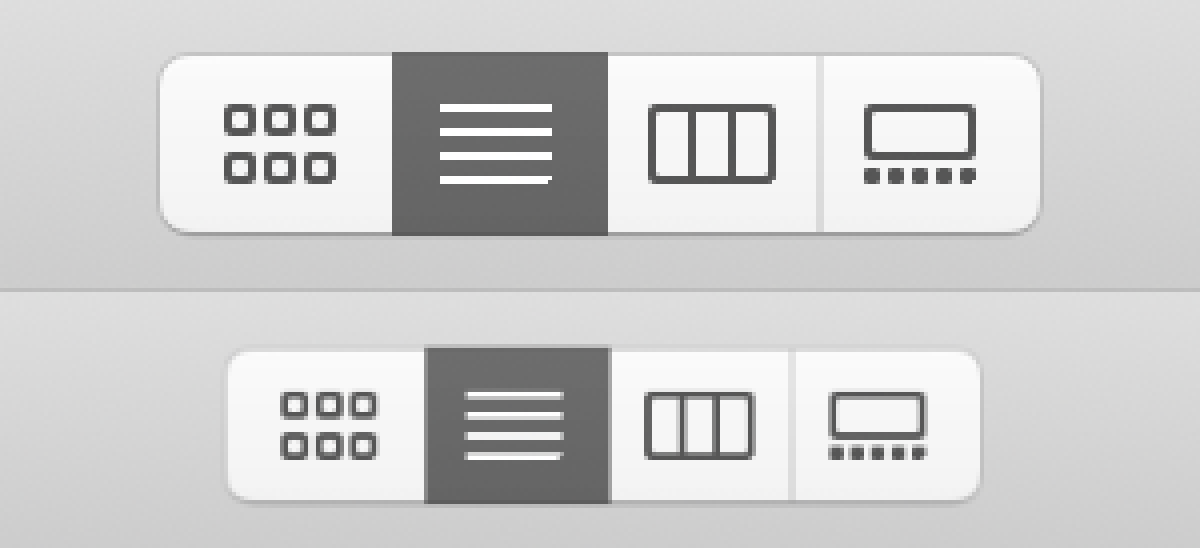
Como era de esperar, los iconos modernos consisten principalmente en trazos de un píxel de ancho:

Superior: escala 2x, inferior: igual después del muestreo de 12/7
Difícil imagina a alguien que específicamente quiere ver esto.
(No tengo idea de por qué falta el píxel inferior derecho en todos los iconos)
¿Qué sucede con el texto? Nada bueno. Se procesa primero píxel por píxel con una resolución de 2x, luego se escala a 85.7142857143 ...% para ajustarse a los píxeles físicos:

Monoide de 12px. Superior: escala 2x, Inferior: igual después de la reducción a escala 12/7
Derecha, la interfaz de usuario ni siquiera se procesa con esta resolución de objetivo extraña. Cada aplicación de Mac piensa que está renderizando a 2x, y solo entonces el sistema operativo lo escala a la resolución de destino. Se pierde mucha precisión y matices debido a este proceso de cambio de tamaño de dos pasos.
En mi opinión, nada puede hacer más daño a la apariencia de la interfaz de usuario que esto. Incluso las IU antiguas de baja resolución DPI son mejores, ¡ya que sus líneas al menos coinciden con los píxeles!
Y no lo olvide: este es el valor predeterminado. Cada Macbook viene con esta configuración. Millones de personas trabajan sin saber que les ha robado la alegría de la pantalla de retina.
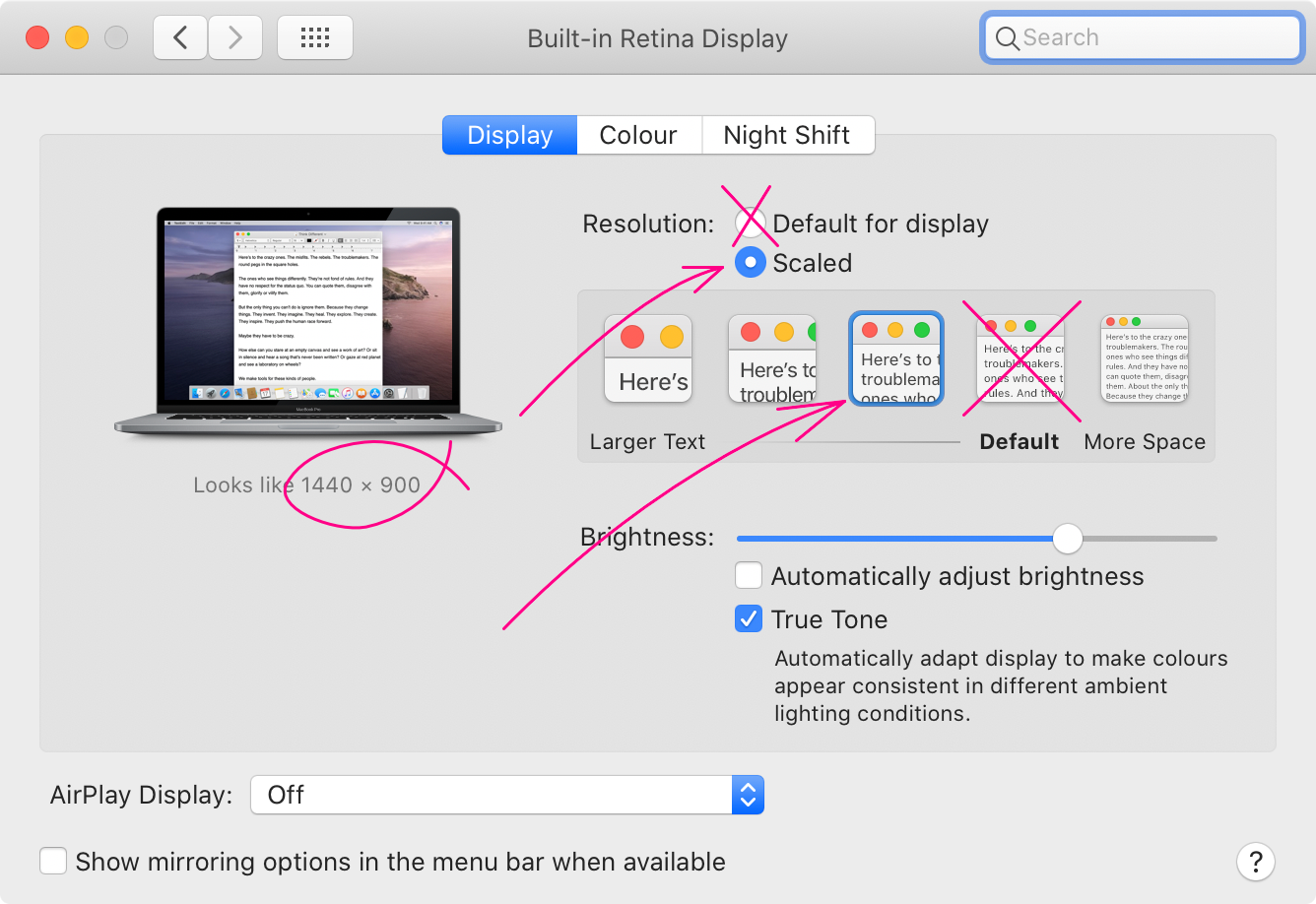
Afortunadamente para nosotros, esto es fácil de arreglar (al menos por ahora). Vaya a Preferencias del sistema → Pantallas, desactive la casilla predeterminada y seleccione 2 × resolución en su lugar:

Esto hará que todo en la pantalla sea un poco más grande, dejando menos espacio en la pantalla (¡un poco!). Esto se espera. Mi opinión es que una computadora portátil es un entorno limitado por definición. Un 15% adicional no lo convertirá mágicamente en un enorme escritorio conveniente. Pero al menos puedes disfrutar de esta hermosa pantalla y fuentes nítidas pixeladas. De lo contrario, ¿por qué comprarías una pantalla de retina?
ClearType en Windows
Con toda esta charla sobre las desventajas de ClearType y lo esencial que es en pantallas de baja densidad de píxeles, ¿debería apagarlo en una pantalla de 4k? En teoría sí. En la práctica, no.
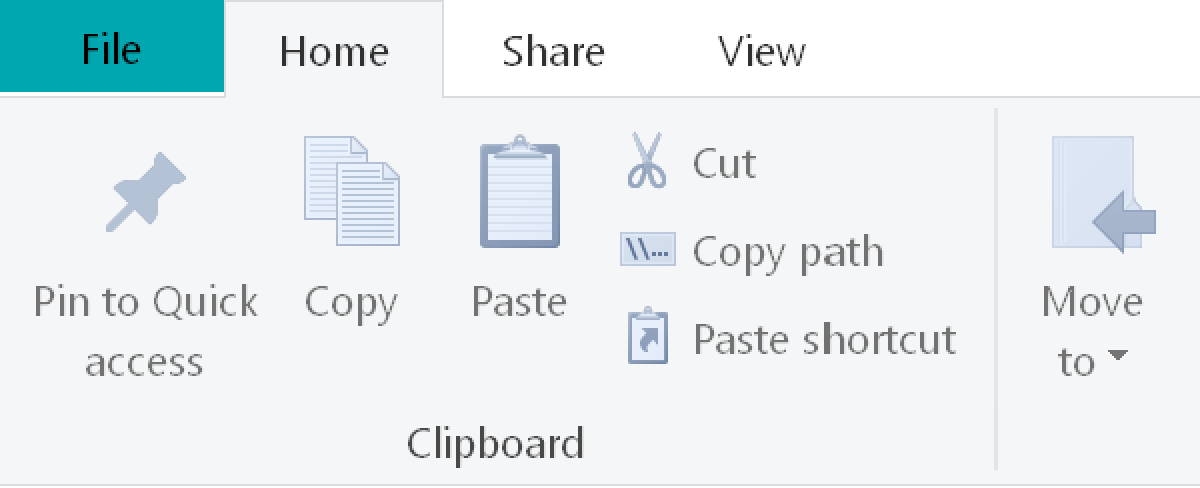
Primero, Windows ni siquiera tiene una interfaz de usuario para desactivarlo. Quiero decir, existe esta casilla de verificación:

Pero incluso si la apaga, todavía tiene que pasar por la configuración ClearType. Simplemente no hay un botón OK \ _ (ツ) _ /.
Si lo apaga de esta manera, desaparecerá en algunos lugares, pero aparecerá en otros. Supongo que estos lugares usan diferentes API, y uno tiene en cuenta esta configuración y el otro no.

Lo más importante, el texto sin ClearType parece una mierda. No tiene por qué ser así (se ve perfecto en macOS, por ejemplo), pero especialmente en Windows es insoportable. Creo que ni siquiera

marcan la opción: solo por diversión, volví a escribir todas las etiquetas de texto usando la misma fuente, tamaño y color, pero en macOS:

Pero el texto ClearType en Windows todavía se ve bien, incluso en una pantalla de 4k. La única pena es que todavía no podemos desactivar ClearType.
Toma un buen monitor
Déjame darte mi opinión. Después de todo, este es mi blog. Creo que las computadoras portátiles no son muy buenas para el desarrollo. Son excelentes para la portabilidad y conveniencia, y ese argumento podría ser mayor que todo lo demás para algunas personas. Acepto esto Pero aún así, el monitor de escritorio + teclado externo siempre es mejor que una computadora portátil. Puede haber otras razones para no comprar un monitor, pero con uno, espero que nadie discuta que este es un excelente entorno de desarrollo.
Entonces surge la pregunta, ¿qué monitor necesitas? De lo que ya hemos discutido, dos cosas deberían estar claras:
- Debe ser al menos un monitor 4k. Tanto 5k como 6k también son geniales, por supuesto (a excepción de LG 5k ).
- Debe usar un factor de escala entero.
Esto significa que si tiene un monitor 4k (3840x2160) y utiliza una escala de 2x, obtendrá el equivalente de 1920x1080 píxeles lógicos. Por lo tanto, es un monitor básico de 1080p en términos de cuánto puede caber, pero con una interfaz de usuario y texto mucho más nítidos en todas partes.
Ahora puede ser tentador usar, por ejemplo, la escala 1.5x. Esto le dará el equivalente de 2560x1440 píxeles lógicos, lo que podría pensar que es mucho mejor. Este es un mal uso! La idea detrás de un monitor 4k no es obtener más píxeles, sino obtener una representación perfecta de píxeles con una alta densidad de interfaz de usuario. De lo contrario, una pantalla normal de 1440p funcionará mejor. Una regla simple para recordar: la alineación de píxeles supera todo lo demás. La pantalla de 1440p es mejor para mostrar contenido de 1440p que la pantalla de 2160p.
Además, puede ejecutar una pantalla 4k con su propia resolución de 3840 × 2160 píxeles. Por supuesto, esto depende del tamaño de la pantalla, pero en mi experiencia, incluso las pantallas 4K de 27 pulgadas son demasiado pequeñas para funcionar a 1 ×. La interfaz de usuario será demasiado pequeña.
Mito PPI de Apple
Algunos artículos sugieren que las computadoras Apple solo deben usarse con pantallas de 220 PPI (píxeles por pulgada), porque Apple usa este número en todas las MacBooks e iMacs. A veces, las personas llegan a decir que las pantallas con otros PPI no son adecuadas para su uso en macOS.
Eso es lo que pienso. PPI define el tamaño físico de un píxel (220 PPI significa 220 píxeles por pulgada, o 1 píxel tiene un ancho de 1/220 pulgadas). De esta manera, Apple asegura que los píxeles en todos sus dispositivos sean del mismo tamaño. ¿Significa esto que los controles de macOS tienen el mismo tamaño físico? Ya no, después de que Apple comenzó a aplicar escalas no enteras por defecto en MacBooks.
Es casi imposible garantizar que el tamaño percibido o el tamaño que el usuario ve el control sea el mismo, porque la distancia a la pantalla es diferente. Por ejemplo, la distancia promedio entre mis ojos y la pantalla es de 33 cm con una computadora portátil, pero 68 cm con un monitor. ¡Esta es una doble diferencia!

Esto significa que un tamaño de píxel angular de 1/220 Macbook es equivalente a un píxel de monitor de 1/110. De hecho, ¡tengo menos píxeles percibidos en un monitor 4k de 27 pulgadas que en un Macbook Pro de 15 pulgadas!
¡Incluso la propia Apple entiende esto! Sus iPhones tienen un PPI más alto que MacBooks porque generalmente se ven desde una distancia más cercana.
Para resumir, no veo ningún problema con las pantallas 4K de 24 pulgadas o incluso las pantallas de 27 pulgadas. Utilizo ambos con macOS y amo a ambos, nunca tuve ningún problema. Por supuesto, 5k o 6k serían mejores, pero entran en la categoría "agradable de tener". 4K es un mínimo imprescindible para cualquier persona que trabaje con texto.
Ir a 120 Hz
El mundo solía dividirse en dos campos: pantallas de alta resolución y pantallas de alta velocidad de fotogramas. El primero era bueno para el texto, el segundo para los juegos, y no había un punto medio entre ellos. Si te encantan los juegos de acción, compra ambos (y una mesa grande). Los jugadores no necesitaban pantallas 4K, ya que ningún juego cuerdo se ejecutaría a 4k a 120Hz, y los profesionales creativos no usaban 120Hz para la edición de fotos / texto. Por supuesto, he estado en el campamento de alta resolución desde 2014 y nunca cambiaría el procesamiento de texto de retina por un cambio sutil en la frecuencia de actualización.

HP Z27 (4k) y LG 34GL750-B (120Hz)
Bueno, la división ya no existe. Desde hace poco (sí, soy demasiado vago para comprobarlo) ¡puedes obtener ambos! Puede encontrar un monitor 4k funcionando a 120Hz. En realidad, este descubrimiento sirvió como la principal motivación para este artículo.
¿Por qué 120 Hz?
Si usted, como yo, trabaja con texto, puede pensar que no necesita 120 Hz. Y ellos estarían en lo correcto. Es una categoría agradable de tener, pero si está buscando formas de mejorar su experiencia, esta es una excelente manera.
120 Hz le ofrece varias mejoras significativas:
- La animación se vuelve más uniforme hasta el momento en que comienza a parecer un movimiento continuo en lugar de una presentación de diapositivas muy rápida.
- En particular, desplazamiento muy suave. Navegador, edición de código, entre otros.
- Todo el sistema se siente mucho más receptivo.
- Puedes jugar y trabajar en una sola pantalla.
Por supuesto, no puedo mostrarle qué es 120 Hz. Pero esto es lo que puede hacer para hacerse una idea: cambie a 30Hz y pruébelo por un tiempo.
Notarás que todo está mal animado y menos receptivo. Esto se debe a que el tiempo entre actualizaciones de monitor ahora es de 32 ms en lugar de 16 ms a 60 Hz. Esto significa que no importa lo que haga (presione un botón, mueva el mouse), el punto más cercano en el tiempo en que la computadora puede comenzar a mostrar el resultado podría estar a 32 ms de distancia.
32 ms: es muy largo y claramente visible. A 60 Hz, este tiempo se reduce a la mitad: lo más largo que debe esperar es solo 16 ms. a 120 Hz, este tiempo se reduce a la mitad nuevamente: de 16 ms a 8 ms. en números absolutos, elimina los 8 ms adicionales, lo que significa que una transición de 60Hz → 120Hz es aproximadamente la mitad de eficiente que una transición de 30Hz → 60Hz. Pero aún así vale la pena, en mi opinión.
¿Qué comprar?
Realmente no tenemos muchas opciones. Por lo que puedo encontrar, en este momento solo hay cuatro (¡sí, cuatro!) 4k 120+ Hz pantallas en el mercado! Creo que esto se debe a que la demanda no es tan alta, ¡pero me alegra que tengamos al menos esa opción!
El primero es Asus ROG SWIFT PG27UQ : el

segundo es Acer Predator X27 :

el tercero es Acer ConceptD CP7 :

todos son muy buenos monitores, estoy seguro. Pero el precio es un poco caro (~ $ 2,000), especialmente para aquellos para quienes 120Hz no es una cuestión de vida o muerte.
También hay algunos monitores con una diagonal de 55 pulgadas o más que serían difíciles de usar en un escritorio normal.
Finalmente, para una suerte increíble, realmente tenemos un monitor económico de 4k 120Hz de tamaño razonable. Este es el Acer Nitro XV273K :

y este es el único que tengo.
Cosas a tener en cuenta (Windows)
En Windows, es fácil ejecutar una resolución de 4k a 120 Hz. Asegúrese de que su tarjeta gráfica tenga DisplayPort 1.4, úsela, eso es todo. En serio, simplemente funciona.

Cosas a tener en cuenta (macOS)
El soporte de MacOS es una mierda. Oficialmente, ninguna de las computadoras Apple admite nada por encima de 60Hz, incluso a resoluciones normales: por lo

tanto, la compra de esta pantalla se basó en pura fe. Esto es lo que descubrí:
- 4k @ 120Hz requiere 3840 x 2160 x 3 bpp x 120 Hz x 8 = 24 Gbps. Justo debajo de 25.92 Gbps DisplayPort 1.3 / 1.4.
- HDMI 2.0 solo proporciona 18.0 Gbps, por lo que debe usarse DisplayPort.
- Thunderbolt 3 es compatible con DisplayPort 1.4, por lo que si encuentra un adaptador, todo debería funcionar.
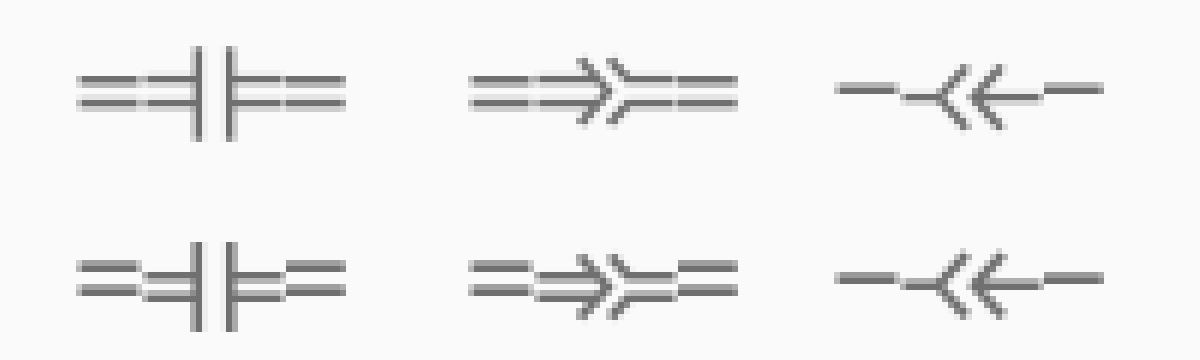
¿Cómo determino qué puerto tiene mi Macbook? ¡Fácil! Use este diagrama proporcionado por Apple:

Entonces, el rayo significa Thunderbolt (¡no debe confundirse con el puerto de iluminación!), Y la flecha del ferrocarril significa USB-C. Ahora solo mira tu Macbook:

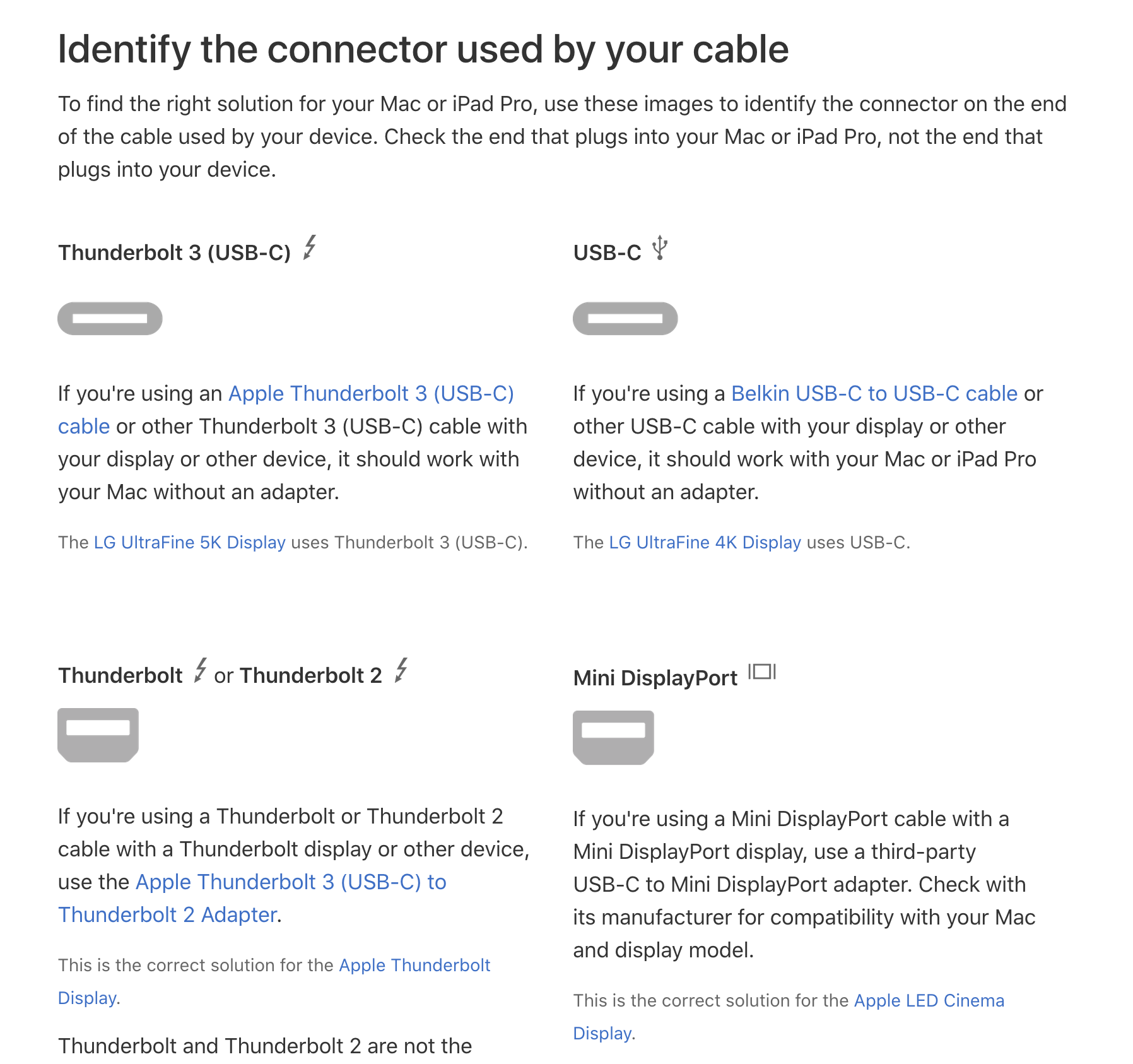
creo que no es tan fácil resolverlo \ _ (ツ) _ /. Alternativamente, mire la página SP794 titulada intuitivamente de Apple :


Entonces, en primer lugar, ¿qué significa Thunderbolt 3 (USB-C)? ¿Es Thunderbolt 3 o USB-C? Esta puede ser la diferencia entre "trabajar perfectamente" y "no funcionar en absoluto":

Luego se menciona “DisplayPort sobre USB-C” (¡pero tenemos Thunderbolt 3, no USB-C!). La página no indica la versión de DisplayPort, y sin ella es inútil. También dice que USB 3.1 Gen 2 está limitado a 10 Gb / s, pero creo que las limitaciones de USB 3 no se aplican a USB-C. Además, ¿cuál es ese nombre: USB 3.1 Gen 2? ¿Ya aceptó USB 3.2?
Bueno, Wikipedia para ayudar !
2016 Apple Macbook Pro Thunderbolt 3, . 2017 Apple iMac Thunderbolt 3, iMac Pro 2017 .
8 2018 Intel ( Titan Ridge) « » DisplayPort 1.4. USB sink ( USB-C).
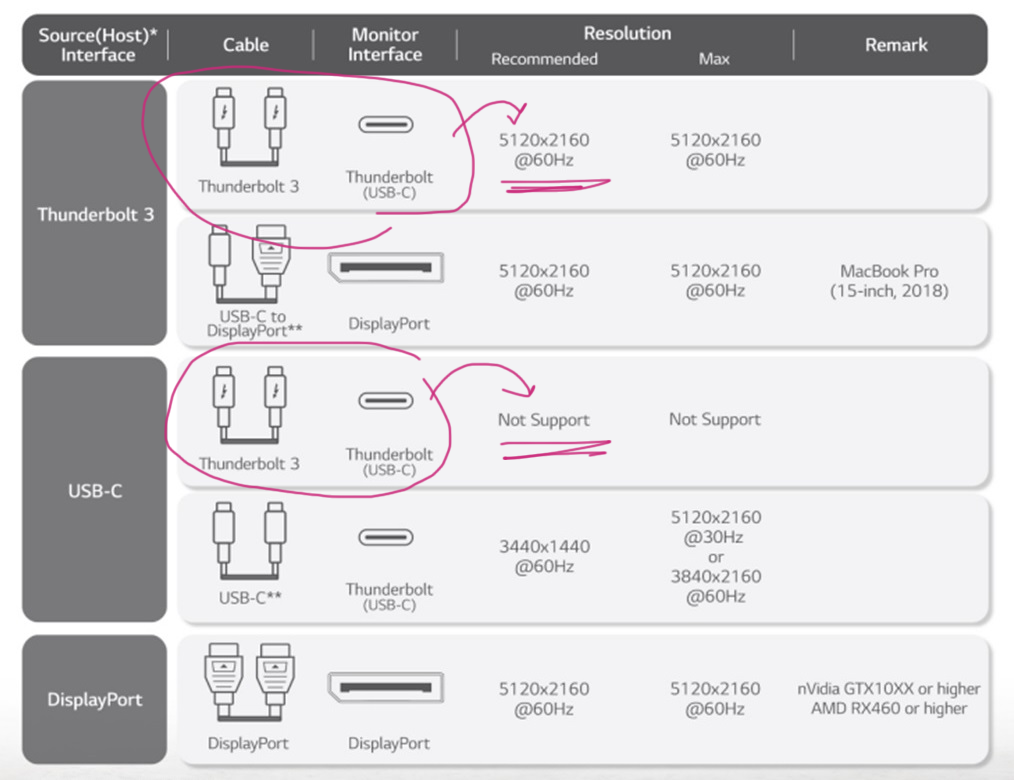
Resulta que Thunderbolt 3 puede o no tener DisplayPort 1.4. Algunos de ellos solo suben a DP 1.2. El artículo de Wikipedia sugiere que cualquier cosa lanzada antes de 2018 definitivamente no funcionará, pero después de 2018 puede o no funcionar, dependiendo de la versión de Thunderbolt. ¿Te sientes perdido? Use mi esquema:

creo que todos podemos estar de acuerdo en que toda esta situación de Thunderbolt / USB-C es un competidor muy fuerte para "el estándar de puerto más complejo jamás creado por la humanidad".
En resumen, tuve suerte. Mi Macbook Pro 2019 tenía el puerto correcto y funcionaba con un adaptador Thunderbolt 3 (USB-C) a DisplayPort. Según tengo entendido, las versiones de puerto en los dispositivos son importantes, pero los cables y adaptadores no lo hacen siempre que estén físicamente colocados en el orificio. En mi caso, se trataba de un convertidor Xiaomi USB-C → miniDP y un cable miniDP → DP.

Funcionara para ti? ¡No tengo idea! Espero que sea así. Todo lo que sé es que debes asegurarte de que tu Thunderbolt 3 pueda llevar DisplayPort 1.4. Esta es una combinación mágica.
Cosas para ver (macOS) - continuación
Si hasta ahora no ha sido lo suficientemente confuso, ¡hay más!
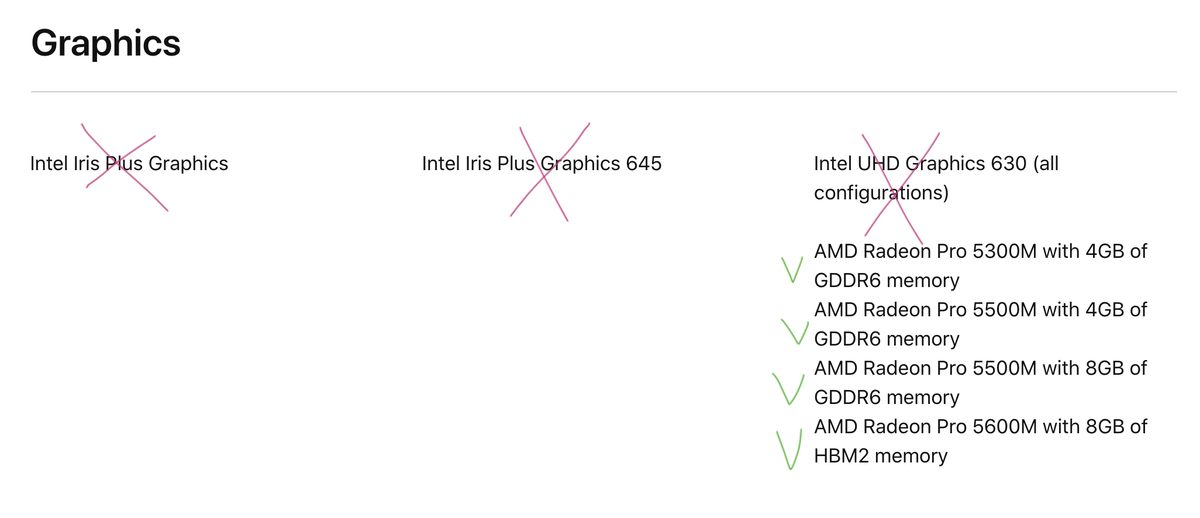
Creo que su Macbook debería tener una tarjeta gráfica discreta (puede haber otras razones, por ejemplo, la revisión Thunderbolt. Tengo una base de prueba limitada, pero: Macbook Pro 15 "2019 funciona, Macbook Air 2018 - no, Mac mini 2018 solo funciona con eGPU ) Varias tarjetas gráficas Intel UHD / Iris no funcionan. eGPU funciona.

Pero incluso si tiene una Mac compatible, con puertos compatibles, cables compatibles, esto no es suficiente. Cada vez que arranque mi Mac, hay un ritual que tengo que seguir para que mi pantalla cambie al modo de 120Hz. Yo lo llamo el "baile de 120 Hz":
- Descarga completamente macOS. En este punto, la pantalla suele estar a 60 Hz.
- Vaya a Preferencias del sistema → Pantallas.
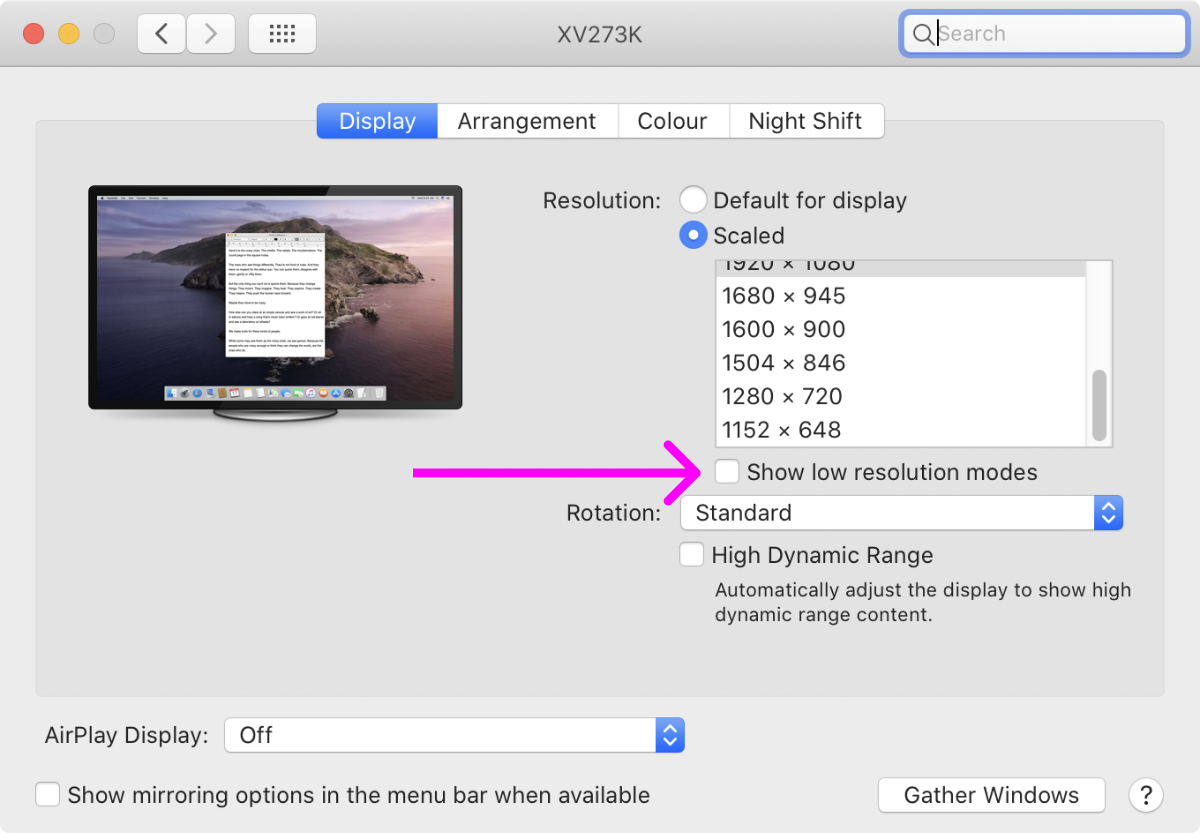
- Alt/Option ( ⌥), Scaled «».

- , « ». — .

- « ». 60 .

- .
- .
- .
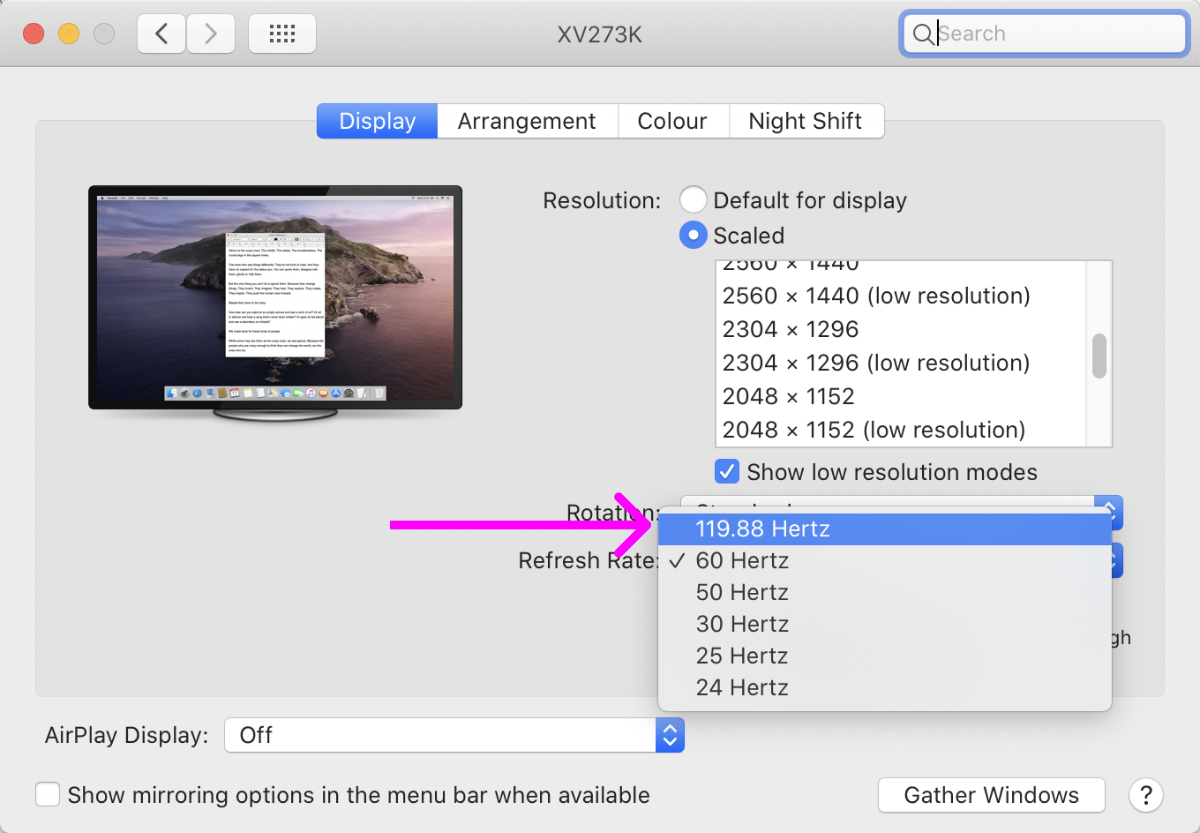
- « ». , «119,88 ».

- «119,88 » « ».
- .
¿Por qué es 119.88 hertz y no 120 Hz? Ni idea. Parece funcionar de la misma manera. ¿Por qué macOS no puede recordarlo? No lo sé. ¿Por qué macOS no ve 120 Hz como una opción hasta que apago / enciendo el monitor? ¡Quién sabe! La conclusión principal es que la opción de 120Hz no siempre aparece, pero después de bailar un poco puede aparecer, y si lo hace, realmente funciona sin importar qué.
Toda esta situación me recuerda a comprar una pantalla 4k en 2014: solo hay un par de modelos, los puertos son confusos, el soporte de Apple es una mierda. Espero que en cinco años 120 Hz se convierta en el estándar. Hasta entonces, deberíamos estar agradecidos de que, con grandes inconvenientes, al menos podamos usar pantallas modernas con macOS. Gracias Apple!
¿Que sigue?
Toda persona necesita un sueño. En algún momento, 4k @ 120Hz se convertirá en algo común e incluso podemos ver 5k @ 120Hz y más. También podemos ver pantallas de retina con una relación de 21: 9 e incluso 32: 9 (más espacio horizontal), que siempre es una adición bienvenida (de hecho, hay un impresionante 34WK95U-W , pero también puede encontrarlo como una versión más corta de una versión más tradicional 27MD5KL-B ).
Pero incluso hoy, puede echar un vistazo al futuro si tiene $ 4,000 de sobra. Este es el Dell UP3218K , el primer y único monitor de 8k del mundo:

incluso en la página de promoción para la pantalla de 8k, Dell solo publica fotos 1 × de él
Su densidad de píxeles es tan alta (280 PPI) que probablemente sea mejor usarla con una escala del 300% (que, por supuesto, no está en macOS, sino en Windows). También requiere dos cables DisplayPort simultáneos para funcionar, lo que de nuevo no es adecuado para una Mac.
Pero incluso al 300%, todavía le dará una resolución lógica efectiva de 2560 × 1440, que es significativamente más alta que las pantallas modernas 4K de 1920 × 1080. ¡Más densidad de píxeles y más resolución! Bueno, puedes soñar.
Conclusión
Para resumir, aquí está la mejor configuración para programadores:
- El texto puede no verse bien en pantallas de baja resolución.
- Las pantallas de alto PPI ya no son exóticas, es hora de cambiar.
- Las computadoras portátiles están bien, pero un monitor independiente siempre es mejor.
- Un monitor 4k solo tiene sentido cuando escala 2 × / 200%.
- Si desea ir un paso más allá, ahora hay opciones disponibles de 4k @ 120Hz.
¡Feliz codificación!