
Todas las computadoras portátiles y los teléfonos ahora tienen una cámara, por lo que puede analizar las posiciones de la cabeza y los ojos utilizando modelos de decenas de flujo. Además, un nuevo artículo sobre SIGGRAPH 2020 explica cómo hacer conjuntos de datos con fotogrametría convenientes para el efecto de paralaje.
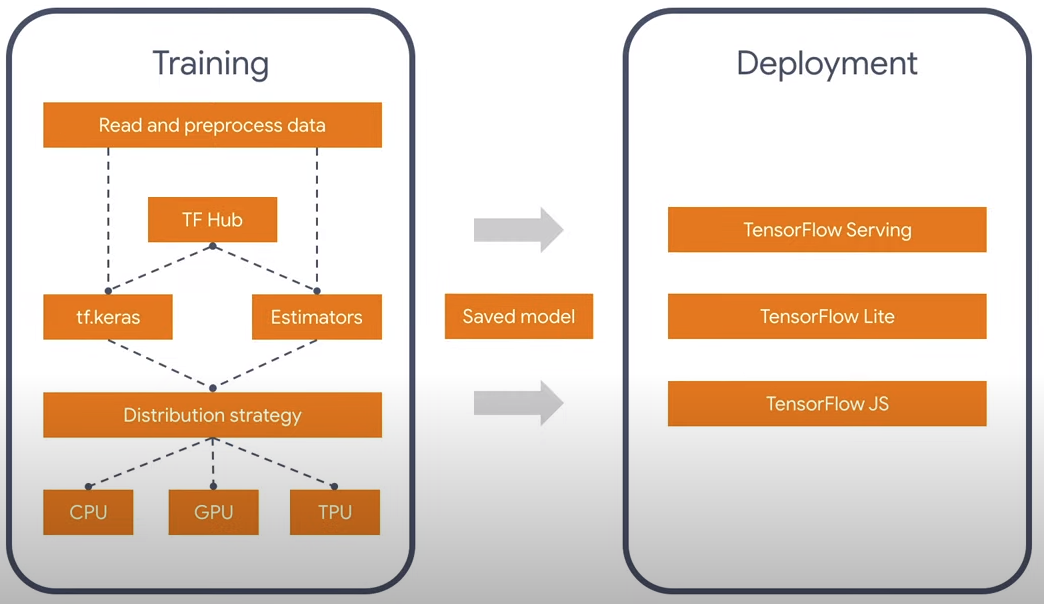
Probablemente todos sepan que hay una biblioteca de Tensorflow para redes neuronales, funciona bajo los lenguajes Python y Javascript. El proceso de convolución en las redes neuronales es un cálculo bastante pesado que está bien paralelo y hay versiones no solo para la CPU, sino también en CUDA para Python y WebGL / WebGPU para Javascript. Es divertido, pero si no tiene NVidia, la compilación oficial de Tensorflow en lenguaje Javascript funcionará más rápido en la PC, ya que no existe una compilación oficial con soporte OpenGL. Pero afortunadamente para todos, TF 2.0 tiene una arquitectura modular que le permite pensar solo en la esencia y no en el lenguaje en el que se realiza. También hay convertidores 1.0 -> 2.0.

Actualmente hay dos modelos oficiales de reconocimiento facial: facemesh y blazeface. El primero es más adecuado para expresiones faciales y máscaras, el segundo es más rápido y simplemente determina los puntos cuadrados y característicos, como los ojos, los oídos y la boca. Por lo tanto, tomé la versión liviana: blazeface. ¿Por qué información redundante? En general, es posible reducir aún más el modelo existente, ya que además de la posición de los ojos, no necesito nada más.
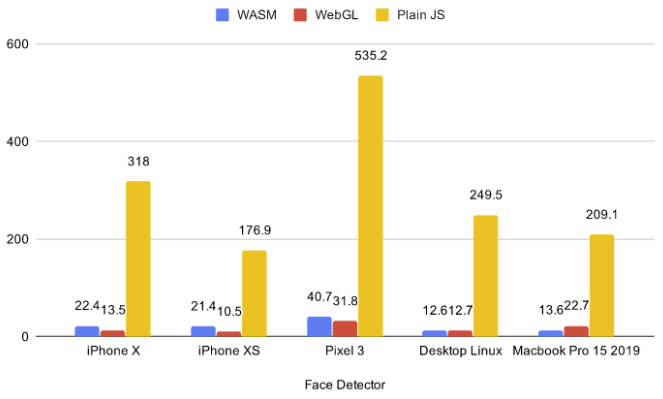
Actualmente hay 5 backends en el navegador: cpu, wasm, webgl, wasm-simd, webgpu. La primera CPU es demasiado lenta y no debe tomarse en ningún caso ahora, las dos últimas son demasiado innovadoras y están en la etapa de propuestas y funcionan bajo banderas, de modo que los clientes finales no tienen soporte. Por lo tanto, elegí entre dos: WebGL y WASM.

A partir de los puntos de referencia existentes, puede ver que para modelos pequeños, WASM a veces funciona más rápido que WebGL. Además, el paralaje se puede usar con escenas 3D y al lanzar un back-end WASM en ellas, me di cuenta de que WASM funciona mucho mejor, ya que las tarjetas de video discretas para computadoras portátiles no exportan simultáneamente redes neuronales y escenas 3D. Para esto, tomé una escena simple con 75 globos en .glb. Se puede hacer clic en el enlace y hay WASM.

Si siguió el enlace, probablemente notó que el navegador solicitó permiso para acceder a la cámara de video. La pregunta es: ¿qué sucederá si el usuario hace clic en no? Sería aconsejable no cargar nada en este caso y recurrir para controlar el mouse / gyro. No encontré la versión ESM de tfjs-core y tfjs-converter, así que en lugar de importarlo dinámicamente, me decidí por un diseño bastante críptico con la biblioteca fetchInject, donde importa el orden de carga de los módulos.
construcción de fluencia
, (Promise.All), , , .
fetchInject([
'https://cdn.jsdelivr.net/npm/@tensorflow-models/blazeface@0.0.5/dist/blazeface.min.js'
], fetchInject([
'https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-converter@2.0.1/dist/tf-converter.min.js',
'https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-backend-wasm@2.0.1/dist/tfjs-backend-wasm.wasm'
], fetchInject([
'https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-core@2.0.1/dist/tf-core.min.js'
]))).then(() => {
tf.wasm.setWasmPath('https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-backend-wasm@2.0.1/dist/tf-backend-wasm.min.js');
//some other code
}
Para encontrar la posición de mi mirada, tomo el promedio entre dos ojos. Y es fácil de entender que la distancia a la cabeza será proporcional a la distancia entre los ojos en el video, debido a la similitud de los lados del triángulo. Los datos de la posición del ojo que provienen del modelo son bastante ruidosos, por lo que antes de hacer los cálculos, los alisé usando el EMA (Promedio móvil exponencial):
pos = (1 - smooth) * pos + smooth * nextPos;
O escribiéndolo de manera diferente:
pos *= 1 - smooth;
pos += nextPos * smooth;
Por lo tanto, obtenemos las coordenadas x, y, z, en un determinado sistema de coordenadas esféricas con el centro en la cámara. Además, x e y están limitados por el ángulo de visión de la cámara, y z es la distancia aproximada desde la cabeza hasta ella. A pequeños ángulos de rotaciónentonces x e y pueden tomarse como ángulos.
pushUpdate({
x: (eyes[0] + eyes[2]) / video.width - 1,
y: 1 - (eyes[1] + eyes[3]) / video.width,
z: defautDist / dist
});
Fotogrametría
Fecha bastante divertida establecida de SIGGRAPH 2020 Video de campo de luz inmersivo con una representación de malla en capas. Hicieron imágenes específicamente para que pudiera mover la cámara en un cierto rango, lo que idealmente se adapta a la idea de paralaje. Ejemplo de paralaje.

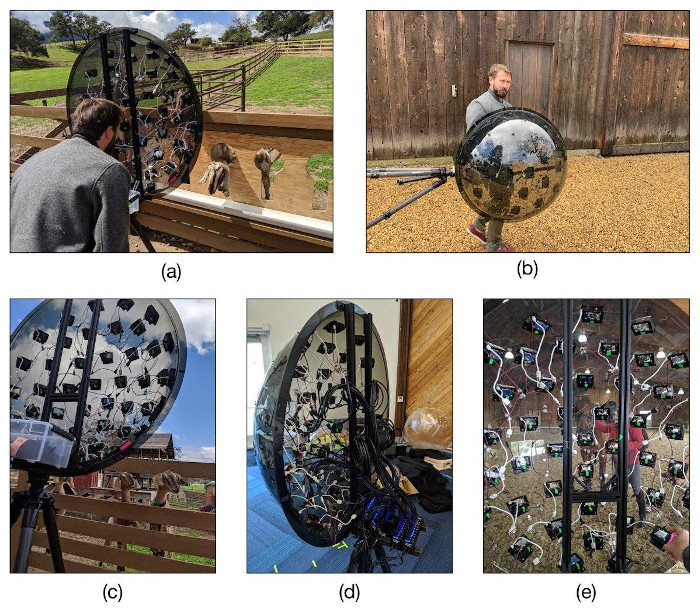
La escena 3D se crea aquí en capas, y se aplica una textura a cada capa. El dispositivo con el que crearon la fotogrametría no parece menos divertido. Compraron 47 cámaras de acción Yi 4K baratas por 10k rublos cada una, y las colocaron en un hemisferio en forma de icosaedro en el que se triplica una rejilla triangular. Después de eso, todos se colocaron en un trípode y las cámaras se sincronizaron para disparar.

Enlaces
- Mi github
- Video de campo de luz inmersivo
- Comunidad WebGL en telegrama