Hola, soy Anton, diseñador de UX. Estoy trabajando en la biblioteca de componentes de eLama. Te contaré cómo descubrimos uno de los defectos de la biblioteca y cómo lo solucionamos.
Cuando comenzamos a trabajar en los componentes, inicialmente prestamos poca atención al contraste. Nos dimos cuenta de esto rápidamente gracias a los comentarios de los usuarios descontentos.
Un usuario completó un formulario pero no pudo enviarlo: el botón de envío estaba bloqueado aunque todos los campos parecían completos. De hecho, un campo estaba vacío, solo la información del marcador de posición coincidía con los datos reales, y el marcador de posición en sí era lo suficientemente brillante y contrastante.
No tomamos en cuenta que la reproducción cromática de los monitores, las condiciones de trabajo y las peculiaridades de la visión de los usuarios son bastante diferentes, por lo que uno no puede distinguir un marcador de posición de un campo lleno y el otro puede ver el texto de un botón bloqueado.

Un poco de teoría
— . 1:1 21:1, 1:1 — , , , 21:1 — ( ).

- (WCAG) . 2 :
AA — ( 0,5 20/40)
AAA — ( 0,25 20/80)

«» :

Semrush «» :


- ? . — , . , , — , .
eLama
Figma Contrast:

, : , . , :

. , 4,5:1:

. 13:1.
4,25:1. , 4,5:1. , :

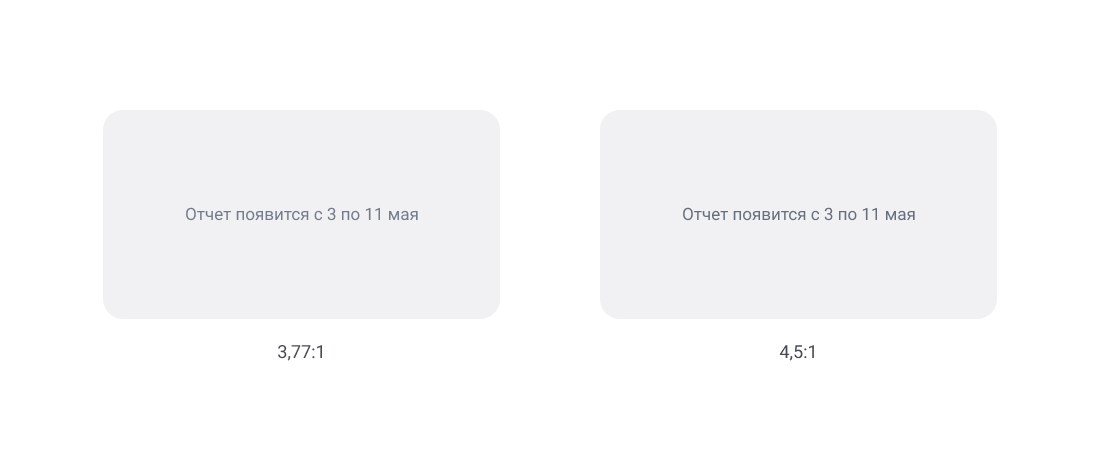
, 3,5:1. 4,5:1, . 3,77:1 4,5:1 , — .

, , , , , . :

- . WCAG , 4,5:1, . - , , .
, 2,5:1 3,5:1 — , .
— , - — 1,5:1 2:1, :

. , .