
Han pasado casi 2 semanas desde la presentación del próximo 11. Desafortunadamente, esta noticia pasó por alto el lado de Habr y sería hora de arreglarlo. Primero, un poco sobre la presentación. Era un sitio donde los cursores de colores eran extrañamente visibles y el texto se imprimía junto a ellos de vez en cuando. Luego de una pequeña reflexión y luego de leer los primeros comentarios, quedó claro que frente a mí están los mismos participantes en este evento. Introducción agradable y prometedora. Sin embargo, este fue quizás el único indicio de qué esperar de la presentación. Navegar por la web no arrojó ningún resultado y no pude encontrar una palabra sobre la próxima conferencia. Por supuesto, utilizando next durante los últimos años, fue posible imaginar aproximadamente qué tecnologías están a punto de aparecer con soporte completo, para comprender quién ayudará en su implementación y qué objetivos perseguirá la empresa.
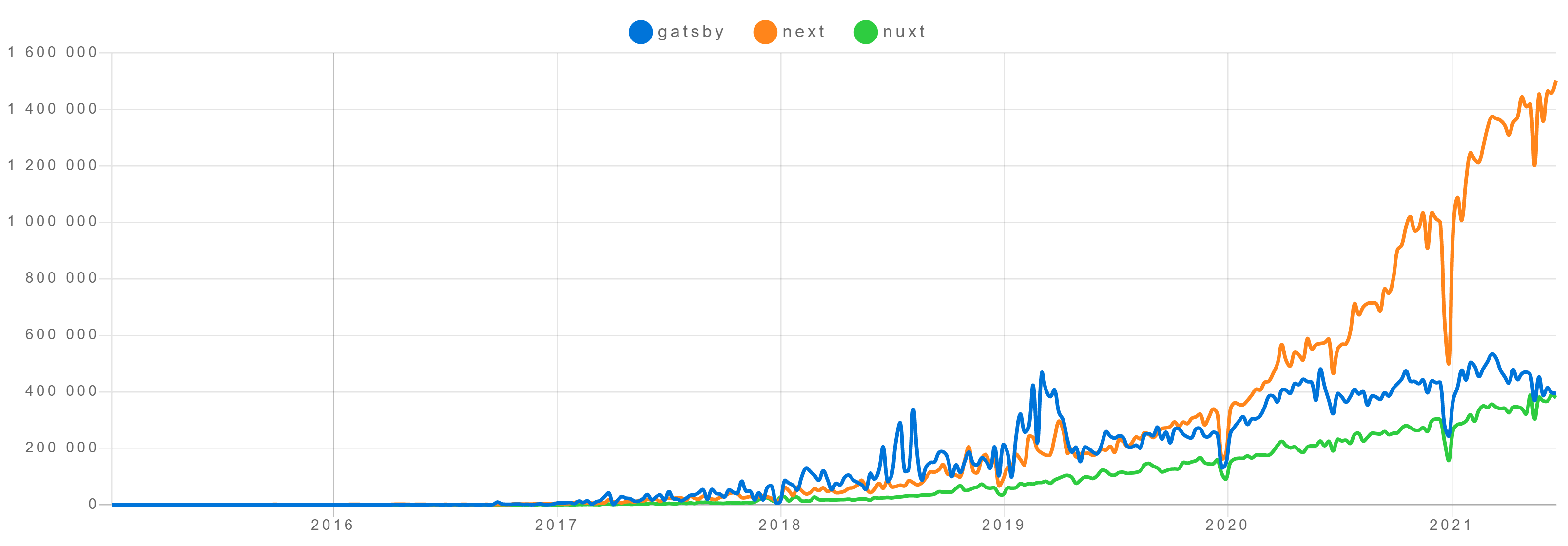
, - . Next – backend- … , , , react. zeit, 2016. now. , 2020 , 21 $, vercel, now ( vercel) - , , next, nuxt, Gatsby, angular .

next js backend , express.js

, . , .
, , 6 2016 25 zeit.co , react. .
2016 , pages ( ), , <head />
, . , , , next/css ( ).
next – SSR, SSG, ISR, ts, amp, , – , - , , .
, , . , , (Guillermo Rauch), . , , Google Facebook, , next , . .
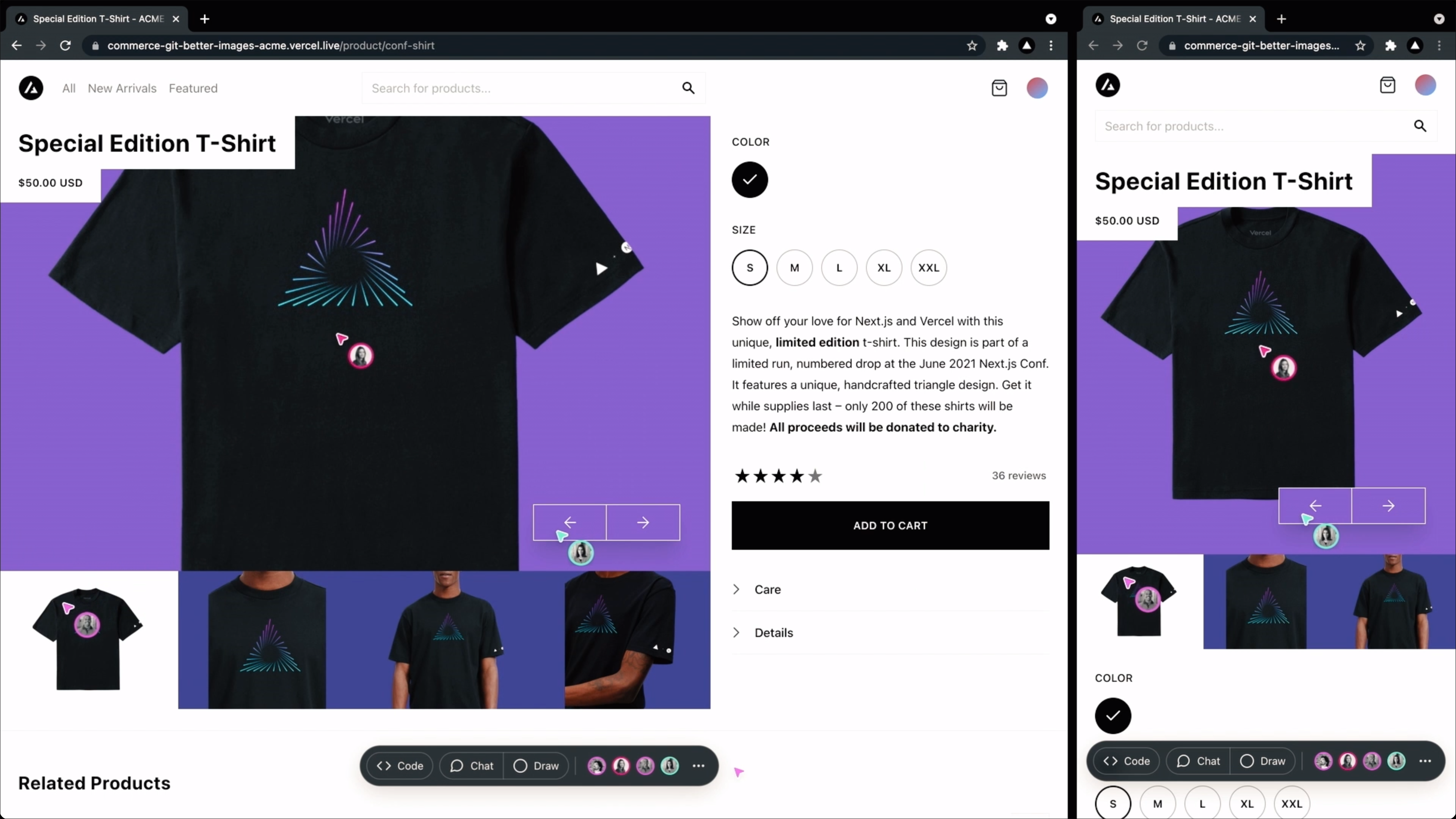
zeit vercel , – , , ssl . – , , – real-time collaboration. , , , – . - – - 8. vercel , replicache. , replicache , , - .
, .


, . , . , , - .
, , – , – – .
, . html <picture />
<source />
, srcset <source />
<img />
. <picture />
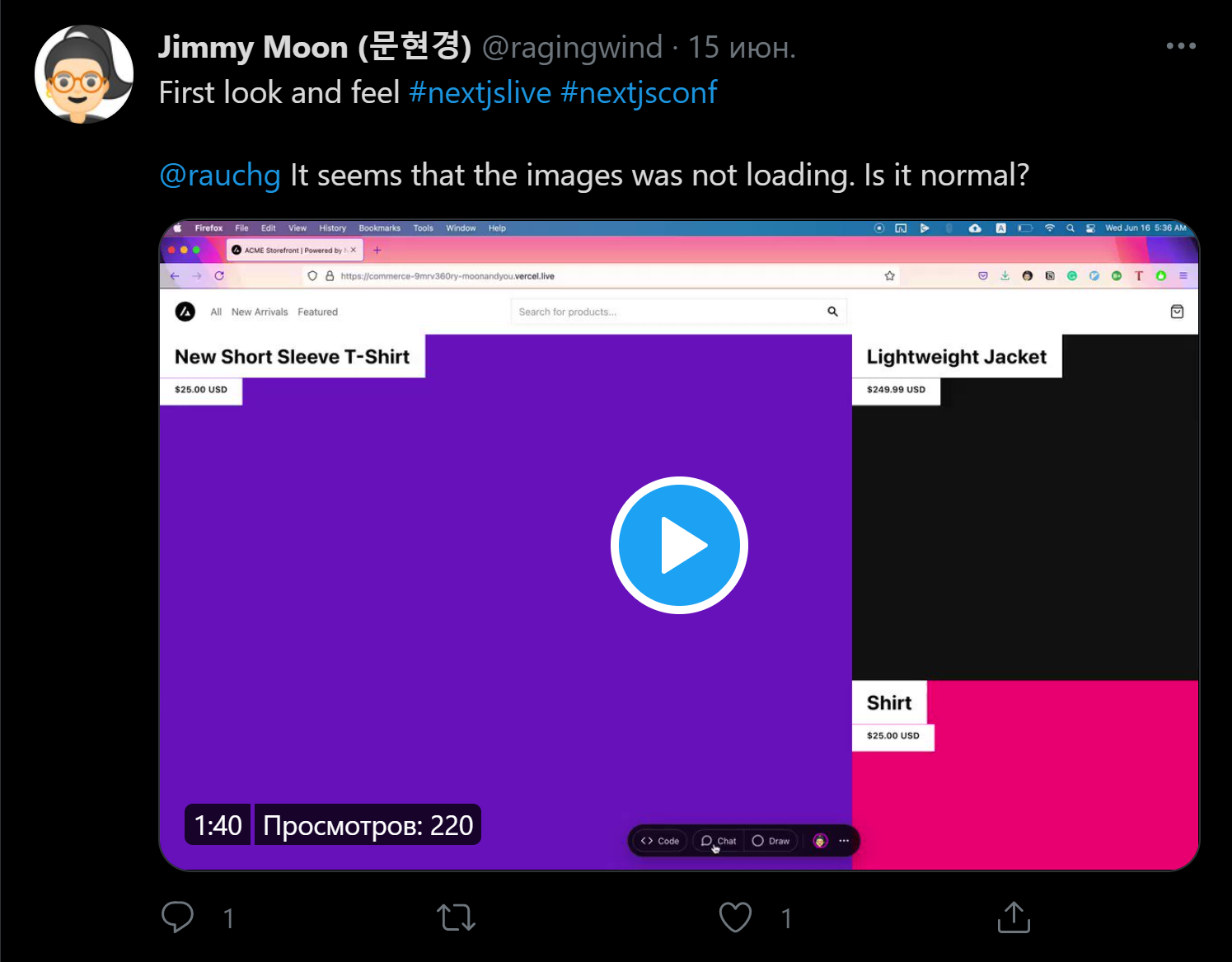
, . 2 – . , vercel . 10 next , . , width height. , , . , , , placeholder .
– LCP. – , ( , , , .. ) . . . , .
, . – , , ,

, , (webp, JPEG 2000, JPEG XR, AVIF). , , , .
– (Alex Castle) (Joon Park). Google 2019 – next 9. . 9.1.7 – 3-8%. 9.2 , Barnebys 23% (). , . , 2020 , google – web vitals. next.js “reportWebVitals” , google . , 15 , google «», open-source . , , .
(Shubhie Panicker), . , . , – , . , , ( , ) .
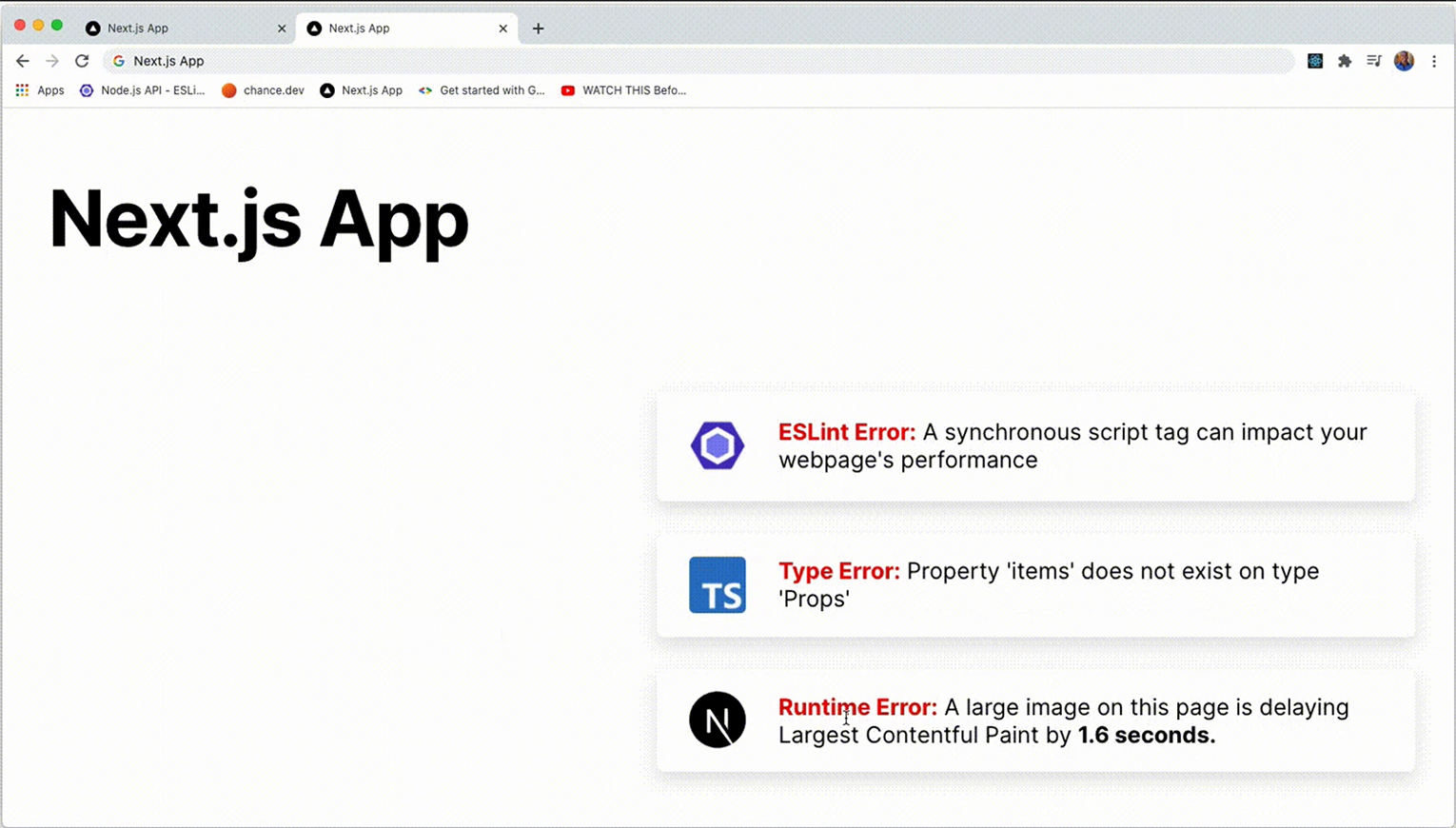
, «» conformance – , . , eslint, typescript next, , web vitals – , . next [].

, next , - . next. ,

, , ,

, , . , , 7 , .

next 9.4, ,

, . , , , , . , .
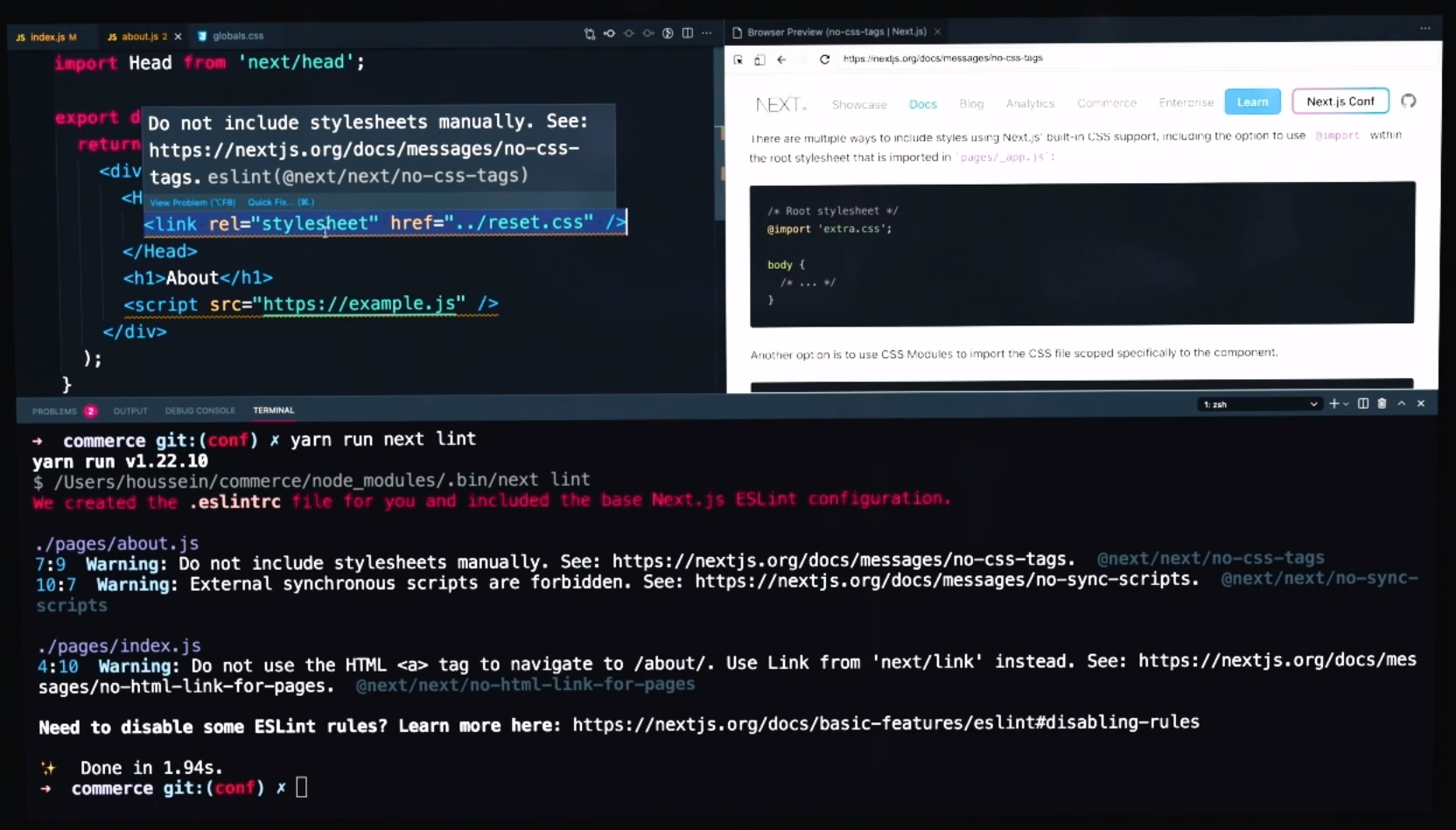
, – . conformance – next lint ,

. , css( next 9.2) sass( next 9.3) next , . , , <Script />
. , , , – beforeInteractive
( ), afterIntercative
( ) lazyOnload
( onload).
, 80% . , , , . google fonts. Google , – . , – . 2020 , , . , – , google fonts adobe typekit, .
, , , :
Next.js 11 createRoot
, react 18 . , next . , , babel 7, , webpack4 webpack5. Webpack 5, , next10.2 ( next9.5 , webpack 5.0.0-beta.30).
npx @next/codemod cra-to-next
, CRA, next .
, , . , , . google, .
10 , , . vercel . ( ) . , next , .
Hussein terminó su parte con la frase "Nos encanta trabajar con excelentes marcos para ayudar a los desarrolladores a hacer que la web sea más rápida". La frase "hacer que la web sea más rápida" se convirtió en un símbolo de esta presentación y colaboración con Google. Estoy seguro de que Aurora nos traerá mucha más luz. Y nosotros, bajo la luz de la diosa, continuaremos haciendo la web más rápida.