
Hasta hace poco, el desarrollo de aplicaciones clásicas se consideraba una tarea difícil; para ello, tenía que aprender un lenguaje de programación especial, como Java o C ++. Afortunadamente, los desarrolladores web ahora pueden crear excelentes aplicaciones de escritorio convirtiendo el código JavaScript en programas completos. Averigüemos qué se necesita para esto.
.
.
.
Medium.
.
!
1.
-, , . JavaScript , .
Electron
— . , Slack, Atom, Discord, Intuit .
GitHub . , .
Chrome, , .
-, , JavaScript, HTML CSS.
NW.JS
, , . Node.js. node-webkit, , Chrome Safari.
Proton Native
Proton Native , React React Native. React, , React.js.
, Electron, , .
, React, .
, -. Electron — , .
2. Electron.js
: , Windows, Mac Linux.
Node.js — JavaScript . : https://nodejs.org/en/
node -v npm -v .
, , Node. blog-reader-electron . npm init -y. package.json.
. Atom.io. scripts , . .

. , scripts. . package.json.

electron
— , dev-.

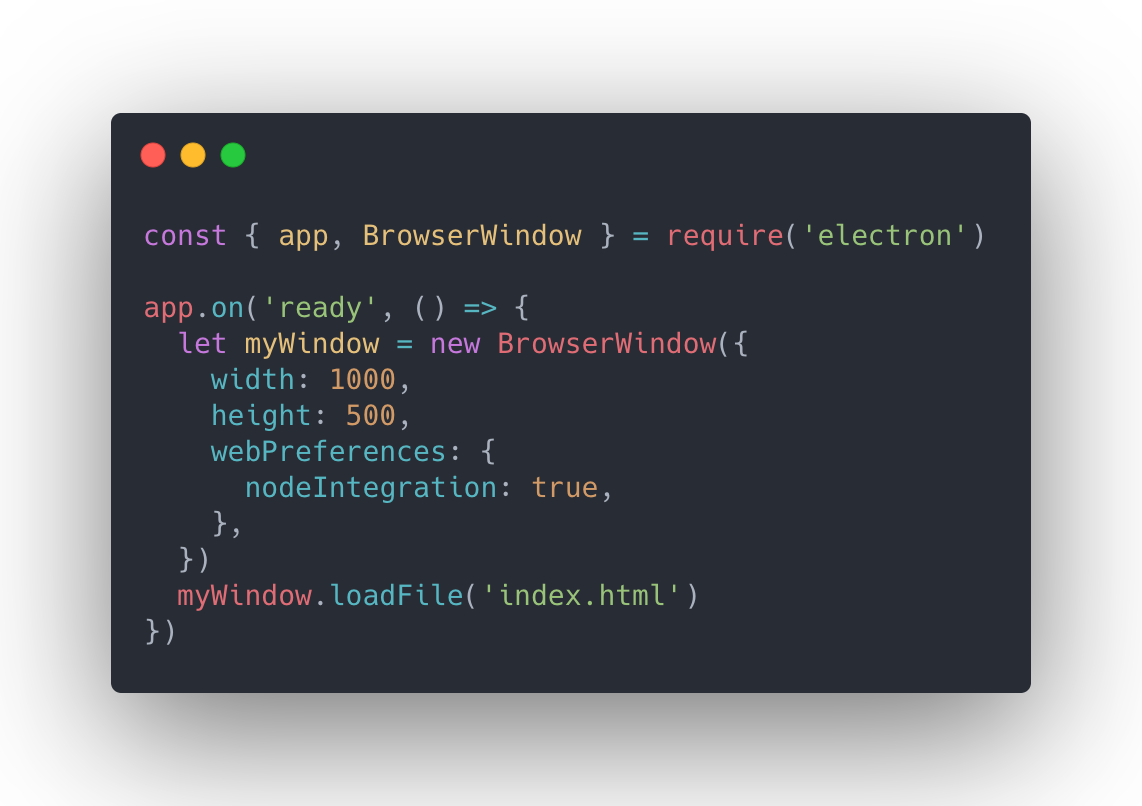
index.js
. . index.js
, .

, app
BrowserWindow
electron
.
App , , BrowserWindow
— .
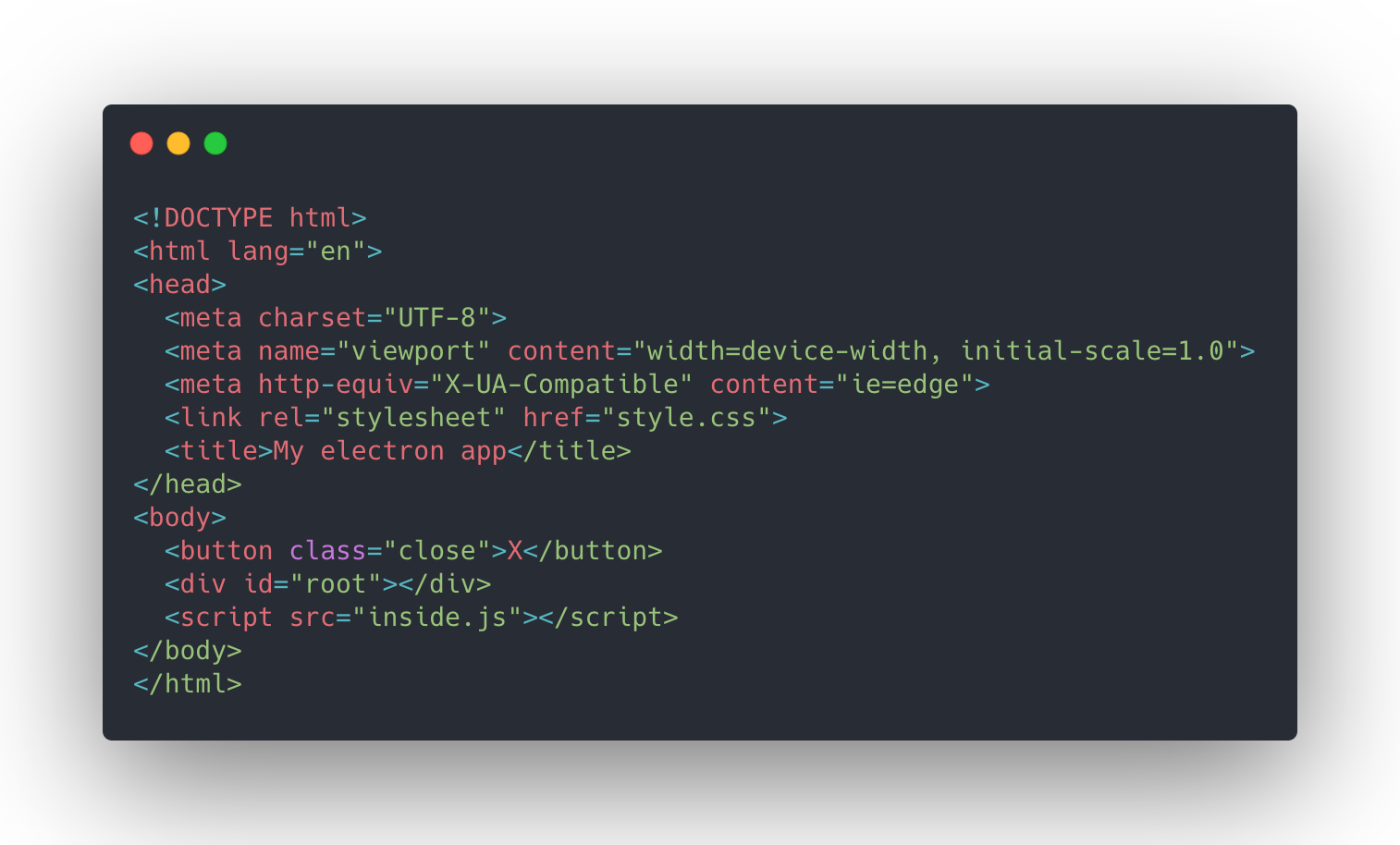
index.html
( ):

HTML5, , , . title
body
— . — My Electron App, body .
! . . npm start
. .

title, — .
.
3. Medium
, Medium , .
, . — .
:

? !
. .
HTML, -.
Medium RSS- .
.
. , , , . iframe
.
1. HTML, -
style.css
. CSS-. , , -.
index.html
:

HTML- body
:

, . div
id root
, .
, - inside.js
, , .
— index.js
— , inside.js
.
2. Medium RSS-
HTML- , Medium . RSS- — , JSON XML, , .
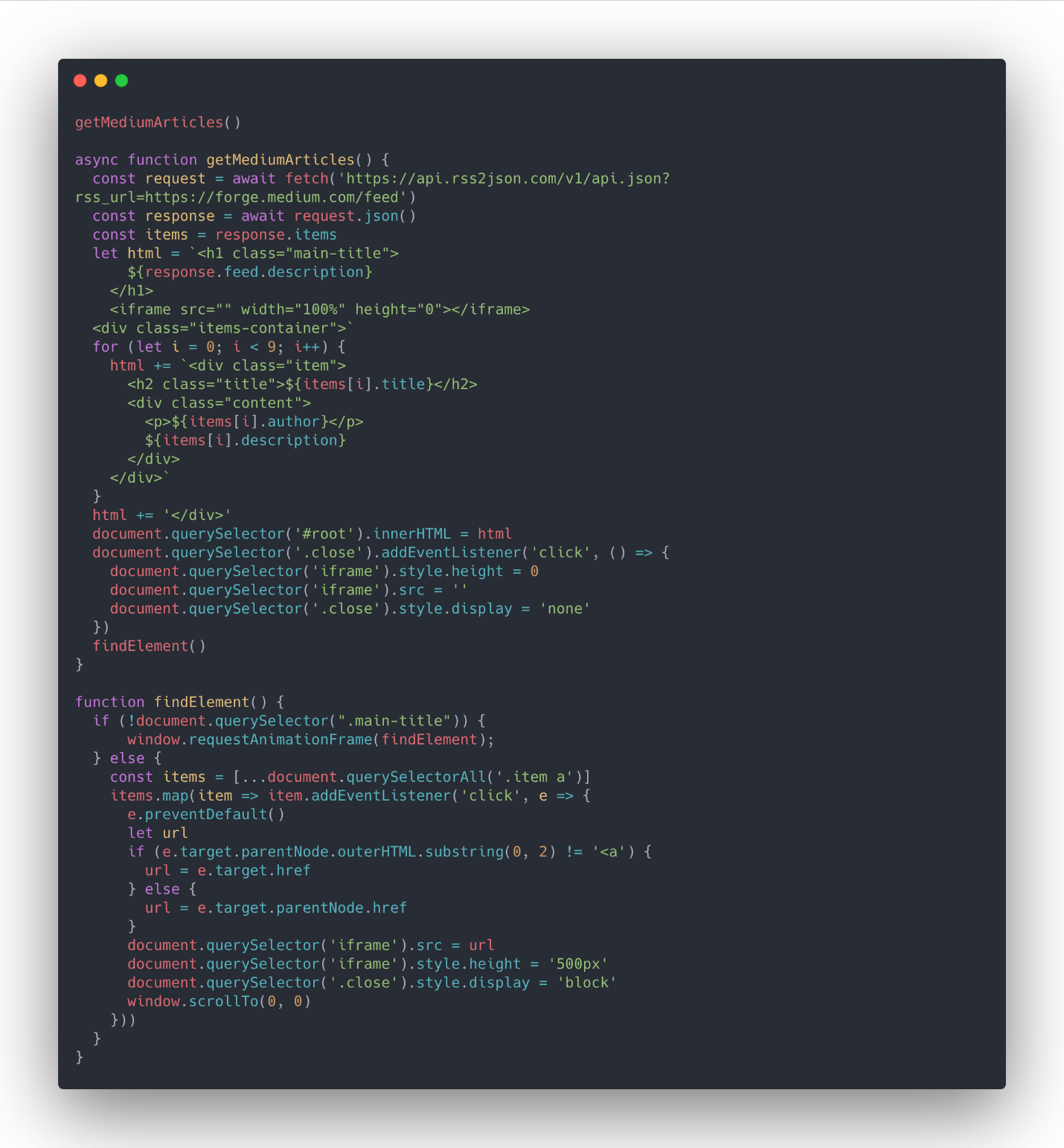
getMediumArticles
inside.js
:

, , fetch
, .
GET- rss2json.com
, https://forge.medium.com/feed
JSON. .
HTML :

, . — , . html
, HTML-.
, response.feed.description
. .

, , iframe
. :

iframe
, , «», .
, iframe
— .
div
, item-container
— . for
:

div
. — .
items[i].description
, , Medium HTML-.
div
html
:

HTML- :

. : , , . src iframe
, .
:

findElement
, iframe
.
, , iframe
.
, :

: «, (main-title), , ». , .
else
click
, . iframe
src
.
:

, , , . href
, iframe
.
findElement
getMediumArticles
, . inside.js
:

, getMediumArticles()
findElement()
close
. , .
3.
, . - style.css
:

yarn start
npm start
. !
4.
, , Windows Mac .
:

electron-packager .
:

electron-packager . medium-reader
, ( ), medium-reader. .
. Mac, medium-reader-darwin-x64
:
- LICENSE- LICENSES.chromium.html- medium-reader.app- version
— medium-reader.app
. , . Mac , Applications/
.
Windows, .exe
, .
! , - Electron
. , , , -: https://merunas.io/desktop-app-mastery.html
, .
"JavaScript Developer. Basic".
« , ». . , HTML , CSS, JavaScript.