Hola, mi nombre es Vanya, hablé recientemente en CodeFest 11 , donde hablé sobre el camino de Tinkoff Business en la interfaz de una aplicación a cien. Pero dado que todo cambia muy rápidamente en TI, y tomará mucho tiempo esperar la grabación, ahora les contaré brevemente sobre nuestro viaje de seis años al maravilloso mundo de la microfrente.

. . — , .
AngularJS 2014—2015 .
Angular2.
.
100 .
2015 . : « ! , , ». AngularJS, . , . - .
, 2017 . , . — «». , , — , , .

2017—2018 , , .
-, 3—5 , 25 ! : - , ! - ! .
- , , .

. .
.
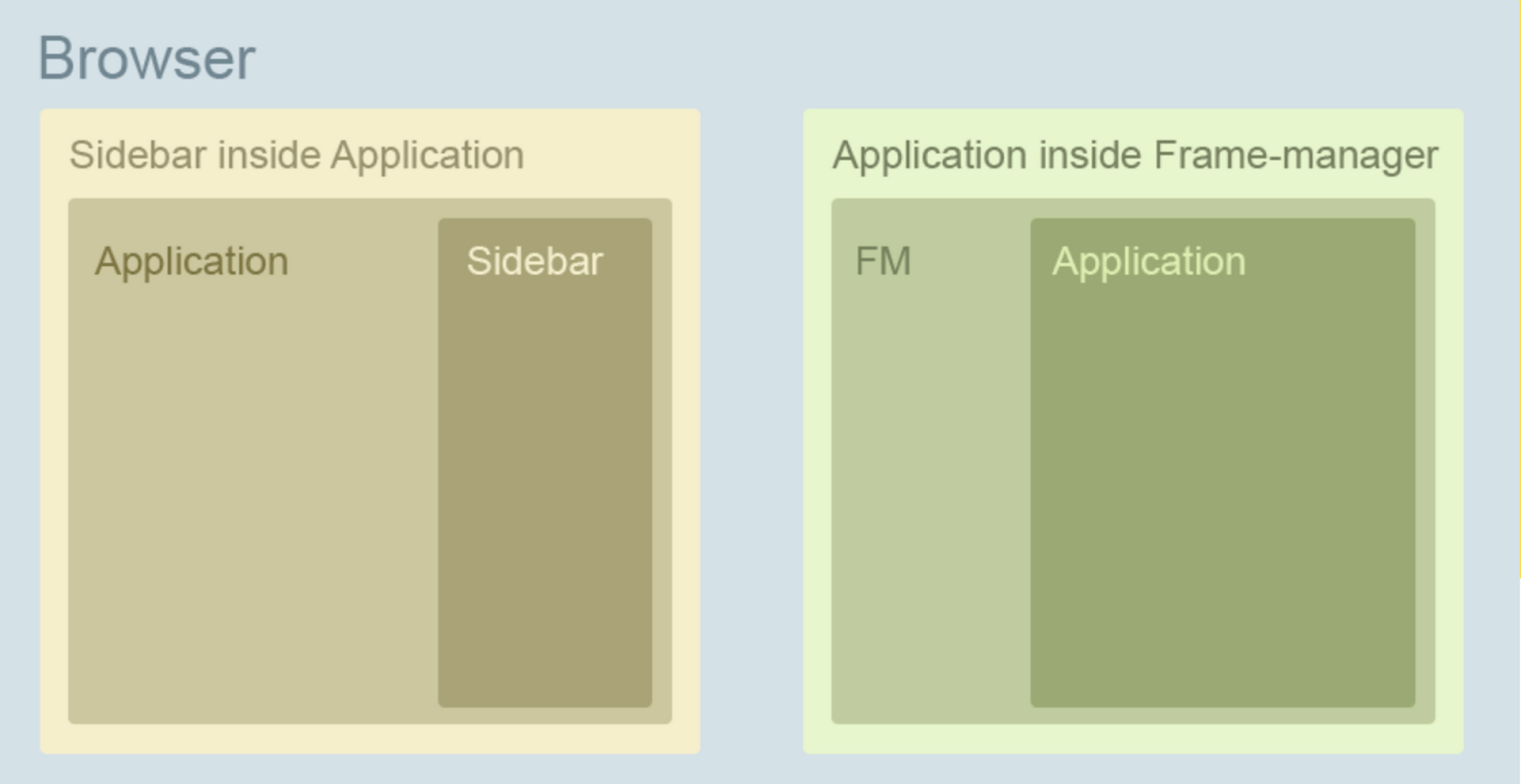
, . , , . , .
iframe , . . , «» .

Frame Manager
Frame Manager' ( ).

, iframe, .

, , . , , window. , , .
:
- index.html.
.
— iframe, - .
: « Google Chrome, . , !» : - — . . , , , -, . , , , iframe src . , , .
-
: « iframe. ? !» — . - — , , ;-)
— . , :

— :
Webpack- — , .
Angular builder — .
Angular schematics — AST.
2021 , Webpack 5 Module Federation, , 2018 , Angular , 12 2021 . , MF , .
, iframe, Single SPA. , Angular .

, , .
Angular builder schematics, , , , , :
ng update @scripts/deframing
, . .
, , . :
. , , .
, : , , . - (stub), — . .
, . : .
— «» , . , :
.my-pretty-header {
display: none;
}
- , !
: , , :

id , .
— , , :

, . .
Microzord
. , ? npm scope @microzord
.

— Angular, . , , .