Al hacer un diseño, no siempre queda claro lo que tenemos frente a nosotros: un botón o un enlace. Exteriormente, estos elementos pueden ser muy similares, pero su función es diferente y el navegador reacciona a ellos de manera diferente. Por lo tanto, la elección incorrecta puede provocar errores en el sitio.

Por que surge el problema
— . , , . - .
<a>
.
<a href="https://htmlacademy.ru">HTML Academy</a>
— . : , , , . .
<button>
.
<button class="button">9 900 .</button>
, — , — .


,
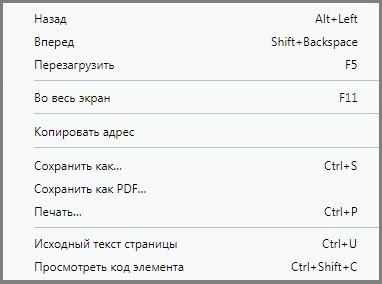
URL- <>
, <button>
, , . .

— Ctrl .
. URL-, <button>
, .

,
, , .

<a>
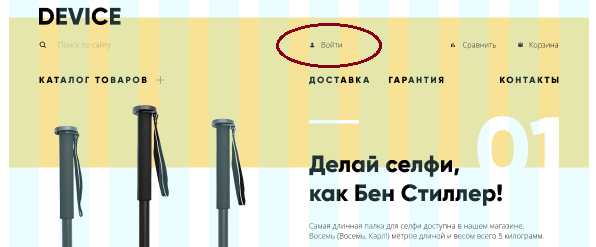
, , . «» , , , .
<a href="javascript:;"> </a>
, javascript:;
/#
.
. .
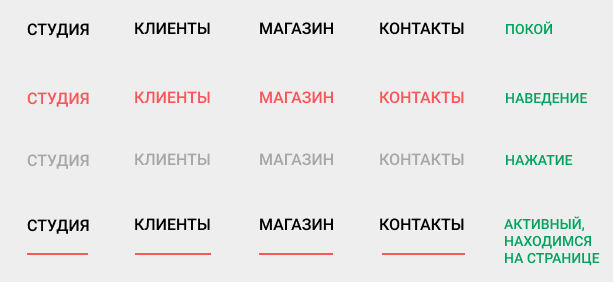
, :hover
, :focus
, :active , :visited
.
:visited
, :disabled
.

. :visited
, :disabled
— .
- ?
- , .
|
|
|
|
|
, . . . |
- — , , , , . . |
|
. , , . |
. . |
,
«». , . , .

, VESELO
HTML Academy. , « » , .