
La aparición de nuevos servicios se convirtió en una prueba para la página principal de Mail.ru: se hizo más difícil para los usuarios encontrar las secciones que necesitaban y la empresa decidió actualizar el diseño. Los especialistas de Mail.ru Group hablaron sobre los cambios en la versión móvil de la página principal del portal, qué tareas resuelve y qué resultados ha logrado.
Como era antes
La versión anterior de la página de inicio móvil durante varios años resolvió por completo las tareas que se esperaban de ella. Los usuarios se mueven fácilmente entre pestañas, encuentran fácilmente "Correo", "Búsqueda" y "Noticias". Sin embargo, la aparición de nuevos productos de Mail.ru Group se convirtió en un desafío cada vez mayor: era más difícil integrarlos en la versión actual y había fragmentación entre los bloques. Por ejemplo, la línea "Buscar" o la ventana de inicio de sesión "Correo" comenzaron a notar algo peor, la profundidad de desplazamiento de la página disminuyó y los usuarios abandonaron el medio del servicio de noticias. Versión móvil antigua de la página principal de Mail.ru

Además, debido al rediseño de la marca Mail.ru, Mail y Poisk comenzaron a diferir notablemente del estilo visual de la página principal. Quedó claro que era hora de actualizar por completo el principal: organizar orgánicamente los productos actuales de la empresa y sentar las bases para nuevos servicios y socios.
El plan se veía así:
- Cambie el estilo visual de la página principal según el nuevo diseño del sistema Mail.ru;
- Haga que el acceso a todos los servicios sea conveniente y rápido;
- Agregue una navegación de página entretenida a través de recomendaciones individuales de materiales y métodos de diseño;
- Mantenga la visibilidad de todos los productos y tenga en cuenta los intereses de aquellos a los que los usuarios van con mayor frecuencia desde la página principal: "Correo", "Búsqueda" y "Noticias";
- Adapte los cambios para dispositivos con pantallas pequeñas, para que todos los usuarios se sientan cómodos.
Por donde empezaste
Los cambios fuertes en la UX de cualquier producto pueden generar dificultades para los usuarios. Para que la adaptación al nuevo diseño sea menos dolorosa, decidimos actualizar el principal por etapas.
Para empezar, decidimos dirigir la atención del usuario a elementos importantes solo con herramientas visuales. Opciones de la primera página de interfaz de usuario

En la primera etapa, se desarrollaron tres versiones de la página principal. La misma secuencia de bloques es visible: "Correo" en la parte superior, "Búsqueda" en el medio, luego publicidad y "Noticias". Eliminamos todos los elementos no prioritarios de la primera pantalla para centrar la atención del usuario en productos clave y no distraerse del correo y la búsqueda. En estas variantes, cambiamos globalmente solo la interfaz de usuario, aplicamos parcialmente nuestro nuevo sistema de diseño, a saber: bloques y botones redondeados, agregamos una sombra e hicimos widgets de clima y citas, pero dejamos mucho color de acento.
Luego trabajamos en el resto de los productos de desplazamiento. Cada bloque y producto adquirió su propio diseño, lo que ayudó a cumplir con sus funciones. Cinta nueva

Por ejemplo, para "Kino Mail.ru" hicieron un fondo oscuro, de esta manera el contenido multimedia es más fácil de percibir. Para los juegos, agregamos tarjetas grandes con una cubierta, en las que se notan las actualizaciones. Se agregó un conveniente cambio entre canales al programa de TV para que al usuario le resulte más fácil encontrar los programas que le interesan. Recientemente también presentamos Pulse, un feed de recomendaciones personalizado. En la nueva página principal, cambiamos ligeramente su estilo, agregamos un fondo oscuro, lo que aumentó la capacidad de hacer clic.
Al cambiar la página principal, realizamos una serie de estudios de usabilidad en nuestro laboratorio para comprender cómo los usuarios reales perciben los cambios. Según los resultados de los primeros estudios, el 80% de los encuestados, independientemente de la ubicación del anuncio, eligió el sombrero azul como más brillante y atractivo. Ellos la dejaron. Pero el problema de priorizar los productos permaneció: el color azul atrajo mucha atención, por lo que se perdió la "Búsqueda". Los usuarios no lo notaron o pensaron que era un panel de contraseña para iniciar sesión en su cuenta de correo.
Cambiar la UX de la página
Es hora de reconstruir la estructura de la página. A través de una investigación previa y una visión estratégica del producto, entendimos que la estructura de la primera pantalla debería permitir al usuario navegar instantáneamente por la pantalla de inicio. Variaciones de la página de inicio para la investigación de UX Para realizar pruebas en el laboratorio de UX, reunimos varios diseños con diferentes diseños de bloques para determinar qué combinación sería mejor para los usuarios. En ellos cambiamos la estructura, a saber:

- "Buscar" se colocó en la parte superior, ya que significa el comienzo del estudio de la página, y esta disposición es generalmente más familiar para el usuario;
- «» «» , . «», , «» . . : , ;
- «» «». , «» «». ;
- .
Las pruebas de UX mostraron lo siguiente. Los usuarios vieron inmediatamente "Buscar", que es lo que queríamos. "Mail" se volvió menos notorio, pero luego lo corregimos visualmente, agregamos color y animación en la entrada.
"Noticias" permaneció en el mismo lugar, pero trabajamos un poco en el bloque en sí: cambiamos la cantidad de noticias (las pruebas también mostraron la necesidad de esto), agregamos sangrías entre los materiales y aumentamos el tamaño de la fuente. Se agregó "Pulse" al feed, haciéndolo interminable, por lo que el pie de página se movió al menú de hamburguesas en la parte superior izquierda; así es como obtuvimos un lugar para otros proyectos del Grupo Mail.ru sin pérdidas para el diseño y el usuario.
Inicialmente, decidimos que la publicidad estaría en la parte superior, separada del resto de los bloques, nos pareció que era más conveniente. Pero los examinados percibieron la página completa como un anuncio, por lo que la colocaron debajo.
Para un mayor desarrollo del diseño, se eligió la opción con el mejor resultado después de la prueba en el laboratorio, donde:
- En la parte superior hay un bloque de navegación con menú, geolocalización y perfil;
- "Buscar" encima de "Correo" y "Tiempo" junto a "Noticias";
- Menos color de acento (solo el logotipo y la búsqueda permanecen azules).
Toques finales
Hemos decidido la estructura, ahora no queda nada menos importante: la parte visual.
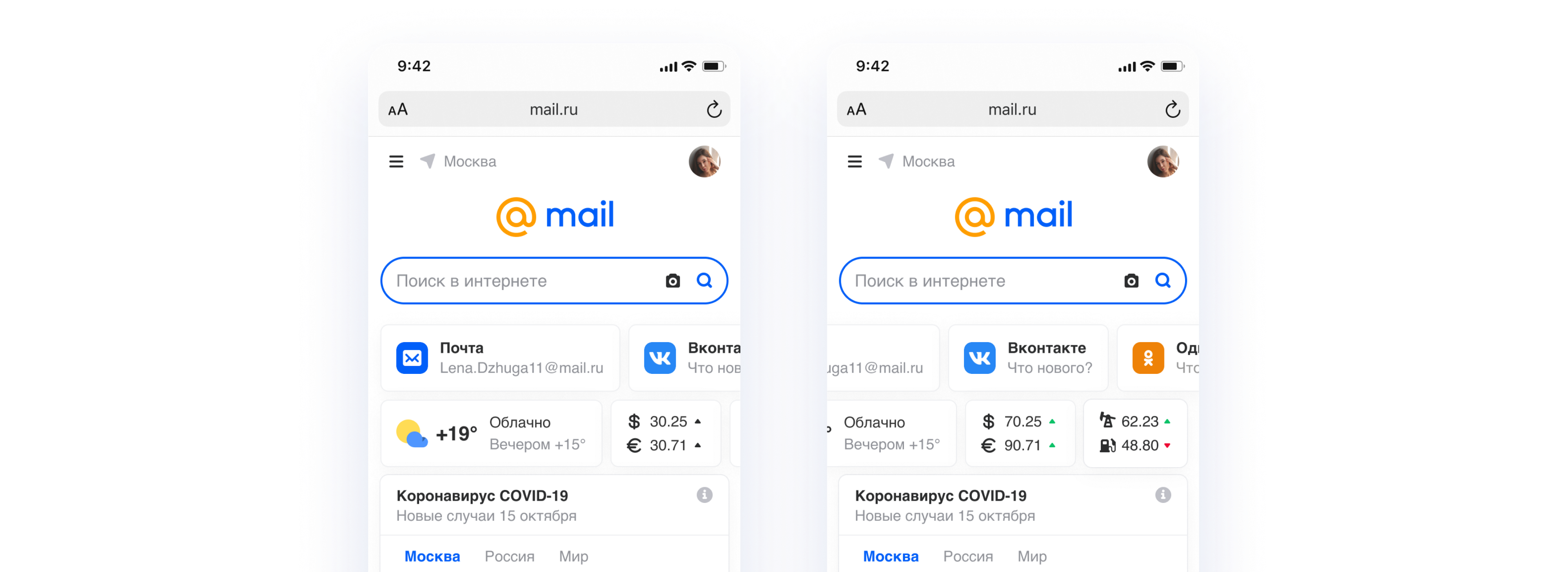
Teníamos varias opciones con diferentes formas y detalles. Como resultado, la página se volvió "limpia": blanca con bloques de teclas de buena marca. El color corporativo distinguía orgánicamente "Búsqueda", "Correo" y "Noticias". La línea "Buscar" se redondeó para que se destaque más y no se fusione con los widgets a continuación. "Clima" y citas separados: los bloques horizontales son más adaptables y permiten agregar nuevos elementos. Agregar widgets Ahora puede agregar varios productos junto al widget de correo sin romper nada. En otras versiones, esto no se puede hacer debido al doble carrusel. Como resultado, puede comparar cómo era y cómo se convirtió.


Comparación del diseño antiguo y nuevo de la versión móvil de la página principal de Mail.ru
Cómo vive y prospera el nuevo hogar
“Siempre implementamos la actualización gradualmente para no romper los escenarios habituales de los usuarios. Los usuarios percibieron positivamente el nuevo diseño, que fue confirmado por el aumento de conversiones y referencias ”, dice Vyacheslav Yashkov.

Como resultado, notamos los siguientes cambios:
- + 12% a las transiciones a proyectos de medios, incluidos weather y covid;
- + 4% a las transiciones a "Buscar";
- + 5% a las transiciones al "Correo".
Por el momento, estamos trabajando activamente en la personalización de la página con el fin de proporcionar solo información útil y relevante. Para los usuarios del ecosistema, la integración será mucho más profunda.
La composición del equipo creativo:
- Alena Kitabova - Gerente de producto.
- Vyacheslav Yashkov es el jefe del equipo de diseño de búsqueda e inteligencia artificial.
- — Search & AI.
- — frontend- .
- — frontend- .
- — frontend- .
- — frontend- .
- — .