
Primeras notas sobre CSS.
Fue un martes por la mañana, el 7 de mayo, cuando estaba sentado en una sala de conferencias Ambroise CNIT en París, Francia, y mis pensamientos golpearon una tecnología web prometedora llamada «Cascading Style Sheets», hace 25 años.
En ese momento, estaba trabajando durante un poco más de dos años como Webmaster en Case Western Reserve University , y aunque sabía sobre el diseño mediante tablas, no quería usar este enfoque para el sitio principal del campus. Todos estos signos parecían ... incorrectos. Pero aún así, no tenía opciones para abandonar el método de diseño tabular. Esperaba algo mejor, pero dudaba cada vez más de cuánto más podría esperar.

Eric Meyer
Habiendo convencido con éxito a la universidad de pagar mi viaje a París para asistir a WWW5 , en parte debido a que la publicación fue aceptada para presentación, ahora estaba sentado en el W3C, vi ejemplos de CSS funcionando en el navegador, y simplemente me pareció ... correcto. Cuando vi que una palabra adquiría un color azul profundo y un tamaño de 100 puntos con un elemento y algunas reglas simples, me fascinó. Todavía puedo recordar el zumbido de emoción que se apoderó de mi cabeza cuando sentí que estaba viendo un cambio real en la fuerza de la red, un gran salto hacia adelante y exactamente lo que esperaba.
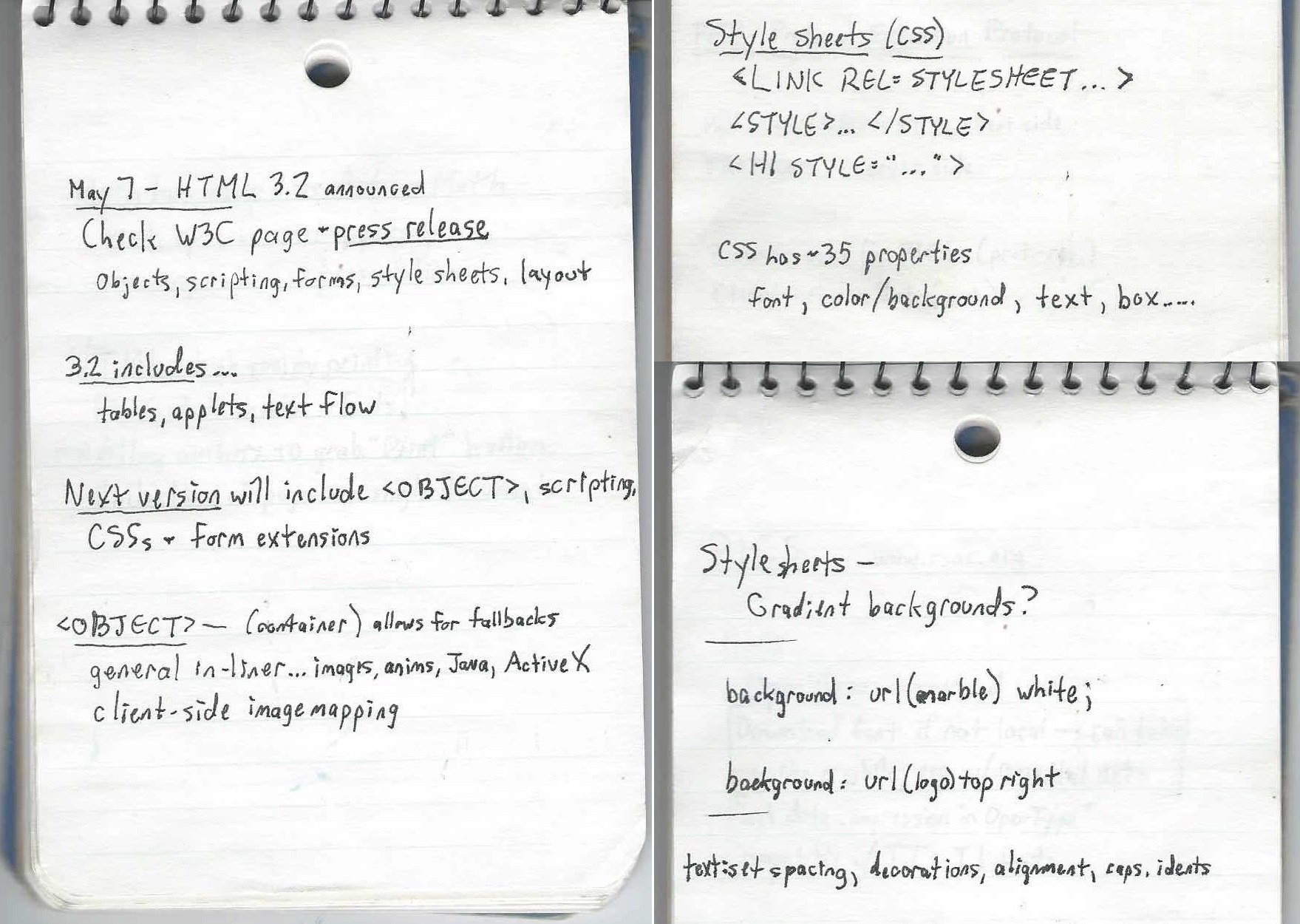
Revisando mis notas escritas a mano (las computadoras portátiles eran pesadas, voluminosas, con baterías de baja capacidad y caras en aquellos días, así que no las llevé conmigo) de las conferencias que todavía tengo, encuentro muchas que me interesan. HTTP 1.1 y HTML 3.2 fueron anunciados, o al menos explicados en detalle en esta conferencia. Tomé algunas notas sobre el nuevo elemento <object> y escribí “CENTER es en ” Lo que me pareció una expresión de entusiasmo. Oh, ser tan joven y estúpido de nuevo.
También hay otras cositas: la afirmación de que "los estándares seguirán a la innovación", que creo que en realidad solo sucedió en la última década, y que "Math se ha trasladado a ActiveMath", el último de los cuales admito, soy no solo lo olvidé, sino que simplemente no puedo recordar.
Mis primeras impresiones de CSS, incomprensiblemente divididas en dos páginas.
Pero registré que CSS tiene alrededor de 35 propiedades y que puedes vincularlo al marcado usando <LINK REL = STYLESHEET>, <STYLE>… </STYLE> o <H1 STYLE = "…">. La pregunta está escrita aquí: "¿Fondo degradado?" - que ya no puedo recordar si era una nota para que la revisara más tarde, o algo que se vio como una oportunidad durante la conversación. Tomé notas sobre los fondos de las imágenes, el espaciado del texto, el relleno (que logré escribir mal) y más.
Sin que yo lo supiera en ese momento, CSS seguía siendo inútil. Las implementaciones aparecieron, por supuesto, pero las demostraciones que vi fueron elegidas de manera muy limitada, y el soporte del navegador fue mínimo en el mejor de los casos, sin mencionar que era tremendamente inconsistente. No descubrí nada de esto hasta que llegué a casa y comencé a experimentar con el idioma. Con una copia impresa de la especificación CSS1 a mi lado, seguí probando cosas que parecían funcionar, pero no lo hicieron. No importaba si usaba el gigante del mercado dominante, que era Netscape Navigator, o el mosaico, un nuevo y menor Internet Explorer: muy poco parecía ajustarse a la especificación y casi nada funcionaba de manera consistente en todos los navegadores.
Entonces comencé a crear pequeñas páginas de prueba, abordando una propiedad por página, con una prueba para cada valor (o tipo de valor), cada una de las cuales es una declaración simple de lo que debería mostrarse junto con una copia del CSS utilizado en la página. Con el tiempo, mi inclinación por la finalización me hizo expandir este pequeño conjunto de pruebas para cubrir todo en CSS1, y el perfeccionista en mí hizo un esfuerzo para facilitar la navegación. De esa manera, cuando saliera una nueva versión del navegador, podría ejecutarlo a través de todo el conjunto de pruebas, ver qué cambió y marcarlo.
Finalmente, estas pruebas evolucionaron hasta convertirse en CSS1 Test Suite.y la forma en que se ve hoy es más o menos igual a cómo lo hice. Algunas pruebas se ampliaron, revisaron y agregaron, y al final todo se incluyó en un marco de prueba básico que creo que alguien más escribió, pero la mayoría de las pruebas, y el diseño visual general, eran mi trabajo, insensible al daltonismo y todos los demás. Estas pruebas básicamente me llevaron al grupo de trabajo como un experto invitado en su época.
Sin embargo, antes de que eso sucediera, con todas estas pruebas, pude compilar la información CSS de soporte del navegador en una gran tabla codificada por colores que publiqué en el sitio web de CWRU (recuerde, yo era un webmaster) y la puse a disposición de todos. Los datos de soporte se almacenaron en una gran base de datos FileMaker Pro con campos desplegables personalizados para ingresar valores Y / N / P / B y muchos campos para ingresar fragmentos de plantilla para que pueda exportar a HTML. Este gráfico de soporte finalmente se abrió paso en la versión posterior de Web Review, donde se conoció como "Mastergrid", un término que me parece gracioso en retrospectiva porque el diseño de la cuadrícula todavía estaba dentro de dos décadas, y era simple de todos modos, grande y tabla de datos altamente estilizada. Porque no me importaban las tablas para datos tabulares. Simplemente no me gustó la idea de usarlos exclusivamente para el diseño.

Puedes ver una de las últimas versiones de Mastergrid en Wayback Machine, con su marcado marcado pero aún encantadoramente incómodo. Mi trabajo de apoyo a Mastergrid y los artículos que escribí para Web Review me llevaron a mi primer libro para O'Reilly (actualmente en cuarta edición ), lo que me llevó a que me pidieran que escribiera otros libros y disertara en conferencias, lo que llevó a mi decisión de conviértase en cofundador de la conferencia ... y todo eso.
Y todo comenzó hace 25 años en el mes de mayo, en una sala de conferencias en París el 7 de mayo de 1996. Eso fue un viaje. Ahora, en la segunda mitad de mi vida, me pregunto qué CSS y cómo se verá Internet en 25 años.