
Introducción al diseño atómico
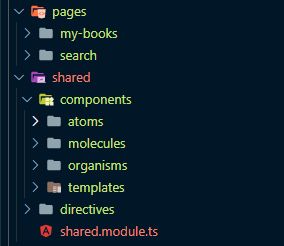
¿Puede decir de un vistazo qué hay dentro de un módulo compartido? Y, sin abrir otro archivo, diga qué componentes tienen dependencias o enlaces a otros componentes. Cualquiera que sea su respuesta, le sugiero que prepare un poco de té o café y comprenda los conceptos básicos de la teoría del diseño atómico de Brad Frost conmigo .
Angular

, Angular « — » ( « — »). , , .
«» — . .
— «»
, . (@Input) - (@Output). , .
— , . HTML- .
— .
— «»
HTML-, «» , TypeScript.
, , , .
, , . «» , . , . «» TypeScript HTML-CSS. , . , - .
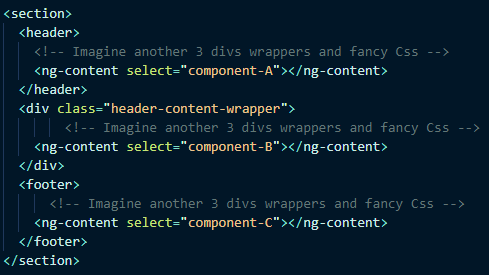
«», . , , .
. HTML-CSS ng-content
.
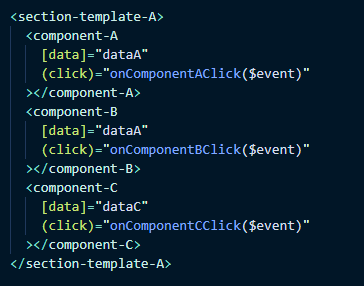
( ), HTML-. , .
:


, Angular Material, . , router-outlet
. , «/» .
, , . . .
«» «» ? . /. , -, .
— «»
core/features/shared ( / / ). «» /, .
"JavaScript Developer. Professional".
"Async Patterns JavaScript". JavaScript, , map, reduce . !