Este año he visto mucha publicidad sobre el popular framework CSS Tailwind CSS. Y pensé en compartir algunos pensamientos y preocupaciones sobre este marco de interfaz de usuario. Obtuve un poco de experiencia escribiendo CSS con un enfoque de utilidad primero cuando comencé mi carrera en el desarrollo de front-end hace unos años.
Frontend- , , , , Tailwind, , , .
,
HTML
Tailwind :
-, HTML.
, , . HTML . . HTML CSS . , , , , , .
Tailwind, , : , . CSS .
Tailwind , . , . , , .
- , , . , , . Tailwind . .
CSS
CSS . , , , , 3 , . Tailwind .
, , . Tailwind — . — - . , CSS, ?
,
Tailwind — utility-first
- , CSS Tailwind:
CSS-, , ...
, Tailwind — (utility-only) . , " " , ? - , Tailwind utility-first.
, @apply. Tailwind:
<input
class="block appearance-none bg-white placeholder-gray-600 border border-indigo-200 rounded w-full py-3 px-4 text-gray-700 leading-5 focus:outline-none focus:border-indigo-400 focus:placeholder-gray-400 focus:ring-2 focus:ring-indigo-200"
placeholder="jane@example.com"
/>
17 CSS. : ? CSS:
.c-input {
display: block;
appearance: none;
background-color: #fff;
@include placeholder(grey);
border: 1px solid rgba(199, 210, 254, var(--tw-border-opacity));
border-radius: 0.25rem;
padding: 0.75rem 1rem;
line-height: 1.25rem;
color: rgba(55, 65, 81, var(--tw-text-opacity));
}
.c-input:focus {
/* Focus styles.. */
}
, , , , HTML. , , HTML- , [ ], DevTools .
@apply, , , , Tailwind. ( ):
.c-input {
@apply block appearance-none bg-white placeholder-gray-600 border border-indigo-200 rounded w-full py-3 px-4 text-gray-700 leading-5 focus:outline-none focus:border-indigo-400 focus:placeholder-gray-400 focus:ring-2 focus:ring-indigo-200;
}
. Tailwind , Tailwind Tailwind UI @apply? , Tailwind .
- , . : :
, “bg-white w-full py-3 px-4”?
:
?
, , . , , , . : , « » , :
<person class="hair-brown length-[175] face-rounded"></person>
— . :
<person class="ahmad"></person>
Tailwind, , align-items: center. align-center, .
. items-center CSS- align-items: center, align-middle vertical-align: middle. , .
- , . — CSS. Tailwind CSS . , Tailwind, , CSS , . , , .
Tailwind
, frontend-, DevTools . Tailwind DevTools . , , . py-3, .
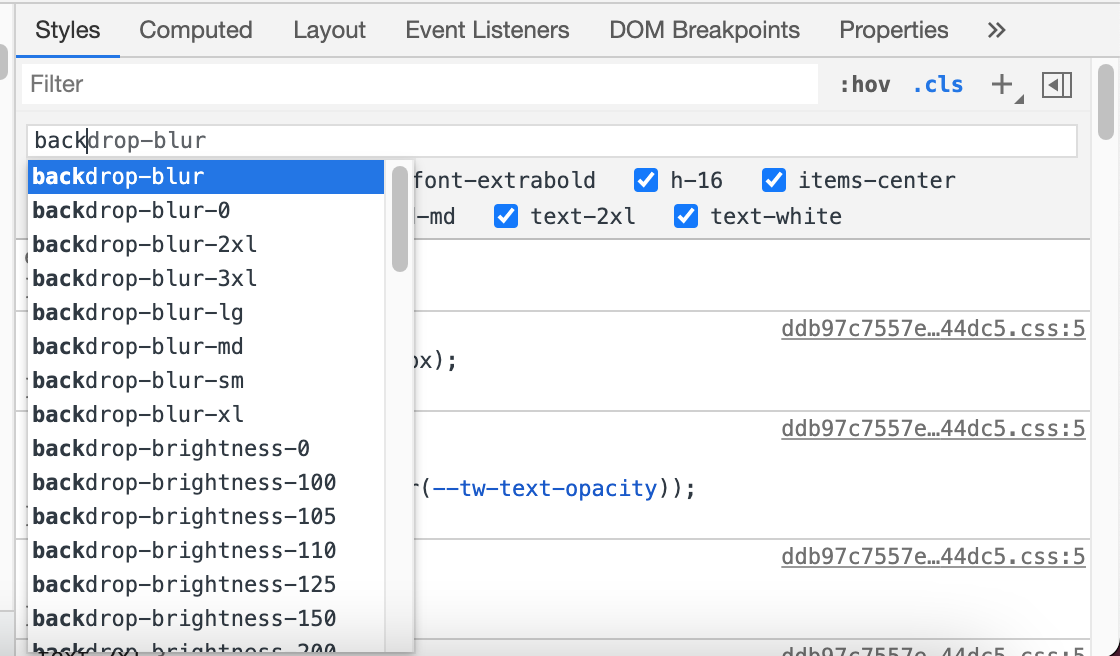
— .cls DevTools, . . ? DevTools, . , . : Tailwind 12 . CSS DevTools .
, . Tailwind JIT (just in time), CSS. .

back CSS. JIT- .
Tailwind
, : -, ( , LTR), ( , RTL). :
/* LTR: left to right */
.c-input {
padding-left: 2rem;
}
CSS RTL :
/* RTL: Right to left */
.c-input {
padding-left: 0;
padding-right: 2rem;
}
padding ( ). , . :
html[dir="rtl"] .ml-2 {
margin-right: 1rem;
}
. :
[dir="rtl"] .rtl\:text-2xl {
font-size: 1.5rem;
line-height: 2rem;
}
- . -, 30 CSS.

, Taillwind - , . — . (inline) .
-, Bi-App Sass. :
.elem {
display: flex;
@include margin-left(10px);
@include border-right(2px solid #000);
}
CSS. ltr:
/* LTR Styles */
.elem {
display: flex;
margin-left: 10px;
border-right: 2px solid #000;
}
Tailwind , , , . , CSS (partial) . HTML, , .
. index.html, . Tailwind CSS , , " ": .
Tailwind -
, . , Tailwind UI, , .
, Tailwind UI, , , -, , ? — , : Tailwind , , , Bootstrap.
CSS
, clip-path, . , . ? :
<article class="block appearance-none bg-white placeholder-gray-600 border border-indigo-200 rounded w-full py-3></article>
Tailwind:
// tailwind.config.js
module.exports = {
theme: {
clipPath: {
// Configure your clip-path values here
}
}
};
:
.card {
@apply block appearance-none bg-white placeholder-gray-600 border border-indigo-200 rounded w-full py-3;
clip-path: inset(20px 20px 50px 20px);
}
Tailwind CSS ?
, Tailwind . CSS , CSS . .
— ,
CSS. . , HTML.
« » IT. , , API. , . — Frontend-, , flexbox, .