Este tutorial lo ayudará a configurar los alias de ruta para su aplicación cretae-react-app.
Contenido
<a href="#Intro">Introduction </a>
<a href="#Craco">Import Craco </a>
<a href="#Eject">React-scripts eject</a>
Introducción
Comencemos con por qué esto es necesario.
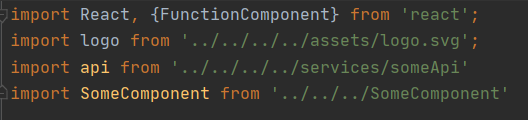
A medida que crece la cantidad de componentes y varios servicios en su proyecto, las siguientes importaciones comienzan a aparecer cada vez con más frecuencia:

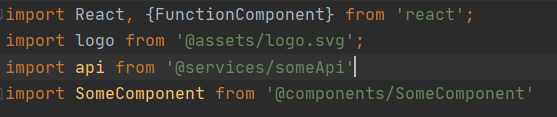
Me gustaría reemplazar estos caminos con algo como esto:

A continuación, he dado 2 opciones para resolver este problema.
Importar craco
- craco. , , path aliases craco.config.js.
const path = require('path');
const resolvePath = p => path.join(path.resolve(__dirname, p))
module.exports = {
// ...
webpack: {
alias: {
'@components': resolvePath('./src/components'),
'@assets': resolvePath('./src/assets'),
'@services': resolvePath('./src/services')
}
},
// ...
}
React-scripts eject
, . , , !
npm react-scripts eject
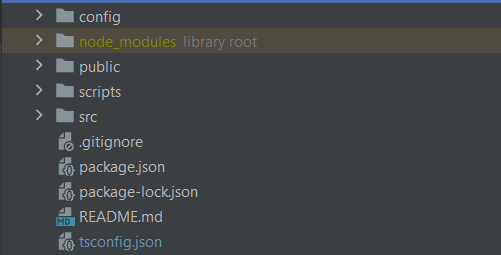
:
config/
scripts/
tsconfig.json ( jsconfig.json)

path aliases tsconfig.json ( jsconfig.json). , config/ webpack jest.
{
"compilerOptions": {
// ...
"baseUrl": ".",
"paths": {
"@components/*": ["src/components/*"],
"@styled/*": ["src/components/styled/*"],
"@pages/*": ["src/pages/*"],
"@assets/*": ["src/assets/*"],
"@services/*": ["src/services/*"]
},
// ...
},
// ...
}
modules.js, .
'use strict'
const fs = require('fs')
const path = require('path')
const paths = require('./paths')
const chalk = require('react-dev-utils/chalk')
const resolve = require('resolve')
const slicePath = p => p.slice(0, p.indexOf('*') - 1)
// ...
function getWebpackAliases(options = {}) {
const baseUrl = options.baseUrl
if (!baseUrl) {
return {}
}
let resultAlias = {src: paths.appSrc}
return Object.assign({}, resultAlias,
Object.keys(options.paths).reduce(
(obj, x) => {
obj[slicePath(x)] = options.paths[x].map(slicePath)[0]
return obj
}, {}
)
)
}
// ...
function getJestAliases(options = {}) {
const baseUrl = options.baseUrl
if (!baseUrl) {
return {}
}
let resultAlias = {'^src/(.*)$': '<rootDir>/src/$1'}
return Object.assign({}, resultAlias,
Object.keys(options.paths).reduce(
(obj, x) => {
obj[`^${slicePath(x)}(.*)$`] = options.paths[x].map(x => `<rootDir>/src/${slicePath(x)}/$1`)
return obj
}, {}
)
)
}
// ...
Ahora nuestro proyecto está funcionando con éxito con los alias de ruta que creamos.
¡Úselo para su salud!