
El uso de console.log () para depurar JavaScript es la práctica más común entre los desarrolladores. Pero hay más ...
console . , , , - , .
:
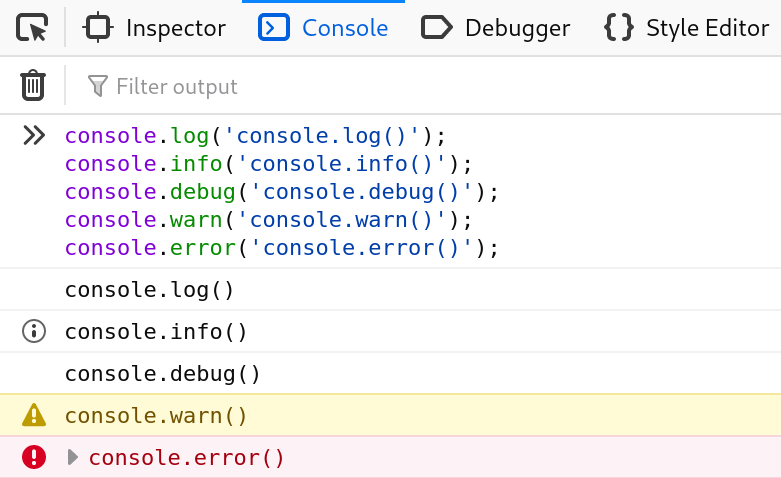
console.log() - .
console.info() - .
console.debug()- debug.
console.warn() - .
console.error() - .

CSS console.log ()
console.log Devtools CSS.

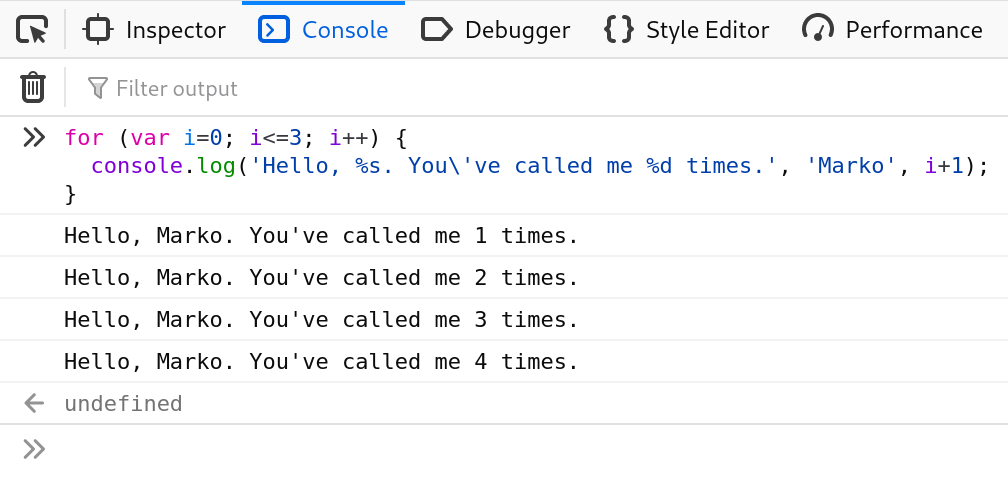
console, (, log()), :
%s - string
%i %d- integer
%o %O- object
%f - float

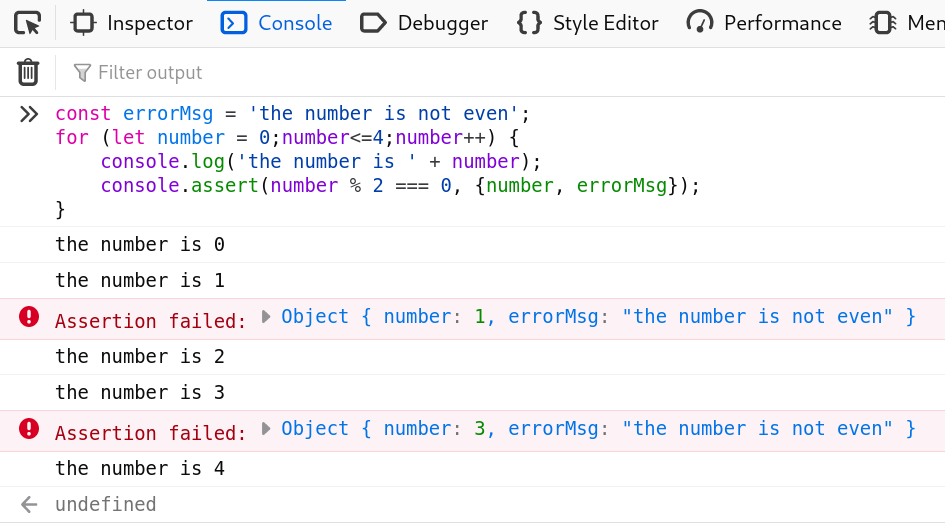
console.assert ()
(, log()) stack trace , - false.

console.clear ()
. //

console.count ()
, count().

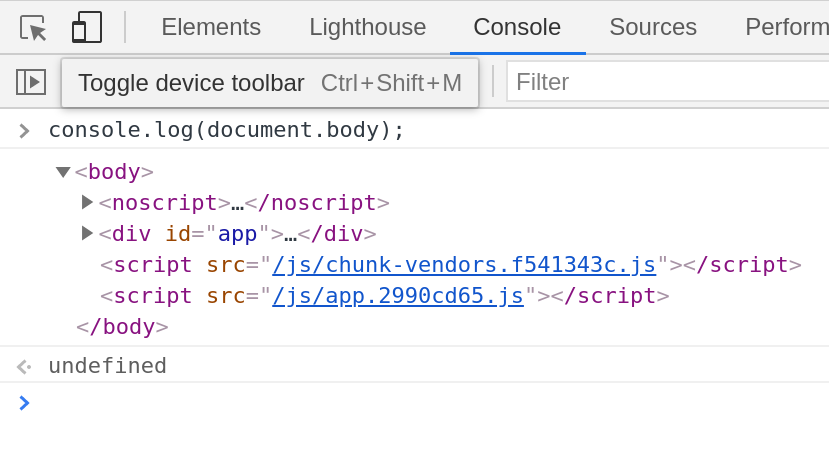
console.dir ()
JavaScript.

console.group () console.groupEnd ()
, . , groupEnd().

HTML-

console.memory
memory , .
: - , .

console.table ()
.

console.time () console.timeEnd ()
console.time()- , . 10 000 .
console.timeEnd() - , .

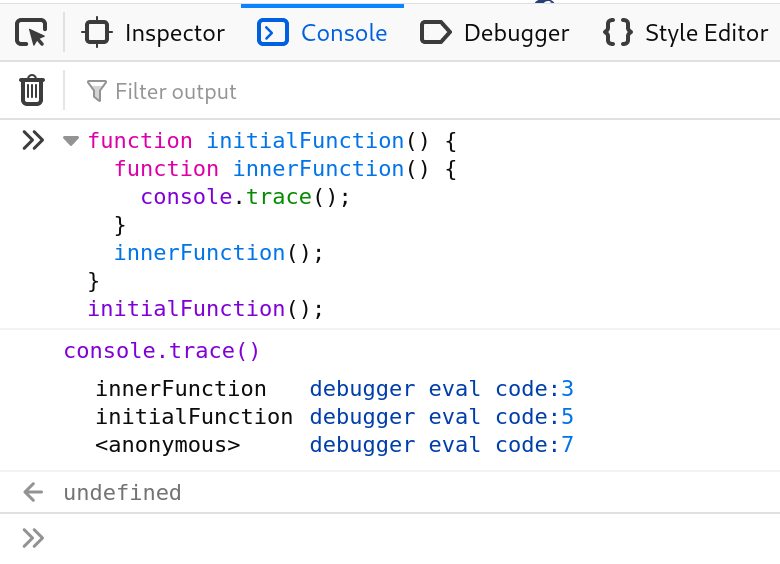
console.trace ()
stack trace.

- ITSOFT — - . UPTIME 100%. GPU- ASIC-, GPU-, , SSL-, .