
Recientemente, un aterrizaje tecnológico de expertos del Grupo M. Video-Eldorado aterrizó en el sitio del 10 ° aniversario Product Camp Russia (& EE) 2021 . Fue un evento muy interesante, brillante e inusual para nuestro evento presente posterior a la pandemia.
Decenas de gerentes de producto de empresas líderes en tecnología se reunieron en el sitio de la conferencia para compartir su experiencia con colegas de diferentes negocios y rincones del planeta.
Uno de los informes más brillantes de la reunión fue el discurso de Andrey Pchelintsev - Jefe de Productos Principales "M.Video", quien contó a los participantes del foro sobre las peculiaridades del rediseño del sitio web de la empresa en términos de uso del enfoque de producto.
Lo siguiente es la narración en primera persona. Se aceptan preguntas, pensamientos, ideas y sugerencias en los comentarios a esta publicación. ¡Bienvenido a bordo!
Hola yo soy...
Hola a todos, soy ─ Andrey Pchelintsev, Director de Productos Principales M.Video. Somos parte del Grupo M. Video-Eldorado , uno de los 10 mayores vendedores de productos electrónicos del mundo.
Los productos CORE en M.Video-Eldorado son nueve equipos de productos que trabajan en el sitio web y la aplicación móvil de la empresa.
En el contexto de la crisis provocada por la pandemia de coronavirus, nuestro Grupo se está transformando de forma muy dinámica, desarrollando activamente canales online. Ya tenemos más del 50% de participación en línea, lo que plantea serias demandas en el sitio web y la aplicación móvil.
¿Qué es un producto y qué tiene que ver el rediseño con él?
En todos los niveles de nuestro negocio, nos esforzamos por practicar un enfoque de producto. Lo que es, en teoría, está escrito en una variedad de fuentes (tyk, tyk, tyk). Pero, como dicen, "era suave sobre el papel, pero se olvidaron de los barrancos y caminaron sobre ellos". Sobre la base de este artículo, me gustaría compartir con ustedes mi experiencia y los baches en el proceso de trabajar en proyectos actuales.
Creo que es imposible desarrollar sistemas en línea complejos y modernos centrados en la interacción con el cliente fuera del enfoque del producto. Por lo tanto, el producto es el vínculo central en cualquier cambio que se realice.
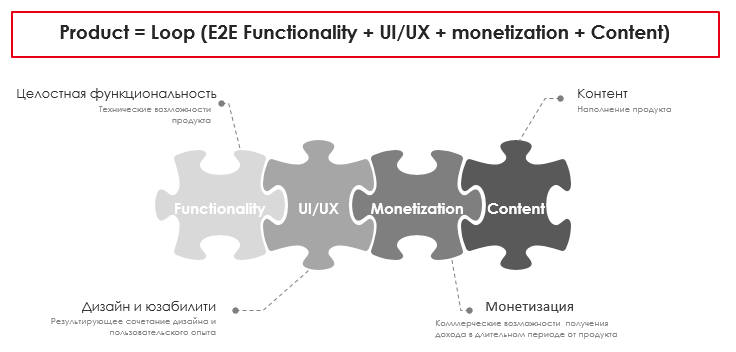
¿Qué es un producto? A nuestro entender, un producto es una experiencia de usuario integral que se descompone en cuatro componentes:
- Cierta funcionalidad técnica;
- La combinación resultante de diseño y usabilidad;
- Relleno de contenido;
- Monetización a largo plazo.
El rediseño del sitio web es un paso estratégico, es un trabajo para cambiar la apariencia y funcionalidad del sitio. Y el rediseño en sí se corresponde con las características del producto y, en mi opinión, debe realizarse en el marco del enfoque del producto.

¿Cuándo se necesita un rediseño?
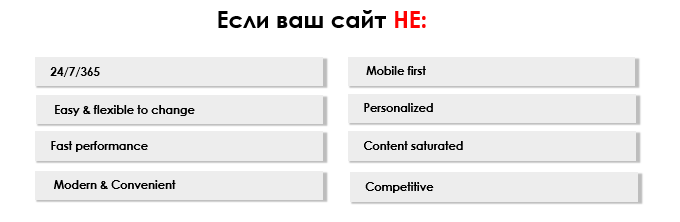
Evidentemente, el rediseño es una actividad muy seria y es importante entender por qué es necesario, cuál es su motivo. En mi opinión, cualquiera de los parámetros presentados en la siguiente ilustración, incluso individualmente, puede provocar un rediseño.

Nuevamente, cualquiera de los parámetros anteriores puede conducir a un rediseño.

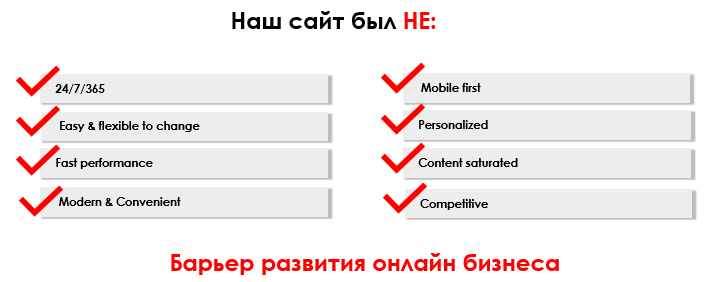
Teníamos todo el set. El sitio no cumplía con ninguno de los parámetros y era una barrera seria para el desarrollo del negocio en línea. En la primera etapa, actualizamos la interfaz del sitio.
¡Operación fallida!
¿Sabes cuántos rediseños tienen suerte? ¿Cuántos están fallando? ¡Más del 85% de los casos de rediseño fallan!
No hay una explicación única de por qué está sucediendo esto. Por mi parte, lo explico por la enorme complejidad de los cambios que deben producirse y el "diagnóstico" incorrectamente establecido para el rediseño.
Desde el exterior, puede parecer que es extremadamente fácil cambiar el diseño del sitio, pero esto es cierto solo para sitios pequeños. El rediseño de un sitio enorme como el sitio M.Video es un desafío serio, ya que hay decenas de tipos diferentes de páginas, una innumerable cantidad de elementos interconectados y los requisitos más serios para UI / UX.
Parece, desde el exterior, lo que es difícil de tomar y hacer un rediseño ─ cambiar los elementos visuales, de estilo, tipografías, etc., es posible cambiar la funcionalidad en alguna parte ─ trabajo bastante estándar en el cambio de producto.
El orden importa
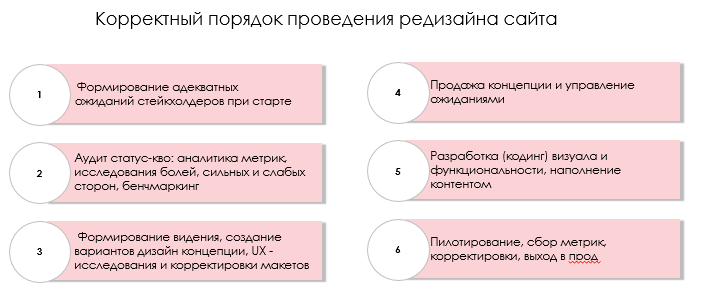
¿Cómo aborda un rediseño? Echemos un vistazo a los pasos principales y definamos la secuencia. En mi opinión, todo debería ser similar a cómo se presenta en la siguiente ilustración.

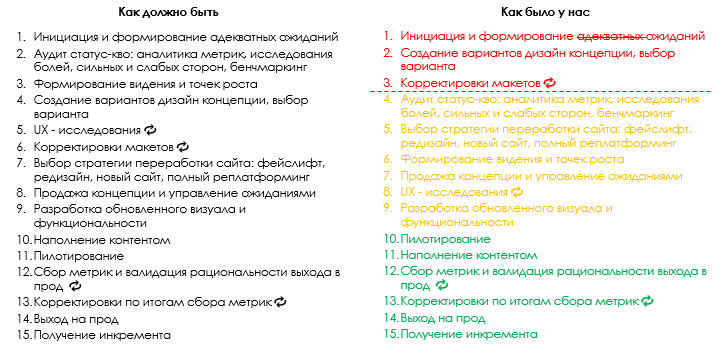
Veamos un poco más en detalle en un orden de magnitud. Y compare los planes con el hecho.

Entonces, a la izquierda hay un orden detallado de los pasos en el orden del rediseño. Todo se muestra aquí por etapas.
Echemos un vistazo a nuestro caso a la derecha. No somos los únicos y en el caso de nuestro rediseño lo lanzamos, por supuesto, torcidamente.
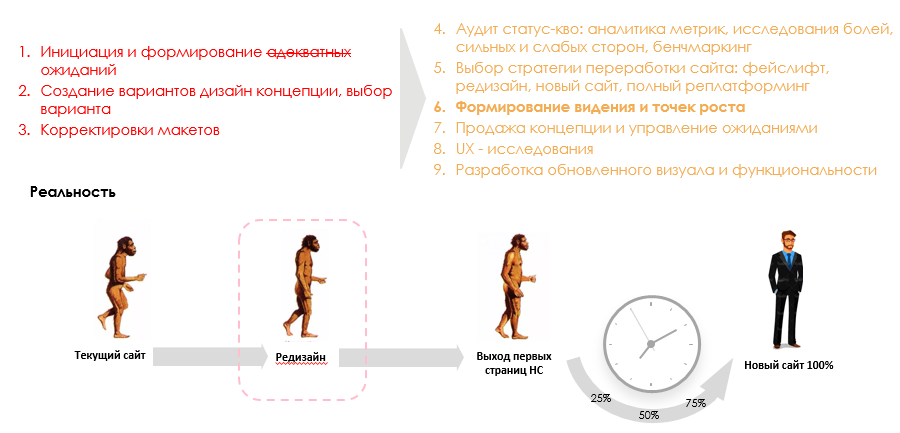
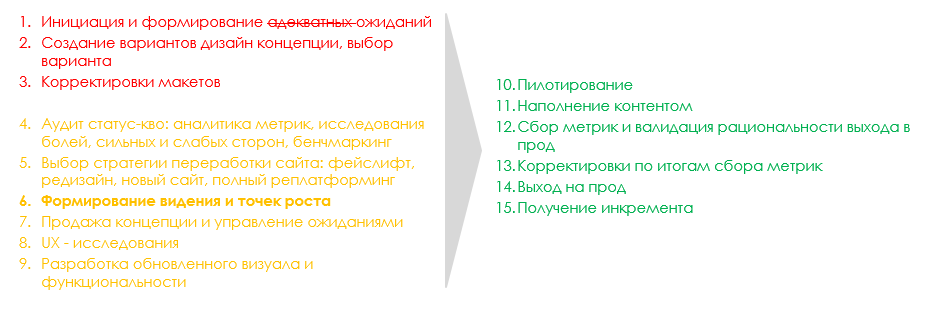
Dividí todas las etapas en 3 áreas: rojo cuando hicimos todo mal, amarillo cuando intentamos arreglarlo todo y verde cuando lo hicimos bien. Me acabo de unir a la empresa al final del bloque rojo.
No cree expectativas y conceptos de diseño sin analizar y dar forma a una visión.
Hablemos un poco sobre el establecimiento de metas usando nuestro ejemplo. Todo comenzó con el hecho de que creamos expectativas equivocadas, tanto en términos de dinero como de tiempo. Además, no teníamos conocimiento de la complejidad de pasar del sitio actual a un sitio nuevo y, por lo tanto, no teníamos una estrategia para cambiar de sitio. No tuvimos respuestas inequívocas a preguntas clave:
- ¿Cómo será?
- ¿Cambiamos inmediatamente el nuevo por el antiguo o lo hacemos página por página?
- ¿Le damos la oportunidad de cambiar al anterior, etc.
Inicialmente, no se entendía el rediseño en sí. Pero ya existían serias expectativas sobreestimadas tanto en términos de dinero y calendario del proceso, como en términos de los recursos necesarios.
Me acabo de unir a la empresa en esta etapa. Todavía recuerdo la diapositiva central de toda la presentación sobre la venta de un nuevo sitio web dentro de la empresa, el fondo rojo del relleno y los números blancos en el incremento de varios miles de millones de rublos desde la creación del nuevo sitio web.
Por supuesto, estos números han estado ante los ojos de todos durante mucho tiempo y, inicialmente, se crearon expectativas incorrectas. Hubo una constante creación de algunos conceptos de diseño, su edición y discusión, aunque no hubo analíticas normales, no hubo investigación, no hubo comprensión de los dolores de los usuarios, no hubo análisis competitivo y, lo que es muy importante, no hubo visión.
Creo que la visión es un elemento clave en la construcción de un producto en línea y construir un producto sin visión y estrategia es como navegar sin velas en una dirección desconocida.

Nunca es tarde para empezar a hacer las paces
Después de sumergirse en la situación, quedó claro que:
A. Necesita ser corregido;
B. El problema de mudarse a un nuevo sitio era mucho más serio y era imposible permitir diferentes experiencias de los clientes por un lado, y por otro lado, no había ningún deseo de repetir lo visual del sitio obsoleto.
A medida que profundizamos en los detalles, analizamos e investigamos, se eligió un enfoque: ir a un nuevo sitio a través de un rediseño. El objetivo del rediseño fue el CJ más fluido para las páginas recién creadas del sitio, es decir, la uniformidad:
- malla;
- fuentes;
- elementos de estilo;
- elementos comunes (encabezado, pie de página, etc.);
- colores y otras cosas.
Se eligió una estrategia de movimiento básica. Además, se formuló la visión y la estrategia de producto del sitio, que se designó como "punto B". Fue un elemento clave que formó una imagen de un solo resultado para todos los participantes en el proceso.
Pero tener una visión, por supuesto, es bueno, pero aún tenía que estar plantado en el concepto de diseño, de todas las formas posibles para presionar, para defender lo que se llama “vender”.
Globalmente, en una gran empresa, la etapa de venta es una fase clave, ya que hay expectativas de stakeholders de diferentes niveles por un lado, y un gran número de interesados en la funcionalidad, mostrando cualquier elemento por otro lado. Y vincular todas estas expectativas y "deseos" entre sí, y también con la visión / concepto es una tarea absolutamente no trivial. Además, es importante no solo venderlo una vez, sino también mantener las expectativas en el futuro, sincronizando las expectativas.
Dedicamos una gran cantidad de tiempo a esta actividad, realizando simultáneamente investigación, desarrollo, ajustando el trabajo según fuera necesario, ya que muchos trabajos se estaban realizando en paralelo debido a un inicio incorrecto.

Incluso si se pierde la "apertura", existe la posibilidad de ganar el "final"

Gracias a la zona naranja, donde “dirigimos” las etapas correctas, creamos una visión, estrategia, conceptos, recibimos argumentos sobre cómo íbamos y comenzamos el desarrollo, pudimos alinear progresivamente las actividades y abordar la última etapa de una manera bastante correcta. organización del proceso.
Estuvimos sistemáticamente preparados para la etapa de pilotaje, realizando pilotajes por fases, recopilando métricas, validando la implementación, haciendo ajustes, si era necesario, nos acercamos gradualmente a desplegar correctamente todo para la alimentación.
Durante el trabajo, hubo muchas curiosidades e insights, por ejemplo, nos olvidamos de algún objeto, pero el seguimiento sistemático de métricas nos ayudó a hacer frente a todo.
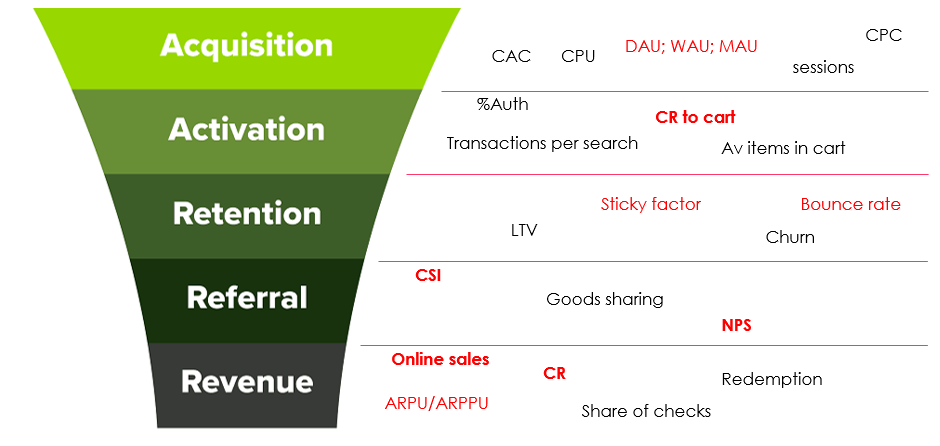
¿Cómo entender que "todo salió bien"? Ver métricas

El enfoque principal del rediseño fue mejorar el proceso de selección. No tocamos la canasta y el check-out. Nuestra métrica de referencia, que inicialmente mejoramos, fueron las ventas en línea.
Otra métrica que analizamos inicialmente, por supuesto, fue tanto la conversión total del proceso de “selección” a la canasta, como las microconversiones por etapas de CJ. Y, por supuesto, miramos el cheque promedio. Estas son métricas de primer orden muy básicas, en general, la cantidad de métricas monitoreadas excedió varias docenas.
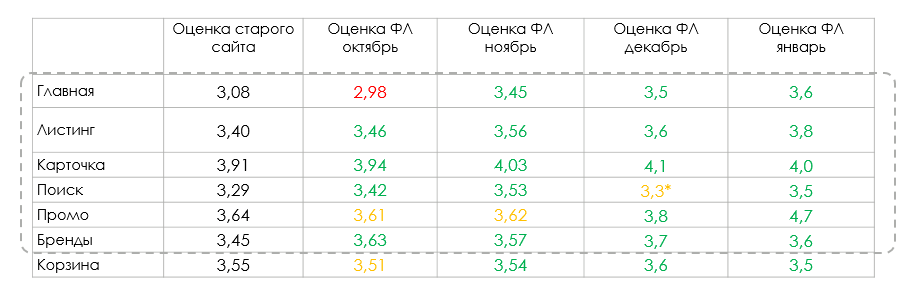
Opiniones de los usuarios
Además de las métricas comerciales, las métricas de lealtad eran importantes para nosotros: NPS, CSI, que medimos mediante el widget de retroalimentación UX. El widget nos proporciona datos tanto cuantitativos como cualitativos, lo que nos permite recibir información en forma dinámica.
Dado que recibimos cientos de miles de respuestas, todos los "valores atípicos" estadísticos se suavizan, lo que hace que los datos sean bastante representativos. Ahora que medimos el CSI en cada etapa del Customer Journey, esto también proporciona un excelente alimento para la mente.

Si observa estas métricas de acuerdo con los resultados del rediseño, entonces hemos crecido entre un 15 y un 25% según la sección del sitio. Esto es mucho considerando, nuevamente, que recibimos cientos de miles de comentarios y calificaciones de los usuarios. Es muy difícil aumentar este indicador incluso en un 5%.
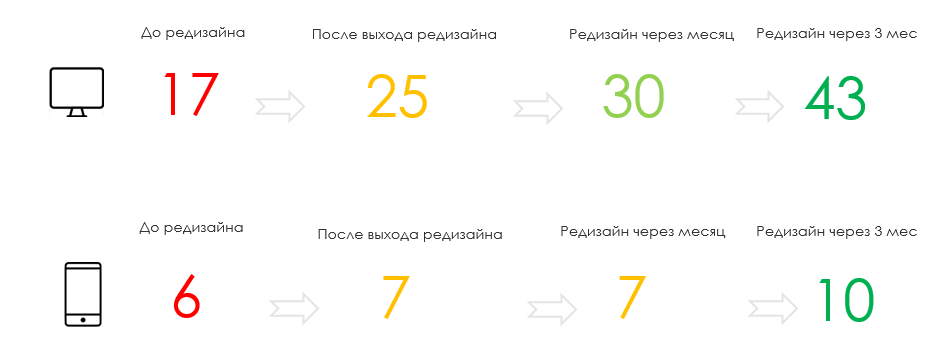
No olvide las métricas técnicas

Observamos de cerca la velocidad de carga del sitio. Aumentarlo fue uno de los objetivos del rediseño. Hicimos un rediseño en los "huesos" del sitio antiguo, tejiendo gradualmente uno nuevo en la infraestructura. Como parte de la actualización del diseño, la velocidad de carga también ha mejorado.
En el comercio electrónico, la velocidad de carga afecta directamente las métricas clave. Según la investigación de Amazon, cada 100 ms extra de descargas reduce las ventas en un 1%. Google tiene datos similares: cada 500 ms reducen la cantidad de tráfico en un 20%. También disponemos de estudios internos donde se expresa esta dependencia.
¡Durov, devuelve el muro!
Probablemente pueda adivinar cuál es la reacción más popular a las actualizaciones. "Pon todo de nuevo como estaba, tu nuevo horriblemente incómodo." Esto suele decirlo el 99,9% de los usuarios ortodoxos. Hagas lo que hagas, todavía habrá personas que quieran el "diseño antiguo", está bien. Es importante realizar un seguimiento correcto y responder a los comentarios.

Por lo general, al rediseñar, los usuarios tienen la oportunidad de volver a la versión anterior del sitio. No lo hicimos a propósito. En primer lugar, confiamos en que las soluciones propuestas son mucho mejores para los clientes de lo que era. Está claro que se trata de "alucinaciones" en su totalidad, y es muy difícil demostrarlo. Pero la investigación, las métricas que recopilamos, confirmaron paso a paso que teníamos razón.
En segundo lugar, implementamos una serie de cambios técnicos que brindaron al cliente una mejor experiencia de usuario. En tercer lugar, a medida que se implementaba el piloto, analizamos los comentarios de los usuarios. Cualquier rediseño es una molestia para el cliente. Por lo general, muchos usuarios comienzan a resentirse y piden que se devuelva todo como estaba. Vimos que había muy pocos mensajes de este tipo. Por lo tanto, cuanto más avanzábamos, más audaces nos volvíamos en nuestras intenciones.
Nuestras expectativas de métricas basadas en los resultados del piloto eran planas, es decir, condicionalmente queríamos ir “a cero” en términos de métricas. Pero las métricas del producto al final de la prueba piloto fueron significativamente más altas que en el sitio anterior, lo que dio confianza en el camino correcto.
También se entendió que el formato, el diseño que existía, era inapropiado. Y definitivamente lo cambiaremos. Por lo tanto, decidimos que no ofreceríamos una devolución al sitio anterior. En cuyo caso, dejaríamos el sitio anterior y finalizaríamos la interfaz. Fue un movimiento arriesgado. Gracias a Dios no tuvimos que usar un paracaídas de reserva.
Muesli ligero
Habiendo pasado el camino espinoso en el camino desde el sitio antiguo al nuevo, me gustaría compartir brevemente con ustedes breves tesis que experimenté en pleno crecimiento.
1. La velocidad y el diseño del sitio están entrelazados.
2. Las pruebas de usuario y las herramientas para rastrear el sistema operativo instantáneo de los usuarios son la clave del éxito.
3. Hagas lo que hagas, todavía habrá personas que querrán el "diseño antiguo", esto es normal, necesitas poder recibir comentarios y responder.
4. No es necesario esperar a un estado "ideal", ¡extiéndalo! Al menos para un piloto, realice experimentos, recopile métricas allí, el estado ideal en los entornos de prueba no es una garantía del resultado.
5. Después de la "finalización del rediseño", el trabajo en el rediseño no se detiene.
6. Las métricas son las mejores amigas del producto y del equipo.
¡Gracias por la atención!
ZY ¡Todavía necesitamos programadores geniales! ¡Ir a una reunion!
