¡Hola a todos! En este artículo te contaré cómo desarrollamos una solución para automatizar la generación de imágenes a partir de una plantilla. Primero, habrá un estudio de caso y luego la parte técnica de la solución.
Caso de estudio
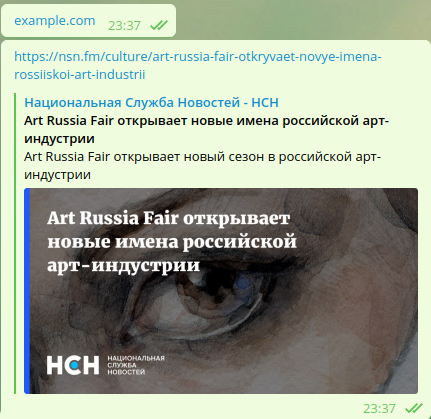
No es ningún secreto que las redes sociales son una gran plataforma para encontrar una audiencia con el fin de resaltar positivamente su material en el feed, hacerlo reconocible y despertar el deseo de hacer clic. debe formatear correctamente las etiquetas en la página The Open Graph .

og , . og . . . . , , , . . charmer . .

, imageMagick , , . , . ImageMagick? .

imageMagick . , . . , .
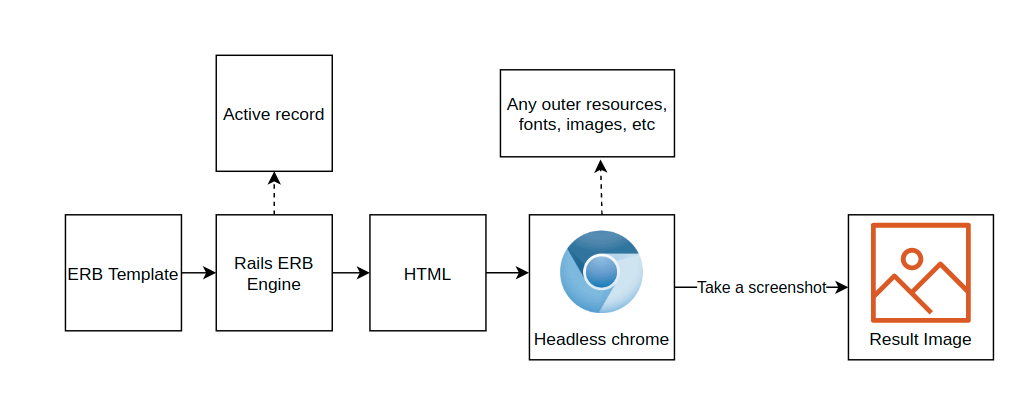
imageMagick. - HTML.
HTML Headless browser .

rails ERB template. html headless browser, bash Kernel. . .
. sidekiq. chrome , , headless .
. , sidekiq , . . 20 50 , .
El objetivo final era crear una herramienta que le permitiera resolver el problema descrito de forma rápida y fiable. Al escribir el código, se hizo hincapié en la configuración mínima, la seguridad de los subprocesos y la facilidad de uso. Las fuentes están disponibles en gitachba y la gema en sí está disponible en rubygems. Si para alguien esta joya será útil y hay ideas y un deseo de mejorarla / arreglarla, con gusto aceptaré relaciones públicas o comentarios) ¡Gracias a todos los que han leído hasta el final!