Sí, hoy es 1 de abril. No, esto no es una broma. El iPad tampoco es una broma.
A partir de este día (y para siempre), la aplicación VKontakte para iOS se volverá universal: todas las actualizaciones estarán disponibles simultáneamente en el iPhone y el iPad.
Soy Matvey Pravosudov , diseñador de productos senior en VKontakte. Te cuento el diseño de una aplicación universal: desde los conceptos y problemas encontrados hasta las decisiones tomadas y el resultado final. Bonificación: consejos (en caso de que se encuentre en una situación similar) y diseños públicos en Figma para todos.
Fondo
En los últimos años, hemos tenido dos aplicaciones en la App Store: VKontakte (para iPhone) y VKontakte para iPad.

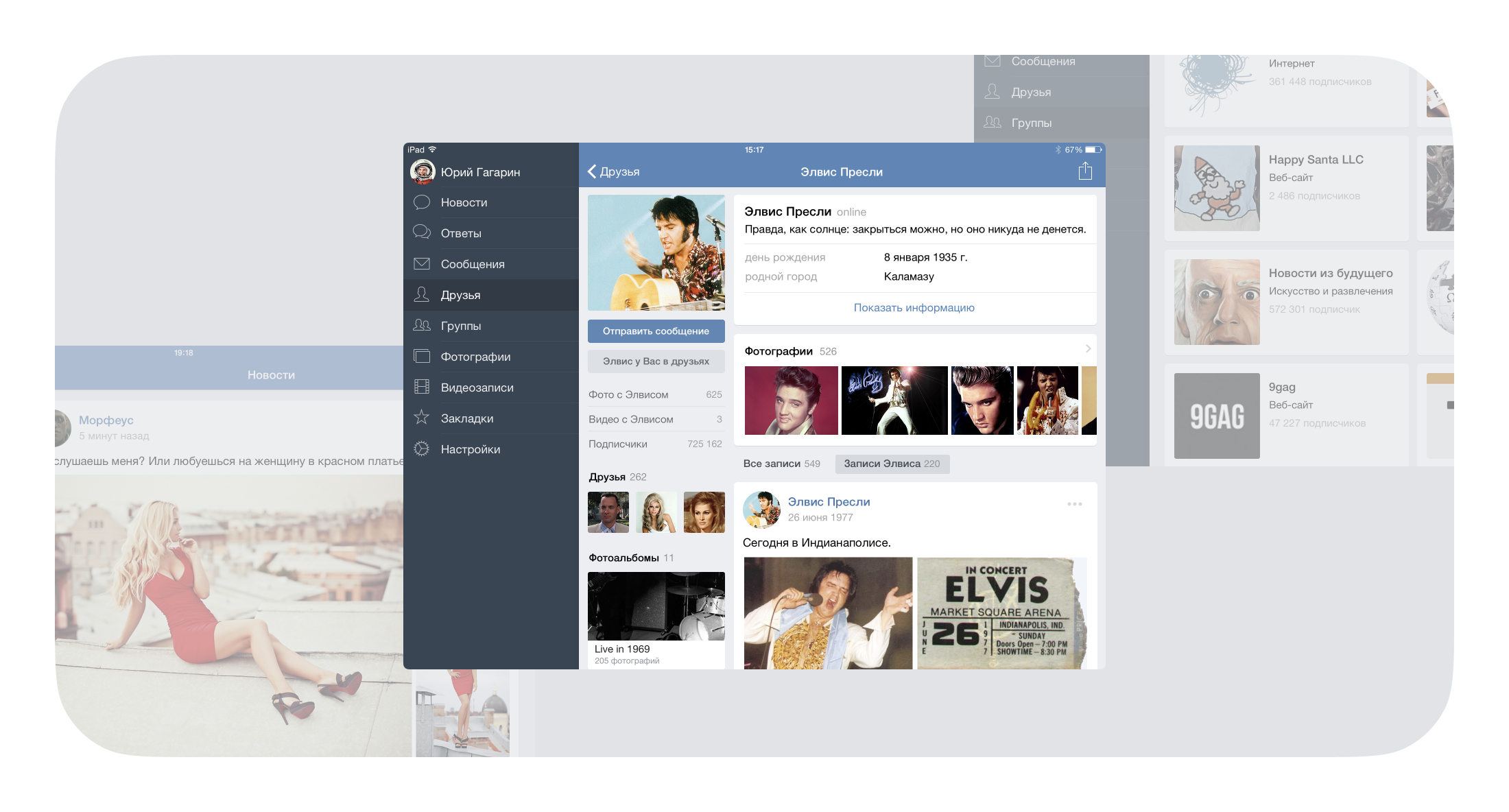
En 2015, diseñamos cada función principal por separado para iOS (para iPhone), Android, web, m.vk.com y iPad. Hicimos una versión independiente y muy diferente para tabletas, aunque la audiencia de iPad era (y sigue siendo) significativamente menor que en otras plataformas.
( , ) . . — : iPad, vk.com m.vk.com. — , .

.

, . iPad — , . . , , . iPhone, iPad.
? iPhone .

. — .
, , . , : , iPad.
— iPad , ?
. , , . , . , , . , .
— . , . , , , . . , .
— - . , . , . , . , Split View, Slide Over .
, iPad. iPadOS , .

— .
. Figma, — .
. , . : , , , , , , , , , , , , . — - . .
iOS-. iPad . Adaptivity (A). , , .
.
.
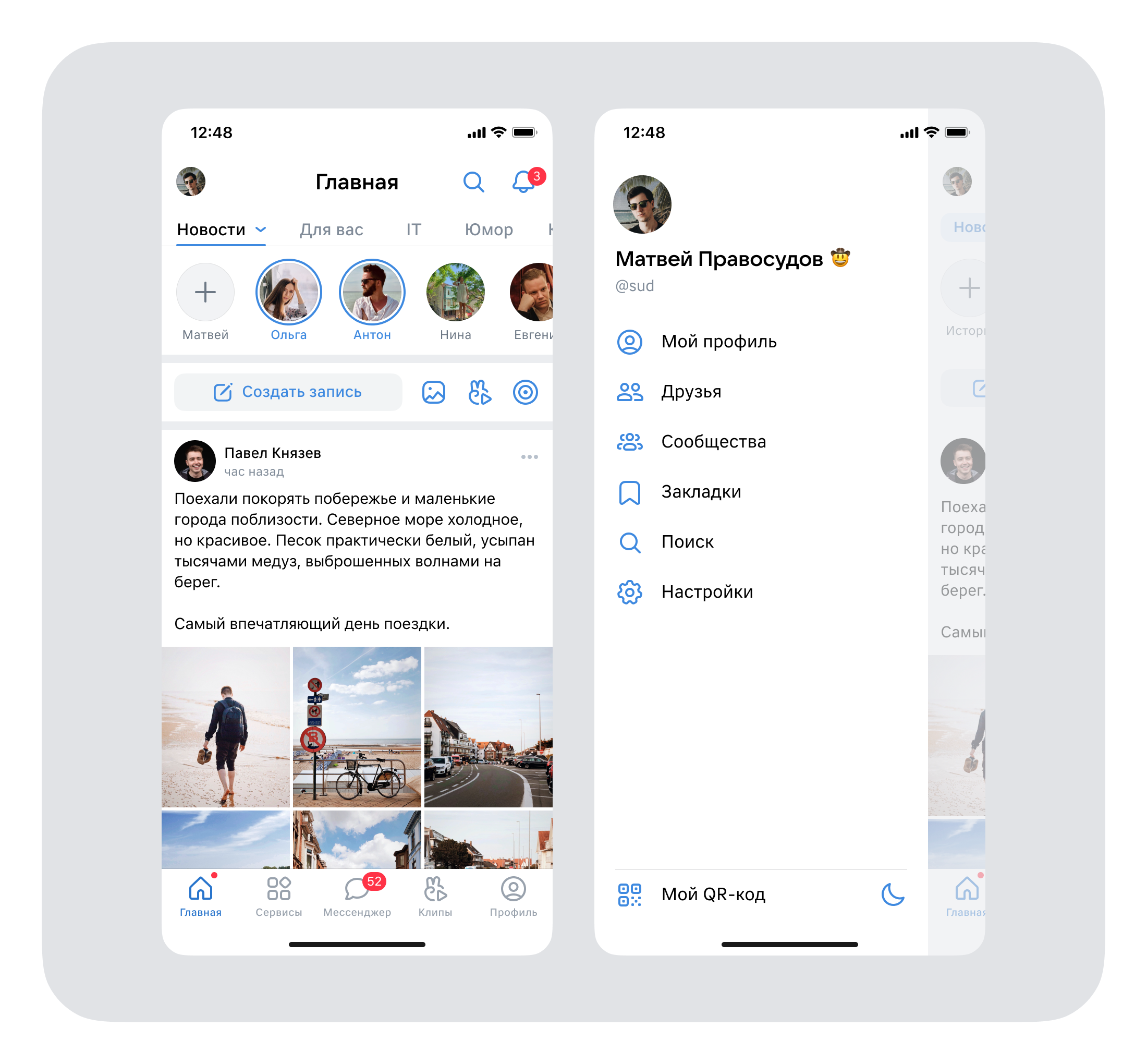
— . , iPhone, .
. , , . iPad.


— . . : , , .

, , iPhone ( , ).

: , .

. — . , Split View. — .
.
, : () , iPad. — , , , .
. Figma — Guide. , .

. , .
. , . .
. , , , . , .
. , . «» : , , , .
Hero. : , , , . , , . .

: Auto Layout 2.0 Figma iPad. Fill .
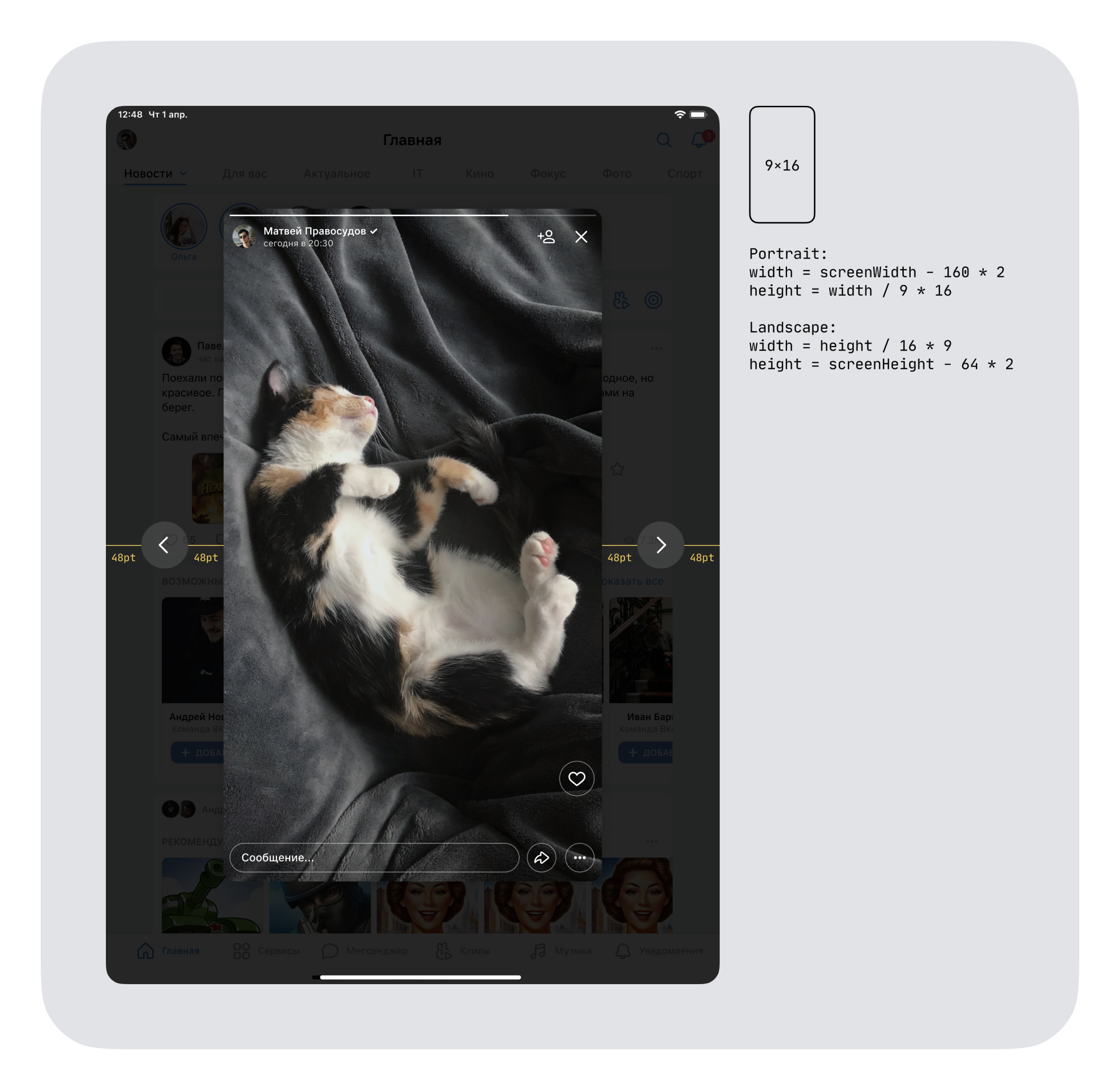
. Form Sheet Page Sheet . Form Sheet, : 416 640 .
. , . . iPad 416 , . — «».
, . , .

, iPad:
— ;
— , ;
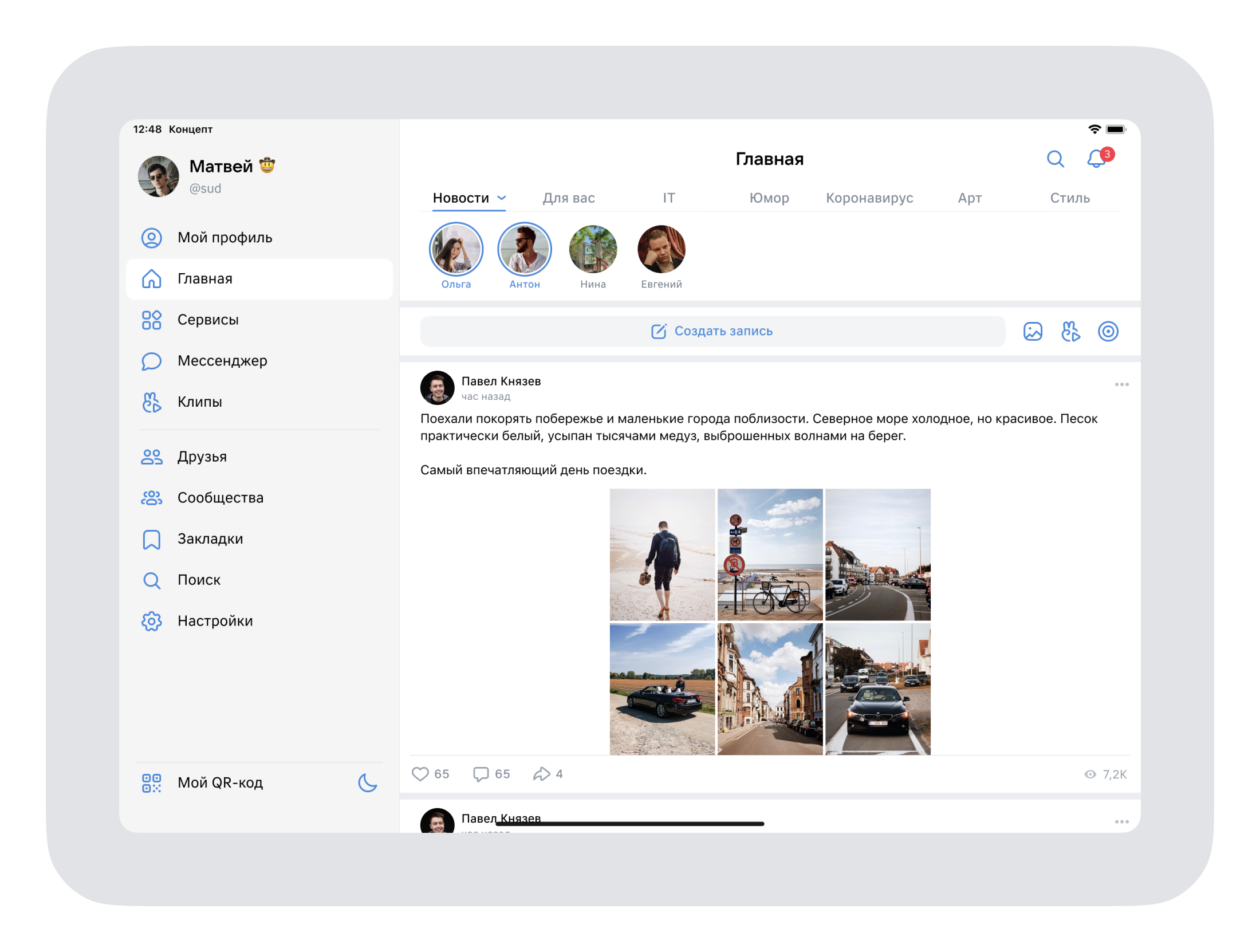
— Master & Detail;
— , .
iPad , . iPad , iPhone.






iPhone iPad — , . — , .
— iPad. : .

Fun fact: , . iPad Apple , .
! . — . iPad . Split View, , Picture in Picture, . , . .
?
. , , , --.

,
5 .
iPad . , . .
. iPad — - . , .
, . , .
Apple. Designed for iPad .
. , . — , , .
iPad

, ! VK Designers — . <3