¡Hola todos! Desde mi época escolar, me encanta la ciencia ficción. En esos primeros días, mi favorita era la serie de novelas de Harry Garrison sobre la Rata de Acero. Un día decidí llevarme a casa de la biblioteca del colegio una carpeta de la revista "Si" para el fin de semana. Hojeando las revistas, encontré en una de ellas un libro-juego del citado escritor de ciencia ficción. La obra se llama "Become a Steel Rat" y es una búsqueda de texto en la que el lector, en el transcurso de la trama, debe elegir las opciones de acción entre las propuestas. Fue especialmente interesante vagar por el laberinto. ¡No había necesidad de ir allí sin un cuaderno y un lápiz!
No hace mucho me preguntaba si existían variantes de la implementación de este juego en algún lenguaje de programación en Internet. Buscando en la web, encontré este sitio . En el sitio puede ver un script que genera un archivo html listo para usar con un libro. El enlace a la fuente en el script no conduce a ninguna parte. El recurso está bloqueado. No me interesaba el guión, sino su producto y lo que se podría mejorar en este producto. Debajo del guión, en los comentarios, hay dos enlaces. Se abre un juego listo para usar. Con las herramientas del navegador, puede ver el código fuente.
Apariencia
La versión original se ve así:

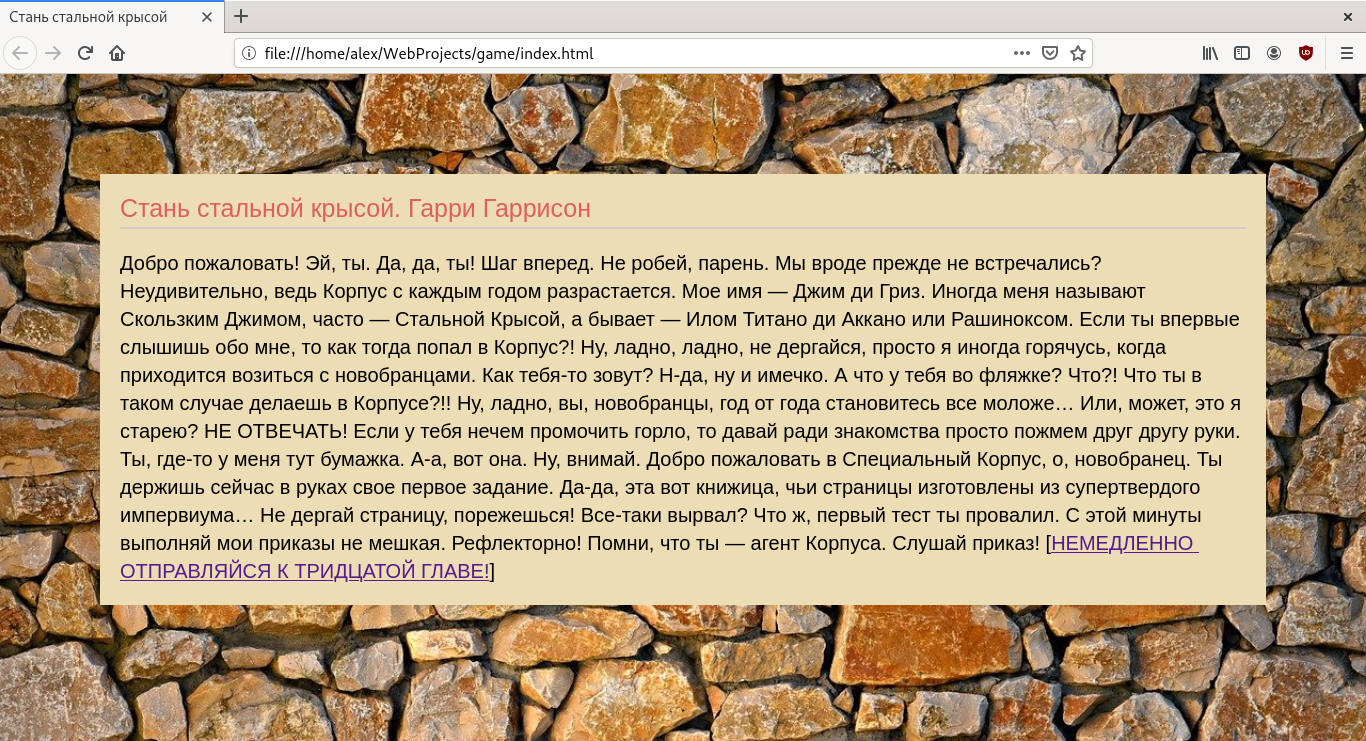
Bastante aburrido. Decidí agregar una imagen de fondo, cambiar el color de fondo del texto, el tamaño de fuente y algunos otros cambios. Los detalles estarán a continuación. Resultó así:

, . .
. . :

. css-:
i {
cursor: pointer;
background: url('data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAEBAQEBAQEBAQECAQECAgMCAgICAgQDAwIDBQQFBQUEB QUFBggHBQYHBgUFBwkHBwgICQkJBQcKCgoICggJCQj/wgALCAAtACwBAREA/8QAGwAAAgMBAQEAAAAAAAAAAAAABgcEBQgCAwn/2gAIAQEAAAAB+zdD Wxyy5FAAc4AtfBIfe0adbXjDJ+UuXGa9nRF1ti8ReInBsko//8QAHhAAAgMBAQADAQAAAAAAAAAABAUBAgMABhESExT/2gAIAQEAAQUC23rhXT9LxNx46Cv ykUyhMdGn2s2IYV6qi9uJ0MBHqwNDJGIzLHpMQOyy23J5nWJFMr9aeTcUoBiw/lC1YyTAZND7mD5cbNddfEAVaLfTLZwpnlr8w0/DPW55FSxt22y1eMqA5340I mWXp26ojyqc/wBNZSmXJBu//8QANRAAAgECAwQFCgcAAAAAAAAAAQIDAAQRITEFEhNBEBRRYaEiJDJSU3GBkbHhBkJDcsHC0f/aAAgBAQAGPwLFgWY5Ko1Y 1vXU5iX2cRw8dayt9/vbWsUZ4+4tvCsNJBqOiW7bPMpEOwff/KgjsVXiyEgyyejF8OdFrnat3PMeYmKD5LSx8TrGeAkbWo7tZmYqccCcjUNzFnG67wq0jGixL9K2 YqjzdZDLIfcMAPHw6Ix+YvRq4tZv0Z9we4qrf2q2jnUvcRebS9zrl4jA0E4W7HiDrnkcanS3Q70Z3W54HCg7XflgeguYrhKcF1Y9g5mr7ahUxxz3bsgPYFVfqpq/2r aw8VpFTirjpun0vkT8qZYCt2VALKh8oD3ULYR8FPUAwxP81iIuqwevJ5K/eoPw/sKUvdSk9bm9ggOp9XuGpyq02bZpuW0KCNR0SX1lOdnXAXQDeTly5acjTWnX 7iXBeHiLhlGOWeHw8a6xcbae1XcCtw48ZGH7mJw05Cuq7Ot+ChO87E4tI3ax5no//8QAIxABAAEDBAICAwAAAAAAAAAAAREAITFBUWGBEHGRobHh8P/aAAgB AQABPyEqxIGdgVfUsJ+Ru6gr73E/JlqZ5yH4hx1FNLcYbJueByIk0WF7E+qLSPukAzuOhxQ2XA7eIgpxNKh4mzFl5qU2VaGpHNMPBcE6UzklnNtQPJc6r2mfg/LyD0 H78Qb26cP5Kq0e745LoKYNx4vQZaYpG8I4IGJ9NXxDiMb26dNGYrOxr/B4cCmRDpTYK7Qdh4c0owRRcCOuIS+KSNRXOjKpqXev7Yaz9CWrIs9hBjaZWuCSLV6n FkGfbmvunXUnUitIcWA4oVjEQY3zu1o9mPoOicwXIG9RPIIHstu274//2gAIAQEAAAAQ2dRilY//xAAhEAEBAAICAgMAAwAAAAAAAAABEQAhMUFRYRBxgZGhwf/ aAAgBAQABPxCWwNoyhKHSqoAKoFyNtZF/Ggp5TeHJYaOLr3/oYqGcsVdn0/b3llDWp5X2cUdi76XCLvgQuH7VnJHWMFrCpmiO1uCq5PGT7rUN6R+3ASpkpRBA DZpsNi1wp72Lwl4AKM6c5+K8UCqnY0fY5YWk9kv6TGNaoB9kOE+G/lT8LF/k4NnJgUQ3s0thUGxBwMpLQDQaLlWnddQSJsOnKgTTCGICgXiXGrMihvNBj7PI4Kk PKg1HoC/1zjTHn2P0ezQTkwAlegiHQE2iKtFDBaAq17SIHaW6x4rugOBoqKtKub+vSsjRplWzSnRjAnKRqMeUdR0AB+C0A61Tsq9riCIgEiJRMMifRjYvlnAnk5eelvIr ZUqRz3rYO3LAmNdBkFRMXKK4ZalhVTlfj//Z');
display: block;
width: 44px; height: 45px;
margin-top: 10px;
}
:
<i onclick="Coin([32,118])" title=""></i>
, , :

Coin
:
function coin(n) {
location.hash = '#a' + n[Math.floor(Math.random() * n.length)];
}
. , img
:
<img src="images/coin.png" onclick="coin([190,277])" title=""></img>
:
img {
cursor: pointer;
display: block;
width: 55px; height: 55px;
margin-top: 10px;
}
:
html {
background: url(images/background.jpg);
background-repeat: no-repeat;
background-size: cover;
}
body {
background: #EDDDB5;
color: black;
font: 20px/1.4em Helvetica, 'Trebuchet MS', Arial, sans-serif;
padding: 20px;
margin: 100px;
}
header {
font-size: 25px;
margin: 0 0 20px;
padding: 0 0 5px;
border-bottom: 2px solid #ccc;
color: #DD5F5F;
}
:
html {
background: white;
}
body {
background: #eee;
color: black;
font: 14px/1.4em Helvetica, 'Trebuchet MS', Arial, sans-serif;
padding: 20px;
margin: 100px;
}
header {
font-size: 25px;
margin: 0 0 20px;
padding: 0 0 5px;
border-bottom: 2px solid #ccc;
color: #ccc;
}
, . , . :
<i onclick="Coin([80])" title=""></i>
:
? [<a href="#a80">80</a>]
html- , .
, . !