
¿Para quién es este artículo?
Casi todos los diseñadores enfrentan el problema de la adaptación al renderizar tablas en interfaces, es decir, adaptar tablas para dispositivos móviles. También será justo señalar la utilidad del artículo para los desarrolladores de Frontend que componen estas mismas tablas.
Problema
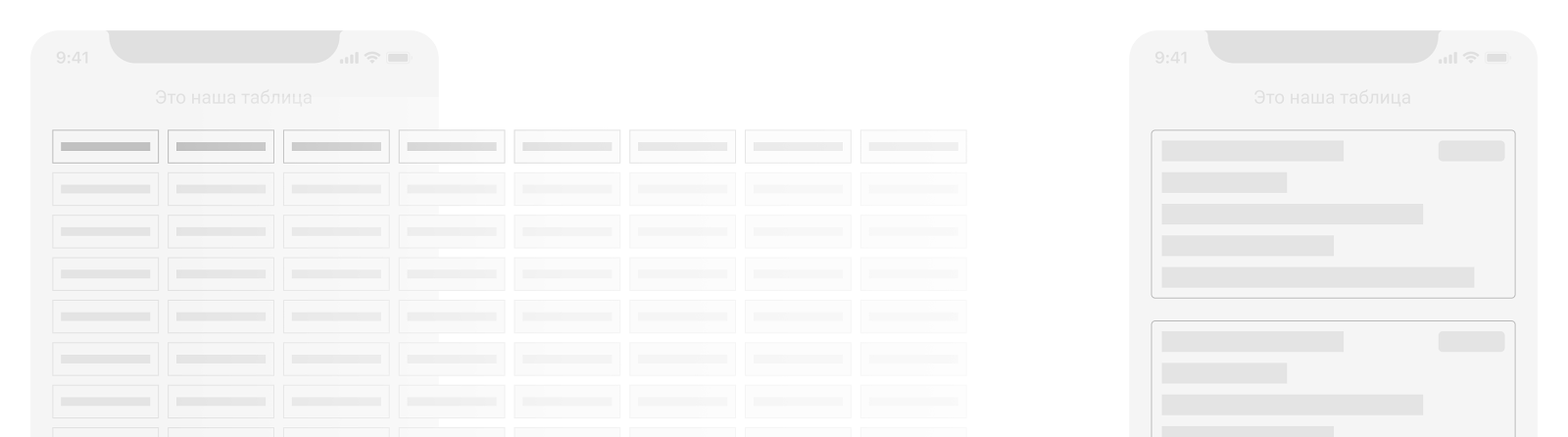
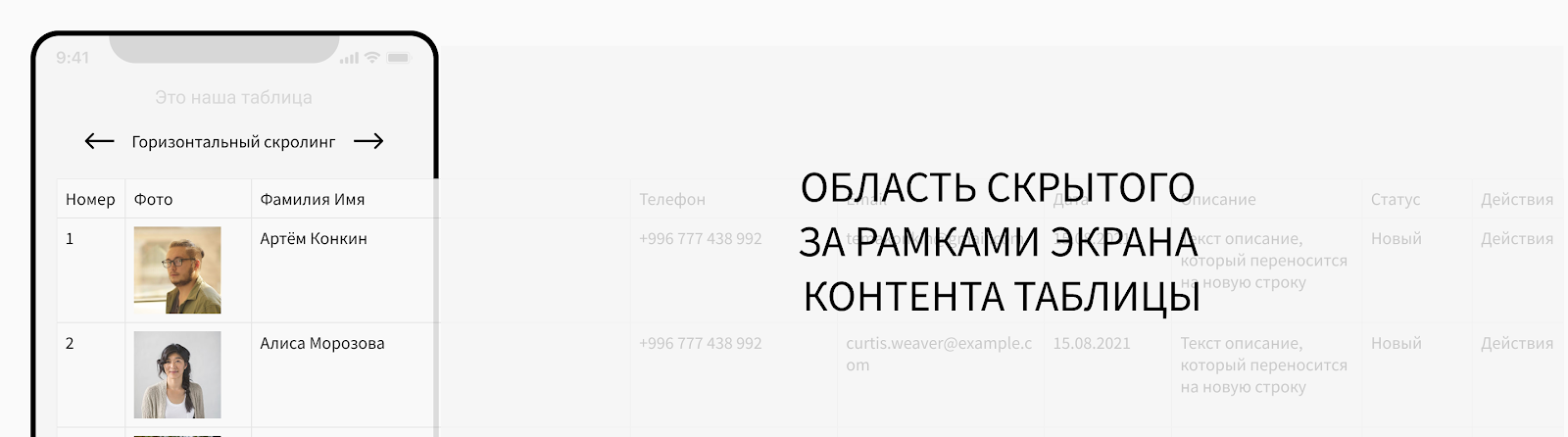
El problema del diseñador comienza en el momento en que la tabla de la versión de escritorio de la interfaz está adaptada para dispositivos móviles. Como sabemos, las tablas pueden tener muchas columnas, lo que implica que la tabla se bloquee más allá del ancho de la pantalla en un dispositivo móvil.

Este problema está muy extendido y solo puede agravarse por el contenido de la celda, que no se ajusta línea por línea, lo que aumenta el ancho de la columna.

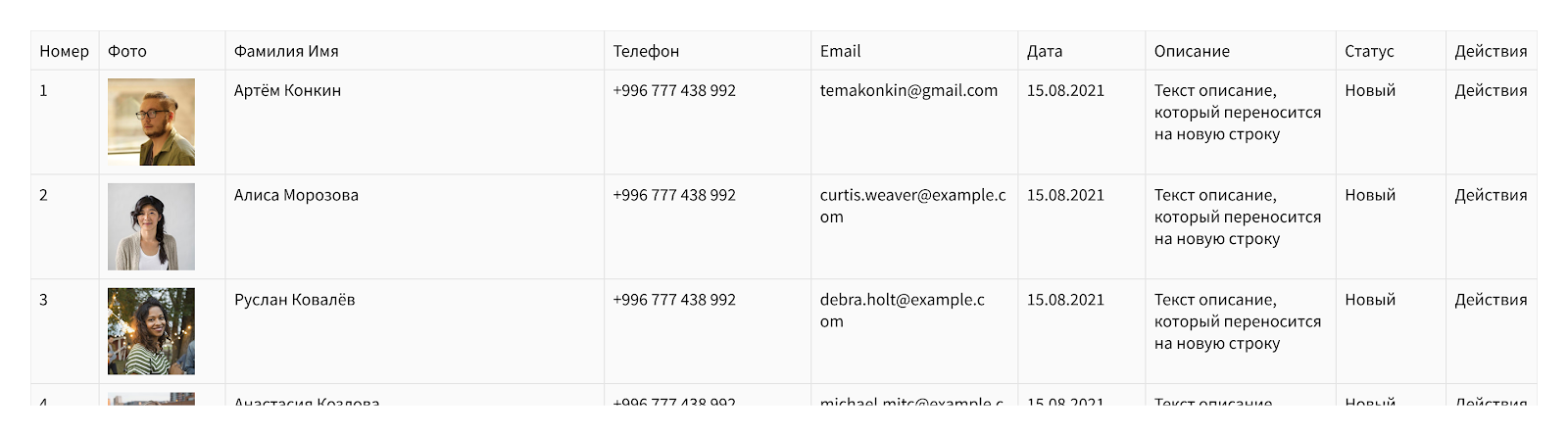
Conjunto de datos de prueba
Para comprender mejor la esencia del problema, crearemos una tabla para nosotros y la adaptaremos.
Columnas:
habitación
Una fotografía
Nombre completo
Teléfono
Correo electrónico
la fecha
Descripción del texto
Estado
Comportamiento
El resultado será una tabla bastante extensa que tiene todos los tipos de columnas que necesitamos. Francamente, incluso la lista anterior me plantea preguntas: se desperdicia demasiado espacio a la derecha.

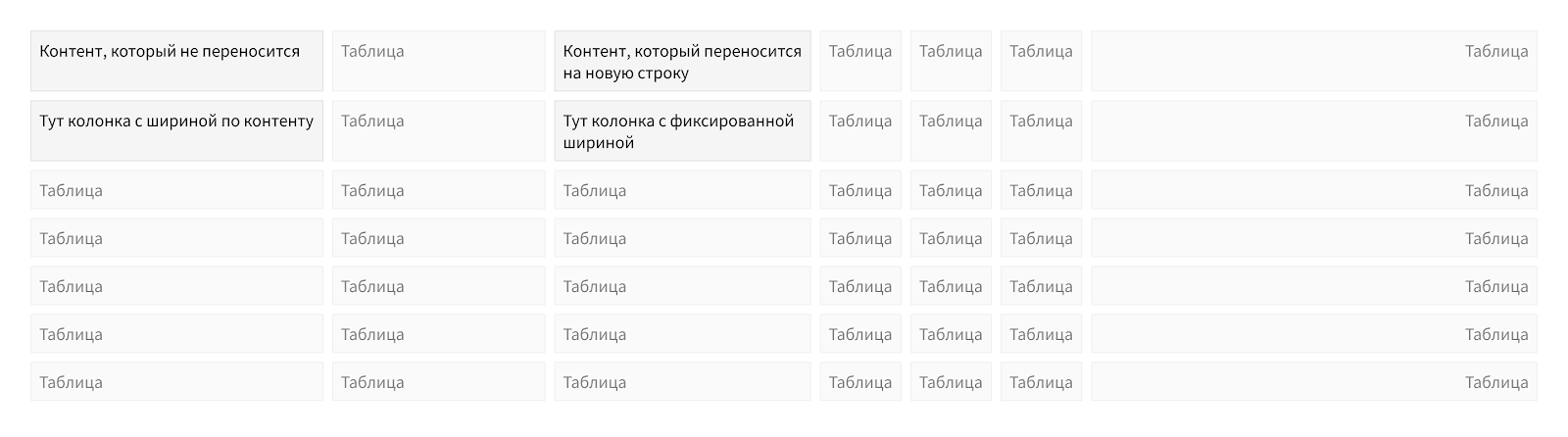
Ancho fijo y envoltura de línea
Ancho al contenido

“ ”.
. , . — , .
— .

- , .

: , . ( )

, . . .

, . , , . .
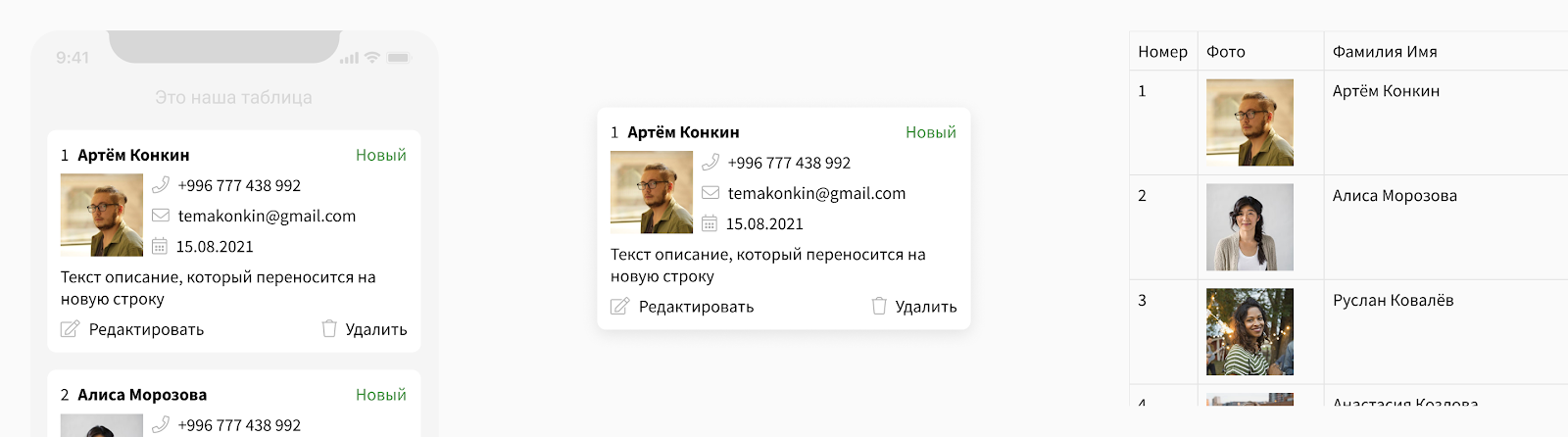
-
- , , , , .
- - , - ( ).

, , , ( ).
Si observa errores o tiene algo que agregar, hágamelo saber, definitivamente lo haré. ¡Gracias por la atención!